Nuta
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zalogować się lub zmienić katalogi.
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zmienić katalogi.
Autor: Web Camps Team
Pobierz zestaw szkoleniowy obozów internetowych
Jeśli znasz ASP.NET metod kontrolera MVC 4 lub ukończono laboratorium praktyczne "Pomocnicy, formularze i walidacja", należy pamiętać, że większość logiki do tworzenia, aktualizowania, aktualizowania i usuwania każdej jednostki danych jest powtarzana w całej aplikacji. Nie wspominając już o tym, że jeśli model ma kilka klas do manipulowania, prawdopodobnie będziesz poświęcać dużo czasu na pisanie metod akcji POST i GET dla każdej operacji jednostki, a także każdego z widoków.
W tym laboratorium dowiesz się, jak używać szkieletu ASP.NET MVC 4 w celu automatycznego generowania punktu odniesienia operacji CRUD aplikacji (tworzenie, odczytywanie, aktualizowanie i usuwanie). Począwszy od prostej klasy modelu i bez konieczności pisania pojedynczego wiersza kodu, utworzysz kontroler, który będzie zawierać wszystkie operacje CRUD, a także wszystkie niezbędne widoki. Po utworzeniu i uruchomieniu prostego rozwiązania zostanie wygenerowana baza danych aplikacji wraz z logiką MVC i widokami na potrzeby manipulowania danymi.
Ponadto dowiesz się, jak łatwo jest używać migracji platformy Entity Framework do przeprowadzania aktualizacji modelu w całej aplikacji. Migracje programu Entity Framework umożliwiają modyfikowanie bazy danych po zmianie modelu przy użyciu prostych kroków. Mając na uwadze wszystkie te elementy, będziesz w stanie wydajniej tworzyć i obsługiwać aplikacje internetowe, korzystając z najnowszych funkcji ASP.NET MVC 4.
Uwaga
Cały przykładowy kod i fragmenty kodu znajdują się w zestawie szkoleniowym web camps dostępnym w witrynie Microsoft-Web/WebCampTrainingKit Releases. Projekt specyficzny dla tego laboratorium jest dostępny w ASP.NET szkieletach i migracjach platformy Entity Framework MVC 4.
Cele
W tym praktycznym laboratorium dowiesz się, jak wykonywać następujące działania:
- Użyj ASP.NET rusztowania dla operacji CRUD na kontrolerach.
- Zmień model bazy danych przy użyciu migracji programu Entity Framework.
Wymagania wstępne
Aby ukończyć to laboratorium, musisz mieć następujące elementy:
- Microsoft Visual Studio Express 2012 for Web lub superior (przeczytaj dodatek A , aby uzyskać instrukcje dotyczące sposobu jego instalowania).
Ustawienia
Instalowanie fragmentów kodu
Dla wygody większość kodu, którym będziesz zarządzać w tym laboratorium, jest dostępna jako fragmenty kodu programu Visual Studio. Aby zainstalować fragmenty kodu, uruchom plik .\Source\Setup\CodeSnippets.vsi .
Jeśli nie znasz fragmentów kodu programu Visual Studio Code i chcesz dowiedzieć się, jak z nich korzystać, możesz zapoznać się z dodatkiem z tego dokumentu "Dodatek B: Używanie fragmentów kodu".
Ćwiczenia
Następujące ćwiczenie składa się z tego laboratorium praktycznego:
Uwaga
To ćwiczenie jest dołączone do folderu End zawierającego wynikowe rozwiązanie, które należy uzyskać po ukończeniu ćwiczenia. To rozwiązanie można użyć jako przewodnika, jeśli potrzebujesz dodatkowej pomocy podczas wykonywania tego ćwiczenia.
Szacowany czas ukończenia tego laboratorium: 30 minut
Ćwiczenie 1. Używanie szkieletu ASP.NET MVC 4 z migracjami platformy Entity Framework
ASP.NET szkieletu MVC zapewnia szybki sposób generowania operacji CRUD w ustandaryzowany sposób, tworząc niezbędną logikę, która umożliwia aplikacji interakcję z warstwą bazy danych.
W tym ćwiczeniu dowiesz się, jak używać szkieletu ASP.NET MVC 4 z kodem najpierw w celu utworzenia metod CRUD. Następnie dowiesz się, jak zaktualizować model stosując zmiany w bazie danych przy użyciu migracji programu Entity Framework.
Zadanie 1— Tworzenie nowego projektu ASP.NET MVC 4 przy użyciu szkieletu
Jeśli jeszcze nie jest otwarty, uruchom program Visual Studio 2012.
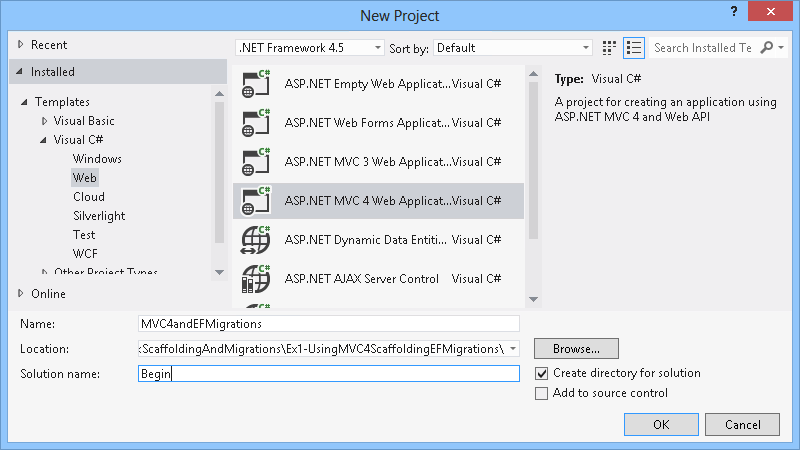
Wybierz pozycję Plik | Nowy projekt. W oknie dialogowym Nowy projekt w obszarze Visual C# | W sekcji sieci Web wybierz pozycję ASP.NET aplikacja internetowa MVC 4. Nadaj projektowi nazwę MVC4andEFMigrations i ustaw lokalizację na Source\Ex1-UsingMVC4ScaffoldingEFMigrations tego laboratorium. Ustaw nazwę rozwiązania na Początek i upewnij się, że zaznaczono opcję Utwórz katalog dla rozwiązania. Kliknij przycisk OK.

Okno dialogowe Nowy projekt MVC 4 ASP.NET
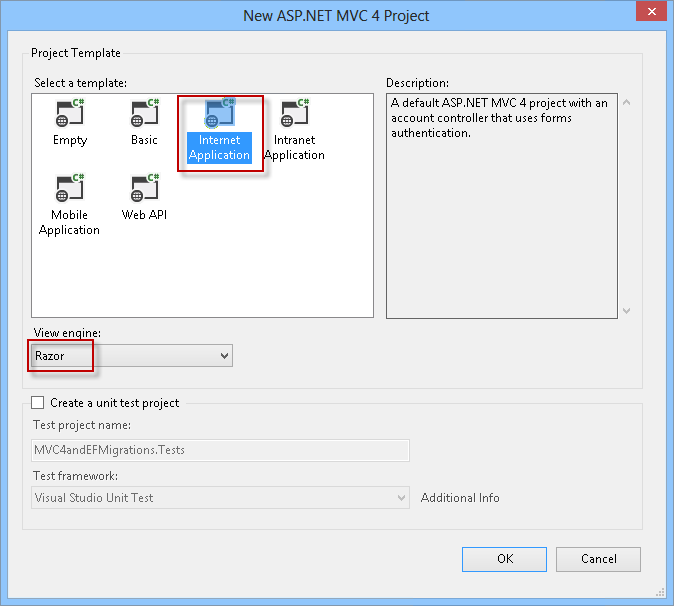
W oknie dialogowym Nowy projekt MVC 4 ASP.NET wybierz szablon Aplikacja internetowa i upewnij się, że jest to aparat Widok. Kliknij przycisk OK, aby utworzyć projekt.

Nowa aplikacja internetowa MVC 4 ASP.NET
W Eksplorator rozwiązań kliknij prawym przyciskiem myszy pozycję Modele i wybierz pozycję Dodaj | Klasa do utworzenia prostej osoby klasy (POCO). Nadaj mu nazwę Person i kliknij przycisk OK.
Otwórz klasę Person i wstaw następujące właściwości.
(Fragment kodu — ASP.NET migracji MVC 4 i Entity Framework — Właściwości osoby ex1)
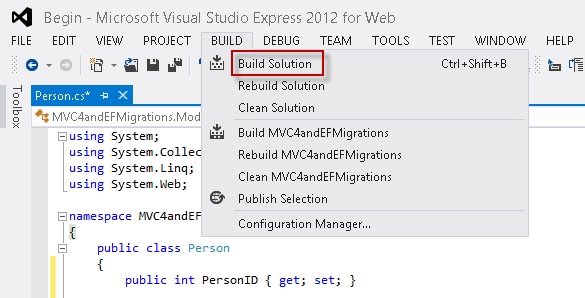
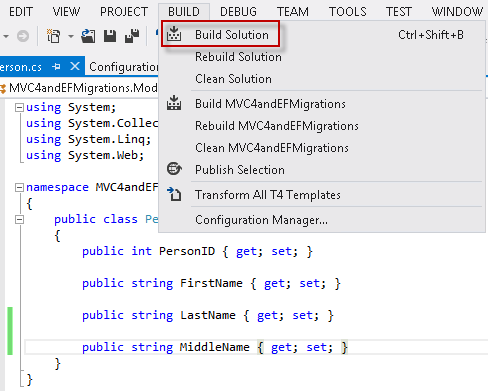
using System; using System.Collections.Generic; using System.Linq; using System.Web; namespace MVC4EF.Models { public class Person { public int PersonID { get; set; } public string FirstName { get; set; } public string LastName { get; set; } } }Kliknij pozycję Kompiluj | Skompiluj rozwiązanie , aby zapisać zmiany i skompilować projekt.

Kompilowanie aplikacji
W Eksplorator rozwiązań kliknij prawym przyciskiem myszy folder controllers i wybierz polecenie Dodaj | Kontroler.
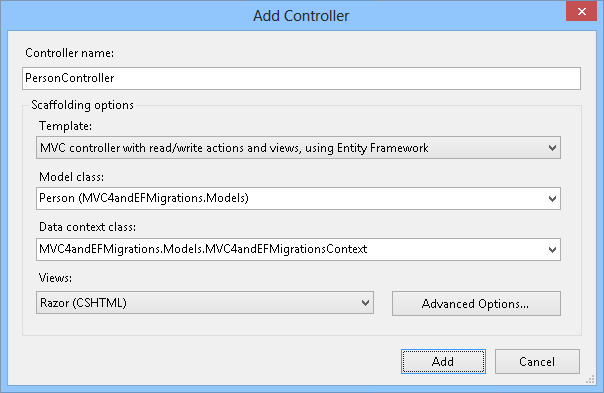
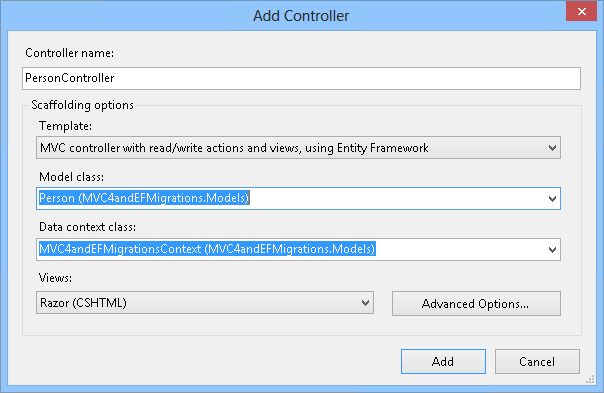
Nadaj kontrolerowi nazwę PersonController i ukończ opcje tworzenia szkieletu z następującymi wartościami.
Z listy rozwijanej Szablon wybierz kontroler MVC z akcjami i widokami odczytu/zapisu przy użyciu opcji Entity Framework .
Z listy rozwijanej Klasa modelu wybierz klasę Person .
Na liście Klasa kontekstu danych wybierz pozycję <Nowy kontekst danych...>. Wybierz dowolną nazwę i kliknij przycisk OK.
Na liście rozwijanej Widoki upewnij się, że wybrano pozycję Razor .

Dodawanie kontrolera person z rusztowaniem
Kliknij przycisk Dodaj , aby utworzyć nowy kontroler dla osoby z rusztowaniem. Wygenerowano teraz akcje kontrolera oraz widoki.

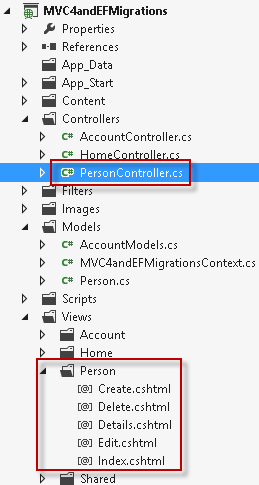
Po utworzeniu kontrolera osoby za pomocą szkieletu
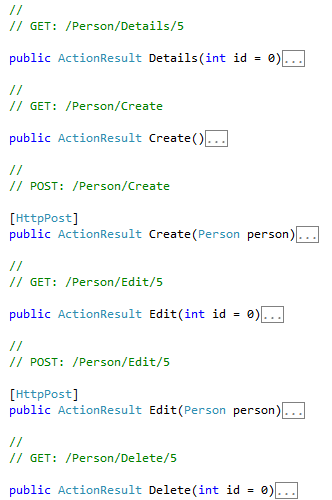
Otwórz klasę PersonController . Zwróć uwagę, że wszystkie metody akcji CRUD zostały wygenerowane automatycznie.

Wewnątrz kontrolera osoby
Zadanie 2— Uruchamianie aplikacji
W tym momencie baza danych nie została jeszcze utworzona. W tym zadaniu uruchomisz aplikację po raz pierwszy i przetestujesz operacje CRUD. Baza danych zostanie utworzona na bieżąco z kodem Code First.
Naciśnij klawisz F5, aby uruchomić aplikację.
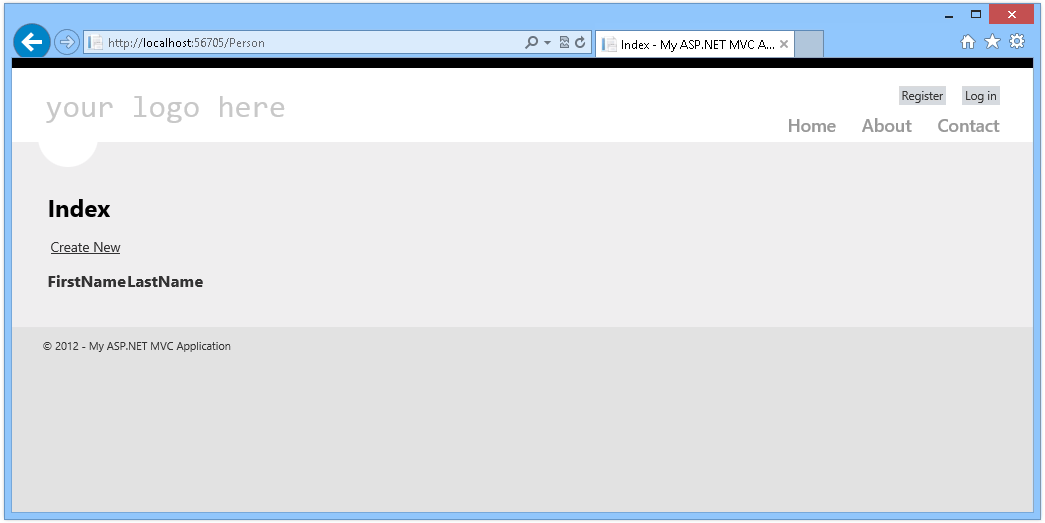
W przeglądarce dodaj /Person do adresu URL, aby otworzyć stronę Osoba .

Aplikacja: pierwsze uruchomienie
Teraz zapoznasz się ze stronami Osoba i przetestujesz operacje CRUD.
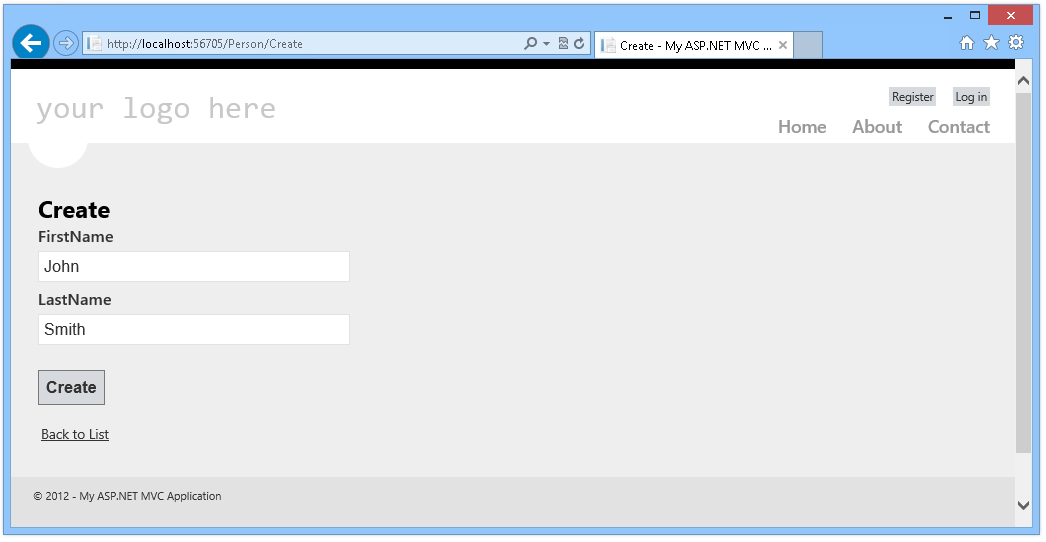
Kliknij pozycję Utwórz nowy , aby dodać nową osobę. Wprowadź imię i nazwisko, a następnie kliknij przycisk Utwórz.

Dodawanie nowej osoby
Na liście osoby możesz usuwać, edytować lub dodawać elementy.

Lista osób
Kliknij pozycję Szczegóły , aby otworzyć szczegóły osoby.

Szczegóły osoby
Zamknij przeglądarkę i wróć do programu Visual Studio. Zwróć uwagę, że utworzono całą jednostkę CRUD dla jednostki osoby w całej aplikacji — od modelu do widoków — bez konieczności pisania pojedynczego wiersza kodu!
Zadanie 3— Aktualizowanie bazy danych przy użyciu migracji programu Entity Framework
W tym zadaniu zaktualizujesz bazę danych przy użyciu migracji programu Entity Framework. Dowiesz się, jak łatwo jest zmienić model i odzwierciedlić zmiany w bazach danych przy użyciu funkcji Migracje platformy Entity Framework.
Otwórz konsolę Menedżer pakietów. Wybierz pozycję Narzędzia NuGet>Menedżer pakietów> Menedżer pakietów Konsola.
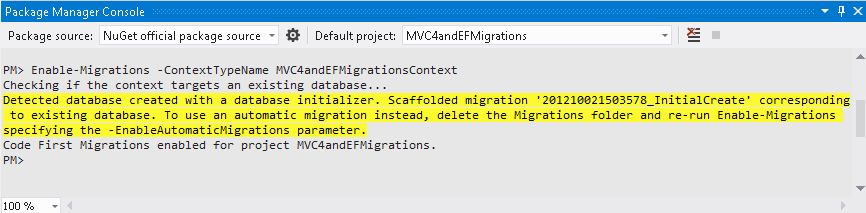
W konsoli Menedżer pakietów wprowadź następujące polecenie:
PMC
Enable-Migrations -ContextTypeName [ContextClassName]
Włączanie migracji
Polecenie Enable-Migration tworzy folder Migrations , który zawiera skrypt umożliwiający zainicjowanie bazy danych.

Folder Migracje
Otwórz plik Configuration.cs w folderze Migrations. Znajdź konstruktor klasy i zmień wartość AutomaticMigrationsEnabled na true.
public Configuration() { AutomaticMigrationsEnabled = true; }Otwórz klasę Person i dodaj atrybut dla drugiego imienia osoby. W przypadku tego nowego atrybutu zmieniasz model.
public class Person { public int PersonID { get; set; } public string FirstName { get; set; } public string LastName { get; set; } public string MiddleName { get; set; } }Wybierz pozycję Kompilacja | Skompiluj rozwiązanie w menu, aby skompilować aplikację.

Kompilowanie aplikacji
W konsoli Menedżer pakietów wprowadź następujące polecenie:
PMC
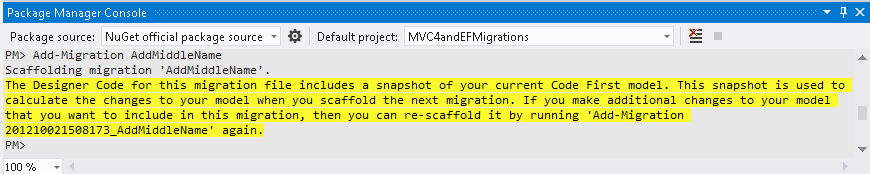
Add-Migration AddMiddleNameTo polecenie wyszuka zmiany w obiektach danych, a następnie doda niezbędne polecenia, aby odpowiednio zmodyfikować bazę danych.

Dodawanie nazwy środkowej
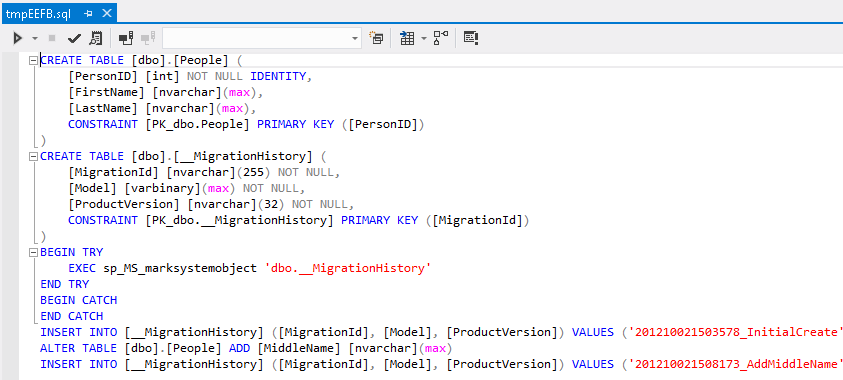
(Opcjonalnie) Możesz uruchomić następujące polecenie, aby wygenerować skrypt SQL z aktualizacją różnicową. Pozwoli to ręcznie zaktualizować bazę danych (w tym przypadku nie jest to konieczne) lub zastosować zmiany w innych bazach danych:
PMC
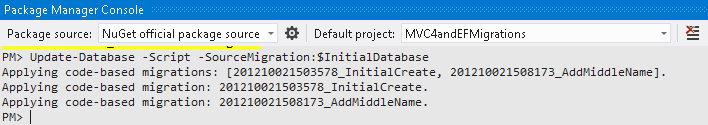
Update-Database -Script -SourceMigration: $InitialDatabase
Generowanie skryptu SQL

Aktualizacja skryptu SQL
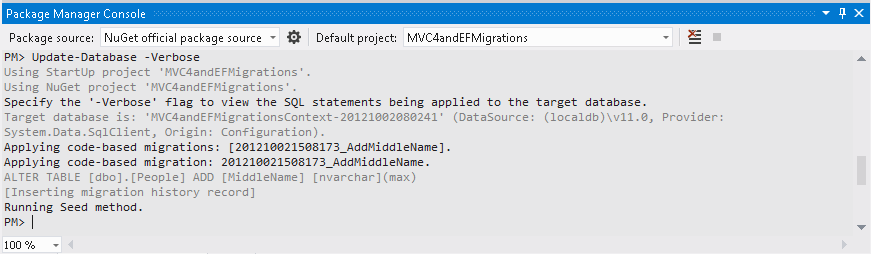
W konsoli Menedżer pakietów wprowadź następujące polecenie, aby zaktualizować bazę danych:
PMC
Update-Database -Verbose
Aktualizowanie bazy danych
Spowoduje to dodanie kolumny MiddleName w tabeli People w celu dopasowania bieżącej definicji klasy Person .
Po zaktualizowaniu bazy danych kliknij prawym przyciskiem myszy folder Kontroler i wybierz polecenie Dodaj | Kontroler , aby ponownie dodać kontroler osoby (Zakończ z tymi samymi wartościami). Spowoduje to zaktualizowanie istniejących metod i widoków dodających nowy atrybut.

Aktualizowanie kontrolera
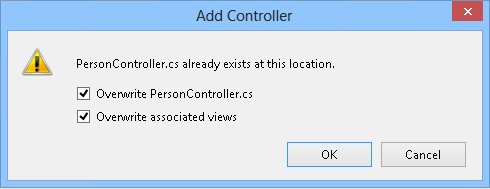
Kliknij przycisk Dodaj. Następnie wybierz wartości Zastąp PersonController.cs i zastąp skojarzone widoki, a następnie kliknij przycisk OK.

Aktualizowanie kontrolera
Task4 — Uruchamianie aplikacji
Naciśnij klawisz F5, aby uruchomić aplikację.
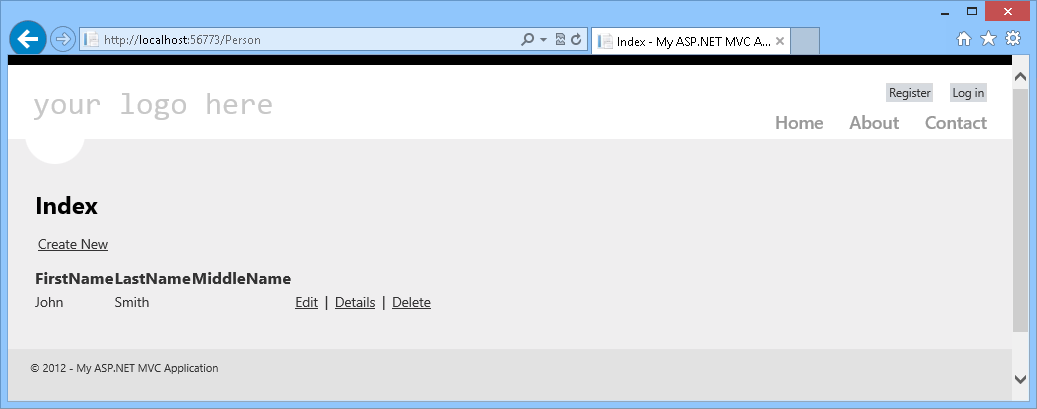
Otwórz /Person. Zwróć uwagę, że dane zostały zachowane, a kolumna nazwy środkowej została dodana.

Dodano nazwę środkową
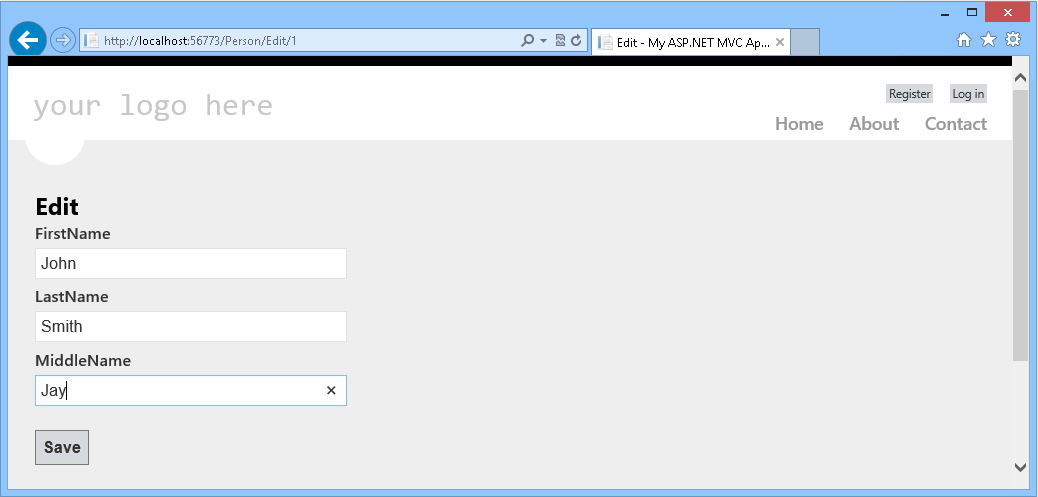
Jeśli klikniesz przycisk Edytuj, będziesz mieć możliwość dodania drugiego imienia do bieżącej osoby.

Podsumowanie
W tym laboratorium praktycznym przedstawiono proste kroki tworzenia operacji CRUD za pomocą tworzenia szkieletów MVC 4 ASP.NET przy użyciu dowolnej klasy modelu. Następnie wiesz już, jak przeprowadzić kompleksową aktualizację w aplikacji — z bazy danych do widoków — przy użyciu migracji programu Entity Framework.
Dodatek A: Instalowanie programu Visual Studio Express 2012 dla sieci Web
Program Microsoft Visual Studio Express 2012 dla sieci Web lub innej wersji "Express" można zainstalować przy użyciu Instalator platformy Microsoft Web. Poniższe instrukcje zawierają instrukcje wymagane do zainstalowania programu Visual Studio Express 2012 for Web przy użyciu Instalator platformy Microsoft Web.
Przejdź do https://learn.microsoft.com/iis/extensions/introduction-to-iis-express/iis-express-overview?linkid=9810169. Alternatywnie, jeśli masz już zainstalowany Instalator platformy internetowej, możesz go otworzyć i wyszukać produkt "Visual Studio Express 2012 for Web with Windows Azure SDK" (Program Visual Studio Express 2012 for Web with Windows Azure SDK).
Kliknij pozycję Zainstaluj teraz. Jeśli nie masz Instalatora platformy internetowej, nastąpi przekierowanie do pobrania i zainstalowania go najpierw.
Po otwarciu Instalatora platformy internetowej kliknij przycisk Zainstaluj , aby rozpocząć instalację.

Instalowanie programu Visual Studio Express
Przeczytaj wszystkie licencje i postanowienia dotyczące produktów, a następnie kliknij pozycję Akceptuję , aby kontynuować.

Akceptowanie postanowień licencyjnych
Poczekaj na zakończenie procesu pobierania i instalacji.

Postęp instalacji
Po zakończeniu instalacji kliknij przycisk Zakończ.

Ukończono instalację
Kliknij przycisk Zakończ, aby zamknąć Instalatora platformy internetowej.
Aby otworzyć program Visual Studio Express dla Sieci Web, przejdź do ekranu startowego i zacznij pisać "VS Express", a następnie kliknij kafelek VS Express for Web.

Kafelek programu VS Express dla sieci Web
Dodatek B: Używanie fragmentów kodu
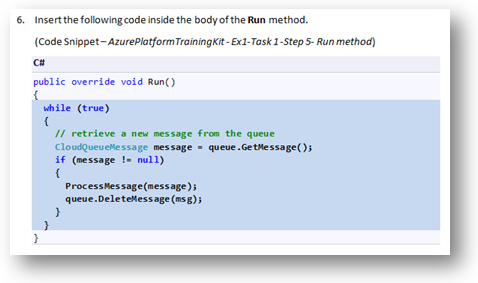
W przypadku fragmentów kodu masz cały potrzebny kod na wyciągnięcie ręki. Dokument laboratorium zawiera informacje o tym, kiedy można ich używać, jak pokazano na poniższej ilustracji.

Wstawianie kodu do projektu przy użyciu fragmentów kodu programu Visual Studio Code
Aby dodać fragment kodu przy użyciu klawiatury (tylko w języku C#)
- Umieść kursor, w którym chcesz wstawić kod.
- Zacznij wpisywać nazwę fragmentu kodu (bez spacji lub łączników).
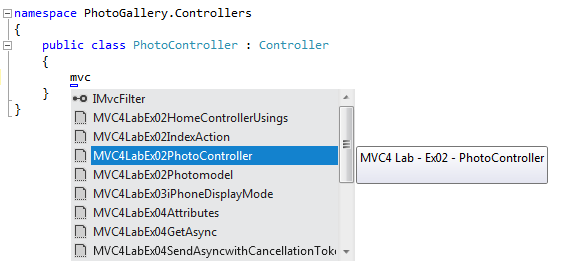
- Zobacz, jak funkcja IntelliSense wyświetla pasujące nazwy fragmentów kodu.
- Wybierz poprawny fragment kodu (lub kontynuuj wpisywanie do momentu wybrania nazwy całego fragmentu kodu).
- Naciśnij dwukrotnie Tab, aby wstawić fragment kodu w lokalizacji kursora.

Zacznij wpisywać nazwę fragmentu kodu

Naciśnij Tab, aby wybrać wyróżniony fragment kodu

Ponownie naciśnij Tab, a fragment kodu zostanie rozwiń
Aby dodać fragment kodu przy użyciu myszy (C#, Visual Basic i XML) 1. Kliknij prawym przyciskiem myszy miejsce, w którym chcesz wstawić fragment kodu.
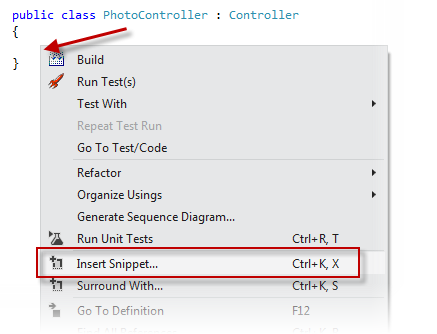
- Wybierz pozycję Wstaw fragment kodu , a następnie pozycję Moje fragmenty kodu.
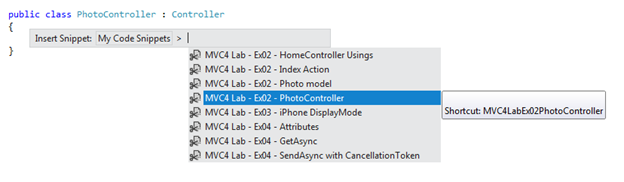
- Wybierz odpowiedni fragment kodu z listy, klikając go.

Kliknij prawym przyciskiem myszy miejsce, w którym chcesz wstawić fragment kodu, a następnie wybierz polecenie Wstaw fragment kodu

Wybierz odpowiedni fragment kodu z listy, klikając go