Nuta
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować się zalogować lub zmienić katalog.
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zmienić katalogi.
Autor: Christian Wenz
Kontrolka DynamicPopulate w zestawie narzędzi kontroli AJAX ASP.NET wywołuje usługę internetową (lub metodę strony) i wypełnia wynikową wartość kontrolką docelową na stronie bez odświeżania strony. Istnieje również możliwość wyzwolenia populacji przy użyciu niestandardowego kodu JavaScript po stronie klienta.
Omówienie
Kontrolka DynamicPopulate w zestawie narzędzi kontroli AJAX ASP.NET wywołuje usługę internetową (lub metodę strony) i wypełnia wynikową wartość kontrolką docelową na stronie bez odświeżania strony. Istnieje również możliwość wyzwolenia populacji przy użyciu niestandardowego kodu JavaScript po stronie klienta.
Kroki
Najpierw potrzebujesz ASP.NET usługi sieci Web, która implementuje metodę wywoływaną przez kontrolkę DynamicPopulateExtender . Usługa internetowa implementuje metodę getDate() , która oczekuje jednego argumentu ciągu typu o nazwie contextKey, ponieważ kontrolka DynamicPopulate wysyła jedną część informacji kontekstowych z każdym wywołaniem usługi internetowej. Oto kod (plik DynamicPopulate.vb.asmx), który pobiera bieżącą datę w jednym z trzech formatów:
<%@ WebService Language="VB" Class="DynamicPopulate" %>
Imports System.Web
Imports System.Web.Services
Imports System.Web.Services.Protocols
Imports System.Web.Script.Services
<ScriptService()> _
Public Class DynamicPopulate
Inherits System.Web.Services.WebService
<WebMethod()> _
Public Function getDate(ByVal contextKey As String) As String
Dim myDate As String = ""
Select Case contextKey
Case "format1"
myDate = String.Format("{0:MM}-{0:dd}-{0:yyyy}", DateTime.Now)
Case "format2"
myDate = String.Format("{0:dd}.{0:MM}.{0:yyyy}", DateTime.Now)
Case "format3"
myDate = String.Format("{0:yyyy}/{0:MM}/{0:dd}", DateTime.Now)
End Select
Return myDate
End Function
End Class
W następnym kroku utwórz nową witrynę ASP.NET i zacznij od kontrolki ASP.NET AJAX ScriptManager:
<asp:ScriptManager ID="asm" runat="server" />
Następnie dodaj kontrolkę etykiety (na przykład przy użyciu kontrolki HTML o tej samej nazwie lub kontrolce <asp:Label /> sieci Web), która później pokaże wynik wywołania usługi internetowej.
<label id="myDate" runat="server" />
Następnie uwzględnij kontrolkę DynamicPopulateExtender i podaj informacje o usłudze internetowej, kontrolkę docelową, ale nie nazwę kontrolki, która wyzwala populację, która zostanie wykonana później przy użyciu niestandardowego kodu JavaScript!
<ajaxToolkit:DynamicPopulateExtender ID="dpe1" runat="server"
ClearContentsDuringUpdate="true"
TargetControlID="myDate" ServicePath="DynamicPopulate.vb.asmx"
ServiceMethod="getDate" />
Teraz do części JavaScript. Funkcja zdefiniowana $find() przez bibliotekę ASP.NET AJAX zwraca odwołanie do obiektów po stronie serwera ASP.NET zestawu narzędzi kontroli AJAX, takich jak DynamicPopulateExtender. W bieżącym pliku $find("dpe") zwraca odwołanie do jednej DynamicPopulateExtender kontrolki na stronie. Uwidacznia metodę o nazwie populate() , która wyzwala proces populacji dynamicznej. Metoda populate() wymaga jednego argumentu: klucza kontekstu, który będzie służyć jako argument metody getDate() internetowej. Na przykład $find("dpe").populate("format1") należy wypełnić etykietę bieżącą datą w formacie miesiąc-dzień-rok.
Aby przykład był nieco bardziej elastyczny, użytkownik może teraz wybrać między kilkoma formatami dat. Dla każdego z nich jest wyświetlany przycisk radiowy. Gdy użytkownik kliknie przycisk radiowy, kod Języka JavaScript dynamicznie wypełnia etykietę wybranym formatem daty. Oto te przyciski radiowe:
<asp:Panel ID="panel1" runat="server">
<input type="radio" id="rb1" name="format" value="format1" runat="server"
onclick="$find('dpe1').populate(this.value);" />m-d-y
<input type="radio" id="rb2" name="format" value="format2" runat="server"
onclick="$find('dpe1').populate(this.value);" />d.m.y
<input type="radio" id="rb3" name="format" value="format3" runat="server"
onclick="$find('dpe1').populate(this.value);" />y/m/d
</asp:Panel>
Należy pamiętać, że w kontekście przycisku radiowego wyrażenie this.value Języka JavaScript odnosi się do wartości bieżącego przycisku, która ma być dokładnie tymi samymi informacjami getDate() , z którymi metoda może pracować.
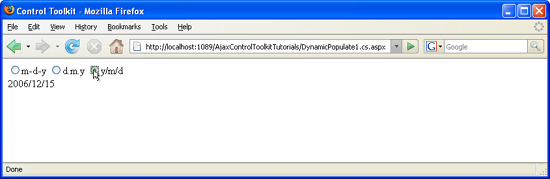
Kliknięcie przycisku pobiera datę z serwera w określonym formacie (kliknij, aby wyświetlić obraz pełnowymiarowy)