Nuta
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zalogować się lub zmienić katalogi.
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zmienić katalogi.
Autor : Rick Anderson
Zaktualizowana wersja tego samouczka jest dostępna tutaj przy użyciu programu Visual Studio 2013. W nowym samouczku jest używany ASP.NET MVC 5, który oferuje wiele ulepszeń w tym samouczku.
Ten samouczek zawiera podstawy tworzenia aplikacji internetowej ASP.NET MVC 4 przy użyciu programu Microsoft Visual Studio Express 2012 lub Visual Web Developer 2010 Express Service Pack 1. Zaleca się, aby program Visual Studio 2012 nie musiał instalować żadnych elementów, aby ukończyć samouczek. Jeśli używasz programu Visual Studio 2010, musisz zainstalować poniższe składniki. Wszystkie z nich można zainstalować, klikając następujące linki:
- Wymagania wstępne programu Visual Studio Web Developer Express SP1
- Instalator WPI dla ASP.NET MVC 4
- Lokalna baza danych
- Protokół SSDT
Jeśli używasz programu Visual Studio 2010 zamiast Visual Web Developer 2010, zainstaluj instalator WPI dla ASP.NET MVC 4 i wymagania wstępne programu Visual Studio 2010
Projekt Visual Web Developer z kodem źródłowym języka C# jest dostępny do dołączenia do tego tematu. Pobierz wersję języka C#.
W samouczku uruchomisz aplikację w programie Visual Studio. Aplikację można również udostępnić za pośrednictwem Internetu, wdrażając ją u dostawcy hostingu. Firma Microsoft oferuje bezpłatny hosting internetowy dla maksymalnie 10 witryn internetowych na bezpłatnym koncie wersji próbnej platformy Windows Azure. Aby uzyskać informacje o sposobie wdrażania projektu internetowego programu Visual Studio w witrynie internetowej platformy Windows Azure, zobacz Tworzenie i wdrażanie witryny internetowej ASP.NET oraz usługi SQL Database za pomocą programu Visual Studio. W tym samouczku pokazano również, jak za pomocą migracje Code First platformy Entity Framework wdrożyć bazę danych programu SQL Server w usłudze Windows Azure SQL Database (wcześniej Usługi SQL Azure).
Ten samouczek został napisany przez Ricka Andersona ( @RickAndMSFT ).
Co utworzysz
Uwaga
Zaktualizowana wersja, jeśli ten samouczek jest dostępny tutaj przy użyciu programu Visual Studio 2013. W nowym samouczku jest używany ASP.NET MVC 5, który oferuje wiele ulepszeń w tym samouczku.
Zaimplementujesz prostą aplikację z listą filmów, która obsługuje tworzenie, edytowanie, wyszukiwanie i wyświetlanie filmów z bazy danych. Poniżej przedstawiono dwa zrzuty ekranu aplikacji, którą utworzysz. Zawiera stronę wyświetlającą listę filmów z bazy danych:

Aplikacja umożliwia również dodawanie, edytowanie i usuwanie filmów, a także wyświetlanie szczegółowych informacji o poszczególnych filmach. Wszystkie scenariusze wprowadzania danych obejmują walidację, aby upewnić się, że dane przechowywane w bazie danych są poprawne.

Wprowadzenie
Zacznij od uruchomienia programu Visual Studio Express 2012 lub Visual Web Developer 2010 Express. Większość zrzutów ekranu w tej serii używa programu Visual Studio Express 2012, ale możesz ukończyć ten samouczek z programem Visual Studio 2010/SP1, Visual Studio 2012, Visual Studio Express 2012 lub Visual Web Developer 2010 Express. Wybierz pozycję Nowy projekt na stronie Start .
Visual Studio to środowisko IDE lub zintegrowane środowisko projektowe. Podobnie jak używasz programu Microsoft Word do pisania dokumentów, użyjesz środowiska IDE do tworzenia aplikacji. W programie Visual Studio znajduje się pasek narzędzi u góry przedstawiający różne dostępne opcje. Istnieje również menu, które zapewnia inny sposób wykonywania zadań w środowisku IDE. (Na przykład zamiast wybierać nowy projekt na stronie Start , możesz użyć menu i wybrać pozycję Plik>Nowy projekt.

Tworzenie pierwszej aplikacji
Aplikacje można tworzyć przy użyciu języka programowania Visual Basic lub Visual C#. Wybierz pozycję Visual C# po lewej stronie, a następnie wybierz pozycję ASP.NET aplikacja internetowa MVC 4. Nadaj projektowi nazwę "MvcFilm", a następnie kliknij przycisk OK.

W oknie dialogowym Nowy projekt MVC 4 ASP.NET wybierz pozycję Aplikacja internetowa. Pozostaw Razor jako domyślny mechanizm widoków.

Kliknij przycisk OK. Program Visual Studio użył szablonu domyślnego dla właśnie utworzonego projektu MVC ASP.NET, więc masz teraz działającą aplikację bez wykonywania żadnych czynności. Jest to prosty projekt "Hello World!" i dobrym miejscem do uruchomienia aplikacji.

Z menu Debugowanie wybierz pozycję Rozpocznij debugowanie.

Zwróć uwagę, że skrót klawiaturowy do rozpoczęcia debugowania to F5.
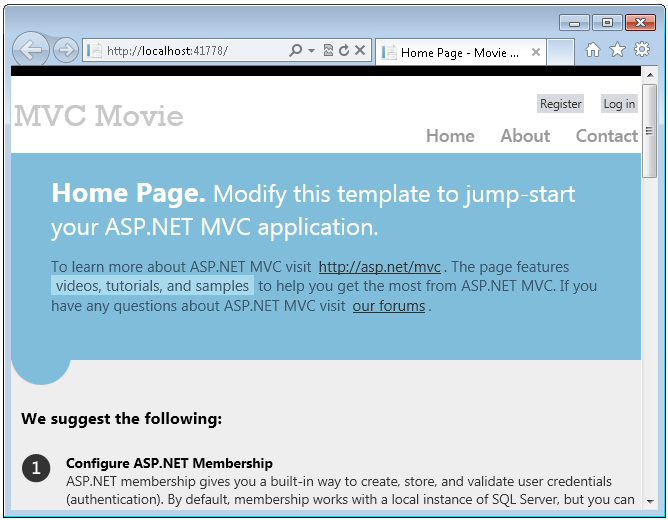
F5 powoduje, że program Visual Studio uruchamia program IIS Express i uruchamia aplikację internetową. Następnie program Visual Studio uruchamia przeglądarkę i otwiera stronę główną aplikacji. Zwróć uwagę, że na pasku adresu przeglądarki jest wyświetlany localhost komunikat , a nie na przykład example.com. Dzieje się tak, ponieważ localhost zawsze wskazuje na własny komputer lokalny, w tym przypadku jest uruchamiana właśnie utworzona aplikacja. Gdy program Visual Studio uruchamia projekt internetowy, dla serwera internetowego jest używany losowy port. Na poniższej ilustracji numer portu to 41788. Po uruchomieniu aplikacji prawdopodobnie zobaczysz inny numer portu.

Po prawej stronie tego domyślnego szablonu udostępnia strony Strona główna, Kontakt i Informacje. Zapewnia również pomoc techniczną dotyczącą rejestrowania się i logowania oraz linków do serwisów Facebook i Twitter. Następnym krokiem jest zmiana sposobu działania tej aplikacji i poznanie nieco ASP.NET MVC. Zamknij przeglądarkę i zmieńmy kod.