Nuta
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zalogować się lub zmienić katalogi.
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zmienić katalogi.
Autor : Scott Mitchell
Buforowanie może oznaczać różnicę między powolną i szybką aplikacją internetową. Ten samouczek jest pierwszym z czterech, które szczegółowo przyglądają się pamięci podręcznej w ASP.NET. Poznaj kluczowe pojęcia dotyczące buforowania i sposobu stosowania buforowania do warstwy prezentacji za pomocą kontrolki ObjectDataSource.
Wprowadzenie
W nauce komputerowej buforowanie to proces pobierania danych lub informacji, które są kosztowne do uzyskania i przechowywania kopii w lokalizacji, która jest szybciej dostępna. W przypadku aplikacji opartych na danych duże i złożone zapytania często zużywają większość czasu wykonywania aplikacji. Taka wydajność aplikacji może być często lepsza, przechowując wyniki kosztownych zapytań bazy danych w pamięci aplikacji.
ASP.NET 2.0 oferuje różne opcje buforowania. Całą stronę internetową lub renderowane znaczniki kontrolki użytkownika można buforować za pomocą buforowania danych wyjściowych. Kontrolki ObjectDataSource i SqlDataSource zapewniają również funkcje buforowania, co umożliwia buforowanie danych na poziomie kontroli. ASP.NET pamięć podręczna danych udostępnia zaawansowany interfejs API buforowania, który umożliwia deweloperom stron programistyczne buforowanie obiektów. W tym samouczku i kolejnych trzech omówimy użycie funkcji buforowania obiektu ObjectDataSource, a także pamięci podręcznej danych. Dowiemy się również, jak zapisywać dane w pamięci podręcznej dla całej aplikacji podczas uruchamiania oraz jak utrzymywać świeżość danych w pamięci podręcznej za pomocą zależności pamięci podręcznej SQL. Te samouczki nie eksplorują buforowania danych wyjściowych. Aby uzyskać szczegółowe informacje na temat buforowania danych wyjściowych, zobacz Buforowanie danych wyjściowych w ASP.NET 2.0.
Buforowanie można stosować w dowolnym miejscu w architekturze z warstwy dostępu do danych w górę przez warstwę prezentacji. W tym samouczku przyjrzymy się zastosowaniu buforowania do warstwy prezentacji za pomocą kontrolki ObjectDataSource. W następnym samouczku przeanalizujemy buforowanie danych w warstwie logiki biznesowej.
Kluczowe pojęcia dotyczące buforowania
Buforowanie może znacznie poprawić ogólną wydajność i skalowalność aplikacji przez pobieranie danych, których generowanie jest kosztowne, i przechowywanie ich kopii w miejscu, do którego dostęp jest bardziej wydajny. Ponieważ pamięć podręczna przechowuje tylko kopię rzeczywistych, bazowych danych, może stać się nieaktualna lub nieaktualna, jeśli bazowe dane się zmienią. Aby temu przeciwdziałać, deweloper strony może określić kryteria, według których element zostanie usunięty z pamięci podręcznej, przy użyciu jednego z następujących elementów:
- Kryteria oparte na czasie element może zostać dodany do pamięci podręcznej na bezwzględny lub przesuwany okres czasu. Na przykład deweloper strony może wskazywać czas trwania, na przykład 60 sekund. W przypadku bezwzględnego czasu trwania buforowany element jest eksmitowany 60 sekund po dodaniu go do pamięci podręcznej, niezależnie od tego, jak często był uzyskiwany dostęp. Dzięki ruchomemu czasowi trwania buforowany element jest usuwany 60 sekund po ostatnim dostępie.
- Kryteria oparte na zależnościach zależność można skojarzyć z elementem po dodaniu do pamięci podręcznej. Gdy zależność elementu zmienia się, jest eksmitowana z pamięci podręcznej. Zależność może być plikiem, innym elementem pamięci podręcznej lub kombinacją tych dwóch elementów. ASP.NET 2.0 umożliwia również zależności pamięci podręcznej SQL, które umożliwiają deweloperom dodawanie elementu do pamięci podręcznej i eksmitowanie ich po zmianie bazowych danych. W ramach nadchodzącego samouczka Korzystanie z zależności pamięci podręcznej SQL Cache sprawdzimy zależności pamięci podręcznej SQL.
Niezależnie od określonych kryteriów eksmisji element w pamięci podręcznej może zostać usunięty przed spełnieniem kryteriów opartych na czasie lub zależności. Jeśli pamięć podręczna osiągnęła pojemność, należy usunąć istniejące elementy przed dodaniu nowych. W związku z tym podczas programowej pracy z zapisanymi w pamięci podręcznej danymi ważne jest, aby zawsze zakładać, że buforowane dane mogą nie być obecne. Przyjrzymy się wzorowi używanemu podczas programowego uzyskiwania dostępu do danych z pamięci podręcznej w następnym samouczku Buforowanie danych w architekturze.
Buforowanie zapewnia ekonomiczny sposób na poprawę wydajności aplikacji. Jak mówi Steven Smith w swoim artykule ASP.NET buforowanie: techniki i najlepsze rozwiązania:
Buforowanie może być dobrym sposobem na uzyskanie wystarczającej wydajności bez konieczności poświęcania dużo czasu i analizowania. Pamięć jest tania, więc jeśli możesz uzyskać potrzebną wydajność, buforując dane wyjściowe przez 30 sekund zamiast spędzać dzień lub tydzień na próbując zoptymalizować kod lub bazę danych, zastosuj rozwiązanie buforowania, jeśli dane sprzed 30 sekund są akceptowalne, i przejdź do następnego zadania. W końcu konsekwencje słabego projektu prawdopodobnie cię dosięgną, więc oczywiście powinieneś spróbować poprawnie projektować aplikacje. Ale jeśli po prostu musisz uzyskać wystarczającą wydajność dzisiaj, buforowanie może być doskonałym [podejściem], dając czas na refaktoryzację aplikacji w późniejszym terminie, gdy znajdziesz na to czas.
Buforowanie może zapewnić istotne ulepszenia wydajności, ale nie ma zastosowania we wszystkich sytuacjach, takich jak w przypadku aplikacji korzystających z danych w czasie rzeczywistym, często aktualizowanych danych lub gdy nawet krótkotrwałe nieaktualne dane są niedopuszczalne. Jednak w przypadku większości aplikacji buforowanie powinno być używane. Aby uzyskać więcej informacji na temat buforowania w programie ASP.NET 2.0, zapoznaj się z sekcją Buforowanie wydajności w samouczkach Szybki start ASP.NET 2.0.
Krok 1: Tworzenie stron sieci Web do buforowania
Zanim zaczniemy eksplorować funkcje buforowania ObjectDataSource, najpierw poświęćmy chwilę, aby utworzyć strony ASP.NET w naszym projekcie strony internetowej, które będą nam potrzebne w tym samouczku i w następnych trzech. Zacznij od dodania nowego folderu o nazwie Caching. Następnie dodaj następujące strony ASP.NET do tego folderu, aby skojarzyć każdą stronę ze stroną wzorcową Site.master :
Default.aspxObjectDataSource.aspxFromTheArchitecture.aspxAtApplicationStartup.aspxSqlCacheDependencies.aspx

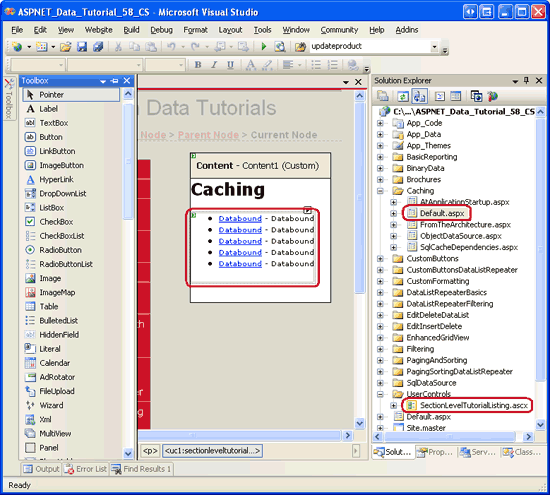
Rysunek 1. Dodawanie stron ASP.NET do samouczków Caching-Related
Podobnie jak w innych folderach, Default.aspx w Caching folderze zostanie wyświetlona lista samouczków w jego sekcji. Pamiętaj, że kontrolka SectionLevelTutorialListing.ascx użytkownika udostępnia tę funkcję. W związku z tym dodaj tę kontrolkę Default.aspx użytkownika, przeciągając ją z Eksplorator rozwiązań na stronę Widok projektu.
Rysunek 2. Rysunek 2. Dodawanie kontrolki SectionLevelTutorialListing.ascx użytkownika do Default.aspx (kliknij, aby wyświetlić obraz pełnowymiarowy)
Na koniec dodaj te strony jako wpisy do Web.sitemap pliku. W szczególności dodaj następujący znacznik po pracy z danymi binarnymi <siteMapNode>:
<siteMapNode title="Caching" url="~/Caching/Default.aspx"
description="Learn how to use the caching features of ASP.NET 2.0.">
<siteMapNode url="~/Caching/ObjectDataSource.aspx"
title="ObjectDataSource Caching"
description="Explore how to cache data directly from the
ObjectDataSource control." />
<siteMapNode url="~/Caching/FromTheArchitecture.aspx"
title="Caching in the Architecture"
description="See how to cache data from within the
architecture." />
<siteMapNode url="~/Caching/AtApplicationStartup.aspx"
title="Caching Data at Application Startup"
description="Learn how to cache expensive or infrequently-changing
queries at the start of the application." />
<siteMapNode url="~/Caching/SqlCacheDependencies.aspx"
title="Using SQL Cache Dependencies"
description="Examine how to have data automatically expire from the
cache when its underlying database data is modified." />
</siteMapNode>
Po zaktualizowaniu Web.sitemapprogramu pośmiń chwilę, aby wyświetlić witrynę internetową samouczków za pośrednictwem przeglądarki. Menu po lewej stronie zawiera teraz samouczki buforowania.

Rysunek 3. Mapa witryny teraz zawiera wpisy dotyczące samouczków buforowania
Krok 2. Wyświetlanie listy produktów na stronie sieci Web
W tym samouczku przedstawiono sposób używania wbudowanych funkcji buforowania kontrolki ObjectDataSource. Zanim jednak przyjrzymy się tym funkcjom, najpierw potrzebujemy strony do pracy. Utwórzmy stronę internetową, która używa kontrolki GridView do wyświetlania listy informacji o produkcie pobranych przez obiekt ObjectDataSource z ProductsBLL klasy .
Rozpocznij od otwarcia strony ObjectDataSource.aspx w folderze Caching. Przeciągnij kontrolkę GridView z przybornika do projektanta, ustaw jej właściwość ID na Products, a następnie z tagu inteligentnego wybierz powiązanie jej z nową kontrolką ObjectDataSource o nazwie ProductsDataSource. Skonfiguruj obiekt ObjectDataSource do pracy z klasą ProductsBLL .
Rysunek 4. Konfigurowanie obiektu ObjectDataSource do używania ProductsBLL klasy (kliknij, aby wyświetlić obraz o pełnym rozmiarze)
Na tej stronie utwórzmy edytowalny element GridView, abyśmy mogli sprawdzić, co się stanie, gdy dane buforowane w obiekcie ObjectDataSource zostaną zmodyfikowane za pośrednictwem interfejsu kontrolki GridView. Pozostaw listę rozwijaną na karcie SELECT ustawioną na wartość domyślną, GetProducts()ale zmień wybrany element na karcie UPDATE na UpdateProduct przeciążenie, które akceptuje productNameunitPrice, i productID jako parametry wejściowe.
Rysunek 5: Ustaw zakładkę Drop-Down AKTUALIZACJA na odpowiednie UpdateProduct przeciążenie (kliknij, aby wyświetlić obraz pełnowymiarowy)
Na koniec ustaw listy rozwijane na kartach INSERT i DELETE na wartość (Brak), a następnie kliknij przycisk Zakończ. Po ukończeniu pracy Kreatora konfigurowania źródła danych program Visual Studio ustawia właściwość ObjectDataSource OldValuesParameterFormatString na wartość original_{0}. Zgodnie z opisem w samouczku Omówienie wstawiania, aktualizowania i usuwania danych ta właściwość musi zostać usunięta ze składni deklaratywnej lub ustawiona z powrotem na jej wartość domyślną, {0}aby przepływ pracy aktualizacji był kontynuowany bez błędu.
Ponadto, po zakończeniu pracy kreatora, program Visual Studio dodaje pole w GridView dla każdego pola danych produktu. Usuń wszystkie elementy, ale ProductName pola, CategoryName pola i UnitPrice pola BoundFields. Następnie zaktualizuj HeaderText właściwości każdego z tych pól powiązanych, zmieniając je odpowiednio na Produkt, Kategoria i Cena. Ponieważ pole ProductName jest wymagane, przekonwertuj BoundField na TemplateField i dodaj RequiredFieldValidator do EditItemTemplate. Podobnie przekonwertuj UnitPrice pole BoundField na pole TemplateField i dodaj CompareValidator, aby upewnić się, że wartość wprowadzona przez użytkownika jest prawidłową wartością waluty, która jest większa lub równa 0. Oprócz tych modyfikacji możesz wykonywać wszelkie zmiany estetyczne, takie jak wyrównanie wartości UnitPrice do prawej lub zdefiniowanie formatowania tekstu UnitPrice w interfejsach do odczytu oraz edycji.
Ustaw element GridView jako edytowalny, zaznaczając pole wyboru Włącz edycję w tagu inteligentnym GridView. Zaznacz również pola wyboru Włącz stronicowanie i Włącz sortowanie.
Uwaga / Notatka
Potrzebujesz przeglądu sposobu dostosowywania interfejsu edycji GridView? Jeśli tak, zapoznaj się z samouczkiem Dostosowywanie interfejsu modyfikacji danych .
Rysunek 6. Włączanie obsługi kontrolki GridView na potrzeby edycji, sortowania i stronicowania (kliknij, aby wyświetlić obraz pełnowymiarowy)
Po wprowadzeniu tych modyfikacji, kod deklaratywny kontrolek GridView i ObjectDataSource powinien wyglądać podobnie do następującego.
<asp:GridView ID="Products" runat="server" AutoGenerateColumns="False"
DataKeyNames="ProductID" DataSourceID="ProductsDataSource"
AllowPaging="True" AllowSorting="True">
<Columns>
<asp:CommandField ShowEditButton="True" />
<asp:TemplateField HeaderText="Product" SortExpression="ProductName">
<EditItemTemplate>
<asp:TextBox ID="ProductName" runat="server"
Text='<%# Bind("ProductName") %>'></asp:TextBox>
<asp:RequiredFieldValidator
ID="RequiredFieldValidator1" Display="Dynamic"
ControlToValidate="ProductName" SetFocusOnError="True"
ErrorMessage="You must provide a name for the product."
runat="server">*</asp:RequiredFieldValidator>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label2" runat="server"
Text='<%# Bind("ProductName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:BoundField DataField="CategoryName" HeaderText="Category"
ReadOnly="True" SortExpression="CategoryName" />
<asp:TemplateField HeaderText="Price" SortExpression="UnitPrice">
<EditItemTemplate>
$<asp:TextBox ID="UnitPrice" runat="server" Columns="8"
Text='<%# Bind("UnitPrice", "{0:N2}") %>'></asp:TextBox>
<asp:CompareValidator ID="CompareValidator1"
ControlToValidate="UnitPrice" Display="Dynamic"
ErrorMessage="You must enter a valid currency value with no
currency symbols. Also, the value must be greater than
or equal to zero."
Operator="GreaterThanEqual" SetFocusOnError="True"
Type="Currency" runat="server"
ValueToCompare="0">*</asp:CompareValidator>
</EditItemTemplate>
<ItemStyle HorizontalAlign="Right" />
<ItemTemplate>
<asp:Label ID="Label1" runat="server"
Text='<%# Bind("UnitPrice", "{0:c}") %>' />
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
<asp:ObjectDataSource ID="ProductsDataSource" runat="server"
OldValuesParameterFormatString="{0}" SelectMethod="GetProducts"
TypeName="ProductsBLL" UpdateMethod="UpdateProduct">
<UpdateParameters>
<asp:Parameter Name="productName" Type="String" />
<asp:Parameter Name="unitPrice" Type="Decimal" />
<asp:Parameter Name="productID" Type="Int32" />
</UpdateParameters>
</asp:ObjectDataSource>
Jak pokazano na rysunku 7, edytowalny element GridView wyświetla nazwę, kategorię i cenę każdego z produktów w bazie danych. Pośmiń chwilę na przetestowanie funkcjonalności strony posortowania wyników, stronicowania ich i edytowania rekordu.
Rysunek 7. Każda nazwa produktu, kategoria i cena są wyświetlane w widoku Sortable, Pageable, Editable GridView (Kliknij, aby wyświetlić obraz pełnowymiarowy)
Krok 3. Badanie, kiedy obiekt ObjectDataSource żąda danych
Obiekt Products GridView pobiera dane do wyświetlenia, wywołując metodę Select obiektu ProductsDataSource ObjectDataSource. Ten obiekt ObjectDataSource tworzy wystąpienie klasy warstwy ProductsBLL logiki biznesowej i wywołuje jego GetProducts() metodę, która z kolei wywołuje metodę s ProductsTableAdapterGetProducts() warstwy dostępu do danych. Metoda DAL łączy się z bazą danych Northwind i wystawia skonfigurowane SELECT zapytanie. Te dane są następnie zwracane do DAL, który pakuje je w NorthwindDataTable. Obiekt DataTable jest zwracany do biblioteki BLL, która zwraca go do obiektu ObjectDataSource, który zwraca go do kontrolki GridView. Następnie GridView tworzy obiekt GridViewRow dla każdego elementu DataRow w tabeli DataTable, a każdy GridViewRow jest ostatecznie renderowany do kodu HTML, który jest zwracany klientowi i wyświetlany w przeglądarce odwiedzającego.
Ta sekwencja zdarzeń ma miejsce za każdym razem, gdy kontrolka GridView musi powiązać się ze swoimi danymi bazowymi. Dzieje się tak, gdy strona jest najpierw odwiedzana, podczas przechodzenia z jednej strony danych do innej, podczas sortowania kontrolki GridView lub podczas modyfikowania danych kontrolki GridView za pomocą wbudowanej edycji lub usuwania interfejsów. Jeśli stan widoku GridView jest wyłączony, element GridView będzie ponownie powiązany przy każdym zwrocie. Obiekt GridView może również zostać jawnie powiązany z danymi przez wywołanie metody DataBind().
Aby w pełni docenić częstotliwość pobierania danych z bazy danych, wyświetlmy komunikat wskazujący, kiedy dane są pobierane ponownie. Dodaj kontrolkę etykiety sieci Web nad kontrolką GridView o nazwie ODSEvents. Wyczyść jej Text właściwość i ustaw jej EnableViewState właściwość na False. Poniżej etykiety dodaj kontrolkę przycisku sieciowego i ustaw jej właściwość Text na Postback.
Rysunek 8. Dodawanie etykiety i przycisku do strony powyżej kontrolki GridView (kliknij, aby wyświetlić obraz pełnowymiarowy)
Podczas przepływu pracy dostępu do danych, zdarzenie ObjectDataSource Selecting jest uruchamiane przed utworzeniem obiektu bazowego oraz wywołaniem jego skonfigurowanej metody. Utwórz procedurę obsługi zdarzeń dla tego zdarzenia i dodaj następujący kod:
Protected Sub ProductsDataSource_Selecting(sender As Object, _
e As ObjectDataSourceSelectingEventArgs) _
Handles ProductsDataSource.Selecting
ODSEvents.Text = "-- Selecting event fired"
End Sub
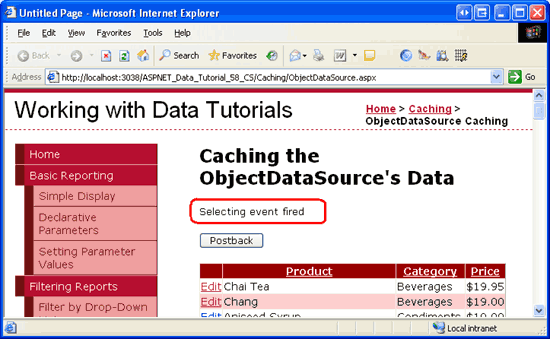
Za każdym razem, gdy obiekt ObjectDataSource wysyła żądanie do architektury danych, etykieta wyświetli tekst Wywołanie zdarzenia wyboru.
Odwiedź tę stronę w przeglądarce. Po pierwszym odwiedzeniu strony zostanie wyświetlony tekst Wybieranie zdarzenia. Kliknij przycisk Postback i zwróć uwagę, że tekst zniknie (przy założeniu, że właściwość GridView jest EnableViewState ustawiona na True, wartość domyślna). Wynika to z faktu, że w przypadku odświeżenia GridView jest rekonstruowany ze stanu widoku i dlatego nie odwołuje się do ObjectDataSource, aby pobrać dane. Sortowanie, stronicowanie lub edytowanie danych powoduje jednak ponowne powiązanie kontrolki GridView ze źródłem danych, w wyniku czego ponownie pojawia się tekst wywołany przez zdarzenie Selecting.
Rysunek 9. Zawsze, gdy kontrolka GridView jest przywracana do źródła danych, wyświetlane jest wyzwalane zdarzenie Selecting event (Kliknij, aby wyświetlić obraz o pełnym rozmiarze)
Rysunek 10. Kliknięcie przycisku Postback powoduje odtworzenie GridView z jego stanu widoku (kliknij, aby wyświetlić obraz w pełnym rozmiarze)
Może się wydawać marnotrawne pobieranie danych bazy danych za każdym razem, gdy dane są stronicowane lub posortowane. W końcu, ponieważ używamy domyślnego stronicowania, źródło ObjectDataSource pobrało wszystkie rekordy podczas wyświetlania pierwszej strony. Nawet jeśli kontrolka GridView nie zapewnia obsługi sortowania i stronicowania, dane muszą być pobierane z bazy danych za każdym razem, gdy strona jest najpierw odwiedzana przez dowolnego użytkownika (i na każdym podaniu zwrotnym, jeśli stan widoku jest wyłączony). Jeśli jednak kontrolka GridView wyświetla te same dane wszystkim użytkownikom, te dodatkowe żądania bazy danych są zbędne. Dlaczego nie buforować wyników zwróconych z GetProducts() metody i powiązać element GridView z tymi buforowanymi wynikami?
Krok 4. Buforowanie danych przy użyciu obiektu ObjectDataSource
Po prostu ustawiając kilka właściwości, można skonfigurować obiekt ObjectDataSource tak, aby automatycznie buforował pobrane dane w pamięci podręcznej danych ASP.NET. Poniższa lista zawiera podsumowanie właściwości związanych z pamięcią podręczną obiektu ObjectDataSource:
- Aby włączyć buforowanie, ustaw EnableCaching na
True. Wartość domyślna toFalse. -
Czas buforowania - liczba sekund, przez którą dane są buforowane. Wartość domyślna to 0. ObjectDataSource będzie buforować dane tylko wtedy, gdy
EnableCachingjestTrueiCacheDurationjest ustawiona na wartość większą niż zero. -
CacheExpirationPolicy można ustawić na
AbsolutelubSliding. JeśliAbsolute, obiekt ObjectDataSource buforuje pobrane dane przezCacheDurationsekundy; jeśliSliding, dane wygasają dopiero po tym, jak nie były dostępne przezCacheDurationsekundy. Wartość domyślna toAbsolute. -
CacheKeyDependency używa tej właściwości, aby skojarzyć wpisy pamięci podręcznej obiektuDataSource z istniejącą zależnością pamięci podręcznej. Wpisy danych z ObjectDataSource mogą zostać przedwcześnie usunięte z pamięci podręcznej z powodu wygaśnięcia skojarzonego z nim elementu
CacheKeyDependency. Ta właściwość jest najczęściej używana do kojarzenia zależności pamięci podręcznej SQL z pamięcią podręczną ObjectDataSource, co jest tematem, który omówimy w przyszłości w samouczku Używanie zależności pamięci podręcznej SQL .
Skonfigurujmy obiekt ProductsDataSource ObjectDataSource w celu buforowania danych przez 30 sekund w skali bezwzględnej. Ustaw właściwość EnableCaching kontrolki ObjectDataSource na True, a jej właściwość CacheDuration na 30. Pozostaw właściwość ustawioną CacheExpirationPolicy na wartość domyślną Absolute.
Rysunek 11. Konfigurowanie obiektu ObjectDataSource w celu buforowania danych przez 30 sekund (kliknij, aby wyświetlić obraz o pełnym rozmiarze)
Zapisz zmiany i ponownie sprawdź tę stronę w przeglądarce. Podczas pierwszego odwiedzenia strony pojawi się tekst uruchomienia zdarzenia "Wybieranie", ponieważ początkowo dane nie są w pamięci podręcznej. Jednak kolejne postbacki wywołane przez kliknięcie przycisku Postback, sortowanie, stronicowanie lub kliknięcie przycisków Edytuj lub Anuluj nie powodują ponownego wyświetlenia tekstu wyzwolonego przez zdarzenie Selecting. Dzieje się tak, ponieważ Selecting zdarzenie jest uruchamiane tylko wtedy, gdy obiekt ObjectDataSource pobiera dane z jego obiektu bazowego. Selecting Zdarzenie nie jest uruchamiane, jeśli dane są pobierane z pamięci podręcznej danych.
Po 30 sekundach dane zostaną wykluczone z pamięci podręcznej. Dane będą również eksmitowane z pamięci podręcznej, jeśli wywoływane są metody ObjectDataSource s Insert, Updatelub Delete . W związku z tym po upływie 30 sekund lub po kliknięciu przycisku Aktualizuj, sortowanie, stronicowanie lub kliknięcie przycisków Edytuj lub Anuluj spowoduje, że ObjectDataSource pobierze dane z obiektu bazowego, wyświetlając tekst "Zdarzenie Selecting zostało wyzwolone" po wyzwoleniu zdarzenia Selecting. Te zwrócone wyniki są umieszczane z powrotem w pamięci podręcznej danych.
Uwaga / Notatka
Jeśli zobaczysz, że zdarzenie Selecting jest uruchamiane często, nawet jeśli oczekujesz, że obiekt ObjectDataSource będzie działać z danymi w pamięci podręcznej, może to być spowodowane ograniczeniami pamięci. Jeśli jest za mało wolnej pamięci, dane dodane do pamięci podręcznej przez obiekt ObjectDataSource mogły zostać oczyszczone. Jeśli obiekt ObjectDataSource nie będzie poprawnie buforować danych lub buforuje dane sporadycznie, zamknij niektóre aplikacje, aby zwolnić pamięć i spróbuj ponownie.
Rysunek 12 ilustruje przepływ pracy buforowania obiektu ObjectDataSource. Gdy na ekranie pojawi się komunikat o zdarzeniu wyboru, oznacza to, że dane nie znajdowały się w pamięci podręcznej i musiały zostać pobrane z obiektu źródłowego. Jeśli jednak brakuje tego tekstu, jest to spowodowane tym, że dane były dostępne z pamięci podręcznej. Gdy dane są zwracane z pamięci podręcznej, nie ma wywołania obiektu bazowego i dlatego żadne zapytanie bazy danych nie jest wykonywane.

Rysunek 12: ObjectDataSource przechowuje i pobiera swoje dane z pamięci podręcznej danych
Każda aplikacja ASP.NET ma własne wystąpienie pamięci podręcznej danych, które jest współużytkowane przez wszystkie strony i odwiedzających. Oznacza to, że dane przechowywane w pamięci podręcznej danych przez obiekt ObjectDataSource są podobnie współużytkowane przez wszystkich użytkowników odwiedzających stronę. Aby to sprawdzić, otwórz ObjectDataSource.aspx stronę w przeglądarce. Podczas pierwszej wizyty na stronie pojawi się tekst informujący o wyzwoleniu zdarzenia "Selecting" (zakładając, że dane dodane do pamięci podręcznej przez poprzednie testy zostały już usunięte). Otwórz drugie wystąpienie przeglądarki i skopiuj i wklej adres URL z pierwszego wystąpienia przeglądarki do drugiego. W drugim wystąpieniu przeglądarki tekst związany z wyzwalaniem zdarzenia wybierania nie jest wyświetlany, ponieważ korzysta z tych samych danych w pamięci podręcznej co pierwsze wystąpienie.
pl-PL: Podczas wstawiania pobranych danych do pamięci podręcznej, obiekt ObjectDataSource używa wartości klucza pamięci podręcznej, która zawiera: wartości właściwości
Utworzenie wartości klucza pamięci podręcznej jako kombinacji tych właściwości zapewnia unikatowy wpis w pamięci podręcznej, gdy te wartości się zmieniają. Na przykład w poprzednich samouczkach omówiliśmy użycie ProductsBLL klasy s GetProductsByCategoryID(categoryID), która zwraca wszystkie produkty dla określonej kategorii. Jeden użytkownik może przyjść na stronę i wyświetlić napoje, które mają CategoryID wartość 1. Jeśli ObjectDataSource buforował wyniki bez uwzględnienia wartości SelectParameters, gdy inny użytkownik wszedł na stronę, aby zobaczyć przyprawy, podczas gdy produkty napojów znajdowały się w pamięci podręcznej, zobaczyłby buforowane produkty napojów zamiast przypraw. Zmieniając klucz pamięci podręcznej według tych właściwości, które obejmują wartości SelectParameters, obiekt ObjectDataSource utrzymuje oddzielny wpis pamięci podręcznej dla napojów i przypraw.
Obawy dotyczące przestarzałych danych
Obiekt ObjectDataSource automatycznie eksmituje swoje elementy z pamięci podręcznej po wywołaniu dowolnej z metod Insert, Updatelub Delete . Pomaga to chronić przed nieaktualnymi danymi przez wyczyszczenie wpisów pamięci podręcznej po zmodyfikowaniu danych za pośrednictwem strony. Jednak istnieje możliwość, aby obiekt ObjectDataSource używał buforowania, aby nadal wyświetlać nieaktualne dane. W najprostszym przypadku może to być spowodowane zmianą danych bezpośrednio w bazie danych. Być może administrator bazy danych właśnie uruchomił skrypt, który modyfikuje niektóre rekordy w bazie danych.
Ten scenariusz może również rozwinąć się w bardziej subtelny sposób. Podczas gdy ObjectDataSource usuwa elementy z pamięci podręcznej po wywołaniu jednej z metod modyfikacji danych, usunięte elementy są dla konkretnej kombinacji wartości właściwości ObjectDataSource (CacheDuration, TypeName, SelectMethod itd.). Jeśli masz dwa obiekty typu ObjectDataSource, które używają różnych SelectMethods lub SelectParameters, ale nadal można zaktualizować te same dane, jedna usługa ObjectDataSource może zaktualizować wiersz i unieważnić własne wpisy pamięci podręcznej, ale odpowiedni wiersz dla drugiego obiektu ObjectDataSource nadal będzie pobierany z pamięci podręcznej. Zachęcam do tworzenia stron, aby pokazać tę funkcjonalność. Utwórz stronę, która wyświetla edytowalny element GridView pobierający dane z obiektu ObjectDataSource z wykorzystaniem buforowania i skonfigurowanego do pozyskiwania danych za pomocą klasy ProductsBLL i metody GetProducts(). Dodaj kolejną edytowalną kontrolkę GridView i ObjectDataSource do tej lub innej strony, ale dla tej drugiej kontrolki ObjectDataSource użyj metody GetProductsByCategoryID(categoryID). Ponieważ dwie właściwości ObjectDataSources SelectMethod różnią się, każda z nich ma własne wartości buforowane. Jeśli edytujesz produkt w jednej siatce, przy następnym powiązaniu danych z powrotem z drugą siatką (przez stronicowanie, sortowanie i tak dalej), będzie nadal obsługiwać stare, buforowane dane i nie odzwierciedlać zmiany wprowadzonej w drugiej siatce.
Krótko mówiąc, używaj tylko terminów wygaśnięcia opartych na czasie, jeśli chcesz mieć potencjał nieaktualnych danych i używaj krótszych wygasań w scenariuszach, w których świeżość danych jest ważna. Jeśli nieaktualne dane nie są akceptowalne, zrezygnuj z buforowania lub użyj zależności pamięci podręcznej SQL (zakładając, że buforujesz dane bazy danych). W przyszłym samouczku zapoznamy się z zależnościami pamięci podręcznej SQL.
Podsumowanie
W tym samouczku przeanalizowaliśmy wbudowane możliwości buforowania obiektu ObjectDataSource. Po prostu ustawiając kilka właściwości, możemy poinstruować ObjectDataSource, aby buforował wyniki zwrócone z określonego SelectMethod, przechowując je w pamięci podręcznej danych ASP.NET. Właściwości CacheDuration i CacheExpirationPolicy wskazują czas trwania buforowania elementu i określa, czy jest to wygaśnięcie bezwzględne, czy przesuwane. Właściwość CacheKeyDependency kojarzy wszystkie wpisy pamięci podręcznej ObjectDataSource z istniejącą zależnością pamięci podręcznej. Może to służyć do usuwania wpisów ObjectDataSource z pamięci podręcznej przed osiągnięciem czasowego wygaśnięcia i jest zwykle używane z zależnościami pamięci podręcznej SQL.
Ponieważ obiekt ObjectDataSource po prostu buforuje swoje wartości w pamięci podręcznej danych, możemy programowo replikować wbudowane funkcje obiektu ObjectDataSource. Nie ma sensu, aby to zrobić w warstwie prezentacji, ponieważ obiekt ObjectDataSource oferuje tę funkcję poza ramką, ale możemy zaimplementować funkcje buforowania w oddzielnej warstwie architektury. W tym celu musimy powtórzyć tę samą logikę używaną przez obiekt ObjectDataSource. W następnym samouczku dowiemy się, jak za pomocą programowania pracować z pamięcią podręczną danych w obrębie architektury.
Szczęśliwe programowanie!
Dalsza lektura
Aby uzyskać więcej informacji na temat tematów omówionych w tym samouczku, zapoznaj się z następującymi zasobami:
- ASP.NET buforowanie: techniki i najlepsze rozwiązania
- Przewodnik po architekturze buforowania dla aplikacji .NET Framework
Informacje o autorze
Scott Mitchell, autor siedmiu książek ASP/ASP.NET i założyciel 4GuysFromRolla.com, współpracuje z technologiami internetowymi firmy Microsoft od 1998 roku. Scott pracuje jako niezależny konsultant, trener i pisarz. Jego najnowsza książka to Sams Teach Yourself ASP.NET 2.0 w ciągu 24 godzin. Można go uzyskać pod adresem mitchell@4GuysFromRolla.com.
Specjalne podziękowania
Ta seria samouczków została omówiona przez wielu przydatnych recenzentów. Główny recenzent tego samouczka to Teresa Murphy. Chcesz przejrzeć nadchodzące artykuły MSDN? Jeśli tak, napisz do mnie na adres mitchell@4GuysFromRolla.com.