Nuta
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zalogować się lub zmienić katalogi.
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zmienić katalogi.
autor: Microsoft
W tym artykule wyjaśniono, jak używać wykresu do wyświetlania danych w witrynie internetowej ASP.NET Web Pages (Razor) przy użyciu
Chartpomocnika.Czego nauczysz się:
- Jak wyświetlać dane na wykresie.
- Jak stylować wykresy przy użyciu wbudowanych motywów.
- Jak zapisywać wykresy i jak buforować je w celu uzyskania lepszej wydajności.
Oto ASP.NET funkcje programowania wprowadzone w artykule:
- Pomocnik
Chart.Uwaga
Informacje zawarte w tym artykule dotyczą ASP.NET Stron sieci Web 1.0 i Web Pages 2.
Pomocnik wykresu
Jeśli chcesz wyświetlić dane w formie graficznej, możesz użyć Chart pomocnika. Pomocnik Chart może renderować obraz, który wyświetla dane w różnych typach wykresów. Obsługuje wiele opcji formatowania i etykietowania. Pomocnik Chart może renderować więcej niż 30 typów wykresów, w tym wszystkich typów wykresów, które mogą być znane z programu Microsoft Excel lub innych narzędzi — wykresów warstwowych, wykresów słupkowych, wykresów kolumnowych, wykresów liniowych i wykresów kołowych, a także bardziej wyspecjalizowanych wykresów, takich jak wykresy giełdowe.
Wykres warstwowy  |
Wykres słupkowy  |
|---|---|
Wykres kolumnowy  |
Wykres liniowy  |
Wykres kołowy  |
Wykres giełdowy  |
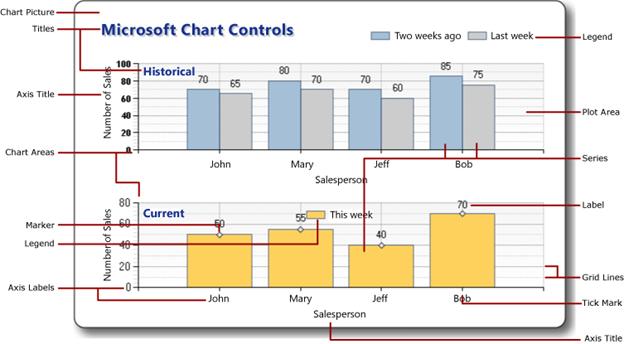
Elementy wykresu
Wykresy pokazują dane i dodatkowe elementy, takie jak legendy, osie, serie itd. Na poniższej ilustracji przedstawiono wiele elementów wykresu, które można dostosować podczas korzystania z Chart pomocnika. W tym artykule pokazano, jak ustawić niektóre (nie wszystkie) tych elementów.

Tworzenie wykresu na podstawie danych
Dane wyświetlane na wykresie mogą pochodzić z tablicy, wyników zwracanych z bazy danych lub danych w pliku XML.
Korzystanie z tablicy
Jak wyjaśniono w artykule Introduction to ASP.NET Web Pages Programming Using the Razor Syntax (Wprowadzenie do programowania stron internetowych przy użyciu składni Razor), tablica umożliwia przechowywanie kolekcji podobnych elementów w jednej zmiennej. Tablice umożliwiają zawieranie danych, które mają zostać uwzględnione na wykresie.
Ta procedura pokazuje, jak utworzyć wykres na podstawie danych w tablicach przy użyciu domyślnego typu wykresu. Pokazuje również sposób wyświetlania wykresu na stronie.
Utwórz nowy plik o nazwie ChartArrayBasic.cshtml.
Zastąp istniejącą zawartość następującymi elementami:
@{ var myChart = new Chart(width: 600, height: 400) .AddTitle("Chart Title") .AddSeries( name: "Employee", xValue: new[] { "Peter", "Andrew", "Julie", "Mary", "Dave" }, yValues: new[] { "2", "6", "4", "5", "3" }) .Write(); }Kod najpierw tworzy nowy wykres i ustawia jego szerokość i wysokość. Tytuł wykresu należy określić przy użyciu
AddTitlemetody . Aby dodać dane, należy użyćAddSeriesmetody . W tym przykładzie użytonameparametrówAddSeries,xValueiyValuesmetody . Parametrnamejest wyświetlany w legendzie wykresu. ParametrxValuezawiera tablicę danych wyświetlanych wzdłuż osi poziomej wykresu. ParametryValueszawiera tablicę danych używanych do wykreślenia pionowych punktów wykresu.Metoda
Writefaktycznie renderuje wykres. W takim przypadku, ponieważ nie określono typu wykresu,Chartpomocnik renderuje domyślny wykres, który jest wykresem kolumnowym.Uruchom stronę w przeglądarce. W przeglądarce zostanie wyświetlony wykres.

Używanie zapytania bazy danych dla danych wykresu
Jeśli informacje, które chcesz utworzyć w bazie danych, możesz uruchomić zapytanie bazy danych, a następnie użyć danych z wyników, aby utworzyć wykres. Ta procedura przedstawia sposób odczytywania i wyświetlania danych z bazy danych utworzonej w artykule Wprowadzenie do pracy z bazą danych w witrynach ASP.NET Web Pages.
Dodaj folder App_Data do katalogu głównego witryny sieci Web, jeśli folder jeszcze nie istnieje.
W folderze App_Data dodaj plik bazy danych o nazwie SmallBakery.sdf opisany w temacie Introduction to Working with a Database in ASP.NET Web Pages Sites (Wprowadzenie do pracy z bazą danych w witrynach ASP.NET stron sieci Web).
Utwórz nowy plik o nazwie ChartDataQuery.cshtml.
Zastąp istniejącą zawartość następującymi elementami:
@{ var db = Database.Open("SmallBakery"); var data = db.Query("SELECT Name, Price FROM Product"); var myChart = new Chart(width: 600, height: 400) .AddTitle("Product Sales") .DataBindTable(dataSource: data, xField: "Name") .Write(); }Kod najpierw otwiera bazę danych SmallBakery i przypisuje ją do zmiennej o nazwie
db. Ta zmienna reprezentujeDatabaseobiekt, który może służyć do odczytywania i zapisywania w bazie danych. Następnie kod uruchamia zapytanie SQL, aby uzyskać nazwę i cenę każdego produktu. Kod tworzy nowy wykres i przekazuje do niego zapytanie bazy danych, wywołując metodę wykresuDataBindTable. Ta metoda przyjmuje dwa parametry:dataSourceparametr jest przeznaczony dla danych z zapytania, axFieldparametr umożliwia ustawienie kolumny danych używanej dla osi x wykresu.Alternatywą dla użycia
DataBindTablemetody jest użycieAddSeriesmetodyChartpomocnika. MetodaAddSeriesumożliwia ustawienie parametrówxValueiyValues. Na przykład zamiast używaćDataBindTablemetody w następujący sposób:.DataBindTable(data, "Name")Możesz użyć metody podobnej do następującej
AddSeries:.AddSeries("Default", xValue: data, xField: "Name", yValues: data, yFields: "Price")Oba renderuje te same wyniki. Metoda
AddSeriesjest bardziej elastyczna, ponieważ można określić typ wykresu i dane bardziej jawnie, aleDataBindTablemetoda jest łatwiejsza do użycia, jeśli nie potrzebujesz dodatkowej elastyczności.Uruchom stronę w przeglądarce.

Korzystanie z danych XML
Trzecią opcją wykresu jest użycie pliku XML jako danych dla wykresu. Wymaga to, aby plik XML miał również plik schematu (plik xsd ), który opisuje strukturę XML. Ta procedura pokazuje, jak odczytywać dane z pliku XML.
W folderze App_Data utwórz nowy plik XML o nazwie data.xml.
Zastąp istniejący kod XML następującymi danymi XML dotyczącymi pracowników w fikcyjnej firmie.
<?xml version="1.0" standalone="yes" ?> <NewDataSet xmlns="http://tempuri.org/data.xsd"> <Employee> <Name>Erin</Name> <Sales>10440</Sales> </Employee> <Employee> <Name>Kim</Name> <Sales>17772</Sales> </Employee> <Employee> <Name>Dean</Name> <Sales>23880</Sales> </Employee> <Employee> <Name>David</Name> <Sales>7663</Sales> </Employee> <Employee> <Name>Sanjay</Name> <Sales>21773</Sales> </Employee> <Employee> <Name>Michelle</Name> <Sales>32294</Sales> </Employee> </NewDataSet>W folderze App_Data utwórz nowy plik XML o nazwie data.xsd. (Pamiętaj, że rozszerzenie tym razem to .xsd).
Zastąp istniejący kod XML następującym kodem:
<?xml version="1.0" ?> <xs:schema id="NewDataSet" targetNamespace="http://tempuri.org/data.xsd" xmlns:mstns="http://tempuri.org/data.xsd" xmlns="http://tempuri.org/data.xsd" xmlns:xs="http://www.w3.org/2001/XMLSchema" xmlns:msdata="urn:schemas-microsoft-com:xml-msdata" attributeFormDefault="qualified" elementFormDefault="qualified"> <xs:element name="NewDataSet" msdata:IsDataSet="true" msdata:EnforceConstraints="False"> <xs:complexType> <xs:choice maxOccurs="unbounded"> <xs:element name="Employee"> <xs:complexType> <xs:sequence> <xs:element name="Name" type="xs:string" minOccurs="0" /> <xs:element name="Sales" type="xs:double" minOccurs="0" /> </xs:sequence> </xs:complexType> </xs:element> </xs:choice> </xs:complexType> </xs:element> </xs:schema>W katalogu głównym witryny internetowej utwórz nowy plik o nazwie ChartDataXML.cshtml.
Zastąp istniejącą zawartość następującymi elementami:
@using System.Data; @{ var dataSet = new DataSet(); dataSet.ReadXmlSchema(Server.MapPath("~/App_Data/data.xsd")); dataSet.ReadXml(Server.MapPath("~/App_Data/data.xml")); var dataView = new DataView(dataSet.Tables[0]); var myChart = new Chart(width: 600, height: 400) .AddTitle("Sales Per Employee") .AddSeries("Default", chartType: "Pie", xValue: dataView, xField: "Name", yValues: dataView, yFields: "Sales") .Write(); }Kod najpierw tworzy
DataSetobiekt. Ten obiekt służy do zarządzania danymi odczytanych z pliku XML i organizowania ich zgodnie z informacjami w pliku schematu. (Zwróć uwagę, że górna część kodu zawiera instrukcjęusing SystemData. Jest to wymagane, aby móc pracować z obiektemDataSet. Aby uzyskać więcej informacji, zobacz instrukcje "Using" i w pełni kwalifikowane nazwy w dalszej części tego artykułu).Następnie kod tworzy
DataViewobiekt na podstawie zestawu danych. Widok danych zawiera obiekt, z który wykres może być powiązany — czyli odczytywanie i kreślenie. Wykres jest powiązany z danymi przy użyciuAddSeriesmetody , jak pokazano wcześniej podczas tworzenia wykresu danych tablicy, z tą różnicą, że tym razemxValueparametry iyValuessą ustawione naDataViewobiekt .W tym przykładzie pokazano również, jak określić określony typ wykresu. Po dodaniu danych w metodzie
AddSerieschartTypeparametr jest również ustawiony na wyświetlanie wykresu kołowego.Uruchom stronę w przeglądarce.

Napiwek
Instrukcje "Using" i w pełni kwalifikowane nazwy
Program .NET Framework, który ASP.NET stron internetowych ze składnią Razor, opiera się na wielu tysiącach składników (klas). Aby ułatwić pracę ze wszystkimi tymi klasami, są one zorganizowane w przestrzenie nazw, które są nieco podobne do bibliotek. Na przykład System.Web przestrzeń nazw zawiera klasy obsługujące komunikację przeglądarki/serwera, System.Xml przestrzeń nazw zawiera klasy używane do tworzenia i odczytywania plików XML, a System.Data przestrzeń nazw zawiera klasy, które umożliwiają pracę z danymi.
Aby uzyskać dostęp do dowolnej klasy w programie .NET Framework, kod musi znać nie tylko nazwę klasy, ale także przestrzeń nazw, w jakiej znajduje się klasa. Aby na przykład użyć Chart pomocnika, kod musi znaleźć klasę System.Web.Helpers.Chart , która łączy przestrzeń nazw (System.Web.Helpers) z nazwą klasy (Chart). Jest to nazywane w pełni kwalifikowaną nazwą klasy — kompletną, jednoznaczną lokalizacją w rozległości programu .NET Framework. W kodzie będzie to wyglądać następująco:
var myChart = new System.Web.Helpers.Chart(width: 600, height: 400) // etc.
Jednak uciążliwe (i podatne na błędy) muszą używać tych długich, w pełni kwalifikowanych nazw za każdym razem, gdy chcesz odwołać się do klasy lub pomocnika. W związku z tym, aby ułatwić korzystanie z nazw klas, można zaimportować interesujące Cię przestrzenie nazw, co zwykle jest tylko garstką spośród wielu przestrzeni nazw w programie .NET Framework. Jeśli zaimportowaliśmy przestrzeń nazw, możesz użyć tylko nazwy klasy (Chart) zamiast w pełni kwalifikowanej nazwy (System.Web.Helpers.Chart). Gdy kod zostanie uruchomiony i napotka nazwę klasy, może on wyszukać tylko w zaimportowanych przestrzeniach nazw, aby znaleźć tę klasę.
Gdy używasz ASP.NET stron internetowych ze składnią Razor do tworzenia stron internetowych, zazwyczaj używasz tego samego zestawu klas za każdym razem, w tym WebPage klasy, różnych pomocników itd. Aby zaoszczędzić pracę importowania odpowiednich przestrzeni nazw za każdym razem, gdy tworzysz witrynę internetową, ASP.NET jest konfigurowana tak, aby automatycznie importować zestaw podstawowych przestrzeni nazw dla każdej witryny internetowej. Dlatego nie trzeba było zajmować się przestrzeniami nazw ani importować do tej pory; wszystkie klasy, z którymi pracowaliśmy, znajdują się w przestrzeniach nazw, które zostały już zaimportowane.
Jednak czasami trzeba pracować z klasą, która nie znajduje się w przestrzeni nazw, która jest automatycznie importowana. W takim przypadku możesz użyć w pełni kwalifikowanej nazwy tej klasy lub ręcznie zaimportować przestrzeń nazw zawierającą klasę. Aby zaimportować przestrzeń nazw, należy użyć using instrukcji (import w Visual Basic), jak pokazano w przykładzie wcześniej w artykule.
Na przykład DataSet klasa znajduje się w System.Data przestrzeni nazw. System.Data Przestrzeń nazw nie jest automatycznie dostępna dla ASP.NET stron Razor. W związku z tym, aby pracować z klasą DataSet przy użyciu w pełni kwalifikowanej nazwy, możesz użyć kodu w następujący sposób:
var dataSet = new System.Data.DataSet();
Jeśli musisz wielokrotnie używać DataSet klasy, możesz zaimportować przestrzeń nazw w następujący sposób, a następnie użyć tylko nazwy klasy w kodzie:
@using System.Data;
@{
var dataSet = new DataSet();
// etc.
}
Można dodawać using instrukcje dla innych przestrzeni nazw programu .NET Framework, do których chcesz się odwołać. Jednak, jak wspomniano, często nie trzeba tego robić, ponieważ większość klas, z którymi będziesz pracować, znajduje się w przestrzeniach nazw importowanych automatycznie przez ASP.NET do użycia na stronach cshtml i vbhtml .
Wyświetlanie wykresów wewnątrz strony internetowej
W przykładach, które widzieliśmy do tej pory, utworzysz wykres, a następnie wykres jest renderowany bezpośrednio w przeglądarce jako grafika. W wielu przypadkach jednak chcesz wyświetlić wykres w ramach strony, a nie tylko sam w przeglądarce. W tym celu wymagany jest proces dwuetapowy. Pierwszym krokiem jest utworzenie strony, która generuje wykres, jak już wiesz.
Drugim krokiem jest wyświetlenie wynikowego obrazu na innej stronie. Aby wyświetlić obraz, należy użyć elementu HTML <img> w taki sam sposób, jak w celu wyświetlenia dowolnego obrazu. Jednak zamiast odwoływać się do pliku .jpg lub .png , <img> element odwołuje się do pliku cshtml zawierającego Chart pomocnika tworzącego wykres. Po uruchomieniu <img> strony wyświetlania element pobiera dane wyjściowe Chart pomocnika i renderuje wykres.

Utwórz plik o nazwie ShowChart.cshtml.
Zastąp istniejącą zawartość następującymi elementami:
<!DOCTYPE html> <html> <head> <title>Chart Example</title> </head> <body> <h1>Chart Example</h1> <p>The following chart is generated by the <em>ChartArrayBasic.cshtml</em> file, but is shown in this page.</p> <p><img src="ChartArrayBasic.cshtml" /> </p> </body> </html>Kod używa elementu do wyświetlenia wykresu
<img>utworzonego wcześniej w pliku ChartArrayBasic.cshtml .Uruchom stronę internetową w przeglądarce. Plik ShowChart.cshtml wyświetla obraz wykresu na podstawie kodu zawartego w pliku ChartArrayBasic.cshtml .
Stylowanie wykresu
Pomocnik Chart obsługuje dużą liczbę opcji, które umożliwiają dostosowanie wyglądu wykresu. Możesz ustawić kolory, czcionki, obramowania itd. Łatwym sposobem dostosowania wyglądu wykresu jest użycie motywu. Motywy to kolekcje informacji, które określają sposób renderowania wykresu przy użyciu czcionek, kolorów, etykiet, palet, obramowań i efektów. (Zwróć uwagę, że styl wykresu nie wskazuje typu wykresu).
W poniższej tabeli wymieniono wbudowane motywy.
| Motyw | opis |
|---|---|
Vanilla |
Wyświetla czerwone kolumny na białym tle. |
Blue |
Wyświetla niebieskie kolumny na niebieskim tle gradientu. |
Green |
Wyświetla niebieskie kolumny na zielonym tle gradientu. |
Yellow |
Wyświetla pomarańczowe kolumny na żółtym tle gradientu. |
Vanilla3D |
Wyświetla czerwone kolumny 3-W na białym tle. |
Motyw do użycia można określić podczas tworzenia nowego wykresu.
Utwórz nowy plik o nazwie ChartStyleGreen.cshtml.
Zastąp istniejącą zawartość na stronie następującymi elementami:
@{ var db = Database.Open("SmallBakery"); var data = db.Query("SELECT Name, Price FROM Product"); var myChart = new Chart(width: 600, height: 400, theme: ChartTheme.Green) .AddTitle("Product Sales") .DataBindTable(data, "Name") .Write(); }Ten kod jest taki sam jak w poprzednim przykładzie, który używa bazy danych dla danych, ale dodaje
themeparametr podczas tworzeniaChartobiektu. Poniżej przedstawiono zmieniony kod:var myChart = new Chart(width: 600, height: 400, theme: ChartTheme.Green)Uruchom stronę w przeglądarce. Zobaczysz te same dane co poprzednio, ale wykres wygląda bardziej dopracowano:

Zapisywanie wykresu
Jeśli używasz Chart pomocnika, jak pokazano do tej pory w tym artykule, pomocnik ponownie tworzy wykres od podstaw za każdym razem, gdy jest wywoływany. W razie potrzeby kod wykresu ponownie wysyła zapytanie do bazy danych lub ponownie odczytuje plik XML w celu pobrania danych. W niektórych przypadkach może to być złożona operacja, na przykład jeśli baza danych, której wykonujesz zapytanie, jest duża lub jeśli plik XML zawiera dużo danych. Nawet jeśli wykres nie obejmuje dużej ilości danych, proces dynamicznego tworzenia obrazu zajmuje zasoby serwera, a jeśli wiele osób zażąda strony lub stron wyświetlających wykres, może to mieć wpływ na wydajność witryny internetowej.
Aby pomóc zmniejszyć potencjalny wpływ na wydajność tworzenia wykresu, możesz utworzyć wykres po raz pierwszy, a następnie zapisać go. Gdy wykres będzie potrzebny ponownie, zamiast go ponownie wygenerować, możesz po prostu pobrać zapisaną wersję i renderować ją.
Wykres można zapisać na następujące sposoby:
- Buforuj wykres w pamięci komputera (na serwerze).
- Zapisz wykres jako plik obrazu.
- Zapisz wykres jako plik XML. Ta opcja umożliwia zmodyfikowanie wykresu przed zapisaniem go.
Buforowanie wykresu
Po utworzeniu wykresu możesz go buforować. Buforowanie wykresu oznacza, że nie trzeba go ponownie tworzyć, jeśli trzeba go ponownie wyświetlić. Podczas zapisywania wykresu w pamięci podręcznej należy nadać mu klucz, który musi być unikatowy dla tego wykresu.
Wykresy zapisane w pamięci podręcznej mogą zostać usunięte, jeśli na serwerze jest mało pamięci. Ponadto pamięć podręczna jest czyszczone, jeśli aplikacja zostanie ponownie uruchomiona z jakiegokolwiek powodu. W związku z tym standardowym sposobem pracy z buforowanym wykresem jest zawsze sprawdzenie, czy jest on dostępny w pamięci podręcznej, a jeśli nie, a następnie do utworzenia lub ponownego utworzenia.
W katalogu głównym witryny internetowej utwórz plik o nazwie ShowCachedChart.cshtml.
Zastąp istniejącą zawartość następującymi elementami:
<!DOCTYPE html> <html> <head> <title>Chart Example</title> </head> <body> <h1>Chart Example</h1> <img src="ChartSaveToCache.cshtml?key=myChartKey" /> <p><a href="ClearCache.cshtml">Clear cache</a></p> </body> </html>Tag
<img>zawierasrcatrybut wskazujący plik ChartSaveToCache.cshtml i przekazuje klucz do strony jako ciąg zapytania. Klucz zawiera wartość "myChartKey". Plik ChartSaveToCache.cshtml zawieraChartpomocnika, który tworzy wykres. Na chwilę utworzysz tę stronę.Na końcu strony znajduje się link do strony o nazwie ClearCache.cshtml. Jest to strona, którą utworzysz wkrótce. Do testowania buforowania w tym przykładzie potrzebny jest tylko plik ClearCache.cshtml — nie jest to link ani strona, którą zwykle można uwzględnić podczas pracy z buforowanymi wykresami.
W katalogu głównym witryny internetowej utwórz nowy plik o nazwie ChartSaveToCache.cshtml.
Zastąp istniejącą zawartość następującymi elementami:
@{ var chartKey = Request["key"]; if (chartKey != null) { var cachedChart = Chart.GetFromCache(key: chartKey); if (cachedChart == null) { cachedChart = new Chart(600, 400); cachedChart.AddTitle("Cached Chart -- Cached at " + DateTime.Now); cachedChart.AddSeries( name: "Employee", axisLabel: "Name", xValue: new[] { "Peter", "Andrew", "Julie", "Mary", "Dave" }, yValues: new[] { "2", "6", "4", "5", "3" }); cachedChart.SaveToCache(key: chartKey, minutesToCache: 2, slidingExpiration: false); } Chart.WriteFromCache(chartKey); } }Kod najpierw sprawdza, czy wszystko zostało przekazane jako wartość klucza w ciągu zapytania. Jeśli tak, kod próbuje odczytać wykres z pamięci podręcznej, wywołując
GetFromCachemetodę i przekazując go do klucza. Jeśli okaże się, że w pamięci podręcznej nie ma nic w tej pamięci podręcznej (co mogłoby się zdarzyć przy pierwszym żądaniu wykresu), kod tworzy wykres jak zwykle. Po zakończeniu wykresu kod zapisuje go w pamięci podręcznej, wywołując metodęSaveToCache. Ta metoda wymaga klucza (więc można zażądać wykresu później) oraz czasu zapisania wykresu w pamięci podręcznej. (Dokładny czas buforowania wykresu zależy od tego, jak często uważasz, że dane, które reprezentuje, mogą ulec zmianie). MetodaSaveToCachewymaga również parametruslidingExpiration— jeśli jest ona ustawiona na wartość true, licznik limitu czasu jest resetowany za każdym razem, gdy uzyskuje się dostęp do wykresu. W takim przypadku oznacza to, że wpis pamięci podręcznej wykresu wygaśnie 2 minuty po ostatnim dokonaniu dostępu do wykresu. (Alternatywą dla przesuwanego wygaśnięcia jest bezwzględne wygaśnięcie, co oznacza, że wpis pamięci podręcznej wygaśnie dokładnie 2 minuty po jego wprowadzeniu do pamięci podręcznej, niezależnie od tego, jak często był uzyskiwany dostęp).Na koniec kod używa
WriteFromCachemetody do pobierania i renderowania wykresu z pamięci podręcznej. Należy pamiętać, że ta metoda znajduje się pozaifblokiem, który sprawdza pamięć podręczną, ponieważ uzyska wykres z pamięci podręcznej, czy wykres był tam, aby rozpocząć pracę, czy też musiał zostać wygenerowany i zapisany w pamięci podręcznej.Zwróć uwagę,
AddTitleże w przykładzie metoda zawiera znacznik czasu. (Dodaje bieżącą datę i godzinę —DateTime.Nowdo tytułu).Utwórz nową stronę o nazwie ClearCache.cshtml i zastąp jej zawartość następującymi elementami:
@{ WebCache.Remove("myChartKey"); } <!DOCTYPE html> <html lang="en"> <body> <p>Cache has been cleared.</p> <p>Return to <a href="ShowCachedChart.cshtml">ShowCachedChart.cshtml</a></p> </body> </html>Ta strona używa
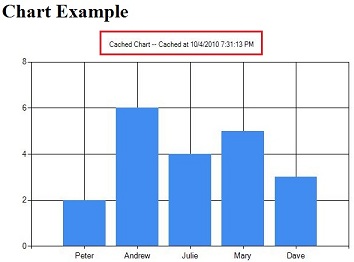
WebCachepomocnika do usunięcia wykresu buforowanego w pliku ChartSaveToCache.cshtml. Jak wspomniano wcześniej, zwykle nie trzeba mieć takiej strony. Tworzysz ją tutaj tylko w celu ułatwienia testowania buforowania.Uruchom stronę internetową ShowCachedChart.cshtml w przeglądarce. Strona wyświetla obraz wykresu na podstawie kodu zawartego w pliku ChartSaveToCache.cshtml . Zwróć uwagę na to, co jest wyświetlany znacznik czasu w tytule wykresu.

Zamknij okno przeglądarki.
Uruchom ponownie plik ShowCachedChart.cshtml . Zwróć uwagę, że znacznik czasu jest taki sam jak poprzednio, co wskazuje, że wykres nie został wygenerowany ponownie, ale został zamiast tego odczytany z pamięci podręcznej.
W pliku ShowCachedChart.cshtml kliknij link Wyczyść pamięć podręczną. Spowoduje to przejście do pliku ClearCache.cshtml, który zgłasza, że pamięć podręczna została wyczyszczone.
Kliknij link Return to ShowCachedChart.cshtml lub uruchom ponownie plik ShowCachedChart.cshtml z programu WebMatrix. Zauważ, że tym razem znacznik czasu uległ zmianie, ponieważ pamięć podręczna została wyczyszczone. W związku z tym kod musiał ponownie wygenerować wykres i umieścić go z powrotem w pamięci podręcznej.
Zapisywanie wykresu jako pliku obrazu
Możesz również zapisać wykres jako plik obrazu (na przykład jako plik .jpg ) na serwerze. Następnie możesz użyć pliku obrazu tak, jak każdy obraz. Zaletą jest przechowywanie pliku, a nie zapisywanie w tymczasowej pamięci podręcznej. Nowy obraz wykresu można zapisać w różnych godzinach (na przykład co godzinę), a następnie zachować stały zapis zmian, które występują w czasie. Należy pamiętać, że aplikacja internetowa ma uprawnienia do zapisywania pliku w folderze na serwerze, na którym chcesz umieścić plik obrazu.
W katalogu głównym witryny internetowej utwórz folder o nazwie _ChartFiles , jeśli jeszcze nie istnieje.
W katalogu głównym witryny internetowej utwórz nowy plik o nazwie ChartSave.cshtml.
Zastąp istniejącą zawartość następującymi elementami:
@{ var filePathName = "_ChartFiles/chart01.jpg"; if (!File.Exists(Server.MapPath(filePathName))) { var chartImage = new Chart(600, 400); chartImage.AddTitle("Chart Title"); chartImage.AddSeries( name: "Employee", axisLabel: "Name", xValue: new[] { "Peter", "Andrew", "Julie", "Mary", "Dave" }, yValues: new[] { "2", "6", "4", "5", "3" }); chartImage.Save(path: filePathName); } } <!DOCTYPE html> <html> <head> <title>Chart Example</title> </head> <body> <img src="@filePathName" /> </body> </html>Kod najpierw sprawdza, czy plik .jpg istnieje, wywołując metodę
File.Exists. Jeśli plik nie istnieje, kod tworzy nowyChartelement z tablicy. Tym razem kod wywołuje metodęSavei przekazujepathparametr , aby określić ścieżkę pliku i nazwę pliku, w którym ma być zapisywany wykres. W treści strony<img>element używa ścieżki do wskazywania pliku .jpg do wyświetlenia.Uruchom plik ChartSave.cshtml.
Wróć do programu WebMatrix. Zwróć uwagę, że plik obrazu o nazwie chart01.jpg został zapisany w folderze _ChartFiles .
Zapisywanie wykresu jako pliku XML
Na koniec możesz zapisać wykres jako plik XML na serwerze. Zaletą tej metody za pomocą buforowania wykresu lub zapisywania wykresu w pliku jest możliwość zmodyfikowania kodu XML przed wyświetleniem wykresu, jeśli chcesz. Aplikacja musi mieć uprawnienia do odczytu/zapisu dla folderu na serwerze, na którym chcesz umieścić plik obrazu.
W katalogu głównym witryny internetowej utwórz nowy plik o nazwie ChartSaveXml.cshtml.
Zastąp istniejącą zawartość następującymi elementami:
@{ Chart chartXml; var filePathName = "_ChartFiles/XmlChart.xml"; if (File.Exists(Server.MapPath(filePathName))) { chartXml = new Chart(width: 600, height: 400, themePath: filePathName); } else { chartXml = new Chart(width: 600, height: 400); chartXml.AddTitle("Chart Title -- Saved at " + DateTime.Now); chartXml.AddSeries( name: "Employee", axisLabel: "Name", xValue: new[] { "Peter", "Andrew", "Julie", "Mary", "Dave" }, yValues: new[] { "2", "6", "4", "5", "3" }); chartXml.SaveXml(path: filePathName); } chartXml.Write(); }Ten kod jest podobny do kodu, który został wcześniej wyświetlony do przechowywania wykresu w pamięci podręcznej, z tą różnicą, że używa pliku XML. Kod najpierw sprawdza, czy plik XML istnieje, wywołując metodę
File.Exists. Jeśli plik istnieje, kod tworzy nowyChartobiekt i przekazuje nazwę pliku jakothemePathparametr. Spowoduje to utworzenie wykresu na podstawie dowolnego elementu w pliku XML. Jeśli plik XML jeszcze nie istnieje, kod tworzy wykres podobny do normalnego, a następnie wywołuje metodęSaveXmlzapisywania. Wykres jest renderowany przy użyciuWritemetody , jak pokazano wcześniej.Podobnie jak na stronie, na którą pokazano buforowanie, ten kod zawiera znacznik czasu w tytule wykresu.
Utwórz nową stronę o nazwie ChartDisplayXMLChart.cshtml i dodaj do niej następujący znacznik:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Display chart from XML</title> </head> <body> <img src="ChartSaveXML.cshtml" /> </body> </html>Uruchom stronę ChartDisplayXMLChart.cshtml. Zostanie wyświetlony wykres. Zanotuj znacznik czasu w tytule wykresu.
Zamknij okno przeglądarki.
W programie WebMatrix kliknij prawym przyciskiem myszy folder _ChartFiles , kliknij polecenie Odśwież, a następnie otwórz folder. Plik XMLChart.xml w tym folderze został utworzony przez
Chartpomocnika.
Ponownie uruchom stronę ChartDisplayXMLChart.cshtml. Wykres przedstawia ten sam znacznik czasu co podczas pierwszego uruchomienia strony. Dzieje się tak, ponieważ wykres jest generowany na podstawie zapisanego wcześniej kodu XML.
W programie WebMatrix otwórz folder _ChartFiles i usuń plik XMLChart.xml .
Ponownie uruchom stronę ChartDisplayXMLChart.cshtml. Tym razem sygnatura czasowa jest aktualizowana, ponieważ
Chartpomocnik musiał ponownie utworzyć plik XML. Jeśli chcesz, sprawdź folder _ChartFiles i zwróć uwagę, że plik XML jest z powrotem.
Dodatkowe zasoby
- Wprowadzenie do pracy z bazą danych w witrynach ASP.NET Web Pages
- Używanie buforowania w witrynach ASP.NET stron sieci Web w celu zwiększenia wydajności
- Klasa wykresu (dokumentacja interfejsu API ASP.NET web pages w witrynie MSDN)