Uwaga
Dostęp do tej strony wymaga autoryzacji. Może spróbować zalogować się lub zmienić katalogi.
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zmienić katalogi.
Autor: Scott Mitchell
Sprawdza, jak wywoływać metody, ustawiać właściwości itp. strony wzorcowej z kodu na stronie zawartości.
Wprowadzenie
W ciągu ostatnich pięciu samouczków omówiliśmy sposób tworzenia strony wzorcowej, definiowania regionów zawartości, wiązania stron ASP.NET ze stroną wzorcową i definiowania zawartości specyficznej dla strony. Gdy odwiedzający żąda określonej strony zawartości, znaczniki zawartości i stron wzorcowych są połączone w czasie wykonywania, co powoduje renderowanie ujednoliconej hierarchii sterowania. W związku z tym widzieliśmy już jeden sposób, w jaki strona wzorcowa i jedna z jej stron zawartości mogą wchodzić w interakcje: strona zawartości określa znaczniki transfuse do kontrolek ContentPlaceHolder strony wzorcowej.
To, co jeszcze musimy zbadać, to sposób, w jaki strona wzorcowa i strona zawartości mogą współdziałać programowo. Oprócz definiowania znaczników dla kontrolek ContentPlaceHolder strony wzorcowej strona zawartości może również przypisywać wartości do właściwości publicznych strony wzorcowej i wywoływać jej metody publiczne. Podobnie strona wzorcowa może wchodzić w interakcje ze stronami zawartości. Chociaż interakcja programowa między stroną wzorcową i zawartością jest mniej powszechna niż interakcja między ich znacznikami deklaratywnymi, istnieje wiele scenariuszy, w których potrzebna jest taka interakcja programowa.
W tym samouczku sprawdzimy, jak strona zawartości może programowo współdziałać ze stroną wzorcową; W następnym samouczku przyjrzymy się, jak strona wzorcowa może podobnie współdziałać ze stronami zawartości.
Przykłady interakcji programowej między stroną zawartości a jej stroną wzorcową
Jeśli określony region strony musi być skonfigurowany na podstawie strony, używamy kontrolki ContentPlaceHolder. Ale co z sytuacjami, w których większość stron musi emitować określone dane wyjściowe, ale niewielka liczba stron musi dostosować ją, aby pokazać coś innego? Jeden z takich przykładów, które zostały zbadane w samouczku Multiple ContentPlaceHolders and Default Content (Zawartość domyślna) obejmuje wyświetlenie interfejsu logowania na każdej stronie. Większość stron powinna zawierać interfejs logowania, ale powinna być pomijana dla kilku stron, takich jak: strona logowania głównego (Login.aspx); strona Tworzenie konta i inne strony, które są dostępne tylko dla uwierzytelnionych użytkowników. W samouczku Multiple ContentPlaceHolders and Default Content (Wiele symboli contentPlaceHolder i zawartości domyślnej) pokazano, jak zdefiniować domyślną zawartość dla elementu ContentPlaceHolder na stronie wzorcowej, a następnie jak zastąpić ją na tych stronach, na których nie była poszukiwana domyślna zawartość.
Inną opcją jest utworzenie właściwości publicznej lub metody na stronie wzorcowej, która wskazuje, czy pokazać, czy ukryć interfejs logowania. Na przykład strona wzorcowa może zawierać właściwość publiczną o nazwie ShowLoginUI , której wartość została użyta do ustawienia Visible właściwości kontrolki Login na stronie wzorcowej. Te strony zawartości, na których powinien zostać pominięty interfejs użytkownika logowania, mogą następnie programowo ustawić ShowLoginUI właściwość na false.
Być może najczęściej spotykany przykład interakcji zawartości i strony wzorcowej występuje, gdy dane wyświetlane na stronie wzorcowej muszą zostać odświeżone po zakończeniu niektórych działań na stronie zawartości. Rozważmy stronę wzorcową zawierającą kontrolkę GridView, która wyświetla pięć ostatnio dodanych rekordów z określonej tabeli bazy danych, a jedna ze stron zawartości zawiera interfejs umożliwiający dodawanie nowych rekordów do tej samej tabeli.
Gdy użytkownik odwiedzi stronę w celu dodania nowego rekordu, zobaczy pięć ostatnio dodanych rekordów wyświetlanych na stronie wzorcowej. Po wypełnieniu wartości kolumn nowego rekordu przesyła formularz. Zakładając, że właściwość GridView na stronie wzorcowej ma EnableViewState ustawioną wartość true (wartość domyślna), jego zawartość jest ponownie ładowana ze stanu widoku, a w związku z tym pięć tych samych rekordów jest wyświetlanych, mimo że do bazy danych właśnie dodano nowszy rekord. Może to mylić użytkownika.
Uwaga
Nawet jeśli wyłączysz stan widoku kontrolki GridView tak, aby łączył się ponownie ze swoim bazowym źródłem danych na każdym podaniu zwrotnym, nadal nie będzie on pokazywał właśnie dodanego rekordu, ponieważ dane są powiązane z kontrolką GridView wcześniej w cyklu życia strony niż podczas dodawania nowego rekordu do bazy danych.
Aby rozwiązać ten problem, aby właśnie dodany rekord był wyświetlany w elementy GridView strony wzorcowej po powłoce, musimy poinstruować obiekt GridView, aby ponownie połączyć się ze źródłem danych po dodaniu nowego rekordu do bazy danych. Wymaga to interakcji między zawartością a stronami wzorcowym, ponieważ interfejs dodawania nowego rekordu (i jego programów obsługi zdarzeń) znajduje się na stronie zawartości, ale element GridView, który należy odświeżyć, znajduje się na stronie wzorcowej.
Ponieważ odświeżanie wyświetlania strony wzorcowej z programu obsługi zdarzeń na stronie zawartości jest jednym z najczęstszych potrzeb dotyczących interakcji zawartości i strony wzorcowej, przyjrzyjmy się temu tematowi bardziej szczegółowo. Pobieranie tego samouczka obejmuje bazę danych programu Microsoft SQL Server 2005 Express Edition o nazwie NORTHWIND.MDF w folderze witryny internetowej App_Data . Baza danych Northwind przechowuje informacje o produkcie, pracowniku i sprzedaży fikcyjnej firmy Northwind Traders.
Krok 1 przeprowadzi Cię przez wyświetlenie pięciu ostatnio dodanych produktów w elementy GridView na stronie wzorcowej. Krok 2 tworzy stronę zawartości na potrzeby dodawania nowych produktów. Krok 3 przedstawia sposób tworzenia właściwości i metod publicznych na stronie wzorcowej, a krok 4 ilustruje sposób programowego interfejsu z tymi właściwościami i metodami na stronie zawartości.
Uwaga
Ten samouczek nie zagłębia się w szczegóły pracy z danymi w ASP.NET. Kroki konfigurowania strony wzorcowej w celu wyświetlania danych i strony zawartości do wstawiania danych zostały ukończone, ale zwięzłe. Aby uzyskać bardziej szczegółowe informacje na temat wyświetlania i wstawiania danych oraz używania kontrolek SqlDataSource i GridView, zapoznaj się z zasobami w sekcji Dalsze informacje na końcu tego samouczka.
Krok 1. Wyświetlanie pięciu ostatnio dodanych produktów na stronie wzorcowej
Otwórz stronę wzorcową Site.master i dodaj kontrolkę Label i GridView do elementu leftContent <div>. Wyczyść właściwość Label Text , ustaw jej EnableViewState właściwość na false, a jej ID właściwość na GridMessage; ustaw właściwość GridView ID na RecentProductswartość . Następnie w projektancie rozwiń tag inteligentny GridView i wybierz powiązanie go z nowym źródłem danych. Spowoduje to uruchomienie kreatora konfiguracji źródła danych. Ponieważ baza danych Northwind w folderze App_Data jest bazą danych programu Microsoft SQL Server, wybierz pozycję Utwórz bazę danych SqlDataSource, wybierając pozycję (zobacz Rysunek 1); nadaj nazwę usłudze SqlDataSource RecentProductsDataSource.
Rysunek 01. Powiązanie kontrolki GridView z kontrolką SqlDataSource o nazwie RecentProductsDataSource (kliknij, aby wyświetlić obraz o pełnym rozmiarze)
W następnym kroku zostanie wyświetlony monit o określenie bazy danych do nawiązania połączenia. NORTHWIND.MDF Wybierz plik bazy danych z listy rozwijanej, a następnie kliknij przycisk Dalej. Ponieważ jest to pierwszy raz, kiedy używaliśmy tej bazy danych, kreator zaoferuje przechowywanie parametry połączenia w programie Web.config. Zapisz parametry połączenia przy użyciu nazwy NorthwindConnectionString.
Rysunek 02. Nawiązywanie połączenia z bazą danych Northwind (kliknij, aby wyświetlić obraz o pełnym rozmiarze)
Kreator Konfigurowania źródła danych udostępnia dwa sposoby, za pomocą których można określić zapytanie używane do pobierania danych:
- Określając niestandardową instrukcję SQL lub procedurę składowaną albo
- Wybierając tabelę lub widok, a następnie określając kolumny do zwrócenia
Ponieważ chcemy zwrócić tylko pięć ostatnio dodanych produktów, musimy określić niestandardową instrukcję SQL. Użyj następującego zapytania SELECT:
SELECT TOP 5 ProductName, UnitPrice FROM Products ORDER BY ProductID DESC
Słowo TOP 5 kluczowe zwraca tylko pięć pierwszych rekordów z zapytania. Products Klucz podstawowy tabeli, ProductID, jest kolumnąIDENTITY, która zapewnia nam, że każdy nowy produkt dodany do tabeli będzie miał większą wartość niż poprzedni wpis. W związku z tym sortowanie wyników według ProductID kolejności malejącej zwraca produkty rozpoczynające się od ostatnio utworzonych.
Rysunek 03. Zwróć pięć ostatnio dodanych produktów (kliknij, aby wyświetlić obraz o pełnym rozmiarze)
Po ukończeniu pracy kreatora program Visual Studio wygeneruje dwa pola BoundFields dla kontrolki GridView, aby wyświetlić ProductName pola i UnitPrice zwrócone z bazy danych. W tym momencie znaczniki deklaratywne strony wzorcowej powinny zawierać znaczniki podobne do następujących:
<asp:Label ID="GridMessage" runat="server" EnableViewState="false"></asp:Label>
<asp:GridView ID="RecentProducts" runat="server" AutoGenerateColumns="False"
DataSourceID="RecentProductsDataSource">
<Columns>
<asp:BoundField DataField="ProductName" HeaderText="ProductName"
SortExpression="ProductName"/>
<asp:BoundField DataField="UnitPrice" HeaderText="UnitPrice"
SortExpression="UnitPrice"/>
</Columns>
</asp:GridView>
<asp:SqlDataSource ID="RecentProductsDataSource" runat="server"
ConnectionString="<%$ ConnectionStrings:NorthwindConnectionString %>"
SelectCommand="SELECT TOP 5 ProductName, UnitPrice FROM Products ORDER BY ProductID DESC">
</asp:SqlDataSource>
Jak widać, znaczniki zawierają: kontrolkę Etykieta internetowa (GridMessage), GridView RecentProductsz dwoma polami BoundFields i kontrolką SqlDataSource, która zwraca pięć ostatnio dodanych produktów.
Po utworzeniu kontrolki GridView i jej kontrolce SqlDataSource odwiedź witrynę internetową za pośrednictwem przeglądarki. Jak pokazano na rysunku 4, w lewym dolnym rogu zostanie wyświetlona siatka zawierająca pięć ostatnio dodanych produktów.
Rysunek 04. Widok GridView wyświetla pięć ostatnio dodanych produktów (kliknij, aby wyświetlić obraz pełnowymiarowy)
Uwaga
Możesz wyczyścić wygląd kontrolki GridView. Niektóre sugestie obejmują formatowanie wyświetlanej UnitPrice wartości jako waluty oraz używanie kolorów tła i czcionek w celu poprawienia wyglądu siatki.
Krok 2. Tworzenie strony zawartości w celu dodania nowych produktów
Następnym zadaniem jest utworzenie strony zawartości, z której użytkownik może dodać nowy produkt do Products tabeli. Dodaj nową stronę zawartości do Admin folderu o nazwie AddProduct.aspx, upewniając się, że jest powiązana ze stroną wzorcową Site.master . Rysunek 5 przedstawia Eksplorator rozwiązań po dodaniu tej strony do witryny internetowej.
Rysunek 05. Dodawanie nowej strony ASP.NET do Admin folderu (kliknij, aby wyświetlić obraz o pełnym rozmiarze)
Pamiętaj, że w samouczku Określanie tytułu, tagów meta i innych nagłówków HTML na stronie wzorcowej utworzyliśmy niestandardową klasę strony podstawowej o nazwieBasePage, która wygenerowała tytuł strony, jeśli nie została jawnie ustawiona. Przejdź do AddProduct.aspx klasy za pomocą kodu strony i utwórz jej źródło ( BasePage zamiast z System.Web.UI.Pageklasy ).
Na koniec zaktualizuj Web.sitemap plik, aby uwzględnić wpis dla tej lekcji. Dodaj następujący znacznik poniżej <siteMapNode> lekcji Problemy z nazewnictwem identyfikatora sterowania:
<siteMapNode url="~/Admin/AddProduct.aspx" title="Content to Master Page Interaction" />
Jak pokazano na rysunku 6, dodanie tego <siteMapNode> elementu jest odzwierciedlone na liście Lekcji.
Wróć do AddProduct.aspx. W kontrolce MainContent ContentPlaceHolder dodaj kontrolkę DetailsView i nadaj jej NewProductnazwę . Powiąż element DetailsView z nową kontrolką SqlDataSource o nazwie NewProductDataSource. Podobnie jak w przypadku elementu SqlDataSource w kroku 1, skonfiguruj kreatora tak, aby używał bazy danych Northwind i wybierz opcję określenia niestandardowej instrukcji SQL. Ponieważ element DetailsView będzie używany do dodawania elementów do bazy danych, musimy określić zarówno instrukcję SELECT , jak i instrukcję INSERT . Użyj następującego SELECT zapytania:
SELECT ProductName, UnitPrice FROM Products
Następnie na karcie INSERT dodaj następującą INSERT instrukcję:
INSERT INTO Products(ProductName, UnitPrice) VALUES(@ProductName, @UnitPrice)
Po zakończeniu pracy kreatora przejdź do tagu inteligentnego Kontrolka DetailsView i zaznacz pole wyboru "Włącz wstawianie". Spowoduje to dodanie kontrolki CommandField do kontrolki DetailsView z jej ShowInsertButton właściwością ustawioną na wartość true. Ponieważ ten element DetailsView będzie używany wyłącznie do wstawiania danych, ustaw właściwość DetailsView DefaultMode na Insertwartość .
To wszystko! Przetestujmy tę stronę. Odwiedź AddProduct.aspx przeglądarkę, wprowadź nazwę i cenę (zobacz Rysunek 6).
Rysunek 06. Dodawanie nowego produktu do bazy danych (kliknij, aby wyświetlić obraz o pełnym rozmiarze)
Po wpisaniu nazwy i ceny nowego produktu kliknij przycisk Wstaw. Powoduje to, że formularz jest ogłaszany zwrotnie. Po zakończeniu wykonywania instrukcji kontrolki INSERT SqlDataSource jest wykonywana. Jego dwa parametry są wypełniane wartościami wprowadzonymi przez użytkownika w dwóch kontrolkach TextBox kontrolki DetailsView. Niestety, nie ma żadnych wizualnych opinii, że wstawienie wystąpiło. Dobrze byłoby wyświetlić komunikat z potwierdzeniem dodania nowego rekordu. Zostawię to jako ćwiczenie dla czytelnika. Ponadto po dodaniu nowego rekordu z kontrolki DetailsView kontrolka GridView na stronie wzorcowej nadal pokazuje te same pięć rekordów co poprzednio; nie zawiera tylko dodanego rekordu. Sprawdzimy, jak rozwiązać ten problem w kolejnych krokach.
Uwaga
Oprócz dodania jakiejś formy wizualnej opinii, że wstawianie zakończyło się pomyślnie, zachęcam do zaktualizowania interfejsu wstawiania kontrolki DetailsView w celu uwzględnienia walidacji. Obecnie nie ma walidacji. Jeśli użytkownik wprowadzi nieprawidłową wartość pola UnitPrice , na przykład "Zbyt drogie", wyjątek zostanie zgłoszony podczas ogłaszania zwrotnego, gdy system spróbuje przekonwertować ten ciąg na liczbę dziesiętną. Aby uzyskać więcej informacji na temat dostosowywania interfejsu wstawiania, zapoznaj się z samouczkiem Dostosowywanie interfejsu modyfikacji danych z serii samouczka Praca z danymi.
Krok 3. Tworzenie właściwości i metod publicznych na stronie wzorcowej
W kroku 1 dodaliśmy kontrolkę Sieć Web Etykieta o nazwie GridMessage powyżej kontrolki GridView na stronie wzorcowej. Ta etykieta jest przeznaczona do opcjonalnego wyświetlania komunikatu. Na przykład po dodaniu nowego rekordu Products do tabeli możemy wyświetlić komunikat z informacją: "ProductName został dodany do bazy danych". Zamiast kodować tekst tej etykiety na stronie wzorcowej, możemy chcieć, aby wiadomość mogła zostać dostosowywalna przez stronę zawartości.
Ponieważ kontrolka Etykieta jest implementowana jako chroniona zmienna składowa na stronie wzorcowej, nie można uzyskać do niej dostępu bezpośrednio ze stron zawartości. Aby pracować z etykietą w obrębie strony wzorcowej ze strony zawartości (lub w tym przypadku każda kontrolka sieci Web na stronie wzorcowej), musimy utworzyć właściwość publiczną na stronie wzorcowej, która uwidacznia kontrolkę Sieci Web lub służy jako serwer proxy, do którego można uzyskać dostęp do jednej z jej właściwości. Dodaj następującą składnię do klasy code-behind strony wzorcowej, aby uwidocznić właściwość Label Text :
public string GridMessageText
{
get
{
return GridMessage.Text;
}
set
{
GridMessage.Text = value;
}
}
Po dodaniu nowego rekordu Products do tabeli ze strony RecentProducts zawartości kontrolka GridView na stronie wzorcowej musi być ponownie połączona z bazowym źródłem danych. Aby ponownie połączyć obiekt GridView, wywołaj metodę DataBind . Ponieważ element GridView na stronie wzorcowej nie jest programowo dostępny dla stron zawartości, musimy utworzyć publiczną metodę na stronie wzorcowej, która po wywołaniu ponownie wiąże dane z kontrolką GridView. Dodaj następującą metodę do klasy za pomocą kodu strony wzorcowej:
public void RefreshRecentProductsGrid()
{
RecentProducts.DataBind();
}
Po utworzeniu GridMessageText właściwości i RefreshRecentProductsGrid metody każda strona zawartości może programowo ustawić lub odczytać wartość GridMessage właściwości Etykieta Text lub ponownie połączyć dane z kontrolką RecentProducts GridView. Krok 4 sprawdza, jak uzyskać dostęp do właściwości i metod publicznych strony wzorcowej ze strony zawartości.
Uwaga
Nie zapomnij oznaczyć właściwości i metod strony wzorcowej jako public. Jeśli te właściwości i metody nie zostaną jawnie określone jako public, nie będą one dostępne na stronie zawartości.
Krok 4. Wywoływanie publicznych członków strony wzorcowej ze strony zawartości
Teraz, gdy strona wzorcowa ma niezbędne właściwości publiczne i metody, możemy wywołać te właściwości i metody ze AddProduct.aspx strony zawartości. W szczególności musimy ustawić właściwość strony wzorcowej GridMessageText i wywołać jej RefreshRecentProductsGrid metodę po dodaniu nowego produktu do bazy danych. Wszystkie ASP.NET dane Internetowe kontrolki uruchamiają zdarzenia bezpośrednio przed i po wykonaniu różnych zadań, co ułatwia deweloperom stron wykonywanie pewnych akcji programowych przed lub po zadaniu. Na przykład gdy użytkownik końcowy kliknie przycisk Wstaw kontrolki DetailsView, po wyświetleniu zwrotnej kontrolki DetailsView zgłasza swoje ItemInserting zdarzenie przed rozpoczęciem wstawionego przepływu pracy. Następnie wstawia rekord do bazy danych. Następnie element DetailsView zgłasza zdarzenie ItemInserted . W związku z tym, aby pracować ze stroną wzorcową po dodaniu nowego produktu, utwórz procedurę obsługi zdarzeń dla zdarzenia DetailsView ItemInserted .
Istnieją dwa sposoby programowego interfejsu strony zawartości ze stroną wzorcową:
Page.MasterUżycie właściwości , która zwraca luźno wpisane odwołanie do strony wzorcowej lub- Określ typ strony wzorcowej lub ścieżkę pliku za pomocą
@MasterTypedyrektywy. Spowoduje to automatyczne dodanie silnie typizowanej właściwości do strony o nazwieMaster.
Przyjrzyjmy się obu metodom.
Używanie właściwości luźno typizowanejPage.Master
Wszystkie strony internetowe ASP.NET muszą pochodzić z Page klasy, która znajduje się w System.Web.UI przestrzeni nazw. Klasa Page zawiera właściwość zwracającą Master odwołanie do strony wzorcowej strony. Jeśli strona nie ma strony Master wzorcowej, zwraca wartość null.
Właściwość Master zwraca obiekt typu MasterPage (również znajdujący się w System.Web.UI przestrzeni nazw), który jest typem podstawowym, z którego pochodzą wszystkie strony wzorcowe. W związku z tym, aby używać właściwości publicznych lub metod zdefiniowanych na stronie wzorcowej witryny internetowej, musimy rzutować MasterPage obiekt zwrócony z Master właściwości na odpowiedni typ. Ponieważ nazwaliśmy nasz plik Site.masterstrony wzorcowej , klasa za pomocą kodu nosiła nazwę Site. W związku z tym poniższy kod rzutuje Page.Master właściwość na wystąpienie klasy Site.
// Cast the loosely-typed Page.Master property and then set the GridMessageText property
Site myMasterPage = Page.Master as Site;
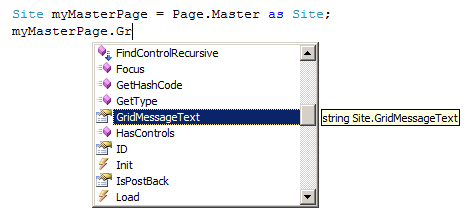
Po odrzuceniu luźno wpisanej Page.Master właściwości do typu możemy odwołać się do Site właściwości i metod specyficznych dla witryny. Jak pokazano na rysunku 7, właściwość GridMessageText publiczna jest wyświetlana na liście rozwijanej Funkcji IntelliSense.
Rysunek 07. Funkcja IntelliSense przedstawia publiczne właściwości i metody naszej strony wzorcowej (kliknij, aby wyświetlić obraz o pełnym rozmiarze)
Uwaga
Jeśli nazwano plik MasterPage.master strony wzorcowej, nazwa klasy za kodem strony wzorcowej to MasterPage. Może to prowadzić do niejednoznacznego kodu podczas rzutowania z typu System.Web.UI.MasterPage do MasterPage klasy. Krótko mówiąc, należy w pełni zakwalifikować typ, do którego rzutujesz, co może być nieco trudne w przypadku korzystania z modelu projektu witryny sieci Web. Moją sugestią jest upewnienie się, że podczas tworzenia strony wzorcowej nadasz jej nazwę innej niż MasterPage.master lub, jeszcze lepiej, utwórz silnie typizowane odwołanie do strony wzorcowej.
Tworzenie silnie typizowanego odwołania do@MasterTypedyrektywy
Jeśli przyjrzysz się bliżej, zobaczysz, że klasa za kodem strony ASP.NET jest klasą częściową (zwróć uwagę na partial słowo kluczowe w definicji klasy). Klasy częściowe zostały wprowadzone w językach C# i Visual Basic with.NET Framework 2.0 i w skrócie umożliwiają zdefiniowanie składowych klasy w wielu plikach. Plik klasy za kodem — AddProduct.aspx.cs, na przykład — zawiera kod, który tworzymy, deweloper strony. Oprócz naszego kodu aparat ASP.NET automatycznie tworzy oddzielny plik klasy z właściwościami i procedurami obsługi zdarzeń w tym przetłumaczeniu znaczników deklaratywnego na hierarchię klas strony.
Automatyczne generowanie kodu, które występuje za każdym razem, gdy strona ASP.NET jest odwiedzana, stanowi drogę dla niektórych dość interesujących i przydatnych możliwości. W przypadku stron wzorcowych, jeśli poinformujemy aparat ASP.NET, jaka strona wzorcowa jest używana przez naszą stronę zawartości, generuje dla nas silnie typizowaną Master właściwość.
@MasterType Użyj dyrektywy , aby poinformować aparat ASP.NET o typie strony wzorcowej strony zawartości. Dyrektywa @MasterType może zaakceptować nazwę typu strony wzorcowej lub jej ścieżkę pliku. Aby określić, że AddProduct.aspx strona używa Site.master jako strony wzorcowej, dodaj następującą dyrektywę w górnej części elementu AddProduct.aspx:
<%@ MasterType VirtualPath="~/Site.master" %>
Ta dyrektywa nakazuje aparatowi ASP.NET dodanie silnie typizowanego odwołania do strony wzorcowej za pomocą właściwości o nazwie Master. @MasterType Dzięki dyrektywie możemy wywołać Site.master właściwości publiczne i metody strony wzorcowej bezpośrednio za pośrednictwem Master właściwości bez rzutów.
Uwaga
Jeśli pominiesz dyrektywę @MasterType , składnia Page.Master i Master zwróci to samo: luźno wpisany obiekt do strony wzorcowej strony. Jeśli dołączysz dyrektywę @MasterType , Master zwraca silnie typizowane odwołanie do określonej strony wzorcowej. Page.Masterjednak nadal zwraca luźno typizowane odwołanie. Aby dowiedzieć się, dlaczego tak jest i jak Master właściwość jest konstruowana po włączeniu @MasterType dyrektywy, zobacz wpis@MasterType na blogu K. Scott Allen w ASP.NET 2.0.
Aktualizowanie strony wzorcowej po dodaniu nowego produktu
Teraz, gdy wiemy, jak wywołać publiczne właściwości i metody strony wzorcowej ze strony zawartości, możemy zaktualizować AddProduct.aspx stronę, aby strona wzorcowa została odświeżona po dodaniu nowego produktu. Na początku kroku 4 utworzyliśmy procedurę obsługi zdarzeń dla zdarzenia kontrolki ItemInserting DetailsView, która jest wykonywana natychmiast po dodaniu nowego produktu do bazy danych. Dodaj następujący kod do tej procedury obsługi zdarzeń:
protected void NewProduct_ItemInserted(object sender, DetailsViewInsertedEventArgs e)
{
// Cast the loosely-typed Page.Master property and then set the GridMessageText property
Site myMasterPage = Page.Master as Site;
myMasterPage.GridMessageText = string.Format("{0} added to grid...", e.Values["ProductName"]);
// Use the strongly-typed Master property
Master.RefreshRecentProductsGrid();
}
Powyższy kod używa zarówno właściwości luźno typizowanej Page.Master , jak i silnie typizowanej Master właściwości. Należy pamiętać, że GridMessageText właściwość jest ustawiona na wartość "ProductName added to grid..." Właśnie dodane wartości produktu są dostępne za pośrednictwem e.Values kolekcji. Jak widać, dostęp do wartości dodanej ProductName jest uzyskiwany za pośrednictwem metody e.Values["ProductName"].
Rysunek 8 przedstawia AddProduct.aspx stronę bezpośrednio po dodaniu nowego produktu — Sody Scotta — do bazy danych. Należy pamiętać, że nazwa produktu po prostu dodana jest zanotowana w etykiecie strony wzorcowej i że element GridView został odświeżony, aby uwzględnić produkt i jego cenę.
Rysunek 08. Etykieta strony wzorcowej i GridView Pokaż produkt just-added (Kliknij, aby wyświetlić obraz pełnowymiarowy)
Podsumowanie
W idealnym przypadku strona wzorcowa i jej strony zawartości są całkowicie oddzielone od siebie i nie wymagają żadnego poziomu interakcji. Chociaż strony wzorcowe i strony zawartości powinny być zaprojektowane z myślą o tym celu, istnieje wiele typowych scenariuszy, w których strona zawartości musi być interfejsem ze stroną wzorcową. Jedną z najczęstszych przyczyn polega na aktualizowaniu określonej części wyświetlanej strony wzorcowej na podstawie określonej akcji, która wystąpiła na stronie zawartości.
Dobrą wiadomością jest to, że stosunkowo proste jest programowe interakcje ze stroną wzorcową strony zawartości. Zacznij od utworzenia właściwości publicznych lub metod na stronie wzorcowej, która hermetyzuje funkcje, które muszą być wywoływane przez stronę zawartości. Następnie na stronie zawartości uzyskaj dostęp do właściwości i metod strony wzorcowej za pomocą luźno typizowanej Page.Master właściwości lub użyj dyrektywy , @MasterType aby utworzyć silnie typizowane odwołanie do strony wzorcowej.
W następnym samouczku sprawdzimy, jak programowo korzystać ze strony wzorcowej z jedną z jej stron zawartości.
Szczęśliwe programowanie!
Dalsze informacje
Aby uzyskać więcej informacji na temat tematów omówionych w tym samouczku, zapoznaj się z następującymi zasobami:
- Uzyskiwanie dostępu do danych i aktualizowanie ich w ASP.NET
- ASP.NET strony wzorcowe: porady, wskazówki i pułapki
@MasterTypew ASP.NET 2.0- Przekazywanie informacji między zawartością a stronami wzorcowym
- Praca z danymi w samouczkach ASP.NET
Informacje o autorze
Scott Mitchell, autor wielu książek ASP/ASP.NET i założyciel 4GuysFromRolla.com, współpracuje z technologiami internetowymi firmy Microsoft od 1998 roku. Scott pracuje jako niezależny konsultant, trener i pisarz. Jego najnowsza książka to Sams Teach Yourself ASP.NET 3,5 w ciągu 24 godzin. Scott można uzyskać na mitchell@4GuysFromRolla.com stronie lub za pośrednictwem swojego bloga pod adresem http://ScottOnWriting.NET.
Specjalne podziękowania
Ta seria samouczków została omówiona przez wielu przydatnych recenzentów. Główny recenzent tego samouczka to Zack Jones. Chcesz przejrzeć nadchodzące artykuły MSDN? Jeśli tak, upuść mi wiersz pod adresem mitchell@4GuysFromRolla.com