Nuta
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zalogować się lub zmienić katalogi.
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zmienić katalogi.
Autor : Scott Hanselman
Uwaga
Zaktualizowana wersja, jeśli ten samouczek jest dostępny tutaj przy użyciu Visual Studio 2013. W nowym samouczku jest używany ASP.NET MVC 5, który oferuje wiele ulepszeń w tym samouczku.
Jest to samouczek dla początkujących, który wprowadza podstawy ASP.NET MVC. Utworzysz prostą aplikację internetową, która odczytuje i zapisuje dane z bazy danych. Odwiedź centrum szkoleniowe ASP.NET MVC , aby znaleźć inne ASP.NET samouczki i przykłady mvc.
Utwórzmy naszą pierwszą aplikację internetową ASP.NET MVC przy użyciu programu Visual Web Developer 2010 Express. Utworzymy małą aplikację listy filmów, która pozwoli nam tworzyć i wyświetlać listy filmów.
Co utworzysz
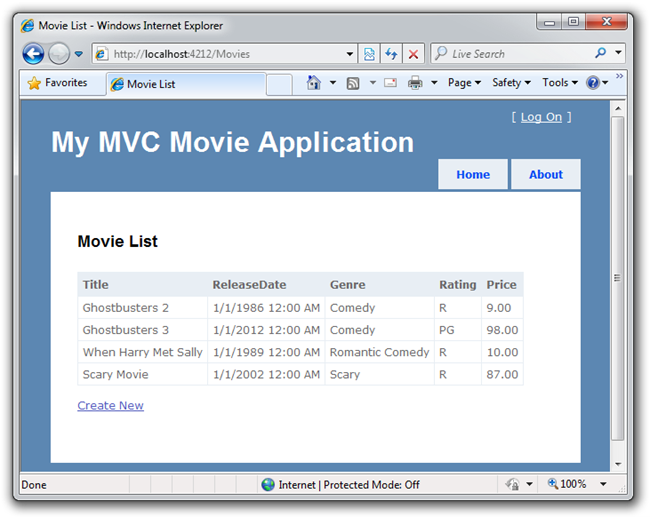
Poniżej przedstawiono dwa zrzuty ekranu aplikacji, którą utworzysz. Będziesz mieć prostą tabelę filmów z różnymi kolumnami.
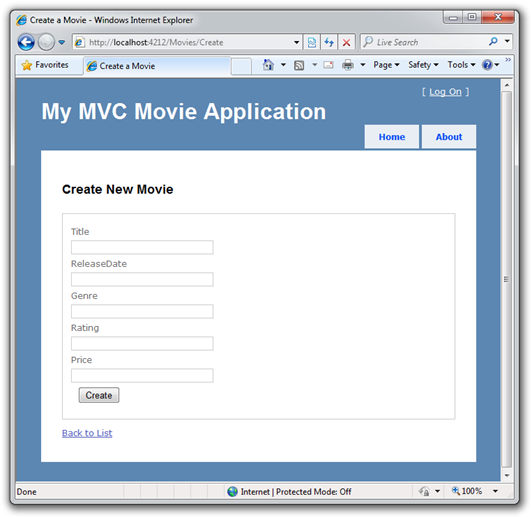
Będziesz mieć formularz tworzenia, abyśmy mogli dodawać filmy do listy.
Umiejętności, których nauczysz się
Ten samouczek zawiera podstawowe informacje na temat tworzenia aplikacji internetowej MVC ASP.NET przy użyciu programu Visual Studio. Dowiesz się:
- Jak utworzyć nowy projekt MVC ASP.NET
- Jak utworzyć nową bazę danych przy użyciu SQL Server
- Jak utworzyć kontrolery i widoki MVC ASP.NET
- Jak pobierać i wyświetlać dane
- Jak edytować dane i włączać walidację danych
- Jak zaktualizować schemat bazy danych
Rozpocznij
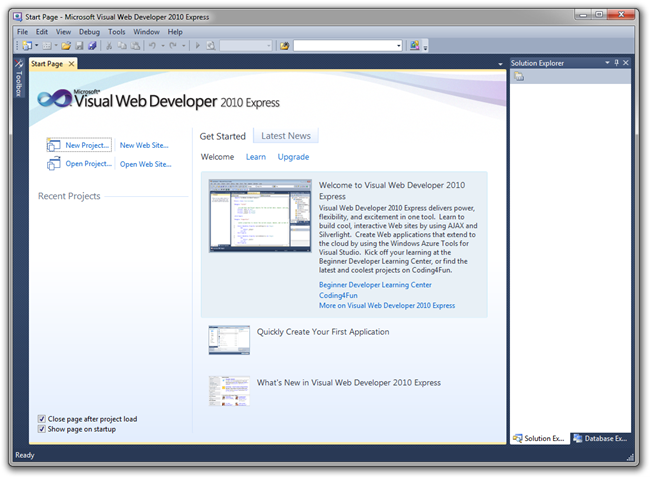
Zacznij od uruchomienia programu Visual Web Developer 2010 Express (od teraz nazwiję go "VWD" i wybierz pozycję Nowy projekt na ekranie startowym.
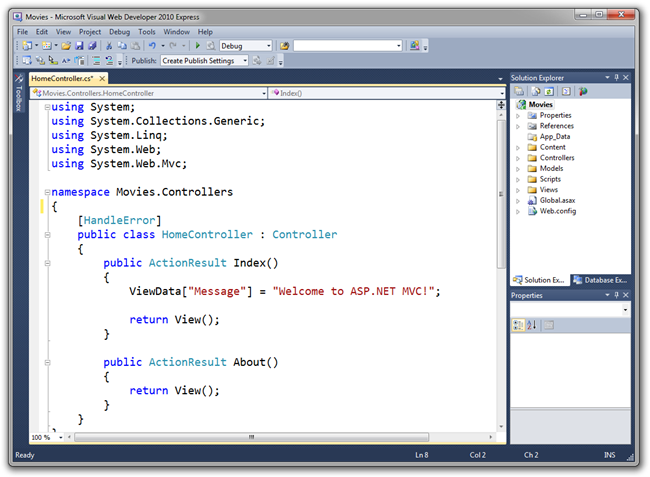
Visual Web Developer to środowisko IDE lub zintegrowane środowisko deweloperskie. Podobnie jak w przypadku używania Word firmy Microsoft do pisania dokumentów, do tworzenia aplikacji użyjesz środowiska IDE. U góry znajduje się pasek narzędzi z różnymi dostępnymi opcjami, a także menu, którego można również użyć do wybrania pliku | Nowy projekt.
Tworzenie pierwszej aplikacji
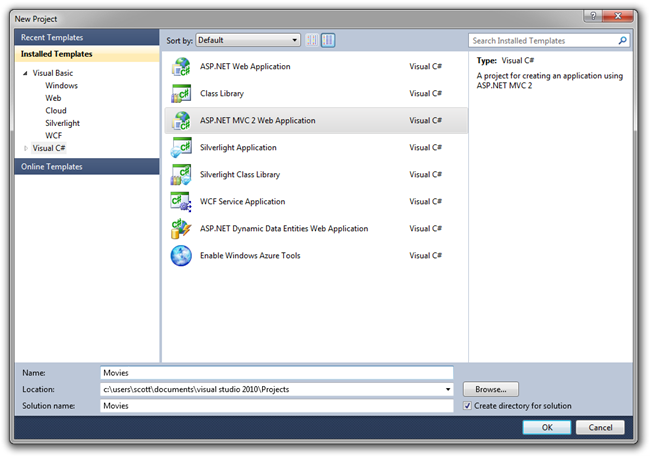
Aplikacje można tworzyć przy użyciu języka Visual Basic lub Visual C#. Na razie wybierz pozycję Visual C# po lewej stronie, a następnie wybierz pozycję "ASP.NET aplikacja internetowa MVC 2". Nadaj projektowi nazwę "Filmy" i kliknij przycisk OK.
Po prawej stronie znajduje się Eksplorator rozwiązań pokazująca wszystkie pliki i foldery w aplikacji. Duże okno w środku to miejsce, w którym edytujesz kod i spędzasz większość czasu. Program Visual Studio użył szablonu domyślnego dla właśnie utworzonego projektu MVC ASP.NET, więc masz teraz działającą aplikację bez wykonywania żadnych czynności. Jest to prosty "Hello world! projektu i jest to dobre miejsce, aby rozpocząć pracę nad naszą aplikacją.
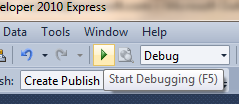
Wybierz przycisk "odtwórz" na pasku narzędzi.

Jest to zielona strzałka wskazująca prawą stronę, która skompiluje program i uruchomi aplikację w przeglądarce internetowej.
UWAGA: możesz zamiast tego nacisnąć klawisz F5 na klawiaturze lub wybrać polecenie Debuguj rozpocznij> debugowanie z menu "Debuguj".
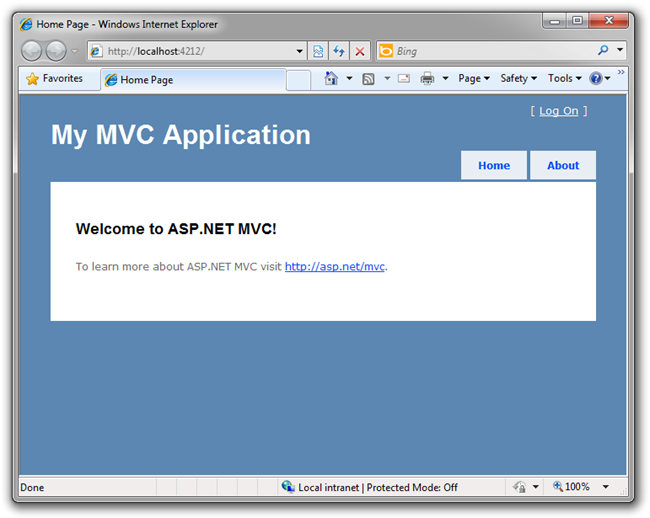
Spowoduje to uruchomienie serwera internetowego w programie Visual Web Developer i uruchomienie naszej aplikacji internetowej (nie trzeba wykonać żadnych czynności konfiguracyjnych ani ręcznych, aby to włączyć). Następnie uruchomi przeglądarkę i skonfiguruje ją do przeglądania strony głównej aplikacji. Zwróć uwagę, że na pasku adresu przeglądarki jest wyświetlany komunikat "localhost", a nie taki jak example.com. Dzieje się tak, ponieważ host lokalny zawsze wskazuje na własny komputer lokalny — w tym przypadku jest uruchomiona właśnie skompilowana aplikacja.
Poza polem ten szablon domyślny udostępnia dwie strony do odwiedzenia i podstawową stronę logowania. Zmieńmy działanie tej aplikacji i dowiedzmy się nieco o ASP.NET MVC w procesie. Zamknij przeglądarkę i umożliwia zmianę kodu.