Tworzenie układów stron za pomocą stron wzorcowych widoku (VB)
autor: Microsoft
Z tego samouczka dowiesz się, jak utworzyć wspólny układ strony dla wielu stron w aplikacji, korzystając z wyświetlania stron wzorcowych. Można na przykład użyć strony wzorcowej widoku, aby zdefiniować układ strony z dwiema kolumnami i użyć układu dwukolumna dla wszystkich stron w aplikacji internetowej.
Tworzenie układów stron przy użyciu stron wzorcowych widoku
Z tego samouczka dowiesz się, jak utworzyć wspólny układ strony dla wielu stron w aplikacji, korzystając z wyświetlania stron wzorcowych. Można na przykład użyć strony wzorcowej widoku, aby zdefiniować układ strony z dwiema kolumnami i użyć układu dwukolumna dla wszystkich stron w aplikacji internetowej.
Możesz również skorzystać z wyświetlania stron wzorcowych, aby współdzielić wspólną zawartość na wielu stronach w aplikacji. Możesz na przykład umieścić logo witryny internetowej, linki nawigacji i reklamy banerów na stronie wzorcowej widoku. W ten sposób każda strona w aplikacji będzie automatycznie wyświetlać tę zawartość.
Z tego samouczka dowiesz się, jak utworzyć nową stronę wzorcową widoku i utworzyć nową stronę zawartości widoku na podstawie strony wzorcowej.
Tworzenie strony wzorcowej widoku
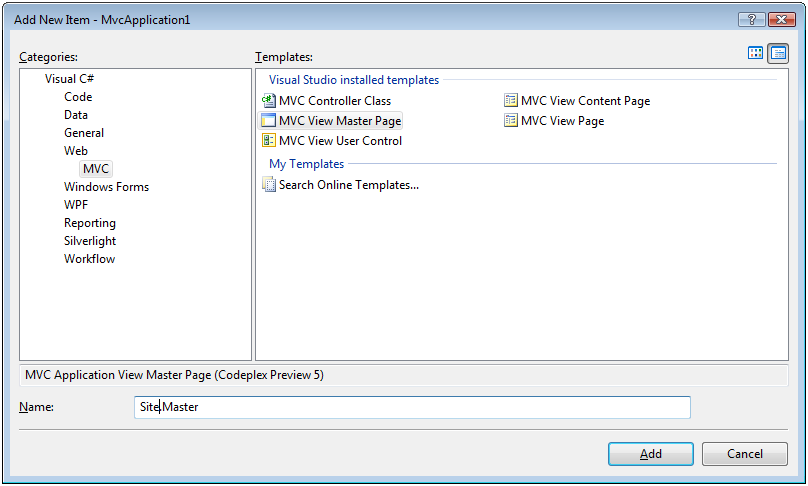
Zacznijmy od utworzenia strony wzorcowej widoku, która definiuje układ dwukolumny. Do projektu MVC dodasz nową stronę wzorcową widoku, klikając prawym przyciskiem myszy folder Views\Shared, wybierając opcję menu Dodaj, Nowy element i wybierając szablon strony wzorcowej widoku MVC (zobacz Rysunek 1).
Rysunek 01. Dodawanie strony wzorcowej widoku (kliknij, aby wyświetlić obraz pełnowymiarowy)
W aplikacji można utworzyć więcej niż jedną stronę wzorcową widoku. Każda strona wzorcowa widoku może definiować inny układ strony. Na przykład niektóre strony mogą mieć układ dwukolumny i inne strony, aby miały układ trójkolumny.
Strona wzorcowa widoku wygląda bardzo podobnie jak standardowy widok MVC ASP.NET. Jednak w przeciwieństwie do normalnego widoku strona wzorcowa widoku zawiera co najmniej jeden <asp:ContentPlaceHolder> tag. Tagi <contentplaceholder> są używane do oznaczania obszarów strony wzorcowej, które można zastąpić na pojedynczej stronie zawartości.
Na przykład strona wzorcowa widoku na liście 1 definiuje układ dwukolumny. Zawiera dwa <contentplaceholder> tagi. Jeden <ContentPlaceHolder> dla każdej kolumny.
Lista 1 — Views\Shared\Site.master
<%@ Master Language="VB" AutoEventWireup="false" CodeBehind="Site.Master.vb" Inherits="MvcApplication1.Site" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head id="Head1" runat="server">
<title></title>
<style type="text/css">
html
{
background-color:gray;
}
.column
{
float:left;
width:300px;
border:solid 1px black;
margin-right:10px;
padding:5px;
background-color:white;
min-height:500px;
}
</style>
<asp:ContentPlaceHolder ID="head" runat="server">
</asp:ContentPlaceHolder>
</head>
<body>
<h1>My Website</h1>
<div class="column">
<asp:ContentPlaceHolder ID="ContentPlaceHolder1" runat="server">
</asp:ContentPlaceHolder>
</div>
<div class="column">
<asp:ContentPlaceHolder ID="ContentPlaceHolder2" runat="server">
</asp:ContentPlaceHolder>
</div>
</body>
</html>
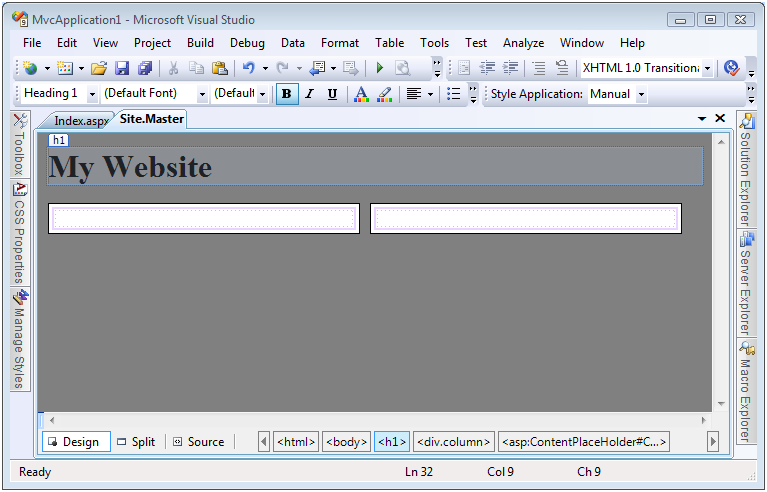
Treść strony wzorcowej widoku na liście 1 zawiera dwa <div> tagi odpowiadające dwóch kolumnom. Klasa kolumn kaskadowego arkusza stylów jest stosowana do obu <div> tagów. Ta klasa jest definiowana w arkuszu stylów zadeklarowanych w górnej części strony wzorcowej. Możesz wyświetlić podgląd sposobu renderowania strony wzorcowej widoku, przełączając się na widok projektowy. Kliknij kartę Projektowanie w lewym dolnym rogu edytora kodu źródłowego (zobacz Rysunek 2).
Rysunek 02. Podgląd strony wzorcowej w projektancie (kliknij, aby wyświetlić obraz pełnowymiarowy)
Tworzenie strony zawartości widoku
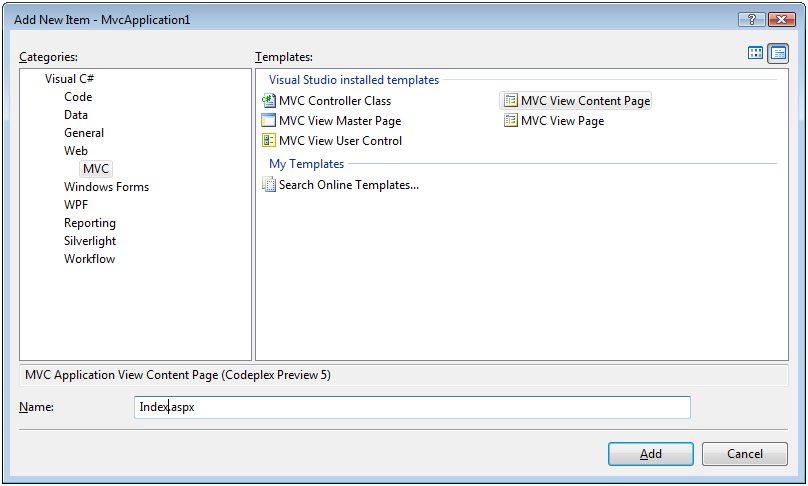
Po utworzeniu strony wzorcowej widoku można utworzyć co najmniej jedną stronę zawartości na podstawie strony wzorcowej widoku. Na przykład możesz utworzyć stronę zawartości widoku indeksu dla kontrolera głównego, klikając prawym przyciskiem myszy folder Views\Home, wybierając pozycję Dodaj, Nowy element, wybierając szablon strony zawartości widoku MVC , wprowadzając nazwę Index.aspx i klikając przycisk Dodaj (zobacz Rysunek 3).
Rysunek 03. Dodawanie strony zawartości widoku (kliknij, aby wyświetlić obraz pełnowymiarowy)
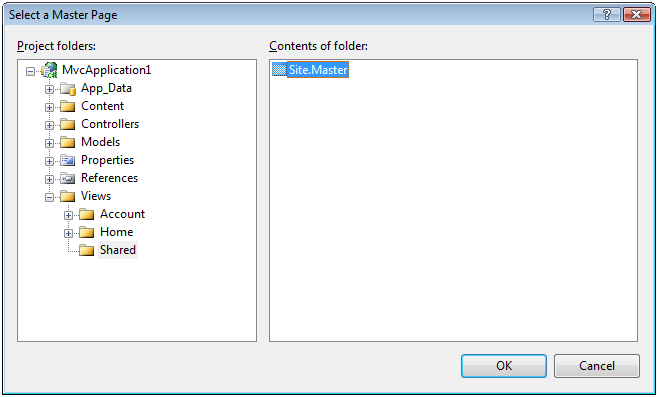
Po kliknięciu przycisku Dodaj zostanie wyświetlone nowe okno dialogowe, które umożliwia wybranie strony wzorcowej widoku do skojarzenia ze stroną zawartości widoku (zobacz Rysunek 4). Możesz przejść do strony wzorcowej Site.master view utworzonej w poprzedniej sekcji.
Rysunek 04. Wybieranie strony wzorcowej (kliknij, aby wyświetlić obraz pełnowymiarowy)
Po utworzeniu nowej strony zawartości widoku na podstawie strony wzorcowej Site.master plik zostanie wyświetlony na liście 2.
Lista 2 — Views\Home\Index.aspx
<%@ Page Title="" Language="VB" MasterPageFile="~/Views/Shared/Site.Master" AutoEventWireup="false" CodeBehind="Index.aspx.vb" Inherits="MvcApplication1.Index" %>
<asp:Content ID="Content1" ContentPlaceHolderID="head" runat="server">
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="ContentPlaceHolder1" runat="server">
</asp:Content>
<asp:Content ID="Content3" ContentPlaceHolderID="ContentPlaceHolder2" runat="server">
</asp:Content>
Zwróć uwagę, że ten widok zawiera <asp:Content> tag odpowiadający każdemu <asp:ContentPlaceHolder> tagowi na stronie wzorcowej widoku. Każdy <asp:Content> tag zawiera atrybut ContentPlaceHolderID, który wskazuje na określoną <asp:ContentPlaceHolder> , którą zastępuje.
Zwróć uwagę, że strona widoku zawartości na liście 2 nie zawiera żadnego normalnego otwierania i zamykania tagów HTML. Na przykład nie zawiera on otwierania i zamykania <html> ani <head> tagów. Wszystkie normalne tagi otwierania i zamykania znajdują się na stronie wzorcowej widoku.
Każda zawartość, którą chcesz wyświetlić na stronie zawartości widoku, musi zostać umieszczona w tagu <asp:Content> . Jeśli umieścisz jakikolwiek kod HTML lub inną zawartość poza tymi tagami, podczas próby wyświetlenia strony zostanie wyświetlony błąd.
Nie musisz zastępować każdego <asp:ContentPlaceHolder> tagu ze strony wzorcowej na stronie widoku zawartości. Musisz zastąpić <asp:ContentPlaceHolder> tag tylko wtedy, gdy chcesz zastąpić tag konkretną zawartością.
Na przykład zmodyfikowany widok indeksu w pozycji Lista 3 zawiera tylko dwa <asp:Content> tagi. Każdy z <asp:Content> tagów zawiera tekst.
Lista 3 — Views\Home\Index.aspx (modified)
<%@ Page Title="" Language="VB" MasterPageFile="~/Views/Shared/Site.Master" AutoEventWireup="false" CodeBehind="Index.aspx.vb" Inherits="MvcApplication1.Index" %>
<asp:Content ID="Content2" ContentPlaceHolderID="ContentPlaceHolder1" runat="server">
<h1>Content in first column!</h1>
</asp:Content>
<asp:Content ID="Content3" ContentPlaceHolderID="ContentPlaceHolder2" runat="server">
<h1>Content in second column!</h1>
</asp:Content>
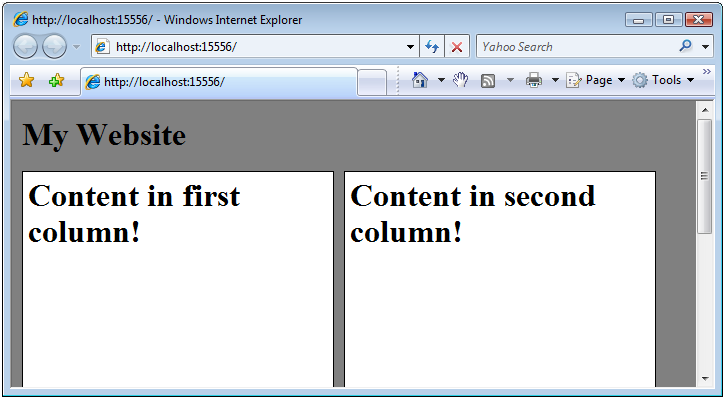
Gdy zostanie wyświetlony widok z listy 3, renderuje stronę na rysunku 5. Zwróć uwagę, że widok renderuje stronę z dwiema kolumnami. Należy również zauważyć, że zawartość ze strony wyświetlania zawartości jest scalona z zawartością ze strony wzorcowej widoku.
Rysunek 05. Strona zawartości widoku indeksu (kliknij, aby wyświetlić obraz pełnowymiarowy)
Modyfikowanie zawartości strony wzorcowej widoku
Jednym z problemów, które występują niemal natychmiast podczas pracy ze stronami wzorcowymi widoku, jest problem z modyfikowaniem zawartości strony wzorcowej widoku, gdy są żądane różne strony zawartości widoku. Na przykład każda strona w aplikacji internetowej ma mieć unikatowy tytuł. Jednak tytuł jest zadeklarowany na stronie wzorcowej widoku, a nie na stronie zawartości widoku. Jak więc dostosować tytuł strony dla każdej strony zawartości widoku?
Istnieją dwa sposoby modyfikowania tytułu wyświetlanego na stronie zawartości widoku. Najpierw można przypisać tytuł strony do atrybutu <%@ page %> tytułu dyrektywy zadeklarowanej w górnej części strony zawartości widoku. Jeśli na przykład chcesz przypisać tytuł strony "Super Great Website" do widoku Indeks, możesz dołączyć następującą dyrektywę w górnej części widoku Indeks:
<%@ page title="Super Great Website" language="VB" masterpagefile="~/Views/Shared/Site.Master"
autoeventwireup="true" codebehind="Index.aspx.vb" inherits="MvcApplication1.Views.Home.Index"%>
Gdy widok Indeks jest renderowany w przeglądarce, żądany tytuł pojawi się na pasku tytułu przeglądarki:
Istnieje jedno ważne wymaganie, że strona widoku wzorcowego musi spełniać w celu działania atrybutu title. Strona wzorcowa widoku musi zawierać <head runat="server"> tag zamiast normalnego <head> tagu nagłówka. <head> Jeśli tag nie zawiera atrybutu runat="server", tytuł nie będzie wyświetlany. Domyślna strona wzorcowa widoku zawiera wymagany <head runat="server"> tag.
Alternatywną metodą modyfikowania zawartości strony wzorcowej z pojedynczej strony zawartości widoku jest zawijanie regionu, który chcesz zmodyfikować w tagu <asp:ContentPlaceHolder> . Załóżmy na przykład, że chcesz zmienić nie tylko tytuł, ale także tagi meta renderowane przez stronę widoku wzorcowego. Strona widoku wzorcowego na liście 4 zawiera <asp:ContentPlaceHolder> tag w tagu <head> .
Lista 4 — Views\Shared\Site2.master
<%@ Master Language="VB" AutoEventWireup="false" CodeBehind="Site2.Master.vb" Inherits="MvcApplication1.Site2" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<asp:ContentPlaceHolder ID="head" runat="server">
<title>Please change my title</title>
<meta name="description" content="Please provide a description" />
<meta name="keywords" content="keyword1,keyword2" />
</asp:ContentPlaceHolder>
</head>
<body>
<div>
<asp:ContentPlaceHolder ID="ContentPlaceHolder1" runat="server">
</asp:ContentPlaceHolder>
</div>
</body>
</html>
Zwróć uwagę, że <asp:ContentPlaceHolder> tag na liście 4 zawiera zawartość domyślną: domyślny tytuł i domyślne tagi meta. Jeśli nie zastąpisz tego <asp:ContentPlaceHolder> tagu na pojedynczej stronie zawartości widoku, zostanie wyświetlona domyślna zawartość.
Strona widoku zawartości w pozycji Lista 5 zastępuje <asp:ContentPlaceHolder> tag w celu wyświetlenia niestandardowego tytułu i niestandardowych tagów meta.
Lista 5 — Views\Home\Index2.aspx
<%@ Page Title="" Language="VB" MasterPageFile="~/Views/Shared/Site2.Master" AutoEventWireup="false" CodeBehind="Index2.aspx.vb" Inherits="MvcApplication1.Index2" %>
<asp:Content ID="Content1" ContentPlaceHolderID="head" runat="server">
<title>The Index2 Page</title>
<meta name="description" content="Description of Index2 page" />
<meta name="keywords" content="asp.net,mvc,cool,groovy" />
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="ContentPlaceHolder1" runat="server">
Just some content in the body of the page.
</asp:Content>
Podsumowanie
Ten samouczek zawiera podstawowe wprowadzenie do wyświetlania stron wzorcowych i wyświetlania stron zawartości. Przedstawiono sposób tworzenia nowych stron wzorcowych widoku i tworzenia stron zawartości na podstawie nich. Sprawdziliśmy również, jak można zmodyfikować zawartość strony wzorcowej widoku na określonej stronie zawartości widoku.
Opinia
Dostępne już wkrótce: W 2024 r. będziemy stopniowo wycofywać zgłoszenia z serwisu GitHub jako mechanizm przesyłania opinii na temat zawartości i zastępować go nowym systemem opinii. Aby uzyskać więcej informacji, sprawdź: https://aka.ms/ContentUserFeedback.
Prześlij i wyświetl opinię dla