Nuta
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zalogować się lub zmienić katalogi.
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zmienić katalogi.
Link przeglądarki to nowa funkcja w Visual Studio 2013, która tworzy kanał komunikacyjny między środowiskiem deweloperów i co najmniej jedną przeglądarką internetową. Możesz użyć linku przeglądarki, aby odświeżyć aplikację internetową w kilku przeglądarkach jednocześnie, co jest przydatne do testowania między przeglądarkami.
- Odświeżanie przeglądarki
- Wyświetlanie pulpitu nawigacyjnego linku przeglądarki
- Włączanie linku przeglądarki dla statycznych plików HTML
- Wyłączanie linku przeglądarki
- Jak to działa?
Odświeżanie przeglądarki
Za pomocą funkcji Odświeżanie przeglądarki można odświeżyć wiele przeglądarek połączonych z programem Visual Studio za pośrednictwem linku przeglądarki.
Aby użyć funkcji Odświeżanie przeglądarki, najpierw utwórz aplikację ASP.NET przy użyciu dowolnego szablonu projektu. Debuguj aplikację, naciskając klawisz F5 lub klikając ikonę strzałki na pasku narzędzi:

Możesz również użyć listy rozwijanej, aby wybrać określoną przeglądarkę do debugowania.

Aby debugować przy użyciu wielu przeglądarek, wybierz pozycję Przeglądaj za pomocą. W oknie dialogowym Przeglądaj za pomocą przytrzymaj klawisz CTRL, aby wybrać więcej niż jedną przeglądarkę. Kliknij przycisk Przeglądaj , aby debugować przy użyciu wybranych przeglądarek. Link przeglądarki działa również w przypadku uruchomienia przeglądarki spoza programu Visual Studio i przejścia do adresu URL aplikacji.

Kontrolki Link przeglądarki znajdują się na liście rozwijanej z ikoną strzałki cyklicznej. Ikona strzałki to przycisk Odśwież .

Aby zobaczyć, które przeglądarki są połączone, umieść kursor myszy na przycisku Odśwież podczas debugowania. Połączone przeglądarki są wyświetlane w oknie Etykietka narzędzia.

Aby odświeżyć połączone przeglądarki, kliknij przycisk Odśwież lub naciśnij klawisze CTRL+ALT+ENTER. Na przykład poniższy zrzut ekranu przedstawia projekt ASP.NET utworzony przy użyciu szablonu projektu MVC 5. Aplikacja działa w dwóch przeglądarkach u góry. W dolnej części projektu jest otwarty w programie Visual Studio.

W programie Visual Studio zmieniono <nagłówek h1> strony głównej:

Po kliknięciu przycisku Odśwież w obu oknach przeglądarki zostanie wyświetlona zmiana:

Uwagi
- Aby włączyć link przeglądarki, ustaw
debug=trueelement <kompilacji> w pliku Web.config projektu. - Aplikacja musi być uruchomiona na hoście lokalnym.
- Aplikacja musi być docelowa dla platformy .NET 4.0 lub nowszej.
Wyświetlanie pulpitu nawigacyjnego linku przeglądarki
Na pulpicie nawigacyjnym Link przeglądarki są wyświetlane informacje o połączeniach linku przeglądarki. Aby wyświetlić pulpit nawigacyjny, wybierz menu rozwijane Link przeglądarki (mała strzałka obok przycisku Odśwież ). Następnie kliknij pozycję Pulpit nawigacyjny linku przeglądarki.

Pulpit nawigacyjny zawiera listę połączonych przeglądarek i adres URL, do którego nawigowała każda przeglądarka.

Sekcja Wymagania wstępne zawiera wszystkie kroki wymagane do włączenia linku przeglądarki dla tego projektu. Na przykład poniższy zrzut ekranu przedstawia projekt, w którym "debugowanie" jest ustawione na wartość false w pliku Web.config.

Włączanie linku przeglądarki dla statycznych plików HTML
Aby włączyć link przeglądarki dla statycznych plików HTML, dodaj następujące polecenie do pliku Web.config.
<configuration>
<system.webServer>
<handlers>
<add name="Browser Link for HTML" path="*.html" verb="*"
type="System.Web.StaticFileHandler, System.Web, Version=4.0.0.0, Culture=neutral, PublicKeyToken=b03f5f7f11d50a3a"
resourceType="File" preCondition="integratedMode" />
</handlers>
</system.webServer>
</configuration>
Ze względów wydajności usuń to ustawienie podczas publikowania projektu.
Wyłączanie linku przeglądarki
Łącze przeglądarki jest domyślnie włączone. Istnieje kilka sposobów jego wyłączenia:
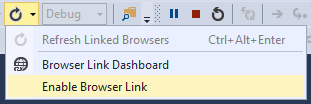
W menu rozwijanym Link przeglądarki usuń zaznaczenie pola wyboru Włącz łącze przeglądarki.

W pliku Web.config dodaj klucz o nazwie "vs:EnableBrowserLink" z wartością "false" w sekcji appSettings.
<appSettings> <add key="vs:EnableBrowserLink" value="false"/> </appSettings>W pliku Web.config ustaw wartość debugowania na wartość false.
<system.web> <compilation debug="false" targetFramework="4.5" /> </system.web>
Jak to działa?
Link przeglądarki używa usługi SignalR do utworzenia kanału komunikacyjnego między programem Visual Studio i przeglądarką. Po włączeniu linku przeglądarki program Visual Studio działa jako serwer SignalR, z którego może się łączyć wiele klientów (przeglądarek). Link przeglądarki rejestruje również moduł HTTP z ASP.NET. Ten moduł wprowadza specjalne <odwołania skryptów> do każdego żądania strony z serwera. Odwołania do skryptu można wyświetlić, wybierając pozycję "Wyświetl źródło" w przeglądarce.

Pliki źródłowe nie są modyfikowane. Moduł HTTP dynamicznie wprowadza odwołania do skryptu.
Ponieważ kod po stronie przeglądarki to cały kod JavaScript, działa on we wszystkich przeglądarkach , które obsługuje usługa SignalR, bez konieczności wtyczki przeglądarki.