Część 3. Układ i menu kategorii
Autor: Joe Stagner
Tailspin Spyworks pokazuje, jak niezwykle proste jest tworzenie zaawansowanych, skalowalnych aplikacji dla platformy .NET. Pokazuje, jak używać wspaniałych nowych funkcji w ASP.NET 4 do tworzenia sklepu internetowego, w tym zakupów, wyewidencjonowania i administracji.
W tej serii samouczków szczegółowo opisano wszystkie kroki podjęte w celu utworzenia przykładowej aplikacji Tailspin Spyworks. Część 3 obejmuje dodawanie układu i menu kategorii.
Dodawanie niektórych układów i menu kategorii
Na naszej stronie wzorcowej witryny dodamy div dla lewej kolumny bocznej, która będzie zawierać menu kategorii produktów.
<div id="content">
<div id="rightColumn"></div>
<div id="mainContent">
<div id="centerColumn">
<asp:ContentPlaceHolder ID="MainContent" runat="server"></asp:ContentPlaceHolder>
</div>
</div>
<div id="leftColumn">
<!-- Our menu will go here -->
</div>
<div class="clear"></div>
</div>
Należy pamiętać, że żądane wyrównanie i inne formatowanie zostanie udostępnione przez klasę CSS dodaną do pliku Style.css.
#leftColumn
{
position: relative;float: left;width: 14em;padding: 2em 1.5em 2em;background: #fff url('images/a1.gif') repeat-y right top;
top: 1px;
left: 0px;
height: 100%;
}
Menu kategorii produktów zostanie dynamicznie utworzone w czasie wykonywania, wysyłając zapytanie do bazy danych Commerce dla istniejących kategorii produktów i tworząc elementy menu i odpowiednie linki.
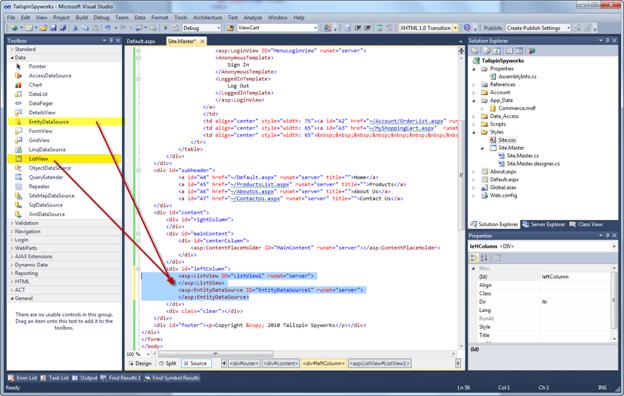
W tym celu użyjemy dwóch platform ASP. Zaawansowane kontrolki danych platformy NET. Kontrolka "Źródło danych jednostki" i kontrolka "ListView".

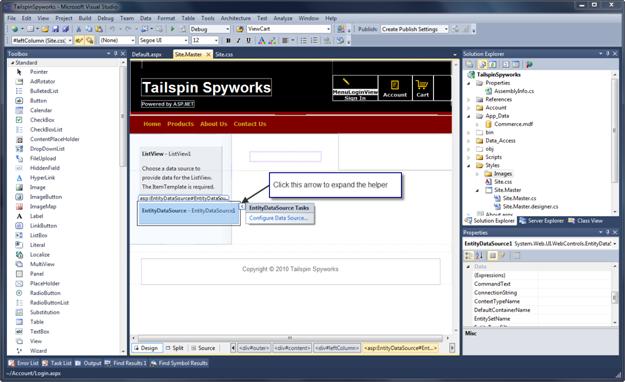
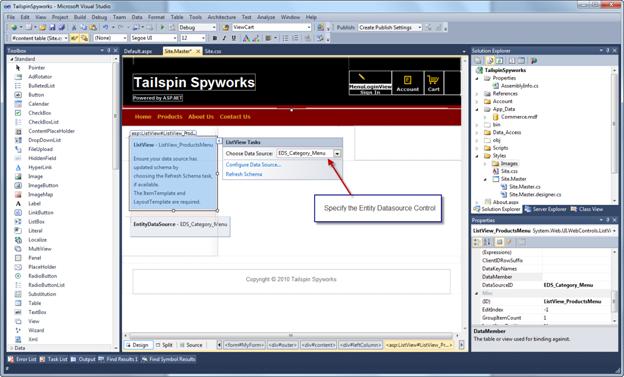
Przejdźmy do pozycji "Widok projektu" i użyjmy pomocników, aby skonfigurować nasze kontrolki.

Ustawmy właściwość EntityDataSource ID na EDS_Category_Menu i kliknij pozycję "Konfiguruj źródło danych".

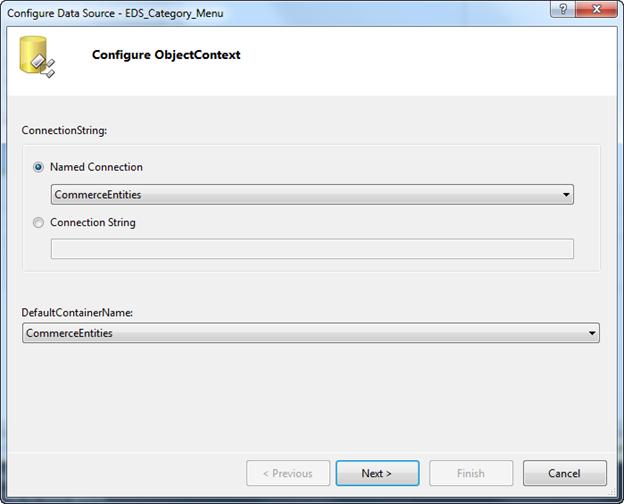
Wybierz połączenie CommerceEntities utworzone dla nas podczas tworzenia modelu źródła danych jednostki dla naszej bazy danych handlowych i kliknij przycisk "Dalej".

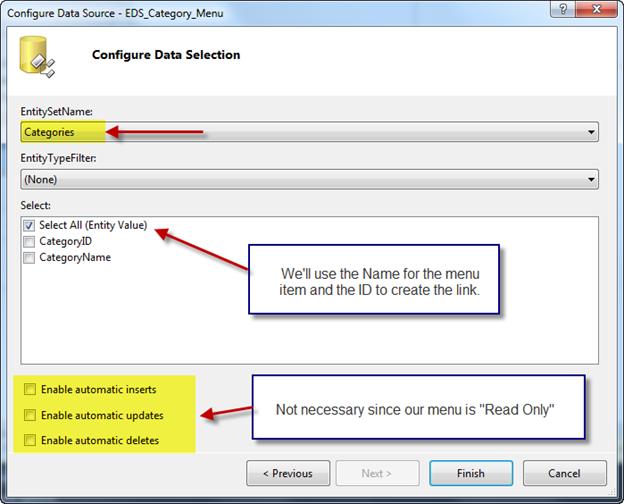
Wybierz nazwę zestawu jednostek "Kategorie" i pozostaw resztę opcji jako domyślną. Kliknij przycisk Zakończ.
Teraz ustawmy właściwość ID wystąpienia kontrolki ListView, które umieściliśmy na naszej stronie, aby ListView_ProductsMenu i aktywować jego pomocnik.

Chociaż możemy użyć opcji sterowania do formatowania wyświetlania i formatowania elementu danych, tworzenie menu będzie wymagać tylko prostego znaczników, więc wprowadzimy kod w widoku źródłowym.
<asp:ListView ID="ListView_ProductsMenu" runat="server" DataKeyNames="CategoryID" DataSourceID="EDS_Category_Menu">
<EmptyDataTemplate>No Menu Items.</EmptyDataTemplate>
<ItemSeparatorTemplate></ItemSeparatorTemplate>
<ItemTemplate>
<li>
<a href='<%# VirtualPathUtility.ToAbsolute("~/ProductsList.aspx?CategoryId=" +
Eval("CategoryID")) %>'><%# Eval("CategoryName") %></a>
</li>
</ItemTemplate>
<LayoutTemplate>
<ul ID="itemPlaceholderContainer" runat="server">
<li runat="server" id="itemPlaceholder" />
</ul>
<div>
</div>
</LayoutTemplate>
Zwróć uwagę na instrukcję "Eval": <%# Eval("CategoryName") %>
Składnia <ASP.NET %# %> jest konwencją skróconą, która nakazuje środowisku uruchomieniowemu wykonanie dowolnego elementu zawartego w elemencie i wyprowadzenie wyników "w wierszu".
Instrukcja Eval("CategoryName") informuje, że dla bieżącego wpisu w powiązanej kolekcji elementów danych pobierz wartość nazw elementów modelu jednostki "CategoryName". Jest to zwięzła składnia dla bardzo zaawansowanej funkcji.
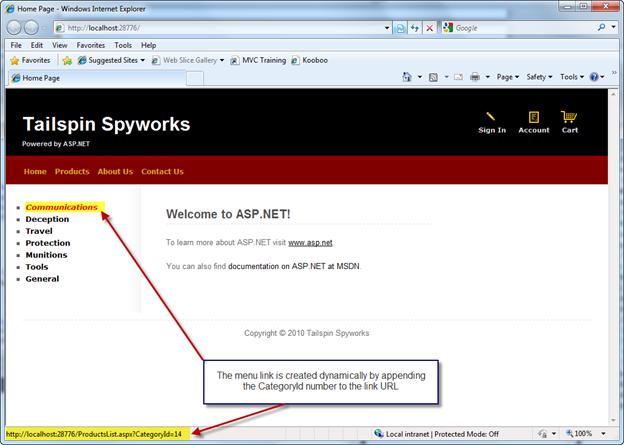
Uruchomimy teraz aplikację.

Zwróć uwagę, że menu kategorii produktów jest teraz wyświetlane, a po umieszczeniu wskaźnika myszy na jednym z elementów menu kategorii możemy zobaczyć link elementu menu do strony, którą jeszcze zaimplementowaliśmy o nazwie ProductsList.aspx i że utworzyliśmy dynamiczny argument ciągu zapytania zawierający identyfikator kategorii.