Nuta
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zalogować się lub zmienić katalogi.
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zmienić katalogi.
W tym samouczku pokazano, jak utworzyć aplikację internetową ASP.NET MVC 5, która umożliwia użytkownikom logowanie się przy użyciu protokołu OAuth 2.0 przy użyciu poświadczeń od zewnętrznego dostawcy uwierzytelniania, takiego jak Facebook, Twitter, LinkedIn, Microsoft lub Google. Dla uproszczenia ten samouczek koncentruje się na pracy z poświadczeniami z serwisu Facebook i Google.
Włączenie tych poświadczeń w witrynach sieci Web zapewnia znaczącą przewagę, ponieważ miliony użytkowników mają już konta z tymi dostawcami zewnętrznymi. Ci użytkownicy mogą być bardziej skłonni do zarejestrowania się w witrynie, jeśli nie muszą tworzyć i pamiętać nowego zestawu poświadczeń.
Zobacz również ASP.NET aplikacji MVC 5 z Two-Factor uwierzytelnianiem za pomocą wiadomości SMS i poczty e-mail.
W samouczku pokazano również, jak dodać dane profilu dla użytkownika oraz jak dodawać role za pomocą interfejsu API członkostwa. Ten samouczek został napisany przez Ricka Andersona ( Obserwuj mnie na Twitterze: @RickAndMSFT ).
Getting Started
Rozpocznij od zainstalowania i uruchomienia Visual Studio Express 2013 dla sieci Web lub Visual Studio 2013. Zainstaluj program Visual Studio 2013 Update 3 lub nowszy.
Uwaga
Musisz zainstalować program Visual Studio 2013 Update 3 lub nowszy, aby używać protokołu Google OAuth 2 i debugować lokalnie bez ostrzeżeń SSL.
Kliknij pozycję Nowy projekt na stronie Start lub możesz użyć menu i wybrać pozycję Plik, a następnie pozycję Nowy projekt.

Tworzenie pierwszej aplikacji
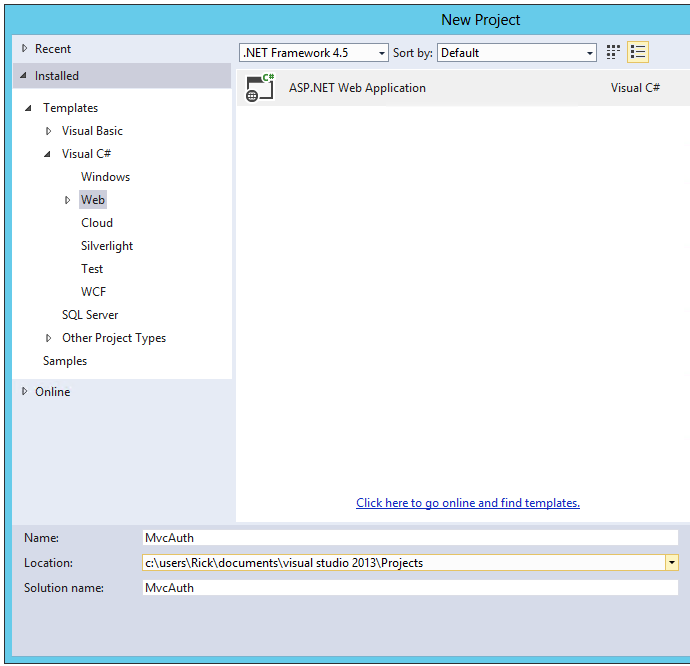
Kliknij pozycję Nowy projekt, a następnie wybierz pozycję Visual C# po lewej stronie, a następnie pozycję Sieć Web , a następnie wybierz pozycję ASP.NET aplikacja internetowa. Nadaj projektowi nazwę "MvcAuth", a następnie kliknij przycisk OK.

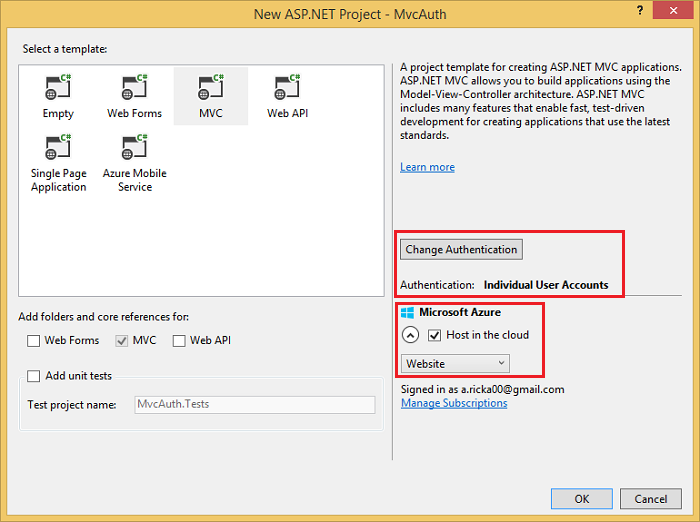
W oknie dialogowym Nowy projekt ASP.NET kliknij pozycję MVC. Jeśli uwierzytelnianie nie jest indywidualnymi kontami użytkowników, kliknij przycisk Zmień uwierzytelnianie i wybierz pozycję Indywidualne konta użytkowników. Zaznaczając pozycję Host w chmurze, aplikacja będzie bardzo łatwa do hostowania na platformie Azure.

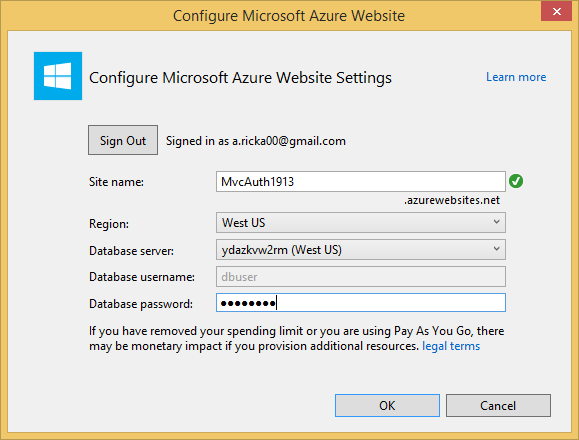
Jeśli wybrano pozycję Host w chmurze, ukończ okno dialogowe konfigurowania.

Używanie narzędzia NuGet do aktualizacji do najnowszego oprogramowania pośredniczącego OWIN
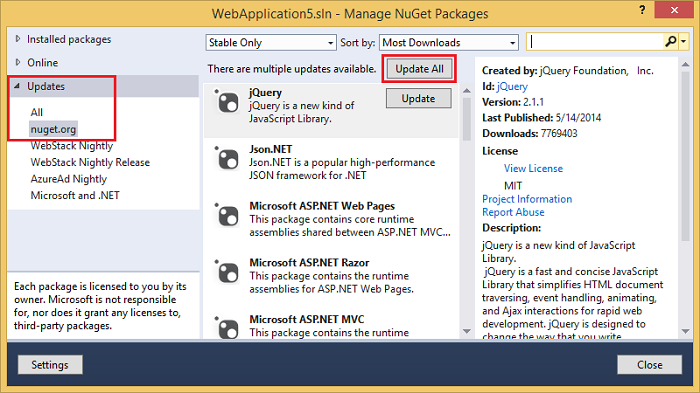
Użyj menedżera pakietów NuGet, aby zaktualizować oprogramowanie pośredniczące OWIN. Wybierz pozycję Aktualizacje w menu po lewej stronie. Możesz kliknąć przycisk Aktualizuj wszystko lub wyszukać tylko pakiety OWIN (pokazane na następnej ilustracji):

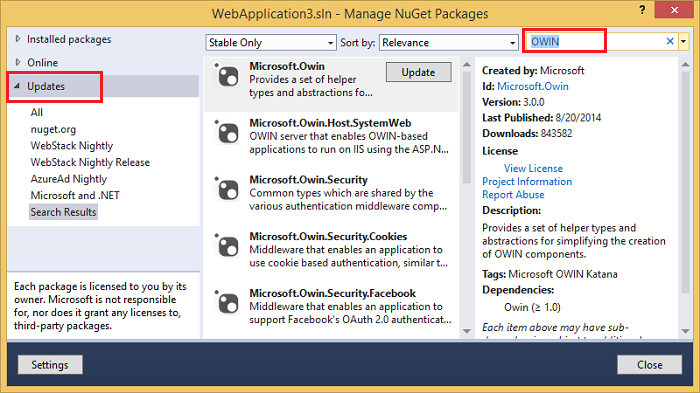
Na poniższej ilustracji są wyświetlane tylko pakiety OWIN:

W konsoli Menedżera pakietów (PMC) możesz wprowadzić Update-Package polecenie, które spowoduje zaktualizowanie wszystkich pakietów.
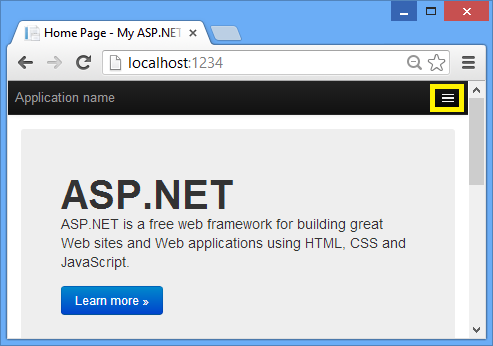
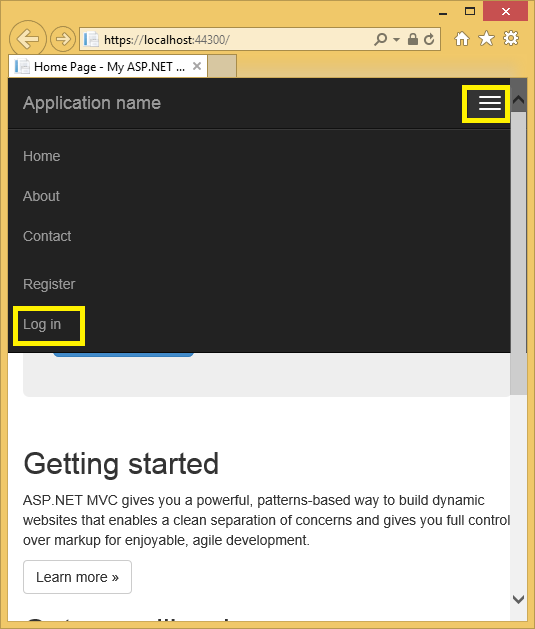
Naciśnij klawisz F5 lub Ctrl+F5 , aby uruchomić aplikację. Na poniższej ilustracji numer portu to 1234. Po uruchomieniu aplikacji zobaczysz inny numer portu.
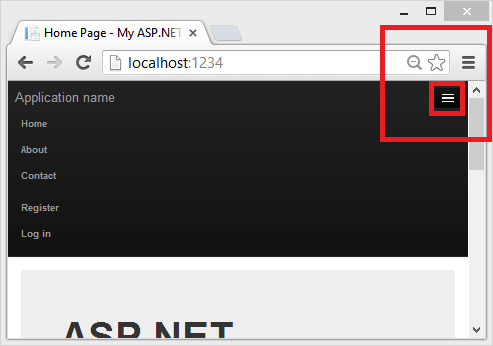
W zależności od rozmiaru okna przeglądarki może być konieczne kliknięcie ikony nawigacji w celu wyświetlenia linków Strona główna, Informacje, Kontakt, Rejestrowanie i Logowanie .


Konfigurowanie protokołu SSL w projekcie
Aby nawiązać połączenie z dostawcami uwierzytelniania, takimi jak Google i Facebook, należy skonfigurować IIS-Express do korzystania z protokołu SSL. Ważne jest, aby używać protokołu SSL po zalogowaniu i nie wracać do protokołu HTTP, plik cookie logowania jest tak samo tajny, jak nazwa użytkownika i hasło, a bez używania protokołu SSL, który wysyłasz w postaci zwykłego tekstu przez sieć. Poza tym przed uruchomieniem potoku MVC przekierowanie z powrotem do protokołu HTTP i zabezpieczenie kanału (czyli większość tego, co sprawia, że protokół HTTPS jest wolniejszy niż HTTP), zanim potok MVC zostanie uruchomiony, więc przekierowanie z powrotem do protokołu HTTP po zalogowaniu nie spowoduje znacznie szybszego wykonania bieżącego żądania ani przyszłych żądań.
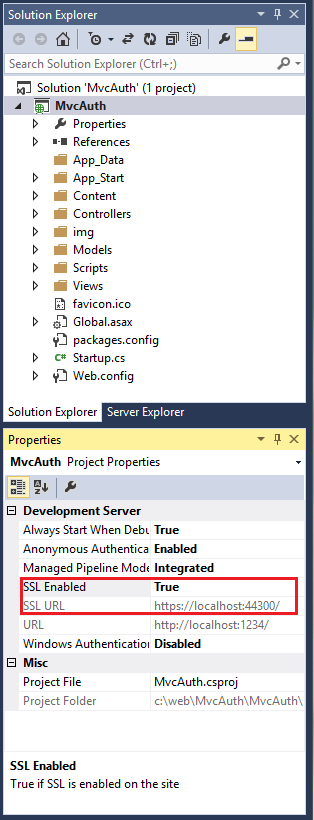
W Eksplorator rozwiązań kliknij projekt MvcAuth.
Naciśnij klawisz F4, aby wyświetlić właściwości projektu. Alternatywnie z menu Widok możesz wybrać pozycję Okno właściwości.
Zmień wartość SSL włączone na true.

Skopiuj adres URL protokołu SSL (który będzie używany
https://localhost:44300/, chyba że utworzono inne projekty SSL).W Eksplorator rozwiązań kliknij prawym przyciskiem myszy projekt MvcAuth i wybierz polecenie Właściwości.
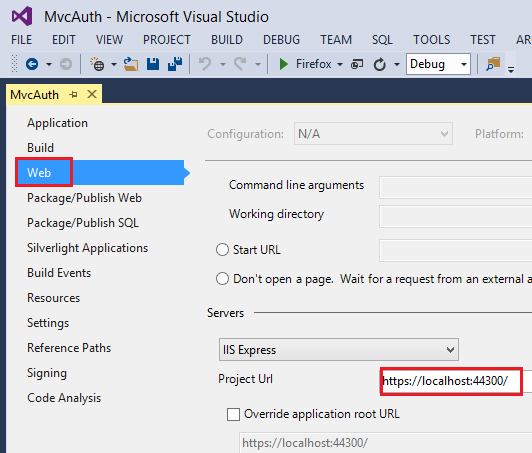
Wybierz kartę Sieć Web , a następnie wklej adres URL protokołu SSL w polu Adres URL projektu . Zapisz plik (Ctl+S). Ten adres URL będzie potrzebny do skonfigurowania aplikacji do uwierzytelniania w serwisie Facebook i Google.

Dodaj atrybut RequireHttps do
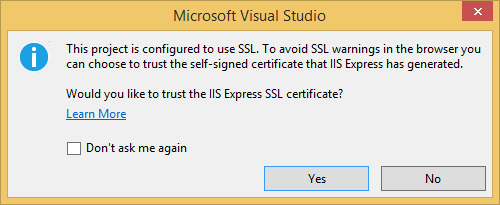
Homekontrolera, aby wymagać, aby wszystkie żądania musiały używać protokołu HTTPS. Bardziej bezpieczne podejście polega na dodaniu filtru RequireHttps do aplikacji. Zobacz sekcję "Chroń aplikację przy użyciu protokołu SSL i autoryzowania atrybutu" w moim samouczku Tworzenie aplikacji ASP.NET MVC przy użyciu uwierzytelniania i bazy danych SQL DB oraz wdrażania w Azure App Service. Poniżej przedstawiono część kontrolera głównego.[RequireHttps] public class HomeController : Controller { public ActionResult Index() { return View(); }Naciśnij klawisze CTRL+F5, aby uruchomić aplikację. Jeśli certyfikat został zainstalowany w przeszłości, możesz pominąć pozostałą część tej sekcji i przejść do sekcji Tworzenie aplikacji Google dla protokołu OAuth 2 i łączenie aplikacji z projektem, w przeciwnym razie postępuj zgodnie z instrukcjami, aby ufać certyfikatowi z podpisem własnym, który IIS Express wygenerował.

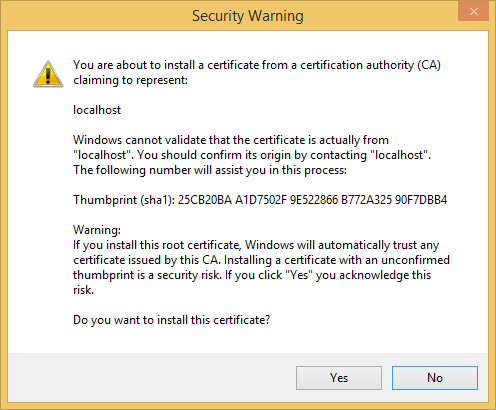
Przeczytaj okno dialogowe Ostrzeżenie o zabezpieczeniach , a następnie kliknij przycisk Tak , jeśli chcesz zainstalować certyfikat reprezentujący hosta lokalnego.

Program IE wyświetla stronę główną i nie ma żadnych ostrzeżeń ssl.

Przeglądarka Google Chrome akceptuje również certyfikat i wyświetla zawartość HTTPS bez ostrzeżenia. Firefox używa własnego magazynu certyfikatów, więc wyświetli ostrzeżenie. W naszej aplikacji można bezpiecznie kliknąć pozycję Rozumiem czynniki ryzyka.

Tworzenie aplikacji Google dla protokołu OAuth 2 i łączenie aplikacji z projektem
Ostrzeżenie
Aby uzyskać bieżące instrukcje dotyczące uwierzytelniania OAuth w usłudze Google, zobacz Konfigurowanie uwierzytelniania Google w ASP.NET Core.
Przejdź do konsoli Google Developers.
Jeśli wcześniej nie utworzono projektu, wybierz pozycję Poświadczenia na lewej karcie, a następnie wybierz pozycję Utwórz.
Na lewej karcie kliknij pozycję Poświadczenia.
Kliknij pozycję Utwórz poświadczenia , a następnie identyfikator klienta OAuth.
- W oknie dialogowym Tworzenie identyfikatora klienta zachowaj domyślną aplikację internetową dla typu aplikacji.
- Ustaw autoryzowane źródła języka JavaScript na adres URL protokołu SSL użyty powyżej (
https://localhost:44300/chyba że utworzono inne projekty SSL) - Ustaw identyfikator URI przekierowania autoryzowanego na:
https://localhost:44300/signin-google
Kliknij element menu menu Zgoda OAuth, a następnie ustaw swój adres e-mail i nazwę produktu. Po zakończeniu formularza kliknij przycisk Zapisz.
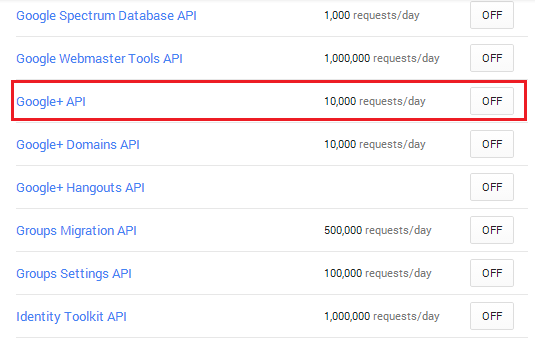
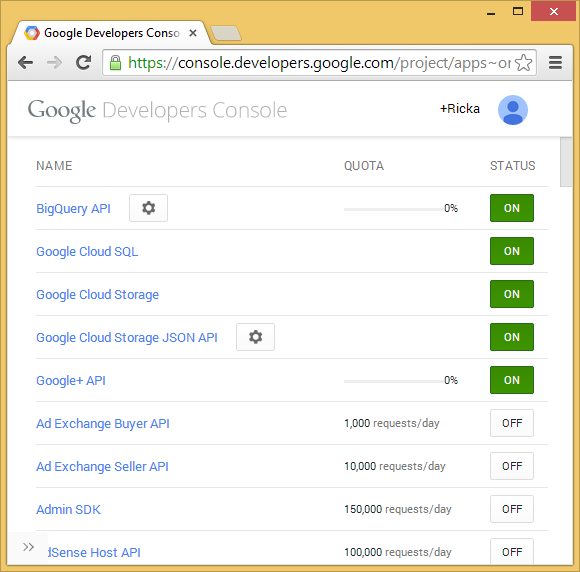
Kliknij element menu Biblioteka, wyszukaj interfejs API Google+, kliknij go, a następnie naciśnij przycisk Włącz.

Na poniższej ilustracji przedstawiono włączone interfejsy API.

W menedżerze interfejsów API Google odwiedź kartę Poświadczenia , aby uzyskać identyfikator klienta. Pobierz plik w celu zapisania pliku JSON z wpisami tajnymi aplikacji. Skopiuj i wklej identyfikator ClientId i ClientSecret do
UseGoogleAuthenticationmetody znalezionej w pliku Startup.Auth.cs w folderze App_Start . Wartości ClientId i ClientSecret pokazane poniżej to przykłady i nie działają.public void ConfigureAuth(IAppBuilder app) { // Configure the db context and user manager to use a single instance per request app.CreatePerOwinContext(ApplicationDbContext.Create); app.CreatePerOwinContext<ApplicationUserManager>(ApplicationUserManager.Create); // Enable the application to use a cookie to store information for the signed in user // and to use a cookie to temporarily store information about a user logging in with a third party login provider // Configure the sign in cookie app.UseCookieAuthentication(new CookieAuthenticationOptions { AuthenticationType = DefaultAuthenticationTypes.ApplicationCookie, LoginPath = new PathString("/Account/Login"), Provider = new CookieAuthenticationProvider { OnValidateIdentity = SecurityStampValidator.OnValidateIdentity<ApplicationUserManager, ApplicationUser>( validateInterval: TimeSpan.FromMinutes(30), regenerateIdentity: (manager, user) => user.GenerateUserIdentityAsync(manager)) } }); app.UseExternalSignInCookie(DefaultAuthenticationTypes.ExternalCookie); // Uncomment the following lines to enable logging in with third party login providers //app.UseMicrosoftAccountAuthentication( // clientId: "", // clientSecret: ""); //app.UseTwitterAuthentication( // consumerKey: "", // consumerSecret: ""); //app.UseFacebookAuthentication( // appId: "", // appSecret: ""); app.UseGoogleAuthentication( clientId: "000-000.apps.googleusercontent.com", clientSecret: "00000000000"); }Ostrzeżenie
Zabezpieczenia — nigdy nie przechowuj poufnych danych w kodzie źródłowym. Konto i poświadczenia są dodawane do powyższego kodu, aby zachować prosty przykład. Zobacz Najlepsze rozwiązania dotyczące wdrażania haseł i innych poufnych danych w ASP.NET i Azure App Service.
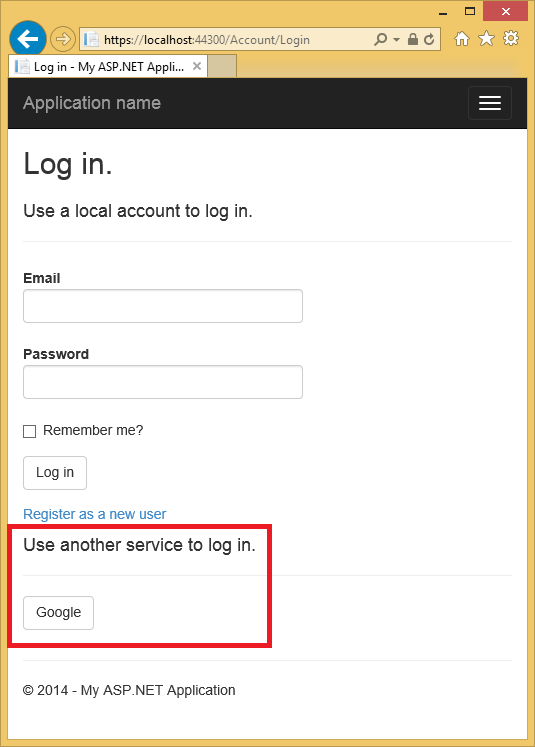
Naciśnij klawisze CTRL+F5 , aby skompilować i uruchomić aplikację. Kliknij link Zaloguj się.

W obszarze Użyj innej usługi do zalogowania kliknij pozycję Google.

Uwaga
Jeśli pominięto którykolwiek z powyższych kroków, zostanie wyświetlony błąd HTTP 401. Sprawdź ponownie powyższe kroki. Jeśli pominięto wymagane ustawienie (na przykład nazwę produktu), dodaj brakujący element i zapisz; Uwierzytelnianie może potrwać kilka minut.
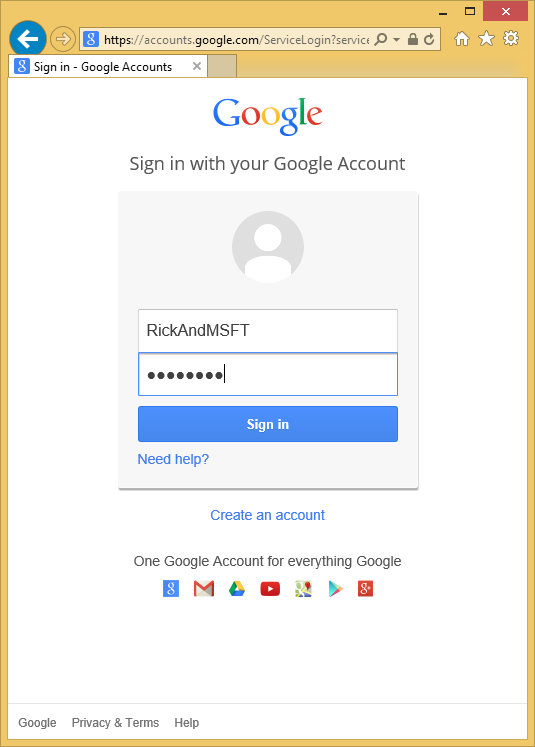
Nastąpi przekierowanie do witryny Google, w której wprowadzisz swoje poświadczenia.

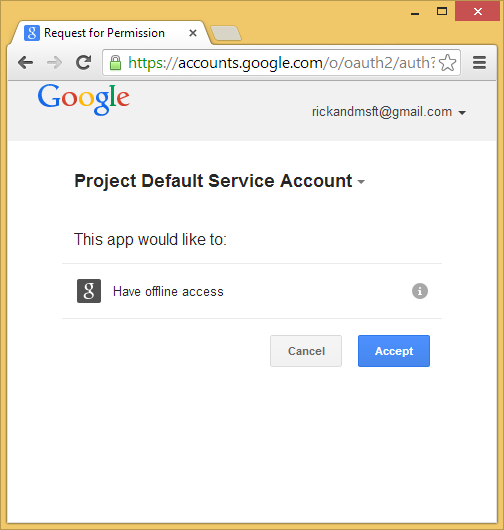
Po wprowadzeniu poświadczeń zostanie wyświetlony monit o nadanie uprawnień właśnie utworzonej aplikacji internetowej:

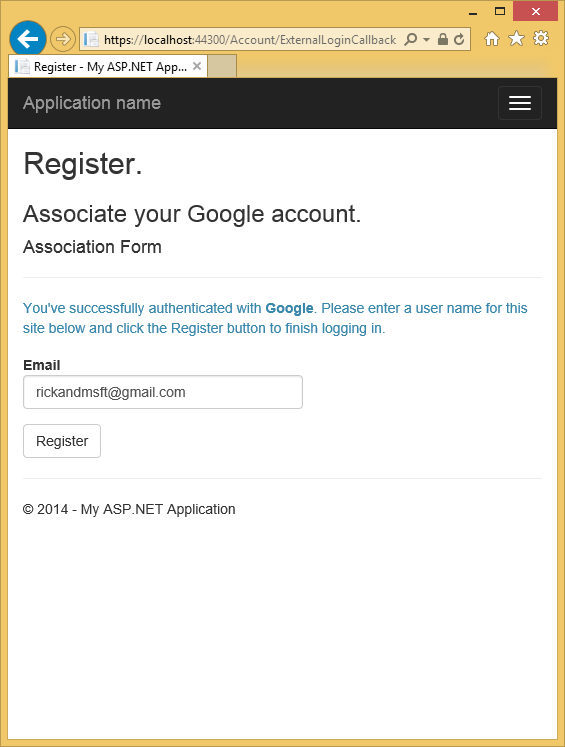
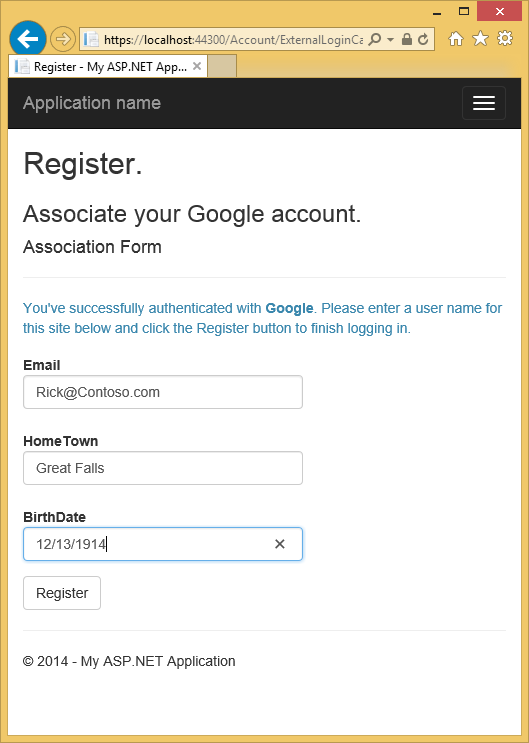
Kliknij przycisk Akceptuj. Nastąpi przekierowanie z powrotem do strony Rejestr aplikacji MvcAuth, na której można zarejestrować swoje konto Google. Istnieje możliwość zmiany lokalnej nazwy rejestracji poczty e-mail używanej na koncie Gmail, ale zazwyczaj chcesz zachować domyślny alias poczty e-mail (czyli taki, który był używany do uwierzytelniania). Kliknij pozycję Zarejestruj.

Tworzenie aplikacji w serwisie Facebook i łączenie aplikacji z projektem
Ostrzeżenie
Aby uzyskać bieżące instrukcje uwierzytelniania OAuth2 w serwisie Facebook, zobacz Konfigurowanie uwierzytelniania w serwisie Facebook
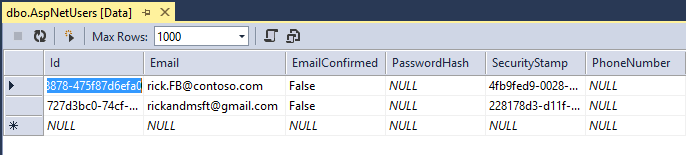
Sprawdzanie danych członkostwa przy użyciu Eksploratora serwera
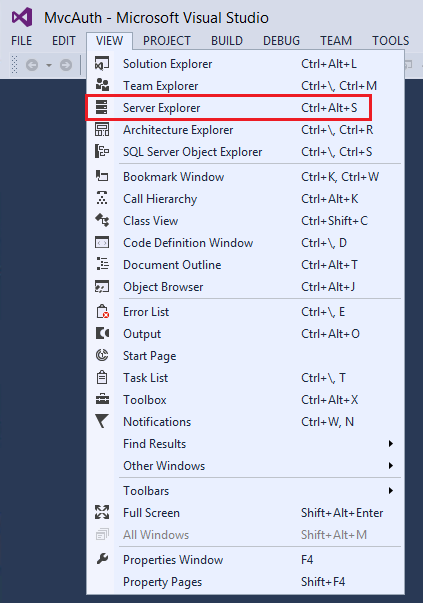
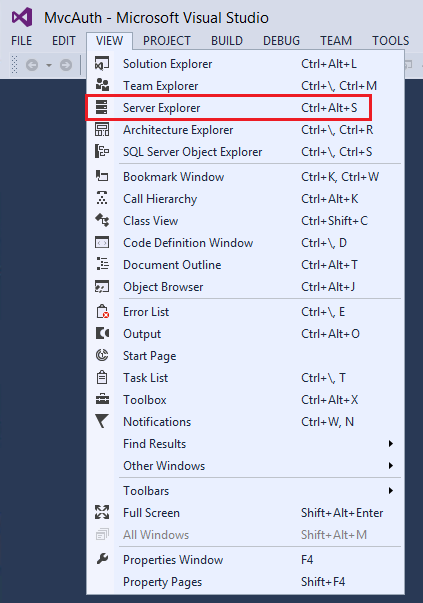
W menu Widok kliknij pozycję Eksplorator serwera.

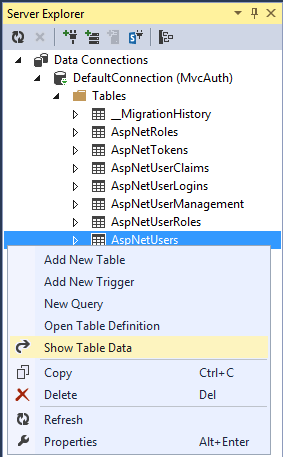
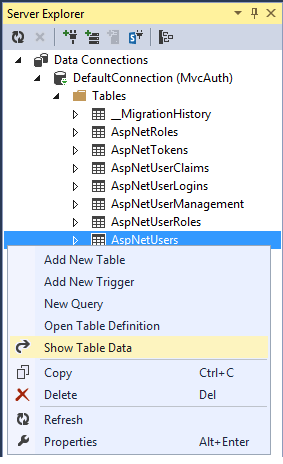
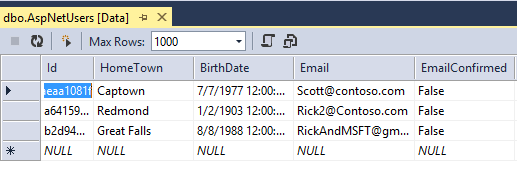
Rozwiń węzeł DefaultConnection (MvcAuth), rozwiń węzeł Tabele, kliknij prawym przyciskiem myszy pozycję AspNetUsers i kliknij polecenie Pokaż dane tabeli.


Dodawanie danych profilu do klasy użytkownika
W tej sekcji dodasz datę urodzenia i miasto macierzyste do danych użytkownika podczas rejestracji, jak pokazano na poniższej ilustracji.

Otwórz plik Models\IdentityModels.cs i dodaj właściwości daty urodzenia i miasta macierzystego:
public class ApplicationUser : IdentityUser
{
public string HomeTown { get; set; }
public System.DateTime? BirthDate { get; set; }
public async Task<ClaimsIdentity> GenerateUserIdentityAsync(UserManager<ApplicationUser> manager)
{
// Note the authenticationType must match the one defined in CookieAuthenticationOptions.AuthenticationType
var userIdentity = await manager.CreateIdentityAsync(this, DefaultAuthenticationTypes.ApplicationCookie);
// Add custom user claims here
return userIdentity;
}
}
Otwórz plik Models\AccountViewModels.cs oraz ustaw datę urodzenia i właściwości miasta macierzystego w pliku ExternalLoginConfirmationViewModel.
public class ExternalLoginConfirmationViewModel
{
[Required]
[EmailAddress]
[Display(Name = "Email")]
public string Email { get; set; }
public string HomeTown { get; set; }
public System.DateTime? BirthDate { get; set; }
}
Otwórz plik Controllers\AccountController.cs i dodaj kod daty urodzenia i miasta macierzystego ExternalLoginConfirmation w metodzie akcji, jak pokazano poniżej:
[HttpPost]
[AllowAnonymous]
[ValidateAntiForgeryToken]
public async Task<ActionResult> ExternalLoginConfirmation(ExternalLoginConfirmationViewModel model, string returnUrl)
{
if (User.Identity.IsAuthenticated)
{
return RedirectToAction("Manage");
}
if (ModelState.IsValid)
{
// Get the information about the user from the external login provider
var info = await AuthenticationManager.GetExternalLoginInfoAsync();
if (info == null)
{
return View("ExternalLoginFailure");
}
var user = new ApplicationUser()
{
UserName = model.Email, Email = model.Email,
BirthDate = model.BirthDate,
HomeTown = model.HomeTown
};
IdentityResult result = await UserManager.CreateAsync(user);
if (result.Succeeded)
{
result = await UserManager.AddLoginAsync(user.Id, info.Login);
if (result.Succeeded)
{
await SignInAsync(user, isPersistent: false);
// For more information on how to enable account confirmation and password reset please visit https://go.microsoft.com/fwlink/?LinkID=320771
// Send an email with this link
// string code = await UserManager.GenerateEmailConfirmationTokenAsync(user.Id);
// var callbackUrl = Url.Action("ConfirmEmail", "Account", new { userId = user.Id, code = code }, protocol: Request.Url.Scheme);
// SendEmail(user.Email, callbackUrl, "Confirm your account", "Please confirm your account by clicking this link");
return RedirectToLocal(returnUrl);
}
}
AddErrors(result);
}
ViewBag.ReturnUrl = returnUrl;
return View(model);
}
Dodaj datę urodzenia i miasto macierzyste do pliku Views\Account\ExternalLoginConfirmation.cshtml :
@model MvcAuth.Models.ExternalLoginConfirmationViewModel
@{
ViewBag.Title = "Register";
}
<h2>@ViewBag.Title.</h2>
<h3>Associate your @ViewBag.LoginProvider account.</h3>
@using (Html.BeginForm("ExternalLoginConfirmation", "Account", new { ReturnUrl = ViewBag.ReturnUrl }, FormMethod.Post, new { @class = "form-horizontal", role = "form" }))
{
@Html.AntiForgeryToken()
<h4>Association Form</h4>
<hr />
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
<p class="text-info">
You've successfully authenticated with <strong>@ViewBag.LoginProvider</strong>.
Please enter a user name for this site below and click the Register button to finish
logging in.
</p>
<div class="form-group">
@Html.LabelFor(m => m.Email, new { @class = "col-md-2 control-label" })
<div class="col-md-10">
@Html.TextBoxFor(m => m.Email, new { @class = "form-control" })
@Html.ValidationMessageFor(m => m.Email, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(m => m.HomeTown, new { @class = "col-md-2 control-label" })
<div class="col-md-10">
@Html.TextBoxFor(m => m.HomeTown, new { @class = "form-control" })
@Html.ValidationMessageFor(m => m.HomeTown)
</div>
</div>
<div class="form-group">
@Html.LabelFor(m => m.BirthDate, new { @class = "col-md-2 control-label" })
<div class="col-md-10">
@Html.TextBoxFor(m => m.BirthDate, new { @class = "form-control" })
@Html.ValidationMessageFor(m => m.BirthDate)
</div>
</div>
<div class="form-group">
<div class="col-md-offset-2 col-md-10">
<input type="submit" class="btn btn-default" value="Register" />
</div>
</div>
}
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
}
Usuń bazę danych członkostwa, aby można było ponownie zarejestrować swoje konto na Facebooku w aplikacji i sprawdzić, czy możesz dodać nową datę urodzenia i informacje o profilu miasta macierzystego.
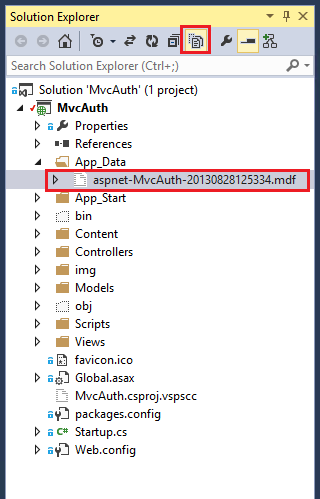
W Eksplorator rozwiązań kliknij ikonę Pokaż wszystkie pliki, a następnie kliknij prawym przyciskiem myszy Add_Data\aspnet-MvcAuth-dateStamp.mdf<> i kliknij przycisk Usuń.

W menu Narzędzia kliknij pozycję NuGet Package Manger, a następnie kliknij pozycję Konsola menedżera pakietów (PMC). Wprowadź następujące polecenia w usłudze PMC.
- Enable-Migrations
- init Add-Migration
- Update-Database
Uruchom aplikację i użyj funkcji FaceBook i Google, aby zalogować się i zarejestrować niektórych użytkowników.
Sprawdzanie danych członkostwa
W menu Widok kliknij pozycję Eksplorator serwera.

Kliknij prawym przyciskiem myszy pozycję AspNetUsers i kliknij polecenie Pokaż dane tabeli.

Pola HomeTown i BirthDate są wyświetlane poniżej.

Rejestrowanie aplikacji i logowanie się przy użyciu innego konta
Jeśli zalogujesz się do aplikacji za pomocą serwisu Facebook, a następnie wylogujesz się i spróbujesz zalogować się ponownie przy użyciu innego konta w serwisie Facebook (przy użyciu tej samej przeglądarki), nastąpi natychmiastowe zalogowanie do poprzedniego użytego konta w serwisie Facebook. Aby móc korzystać z innego konta, musisz przejść do serwisu Facebook i wylogować się na Facebooku. Ta sama reguła ma zastosowanie do dowolnego innego dostawcy uwierzytelniania innej firmy. Alternatywnie możesz zalogować się przy użyciu innego konta przy użyciu innej przeglądarki.
Następne kroki
Postępuj zgodnie z moim samouczkiem Tworzenie aplikacji MVC ASP.NET z uwierzytelnianiem i bazą danych SQL, a następnie wdróż w Azure App Service, która kontynuuje ten samouczek i pokazuje następujące kwestie:
- Jak wdrożyć aplikację na platformie Azure.
- Jak zabezpieczyć aplikację za pomocą ról.
- Jak zabezpieczyć aplikację za pomocą filtrów RequireHttps i Authorize .
- Jak używać interfejsu API członkostwa do dodawania użytkowników i ról.
Aby uzyskać dobre wyjaśnienie sposobu działania usług uwierzytelniania zewnętrznego ASP.NET, zobacz Usługi zewnętrznego uwierzytelniania Roberta McMurraya. Artykuł Roberta zawiera również szczegółowe informacje na temat włączania uwierzytelniania w usługach Microsoft i Twitter. Doskonały samouczek platformy EF/MVC tom Dykstra pokazuje, jak pracować z programem Entity Framework.