Nuta
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zalogować się lub zmienić katalogi.
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zmienić katalogi.
Autor: Christian Wenz
Kontrolka DynamicPopulate w zestawie narzędzi kontroli AJAX ASP.NET wywołuje usługę internetową (lub metodę strony) i wypełnia wynikową wartość kontrolką docelową na stronie bez odświeżania strony. Istnieje również możliwość wyzwolenia populacji przy użyciu niestandardowego kodu JavaScript po stronie klienta. Należy jednak zachować szczególną ostrożność, gdy rozszerzenie znajduje się w kontrolce użytkownika.
Omówienie
Kontrolka DynamicPopulate w zestawie narzędzi kontroli AJAX ASP.NET wywołuje usługę internetową (lub metodę strony) i wypełnia wynikową wartość kontrolką docelową na stronie bez odświeżania strony. Istnieje również możliwość wyzwolenia populacji przy użyciu niestandardowego kodu JavaScript po stronie klienta. Należy jednak zachować szczególną ostrożność, gdy rozszerzenie znajduje się w kontrolce użytkownika.
Kroki
Najpierw potrzebujesz ASP.NET usługi sieci Web, która implementuje metodę wywoływaną przez kontrolkę DynamicPopulateExtender . Usługa internetowa implementuje metodę getDate() , która oczekuje jednego argumentu ciągu typu o nazwie contextKey, ponieważ kontrolka DynamicPopulate wysyła jedną część informacji kontekstowych z każdym wywołaniem usługi internetowej. Oto kod (plik DynamicPopulate.cs.asmx), który pobiera bieżącą datę w jednym z trzech formatów:
<%@ WebService Language="C#" Class="DynamicPopulate" %>
using System;
using System.Web;
using System.Web.Services;
using System.Web.Services.Protocols;
using System.Web.Script.Services;
[ScriptService]
public class DynamicPopulate : System.Web.Services.WebService
{
[WebMethod]
public string getDate(string contextKey)
{
string myDate = "";
switch (contextKey)
{
case "format1":
myDate = String.Format("{0:MM}-{0:dd}-{0:yyyy}", DateTime.Now);
break;
case "format2":
myDate = String.Format("{0:dd}.{0:MM}.{0:yyyy}", DateTime.Now);
break;
case "format3":
myDate = String.Format("{0:yyyy}/{0:MM}/{0:dd}", DateTime.Now);
break;
}
return myDate;
}
}
W następnym kroku utwórz nową kontrolkę użytkownika (.ascx plik), oznaczona następującą deklaracją w pierwszym wierszu:
<%@ Control Language="C#" ClassName="DynamicPopulate2" %>
Element <label> będzie używany do wyświetlania danych pochodzących z serwera.
<label id="myDate" runat="server" />
Ponadto w pliku sterowania użytkownika użyjemy trzech przycisków radiowych, z których każdy reprezentuje jeden z trzech możliwych formatów dat obsługiwanych przez usługę internetową. Gdy użytkownik kliknie jeden z przycisków radiowych, w przeglądarce zostanie wykonany kod JavaScript, który wygląda następująco:
$find("mcd1_dpe1").populate(this.value)
Ten kod uzyskuje DynamicPopulateExtender dostęp do elementu (nie martw się jeszcze o dziwny identyfikator, zostanie on omówiony później) i wyzwoli dynamiczną populację z danymi. W kontekście bieżącego przycisku radiowego odnosi się do jego wartości , format2 czyli format1format3 dokładnie tego, this.value czego oczekuje metoda internetowa.
Jedyną rzeczą, której brakuje w kontrolce użytkownika, jest DynamicPopulateExtender jeszcze kontrolka, która łączy przyciski radiowe z usługą internetową.
<ajaxToolkit:DynamicPopulateExtender ID="dpe1" runat="server"
ClearContentsDuringUpdate="true"
TargetControlID="mcd1$myDate"
ServicePath="DynamicPopulate.cs.asmx" ServiceMethod="getDate"/>
Ponownie możesz zanotować dziwny identyfikator użyty w kontrolce: mcd1$myDate zamiast myDate. Wcześniej kod JavaScript używany mcd1_dpe1 do uzyskiwania dostępu do elementu DynamicPopulateExtenderdpe1zamiast . Ta strategia nazewnictwa jest specjalnym wymaganiem w przypadku korzystania z DynamicPopulateExtender kontroli użytkownika. Ponadto należy osadzić kontrolkę użytkownika w określony sposób, aby wszystko działało. Utwórz nową stronę ASP.NET i zarejestruj prefiks tagu dla właśnie zaimplementowanej kontrolki użytkownika:
<%@ Register TagPrefix="uc1" TagName="myCustomDate" Src="~/DynamicPopulate2.cs.ascx"%>
Następnie dołącz kontrolkę ASP.NET AJAX ScriptManager na nowej stronie:
<asp:ScriptManager ID="asm" runat="server" />
Na koniec dodaj kontrolkę użytkownika do strony. Musisz ustawić tylko jego ID atrybut (i runat="server", oczywiście), ale musisz również ustawić go na określoną nazwę: mcd1 ponieważ jest to prefiks używany w kontrolce użytkownika w celu uzyskania dostępu do niego przy użyciu języka JavaScript.
<div>
<uc1:myCustomDate ID="mcd1" runat="server" />
</div>
I to wszystko. Strona działa zgodnie z oczekiwaniami: użytkownik klika jeden z przycisków radiowych, kontrolka w zestawie narzędzi wywołuje usługę internetową i wyświetla bieżącą datę w żądanym formacie.
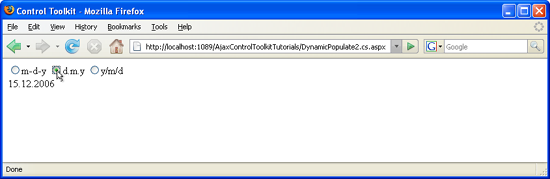
Przyciski radiowe znajdują się w kontrolce użytkownika (kliknij, aby wyświetlić obraz pełnowymiarowy)