Nuta
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zalogować się lub zmienić katalogi.
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zmienić katalogi.
Autor : Jason Lee
W tym temacie opisano sposób przełączenia aplikacji internetowej w tryb offline na czas trwania zautomatyzowanego wdrażania przy użyciu narzędzia internetowego wdrażania sieci Web (Web Deploy) usług Internet Information Services (IIS). Użytkownicy, którzy przechodzą do aplikacji internetowej, są przekierowywani do pliku App_offline.htm do czasu ukończenia wdrożenia.
Ten temat stanowi część serii samouczków opartych na wymaganiach dotyczących wdrażania w przedsiębiorstwie fikcyjnej firmy o nazwie Fabrikam, Inc. W tej serii samouczków użyto przykładowego rozwiązania — rozwiązania Contact Manager — do reprezentowania aplikacji internetowej o realistycznym poziomie złożoności, w tym aplikacji ASP.NET MVC 3, usługi Windows Communication Foundation (WCF) i projektu bazy danych.
Metoda wdrażania w centrum tych samouczków jest oparta na metodzie podzielonego pliku projektu opisanego w opisie pliku projektu, w którym proces kompilacji jest kontrolowany przez dwa pliki projektu — jeden zawierający instrukcje kompilacji dotyczące każdego środowiska docelowego i jeden zawierający ustawienia kompilacji i wdrażania specyficzne dla środowiska. W czasie kompilacji plik projektu specyficzny dla środowiska jest scalony z plikiem projektu niezależnego od środowiska w celu utworzenia pełnego zestawu instrukcji kompilacji.
Przegląd zadań
W wielu scenariuszach należy przełączyć aplikację internetową w tryb offline podczas wprowadzania zmian w powiązanych składnikach, takich jak bazy danych lub usługi internetowe. Zazwyczaj w usługach IIS i ASP.NET można to zrobić, umieszczając plik o nazwie App_offline.htm w folderze głównym witryny internetowej lub aplikacji internetowej usług IIS. Plik App_offline.htm jest standardowym plikiem HTML i zwykle zawiera prosty komunikat informujący użytkownika, że witryna jest tymczasowo niedostępna z powodu konserwacji. Chociaż plik App_offline.htm istnieje w folderze głównym witryny sieci Web, usługi IIS automatycznie przekierowują wszystkie żądania do pliku. Po zakończeniu wprowadzania aktualizacji usuniesz plik App_offline.htm , a witryna internetowa wznawia obsługę żądań w zwykły sposób.
Jeśli używasz narzędzia Web Deploy do wykonywania zautomatyzowanych lub jednoetapowych wdrożeń w środowisku docelowym, warto dołączyć dodawanie i usuwanie pliku App_offline.htm do procesu wdrażania. W tym celu należy wykonać następujące zadania wysokiego poziomu:
- W pliku projektu Microsoft Build Engine (MSBuild) używanym do kontrolowania procesu wdrażania utwórz docelowy program MSBuild, który kopiuje plik App_offline.htm na serwer docelowy przed rozpoczęciem jakichkolwiek zadań wdrażania.
- Dodaj kolejny element docelowy programu MSBuild, który usuwa plik App_offline.htm z serwera docelowego po zakończeniu wszystkich zadań wdrażania.
- W projekcie aplikacji internetowej utwórz plik .wpp.targets , który gwarantuje, że plik App_offline.htm zostanie dodany do pakietu wdrożeniowego po wywołaniu narzędzia Web Deploy.
W tym temacie przedstawiono sposób wykonywania tych procedur. W zadaniach i przewodnikach w tym temacie założono, że utworzono już rozwiązanie zawierające co najmniej jeden projekt aplikacji internetowej oraz że używasz niestandardowego pliku projektu do kontrolowania procesu wdrażania zgodnie z opisem w temacie Wdrażanie w Internecie w przedsiębiorstwie. Alternatywnie możesz użyć przykładowego rozwiązania Contact Manager , aby postępować zgodnie z przykładami w temacie.
Dodawanie pliku App_Offline do projektu aplikacji internetowej
Pierwszym zadaniem, które należy wykonać, jest dodanie pliku App_offline do projektu aplikacji internetowej:
- Aby zapobiec zakłócaniu procesu tworzenia pliku (nie chcesz, aby aplikacja była trwale w trybie offline), należy wywołać go inaczej niż App_offline.htm. Na przykład można nazwać plik App_offline-template.htm.
- Aby zapobiec wdrażaniu pliku w stanie rzeczywistym, należy ustawić akcję kompilacji na Wartość Brak.
Aby dodać plik App_offline do projektu aplikacji internetowej
Otwórz rozwiązanie w programie Visual Studio 2010.
W oknie Eksplorator rozwiązań kliknij prawym przyciskiem myszy projekt aplikacji internetowej, wskaż polecenie Dodaj, a następnie kliknij pozycję Nowy element.
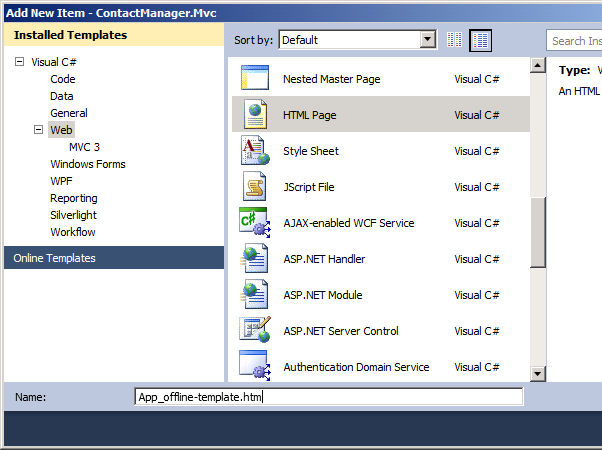
W oknie dialogowym Dodawanie nowego elementu wybierz pozycję Strona HTML.
W polu Nazwa wpisz App_offline-template.htm, a następnie kliknij przycisk Dodaj.

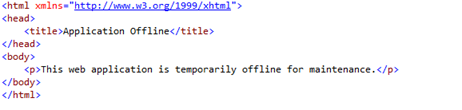
Dodaj prosty kod HTML, aby poinformować użytkowników, że aplikacja jest niedostępna, a następnie zapisz plik. Nie dołączaj żadnych tagów po stronie serwera (na przykład tagów poprzedzonych prefiksem "asp:").

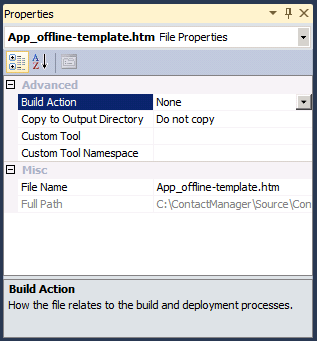
W oknie Eksplorator rozwiązań kliknij prawym przyciskiem myszy nowy plik, a następnie kliknij polecenie Właściwości.
W oknie Właściwości w wierszu Akcja kompilacji wybierz pozycję Brak.

Wdrażanie i usuwanie pliku App_Offline
Następnym krokiem jest zmodyfikowanie logiki wdrażania w celu skopiowania pliku na serwer docelowy na początku procesu wdrażania i usunięcia go na końcu.
Uwaga
W następnej procedurze założono, że używasz niestandardowego pliku projektu MSBuild do kontrolowania procesu wdrażania, zgodnie z opisem w opisie pliku projektu. Jeśli wdrażasz bezpośrednio z poziomu programu Visual Studio, musisz użyć innego podejścia. Sayed Ibrahim Hashimi opisuje jedno z takich podejść w temacie How to Take Your Web App Offline During Publishing (Jak przejąć aplikację internetową w tryb offline podczas publikowania).
Aby wdrożyć plik App_offline w docelowej witrynie internetowej usług IIS, należy wywołać MSDeploy.exe przy użyciu dostawcy contentPath Web Deploy. Dostawca contentPath obsługuje zarówno ścieżki katalogów fizycznych, jak i witryny sieci Web usług IIS lub ścieżki aplikacji, co czyni go idealnym wyborem do synchronizowania pliku między folderem projektu programu Visual Studio i aplikacją internetową usług IIS. Aby wdrożyć plik, polecenie MSDeploy powinno wyglądać podobnie do następującego:
msdeploy.exe –verb:sync
-source:contentPath="[Project folder]\App_offline.template.htm"
-dest:contentPath="[IIS application path]/App_offline.htm",
computerName="[Destination web server]"
Aby usunąć plik z lokacji docelowej na końcu procesu wdrażania, polecenie MSDeploy powinno wyglądać następująco:
msdeploy.exe –verb:delete
-dest:contentPath="[IIS application path]/App_offline.htm",
computerName="[Destination web server]"
Aby zautomatyzować te polecenia w ramach procesu kompilacji i wdrażania, należy zintegrować je z niestandardowym plikiem projektu MSBuild. W następnej procedurze opisano, jak to zrobić.
Aby wdrożyć i usunąć plik App_offline
W programie Visual Studio 2010 otwórz plik projektu MSBuild, który kontroluje proces wdrażania. W przykładowym rozwiązaniu Contact Manager jest to plik Publish.proj .
W głównym elemecie Project utwórz nowy element PropertyGroup do przechowywania zmiennych dla wdrożenia App_offline :
<PropertyGroup> <AppOfflineTemplateFilename Condition=" '$(AppOfflineTemplateFilename)'=='' "> app_offline-template.htm </AppOfflineTemplateFilename> <AppOfflineSourcePath Condition=" '$(AppOfflineSourcePath)'==''"> $(SourceRoot)ContactManager.Mvc\$(AppOfflineTemplateFilename) </AppOfflineSourcePath> </PropertyGroup>Właściwość SourceRoot jest definiowana w innym miejscu w pliku Publish.proj . Wskazuje lokalizację folderu głównego dla zawartości źródłowej względem bieżącej ścieżki — innymi słowy, względem lokalizacji pliku Publish.proj .
Dostawca contentPath nie akceptuje względnych ścieżek plików, dlatego przed wdrożeniem należy uzyskać bezwzględną ścieżkę do pliku źródłowego. Aby to zrobić, możesz użyć zadania ConvertToAbsolutePath .
Dodaj nowy element docelowy o nazwie GetAppOfflineAbsolutePath. W tym obiekcie docelowym użyj zadania ConvertToAbsolutePath , aby uzyskać ścieżkę bezwzględną do pliku App_offline-template w folderze projektu.
<Target Name="GetAppOfflineAbsolutePath" BeforeTargets="DeployAppOffline"> <ConvertToAbsolutePath Paths="$(AppOfflineSourcePath)"> <Output TaskParameter="AbsolutePaths" PropertyName="AppOfflineAbsoluteSourcePath" /> </ConvertToAbsolutePath> </Target>Ten element docelowy pobiera ścieżkę względną do pliku App_offline-template w folderze projektu i zapisuje go w nowej właściwości jako bezwzględną ścieżkę pliku. Atrybut BeforeTargets określa, że ten obiekt docelowy ma zostać wykonany przed obiektem docelowym DeployAppOffline , który zostanie utworzony w następnym kroku.
Dodaj nowy element docelowy o nazwie DeployAppOffline. W tym obiekcie docelowym wywołaj polecenie MSDeploy.exe, które wdraża plik App_offline na docelowym serwerze sieci Web.
<Target Name="DeployAppOffline" Condition=" '$(EnableAppOffline'!='false' "> <PropertyGroup> <_Cmd>"$(MSDeployPath)\msdeploy.exe" -verb:sync -source:contentPath="$(AppOfflineAbsoluteSourcePath)" -dest:contentPath="$(ContactManagerIisPath)/App_offline.htm", computerName="$(MSDeployComputerName)" </_Cmd> </PropertyGroup> <Exec Command="$(_Cmd)"/> </Target>W tym przykładzie właściwość ContactManagerIisPath jest definiowana w innym miejscu w pliku projektu. Jest to po prostu ścieżka aplikacji usług IIS w postaci [nazwa witryny sieci Web usług IIS]/[Nazwa aplikacji]. Uwzględnienie warunku w obiekcie docelowym umożliwia użytkownikom przełączenie wdrożenia App_offline włączenia lub wyłączenia przez zmianę wartości właściwości lub podanie parametru wiersza polecenia.
Dodaj nowy element docelowy o nazwie DeleteAppOffline. W tym obiekcie docelowym wywołaj polecenie MSDeploy.exe, które usuwa plik App_offline z docelowego serwera internetowego.
<Target Name="DeleteAppOffline" Condition=" '$(EnableAppOffline'!='false' "> <PropertyGroup> <_Cmd>"$(MSDeployPath)\msdeploy.exe" -verb:delete -dest:contentPath="$(ContactManagerIisPath)/App_offline.htm", computerName="$(MSDeployComputerName)" </_Cmd> </PropertyGroup> <Exec Command="$(_Cmd)"/> </Target>Ostatnim zadaniem jest wywołanie tych nowych obiektów docelowych w odpowiednich punktach podczas wykonywania pliku projektu. Można to zrobić na różne sposoby. Na przykład w pliku Publish.proj właściwość FullPublishDependsOn określa listę obiektów docelowych, które muszą być wykonywane w kolejności po wywołaniu domyślnego obiektu docelowego FullPublish .
Zmodyfikuj plik projektu MSBuild, aby wywołać obiekty docelowe DeployAppOffline i DeleteAppOffline w odpowiednich punktach procesu publikowania.
<PropertyGroup> <FullPublishDependsOn> Clean; BuildProjects; DeployAppOffline; GatherPackagesForPublishing; PublishDbPackages; DeployTestDBPermissions; PublishWebPackages; DeleteAppOffline; </FullPublishDependsOn> </PropertyGroup> <Target Name="FullPublish" DependsOnTargets="$(FullPublishDependsOn)" />
Po uruchomieniu niestandardowego pliku projektu MSBuild plik App_offline zostanie wdrożony na serwerze natychmiast po pomyślnej kompilacji. Następnie zostanie on usunięty z serwera po zakończeniu wszystkich zadań wdrażania.
Dodawanie pliku App_Offline do pakietów wdrożeniowych
W zależności od sposobu konfigurowania wdrożenia dowolna istniejąca zawartość w docelowej aplikacji internetowej usług IIS — podobnie jak plik App_offline.htm — może zostać usunięta automatycznie podczas wdrażania pakietu internetowego w miejscu docelowym. Aby upewnić się, że plik App_offline.htm pozostaje w miejscu na czas trwania wdrożenia, należy uwzględnić plik w pakiecie wdrożeniowym w sieci Web oprócz wdrożenia pliku bezpośrednio na początku procesu wdrażania.
- Jeśli wykonano poprzednie zadania w tym temacie, do projektu aplikacji internetowej dodano plik App_offline.htm w innej nazwie pliku (użyliśmy App_offline-template.htm) i ustawisz akcję kompilacji na Wartość Brak. Te zmiany są niezbędne, aby zapobiec zakłócaniu programowania i debugowania pliku. W związku z tym należy dostosować proces pakowania, aby upewnić się, że plik App_offline.htm znajduje się w pakiecie wdrożeniowym sieci Web.
Potok publikowania sieci Web (WPP) używa listy elementów o nazwie FilesForPackagingFromProject w celu utworzenia listy plików, które powinny być zawarte w pakiecie wdrożeniowym sieci Web. Zawartość pakietów internetowych można dostosować, dodając własne elementy do tej listy. W tym celu należy wykonać następujące ogólne kroki:
Utwórz niestandardowy plik projektu o nazwie [nazwa projektu].wpp.targets w tym samym folderze co plik projektu.
Uwaga
Plik .wpp.targets musi znajdować się w tym samym folderze co plik projektu aplikacji internetowej — na przykład ContactManager.Mvc.csproj — zamiast znajdować się w tym samym folderze co pliki projektów niestandardowych używanych do kontrolowania procesu kompilacji i wdrażania.
W pliku .wpp.targets utwórz nowy obiekt docelowy MSBuild, który jest wykonywany przed obiektem docelowym CopyAllFilesToSingleFolderForPackage . Jest to element docelowy programu WPP, który tworzy listę elementów do uwzględnienia w pakiecie.
W nowym elemencie docelowym utwórz element ItemGroup .
W elemencie ItemGroup dodaj element FilesForPackagingFromProject i określ plik App_offline.htm .
Plik .wpp.targets powinien wyglądać podobnie do następującego:
<Project ToolsVersion="4.0"
xmlns="http://schemas.microsoft.com/developer/msbuild/2003">
<Target Name="AddAppOfflineToPackage"
BeforeTargets="CopyAllFilesToSingleFolderForPackage">
<ItemGroup>
<FilesForPackagingFromProject Include="App_offline-template.htm">
<DestinationRelativePath>App_offline.htm</DestinationRelativePath>
</FilesForPackagingFromProject>
</ItemGroup>
</Target>
</Project>
Są to kluczowe kwestie, które należy zwrócić uwagę w tym przykładzie:
- Atrybut BeforeTargets wstawia ten element docelowy do programu WPP, określając, że ma zostać wykonany bezpośrednio przed obiektem docelowym CopyAllFilesToSingleFolderForPackage .
- Element FilesForPackagingFromProject używa wartości metadanych DestinationRelativePath , aby zmienić nazwę pliku z App_offline-template.htm na App_offline.htm , ponieważ jest on dodawany do listy.
W następnej procedurze pokazano, jak dodać ten plik .wpp.targets do projektu aplikacji internetowej.
Aby dodać plik .wpp.targets do pakietu wdrożeniowego sieci Web
Otwórz rozwiązanie w programie Visual Studio 2010.
W oknie Eksplorator rozwiązań kliknij prawym przyciskiem myszy węzeł projektu aplikacji internetowej (na przykład ContactManager.Mvc), wskaż polecenie Dodaj, a następnie kliknij pozycję Nowy element.
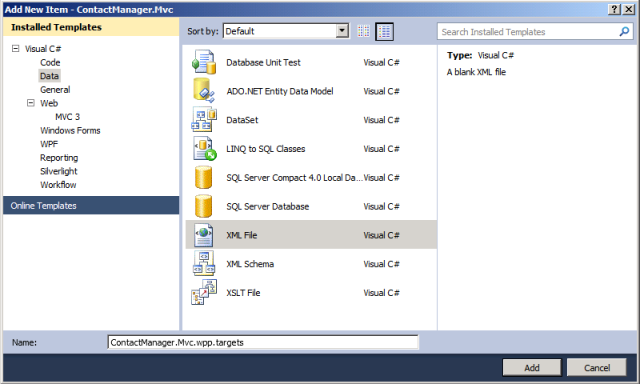
W oknie dialogowym Dodawanie nowego elementu wybierz szablon Plik XML .
W polu Nazwa wpisz [nazwa projektu].wpp.targets (na przykład ContactManager.Mvc.wpp.targets), a następnie kliknij przycisk Dodaj.

Uwaga
Jeśli dodasz nowy element do węzła głównego projektu, plik zostanie utworzony w tym samym folderze co plik projektu. Możesz to sprawdzić, otwierając folder w Eksploratorze Windows.
W pliku dodaj wcześniej opisany znacznik MSBuild.
<Project ToolsVersion="4.0" xmlns="http://schemas.microsoft.com/developer/msbuild/2003"> <Target Name="AddAppOfflineToPackage" BeforeTargets="CopyAllFilesToSingleFolderForPackage"> <ItemGroup> <FilesForPackagingFromProject Include="App_offline-template.htm"> <DestinationRelativePath>App_offline.htm</DestinationRelativePath> </FilesForPackagingFromProject> </ItemGroup> </Target> </Project>Zapisz i zamknij plik [nazwa projektu].wpp.targets .
Następnym razem, gdy skompilujesz i spakujesz projekt aplikacji internetowej, program WPP automatycznie wykryje plik .wpp.targets . Plik App_offline-template.htm zostanie uwzględniony w wynikowym pakiecie wdrażania sieci Web jako App_offline.htm.
Uwaga
Jeśli wdrożenie zakończy się niepowodzeniem, plik App_offline.htm pozostanie w miejscu, a aplikacja pozostanie w trybie offline. Zazwyczaj jest to pożądane zachowanie. Aby przywrócić aplikację w trybie online, możesz usunąć plik App_offline.htm z serwera internetowego. Alternatywnie, jeśli poprawisz błędy i uruchomisz pomyślne wdrożenie, plik App_offline.htm zostanie usunięty.
Podsumowanie
W tym temacie opisano sposób przełączenia aplikacji internetowej w tryb offline na czas trwania wdrożenia przez opublikowanie pliku App_offline.htm na serwerze docelowym na początku procesu wdrażania i usunięcie go na końcu. Opisano również sposób uwzględnienia pliku App_offline.htm w pakiecie wdrażania sieci Web.
Dalsze informacje
Aby uzyskać więcej informacji na temat procesu tworzenia i wdrażania pakietów internetowych, zobacz Tworzenie i pakowanie projektów aplikacji internetowych, Konfigurowanie parametrów wdrażania pakietów internetowych i wdrażanie pakietów internetowych.
Jeśli opublikujesz aplikacje internetowe bezpośrednio z programu Visual Studio, a nie przy użyciu niestandardowego podejścia do pliku projektu MSBuild opisanego w tych samouczkach, musisz użyć nieco innego podejścia, aby przejąć aplikację w tryb offline podczas procesu publikowania.