Nuta
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zalogować się lub zmienić katalogi.
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zmienić katalogi.
Autor : Scott Mitchell
Aby zapewnić elastyczność, kontrolka GridView oferuje pole TemplateField, które renderuje się przy użyciu szablonu. Szablon może zawierać kombinację statycznych kontrolek HTML, kontrolek sieci Web i składni powiązania danych. W tym samouczku dowiemy się, jak za pomocą pola TemplateField uzyskać większy stopień dostosowywania za pomocą kontrolki GridView.
Wprowadzenie
GridView składa się z zestawu pól, które wskazują, jakie właściwości z DataSource mają być uwzględnione w renderowanym wyjściu wraz z tym, jak dane będą wyświetlane. Najprostszym typem pola jest BoundField, który wyświetla wartość danych jako tekst. Inne typy pól wyświetlają dane przy użyciu alternatywnych elementów HTML. Pole CheckBoxField jest na przykład renderowane jako pole wyboru, którego stan zaznaczonego pola zależy od wartości określonego pola danych; Pole obrazu renderuje obraz, którego źródło obrazu jest oparte na określonym polu danych. Hiperlinki i przyciski, których stan zależy od bazowej wartości pola danych, można renderować przy użyciu typów pól HyperLinkField i ButtonField.
Chociaż typy pól CheckBoxField, ImageField, HyperLinkField i ButtonField umożliwiają alternatywny widok danych, nadal są one dość ograniczone w odniesieniu do formatowania. Pole CheckBoxField może wyświetlać tylko jedno pole wyboru, podczas gdy pole obrazu może wyświetlać tylko jeden obraz. Co zrobić, jeśli określone pole musi wyświetlać jakiś tekst, pole wyboru i obraz na podstawie różnych wartości pól danych? A co zrobić, jeśli chcemy wyświetlić dane przy użyciu kontrolki sieci Web innej niż CheckBox, Image, HyperLink lub Button? Ponadto BoundField ogranicza wyświetlanie do pojedynczego pola danych. Co zrobić, jeśli chcemy wyświetlić co najmniej dwie wartości pól danych w jednej kolumnie GridView?
Aby dostosować ten poziom elastyczności, obiekt GridView oferuje pole TemplateField, które jest renderowane przy użyciu szablonu. Szablon może zawierać kombinację statycznych kontrolek HTML, kontrolek sieci Web i składni powiązania danych. Ponadto pole TemplateField ma wiele szablonów, które mogą służyć do dostosowywania renderowania w różnych sytuacjach. Na przykład element ItemTemplate jest domyślnie używany do renderowania komórki dla każdego wiersza, ale EditItemTemplate szablon może służyć do dostosowywania interfejsu podczas edytowania danych.
W tym samouczku dowiemy się, jak za pomocą pola TemplateField uzyskać większy stopień dostosowywania za pomocą kontrolki GridView. W poprzednim samouczku pokazano, jak dostosować formatowanie w oparciu o dane bazowe, używając DataBound oraz RowDataBound programów obsługi zdarzeń. Innym sposobem dostosowania formatowania na podstawie danych bazowych jest wywołanie metod formatowania z szablonu. Przyjrzymy się tej technice również w tym samouczku.
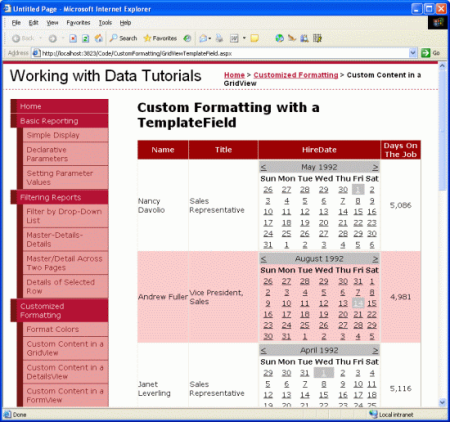
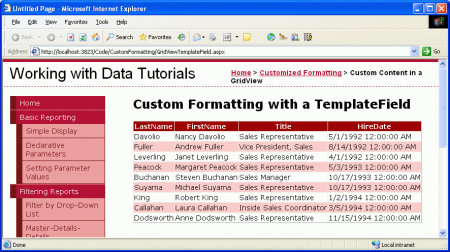
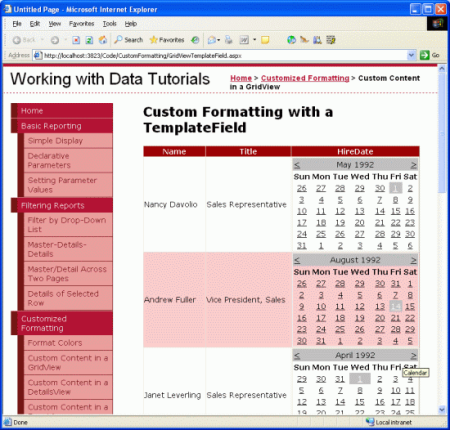
Na potrzeby tego samouczka użyjemy pola TemplateFields, aby dostosować wygląd listy pracowników. W szczególności wyświetlimy listę wszystkich pracowników, ale wyświetlimy imię i nazwisko pracownika w jednej kolumnie, datę zatrudnienia w kontrolce Kalendarz oraz kolumnę stanu, która wskazuje, ile dni zostali zatrudnieni w firmie.
Rysunek 1. Trzy pola szablonów są używane do dostosowywania wyświetlania (kliknij, aby wyświetlić obraz o pełnym rozmiarze)
Krok 1. Powiązanie danych z kontrolką GridView
W scenariuszach raportowania, w których należy użyć pól szablonowych w celu dostosowania wyglądu, najłatwiej jest rozpocząć od utworzenia kontrolki GridView zawierającej tylko pola powiązane, a następnie dodać nowe pola szablonowe lub przekonwertować istniejące pola powiązane na pola szablonowe zgodnie z potrzebami. W związku z tym zacznijmy od dodania kontrolki GridView do strony za pośrednictwem projektanta i powiązania jej z obiektem ObjectDataSource, który zwraca listę pracowników. Kroki te doprowadzą do utworzenia GridView z polami typu BoundFields dla każdego z pól pracownika.
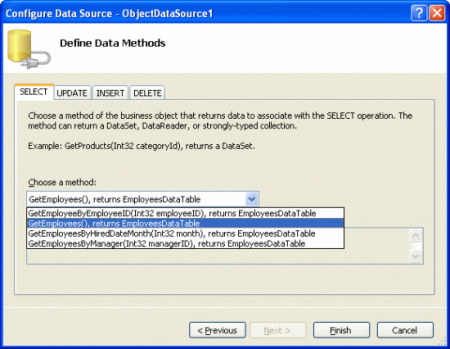
Otwórz stronę GridViewTemplateField.aspx i przeciągnij kontrolkę GridView z przybornika do Projektanta. Z poziomu inteligentnej etykiety kontrolki GridView wybierz opcję dodania nowej kontrolki ObjectDataSource, która wywołuje metodę klasy EmployeesBLLGetEmployees().
Rysunek 2. Dodawanie nowej kontrolki ObjectDataSource, która wywołuje metodę GetEmployees() (kliknij, aby wyświetlić obraz o pełnym rozmiarze)
Powiązanie kontrolki GridView w ten sposób spowoduje automatyczne dodanie pola BoundField dla każdej właściwości pracownika: EmployeeID, LastName, FirstName, Title, HireDate, ReportsTo i Country. W tym raporcie nie zawracajmy sobie głowy wyświetlaniem właściwości EmployeeID, ReportsTo lub Country. Aby usunąć te BoundFieldy, możesz:
- Aby otworzyć to okno dialogowe, użyj opcji Pola w oknie dialogowym, a następnie kliknij na link Edytuj kolumny w tagu inteligentnym GridView. Następnie wybierz pozycję BoundFields z lewej dolnej listy i kliknij czerwony przycisk X, aby usunąć pole BoundField.
- Edytuj ręcznie składnię deklaracyjną elementu GridView z widoku Źródło i usuń element
<asp:BoundField>dla pola powiązanego, które chcesz usunąć.
Po usunięciu elementów EmployeeID, ReportsToi Country BoundFields znaczniki gridView powinny wyglądać następująco:
<asp:GridView ID="GridView1" runat="server"
AutoGenerateColumns="False" DataKeyNames="EmployeeID"
DataSourceID="ObjectDataSource1">
<Columns>
<asp:BoundField DataField="LastName" HeaderText="LastName"
SortExpression="LastName" />
<asp:BoundField DataField="FirstName" HeaderText="FirstName"
SortExpression="FirstName" />
<asp:BoundField DataField="Title" HeaderText="Title"
SortExpression="Title" />
<asp:BoundField DataField="HireDate" HeaderText="HireDate"
SortExpression="HireDate" />
</Columns>
</asp:GridView>
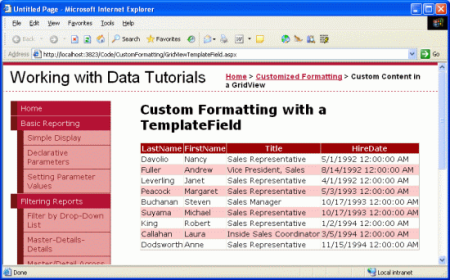
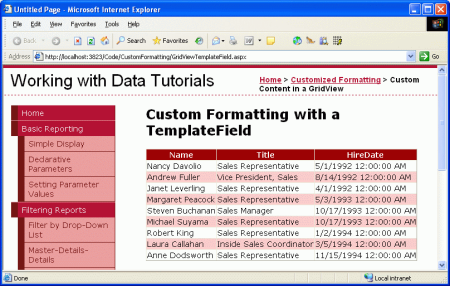
Zatrzymaj się na chwilę, aby wyświetlić nasz postęp w przeglądarce. W tym momencie powinna zostać wyświetlona tabela z rekordem dla każdego pracownika i czterema kolumnami: jedną dla nazwiska pracownika, jedną dla swojego imienia i nazwiska, jedną dla tytułu i datę zatrudnienia.
Rysunek 3. Pola LastName, FirstName, Titlei HireDate są wyświetlane dla każdego pracownika (kliknij, aby wyświetlić obraz pełnowymiarowy)
Krok 2. Wyświetlanie imienia i nazwiska w jednej kolumnie
Obecnie imię i nazwisko każdego pracownika są wyświetlane w oddzielnej kolumnie. Zamiast tego warto połączyć je w jedną kolumnę. Aby to osiągnąć, musimy użyć pola TemplateField. Możemy albo dodać nowe TemplateField, wprowadzić do niego potrzebne znaczniki i składnię powiązań danych, a następnie usunąć FirstName i LastName BoundFields, albo przekonwertować FirstName BoundField na TemplateField, edytować TemplateField, aby zawierało wartość LastName, a następnie usunąć LastName BoundField.
Oba podejścia dają ten sam wynik, ale osobiście lubię konwertować BoundFields na TemplateFields, gdy to możliwe, ponieważ konwersja automatycznie dodaje kontrolki sieci Web, ItemTemplate i EditItemTemplate, oraz składnię wiązania danych, aby odtworzyć wygląd i funkcjonalność BoundField. Korzyść polega na tym, że będziemy musieli wykonać mniej pracy przy użyciu TemplateField, ponieważ proces konwersji zrobi część pracy za nas.
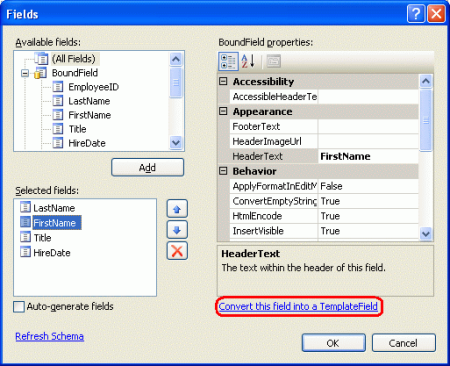
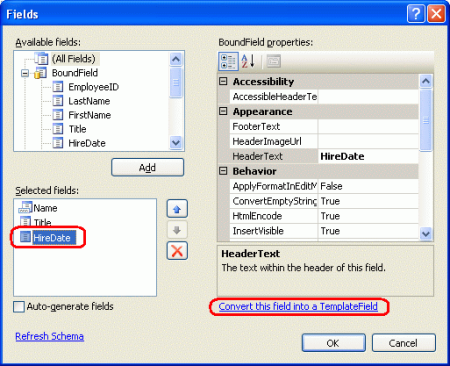
Aby przekonwertować istniejące pole BoundField na TemplateField, kliknij link "Edytuj kolumny" z tagu inteligentnego GridView, co spowoduje otwarcie okna dialogowego Pola. Wybierz pole BoundField, które chcesz przekonwertować z listy w lewym dolnym rogu, a następnie kliknij link "Konwertuj to pole na pole szablonu" w prawym dolnym rogu.
Rysunek 4. Konwertowanie pola powiązanego na pole szablonu w oknie dialogowym Pola (kliknij, aby wyświetlić obraz pełnowymiarowy)
Przejdź dalej i przekonwertuj FirstName pole BoundField na pole szablonu. Po tej zmianie nie ma żadnej perceptywnej różnicy w projektancie. Dzieje się tak dlatego, że konwertowanie pola BoundField na pole szablonu powoduje utworzenie pola templatefield, które zachowuje wygląd i działanie obiektu BoundField. Mimo braku różnicy wizualnej w projektancie na tym etapie, ten proces konwersji zastąpił składnię deklaratywną BoundField — <asp:BoundField DataField="FirstName" HeaderText="FirstName" SortExpression="FirstName" /> — następującą składnią TemplateField:
<asp:TemplateField HeaderText="FirstName" SortExpression="FirstName">
<EditItemTemplate>
<asp:TextBox ID="TextBox1" runat="server"
Text='<%# Bind("FirstName") %>'></asp:TextBox>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label1" runat="server"
Text='<%# Bind("FirstName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
Jak widać, pole TemplateField składa się z dwóch szablonów ItemTemplate , które mają etykietę, której Text właściwość jest ustawiona na wartość FirstName pola danych, oraz EditItemTemplate kontrolkę TextBox, której Text właściwość jest również ustawiona na FirstName pole danych. Składnia powiązania danych — <%# Bind("fieldName") %> wskazuje, że pole fieldName danych jest powiązane z określoną właściwością kontrolki sieci Web.
Aby dodać wartość pola danych LastName do tego TemplateField, musimy dodać kolejną kontrolkę sieciową typu Etykieta w ItemTemplate i powiązać jej właściwość Text z LastName. Można to zrobić ręcznie lub za pośrednictwem Projektanta. Aby to zrobić ręcznie, wystarczy dodać odpowiednią składnię deklaratywną do pliku ItemTemplate:
<asp:TemplateField HeaderText="FirstName" SortExpression="FirstName">
<EditItemTemplate>
<asp:TextBox ID="TextBox1" runat="server"
Text='<%# Bind("FirstName") %>'></asp:TextBox>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label1" runat="server"
Text='<%# Bind("FirstName") %>'></asp:Label>
<asp:Label ID="Label2" runat="server"
Text='<%# Bind("LastName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
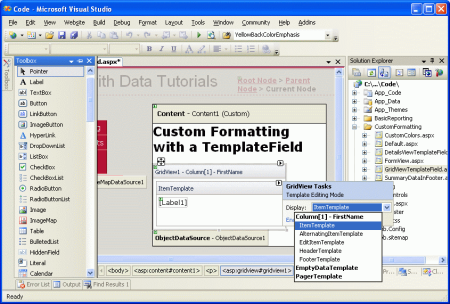
Aby dodać go za pośrednictwem projektanta, kliknij łącze Edytuj szablony w znaczniku inteligentnym GridView. Spowoduje to wyświetlenie interfejsu edytowania szablonu GridView. W inteligentnym tagu tego interfejsu znajduje się lista szablonów w GridView. Ponieważ w tym momencie mamy tylko jedno pole szablonu, jedynymi szablonami wymienionymi na liście rozwijanej są te szablony dla FirstName pola szablonu wraz z polami EmptyDataTemplate i PagerTemplate. Szablon EmptyDataTemplate jeśli został określony, jest używany do renderowania danych wyjściowych GridView, jeśli nie ma żadnych wyników w danych powiązanych z GridView; PagerTemplate jeśli został określony, jest używany do renderowania interfejsu stronicowania dla GridView obsługującej stronicowanie.
Rysunek 5. Szablony kontrolki GridView można edytować za pośrednictwem projektanta (kliknij, aby wyświetlić obraz pełnowymiarowy)
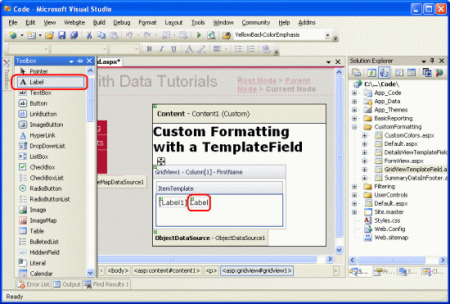
Aby również wyświetlić LastName w polu FirstName TemplateField, przeciągnij kontrolkę Etykieta z Przybornika do FirstName szablonu pola ItemTemplate w interfejsie edycji szablonu widoku GridView.
Rysunek 6. Dodaj kontrolkę etykiety sieci Web do FirstName ItemTemplate w TemplateField (kliknij, aby wyświetlić obraz o pełnym rozmiarze)
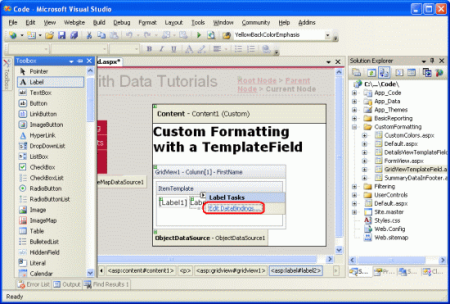
W tym momencie kontrolka typu Label dodana do TemplateField ma swoją Text właściwość ustawioną na "Label". Musimy to zmienić, aby ta właściwość była powiązana z wartością pola danych LastName zamiast. Aby to osiągnąć, kliknij tag inteligentny kontrolki etykiety i wybierz opcję Edytuj powiązania danych.
Rysunek 7. Wybierz opcję Edytuj powiązania danych z tagu inteligentnego etykiety (kliknij, aby wyświetlić obraz w pełnym rozmiarze)
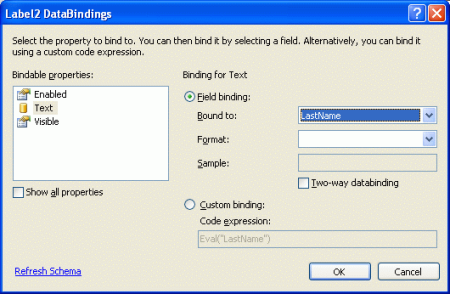
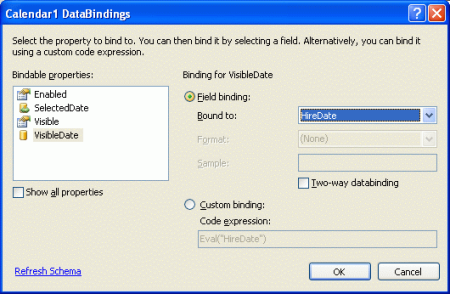
Spowoduje to wyświetlenie okna dialogowego DataBindings. W tym miejscu możesz wybrać właściwość, aby wziąć udział w powiązaniu danych z listy po lewej stronie, i wybrać pole, do którego mają być powiązane dane, z listy rozwijanej po prawej stronie.
Text Wybierz właściwość po lewej stronie i LastName pole po prawej stronie, a następnie kliknij przycisk OK.
Rysunek 8. Powiązanie Text właściwości z polem LastName danych (kliknij, aby wyświetlić obraz o pełnym rozmiarze)
Uwaga / Notatka
Okno dialogowe DataBindings umożliwia wskazanie, czy należy wykonać dwukierunkowe powiązanie danych. Jeśli to pole pozostanie niezaznaczone, zostanie użyta składnia <%# Eval("LastName")%> powiązania danych zamiast <%# Bind("LastName")%>. W tym samouczku każde podejście jest w porządku. Dwukierunkowe powiązanie danych staje się ważne podczas wstawiania i edytowania danych. Jednak w przypadku zwykłego wyświetlania danych każda z tych metod będzie działać równie dobrze. Szczegółowo omówimy dwukierunkowe powiązanie danych w przyszłych samouczkach.
Poświęć chwilę, aby wyświetlić tę stronę w przeglądarce. Jak widać, kontrolka GridView nadal zawiera cztery kolumny; jednak kolumna FirstName zawiera teraz zarówno wartości pól danych, jakFirstName i LastName .
Rysunek 9. Wartości FirstName i LastName są wyświetlane w jednej kolumnie (kliknij, aby wyświetlić obraz o pełnym rozmiarze)
Aby ukończyć ten pierwszy krok, usuń LastName właściwość BoundField i zmień nazwę FirstName właściwości TemplateField HeaderText na "Name". Po tych zmianach znacznik deklaratywny kontrolki GridView powinien wyglądać następująco:
<asp:GridView ID="GridView1" runat="server"
AutoGenerateColumns="False" DataKeyNames="EmployeeID"
DataSourceID="ObjectDataSource1">
<Columns>
<asp:TemplateField HeaderText="Name" SortExpression="FirstName">
<EditItemTemplate>
<asp:TextBox ID="TextBox1" runat="server"
Text='<%# Bind("FirstName") %>'></asp:TextBox>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label1" runat="server"
Text='<%# Bind("FirstName") %>'></asp:Label>
<asp:Label ID="Label2" runat="server"
Text='<%# Eval("LastName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:BoundField DataField="Title" HeaderText="Title"
SortExpression="" Title" />
<asp:BoundField DataField="HireDate" HeaderText="
HireDate" SortExpression="" HireDate" />
</Columns>
</asp:GridView>
Rysunek 10. Imię i nazwisko każdego pracownika są wyświetlane w jednej kolumnie (kliknij, aby wyświetlić obraz pełnowymiarowy)
Krok 3. Używanie kontrolki kalendarza do wyświetlaniaHiredDatepola
Wyświetlanie wartości pola danych jako tekstu w GridView jest tak proste, jak użyciu pola BoundField. Jednak w przypadku niektórych scenariuszy dane najlepiej wyrażać przy użyciu określonej kontrolki sieci Web zamiast zwykłego tekstu. Takie dostosowanie wyświetlania danych jest możliwe w przypadku TemplateFields. Na przykład zamiast wyświetlać datę zatrudnienia pracownika jako tekst, możemy wyświetlić kalendarz (przy użyciu kontrolki Kalendarz) z wyróżnioną datą zatrudnienia.
Aby to osiągnąć, zacznij od przekonwertowania HiredDate pola BoundField na pole szablonu. Po prostu przejdź do tagu inteligentnego kontrolki GridView i kliknij link Edytuj kolumny, co spowoduje otwarcie okna dialogowego Pola. Wybierz pole BoundField i kliknij pozycję "Przekonwertuj HiredDate to pole na pole szablonu".
Rysunek 11. Konwertowanie pola powiązanego HiredDate na pole szablonu (kliknij, aby wyświetlić obraz o pełnym rozmiarze)
Jak widzieliśmy w kroku 2, to zastąpi pole BoundField polem TemplateField, które zawiera ItemTemplate i EditItemTemplate z etykietą i polem tekstowym, których właściwości Text są powiązane z wartością HiredDate przy użyciu składni powiązania danych <%# Bind("HiredDate")%>.
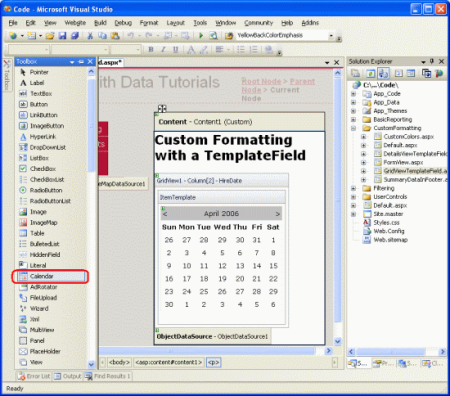
Aby zastąpić tekst kontrolką Kalendarz, edytuj szablon, usuwając etykietę i dodając kontrolkę Kalendarz. W projektancie wybierz pozycję Edytuj szablony z tagu inteligentnego GridView, a następnie wybierz pozycję HireDate TemplateField ItemTemplate z listy rozwijanej. Następnie usuń kontrolkę Etykieta i przeciągnij kontrolkę Kalendarz z przybornika do interfejsu edycji szablonu.
Rysunek 12. Dodawanie kontrolki kalendarza do HireDate pola szablonu ItemTemplate (kliknij, aby wyświetlić obraz o pełnym rozmiarze)
W tym momencie każdy wiersz w kontrolce GridView będzie zawierać kontrolkę Kalendarz w polu HiredDate TemplateField. Jednak rzeczywista HiredDate wartość pracownika nie jest ustawiana nigdzie w kontrolce Kalendarz, co powoduje, że każda kontrolka Kalendarz domyślnie wyświetla bieżący miesiąc i datę. Aby rozwiązać ten problem, musimy przypisać HiredDate każdego pracownika do właściwości SelectedDate i VisibleDate kontrolki Kalendarz.
Z poziomu tagu inteligentnego kontrolki Kalendarz wybierz pozycję Edytuj powiązania danych. Następnie powiąż zarówno właściwości SelectedDate jak i VisibleDate z polem danych HiredDate.
Rysunek 13. Powiązanie SelectedDate właściwości i VisibleDate z polem HiredDate danych (kliknij, aby wyświetlić obraz o pełnym rozmiarze)
Uwaga / Notatka
Wybrana data kontrolki Kalendarz nie musi być widoczna. Na przykład kalendarz może mieć wybraną datę 1 sierpnia 1999 r., ale wyświetla bieżący miesiąc i rok. Wybrana data oraz widoczna data są określane przez właściwości SelectedDate i VisibleDate kontrolki Kalendarz. Ponieważ chcemy zarówno wybrać pracownika HiredDate, jak i upewnić się, czy jest on wyświetlany, musimy powiązać obie te właściwości z polem danych HireDate.
Podczas wyświetlania strony w przeglądarce kalendarz pokazuje teraz miesiąc daty zatrudnienia pracownika i wybiera tę konkretną datę.
Rysunek 14. Element Employee jest HiredDate wyświetlany w kontrolce kalendarza (kliknij, aby wyświetlić obraz pełnowymiarowy)
Uwaga / Notatka
W przeciwieństwie do wszystkich przykładów, które widzieliśmy do tej pory, w tym samouczku nie ustawiliśmy właściwości EnableViewState na False dla tego GridView. Przyczyną tej decyzji jest fakt, że kliknięcie dat w kontrolce Kalendarza wywołuje ponowne załadowanie strony, ustawiając wybraną datę Kalendarza na właśnie klikniętą datę. Jeśli jednak stan widoku elementu GridView jest wyłączony, przy każdym odświeżeniu dane GridView są ponownie wiązane z jego bazowym źródłem danych, co powoduje, że wybrana data kalendarza zostanie przywrócona do wartości pracownika HireDate, zastępując datę wybraną przez użytkownika.
W tej instrukcji jest to dyskusja nie mająca znaczenia, ponieważ użytkownik nie może zaktualizować elementu pracownika HireDate. Prawdopodobnie najlepiej byłoby skonfigurować kontrolkę Kalendarz, aby jej daty nie można było wybrać. Niezależnie od tego, ten samouczek pokazuje, że w niektórych okolicznościach należy włączyć stan widoku, aby zapewnić pewne funkcje.
Krok 4. Wyświetlanie liczby dni, przez które pracownik pracował dla firmy
Do tej pory widzieliśmy dwie aplikacje TemplateFields:
- Łączenie co najmniej dwóch wartości pól danych w jedną kolumnę i
- Wyrażanie wartości pola danych przy użyciu kontrolki sieci Web zamiast tekstu
Trzecie użycie elementu TemplateFields polega na wyświetlaniu metadanych dotyczących danych bazowych obiektu GridView. Oprócz wyświetlania dat zatrudnienia pracowników możemy również chcieć mieć kolumnę, w której jest wyświetlana łączna liczba dni pracy.
Jednak inne użycie pola templatefields występuje w scenariuszach, w których dane bazowe muszą być wyświetlane inaczej w raporcie strony internetowej niż w formacie przechowywanym w bazie danych. Załóżmy, że tabela Employees miała pole Gender, które przechowuje znak M lub F, aby wskazać płeć pracownika. Podczas wyświetlania tych informacji na stronie internetowej możemy pokazać płeć jako "Mężczyzna" lub "Kobieta", w przeciwieństwie do "M" lub "F".
Oba te scenariusze można obsłużyć, tworząc metodę formatowania w klasie code-behind strony ASP.NET (lub w oddzielnej bibliotece klas, zaimplementowanej jako metoda Shared), która jest wywoływana z szablonu. Taka metoda formatowania jest wywoływana z szablonu przy użyciu tej samej składni powiązania danych widocznej wcześniej. Metoda formatowania może przyjmować dowolną liczbę parametrów, ale musi zwrócić ciąg. Zwracany ciąg to kod HTML wstrzykiwany do szablonu.
Aby zilustrować tę koncepcję, rozszerzmy nasz samouczek, aby pokazać kolumnę zawierającą łączną liczbę dni pracy pracownika. Ta metoda formatowania przyjmie obiekt Northwind.EmployeesRow i zwróci liczbę dni zatrudnienia pracownika jako ciąg znaków. Tę metodę można dodać do klasy za pomocą kodu strony ASP.NET, ale musi być oznaczona jako Protected lub Public , aby była dostępna z szablonu.
Protected Function DisplayDaysOnJob(employee As Northwind.EmployeesRow) As String
' Make sure HiredDate is not NULL... if so, return "Unknown"
If employee.IsHireDateNull() Then
Return "Unknown"
Else
' Returns the number of days between the current
' date/time and HireDate
Dim ts As TimeSpan = DateTime.Now.Subtract(employee.HireDate)
Return ts.Days.ToString("#,##0")
End If
End Function
Ponieważ HiredDate pole może zawierać NULL wartości bazy danych, musimy najpierw upewnić się, że wartość nie jest NULL przed kontynuowaniem obliczeń.
HiredDate Jeśli wartość to NULL, po prostu zwracamy ciąg "Nieznany"; jeśli wartość nie jest NULL, obliczamy różnicę między bieżącym czasem a wartością HiredDate i zwracamy liczbę dni.
Aby użyć tej metody, musimy wywołać ją z TemplateField w GridView przy użyciu składni powiązania danych. Zacznij od dodania nowego pola TemplateField do kontrolki GridView, klikając link Edytuj kolumny w tagu inteligentnym kontrolki GridView i dodając nowy element TemplateField.
Dodaj nowy TemplateField do GridView
Rysunek 15. Dodawanie nowego pola szablonu do kontrolki GridView (kliknij, aby wyświetlić obraz o pełnym rozmiarze)
Ustaw właściwość nowego TemplateField HeaderText na wartość "Dni w pracy" i właściwość ItemStyleHorizontalAlign na Center. Aby wywołać metodę DisplayDaysOnJob z szablonu, dodaj metodę ItemTemplate i użyj następującej składni powiązania danych:
<%# DisplayDaysOnJob(CType(CType(Container.DataItem, DataRowView).Row,
Northwind.EmployeesRow)) %>
Container.DataItem
DataRowView Zwraca obiekt odpowiadający rekordowi DataSource powiązanemu z elementem GridViewRow. Silnie typizowana właściwość Row jest zwracana, a następnie przekazywana do metody Northwind.EmployeesRow. Ta składnia powiązania danych może pojawić się bezpośrednio w ItemTemplate (jak pokazano w poniższej składni deklaratywnej) lub może zostać przypisana do właściwości Text kontrolki etykiety sieci Web.
Uwaga / Notatka
Alternatywnie, zamiast przekazywać instancję EmployeesRow, możemy po prostu przekazać wartość HireDate za pomocą <%# DisplayDaysOnJob(Eval("HireDate")) %>. Jednak Eval metoda zwraca Object, więc musielibyśmy zmienić sygnaturę metody DisplayDaysOnJob, aby akceptować parametr wejściowy typu Object zamiast tego. Nie możemy ślepo przekształcić wywołania Eval("HireDate") na DateTime, ponieważ kolumna HireDate w tabeli Employees może zawierać wartości NULL. W związku z tym musielibyśmy akceptować Object jako parametr wejściowy dla metody DisplayDaysOnJob, sprawdzić, czy ma wartość bazy danych NULL (co można osiągnąć przy użyciu Convert.IsDBNull(objectToCheck)), a następnie postępować odpowiednio.
Ze względu na te subtelności zdecydowałem się przekazać całe EmployeesRow wystąpienie. W następnym samouczku zobaczymy bardziej adekwatny przykład użycia składni Eval("columnName") do przekazywania parametru wejściowego do metody formatowania.
Poniżej przedstawiono składnię deklaratywną dla elementu GridView po dodaniu pola szablonu i metodzie DisplayDaysOnJob wywoływanej z elementu ItemTemplate:
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False"
DataKeyNames="EmployeeID" DataSourceID="ObjectDataSource1">
<Columns>
<asp:TemplateField HeaderText="Name"
SortExpression="FirstName">
<EditItemTemplate>
<asp:TextBox ID="TextBox1" runat="server"
Text='<%# Bind("FirstName") %>'></asp:TextBox>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label1" runat="server"
Text='<%# Bind("FirstName") %>'></asp:Label>
<asp:Label ID="Label2" runat="server"
Text='<%# Eval("LastName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:BoundField DataField="Title" HeaderText="" Title"
SortExpression="Title" />
<asp:TemplateField HeaderText="HireDate" SortExpression="
HireDate">
<EditItemTemplate>
<asp:TextBox ID="TextBox2" runat="server"
Text='<%# Bind("HireDate") %>'></asp:TextBox>
</EditItemTemplate>
<ItemTemplate>
<asp:Calendar ID="Calendar1" runat="server"
SelectedDate='<%# Bind("HireDate") %>'
VisibleDate='<%# Eval("HireDate") %>'>
</asp:Calendar>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Days On The Job">
<ItemTemplate>
<%# DisplayDaysOnJob(CType(CType(Container.DataItem, DataRowView).Row,
Northwind.EmployeesRow)) %>
</ItemTemplate>
<ItemStyle HorizontalAlign="Center" />
</asp:TemplateField>
</Columns>
</asp:GridView>
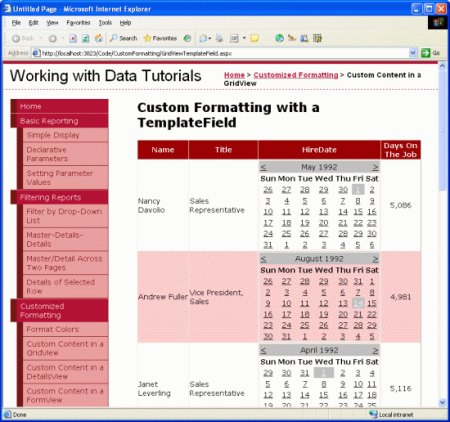
Rysunek 16 przedstawia ukończony samouczek po wyświetleniu za pośrednictwem przeglądarki.
Rysunek 16. Liczba dni, przez które pracownik był w zadaniu, jest wyświetlana (kliknij, aby wyświetlić obraz pełnowymiarowy)
Podsumowanie
Pole TemplateField w kontrolce GridView zapewnia wyższy stopień elastyczności wyświetlania danych niż jest dostępny w innych kontrolkach pól. Pola szablonów są idealne w sytuacjach, w których:
- Wiele pól danych musi być wyświetlanych w jednej kolumnie GridView
- Dane najlepiej wyrażać przy użyciu kontrolki sieci Web, a nie zwykłego tekstu
- Dane wyjściowe zależą od danych bazowych, takich jak wyświetlanie metadanych lub ponowne formatowanie danych
Oprócz dostosowywania wyświetlania danych pola szablonu są również używane do dostosowywania interfejsów użytkownika używanych do edytowania i wstawiania danych, jak zobaczymy w przyszłych samouczkach.
Kolejne dwa samouczki kontynuują eksplorowanie szablonów, zaczynając od zapoznania się z używaniem pól szablonów w widoku DetailsView. Następnie przejdziemy do widoku FormView, który używa szablonów zamiast pól w celu zapewnienia większej elastyczności w układzie i strukturze danych.
Szczęśliwe programowanie!
Informacje o autorze
Scott Mitchell, autor siedmiu książek ASP/ASP.NET i założyciel 4GuysFromRolla.com, współpracuje z technologiami internetowymi firmy Microsoft od 1998 roku. Scott pracuje jako niezależny konsultant, trener i pisarz. Jego najnowsza książka to Sams Teach Yourself ASP.NET 2.0 w ciągu 24 godzin. Można go uzyskać pod adresem mitchell@4GuysFromRolla.com.
Specjalne podziękowania
Ta seria samouczków została omówiona przez wielu przydatnych recenzentów. Główny recenzent tego samouczka był Dan Jagers. Chcesz przejrzeć nadchodzące artykuły MSDN? Jeśli tak, napisz do mnie na adres mitchell@4GuysFromRolla.com.