Nuta
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zalogować się lub zmienić katalogi.
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zmienić katalogi.
Autor: Web Camps Team
Pobierz zestaw szkoleniowy obozów internetowych
W tym praktycznym laboratorium założono, że masz podstawową wiedzę na temat ASP.NET MVC. Jeśli wcześniej nie użyto ASP.NET MVC , zalecamy zapoznanie się z ASP.NET praktycznym laboratorium MVC 4 Fundamentals .
W tym laboratorium przedstawiono ulepszenia i nowe funkcje opisane wcześniej przez zastosowanie drobnych zmian w przykładowej aplikacji internetowej udostępnionej w folderze Source.
Uwaga
Cały przykładowy kod i fragmenty kodu znajdują się w zestawie szkoleniowym web camps dostępnym w witrynie Microsoft-Web/WebCampTrainingKit Releases. Projekt specyficzny dla tego laboratorium jest dostępny w ASP.NET modelach MVC 4 i dostępie do danych.
W ASP.NET praktyczne laboratorium MVC przekazujesz trwale zakodowane dane z kontrolerów do szablonów widoków. Jednak aby utworzyć prawdziwą aplikację internetową, warto użyć prawdziwej bazy danych.
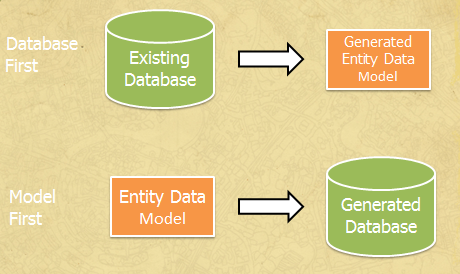
W tym praktycznym laboratorium pokazano, jak używać aparatu bazy danych do przechowywania i pobierania danych wymaganych przez aplikację Do Sklepu Muzycznego. W tym celu zaczniesz od istniejącej bazy danych i utworzysz na jej podstawie model danych jednostki. W tym laboratorium poznasz podejście Database First, a także podejście Code First.
Można jednak również użyć podejścia Model First , utworzyć ten sam model przy użyciu narzędzi, a następnie wygenerować bazę danych na jej podstawie.

Najpierw baza danych a model
Po wygenerowaniu modelu należy wprowadzić odpowiednie korekty w module StoreController w celu udostępnienia widoków sklepu z danymi pobranymi z bazy danych, zamiast używać zakodowanych danych. Nie trzeba wprowadzać żadnych zmian w szablonach widoków, ponieważ StoreController zwróci te same modele ViewModel do szablonów widoków, chociaż tym razem dane będą pochodzić z bazy danych.
Podejście Code First
Podejście Code First umożliwia definiowanie modelu z kodu bez generowania klas, które są zwykle powiązane ze strukturą.
W kodzie najpierw obiekty modelu są definiowane z obiektami POCO "Plain Old CLR Objects". Obiekty koncepcji to proste klasy zwykłe, które nie mają dziedziczenia i nie implementują interfejsów. Możemy automatycznie wygenerować bazę danych lub użyć istniejącej bazy danych i wygenerować mapowanie klas na podstawie kodu.
Korzyści wynikające z tego podejścia polegają na tym, że model pozostaje niezależny od struktury trwałości (w tym przypadku platformy Entity Framework), ponieważ klasy OBIEKTÓW weryfikacji koncepcji nie są powiązane ze strukturą mapowania.
Uwaga
To laboratorium jest oparte na ASP.NET MVC 4 i wersji przykładowej aplikacji sklepu Music Store dostosowanej i zminimalizowanej w celu dopasowania tylko do funkcji przedstawionych w tym laboratorium praktycznym.
Jeśli chcesz zapoznać się z całą aplikacją samouczka sklepu Music Store , możesz ją znaleźć w sklepie MVC-Music-Store.
Wymagania wstępne
Aby ukończyć to laboratorium, musisz mieć następujące elementy:
- Microsoft Visual Studio Express 2012 for Web lub superior (przeczytaj dodatek A , aby uzyskać instrukcje dotyczące sposobu jego instalowania).
Ustawienia
Instalowanie fragmentów kodu
Dla wygody większość kodu, którym będziesz zarządzać w tym laboratorium, jest dostępna jako fragmenty kodu programu Visual Studio. Aby zainstalować fragmenty kodu, uruchom plik .\Source\Setup\CodeSnippets.vsi .
Jeśli nie znasz fragmentów kodu programu Visual Studio Code i chcesz dowiedzieć się, jak z nich korzystać, możesz zapoznać się z dodatkiem z tego dokumentu "Dodatek C: Używanie fragmentów kodu".
Ćwiczenia
To praktyczne laboratorium składa się z następujących ćwiczeń:
- Ćwiczenie 1. Dodawanie bazy danych
- Ćwiczenie 2. Tworzenie bazy danych przy użyciu funkcji Code First
- Ćwiczenie 3. Wykonywanie zapytań względem bazy danych przy użyciu parametrów
Uwaga
Każde ćwiczenie jest dołączone do folderu End zawierającego wynikowe rozwiązanie, które należy uzyskać po zakończeniu ćwiczeń. Możesz użyć tego rozwiązania jako przewodnika, jeśli potrzebujesz dodatkowej pomocy podczas wykonywania ćwiczeń.
Szacowany czas ukończenia tego laboratorium: 35 minut.
Ćwiczenie 1. Dodawanie bazy danych
W tym ćwiczeniu dowiesz się, jak dodać bazę danych z tabelami aplikacji MusicStore do rozwiązania w celu korzystania z jej danych. Gdy baza danych zostanie wygenerowana przy użyciu modelu i dodana do rozwiązania, zmodyfikujesz klasę StoreController, aby udostępnić szablon View z danymi pobranymi z bazy danych, zamiast używać zakodowanych wartości.
Zadanie 1 — dodawanie bazy danych
W tym zadaniu do rozwiązania dodasz już utworzoną bazę danych z głównymi tabelami aplikacji MusicStore.
Otwórz rozwiązanie Rozpocznij znajdujące się w folderze Source/Ex1-AddingADatabaseDBFirst/Begin/.
Zanim przejdziesz dalej, musisz pobrać brakujące pakiety NuGet. W tym celu kliknij menu Projekt i wybierz pozycję Zarządzaj pakietami NuGet.
W oknie dialogowym Zarządzanie pakietami NuGet kliknij pozycję Przywróć, aby pobrać brakujące pakiety.
Na koniec skompiluj rozwiązanie, klikając pozycję Kompiluj rozwiązanie kompilacji | .
Uwaga
Jedną z zalet korzystania z narzędzia NuGet jest to, że nie trzeba dostarczać wszystkich bibliotek w projekcie, zmniejszając rozmiar projektu. Za pomocą narzędzi NuGet Power Tools, określając wersje pakietów w pliku Packages.config, będzie można pobrać wszystkie wymagane biblioteki przy pierwszym uruchomieniu projektu. Dlatego po otwarciu istniejącego rozwiązania z tego laboratorium trzeba będzie uruchomić te kroki.
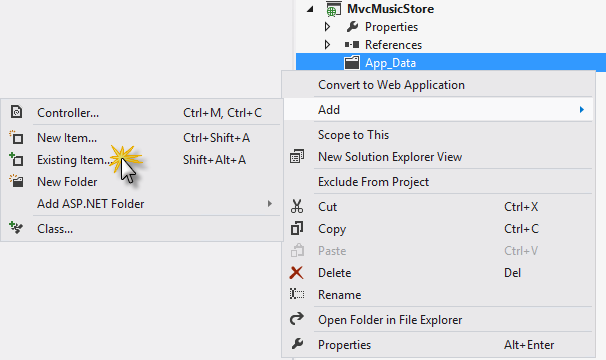
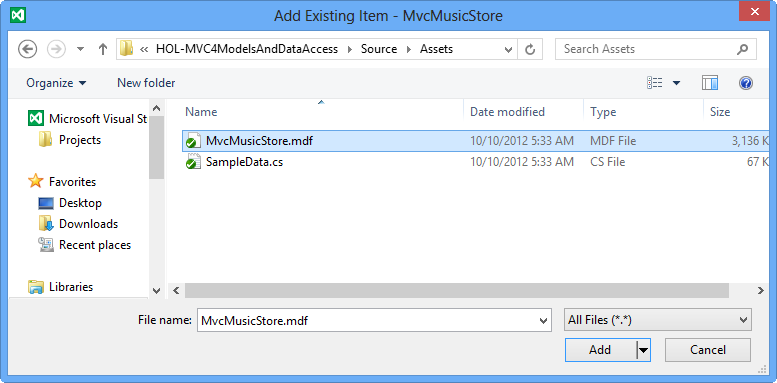
Dodaj plik bazy danych MvcMusicStore . W tym laboratorium praktycznym użyjesz już utworzonej bazy danych o nazwie MvcMusicStore.mdf. W tym celu kliknij prawym przyciskiem myszy folder App_Data , wskaż polecenie Dodaj , a następnie kliknij pozycję Istniejący element. Przejdź do folderu \Source\Assets i wybierz plik MvcMusicStore.mdf .

Dodawanie istniejącego elementu

plik bazy danych MvcMusicStore.mdf
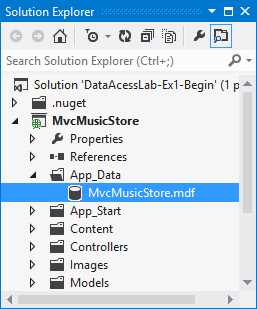
Baza danych została dodana do projektu. Nawet jeśli baza danych znajduje się wewnątrz rozwiązania, możesz wykonywać zapytania i aktualizować ją tak, jak była hostowana na innym serwerze bazy danych.

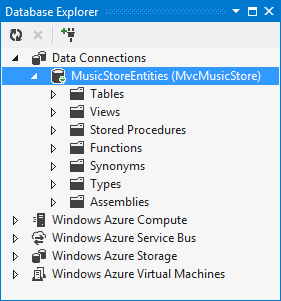
Baza danych MvcMusicStore w Eksplorator rozwiązań
Sprawdź połączenie z bazą danych. Aby to zrobić, kliknij dwukrotnie MvcMusicStore.mdf , aby nawiązać połączenie.

Nawiązywanie połączenia z usługą MvcMusicStore.mdf
Zadanie 2 . Tworzenie modelu danych
W tym zadaniu utworzysz model danych umożliwiający interakcję z bazą danych dodaną w poprzednim zadaniu.
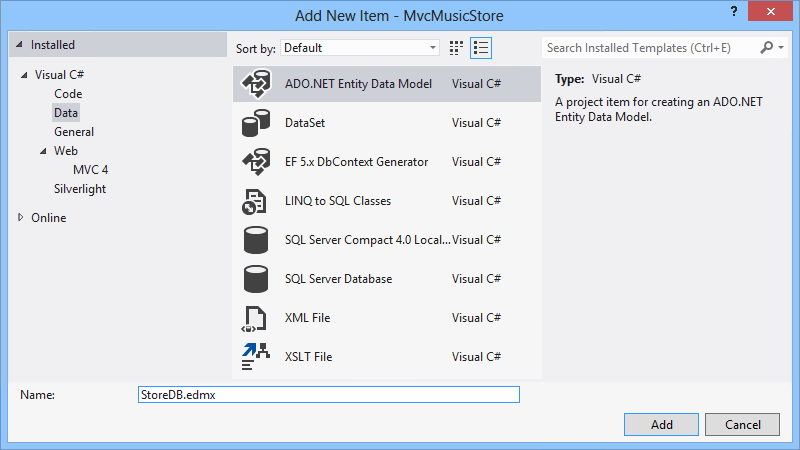
Utwórz model danych, który będzie reprezentować bazę danych. Aby to zrobić, w Eksplorator rozwiązań kliknij prawym przyciskiem myszy folder Models, wskaż polecenie Dodaj, a następnie kliknij pozycję Nowy element. W oknie dialogowym Dodawanie nowego elementu wybierz szablon Dane, a następnie element ADO.NET Entity Data Model. Zmień nazwę modelu danych na StoreDB.edmx i kliknij przycisk Dodaj.

Dodawanie modelu danych jednostki ADO.NET StoreDB
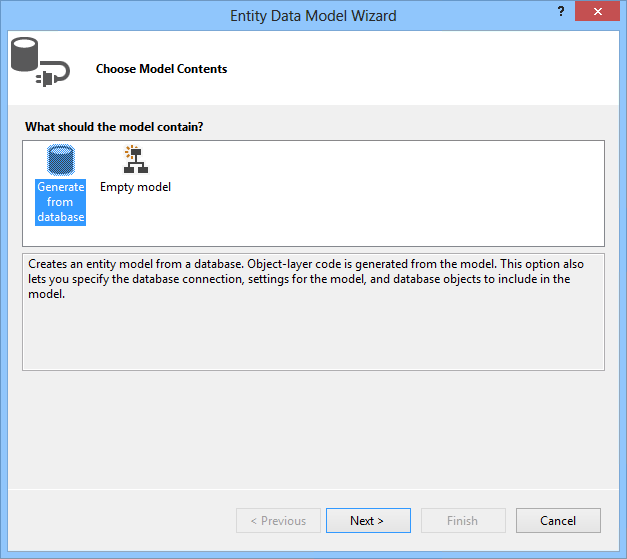
Zostanie wyświetlony Kreator modelu danych jednostki. Ten kreator przeprowadzi Cię przez proces tworzenia warstwy modelu. Ponieważ model powinien zostać utworzony na podstawie ostatnio dodanej istniejącej bazy danych, wybierz pozycję Generuj z bazy danych i kliknij przycisk Dalej.

Wybieranie zawartości modelu
Ponieważ generujesz model z bazy danych, musisz określić połączenie do użycia. Kliknij pozycję Nowe połączenie.
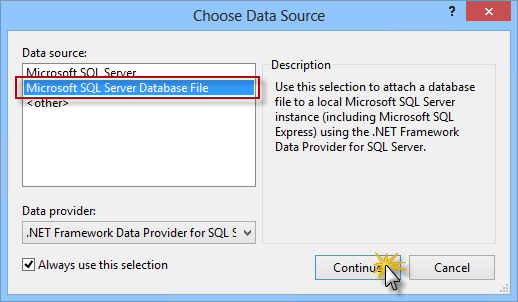
Wybierz pozycję Plik bazy danych programu Microsoft SQL Server i kliknij przycisk Kontynuuj.

Okno dialogowe Wybieranie źródła danych
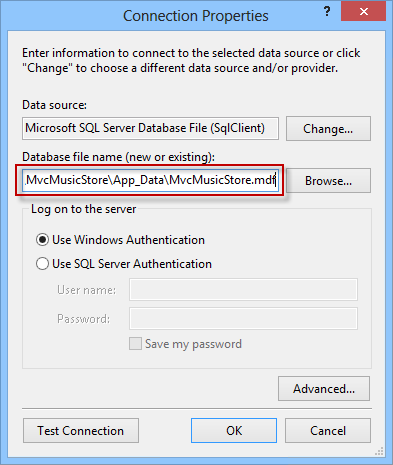
Kliknij przycisk Przeglądaj i wybierz bazę danych MvcMusicStore.mdf znajdującą się w folderze App_Data , a następnie kliknij przycisk OK.

Właściwości połączenia
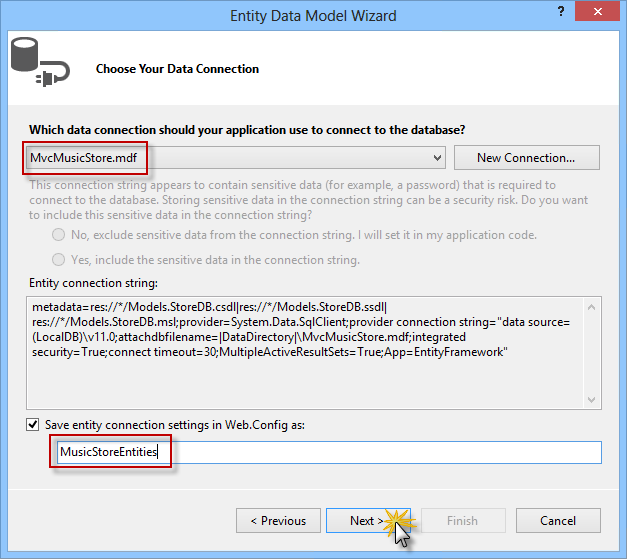
Wygenerowana klasa powinna mieć taką samą nazwę jak jednostka parametry połączenia, więc zmień jej nazwę na MusicStoreEntities i kliknij przycisk Dalej.

Wybieranie połączenia danych
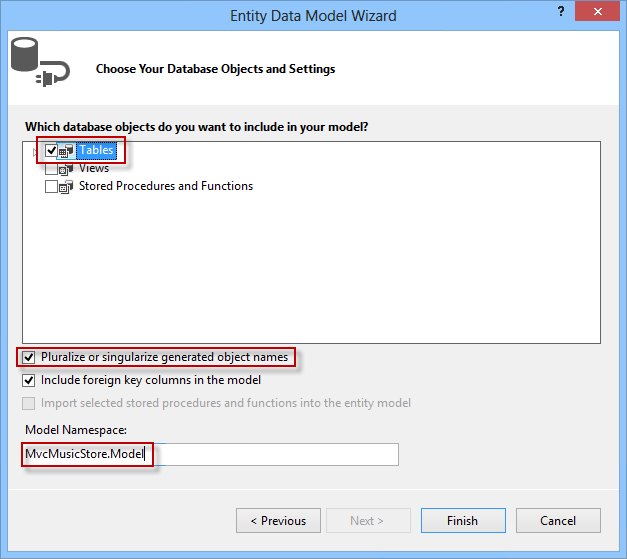
Wybierz obiekty bazy danych do użycia. Ponieważ model jednostki będzie używać tylko tabel bazy danych, wybierz opcję Tabele i upewnij się, że wybrano również opcję Uwzględnij kolumny klucza obcego w modelu i Pluralize lub pojedynczo wygenerowane nazwy obiektów. Zmień przestrzeń nazw modelu na MvcMusicStore.Model i kliknij przycisk Zakończ.

Wybieranie obiektów bazy danych
Uwaga
Jeśli zostanie wyświetlone okno dialogowe Ostrzeżenie o zabezpieczeniach, kliknij przycisk OK , aby uruchomić szablon i wygenerować klasy dla jednostek modelu.
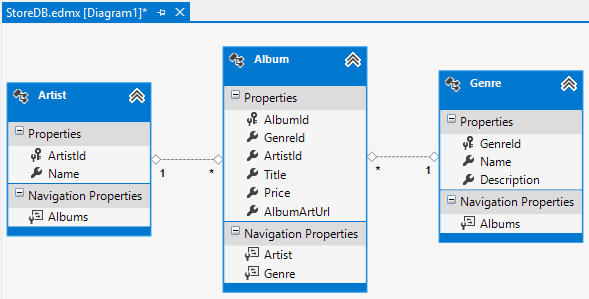
Zostanie wyświetlony diagram jednostki dla bazy danych, a zostanie utworzona oddzielna klasa, która mapuje każdą tabelę na bazę danych. Na przykład tabela Albumy będzie reprezentowana przez klasę Album , gdzie każda kolumna w tabeli będzie mapować na właściwość klasy. Pozwoli to wykonywać zapytania i pracować z obiektami reprezentującymi wiersze w bazie danych.

Diagram jednostki
Uwaga
Szablony T4 (.tt) uruchamiają kod w celu wygenerowania klas jednostek i zastąpią istniejące klasy o tej samej nazwie. W tym przykładzie klasy "Album", "Gatunek" i "Artysta" zostały zastąpione wygenerowanym kodem.
Zadanie 3 . Kompilowanie aplikacji
W tym zadaniu sprawdzisz, że mimo że generacja modelu usunęła klasy modelu Album, Gatunek i Artysta , projekt zostanie pomyślnie skompilowany przy użyciu nowych klas modelu danych.
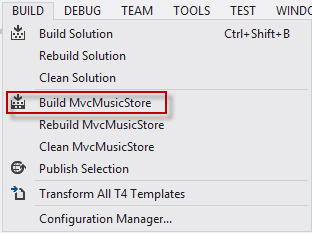
Skompiluj projekt, wybierając element menu Kompilacja , a następnie utwórz mvcMusicStore.

Kompilowanie projektu
Pomyślnie skompiluje się projekt. Dlaczego nadal działa? Działa to, ponieważ tabele bazy danych zawierają pola zawierające właściwości używane w usuniętych klasach Album i Gatunek.

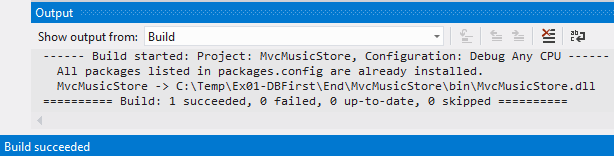
Kompilacje zakończyły się pomyślnie
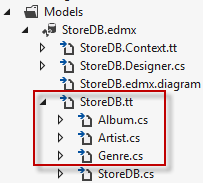
Podczas gdy projektant wyświetla jednostki w formacie diagramu, są to naprawdę klasy języka C#. Rozwiń węzeł StoreDB.edmx w Eksplorator rozwiązań, a następnie StoreDB.tt zobaczysz nowe wygenerowane jednostki.

Wygenerowane pliki
Zadanie 4 . Wykonywanie zapytań względem bazy danych
W tym zadaniu zaktualizujesz klasę StoreController, aby zamiast używać zakodowanych na stałe danych, będzie wysyłać zapytanie do bazy danych w celu pobrania informacji.
Otwórz plik Controllers\StoreController.cs i dodaj następujące pole do klasy w celu przechowywania wystąpienia klasy MusicStoreEntities o nazwie storeDB:
(Fragment kodu — Modele i dostęp do danych — Ex1 storeDB)
public class StoreController : Controller { private MusicStoreEntities storeDB = new MusicStoreEntities();Klasa MusicStoreEntities uwidacznia właściwość kolekcji dla każdej tabeli w bazie danych. Zaktualizuj metodę akcji Przeglądaj , aby pobrać gatunek ze wszystkimi albumami.
(Fragment kodu — Modele i dostęp do danych — Przeglądanie w sklepie Ex1)
public ActionResult Browse(string genre) { // Retrieve Genre and its Associated Albums from database var genreModel = new Genre { Name = genre, Albums = this.storeDB.Albums.ToList() }; return this.View(genreModel); }Uwaga
Używasz możliwości platformy .NET o nazwie LINQ (zapytanie zintegrowane z językiem) do zapisywania silnie typiowanych wyrażeń zapytań względem tych kolekcji — które będą wykonywać kod względem bazy danych i zwracać obiekty, względem których można programować.
Aby uzyskać więcej informacji na temat LINQ, odwiedź witrynę msdn.
Zaktualizuj metodę akcji indeksu , aby pobrać wszystkie gatunki.
(Fragment kodu — Modele i dostęp do danych — indeks ex1 Store)
public ActionResult Index() { var genres = this.storeDB.Genres; return this.View(genres); }Zaktualizuj metodę akcji Indeks , aby pobrać wszystkie gatunki i przekształcić kolekcję na listę.
(Fragment kodu — Modele i dostęp do danych — Ex1 Store GatunekMenu)
// GET: /Store/GenreMenu [ChildActionOnly] public ActionResult GenreMenu() { var genres = this.storeDB.Genres.Take(9).ToList(); return this.PartialView(genres); }
Zadanie 5 . Uruchamianie aplikacji
W tym zadaniu sprawdzisz, czy na stronie Indeks sklepu będą teraz wyświetlane gatunki przechowywane w bazie danych zamiast zakodowanych na stałe. Nie ma potrzeby zmiany szablonu Widok, ponieważ StoreController zwraca te same jednostki co poprzednio, chociaż tym razem dane będą pochodzić z bazy danych.
Skompiluj rozwiązanie i naciśnij F5 , aby uruchomić aplikację.
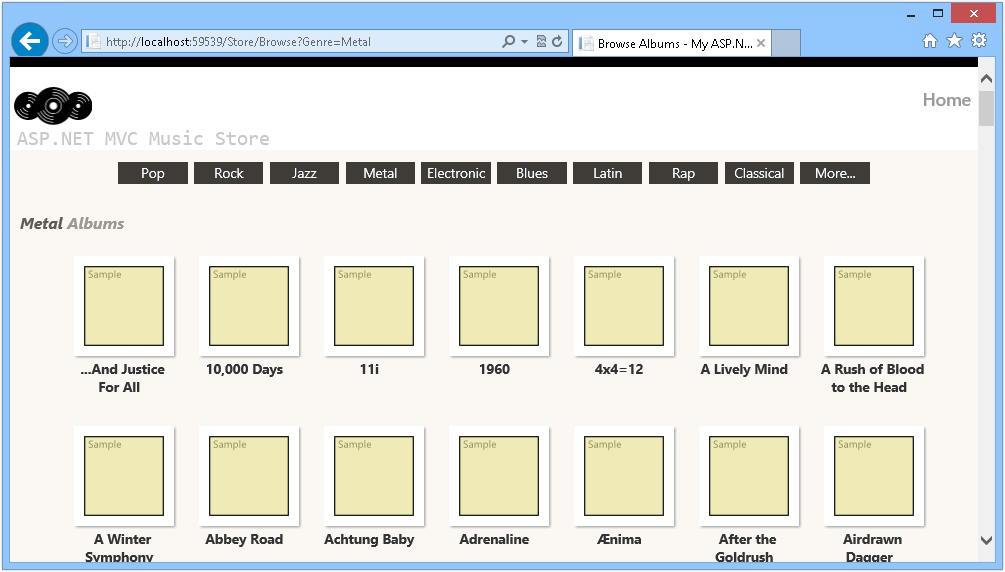
Projekt rozpoczyna się na stronie głównej. Sprawdź, czy menu gatunków nie jest już zakodowaną listą, a dane są pobierane bezpośrednio z bazy danych.

Przeglądanie gatunków z bazy danych
Teraz przejdź do dowolnego gatunku i sprawdź, czy albumy są wypełniane z bazy danych.

Przeglądanie albumów z bazy danych
Ćwiczenie 2. Tworzenie bazy danych przy użyciu funkcji Code First
W tym ćwiczeniu dowiesz się, jak za pomocą podejścia Code First utworzyć bazę danych z tabelami aplikacji MusicStore oraz jak uzyskać dostęp do jej danych.
Po wygenerowaniu modelu zmodyfikujesz element StoreController, aby udostępnić szablon View z danymi pobranymi z bazy danych, zamiast używać zakodowanych na stałe wartości.
Uwaga
Jeśli wykonano ćwiczenie 1 i już pracowaliśmy z podejściem Database First, teraz dowiesz się, jak uzyskać te same wyniki przy użyciu innego procesu. Zadania wspólne z ćwiczeniem 1 zostały oznaczone, aby ułatwić czytanie. Jeśli ćwiczenie 1 nie zostało ukończone, ale chcesz poznać podejście Code First, możesz zacząć od tego ćwiczenia i uzyskać pełny zakres tematu.
Zadanie 1 — wypełnianie przykładowych danych
W tym zadaniu wypełnisz bazę danych przykładowymi danymi, gdy zostanie ona początkowo utworzona przy użyciu funkcji Code-First.
Otwórz rozwiązanie Rozpocznij znajdujące się w folderze Source/Ex2-CreatingADatabaseCodeFirst/Begin/. W przeciwnym razie możesz kontynuować korzystanie z rozwiązania końcowego uzyskanego przez ukończenie poprzedniego ćwiczenia.
Jeśli otwarto podane rozwiązanie Begin , przed kontynuowanie musisz pobrać brakujące pakiety NuGet. W tym celu kliknij menu Projekt i wybierz pozycję Zarządzaj pakietami NuGet.
W oknie dialogowym Zarządzanie pakietami NuGet kliknij pozycję Przywróć, aby pobrać brakujące pakiety.
Na koniec skompiluj rozwiązanie, klikając pozycję Kompiluj rozwiązanie kompilacji | .
Uwaga
Jedną z zalet korzystania z narzędzia NuGet jest to, że nie trzeba dostarczać wszystkich bibliotek w projekcie, zmniejszając rozmiar projektu. Za pomocą narzędzi NuGet Power Tools, określając wersje pakietów w pliku Packages.config, będzie można pobrać wszystkie wymagane biblioteki przy pierwszym uruchomieniu projektu. Dlatego po otwarciu istniejącego rozwiązania z tego laboratorium trzeba będzie uruchomić te kroki.
Dodaj plik SampleData.cs do folderu Models. W tym celu kliknij prawym przyciskiem myszy folder Modele , wskaż polecenie Dodaj , a następnie kliknij pozycję Istniejący element. Przejdź do folderu \Source\Assets i wybierz plik SampleData.cs .

Przykładowe dane wypełniają kod
Otwórz plik Global.asax.cs i dodaj następujące instrukcje using.
(Fragment kodu — Modele i dostęp do danych — użycie asaxu globalnego ex2
using MvcMusicStore.Models; using System.Data.Entity;W metodzie Application_Start() dodaj następujący wiersz, aby ustawić inicjator bazy danych.
(Fragment kodu — Modele i dostęp do danych — Ex2 Global Asax SetInitializer)
protected void Application_Start() { AreaRegistration.RegisterAllAreas(); WebApiConfig.Register(GlobalConfiguration.Configuration); FilterConfig.RegisterGlobalFilters(GlobalFilters.Filters); RouteConfig.RegisterRoutes(RouteTable.Routes); BundleConfig.RegisterBundles(BundleTable.Bundles); Database.SetInitializer(new SampleData()); }
Zadanie 2 — Konfigurowanie połączenia z bazą danych
Teraz, gdy baza danych została już dodana do naszego projektu, napiszesz w pliku Web.config parametry połączenia.
Dodaj parametry połączenia na stronie Web.config. W tym celu otwórz plik Web.config w katalogu głównym projektu i zastąp parametry połączenia o nazwie DefaultConnection tym wierszem w< sekcji connectionStrings>:

Lokalizacja pliku Web.config
<configuration> ... <connectionStrings> <add name="MusicStoreEntities" connectionString="data source=(LocalDb)\v11.0;initial catalog=MvcMusicStore;Integrated Security=SSPI;AttachDBFilename=|DataDirectory|\MvcMusicStore.mdf" providerName="System.Data.SqlClient" /> </connectionStrings> ...
Zadanie 3 — Praca z modelem
Teraz, gdy już skonfigurowano połączenie z bazą danych, połączysz model z tabelami bazy danych. W tym zadaniu utworzysz klasę, która zostanie połączona z bazą danych przy użyciu funkcji Code First. Należy pamiętać, że istnieje istniejąca klasa modelu POCO, która powinna zostać zmodyfikowana.
Uwaga
Jeśli ukończono ćwiczenie 1, zauważysz, że ten krok został wykonany przez kreatora. Wykonując polecenie Code First, ręcznie utworzysz klasy, które będą połączone z jednostkami danych.
Otwórz klasę modelu POCO Gatunek z folderu projektu Modele i dołącz identyfikator. Użyj właściwości int o nazwie GenreId.
(Fragment kodu — Modele i dostęp do danych — Ex2 Code First Gatunek)
namespace MvcMusicStore.Models { using System.Collections.Generic; public class Genre { public int GenreId { get; set; } public string Name { get; set; } public string Description { get; set; } public List<Album> Albums { get; set; } } }Uwaga
Aby pracować z konwencjami Code First, gatunek klasy musi mieć właściwość klucza podstawowego, która zostanie automatycznie wykryta.
Więcej informacji na temat konwencji Code First można przeczytać w tym artykule msdn.
Teraz otwórz folder projektu Album klasy modelu POCO z modeli i dołącz klucze obce, utwórz właściwości o nazwach GenreId i ArtistId. Ta klasa ma już identyfikator Gatunek dla klucza podstawowego.
(Fragment kodu — Modele i dostęp do danych — Ex2 Code First Album)
namespace MvcMusicStore.Models { public class Album { public int AlbumId { get; set; } public int GenreId { get; set; } public int ArtistId { get; set; } public string Title { get; set; } public decimal Price { get; set; } public string AlbumArtUrl { get; set; } public virtual Genre Genre { get; set; } public virtual Artist Artist { get; set; } } }Otwórz klasę modelu POCO Artist i dołącz właściwość ArtistId .
(Fragment kodu — Modele i dostęp do danych — Ex2 Code First Artist)
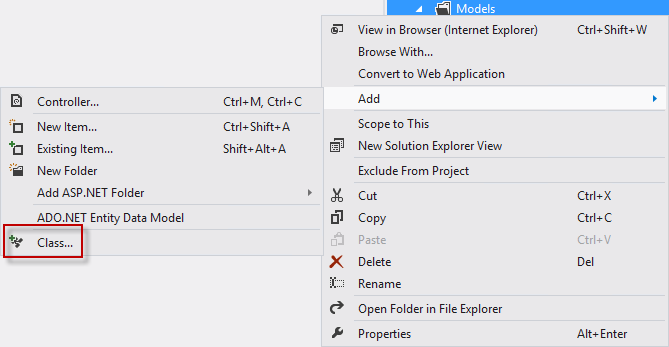
namespace MvcMusicStore.Models { public class Artist { public int ArtistId { get; set; } public string Name { get; set; } } }Kliknij prawym przyciskiem myszy folder projektu Models i wybierz polecenie Dodaj | Klasa. Nadaj plikowi nazwę MusicStoreEntities.cs. Następnie kliknij przycisk Add (Dodaj).

Dodawanie nowego elementu

Dodawanie klasy
Otwórz właśnie utworzoną klasę, MusicStoreEntities.cs i dołącz przestrzenie nazw System.Data.Entity i System.Data.Entity.Infrastructure.
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Data.Entity; using System.Data.Entity.Infrastructure; ...Zastąp deklarację klasy, aby rozszerzyć klasę DbContext : zadeklaruj publiczny zestaw DBSet i zastąp metodę OnModelCreating . Po wykonaniu tego kroku uzyskasz klasę domeny, która będzie łączyć model z platformą Entity Framework. Aby to zrobić, zastąp kod klasy następującym kodem:
(Fragment kodu — Modele i dostęp do danych — Ex2 Code First MusicStoreEntities)
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Data.Entity; using System.Data.Entity.Infrastructure; namespace MvcMusicStore.Models { public class MusicStoreEntities : DbContext { public DbSet<Genre> Genres { get; set; } public DbSet<Album> Albums { get; set; } public DbSet<Artist> Artists { get; set; } protected override void OnModelCreating(DbModelBuilder modelBuilder) { modelBuilder.Entity<Genre>().ToTable("Genres"); modelBuilder.Entity<Album>().ToTable("Albums"); modelBuilder.Entity<Artist>().ToTable("Artists"); base.OnModelCreating(modelBuilder); } } }
Uwaga
Za pomocą klasy Entity Framework DbContext i DBSet będzie można wykonywać zapytania dotyczące gatunku klasy POCO. Rozszerzając metodę OnModelCreating, określasz w kodzie sposób mapowania gatunku na tabelę bazy danych. Więcej informacji o dbContext i DBSet można znaleźć w tym artykule msdn: link
Zadanie 4 . Wykonywanie zapytań względem bazy danych
W tym zadaniu zaktualizujesz klasę StoreController, aby zamiast używać zakodowanych na stałe danych, pobierała ją z bazy danych.
Uwaga
To zadanie jest wspólne z ćwiczeniem 1.
Jeśli ukończono ćwiczenie 1, te kroki będą takie same w obu podejściach (Najpierw baza danych lub Kod). Różnią się one w sposobie powiązania danych z modelem, ale dostęp do jednostek danych jest jeszcze niewidoczny dla kontrolera.
Otwórz plik Controllers\StoreController.cs i dodaj następujące pole do klasy w celu przechowywania wystąpienia klasy MusicStoreEntities o nazwie storeDB:
(Fragment kodu — Modele i dostęp do danych — Ex1 storeDB)
public class StoreController : Controller { private MusicStoreEntities storeDB = new MusicStoreEntities(); ... }Klasa MusicStoreEntities uwidacznia właściwość kolekcji dla każdej tabeli w bazie danych. Zaktualizuj metodę akcji Przeglądaj , aby pobrać gatunek ze wszystkimi albumami.
(Fragment kodu — Modele i dostęp do danych — Przeglądanie w sklepie Ex2)
public ActionResult Browse(string genre) { // Retrieve Genre and its Associated Albums from database var genreModel = new Genre { Name = genre, Albums = this.storeDB.Albums.ToList() }; return this.View(genreModel); }Uwaga
Używasz możliwości platformy .NET o nazwie LINQ (zapytanie zintegrowane z językiem) do zapisywania silnie typiowanych wyrażeń zapytań względem tych kolekcji — które będą wykonywać kod względem bazy danych i zwracać obiekty, względem których można programować.
Aby uzyskać więcej informacji na temat LINQ, odwiedź witrynę msdn.
Zaktualizuj metodę akcji indeksu , aby pobrać wszystkie gatunki.
(Fragment kodu — Modele i dostęp do danych — indeks ex2 Store)
public ActionResult Index() { var genres = this.storeDB.Genres; return this.View(genres); }Zaktualizuj metodę akcji Indeks , aby pobrać wszystkie gatunki i przekształcić kolekcję na listę.
(Fragment kodu — Modele i dostęp do danych — Ex2 Store GatunekMenu)
// GET: /Store/GenreMenu [ChildActionOnly] public ActionResult GenreMenu() { var genres = this.storeDB.Genres.Take(9).ToList(); return this.PartialView(genres); }
Zadanie 5 . Uruchamianie aplikacji
W tym zadaniu sprawdzisz, czy na stronie Indeks sklepu będą teraz wyświetlane gatunki przechowywane w bazie danych zamiast zakodowanych na stałe. Nie ma potrzeby zmiany szablonu Widok, ponieważ kontrolka StoreController zwraca ten sam model StoreIndexViewModel co poprzednio, ale tym razem dane będą pochodzić z bazy danych.
Skompiluj rozwiązanie i naciśnij F5 , aby uruchomić aplikację.
Projekt rozpoczyna się na stronie głównej. Sprawdź, czy menu gatunków nie jest już zakodowaną listą, a dane są pobierane bezpośrednio z bazy danych.

Przeglądanie gatunków z bazy danych
Teraz przejdź do dowolnego gatunku i sprawdź, czy albumy są wypełniane z bazy danych.

Przeglądanie albumów z bazy danych
Ćwiczenie 3. Wykonywanie zapytań względem bazy danych przy użyciu parametrów
W tym ćwiczeniu dowiesz się, jak wykonywać zapytania dotyczące bazy danych przy użyciu parametrów i jak używać kształtowania wyników zapytania, czyli funkcji zmniejszającej liczbę, do której baza danych uzyskuje dostęp do danych w bardziej wydajny sposób.
Uwaga
Aby uzyskać więcej informacji na temat kształtowania wyników zapytania, odwiedź następujący artykuł msdn.
Zadanie 1 . Modyfikowanie elementu StoreController w celu pobierania albumów z bazy danych
W tym zadaniu zmienisz klasę StoreController , aby uzyskać dostęp do bazy danych w celu pobrania albumów z określonego gatunku.
Otwórz rozwiązanie Rozpocznij znajdujące się w folderze Source\Ex3-QueryingTheDatabaseWithParametersCodeFirst\Begin, jeśli chcesz użyć podejścia Code-First lub source\Ex3-QueryingTheDatabaseWithParametersDBFirst\Begin, jeśli chcesz użyć podejścia Database-First. W przeciwnym razie możesz kontynuować korzystanie z rozwiązania końcowego uzyskanego przez ukończenie poprzedniego ćwiczenia.
Jeśli otwarto podane rozwiązanie Begin , przed kontynuowanie musisz pobrać brakujące pakiety NuGet. W tym celu kliknij menu Projekt i wybierz pozycję Zarządzaj pakietami NuGet.
W oknie dialogowym Zarządzanie pakietami NuGet kliknij pozycję Przywróć, aby pobrać brakujące pakiety.
Na koniec skompiluj rozwiązanie, klikając pozycję Kompiluj rozwiązanie kompilacji | .
Uwaga
Jedną z zalet korzystania z narzędzia NuGet jest to, że nie trzeba dostarczać wszystkich bibliotek w projekcie, zmniejszając rozmiar projektu. Za pomocą narzędzi NuGet Power Tools, określając wersje pakietów w pliku Packages.config, będzie można pobrać wszystkie wymagane biblioteki przy pierwszym uruchomieniu projektu. Dlatego po otwarciu istniejącego rozwiązania z tego laboratorium trzeba będzie uruchomić te kroki.
Otwórz klasę StoreController, aby zmienić metodę akcji Browse. W tym celu w Eksplorator rozwiązań rozwiń folder Controllers i kliknij dwukrotnie StoreController.cs.
Zmień metodę akcji Przeglądaj, aby pobrać albumy dla określonego gatunku. W tym celu zastąp następujący kod:
(Fragment kodu — Modele i dostęp do danych — Ex3 StoreController BrowseMethod)
public ActionResult Browse(string genre) { // Retrieve Genre and its Associated Albums from database var genreModel = this.storeDB.Genres.Include("Albums") .Single(g => g.Name == genre); return this.View(genreModel); }
Uwaga
Aby wypełnić kolekcję jednostki, należy użyć metody Include , aby określić, że chcesz również pobrać albumy. Możesz użyć polecenia .Rozszerzenie single() w LINQ, ponieważ w tym przypadku oczekiwano tylko jednego gatunku dla albumu. Metoda Single() przyjmuje wyrażenie lambda jako parametr, który w tym przypadku określa pojedynczy obiekt gatunku, tak aby jego nazwa odpowiadała zdefiniowanej wartości.
Skorzystasz z funkcji, która umożliwia wskazanie innych powiązanych jednostek, które mają zostać załadowane, a także po pobraniu obiektu Gatunek. Ta funkcja jest nazywana kształtowaniem wyników zapytań i umożliwia zmniejszenie liczby razy potrzebnych do uzyskania dostępu do bazy danych w celu pobrania informacji. W tym scenariuszu należy wstępnie pobrać albumy dla pobranego gatunku.
Zapytanie zawiera gatunek.Include("Albumy"), aby wskazać, że chcesz również powiązać albumy. Spowoduje to bardziej wydajną aplikację, ponieważ pobierze zarówno dane gatunku, jak i albumu w pojedynczym żądaniu bazy danych.
Zadanie 2 — uruchamianie aplikacji
W tym zadaniu uruchomisz aplikację i pobierzesz albumy określonego gatunku z bazy danych.
Naciśnij F5 , aby uruchomić aplikację.
Projekt rozpoczyna się na stronie głównej. Zmień adres URL na /Store/Browse?genre=Pop , aby sprawdzić, czy wyniki są pobierane z bazy danych.

Przeglądanie /Store/Browse?gatunek=Pop
Zadanie 3 . Uzyskiwanie dostępu do albumów według identyfikatora
W tym zadaniu powtórzysz poprzednią procedurę, aby uzyskać albumy według ich identyfikatora.
W razie potrzeby zamknij przeglądarkę, aby powrócić do programu Visual Studio. Otwórz klasę StoreController, aby zmienić metodę akcji Details. W tym celu w Eksplorator rozwiązań rozwiń folder Controllers i kliknij dwukrotnie StoreController.cs.
Zmień metodę akcji Szczegóły, aby pobrać szczegóły albumów na podstawie ich identyfikatora. W tym celu zastąp następujący kod:
(Fragment kodu — Modele i dostęp do danych — Ex3 StoreController DetailsMethod)
// GET: /Store/ public ActionResult Details(int id) { var album = this.storeDB.Albums.Find(id); if (album == null) { return this.HttpNotFound(); } return this.View(album); }
Zadanie 4 . Uruchamianie aplikacji
W tym zadaniu uruchomisz aplikację w przeglądarce internetowej i uzyskasz szczegóły albumu według ich identyfikatora.
Naciśnij F5 , aby uruchomić aplikację.
Projekt rozpoczyna się na stronie głównej. Zmień adres URL na /Store/Details/51 lub przeglądaj gatunki i wybierz album, aby sprawdzić, czy wyniki są pobierane z bazy danych.

Przeglądanie /Store/Details/51
Uwaga
Ponadto tę aplikację można wdrożyć w witrynach sieci Web platformy Windows Azure zgodnie z dodatkiem B: Publikowanie aplikacji ASP.NET MVC 4 przy użyciu narzędzia Web Deploy.
Podsumowanie
Wykonując to praktyczne laboratorium, poznaliśmy podstawy ASP.NET modeli MVC i dostępu do danych, korzystając z podejścia Database First, a także podejścia Code First:
- Jak dodać bazę danych do rozwiązania w celu korzystania z jej danych
- Jak zaktualizować kontrolery, aby udostępnić szablony widoków z danymi pobranymi z bazy danych zamiast zakodowanymi na twardo
- Jak wykonywać zapytania dotyczące bazy danych przy użyciu parametrów
- Jak używać kształtowania wyników zapytania, funkcji, która zmniejsza liczbę dostępu do bazy danych, pobierania danych w bardziej wydajny sposób
- Jak używać metod Database First i Code First w programie Microsoft Entity Framework w celu połączenia bazy danych z modelem
Dodatek A: Instalowanie programu Visual Studio Express 2012 dla sieci Web
Program Microsoft Visual Studio Express 2012 dla sieci Web lub innej wersji "Express" można zainstalować przy użyciu Instalator platformy Microsoft Web. Poniższe instrukcje zawierają instrukcje wymagane do zainstalowania programu Visual Studio Express 2012 for Web przy użyciu Instalator platformy Microsoft Web.
Przejdź do strony [/iis/extensions/introduction-to-iis-express/iis-express-overview?linkid=9810169](/iis/extensions/introduction-to-iis-express/iis-express-overview?linkid=9810169). Alternatywnie, jeśli masz już zainstalowany Instalator platformy internetowej, możesz go otworzyć i wyszukać produkt "Visual Studio Express 2012 for Web with Windows Azure SDK" (Program Visual Studio Express 2012 for Web with Windows Azure SDK).
Kliknij pozycję Zainstaluj teraz. Jeśli nie masz Instalatora platformy internetowej, nastąpi przekierowanie do pobrania i zainstalowania go najpierw.
Po otwarciu Instalatora platformy internetowej kliknij przycisk Zainstaluj , aby rozpocząć instalację.

Instalowanie programu Visual Studio Express
Przeczytaj wszystkie licencje i postanowienia dotyczące produktów, a następnie kliknij pozycję Akceptuję , aby kontynuować.

Akceptowanie postanowień licencyjnych
Poczekaj na zakończenie procesu pobierania i instalacji.

Postęp instalacji
Po zakończeniu instalacji kliknij przycisk Zakończ.

Ukończono instalację
Kliknij przycisk Zakończ, aby zamknąć Instalatora platformy internetowej.
Aby otworzyć program Visual Studio Express dla Sieci Web, przejdź do ekranu startowego i zacznij pisać "VS Express", a następnie kliknij kafelek VS Express for Web.

Kafelek programu VS Express dla sieci Web
Dodatek B: publikowanie aplikacji MVC 4 ASP.NET przy użyciu narzędzia Web Deploy
W tym dodatku pokazano, jak utworzyć nową witrynę internetową z portalu zarządzania platformy Windows Azure i opublikować aplikację uzyskaną przez wykonanie laboratorium, korzystając z funkcji publikowania Web Deploy udostępnionej przez platformę Windows Azure.
Zadanie 1 . Tworzenie nowej witryny sieci Web w witrynie Windows Azure Portal
Przejdź do portalu zarządzania platformy Windows Azure i zaloguj się przy użyciu poświadczeń firmy Microsoft skojarzonych z subskrypcją.
Uwaga
Platforma Windows Azure umożliwia hostowanie 10 ASP.NET witryn internetowych bezpłatnie, a następnie skalowanie w miarę wzrostu ruchu. Możesz zarejestrować się tutaj.

Zaloguj się do portalu zarządzania platformy Windows Azure
Kliknij pozycję Nowy na pasku poleceń.

Tworzenie nowej witryny sieci Web
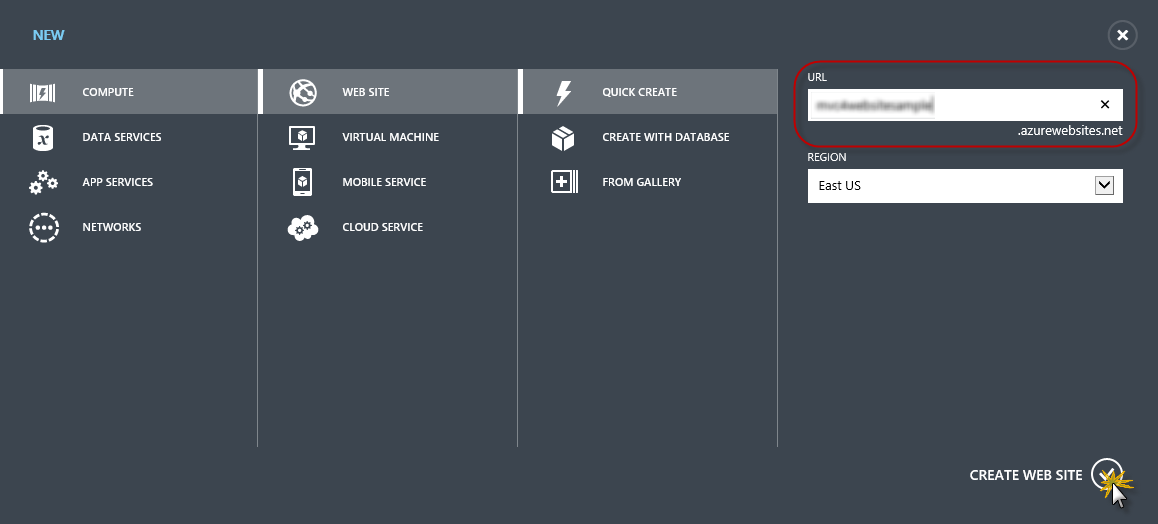
Kliknij pozycję Compute Web Site (Obliczanie | witryny sieci Web). Następnie wybierz opcję Szybkie tworzenie . Podaj dostępny adres URL nowej witryny sieci Web i kliknij pozycję Utwórz witrynę sieci Web.
Uwaga
Witryna sieci Web platformy Windows Azure jest hostem aplikacji internetowej działającej w chmurze, którą można kontrolować i zarządzać. Opcja Szybkie tworzenie umożliwia wdrożenie ukończonej aplikacji internetowej w witrynie sieci Web platformy Windows Azure spoza portalu. Nie obejmuje on kroków konfigurowania bazy danych.

Tworzenie nowej witryny sieci Web przy użyciu szybkiego tworzenia
Poczekaj na utworzenie nowej witryny sieci Web.
Po utworzeniu witryny sieci Web kliknij link w kolumnie ADRES URL . Sprawdź, czy nowa witryna sieci Web działa.

Przechodzenie do nowej witryny sieci Web

Uruchomiona witryna sieci Web
Wróć do portalu i kliknij nazwę witryny sieci Web w kolumnie Nazwa , aby wyświetlić strony zarządzania.

Otwieranie stron zarządzania witrynami sieci Web
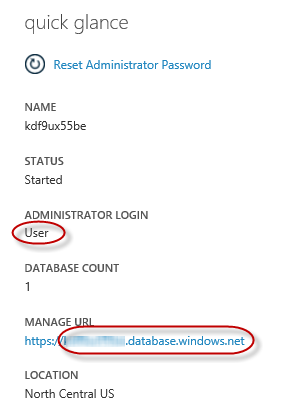
Na stronie Pulpit nawigacyjny w sekcji Szybki przegląd kliknij link Pobierz profil publikowania.
Uwaga
Profil publikowania zawiera wszystkie informacje wymagane do opublikowania aplikacji internetowej w witrynie internetowej platformy Windows Azure dla każdej z włączonych metod publikacji. Profil publikowania zawiera adresy URL, poświadczenia użytkownika i ciągi bazy danych wymagane do nawiązania połączenia i uwierzytelnienia względem każdego z punktów końcowych, dla których włączono metodę publikacji. Microsoft WebMatrix 2, Microsoft Visual Studio Express for Web i Microsoft Visual Studio 2012 obsługują odczytywanie profilów publikowania w celu zautomatyzowania konfiguracji tych programów do publikowania aplikacji internetowych w witrynach internetowych platformy Windows Azure.

Pobieranie profilu publikowania witryny sieci Web
Pobierz plik profilu publikowania do znanej lokalizacji. W tym ćwiczeniu zobaczysz, jak używać tego pliku do publikowania aplikacji internetowej w witrynach sieci Web platformy Windows Azure z poziomu programu Visual Studio.

Zapisywanie pliku profilu publikowania
Zadanie 2 — Konfigurowanie serwera bazy danych
Jeśli aplikacja korzysta z baz danych programu SQL Server, musisz utworzyć serwer usługi SQL Database. Jeśli chcesz wdrożyć prostą aplikację, która nie korzysta z programu SQL Server, możesz pominąć to zadanie.
Do przechowywania bazy danych aplikacji potrzebny będzie serwer usługi SQL Database. Serwery usługi SQL Database można wyświetlić z subskrypcji w portalu zarządzania Platformy Windows Azure na pulpicie nawigacyjnym serwera sql databases | | . Jeśli nie masz utworzonego serwera, możesz go utworzyć przy użyciu przycisku Dodaj na pasku poleceń. Zanotuj nazwę serwera i adres URL, nazwę logowania administratora i hasło, ponieważ będą one używane w następnych zadaniach. Nie twórz jeszcze bazy danych, ponieważ zostanie ona utworzona w późniejszym etapie.

Pulpit nawigacyjny serwera usługi SQL Database
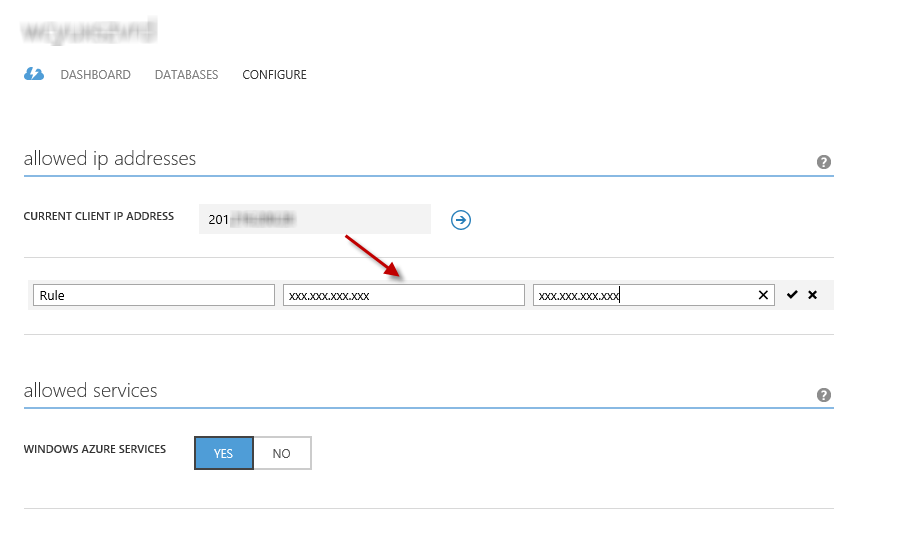
W następnym zadaniu przetestujesz połączenie z bazą danych z programu Visual Studio, dlatego musisz uwzględnić lokalny adres IP na liście dozwolonych adresów IP serwera. W tym celu kliknij przycisk Konfiguruj, wybierz adres IP z bieżącego adresu IP klienta i wklej go w polach tekstowych
 Początkowy adres IP i Końcowy adres IP, a następnie kliknij przycisk.
Początkowy adres IP i Końcowy adres IP, a następnie kliknij przycisk.
Dodawanie adresu IP klienta
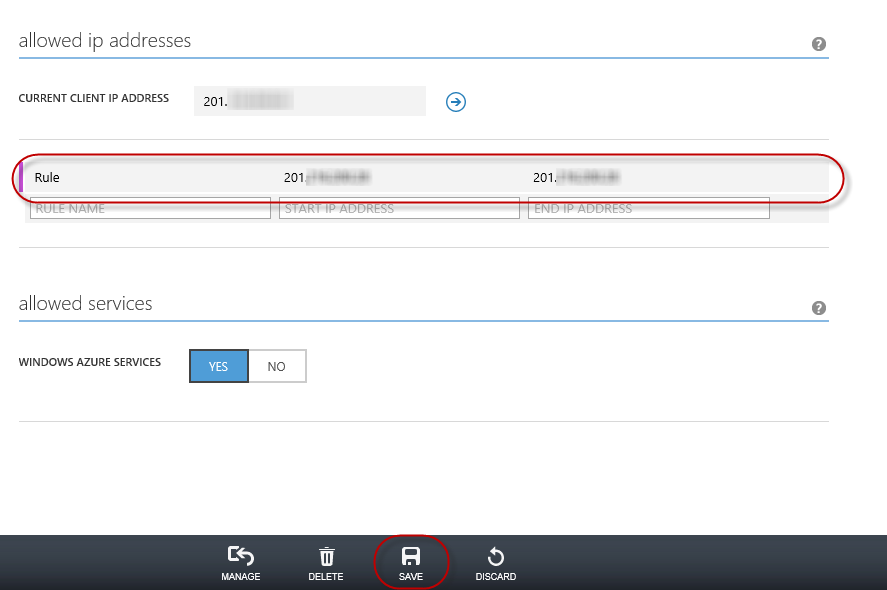
Po dodaniu adresu IP klienta do listy dozwolonych adresów IP kliknij pozycję Zapisz, aby potwierdzić zmiany.

Potwierdzanie zmian
Zadanie 3 . Publikowanie aplikacji MVC 4 ASP.NET przy użyciu narzędzia Web Deploy
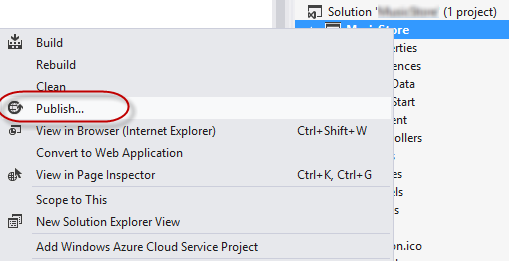
Wróć do rozwiązania ASP.NET MVC 4. W Eksplorator rozwiązań kliknij prawym przyciskiem myszy projekt witryny internetowej i wybierz polecenie Publikuj.

Publikowanie witryny sieci Web
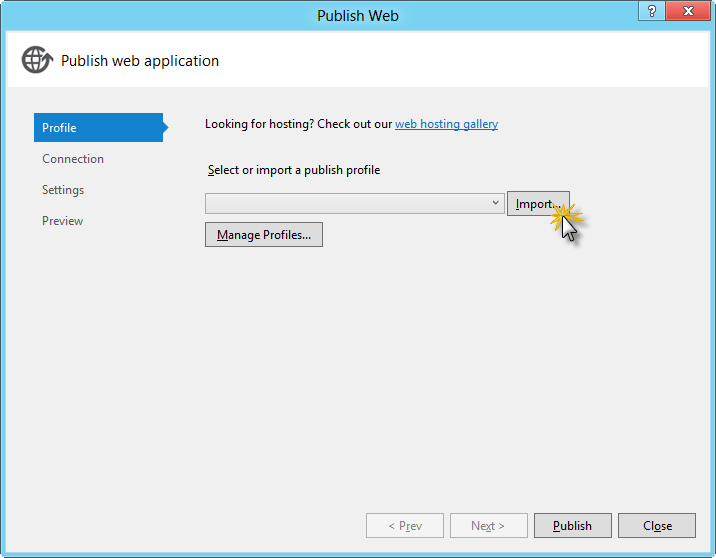
Zaimportuj profil publikowania zapisany w pierwszym zadaniu.

Importowanie profilu publikowania
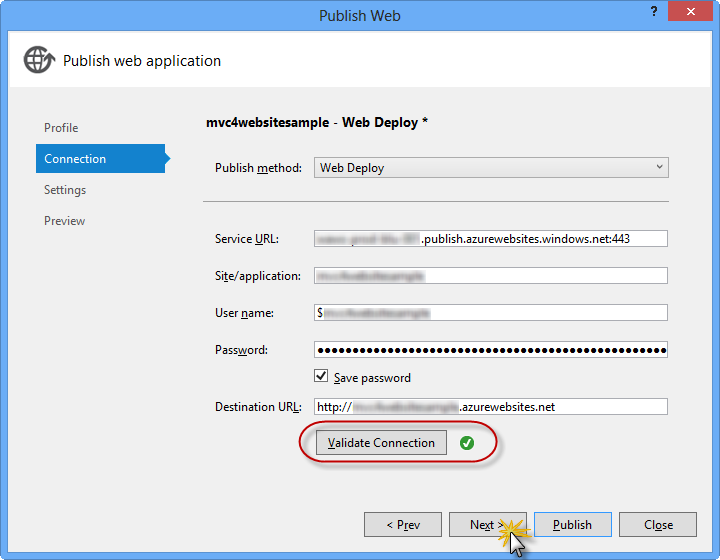
Kliknij pozycję Zweryfikuj połączenie. Po zakończeniu walidacji kliknij przycisk Dalej.
Uwaga
Walidacja zostanie ukończona po wyświetleniu zielonego znacznika wyboru obok przycisku Zweryfikuj połączenie.

Weryfikowanie połączenia
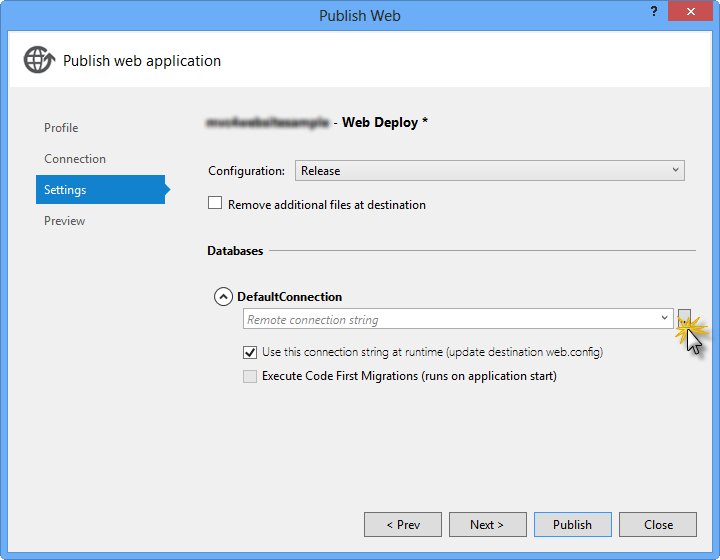
Na stronie Ustawienia w sekcji Bazy danych kliknij przycisk obok pola tekstowego połączenia bazy danych (tj. DefaultConnection).

Konfiguracja narzędzia Web Deploy
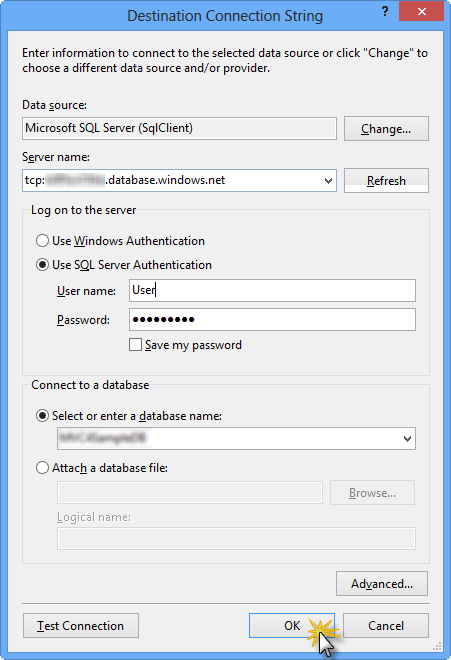
Skonfiguruj połączenie z bazą danych w następujący sposób:
W polu Nazwa serwera wpisz adres URL serwera usługi SQL Database przy użyciu prefiksu tcp: .
W polu Nazwa użytkownika wpisz nazwę logowania administratora serwera.
W polu Hasło wpisz hasło logowania administratora serwera.
Wpisz nową nazwę bazy danych.

Konfigurowanie parametry połączenia docelowej
Następnie kliknij przycisk OK. Po wyświetleniu monitu o utworzenie bazy danych kliknij przycisk Tak.

Tworzenie bazy danych
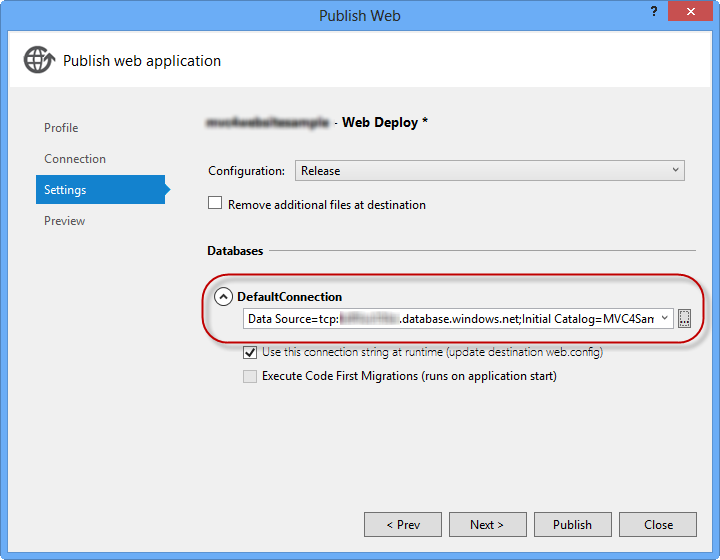
Parametry połączenia używany do nawiązywania połączenia z usługą SQL Database na platformie Windows Azure jest wyświetlany w polu tekstowym Domyślne połączenie. Następnie kliknij Dalej.

Parametry połączenia wskazujące usługę SQL Database
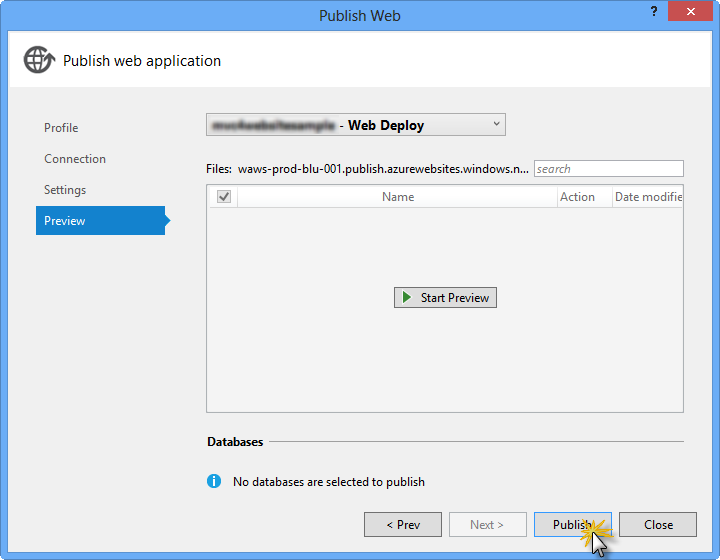
Na stronie Wersja zapoznawcza kliknij pozycję Publikuj.

Publikowanie aplikacji internetowej
Po zakończeniu procesu publikowania domyślna przeglądarka otworzy opublikowaną witrynę internetową.
Dodatek C: Używanie fragmentów kodu
W przypadku fragmentów kodu masz cały potrzebny kod na wyciągnięcie ręki. Dokument laboratorium zawiera informacje o tym, kiedy można ich używać, jak pokazano na poniższej ilustracji.

Wstawianie kodu do projektu przy użyciu fragmentów kodu programu Visual Studio Code
Aby dodać fragment kodu przy użyciu klawiatury (tylko w języku C#)
- Umieść kursor, w którym chcesz wstawić kod.
- Zacznij wpisywać nazwę fragmentu kodu (bez spacji lub łączników).
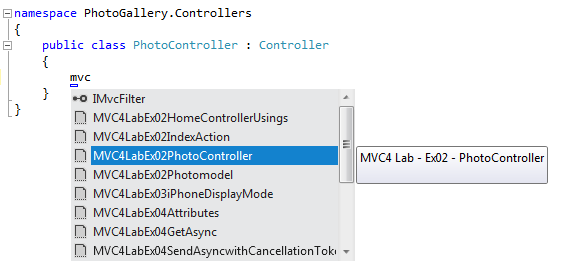
- Zobacz, jak funkcja IntelliSense wyświetla pasujące nazwy fragmentów kodu.
- Wybierz poprawny fragment kodu (lub kontynuuj wpisywanie do momentu wybrania nazwy całego fragmentu kodu).
- Naciśnij dwukrotnie Tab, aby wstawić fragment kodu w lokalizacji kursora.

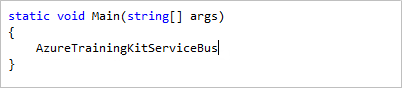
Zacznij wpisywać nazwę fragmentu kodu

Naciśnij Tab, aby wybrać wyróżniony fragment kodu

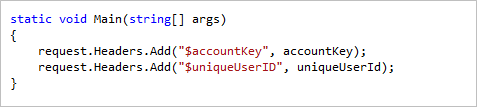
Ponownie naciśnij Tab, a fragment kodu zostanie rozwiń
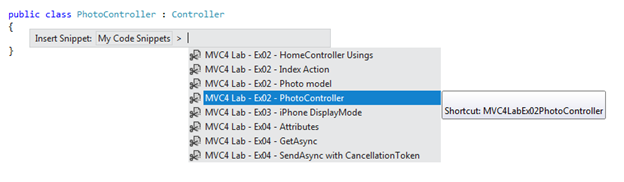
Aby dodać fragment kodu przy użyciu myszy (C#, Visual Basic i XML) 1. Kliknij prawym przyciskiem myszy miejsce, w którym chcesz wstawić fragment kodu.
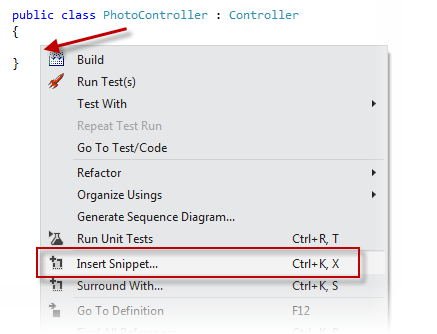
- Wybierz pozycję Wstaw fragment kodu , a następnie pozycję Moje fragmenty kodu.
- Wybierz odpowiedni fragment kodu z listy, klikając go.

Kliknij prawym przyciskiem myszy miejsce, w którym chcesz wstawić fragment kodu, a następnie wybierz polecenie Wstaw fragment kodu

Wybierz odpowiedni fragment kodu z listy, klikając go