Nuta
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zalogować się lub zmienić katalogi.
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zmienić katalogi.
Autor: Stephen Walther
Stephen Walther tworzy całą aplikację opartą na bazie danych ASP.NET MVC od początku do końca. Ten samouczek to doskonałe wprowadzenie dla osób, które dopiero zaczynają korzystać z platformy MVC ASP.NET i którzy chcą zrozumieć proces tworzenia aplikacji MVC ASP.NET.
Celem tego samouczka jest zapewnienie poczucia "jak to jest" do utworzenia ASP.NET aplikacji MVC. W tym samouczku tworzysz całą aplikację MVC ASP.NET od początku do końca. Pokażę, jak utworzyć prostą aplikację opartą na bazie danych, która ilustruje sposób wyświetlania listy, tworzenia i edytowania rekordów bazy danych.
Aby uprościć proces tworzenia aplikacji, skorzystamy z funkcji tworzenia szkieletów programu Visual Studio 2008. Pozwolimy programowi Visual Studio wygenerować początkowy kod i zawartość dla naszych kontrolerów, modeli i widoków.
Jeśli pracujesz z usługami Active Server Pages lub ASP.NET, warto zapoznać się z ASP.NET MVC bardzo znanym. ASP.NET widoki MVC są bardzo podobne do stron w aplikacji Active Server Pages. Podobnie jak w przypadku tradycyjnej aplikacji ASP.NET Web Forms, ASP.NET MVC zapewnia pełny dostęp do bogatego zestawu języków i klas udostępnianych przez platformę .NET Framework.
Mam nadzieję, że ten samouczek zapewni ci poczucie, w jaki sposób środowisko tworzenia ASP.NET aplikacji MVC jest zarówno podobne, jak i inne niż środowisko tworzenia aktywnych stron serwera lub ASP.NET aplikacji Web Forms.
Omówienie aplikacji bazy danych filmów
Ponieważ naszym celem jest zachowanie prostoty, utworzymy bardzo prostą aplikację bazy danych Movie Database. Nasza prosta aplikacja Bazy danych filmów pozwoli nam wykonać trzy czynności:
- Wyświetlanie listy zestawów rekordów bazy danych filmów
- Tworzenie nowego rekordu bazy danych filmów
- Edytowanie istniejącego rekordu bazy danych filmów
Ponownie, ponieważ chcemy zachować prostotę, skorzystamy z minimalnej liczby funkcji platformy ASP.NET MVC potrzebnej do utworzenia naszej aplikacji. Na przykład nie będziemy korzystać z programowania opartego na testach.
Aby utworzyć aplikację, należy wykonać każdą z następujących czynności:
- Tworzenie projektu aplikacji internetowej ASP.NET MVC
- Tworzenie bazy danych
- Tworzenie modelu bazy danych
- Tworzenie kontrolera MVC ASP.NET
- Tworzenie widoków MVC ASP.NET
Akcje wstępne
Do utworzenia aplikacji MVC ASP.NET potrzebujesz programu Visual Studio 2008 lub Visual Web Developer 2008 Express. Musisz również pobrać platformę ASP.NET MVC.
Jeśli nie jesteś właścicielem programu Visual Studio 2008, możesz pobrać 90-dniową wersję próbną programu Visual Studio 2008 z tej witryny internetowej:
https://msdn.microsoft.com/vs2008/products/cc268305.aspx
Alternatywnie możesz utworzyć ASP.NET aplikacje MVC za pomocą programu Visual Web Developer Express 2008. Jeśli zdecydujesz się korzystać z programu Visual Web Developer Express, musisz mieć zainstalowany dodatek Service Pack 1. Możesz pobrać program Visual Web Developer 2008 Express z dodatkiem Service Pack 1 z tej witryny internetowej:
Po zainstalowaniu programu Visual Studio 2008 lub Visual Web Developer 2008 należy zainstalować platformę ASP.NET MVC. Możesz pobrać platformę ASP.NET MVC z następującej witryny internetowej:
Uwaga
Zamiast pobierać strukturę ASP.NET i strukturę MVC ASP.NET pojedynczo, możesz skorzystać z Instalatora platformy sieci Web. Instalator platformy internetowej to aplikacja, która umożliwia łatwe zarządzanie zainstalowanymi aplikacjami na komputerze.
Tworzenie projektu aplikacji internetowej MVC ASP.NET
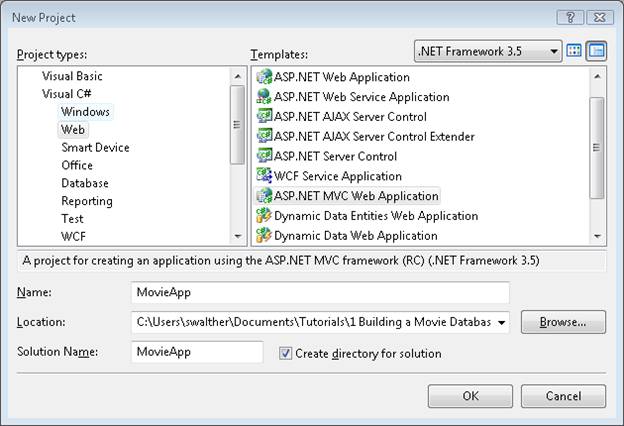
Zacznijmy od utworzenia nowego projektu aplikacji internetowej MVC ASP.NET w programie Visual Studio 2008. Wybierz opcję menu Plik, Nowy projekt i zostanie wyświetlone okno dialogowe Nowy projekt na rysunku 1. Wybierz język C# jako język programowania i wybierz szablon projektu ASP.NET MVC Web Application. Nadaj projektowi nazwę MovieApp i kliknij przycisk OK.
Rysunek 01. Okno dialogowe Nowy projekt (kliknij, aby wyświetlić obraz o pełnym rozmiarze)
Upewnij się, że wybrano pozycję .NET Framework 3.5 z listy rozwijanej w górnej części okna dialogowego Nowy projekt lub szablon projektu ASP.NET APLIKACJI internetowej MVC nie będzie wyświetlany.
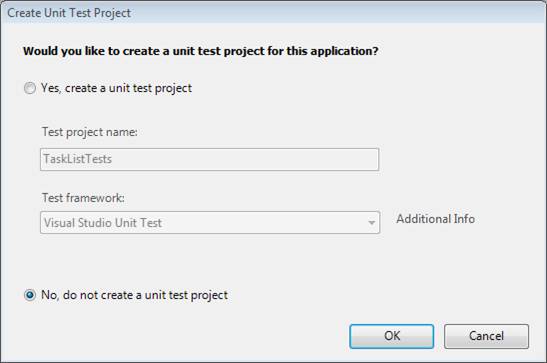
Za każdym razem, gdy tworzysz nowy projekt aplikacji internetowej MVC, program Visual Studio wyświetli monit o utworzenie oddzielnego projektu testów jednostkowych. Zostanie wyświetlone okno dialogowe na rysunku 2. Ponieważ nie będziemy tworzyć testów w tym samouczku z powodu ograniczeń czasowych (i, tak, powinniśmy czuć się trochę winni tego) wybierz opcję Nie i kliknij przycisk OK .
Uwaga
Visual Web Developer nie obsługuje projektów testowych.
Rysunek 02. Okno dialogowe Tworzenie projektu testów jednostkowych (kliknij, aby wyświetlić obraz o pełnym rozmiarze)
Aplikacja ASP.NET MVC ma standardowy zestaw folderów: modele, widoki i kontrolery. Ten standardowy zestaw folderów można wyświetlić w oknie Eksplorator rozwiązań. Aby utworzyć aplikację Movie Database, musimy dodać pliki do każdego z folderów Modele, Widoki i Kontrolery.
Podczas tworzenia nowej aplikacji MVC za pomocą programu Visual Studio uzyskasz przykładową aplikację. Ponieważ chcemy zacząć od podstaw, musimy usunąć zawartość dla tej przykładowej aplikacji. Należy usunąć następujący plik i następujący folder:
- Kontrolery\HomeController.cs
- Widoki\Strona główna
Tworzenie bazy danych
Musimy utworzyć bazę danych do przechowywania naszych rekordów bazy danych filmów. Na szczęście program Visual Studio zawiera bezpłatną bazę danych o nazwie SQL Server Express. Wykonaj następujące kroki, aby utworzyć bazę danych:
- Kliknij prawym przyciskiem myszy folder App_Data w oknie Eksplorator rozwiązań i wybierz opcję menu Dodaj nowy element.
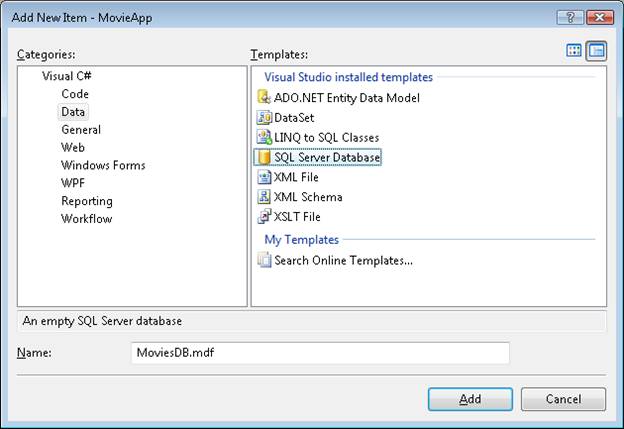
- Wybierz kategorię Dane i wybierz szablon bazy danych programu SQL Server (zobacz Rysunek 3).
- Nadaj nowej bazie danych nazwę MoviesDB.mdf i kliknij przycisk Dodaj .
Po utworzeniu bazy danych możesz nawiązać połączenie z bazą danych, klikając dwukrotnie plik MoviesDB.mdf znajdujący się w folderze App_Data. Dwukrotne kliknięcie pliku MoviesDB.mdf spowoduje otwarcie okna Eksploratora serwera.
Uwaga
Okno Eksploratora serwera nosi nazwę okna Eksploratora baz danych w przypadku programu Visual Web Developer.
Rysunek 03. Tworzenie bazy danych programu Microsoft SQL Server (kliknij, aby wyświetlić obraz o pełnym rozmiarze)
Następnie musimy utworzyć nową tabelę bazy danych. W oknie Eksplorator serwera kliknij prawym przyciskiem myszy folder Tabele i wybierz opcję menu Dodaj nową tabelę. Wybranie tej opcji menu powoduje otwarcie projektanta tabel bazy danych. Utwórz następujące kolumny bazy danych:
| Nazwa kolumny | Typ danych | Zezwalaj na wartości null |
|---|---|---|
| Id | Int | Fałsz |
| Tytuł | Nvarchar(100) | Fałsz |
| Dyrektor | Nvarchar(100) | Fałsz |
| Data wydania | DateTime | Fałsz |
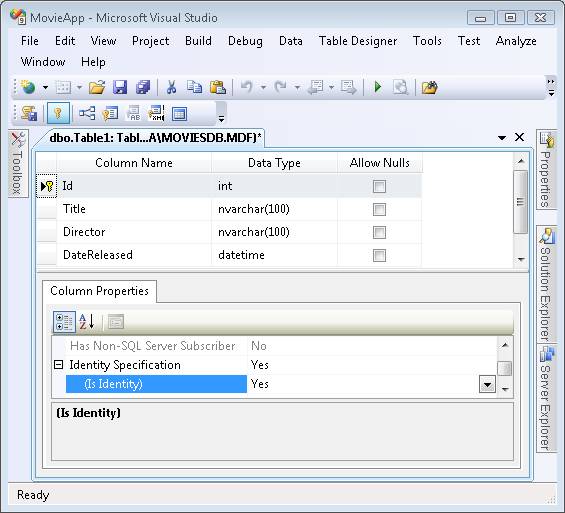
Pierwsza kolumna, kolumna Id, ma dwie właściwości specjalne. Najpierw musisz oznaczyć kolumnę Id jako kolumnę klucza podstawowego. Po wybraniu kolumny Id kliknij przycisk Ustaw klucz podstawowy (jest to ikona, która wygląda jak klucz). Po drugie musisz oznaczyć kolumnę Id jako kolumnę Tożsamość. W okno Właściwości kolumny przewiń w dół do sekcji Specyfikacja tożsamości i rozwiń ją. Zmień właściwość Is Identity na wartość Tak. Po zakończeniu tabela powinna wyglądać jak Rysunek 4.
Rysunek 04. Tabela bazy danych Filmy (kliknij, aby wyświetlić obraz o pełnym rozmiarze)
Ostatnim krokiem jest zapisanie nowej tabeli. Kliknij przycisk Zapisz (ikona dyskietki) i nadaj nowej tabeli nazwę Filmy.
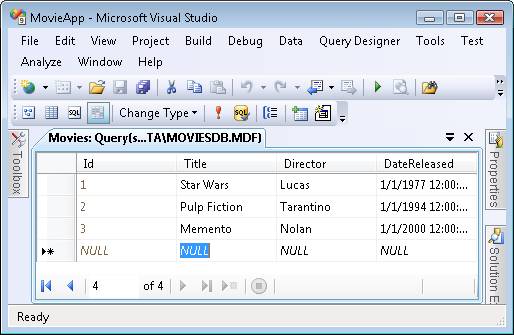
Po zakończeniu tworzenia tabeli dodaj do tabeli kilka rekordów filmowych. Kliknij prawym przyciskiem myszy tabelę Filmy w oknie Eksplorator serwera i wybierz opcję menu Pokaż dane tabeli. Wprowadź listę ulubionych filmów (zobacz Rysunek 5).
Rysunek 05. Wprowadzanie rekordów filmów (kliknij, aby wyświetlić obraz pełnowymiarowy)
Tworzenie modelu
Następnie musimy utworzyć zestaw klas reprezentujących naszą bazę danych. Musimy utworzyć model bazy danych. Skorzystamy z programu Microsoft Entity Framework, aby automatycznie wygenerować klasy dla naszego modelu bazy danych.
Uwaga
Struktura MVC ASP.NET nie jest powiązana z programem Microsoft Entity Framework. Klasy modelu bazy danych można utworzyć, korzystając z różnych narzędzi mapowania relacyjnego obiektów (OR/M), w tym LINQ to SQL, Subsonic i NHibernate.
Wykonaj następujące kroki, aby uruchomić Kreatora modelu danych jednostki:
- Kliknij prawym przyciskiem myszy folder Models w oknie Eksplorator rozwiązań i wybierz opcję menu Dodaj, Nowy element.
- Wybierz kategorię Dane i wybierz szablon modelu danych jednostki ADO.NET.
- Nadaj modelowi danych nazwę MoviesDBModel.edmx i kliknij przycisk Dodaj .
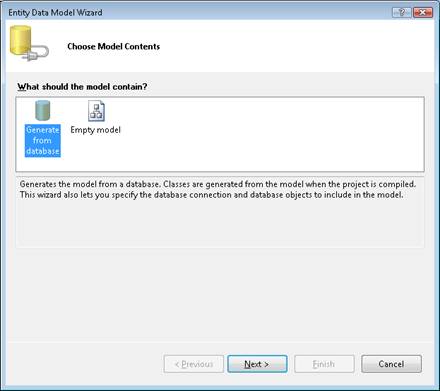
Po kliknięciu przycisku Dodaj zostanie wyświetlony Kreator modelu danych jednostki (zobacz Rysunek 6). Wykonaj następujące kroki, aby ukończyć pracę kreatora:
- W kroku Wybieranie zawartości modelu wybierz opcję Generuj z bazy danych.
- W kroku Wybierz połączenie danych użyj połączenia danych MoviesDB.mdf i nazwy MoviesDBEntities dla ustawień połączenia. Kliknij przycisk Next (Dalej).
- W kroku Wybieranie obiektów bazy danych rozwiń węzeł Tabele, wybierz tabelę Filmy. Wprowadź przestrzeń nazw MovieApp.Models i kliknij przycisk Zakończ .
Rysunek 06. Generowanie modelu bazy danych za pomocą Kreatora modelu danych jednostek (kliknij, aby wyświetlić obraz pełnowymiarowy)
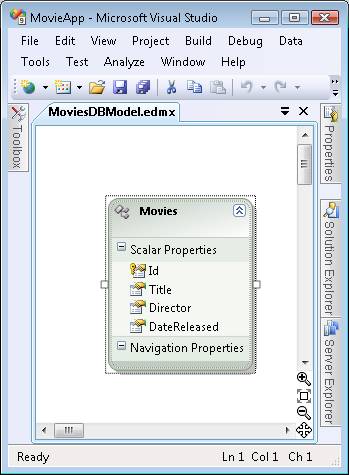
Po zakończeniu pracy Kreatora modelu danych jednostki zostanie otwarty projektant modelu danych jednostki. Projektant powinien wyświetlić tabelę bazy danych Filmy (patrz Rysunek 7).
Rysunek 07. Projektant modelu danych jednostki (kliknij, aby wyświetlić obraz pełnowymiarowy)
Zanim przejdziemy dalej, musimy wprowadzić jedną zmianę. Kreator danych jednostki generuje klasę modelu o nazwie Filmy reprezentujące tabelę bazy danych Filmy. Ponieważ użyjemy klasy Movies do reprezentowania określonego filmu, musimy zmodyfikować nazwę klasy Jako Film zamiast Filmów (pojedyncza, a nie mnoga).
Kliknij dwukrotnie nazwę klasy na powierzchni projektanta i zmień nazwę klasy z Movie na Movie. Po wprowadzeniu tej zmiany kliknij przycisk Zapisz (ikona dyskietki), aby wygenerować klasę Movie.
Tworzenie kontrolera MVC ASP.NET
Następnym krokiem jest utworzenie kontrolera ASP.NET MVC. Kontroler jest odpowiedzialny za kontrolowanie sposobu interakcji użytkownika z aplikacją MVC ASP.NET.
Wykonaj te kroki:
- W oknie Eksplorator rozwiązań kliknij prawym przyciskiem myszy folder Controllers i wybierz opcję menu Dodaj, Kontroler.
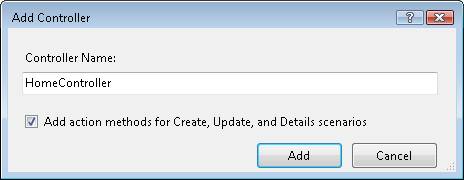
- W oknie dialogowym Dodawanie kontrolera wprowadź nazwę HomeController i zaznacz pole wyboru z etykietą Dodaj metody akcji dla scenariuszy Tworzenie, aktualizowanie i szczegóły (zobacz Rysunek 8).
- Kliknij przycisk Dodaj, aby dodać nowy kontroler do projektu.
Po wykonaniu tych kroków zostanie utworzony kontroler na liście 1. Zwróć uwagę, że zawiera metody o nazwach Index, Details, Create i Edit. W poniższych sekcjach dodamy niezbędny kod, aby te metody działały.
Rysunek 08. Dodawanie nowego kontrolera MVC ASP.NET (kliknij, aby wyświetlić obraz o pełnym rozmiarze)
Lista 1 — Kontrolery\HomeController.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using System.Web.Mvc.Ajax;
namespace MovieApp.Controllers
{
public class HomeController : Controller
{
//
// GET: /Home/
public ActionResult Index()
{
return View();
}
//
// GET: /Home/Details/5
public ActionResult Details(int id)
{
return View();
}
//
// GET: /Home/Create
public ActionResult Create()
{
return View();
}
//
// POST: /Home/Create
[AcceptVerbs(HttpVerbs.Post)]
public ActionResult Create(FormCollection collection)
{
try
{
// TODO: Add insert logic here
return RedirectToAction("Index");
}
catch
{
return View();
}
}
//
// GET: /Home/Edit/5
public ActionResult Edit(int id)
{
return View();
}
//
// POST: /Home/Edit/5
[AcceptVerbs(HttpVerbs.Post)]
public ActionResult Edit(int id, FormCollection collection)
{
try
{
// TODO: Add update logic here
return RedirectToAction("Index");
}
catch
{
return View();
}
}
}
}
Wyświetlanie listy rekordów bazy danych
Metoda Index() kontrolera home jest domyślną metodą ASP.NET aplikacji MVC. Po uruchomieniu aplikacji ASP.NET MVC metoda Index() jest pierwszą wywoływaną metodą kontrolera.
Użyjemy metody Index(), aby wyświetlić listę rekordów z tabeli bazy danych Movies. Skorzystamy z utworzonych wcześniej klas modelu bazy danych, aby pobrać rekordy bazy danych filmów za pomocą metody Index().
Zmodyfikowałem klasę HomeController w listu Listing 2, tak aby zawierała nowe pole prywatne o nazwie _db. Klasa MoviesDBEntities reprezentuje nasz model bazy danych i użyjemy tej klasy do komunikowania się z naszą bazą danych.
Zmodyfikowano również metodę Index() w usłudze Listing 2. Metoda Index() używa klasy MoviesDBEntities do pobierania wszystkich rekordów filmów z tabeli bazy danych Movies. Wyrażenie _db. Funkcja MovieSet.ToList() zwraca listę wszystkich rekordów filmów z tabeli bazy danych Movies.
Lista filmów jest przekazywana do widoku. Wszystkie dane przekazywane do metody View() są przekazywane do widoku jako dane widoku.
Lista 2 — kontrolery/HomeController.cs (zmodyfikowana metoda indeksu)
using System.Linq;
using System.Web.Mvc;
using MovieApp.Models;
namespace MovieApp.Controllers
{
public class HomeController : Controller
{
private MoviesDBEntities _db = new MoviesDBEntities();
public ActionResult Index()
{
return View(_db.MovieSet.ToList());
}
}
}
Metoda Index() zwraca widok o nazwie Index. Musimy utworzyć ten widok, aby wyświetlić listę rekordów bazy danych filmów. Wykonaj te kroki:
Przed otwarciem okna dialogowego Dodawanie widoku należy skompilować projekt (wybierz opcję menu Build, Build Solution) lub na liście rozwijanej Wyświetl klasę danych nie będą wyświetlane żadne klasy.
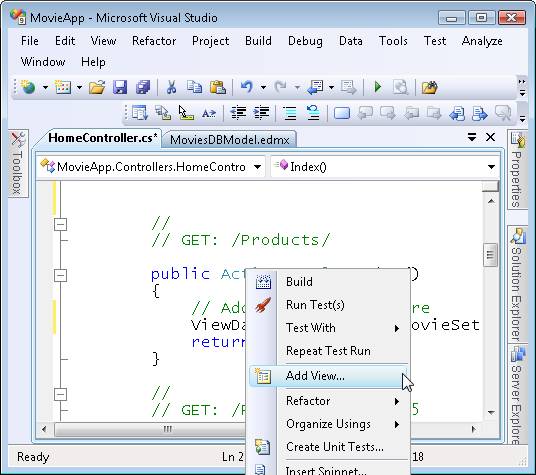
- Kliknij prawym przyciskiem myszy metodę Index() w edytorze kodu i wybierz opcję menu Dodaj widok (zobacz Rysunek 9).
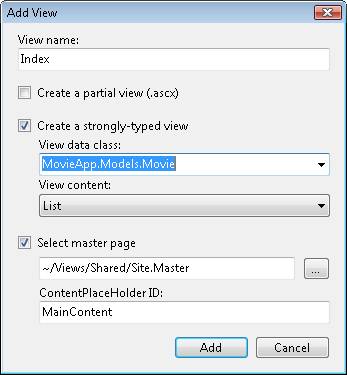
- W oknie dialogowym Dodawanie widoku sprawdź, czy pole wyboru z etykietą Utwórz silnie wpisany widok jest zaznaczone.
- Z listy rozwijanej Wyświetl zawartość wybierz wartość Lista.
- Z listy rozwijanej Wyświetl klasę danych wybierz wartość MovieApp.Models.Movie.
- Kliknij przycisk Dodaj, aby utworzyć nowy widok (zobacz Rysunek 10).
Po wykonaniu tych kroków do folderu Views\Home zostanie dodany nowy widok o nazwie Index.aspx. Zawartość widoku Indeks jest zawarta w liście 3.
Rysunek 09. Dodawanie widoku z akcji kontrolera (kliknij, aby wyświetlić obraz o pełnym rozmiarze)
Rysunek 10. Tworzenie nowego widoku za pomocą okna dialogowego Dodawanie widoku (kliknij, aby wyświetlić obraz o pełnym rozmiarze)
Lista 3 — Views\Home\Index.aspx
<%@ Page Title="" Language="C#" MasterPageFile="~/Views/Shared/Site.Master" Inherits="System.Web.Mvc.ViewPage<IEnumerable<MovieApp.Models.Movie>>" %>
<asp:Content ID="Content1" ContentPlaceHolderID="TitleContent" runat="server">
Index
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server">
<h2>Index</h2>
<table>
<tr>
<th></th>
<th>
Id
</th>
<th>
Title
</th>
<th>
Director
</th>
<th>
DateReleased
</th>
</tr>
<% foreach (var item in Model) { %>
<tr>
<td>
<%= Html.ActionLink("Edit", "Edit", new { id=item.Id }) %> |
<%= Html.ActionLink("Details", "Details", new { id=item.Id })%>
</td>
<td>
<%= Html.Encode(item.Id) %>
</td>
<td>
<%= Html.Encode(item.Title) %>
</td>
<td>
<%= Html.Encode(item.Director) %>
</td>
<td>
<%= Html.Encode(String.Format("{0:g}", item.DateReleased)) %>
</td>
</tr>
<% } %>
</table>
<p>
<%= Html.ActionLink("Create New", "Create") %>
</p>
</asp:Content>
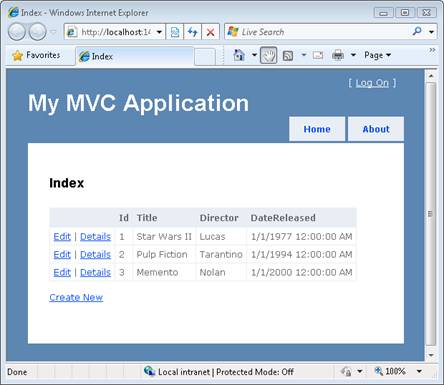
Widok Indeks wyświetla wszystkie rekordy filmów z tabeli bazy danych Filmy w tabeli HTML. Widok zawiera pętlę foreach, która iteruje po każdym filmie reprezentowanym przez właściwość ViewData.Model. Jeśli uruchomisz aplikację, naciskając F5, zobaczysz stronę internetową na rysunku 11.
Rysunek 11. Widok indeksu (kliknij, aby wyświetlić obraz o pełnym rozmiarze)
Tworzenie nowych rekordów bazy danych
Widok Indeks utworzony w poprzedniej sekcji zawiera link do tworzenia nowych rekordów bazy danych. Zaimplementujmy logikę i utwórzmy widok niezbędny do tworzenia nowych rekordów bazy danych filmów.
Kontroler domu zawiera dwie metody o nazwie Create(). Pierwsza metoda Create() nie ma parametrów. To przeciążenie metody Create() służy do wyświetlania formularza HTML do tworzenia nowego rekordu bazy danych filmów.
Druga metoda Create() ma parametr FormCollection. To przeciążenie metody Create() jest wywoływane, gdy formularz HTML do tworzenia nowego filmu jest publikowany na serwerze. Zwróć uwagę, że ta druga metoda Create() ma atrybut AcceptVerbs, który uniemożliwia wywoływanie metody, chyba że wykonywana jest operacja HTTP POST.
Ta druga metoda Create() została zmodyfikowana w zaktualizowanej klasie HomeController na liście 4. Nowa wersja metody Create() akceptuje parametr Movie i zawiera logikę wstawiania nowego filmu do tabeli bazy danych Filmy.
Uwaga
Zwróć uwagę na atrybut Bind. Ponieważ nie chcemy aktualizować właściwości Identyfikator filmu z formularza HTML, musimy jawnie wykluczyć tę właściwość.
Lista 4 — Controllers\HomeController.cs (zmodyfikowana metoda Create)
//
// GET: /Home/Create
public ActionResult Create()
{
return View();
}
//
// POST: /Home/Create
[AcceptVerbs(HttpVerbs.Post)]
public ActionResult Create([Bind(Exclude="Id")] Movie movieToCreate)
{
if (!ModelState.IsValid)
return View();
_db.AddToMovieSet(movieToCreate);
_db.SaveChanges();
return RedirectToAction("Index");
}
Program Visual Studio ułatwia tworzenie formularza do tworzenia nowego rekordu bazy danych filmów (zobacz Rysunek 12). Wykonaj te kroki:
- Kliknij prawym przyciskiem myszy metodę Create() w edytorze kodu i wybierz opcję menu Dodaj widok.
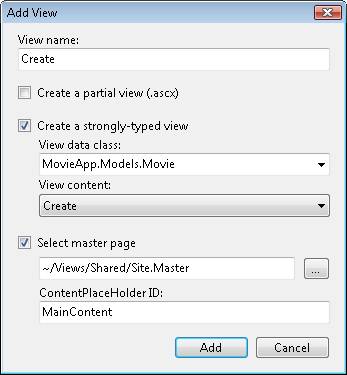
- Sprawdź, czy pole wyboru z etykietą Utwórz silnie typizowane widok jest zaznaczone.
- Z listy rozwijanej Wyświetl zawartość wybierz wartość Utwórz.
- Z listy rozwijanej Wyświetl klasę danych wybierz wartość MovieApp.Models.Movie.
- Kliknij przycisk Dodaj, aby utworzyć nowy widok.
Rysunek 12. Dodawanie widoku Tworzenia (kliknij, aby wyświetlić obraz o pełnym rozmiarze)
Program Visual Studio automatycznie generuje widok na liście 5. Ten widok zawiera formularz HTML zawierający pola odpowiadające poszczególnym właściwościom klasy Movie.
Lista 5 — Views\Home\Create.aspx
<%@ Page Title="" Language="C#" MasterPageFile="~/Views/Shared/Site.Master" Inherits="System.Web.Mvc.ViewPage<MovieApp.Models.Movie>" %>
<asp:Content ID="Content1" ContentPlaceHolderID="TitleContent" runat="server">
Create
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server">
<h2>Create</h2>
<%= Html.ValidationSummary("Create was unsuccessful. Please correct the errors and try again.") %>
<% using (Html.BeginForm()) {%>
<fieldset>
<legend>Fields</legend>
<p>
<label for="Id">Id:</label>
<%= Html.TextBox("Id") %>
<%= Html.ValidationMessage("Id", "*") %>
</p>
<p>
<label for="Title">Title:</label>
<%= Html.TextBox("Title") %>
<%= Html.ValidationMessage("Title", "*") %>
</p>
<p>
<label for="Director">Director:</label>
<%= Html.TextBox("Director") %>
<%= Html.ValidationMessage("Director", "*") %>
</p>
<p>
<label for="DateReleased">DateReleased:</label>
<%= Html.TextBox("DateReleased") %>
<%= Html.ValidationMessage("DateReleased", "*") %>
</p>
<p>
<input type="submit" value="Create" />
</p>
</fieldset>
<% } %>
<div>
<%=Html.ActionLink("Back to List", "Index") %>
</div>
</asp:Content>
Uwaga
Formularz HTML wygenerowany przez okno dialogowe Dodawanie widoku generuje pole formularza Identyfikator. Ponieważ kolumna Id jest kolumną Identity, nie potrzebujemy tego pola formularza i możesz bezpiecznie go usunąć.
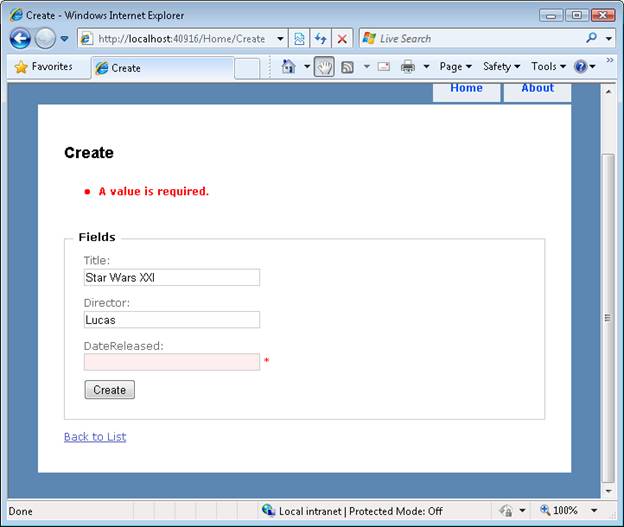
Po dodaniu widoku Utwórz możesz dodać nowe rekordy movie do bazy danych. Uruchom aplikację, naciskając F5, a następnie kliknij link Utwórz nowy, aby wyświetlić formularz na rysunku 13. Po zakończeniu i przesłaniu formularza zostanie utworzony nowy rekord bazy danych filmów.
Zwróć uwagę, że automatycznie uzyskujesz walidację formularza. Jeśli nie wprowadzisz daty wydania filmu lub wprowadzisz nieprawidłową datę wydania, formularz zostanie odtworzona, a pole data wydania zostanie wyróżnione.
Rysunek 13. Tworzenie nowego rekordu bazy danych filmu (kliknij, aby wyświetlić obraz pełnowymiarowy)
Edytowanie istniejących rekordów bazy danych
W poprzednich sekcjach omówiono sposób wyświetlania listy i tworzenia nowych rekordów bazy danych. W tej ostatniej sekcji omówiono sposób edytowania istniejących rekordów bazy danych.
Najpierw musimy wygenerować formularz Edytuj. Ten krok jest łatwy, ponieważ program Visual Studio automatycznie wygeneruje formularz Edytuj. Otwórz klasę HomeController.cs w edytorze programu Visual Studio Code i wykonaj następujące kroki:
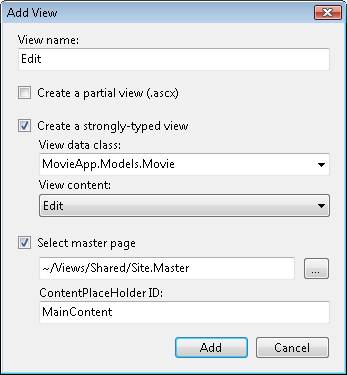
- Kliknij prawym przyciskiem myszy metodę Edit() w edytorze kodu i wybierz opcję menu Dodaj widok (zobacz Rysunek 14).
- Zaznacz pole wyboru oznaczone etykietą Utwórz silnie typizowanego widoku.
- Z listy rozwijanej Wyświetl zawartość wybierz wartość Edytuj.
- Z listy rozwijanej Wyświetl klasę danych wybierz wartość MovieApp.Models.Movie.
- Kliknij przycisk Dodaj, aby utworzyć nowy widok.
Wykonanie tych kroków spowoduje dodanie nowego widoku o nazwie Edit.aspx do folderu Views\Home. Ten widok zawiera formularz HTML do edytowania rekordu filmu.
Rysunek 14. Dodawanie widoku edycji (kliknij, aby wyświetlić obraz pełnowymiarowy)
Uwaga
Widok Edycji zawiera pole formularza HTML odpowiadające właściwości Identyfikator filmu. Ponieważ nie chcesz, aby osoby edytujące wartość właściwości Id, należy usunąć to pole formularza.
Na koniec musimy zmodyfikować kontroler home, aby obsługiwał edytowanie rekordu bazy danych. Zaktualizowana klasa HomeController jest zawarta w liście Listing 6.
Lista 6 — Kontrolery\HomeController.cs (metody edycji)
//
// GET: /Home/Edit/5
public ActionResult Edit(int id)
{
var movieToEdit = (from m in _db.MovieSet
where m.Id == id
select m).First();
return View(movieToEdit);
}
//
// POST: /Home/Edit/5
[AcceptVerbs(HttpVerbs.Post)]
public ActionResult Edit(Movie movieToEdit)
{
var originalMovie = (from m in _db.MovieSet
where m.Id == movieToEdit.Id
select m).First();
if (!ModelState.IsValid)
return View(originalMovie);
_db.ApplyPropertyChanges(originalMovie.EntityKey.EntitySetName, movieToEdit);
_db.SaveChanges();
return RedirectToAction("Index");
}
Na liście 6 dodano dodatkową logikę do obu przeciążeń metody Edit(). Pierwsza metoda Edit() zwraca rekord bazy danych filmu, który odpowiada parametrowi Id przekazanemu do metody . Drugie przeciążenie wykonuje aktualizacje rekordu filmu w bazie danych.
Zwróć uwagę, że musisz pobrać oryginalny film, a następnie wywołać metodę ApplyPropertyChanges(), aby zaktualizować istniejący film w bazie danych.
Podsumowanie
Celem tego samouczka było zapewnienie doświadczenia w tworzeniu aplikacji ASP.NET MVC. Mam nadzieję, że odkryliśmy, że tworzenie aplikacji internetowej MVC ASP.NET jest bardzo podobne do środowiska tworzenia aplikacji Active Server Pages lub aplikacji ASP.NET.
W tym samouczku przeanalizowaliśmy tylko najbardziej podstawowe funkcje platformy ASP.NET MVC. W przyszłych samouczkach bardziej szczegółowo omawiamy tematy, takie jak kontrolery, akcje kontrolera, widoki, wyświetlanie danych i pomocnicy HTML.