Nuta
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zalogować się lub zmienić katalogi.
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zmienić katalogi.
Autor: Tom Dykstra
W tej serii samouczków pokazano, jak wdrożyć (opublikować) aplikację internetową ASP.NET w celu aplikacja systemu Azure Service Web Apps lub dostawcy hostingu innej firmy przy użyciu programu Visual Studio 2012 lub Visual Studio 2010. Aby uzyskać informacje o serii, zobacz pierwszy samouczek z serii.
Omówienie
Po początkowym wdrożeniu twoja praca nad utrzymaniem i opracowywaniem witryny internetowej będzie kontynuowana, a zanim długo będzie konieczne wdrożenie aktualizacji. Ten samouczek przeprowadzi Cię przez proces wdrażania aktualizacji w kodzie aplikacji. Aktualizacja zaimplementowana i wdrożona w tym samouczku nie obejmuje zmiany bazy danych; Zobaczysz, co różni się od wdrażania zmiany bazy danych w następnym samouczku.
Przypomnienie: Jeśli zostanie wyświetlony komunikat o błędzie lub coś nie działa podczas pracy z samouczkiem, pamiętaj, aby sprawdzić stronę rozwiązywania problemów.
Wprowadzanie zmiany w kodzie
Jako prosty przykład aktualizacji aplikacji dodasz do strony Instruktorzy listę kursów nauczanych przez wybranego instruktora.
Jeśli uruchomisz stronę Instruktorzy , zauważysz, że w siatce znajdują się linki Wybierz , ale nie robią nic innego niż oznaczanie, że tło wiersza zmieni kolor na szary.

Teraz dodasz kod uruchamiany po kliknięciu linku Wybierz i wyświetlisz listę kursów nauczanych przez wybranego instruktora.
W Instructors.aspx dodaj następujący znacznik bezpośrednio po kontrolce ErrorMessageLabel
Label:<h3>Courses Taught</h3> <asp:ObjectDataSource ID="CoursesObjectDataSource" runat="server" TypeName="ContosoUniversity.BLL.SchoolBL" DataObjectTypeName="ContosoUniversity.DAL.Course" SelectMethod="GetCoursesByInstructor"> <SelectParameters> <asp:ControlParameter ControlID="InstructorsGridView" Name="PersonID" PropertyName="SelectedDataKey.Value" Type="Int32" /> </SelectParameters> </asp:ObjectDataSource> <asp:GridView ID="CoursesGridView" runat="server" DataSourceID="CoursesObjectDataSource" AllowSorting="True" AutoGenerateColumns="False" SelectedRowStyle-BackColor="LightGray" DataKeyNames="CourseID"> <EmptyDataTemplate> <p>No courses found.</p> </EmptyDataTemplate> <Columns> <asp:BoundField DataField="CourseID" HeaderText="ID" ReadOnly="True" SortExpression="CourseID" /> <asp:BoundField DataField="Title" HeaderText="Title" SortExpression="Title" /> <asp:TemplateField HeaderText="Department" SortExpression="DepartmentID"> <ItemTemplate> <asp:Label ID="GridViewDepartmentLabel" runat="server" Text='<%# Eval("Department.Name") %>'></asp:Label> </ItemTemplate> </asp:TemplateField> </Columns> </asp:GridView>Uruchom stronę i wybierz instruktora. Zostanie wyświetlona lista kursów nauczanych przez tego instruktora.

Zamknij okno przeglądarki.
Wdrażanie aktualizacji kodu w środowisku testowym
Aby można było użyć profilów publikowania do wdrożenia w celu testowania, przemieszczania i produkcji, należy zmienić opcje publikowania bazy danych. Nie trzeba już uruchamiać skryptów udzielania i wdrażania danych dla bazy danych członkostwa.
- Otwórz Kreatora publikowania w sieci Web, klikając prawym przyciskiem myszy projekt ContosoUniversity i klikając polecenie Publikuj.
- Kliknij profil testowy z listy rozwijanej Profil.
- Kliknij kartę Ustawienia.
- W obszarze DefaultConnection w sekcji Bazy danych wyczyść pole wyboru Aktualizuj bazę danych.
- Kliknij kartę Profil , a następnie kliknij profil przejściowy z listy rozwijanej Profil .
- Po wyświetleniu monitu o zapisanie zmian wprowadzonych w profilu testowym kliknij przycisk Tak.
- Wprowadź tę samą zmianę w profilu przejściowym.
- Powtórz ten proces, aby wprowadzić tę samą zmianę w profilu produkcyjnym.
- Zamknij Kreatora publikowania w sieci Web .
Wdrażanie w środowisku testowym jest teraz prostą kwestią ponownego uruchamiania publikowania jednym kliknięciem. Aby przyspieszyć ten proces, możesz użyć paska narzędzi Publikuj jednym kliknięciem w sieci Web.
W menu Widok wybierz pozycję Paski narzędzi, a następnie wybierz pozycję Sieć Web One Kliknij pozycję Publikuj.

W Eksplorator rozwiązań wybierz projekt ContosoUniversity.
Pasek narzędzi Publikowanie jednym kliknięciem w sieci Web, wybierz profil publikowania testowego , a następnie kliknij pozycję Publikuj w Internecie (ikona ze strzałkami wskazującymi lewą i prawą stronę).

Program Visual Studio wdraża zaktualizowaną aplikację, a przeglądarka zostanie automatycznie otwarta na stronie głównej.
Uruchom stronę Instruktorzy i wybierz instruktora, aby sprawdzić, czy aktualizacja została pomyślnie wdrożona.
Zwykle wykonuje się również testowanie regresji (czyli przetestuj resztę witryny, aby upewnić się, że nowa zmiana nie przerwała żadnych istniejących funkcji). Jednak na potrzeby tego samouczka pominiesz ten krok i przejdziesz do wdrożenia aktualizacji w środowisku przejściowym i produkcyjnym.
Podczas ponownego wdrażania narzędzie Web Deploy automatycznie określa, które pliki uległy zmianie i kopiuje tylko zmienione pliki na serwer. Domyślnie narzędzie Web Deploy używa ostatnio zmienionych dat w plikach w celu określenia, które z nich uległy zmianie. Niektóre systemy kontroli źródła zmieniają daty plików nawet wtedy, gdy nie zmieniasz zawartości pliku. W takim przypadku możesz skonfigurować narzędzie Web Deploy, aby używać sum kontrolnych plików w celu określenia, które pliki uległy zmianie. Aby uzyskać więcej informacji, zobacz Dlaczego wszystkie moje pliki są wdrażane ponownie, chociaż nie zostały zmienione? w często zadawanych pytaniach dotyczących wdrażania ASP.NET.
Przełącz aplikację w tryb offline podczas wdrażania
Wdrażana zmiana jest teraz prostą zmianą pojedynczej strony. Jednak czasami wdrażasz większe zmiany lub wdrażasz zmiany kodu i bazy danych, a witryna może zachowywać się nieprawidłowo, jeśli użytkownik zażąda strony przed zakończeniem wdrażania. Aby uniemożliwić użytkownikom uzyskiwanie dostępu do witryny podczas wdrażania, możesz użyć pliku app_offline.htm . Po umieściniu pliku o nazwie app_offline.htm w folderze głównym aplikacji usługi IIS automatycznie wyświetla ten plik zamiast uruchamiać aplikację. Aby zapobiec dostępowi podczas wdrażania, należy umieścić app_offline.htm w folderze głównym, uruchomić proces wdrażania, a następnie usunąć app_offline.htm po pomyślnym wdrożeniu.
Narzędzie Web Deploy można skonfigurować tak, aby automatycznie umieścić domyślny plik app_offline.htm na serwerze po rozpoczęciu wdrażania i usuwać go po zakończeniu. Aby to zrobić, dodaj następujący element XML do pliku profilu publikowania (pubxml):
<EnableMSDeployAppOffline>true</EnableMSDeployAppOffline>
W tym samouczku dowiesz się, jak utworzyć niestandardowy plik app_offline.htm i używać go.
Korzystanie z app_offline.htm w witrynie przejściowej nie jest wymagane, ponieważ nie masz użytkowników, którzy uzyskują dostęp do witryny przejściowej. Dobrym rozwiązaniem jest jednak przetestowanie wszystkiego, co planujesz wdrożyć w środowisku produkcyjnym.
Tworzenie app_offline.htm
W Eksplorator rozwiązań kliknij rozwiązanie prawym przyciskiem myszy i kliknij polecenie Dodaj, a następnie kliknij pozycję Nowy element.
Utwórz stronę HTML o nazwie app_offline.htm (usuń ostatni "l" w rozszerzeniu .html, które program Visual Studio tworzy domyślnie).
Zastąp znaczniki szablonu następującym znacznikiem:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>Contoso University - Under Construction</title> </head> <body> <h1>Contoso University</h1> <h2>Under Construction</h2> <p>The Contoso University site is temporarily unavailable while we upgrade it. Please try again later.</p> </body> </html>Zapisz i zamknij plik.
Kopiowanie app_offline.htm do folderu głównego witryny sieci Web
Do kopiowania plików do witryny sieci Web można użyć dowolnego narzędzia FTP. FileZilla to popularne narzędzie FTP, które jest wyświetlane na zrzutach ekranu.
Aby użyć narzędzia FTP, potrzebne są trzy elementy: adres URL FTP, nazwa użytkownika i hasło.
Adres URL jest wyświetlany na stronie pulpitu nawigacyjnego witryny internetowej w portalu zarządzania Azure, a nazwa użytkownika i hasło dla protokołu FTP można znaleźć w pobranym wcześniej pliku publishsettings . W poniższych krokach pokazano, jak uzyskać te wartości.
W portalu zarządzania platformy Azure kliknij kartę Witryny internetowe, a następnie kliknij tymczasową witrynę internetową.
Na stronie Pulpit nawigacyjny przewiń w dół, aby znaleźć nazwę hosta FTP w sekcji Szybki rzut oka.

Otwórz tymczasowy plik publishsettings w Notatniku lub innym edytorze tekstów.
publishProfileZnajdź element profilu FTP.userNameSkopiuj wartości iuserPWD.
Otwórz narzędzie FTP i zaloguj się do adresu URL FTP.
Skopiuj app_offline.htm z folderu rozwiązania do folderu /site/wwwroot w witrynie przejściowej.

Przejdź do adresu URL witryny przejściowej. Zobaczysz, że strona app_offline.htm jest teraz wyświetlana zamiast strony głównej.

Teraz możesz przystąpić do wdrażania w środowisku przejściowym.
Wdrażanie aktualizacji kodu w środowisku przejściowym i produkcyjnym
Na pasku narzędzi Publikowanie jednym kliknięciem w sieci Web wybierz profil publikowania przejściowego, a następnie kliknij pozycję Publikuj w Sieci Web.
Program Visual Studio wdraża zaktualizowaną aplikację i otwiera przeglądarkę na stronie głównej witryny. Zostanie wyświetlony plik app_offline.htm . Aby można było sprawdzić pomyślne wdrożenie, należy usunąć plik app_offline.htm .
Wróć do narzędzia FTP i usuń app_offline.htm z witryny przejściowej.
W przeglądarce otwórz stronę Instruktorzy w lokacji przejściowej i wybierz instruktora, aby sprawdzić, czy aktualizacja została pomyślnie wdrożona.
Wykonaj tę samą procedurę dla środowiska produkcyjnego, co w przypadku przemieszczania.
Przeglądanie zmian i wdrażanie określonych plików
Program Visual Studio 2012 umożliwia również wdrażanie poszczególnych plików. W przypadku wybranego pliku można wyświetlić różnice między wersją lokalną a wdrożoną wersją, wdrożyć plik w środowisku docelowym lub skopiować plik ze środowiska docelowego do projektu lokalnego. W tej sekcji samouczka zobaczysz, jak korzystać z tych funkcji.
Wprowadzanie zmian w celu wdrożenia
Otwórz zawartość/Site.css i znajdź blok tagu
body.Zmień wartość parametru z
#fffnadarkbluebackground-color.body { background-color: darkblue; border-top: solid 10px #000; color: #333; font-size: .85em; font-family: "Segoe UI", Verdana, Helvetica, Sans-Serif; margin: 0; padding: 0; }
Wyświetlanie zmiany w oknie Publikowanie w wersji zapoznawczej
Po opublikowaniu projektu za pomocą Kreatora publikowania w sieci Web możesz zobaczyć, jakie zmiany zostaną opublikowane, klikając dwukrotnie plik w oknie Podgląd .
Kliknij prawym przyciskiem myszy projekt ContosoUniversity i kliknij pozycję Publikuj.
Z listy rozwijanej Profil wybierz profil publikowania testowego.
Kliknij pozycję Podgląd, a następnie kliknij przycisk Uruchom podgląd.
W okienku Podgląd kliknij dwukrotnie Site.css.

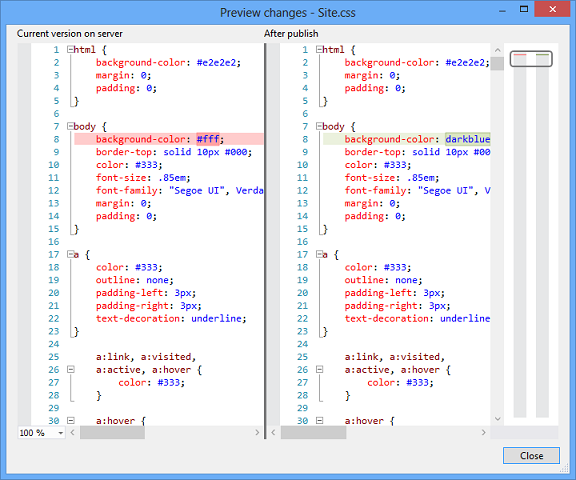
W oknie dialogowym Podgląd zmian zostanie wyświetlony podgląd zmian, które zostaną wdrożone.

Jeśli klikniesz dwukrotnie plik Web.config , w oknie dialogowym Podgląd zmieni się efekt przekształceń konfiguracji kompilacji i przekształcenia profilu publikowania. W tym momencie nie zrobiono nic, co spowodowałoby zmianę pliku Web.config na serwerze, więc spodziewasz się, że nie będą widoczne żadne zmiany. Jednak okno Podgląd zmian niepoprawnie pokazuje dwie zmiany. Wygląda na to, że zostaną usunięte dwa elementy XML. Te elementy są dodawane przez proces publikowania po wybraniu pozycji Wykonaj Migracje Code First na początku aplikacji dla klasy kontekstowej Code First. Porównanie jest wykonywane przed dodaniu tych elementów przez proces publikowania, więc wygląda na to, że są usuwane, chociaż nie zostaną usunięte. Ten błąd zostanie poprawiony w przyszłej wersji.
Kliknij przycisk Zamknij.
Kliknij przycisk Publikuj.
Po otwarciu przeglądarki na stronie głównej witryny testowej naciśnij CTRL+F5, aby spowodować twarde odświeżenie, aby zobaczyć efekt zmiany CSS.

Zamknij okno przeglądarki.
Publikowanie określonych plików z Eksplorator rozwiązań
Załóżmy, że nie lubisz niebieskiego tła i chcesz przywrócić oryginalny kolor. W tej sekcji przywrócisz oryginalne ustawienia, publikując określony plik bezpośrednio z Eksplorator rozwiązań.
Otwórz plik Content/Site.css i przywróć
background-colorustawienie na#fff.W Eksplorator rozwiązań kliknij prawym przyciskiem myszy plik Content/Site.css.
W menu kontekstowym są wyświetlane trzy opcje publikowania.

Kliknij pozycję Podgląd zmian w Site.css.
Zostanie otwarte okno pokazujące różnice między plikiem lokalnym a wersją pliku docelowego.

W Eksplorator rozwiązań ponownie kliknij prawym przyciskiem myszy Site.css i kliknij polecenie Publikuj Site.css.
Okno Działanie publikowania w Sieci Web pokazuje, że plik został opublikowany.

Otwórz przeglądarkę pod
http://localhost/contosouniversityadresem URL, a następnie naciśnij CTRL+F5, aby spowodować twarde odświeżenie, aby zobaczyć efekt zmiany CSS.
Zamknij okno przeglądarki.
Podsumowanie
Wiesz już, jak wdrożyć aktualizację aplikacji, która nie obejmuje zmiany bazy danych, i wiesz już, jak wyświetlić podgląd zmian, aby sprawdzić, co zostanie zaktualizowane, to czego oczekujesz. Strona Instruktorzy ma teraz sekcję Kursy nauczane.

W następnym samouczku pokazano, jak wdrożyć zmianę bazy danych: dodasz pole daty urodzenia do bazy danych i na stronie Instruktorzy.