Nuta
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zalogować się lub zmienić katalogi.
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zmienić katalogi.
Autor: Tom FitzMacken
Ten artykuł zawiera omówienie programowania za pomocą ASP.NET stron internetowych przy użyciu składni Razor. ASP.NET to technologia firmy Microsoft do uruchamiania dynamicznych stron internetowych na serwerach internetowych. Ten artykuł koncentruje się na używaniu języka programowania C#.
Czego nauczysz się:
- 8 najlepszych wskazówek dotyczących programowania dotyczących programowania ASP.NET stron internetowych przy użyciu składni Razor.
- Podstawowe pojęcia dotyczące programowania, których będziesz potrzebować.
- Czym jest ASP.NET kod serwera i składnia Razor.
Wersje oprogramowania
- ASP.NET Web Pages (Razor) 3
Ten samouczek współpracuje również z ASP.NET Web Pages 2.
8 najlepszych porad dotyczących programowania
W tej sekcji wymieniono kilka wskazówek, które należy znać podczas rozpoczynania pisania kodu serwera ASP.NET przy użyciu składni Razor.
Uwaga
Składnia Razor jest oparta na języku programowania C# i jest to język, który jest najczęściej używany z ASP.NET stron internetowych. Jednak składnia Razor obsługuje również język Visual Basic i wszystko, co widać, można również zrobić w Visual Basic. Aby uzyskać szczegółowe informacje, zobacz dodatek Visual Basic Language and Syntax (Język i składnia języka Visual Basic).
Więcej szczegółów na temat większości tych technik programowania można znaleźć w dalszej części artykułu.
1. Kod do strony dodaje się przy użyciu znaku @
Znak @ rozpoczyna wyrażenia wbudowane, bloki pojedynczej instrukcji i bloki z wieloma instrukcjami:
<!-- Single statement blocks -->
@{ var total = 7; }
@{ var myMessage = "Hello World"; }
<!-- Inline expressions -->
<p>The value of your account is: @total </p>
<p>The value of myMessage is: @myMessage</p>
<!-- Multi-statement block -->
@{
var greeting = "Welcome to our site!";
var weekDay = DateTime.Now.DayOfWeek;
var greetingMessage = greeting + " Today is: " + weekDay;
}
<p>The greeting is: @greetingMessage</p>
Oto jak wyglądają te instrukcje, gdy strona jest uruchamiana w przeglądarce:

Napiwek
Kodowanie HTML
Podczas wyświetlania zawartości na stronie przy użyciu @ znaku, jak w poprzednich przykładach, ASP.NET koduje dane wyjściowe w formacie HTML. Zastępuje to zastrzeżone znaki HTML (takie jak < i > ) &kodami, które umożliwiają wyświetlanie znaków jako znaków na stronie internetowej zamiast interpretowania jako tagów HTML lub jednostek. Bez kodowania HTML dane wyjściowe z kodu serwera mogą nie być poprawnie wyświetlane i mogą ujawnić stronę zagrożeniom bezpieczeństwa.
Jeśli Twoim celem jest wyprowadzenie znaczników HTML, które renderuje tagi jako znaczniki (na przykład <p></p> akapit lub <em></em> podkreślenie tekstu), zobacz sekcję Łączenie tekstu, znaczników i kodu w blokach kodu w dalszej części tego artykułu.
Więcej informacji na temat kodowania HTML można przeczytać w temacie Praca z formularzami.
2. Bloki kodu są ujęte w nawiasy klamrowe
Blok kodu zawiera co najmniej jedną instrukcję kodu i jest ujęty w nawiasy klamrowe.
<!-- Single statement block. -->
@{ var theMonth = DateTime.Now.Month; }
<p>The numeric value of the current month: @theMonth</p>
<!-- Multi-statement block. -->
@{
var outsideTemp = 79;
var weatherMessage = "Hello, it is " + outsideTemp + " degrees.";
}
<p>Today's weather: @weatherMessage</p>
Wynik wyświetlany w przeglądarce:

3. Wewnątrz bloku kończysz każdą instrukcję kodu średnikami
Wewnątrz bloku kodu każda kompletna instrukcja kodu musi kończyć się średnikiem. Wyrażenia wbudowane nie kończą się średnikiem.
<!-- Single-statement block -->
@{ var theMonth = DateTime.Now.Month; }
<!-- Multi-statement block -->
@{
var outsideTemp = 79;
var weatherMessage = "Hello, it is " + outsideTemp + " degrees.";
}
<!-- Inline expression, so no semicolon -->
<p>Today's weather: @weatherMessage</p>
4. Zmienne są używane do przechowywania wartości
Wartości można przechowywać w zmiennej, w tym ciągi, liczby i daty itp. Możesz utworzyć nową zmienną przy użyciu słowa kluczowego var . Wartości zmiennych można wstawić bezpośrednio na stronie przy użyciu polecenia @.
<!-- Storing a string -->
@{ var welcomeMessage = "Welcome, new members!"; }
<p>@welcomeMessage</p>
<!-- Storing a date -->
@{ var year = DateTime.Now.Year; }
<!-- Displaying a variable -->
<p>Welcome to our new members who joined in @year!</p>
Wynik wyświetlany w przeglądarce:

5. Wartości ciągów literału są ujęte w znaki podwójnego cudzysłowu
Ciąg to sekwencja znaków, które są traktowane jako tekst. Aby określić ciąg, należy go ująć w podwójny cudzysłów:
@{ var myString = "This is a string literal"; }
Jeśli ciąg, który chcesz wyświetlić, zawiera znak ukośnika odwrotnego ( \ ) lub podwójny cudzysłów ( " ), użyj literału ciągu dosłownego, który jest poprzedzony operatorem @ . (W języku C#znak \ ma specjalne znaczenie, chyba że używasz literału ciągu dosłownego).
<!-- Embedding a backslash in a string -->
@{ var myFilePath = @"C:\MyFolder\"; }
<p>The path is: @myFilePath</p>
Aby osadzić znaki podwójnego cudzysłowu, użyj literału ciągu dosłownego i powtórz cudzysłów:
<!-- Embedding double quotation marks in a string -->
@{ var myQuote = @"The person said: ""Hello, today is Monday."""; }
<p>@myQuote</p>
Oto wynik użycia obu tych przykładów na stronie:

Uwaga
Zwróć uwagę, że @ znak jest używany zarówno do oznaczania literałów ciągów dosłownych w języku C#, jak i do oznaczania kodu na stronach ASP.NET.
6. Kod uwzględnia wielkość liter
W języku C#słowa kluczowe (takie jak var, truei if) i nazwy zmiennych są uwzględniane w wielkości liter. Następujące wiersze kodu tworzą dwie różne zmienne i lastNameLastName.
@{
var lastName = "Smith";
var LastName = "Jones";
}
Jeśli zadeklarujesz zmienną jako var lastName = "Smith"; i spróbujesz odwołać się do tej zmiennej na stronie jako @LastName, otrzymasz wartość "Jones" zamiast "Smith".
Uwaga
W języku Visual Basic słowa kluczowe i zmienne nie są uwzględniane wielkości liter.
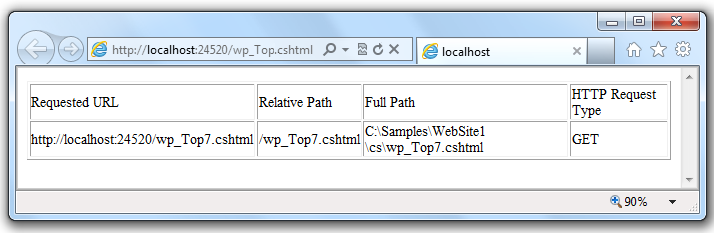
7. Większość kodowania obejmuje obiekty
Obiekt reprezentuje element, który można programować za pomocą — strony, pola tekstowego, pliku, obrazu, żądania internetowego, wiadomości e-mail, rekordu klienta (wiersza bazy danych) itp. Obiekty mają właściwości opisujące ich cechy i można je odczytać lub zmienić — obiekt pola tekstowego ma właściwość (między innymi), obiekt żądania ma Text Url właściwość, wiadomość e-mail ma From właściwość , a obiekt klienta ma FirstName właściwość . Obiekty mają również metody, które są "czasownikami", które mogą wykonywać. Przykłady obejmują metodę obiektu Save pliku, metodę obiektu Rotate obrazu i metodę obiektu Send poczty e-mail.
Często będziesz pracować z Request obiektem, który udostępnia informacje, takie jak wartości pól tekstowych (pól formularza) na stronie, jakiego typu przeglądarka złożyła żądanie, adres URL strony, tożsamość użytkownika itp. W poniższym przykładzie pokazano, jak uzyskać dostęp do właściwości Request obiektu i jak wywołać MapPath metodę Request obiektu, która daje bezwzględną ścieżkę strony na serwerze:
<table border="1">
<tr>
<td>Requested URL</td>
<td>Relative Path</td>
<td>Full Path</td>
<td>HTTP Request Type</td>
</tr>
<tr>
<td>@Request.Url</td>
<td>@Request.FilePath</td>
<td>@Request.MapPath(Request.FilePath)</td>
<td>@Request.RequestType</td>
</tr>
</table>
Wynik wyświetlany w przeglądarce:

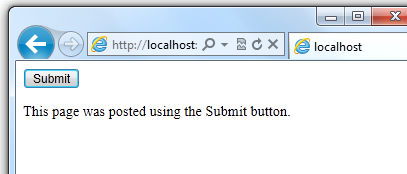
8. Możesz napisać kod, który podejmuje decyzje
Kluczową funkcją dynamicznych stron internetowych jest możliwość określenia, co należy zrobić na podstawie warunków. Najczęstszym sposobem wykonania tej czynności jest if instrukcja (i opcjonalna else instrukcja).
@{
var result = "";
if(IsPost)
{
result = "This page was posted using the Submit button.";
}
else
{
result = "This was the first request for this page.";
}
}
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<form method="POST" action="" >
<input type="Submit" name="Submit" value="Submit"/>
<p>@result</p>
</form>
</body>
</html>
if(IsPost) Instrukcja jest skróconym sposobem pisania if(IsPost == true). if Oprócz instrukcji istnieje wiele sposobów testowania warunków, powtarzania bloków kodu itd., które zostały opisane w dalszej części tego artykułu.
Wynik wyświetlany w przeglądarce (po kliknięciu przycisku Prześlij):

Napiwek
Metody HTTP GET i POST oraz właściwość IsPost
Protokół używany dla stron internetowych (HTTP) obsługuje bardzo ograniczoną liczbę metod (czasowników), które są używane do wykonywania żądań na serwerze. Dwie najczęściej używane są metody GET, które służą do odczytywania strony, i POST, która służy do przesyłania strony. Ogólnie rzecz biorąc, po raz pierwszy użytkownik żąda strony, strona jest żądana przy użyciu metody GET. Jeśli użytkownik wypełni formularz, a następnie kliknie przycisk prześlij, przeglądarka wysyła żądanie POST do serwera.
W programowaniu internetowym często warto wiedzieć, czy strona jest żądana jako GET, czy post, aby wiedzieć, jak przetwarzać stronę. Na ASP.NET stronach sieci Web można użyć IsPost właściwości , aby sprawdzić, czy żądanie jest żądaniem GET, czy POST. Jeśli żądanie jest post, IsPost właściwość zwróci wartość true i możesz wykonywać takie czynności, jak odczytywanie wartości pól tekstowych w formularzu. Zobaczysz wiele przykładów, w których pokazano, jak przetwarzać stronę w różny sposób w zależności od wartości .IsPost
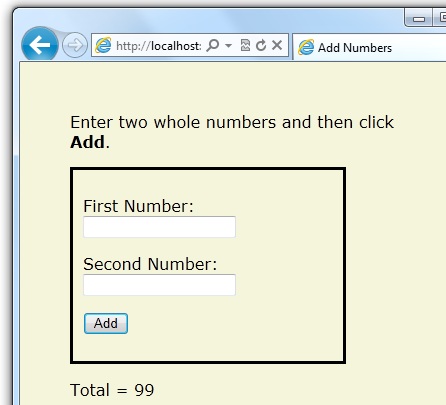
Prosty przykład kodu
Ta procedura pokazuje, jak utworzyć stronę, która ilustruje podstawowe techniki programowania. W tym przykładzie utworzysz stronę, która umożliwia użytkownikom wprowadzanie dwóch liczb, a następnie dodaje je i wyświetla wynik.
W edytorze utwórz nowy plik i nadaj mu nazwę AddNumbers.cshtml.
Skopiuj poniższy kod i znaczniki do strony, zastępując wszystkie elementy już na stronie.
@{ var total = 0; var totalMessage = ""; if(IsPost) { // Retrieve the numbers that the user entered. var num1 = Request["text1"]; var num2 = Request["text2"]; // Convert the entered strings into integers numbers and add. total = num1.AsInt() + num2.AsInt(); totalMessage = "Total = " + total; } } <!DOCTYPE html> <html lang="en"> <head> <title>Add Numbers</title> <meta charset="utf-8" /> <style type="text/css"> body {background-color: beige; font-family: Verdana, Arial; margin: 50px; } form {padding: 10px; border-style: solid; width: 250px;} </style> </head> <body> <p>Enter two whole numbers and then click <strong>Add</strong>.</p> <form action="" method="post"> <p><label for="text1">First Number:</label> <input type="text" name="text1" /> </p> <p><label for="text2">Second Number:</label> <input type="text" name="text2" /> </p> <p><input type="submit" value="Add" /></p> </form> <p>@totalMessage</p> </body> </html>Oto kilka rzeczy, które warto zauważyć:
- Znak
@rozpoczyna pierwszy blok kodu na stronie i poprzedzatotalMessagezmienną osadzoną w dolnej części strony. - Blok w górnej części strony jest ujęty w nawiasy klamrowe.
- W bloku u góry wszystkie linie kończą się średnikiem.
- Zmienne
total,num1,num2itotalMessageprzechowują kilka liczb i ciągu. - Wartość ciągu literału przypisana do zmiennej
totalMessagejest w podwójnym cudzysłowie. - Ponieważ w kodzie jest uwzględniana wielkość liter, gdy
totalMessagezmienna jest używana w dolnej części strony, jej nazwa musi dokładnie odpowiadać zmiennej u góry. num1.AsInt() + num2.AsInt()Wyrażenie pokazuje, jak pracować z obiektami i metodami. MetodaAsIntw każdej zmiennej konwertuje ciąg wprowadzony przez użytkownika na liczbę (liczbę całkowitą), aby można było wykonać na niej arytmetyczną.- Tag
<form>zawieramethod="post"atrybut. Określa to, że gdy użytkownik kliknie przycisk Dodaj, strona zostanie wysłana na serwer przy użyciu metody HTTP POST. Po przesłaniuif(IsPost)strony test sprawdza wartość true, a kod warunkowy jest uruchamiany, wyświetlając wynik dodawania liczb.
- Znak
Zapisz stronę i uruchom ją w przeglądarce. (Upewnij się, że strona została wybrana w obszarze Obszar roboczy Pliki przed jego uruchomieniem). Wprowadź dwie liczby całkowite, a następnie kliknij przycisk Dodaj .

Podstawowe pojęcia dotyczące programowania
Ten artykuł zawiera omówienie ASP.NET programowania internetowego. Nie jest to wyczerpujące badanie, tylko krótki przewodnik po pojęciach programistycznych, których będziesz używać najczęściej. Mimo to obejmuje prawie wszystko, czego potrzebujesz, aby rozpocząć pracę z usługą ASP.NET Web Pages.
Ale po pierwsze, trochę techniczne doświadczenie.
Składnia Razor, kod serwera i ASP.NET
Składnia Razor to prosta składnia programowania do osadzania kodu opartego na serwerze na stronie internetowej. Na stronie internetowej korzystającej ze składni Razor istnieją dwa rodzaje zawartości: zawartość klienta i kod serwera. Zawartość klienta to rzeczy używane na stronach internetowych: znaczniki HTML (elementy), informacje o stylu, takie jak CSS, a może niektóre skrypty klienta, takie jak JavaScript i zwykły tekst.
Składnia Razor umożliwia dodawanie kodu serwera do tej zawartości klienta. Jeśli na stronie znajduje się kod serwera, serwer najpierw uruchamia ten kod, zanim wyśle stronę do przeglądarki. Po uruchomieniu na serwerze kod może wykonywać zadania, które mogą być o wiele bardziej złożone do wykonania przy użyciu samej zawartości klienta, takiej jak uzyskiwanie dostępu do baz danych opartych na serwerze. Co najważniejsze, kod serwera może dynamicznie tworzyć zawartość klienta — może generować znaczniki HTML lub inną zawartość na bieżąco, a następnie wysyłać go do przeglądarki wraz z dowolnym statycznym kodem HTML, który może zawierać strona. Z perspektywy przeglądarki zawartość klienta generowana przez kod serwera nie różni się od innej zawartości klienta. Jak już wiesz, wymagany kod serwera jest dość prosty.
ASP.NET strony internetowe zawierające składnię Razor mają specjalne rozszerzenie pliku (cshtml lub vbhtml). Serwer rozpoznaje te rozszerzenia, uruchamia kod oznaczony składnią Razor, a następnie wysyła stronę do przeglądarki.
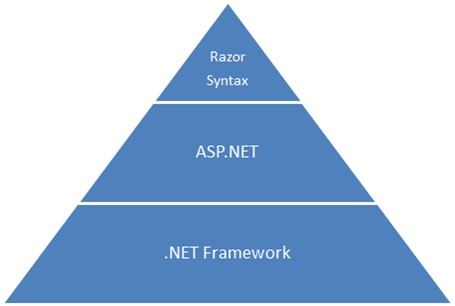
Gdzie ASP.NET pasuje?
Składnia Razor opiera się na technologii firmy Microsoft o nazwie ASP.NET, która z kolei jest oparta na programie Microsoft .NET Framework. The.NET Framework to duża, kompleksowa struktura programowania firmy Microsoft do tworzenia praktycznie dowolnego typu aplikacji komputerowej. ASP.NET jest częścią programu .NET Framework, która została specjalnie zaprojektowana do tworzenia aplikacji internetowych. Deweloperzy wykorzystali ASP.NET do tworzenia wielu największych i najwyższych witryn internetowych na świecie. (Za każdym razem, gdy zobaczysz rozszerzenie nazwy pliku .aspx jako część adresu URL w witrynie, wiesz, że witryna została napisana przy użyciu ASP.NET).
Składnia Razor zapewnia wszystkie możliwości ASP.NET, ale użycie uproszczonej składni, która jest łatwiejsza do nauki, jeśli jesteś początkującym i sprawia, że jesteś bardziej wydajny, jeśli jesteś ekspertem. Mimo że ta składnia jest prosta w użyciu, jej relacja rodziny z ASP.NET i .NET Framework oznacza, że w miarę jak witryny internetowe stają się bardziej zaawansowane, masz możliwości większych struktur dostępnych dla Ciebie.

Napiwek
Klasy i wystąpienia
ASP.NET kod serwera używa obiektów, które są z kolei oparte na idei klas. Klasa jest definicją lub szablonem obiektu. Na przykład aplikacja może zawierać klasę definiującą Customer właściwości i metody, których potrzebuje dowolny obiekt klienta.
Gdy aplikacja musi pracować z rzeczywistymi informacjami o kliencie, tworzy wystąpienie (lub wystąpienie) obiektu klienta. Każdy klient jest oddzielnym wystąpieniem Customer klasy. Każde wystąpienie obsługuje te same właściwości i metody, ale wartości właściwości dla każdego wystąpienia są zwykle różne, ponieważ każdy obiekt klienta jest unikatowy. W jednym obiekcie LastName klienta właściwość może być "Smith"; w innym obiekcie LastName klienta właściwość może być "Jones".
Podobnie każda pojedyncza strona internetowa w witrynie to obiekt, który jest Page wystąpieniem Page klasy. Przycisk na stronie to Button obiekt, który jest wystąpieniem Button klasy itd. Każde wystąpienie ma własne cechy, ale wszystkie są oparte na tym, co zostało określone w definicji klasy obiektu.
Podstawowa składnia
Wcześniej przedstawiono podstawowy przykład tworzenia strony ASP.NET stron sieci Web oraz sposobu dodawania kodu serwera do znaczników HTML. Tutaj poznasz podstawy pisania kodu serwera ASP.NET przy użyciu składni Razor — czyli reguł języka programowania.
Jeśli masz doświadczenie w programowaniu (zwłaszcza jeśli korzystasz z języków C, C++, C#, Visual Basic lub JavaScript), większość tego, co czytasz tutaj, będzie znana. Prawdopodobnie musisz zapoznać się tylko ze sposobem dodawania kodu serwera do znaczników w plikach cshtml .
Łączenie tekstu, znaczników i kodu w blokach kodu
W blokach kodu serwera często chcesz wyświetlić tekst lub znaczniki (lub oba) na stronie. Jeśli blok kodu serwera zawiera tekst, który nie jest kodem i zamiast tego powinien być renderowany tak, jak to jest, ASP.NET musi być w stanie odróżnić ten tekst od kodu. Może to być realizowane na kilka sposobów.
Ujęć tekst w elemecie HTML, na przykład
<p></p>lub<em></em>:@if(IsPost) { // This line has all content between matched <p> tags. <p>Hello, the time is @DateTime.Now and this page is a postback!</p> } else { // All content between matched tags, followed by server code. <p>Hello <em>stranger</em>, today is: <br /> </p> @DateTime.Now }Element HTML może zawierać tekst, dodatkowe elementy HTML i wyrażenia kodu serwera. Gdy ASP.NET zobaczy otwierający tag HTML (na przykład
<p>), renderuje wszystkie elementy, w tym element i jego zawartość, tak jak to jest w przeglądarce, rozpoznawanie wyrażeń kodu serwera w miarę jego działania.@:Użyj operatora lub<text>elementu. Dane@:wyjściowe pojedynczego wiersza zawartości zawierającej zwykły tekst lub niedopasowane tagi HTML;<text>element otacza wiele wierszy do danych wyjściowych. Te opcje są przydatne, gdy nie chcesz renderować elementu HTML jako części danych wyjściowych.@if(IsPost) { // Plain text followed by an unmatched HTML tag and server code. @: The time is: <br /> @DateTime.Now <br/> // Server code and then plain text, matched tags, and more text. @DateTime.Now @:is the <em>current</em> time. }Jeśli chcesz wyświetlić wiele wierszy tekstu lub niedopasowanych tagów HTML, możesz poprzedzić każdy wiersz znakiem
@:, lub ująć wiersz w<text>element .@:Podobnie jak operator,<text>tagi są używane przez ASP.NET do identyfikowania zawartości tekstowej i nigdy nie są renderowane w danych wyjściowych strony.@if(IsPost) { // Repeat the previous example, but use <text> tags. <text> The time is: <br /> @DateTime.Now <br/> @DateTime.Now is the <em>current</em> time. </text> } @{ var minTemp = 75; <text>It is the month of @DateTime.Now.ToString("MMMM"), and it's a <em>great</em> day! <br /><p>You can go swimming if it's at least @minTemp degrees. </p></text> }Pierwszy przykład powtarza poprzedni przykład, ale używa jednej pary tagów
<text>, aby ująć tekst w celu renderowania. W drugim przykładzie<text>tagi i</text>zawierają trzy wiersze, z których wszystkie mają niekonsekwowany tekst i niedopasowane tagi HTML (<br />), wraz z kodem serwera i dopasowanymi tagami HTML. Ponownie można również poprzedzić każdy wiersz indywidualnie operatorem@:; w dowolny sposób działa.Uwaga
W przypadku danych wyjściowych tekstu, jak pokazano w tej sekcji — przy użyciu elementu HTML,
@:operatora lub<text>elementu — ASP.NET nie koduje danych wyjściowych w formacie HTML. (Jak wspomniano wcześniej, ASP.NET koduje dane wyjściowe wyrażeń kodu serwera i bloków kodu serwera, które są poprzedzone znakiem@, z wyjątkiem przypadków specjalnych zanotowanych w tej sekcji).
Whitespace
Dodatkowe spacje w instrukcji (i poza literałem ciągu) nie mają wpływu na instrukcję:
@{ var lastName = "Smith"; }
Podział wiersza w instrukcji nie ma wpływu na instrukcję i można zawijać instrukcje pod kątem czytelności. Następujące instrukcje są takie same:
@{ var theName =
"Smith"; }
@{
var
personName
=
"Smith"
;
}
Nie można jednak zawinąć wiersza w środku literału ciągu. Poniższy przykład nie działa:
@{ var test = "This is a long
string"; } // Does not work!
Aby połączyć długi ciąg, który opakowuje wiele wierszy, takich jak powyższy kod, dostępne są dwie opcje. Możesz użyć operatora łączenia (+), który zostanie wyświetlony w dalszej części tego artykułu. Możesz również użyć @ znaku, aby utworzyć literał ciągu dosłownego, jak pokazano wcześniej w tym artykule. Literały ciągów dosłownych można przerwać w wierszach:
@{ var longString = @"This is a
long
string";
}
Komentarze kodu (i znaczników)
Komentarze umożliwiają pozostawienie notatek dla siebie lub innych osób. Umożliwiają one również wyłączenie (komentowanie) sekcji kodu lub znaczników, których nie chcesz uruchamiać, ale chcesz zachować na swojej stronie na razie.
Istnieje inna składnia komentowania kodu Razor i znaczników HTML. Podobnie jak w przypadku całego kodu Razor komentarze Razor są przetwarzane (a następnie usuwane) na serwerze przed wysłaniem strony do przeglądarki. W związku z tym składnia komentarzy Razor umożliwia umieszczenie komentarzy w kodzie (a nawet w adiustacji), które można zobaczyć podczas edytowania pliku, ale użytkownicy nie widzą, nawet w źródle strony.
W przypadku ASP.NET komentarzy Razor należy rozpocząć komentarz i @* zakończyć go ciągiem *@. Komentarz może znajdować się w jednym wierszu lub wielu wierszach:
@* A one-line code comment. *@
@*
This is a multiline code comment.
It can continue for any number of lines.
*@
Oto komentarz w bloku kodu:
@{
@* This is a comment. *@
var theVar = 17;
}
Oto ten sam blok kodu z komentarzem wiersza kodu, dzięki czemu nie zostanie uruchomiony:
@{
@* This is a comment. *@
@* var theVar = 17; *@
}
Wewnątrz bloku kodu, alternatywą dla używania składni komentarza Razor, można użyć składni komentowania używanego języka programowania, takiego jak C#:
@{
// This is a comment.
var myVar = 17;
/* This is a multi-line comment
that uses C# commenting syntax. */
}
W języku C# komentarze jednowierszowe są poprzedzone // znakami, a komentarze wielowierszowe zaczynają się od /* i kończą się znakiem */. (Podobnie jak w przypadku komentarzy Razor komentarze języka C# nie są renderowane w przeglądarce).
W przypadku znaczników, jak prawdopodobnie wiesz, możesz utworzyć komentarz HTML:
<!-- This is a comment. -->
Komentarze HTML zaczynają się od znaków i kończą się <!-- znakiem -->. Możesz użyć komentarzy HTML, aby otaczać nie tylko tekst, ale także wszelkie znaczniki HTML, które możesz zachować na stronie, ale nie chcesz renderować. Ten komentarz HTML spowoduje ukrycie całej zawartości tagów i tekstu, który zawiera:
<!-- <p>This is my paragraph.</p> -->
W przeciwieństwie do komentarzy Razor komentarze HTML są renderowane na stronie, a użytkownik może je wyświetlić, wyświetlając źródło strony.
Razor ma ograniczenia dotyczące zagnieżdżonych bloków języka C#. Aby uzyskać więcej informacji, zobacz Nazwane zmienne języka C# i zagnieżdżone bloki generowania uszkodzonego kodu
Zmienne
Zmienna jest nazwanym obiektem używanym do przechowywania danych. Zmienne można nazwać niczym, ale nazwa musi zaczynać się od znaku alfabetycznego i nie może zawierać białych znaków ani znaków zarezerwowanych.
Zmienne i typy danych
Zmienna może mieć określony typ danych, który wskazuje, jakiego rodzaju dane są przechowywane w zmiennej. Można mieć zmienne ciągów, które przechowują wartości ciągu (na przykład "Hello world"), zmienne całkowite przechowujące wartości liczb całkowitych (na przykład 3 lub 79) oraz zmienne daty przechowujące wartości dat w różnych formatach (na przykład 4/12/2012 lub marzec 2009 r.). Istnieje wiele innych typów danych, których można użyć.
Zazwyczaj jednak nie trzeba określać typu zmiennej. W większości przypadków ASP.NET może ustalić typ na podstawie sposobu użycia danych w zmiennej. (Czasami musisz określić typ; zobaczysz przykłady, w których jest to prawda).
Zadeklarujesz zmienną przy użyciu słowa kluczowego var (jeśli nie chcesz określać typu) lub przy użyciu nazwy typu:
@{
// Assigning a string to a variable.
var greeting = "Welcome!";
// Assigning a number to a variable.
var theCount = 3;
// Assigning an expression to a variable.
var monthlyTotal = theCount + 5;
// Assigning a date value to a variable.
var today = DateTime.Today;
// Assigning the current page's URL to a variable.
var myPath = this.Request.Url;
// Declaring variables using explicit data types.
string name = "Joe";
int count = 5;
DateTime tomorrow = DateTime.Now.AddDays(1);
}
W poniższym przykładzie przedstawiono niektóre typowe zastosowania zmiennych na stronie internetowej:
@{
// Embedding the value of a variable into HTML markup.
<p>@greeting, friends!</p>
// Using variables as part of an inline expression.
<p>The predicted annual total is: @( monthlyTotal * 12)</p>
// Displaying the page URL with a variable.
<p>The URL to this page is: @myPath</p>
}
Jeśli połączysz poprzednie przykłady na stronie, zobaczysz to w przeglądarce:

Konwertowanie i testowanie typów danych
Chociaż ASP.NET zazwyczaj mogą automatycznie określać typ danych, czasami nie może. W związku z tym może być konieczne ułatwienie ASP.NET przez przeprowadzenie jawnej konwersji. Nawet jeśli nie musisz konwertować typów, czasami warto przetestować, z jakim typem danych możesz pracować.
Najczęstszym przypadkiem jest to, że musisz przekonwertować ciąg na inny typ, na przykład na liczbę całkowitą lub datę. W poniższym przykładzie pokazano typowy przypadek, w którym należy przekonwertować ciąg na liczbę.
@{
var total = 0;
if(IsPost) {
// Retrieve the numbers that the user entered.
var num1 = Request["text1"];
var num2 = Request["text2"];
// Convert the entered strings into integers numbers and add.
total = num1.AsInt() + num2.AsInt();
}
}
Z reguły dane wejściowe użytkownika są dostarczane jako ciągi. Nawet jeśli zostanie wyświetlony monit o wprowadzenie liczby, a nawet jeśli wprowadzili cyfrę, po przesłaniu danych wejściowych użytkownika i odczytaniu ich w kodzie dane są w formacie ciągu. W związku z tym należy przekonwertować ciąg na liczbę. Jeśli w tym przykładzie spróbujesz wykonać operację arytmetyczną na wartości bez ich konwertowania, następujące wyniki błędu, ponieważ ASP.NET nie może dodać dwóch ciągów:
Nie można niejawnie przekonwertować typu "string" na "int".
Aby przekonwertować wartości na liczby całkowite, należy wywołać metodę AsInt . Jeśli konwersja zakończy się pomyślnie, możesz dodać liczby.
W poniższej tabeli wymieniono niektóre typowe metody konwersji i testowania zmiennych.
Metoda
Opis
Przykład
AsInt(), IsInt()
Konwertuje ciąg reprezentujący liczbę całkowitą (na przykład "593") na liczbę całkowitą.
var myIntNumber = 0;
var myStringNum = "539";
if(myStringNum.IsInt()==true){
myIntNumber = myStringNum.AsInt();
}
AsBool(), IsBool()
Konwertuje ciąg taki jak "true" lub "false" na typ logiczny.
var myStringBool = "True";
var myVar = myStringBool.AsBool();
AsFloat(), IsFloat()
Konwertuje ciąg, który ma wartość dziesiętną, na przykład "1.3" lub "7,439" na liczbę zmiennoprzecinkową.
var myStringFloat = "41.432895";
var myFloatNum = myStringFloat.AsFloat();
AsDecimal(), IsDecimal()
Konwertuje ciąg, który ma wartość dziesiętną, na przykład "1.3" lub "7,439" na liczbę dziesiętną. (W ASP.NET liczba dziesiętna jest bardziej precyzyjna niż liczba zmiennoprzecinkowa).
var myStringDec = "10317.425";
var myDecNum = myStringDec.AsDecimal();
AsDateTime(), IsDateTime()
Konwertuje ciąg reprezentujący wartość daty i godziny na typ ASP.NET DateTime .
var myDateString = "12/27/2012";
var newDate = myDateString.AsDateTime();
ToString()
Konwertuje dowolny inny typ danych na ciąg.
int num1 = 17;
int num2 = 76;
// myString is set to 1776
string myString = num1.ToString() +
num2.ToString();
Operatory
Operator jest słowem kluczowym lub znakiem, które informuje ASP.NET jakiego rodzaju polecenie ma być wykonywane w wyrażeniu. Język C# (i składnia Razor, która jest oparta na nim) obsługuje wiele operatorów, ale wystarczy rozpoznać kilka, aby rozpocząć pracę. Poniższa tabela zawiera podsumowanie najbardziej typowych operatorów.
Operator
Opis
Przykłady
+ - * /
Operatory matematyczne używane w wyrażeniach liczbowych.
@(5 + 13)
@{ var netWorth = 150000; }
@{ var newTotal = netWorth * 2; }
@(newTotal / 2)
=
Przypisanie. Przypisuje wartość po prawej stronie instrukcji do obiektu po lewej stronie.
var age = 17;
==
Równość. Zwraca wartość true , jeśli wartości są równe. (Zwróć uwagę na rozróżnienie między operatorem = a operatorem == ).
var myNum = 15;
if (myNum == 15) {
// Do something.
}
!=
Nierówność. Zwraca wartość true , jeśli wartości nie są równe.
var theNum = 13;
if (theNum != 15) {
// Do something.
}
< > <= >=
Mniejsze niż, większe niż, mniejsze niż lub równe i większe niż lub równe.
if (2 < 3) {
// Do something.
}
var currentCount = 12;
if(currentCount >= 12) {
// Do something.
}
+
Łączenie, które służy do łączenia ciągów. ASP.NET zna różnicę między tym operatorem a operatorem dodawania na podstawie typu danych wyrażenia.
// The displayed result is "abcdef".
@("abc" + "def")
+= -=
Operatory inkrementacji i dekrementacji, które dodają i odejmą 1 (odpowiednio) ze zmiennej.
int theCount = 0;
theCount += 1; // Adds 1 to count
.
Kropka. Służy do rozróżniania obiektów i ich właściwości i metod.
var myUrl = Request.Url;
var count = Request["Count"].AsInt();
()
Nawiasy. Służy do grupowania wyrażeń i przekazywania parametrów do metod.
@(3 + 7)
@Request.MapPath(Request.FilePath);
[]
Nawiasach. Służy do uzyskiwania dostępu do wartości w tablicach lub kolekcjach.
var income = Request["AnnualIncome"];
!
Nie. true Odwraca wartość na false i odwrotnie. Zazwyczaj używany jako skrócony sposób testowania ( false to znaczy, dla nie true).
bool taskCompleted = false;
// Processing.
if(!taskCompleted) {
// Continue processing
}
&& ||
Logiczne AND i OR, które są używane do łączenia warunków razem.
bool myTaskCompleted = false;
int totalCount = 0;
// Processing.
if(!myTaskCompleted && totalCount < 12) {
// Continue processing.
}
Praca ze ścieżkami plików i folderów w kodzie
Często będziesz pracować ze ścieżkami plików i folderów w kodzie. Oto przykład fizycznej struktury folderów witryny internetowej, która może się pojawić na komputerze dewelopera:
C:\WebSites\MyWebSite default.cshtml datafile.txt \images Logo.jpg \styles Styles.css
Poniżej przedstawiono kilka podstawowych szczegółów dotyczących adresów URL i ścieżek:
- Adres URL zaczyna się od nazwy domeny (
http://www.example.com) lub nazwy serwera (http://localhost,http://mycomputer). - Adres URL odpowiada ścieżce fizycznej na komputerze hosta. Na przykład
http://myservermoże odpowiadać folderowi C:\websites\mywebsite na serwerze. - Ścieżka wirtualna jest skrócona do reprezentowania ścieżek w kodzie bez konieczności określania pełnej ścieżki. Zawiera on część adresu URL, która jest zgodna z nazwą domeny lub serwera. W przypadku korzystania ze ścieżek wirtualnych można przenieść kod do innej domeny lub serwera bez konieczności aktualizowania ścieżek.
Oto przykład ułatwiający zrozumienie różnic:
| Pełny adres URL | http://mycompanyserver/humanresources/CompanyPolicy.htm |
|---|---|
| Nazwa serwera | mycompanyserver |
| Ścieżka wirtualna | /humanresources/CompanyPolicy.htm |
| Ścieżka fizyczna | C:\mywebsites\humanresources\CompanyPolicy.htm |
Wirtualny katalog główny to /, podobnie jak katalog główny dysku C: to . (Ścieżki folderów wirtualnych zawsze używają ukośników). Ścieżka wirtualna folderu nie musi mieć takiej samej nazwy jak folder fizyczny; może to być alias. (Na serwerach produkcyjnych ścieżka wirtualna rzadko pasuje do dokładnej ścieżki fizycznej).
Podczas pracy z plikami i folderami w kodzie czasami trzeba odwoływać się do ścieżki fizycznej, a czasami ścieżki wirtualnej, w zależności od obiektów, z którymi pracujesz. ASP.NET udostępnia te narzędzia do pracy ze ścieżkami plików i folderów w kodzie: Server.MapPath metoda oraz ~ operator i Href metoda.
Konwertowanie ścieżek wirtualnych na ścieżki fizyczne: metoda Server.MapPath
Metoda Server.MapPath konwertuje ścieżkę wirtualną (na przykład /default.cshtml) na bezwzględną ścieżkę fizyczną (na przykład C:\WebSites\MyWebSiteFolder\default.cshtml). Ta metoda jest używana za każdym razem, gdy potrzebujesz pełnej ścieżki fizycznej. Typowym przykładem jest odczytywanie lub zapisywanie pliku tekstowego lub pliku obrazu na serwerze internetowym.
Zazwyczaj nie znasz bezwzględnej ścieżki fizycznej witryny na serwerze hostingu, więc ta metoda może przekonwertować ścieżkę, którą znasz — ścieżkę wirtualną — do odpowiedniej ścieżki na serwerze. Ścieżka wirtualna jest przekazywana do pliku lub folderu do metody i zwraca ścieżkę fizyczną:
@{
var dataFilePath = "~/dataFile.txt";
}
<!-- Displays a physical path C:\Websites\MyWebSite\datafile.txt -->
<p>@Server.MapPath(dataFilePath)</p>
Odwoływanie się do wirtualnego katalogu głównego: operator ~ i metoda Href
W pliku cshtml lub vbhtml można odwoływać się do wirtualnej ścieżki głównej ~ przy użyciu operatora . Jest to bardzo przydatne, ponieważ można przenosić strony w witrynie, a wszystkie linki, które zawierają, do innych stron nie zostaną przerwane. Jest to również przydatne w przypadku, gdy kiedykolwiek przeniesiesz witrynę internetową do innej lokalizacji. Oto kilka przykładów:
@{
var myImagesFolder = "~/images";
var myStyleSheet = "~/styles/StyleSheet.css";
}
Jeśli witryna internetowa to http://myserver/myapp, poniżej przedstawiono sposób ASP.NET traktować te ścieżki po uruchomieniu strony:
myImagesFolder:http://myserver/myapp/imagesmyStyleSheet:http://myserver/myapp/styles/Stylesheet.css
(Te ścieżki nie będą w rzeczywistości widoczne jako wartości zmiennej, ale ASP.NET traktują ścieżki tak, jakby były.
Możesz użyć ~ operatora zarówno w kodzie serwera (jak powyżej), jak i w znacznikach, w następujący sposób:
<!-- Examples of using the ~ operator in markup in ASP.NET Web Pages -->
<a href="~/Default">Home</a>
<img src="~/images/MyImages.png" />
W znacznikach ~ operator tworzy ścieżki do zasobów, takich jak pliki obrazów, inne strony internetowe i pliki CSS. Po uruchomieniu strony ASP.NET przegląda stronę (kod i znaczniki) i rozpoznaje wszystkie ~ odwołania do odpowiedniej ścieżki.
Logika warunkowa i pętle
ASP.NET kod serwera umożliwia wykonywanie zadań na podstawie warunków i pisanie kodu, który powtarza instrukcje określoną liczbę razy (czyli kod, który uruchamia pętlę).
Warunki testowe
Aby przetestować prosty warunek, należy użyć instrukcji if , która zwraca wartość true lub false na podstawie określonego testu:
@{
var showToday = true;
if(showToday)
{
@DateTime.Today;
}
}
Słowo if kluczowe uruchamia blok. Rzeczywisty test (warunek) znajduje się w nawiasach i zwraca wartość true lub false. Instrukcje uruchamiane, jeśli test ma wartość true, są ujęte w nawiasy klamrowe. Instrukcja if może zawierać else blok określający instrukcje do uruchomienia, jeśli warunek ma wartość false:
@{
var showToday = false;
if(showToday)
{
@DateTime.Today;
}
else
{
<text>Sorry!</text>
}
}
Możesz dodać wiele warunków przy użyciu else if bloku:
@{
var theBalance = 4.99;
if(theBalance == 0)
{
<p>You have a zero balance.</p>
}
else if (theBalance > 0 && theBalance <= 5)
{
<p>Your balance of $@theBalance is very low.</p>
}
else
{
<p>Your balance is: $@theBalance</p>
}
}
W tym przykładzie, jeśli pierwszy warunek w bloku nie jest spełniony, else if warunek jest sprawdzany. Jeśli ten warunek zostanie spełniony, instrukcje w else if bloku są wykonywane. Jeśli żadne z warunków nie zostaną spełnione, instrukcje w else bloku są wykonywane. Możesz dodać dowolną liczbę innych bloków, a następnie zamknąć blok else jako warunek "wszystko inne".
Aby przetestować dużą liczbę warunków, użyj switch bloku:
@{
var weekday = "Wednesday";
var greeting = "";
switch(weekday)
{
case "Monday":
greeting = "Ok, it's a marvelous Monday";
break;
case "Tuesday":
greeting = "It's a tremendous Tuesday";
break;
case "Wednesday":
greeting = "Wild Wednesday is here!";
break;
default:
greeting = "It's some other day, oh well.";
break;
}
<p>Since it is @weekday, the message for today is: @greeting</p>
}
Wartość do przetestowania znajduje się w nawiasach (w przykładzie zmienna weekday ). Każdy pojedynczy test używa case instrukcji kończącej się dwukropkiem (:). Jeśli wartość instrukcji jest zgodna z wartością case testową, zostanie wykonany kod w tym przypadku. Każda instrukcja case zostanie zamknięta za pomocą instrukcji break . (Jeśli zapomnisz uwzględnić przerwę w każdym case bloku, zostanie również uruchomiony kod z następnej case instrukcji). Blok switch często zawiera instrukcję default jako ostatni przypadek dla opcji "wszystko inne", która jest uruchamiana, jeśli żadna z innych przypadków nie jest prawdziwa.
Wynik dwóch ostatnich bloków warunkowych wyświetlanych w przeglądarce:

Kod pętli
Często trzeba wielokrotnie uruchamiać te same instrukcje. W tym celu należy wykonać pętlę. Na przykład często uruchamiasz te same instrukcje dla każdego elementu w kolekcji danych. Jeśli wiesz dokładnie, ile razy chcesz pętli, możesz użyć for pętli. Ten rodzaj pętli jest szczególnie przydatny do zliczania lub odliczania:
@for(var i = 10; i < 21; i++)
{
<p>Line #: @i</p>
}
Pętla zaczyna się od słowa kluczowego for , a następnie trzech instrukcji w nawiasach, z których każda kończy się średnikiem.
- Wewnątrz nawiasów pierwsza instrukcja (
var i=10;) tworzy licznik i inicjuje go do 10. Nie musisz nazywać licznikai— możesz użyć dowolnej zmiennej. Po uruchomieniuforpętli licznik jest automatycznie zwiększany. - Druga instrukcja (
i < 21;) określa warunek dla tego, jak daleko chcesz się zliczyć. W takim przypadku chcesz przejść do maksymalnie 20 (oznacza to, że licznik jest mniejszy niż 21). - Trzecia instrukcja (
i++) używa operatora inkrementacji, który po prostu określa, że licznik powinien mieć 1 dodany do niego przy każdym uruchomieniu pętli.
Wewnątrz nawiasów klamrowych jest kod, który będzie uruchamiany dla każdej iteracji pętli. Znacznik tworzy nowy akapit (<p> element) za każdym razem i dodaje wiersz do danych wyjściowych, wyświetlając wartość i (licznik). Po uruchomieniu tej strony przykład tworzy 11 wierszy wyświetlających dane wyjściowe z tekstem w każdym wierszu wskazującym numer elementu.

Jeśli pracujesz z kolekcją lub tablicą foreach , często używasz pętli. Kolekcja jest grupą podobnych obiektów, a pętla foreach umożliwia wykonywanie zadania dla każdego elementu w kolekcji. Ten typ pętli jest wygodny w przypadku kolekcji, ponieważ w przeciwieństwie do for pętli nie trzeba zwiększać licznika ani ustawiać limitu. foreach Zamiast tego kod pętli po prostu przechodzi przez kolekcję do momentu zakończenia.
Na przykład poniższy kod zwraca elementy w Request.ServerVariables kolekcji, czyli obiekt zawierający informacje o serwerze internetowym. Używa foreac pętli h do wyświetlania nazwy każdego elementu przez utworzenie nowego <li> elementu na liście punktowanej HTML.
<ul>
@foreach (var myItem in Request.ServerVariables)
{
<li>@myItem</li>
}
</ul>
Po foreach słowie kluczowym następuje nawiasy, w których deklarujesz zmienną reprezentującą pojedynczy element w kolekcji (w przykładzie var item), a następnie słowo kluczowe, a następnie in kolekcję, przez którą chcesz przechodzić pętlę. W treści foreach pętli można uzyskać dostęp do bieżącego elementu przy użyciu zadeklarowanej wcześniej zmiennej.

Aby utworzyć bardziej pętlę ogólnego przeznaczenia, użyj instrukcji while :
@{
var countNum = 0;
while (countNum < 50)
{
countNum += 1;
<p>Line #@countNum: </p>
}
}
Pętla while zaczyna się od słowa kluczowego while , a następnie nawiasów, gdzie określasz, jak długo pętla będzie kontynuowana (tutaj, tak długo, jak countNum jest mniejsza niż 50), a następnie blok do powtórzenia. Pętle zwykle zwiększają (dodaj do) lub dekrementację (odejmowanie od) zmiennej lub obiektu używanego do zliczania. W tym przykładzie += operator dodaje 1 do countNum każdego uruchomienia pętli. (Aby zdekrementować zmienną w pętli, która odlicza się, należy użyć operatora -=dekrementacji ).
Obiekty i kolekcje
Prawie wszystko w witrynie internetowej ASP.NET jest obiektem, w tym samą stroną internetową. W tej sekcji omówiono niektóre ważne obiekty, z których będziesz pracować często w kodzie.
Obiekty strony
Najbardziej podstawowym obiektem w ASP.NET jest strona. Dostęp do właściwości obiektu strony można uzyskać bezpośrednio bez żadnego kwalifikującego się obiektu. Poniższy kod pobiera ścieżkę pliku strony przy użyciu Request obiektu strony:
@{
var path = Request.FilePath;
}
Aby wyjaśnić, że odwołujesz się do właściwości i metod w bieżącym obiekcie strony, możesz opcjonalnie użyć słowa kluczowego this do reprezentowania obiektu strony w kodzie. Poniżej przedstawiono poprzedni przykład kodu z dodanym elementem this reprezentującym stronę:
@{
var path = this.Request.FilePath;
}
Możesz użyć właściwości Page obiektu, aby uzyskać wiele informacji, takich jak:
Request. Jak już wiesz, jest to zbiór informacji o bieżącym żądaniu, w tym o typie przeglądarki, adresIE URL strony, tożsamości użytkownika itp.Response. Jest to zbiór informacji o odpowiedzi (stronie), która zostanie wysłana do przeglądarki po zakończeniu działania kodu serwera. Na przykład można użyć tej właściwości do zapisania informacji w odpowiedzi.@{ // Access the page's Request object to retrieve the Url. var pageUrl = this.Request.Url; } <a href="@pageUrl">My page</a>
Obiekty kolekcji (tablice i słowniki)
Kolekcja jest grupą obiektów tego samego typu, takich jak kolekcja Customer obiektów z bazy danych. ASP.NET zawiera wiele wbudowanych kolekcji, takich jak Request.Files kolekcja.
Często będziesz pracować z danymi w kolekcjach. Dwa typowe typy kolekcji to tablica i słownik. Tablica jest przydatna, gdy chcesz przechowywać kolekcję podobnych elementów, ale nie chcesz tworzyć oddzielnej zmiennej do przechowywania każdego elementu:
@* Array block 1: Declaring a new array using braces. *@
@{
<h3>Team Members</h3>
string[] teamMembers = {"Matt", "Joanne", "Robert", "Nancy"};
foreach (var person in teamMembers)
{
<p>@person</p>
}
}
W przypadku tablic deklarujesz określony typ danych, taki jak string, intlub DateTime. Aby wskazać, że zmienna może zawierać tablicę, należy dodać nawiasy do deklaracji (np string[] . lub int[]). Dostęp do elementów w tablicy można uzyskać przy użyciu ich pozycji (indeksu) lub instrukcji foreach . Indeksy tablic są oparte na zera — czyli pierwszy element znajduje się na pozycji 0, drugi element znajduje się na pozycji 1 itd.
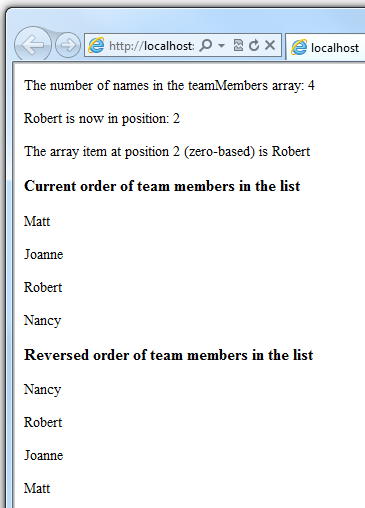
@{
string[] teamMembers = {"Matt", "Joanne", "Robert", "Nancy"};
<p>The number of names in the teamMembers array: @teamMembers.Length </p>
<p>Robert is now in position: @Array.IndexOf(teamMembers, "Robert")</p>
<p>The array item at position 2 (zero-based) is @teamMembers[2]</p>
<h3>Current order of team members in the list</h3>
foreach (var name in teamMembers)
{
<p>@name</p>
}
<h3>Reversed order of team members in the list</h3>
Array.Reverse(teamMembers);
foreach (var reversedItem in teamMembers)
{
<p>@reversedItem</p>
}
}
Liczbę elementów w tablicy można określić, uzyskując jej Length właściwość. Aby uzyskać pozycję określonego elementu w tablicy (aby przeszukać tablicę Array.IndexOf ), użyj metody . Możesz również wykonywać takie czynności, jak odwrócenie zawartości tablicy ( Array.Reverse metody) lub sortowanie Array.Sort zawartości (metoda).
Dane wyjściowe kodu tablicy ciągów wyświetlanego w przeglądarce:

Słownik jest kolekcją par klucz/wartość, w której należy podać klucz (lub nazwę), aby ustawić lub pobrać odpowiednią wartość:
@{
var myScores = new Dictionary<string, int>();
myScores.Add("test1", 71);
myScores.Add("test2", 82);
myScores.Add("test3", 100);
myScores.Add("test4", 59);
}
<p>My score on test 3 is: @myScores["test3"]%</p>
@{myScores["test4"] = 79;}
<p>My corrected score on test 4 is: @myScores["test4"]%</p>
Aby utworzyć słownik, użyj słowa kluczowego new , aby wskazać, że tworzysz nowy obiekt słownika. Słownik można przypisać do zmiennej przy użyciu słowa kluczowego var . Wskazujesz typy danych elementów w słowniku przy użyciu nawiasów kątowych ( < > ). Na końcu deklaracji należy dodać parę nawiasów, ponieważ jest to metoda, która tworzy nowy słownik.
Aby dodać elementy do słownika, możesz wywołać Add metodę zmiennej słownika (myScores w tym przypadku), a następnie określić klucz i wartość. Alternatywnie można użyć nawiasów kwadratowych, aby wskazać klucz i wykonać proste przypisanie, jak w poniższym przykładzie:
myScores["test4"] = 79;
Aby uzyskać wartość ze słownika, należy określić klucz w nawiasach kwadratowych:
var testScoreThree = myScores["test3"];
Wywoływanie metod za pomocą parametrów
Jak czytamy wcześniej w tym artykule, obiekty, z którymi programujesz, mogą mieć metody. Na przykład Database obiekt może mieć metodę Database.Connect . Wiele metod ma również jeden lub więcej parametrów. Parametr jest wartością przekazywaną do metody, aby umożliwić metodzie ukończenie zadania. Na przykład przyjrzyj się deklaracji metody Request.MapPath , która przyjmuje trzy parametry:
public string MapPath(string virtualPath, string baseVirtualDir,
bool allowCrossAppMapping);
(Linia została opakowana, aby była bardziej czytelna. Pamiętaj, że można umieścić podziały wierszy prawie w dowolnym miejscu, z wyjątkiem ciągów, które są ujęte w cudzysłów.
Ta metoda zwraca ścieżkę fizyczną na serwerze, który odpowiada określonej ścieżce wirtualnej. Trzy parametry metody to virtualPath, baseVirtualDiri allowCrossAppMapping. (Zwróć uwagę, że w deklaracji parametry są wyświetlane z typami danych, które zaakceptują). Podczas wywoływania tej metody należy podać wartości dla wszystkich trzech parametrów.
Składnia Razor udostępnia dwie opcje przekazywania parametrów do metody: parametry pozycyjne i nazwane parametry. Aby wywołać metodę przy użyciu parametrów pozycyjnych, należy przekazać parametry w ścisłej kolejności określonej w deklaracji metody. (Zwykle wiadomo, że ta kolejność polega na przeczytaniu dokumentacji metody). Musisz postępować zgodnie z kolejnością i nie można pominąć żadnego z parametrów — w razie potrzeby należy przekazać pusty ciąg ("") lub null parametr pozycyjny, dla którego nie masz wartości.
W poniższym przykładzie założono, że masz folder o nazwie scripts w witrynie internetowej. Kod wywołuje metodę Request.MapPath i przekazuje wartości dla trzech parametrów w prawidłowej kolejności. Następnie zostanie wyświetlona wynikowa zamapowana ścieżka.
@{
// Pass parameters to a method using positional parameters.
var myPathPositional = Request.MapPath("/scripts", "/", true);
}
<p>@myPathPositional</p>
Jeśli metoda ma wiele parametrów, możesz zachować bardziej czytelny kod przy użyciu nazwanych parametrów. Aby wywołać metodę przy użyciu nazwanych parametrów, należy określić nazwę parametru, po którym następuje dwukropek (:), a następnie wartość. Zaletą nazwanych parametrów jest możliwość przekazania ich w dowolnej kolejności. (Wadą jest to, że wywołanie metody nie jest tak kompaktowe).
Poniższy przykład wywołuje tę samą metodę co powyżej, ale używa nazwanych parametrów do podawania wartości:
@{
// Pass parameters to a method using named parameters.
var myPathNamed = Request.MapPath(baseVirtualDir: "/",
allowCrossAppMapping: true, virtualPath: "/scripts");
}
<p>@myPathNamed</p>
Jak widać, parametry są przekazywane w innej kolejności. Jeśli jednak uruchomisz poprzedni przykład i ten przykład, zwróci tę samą wartość.
Obsługa błędów
Instrukcje try-catch
Często będziesz mieć instrukcje w kodzie, które mogą zakończyć się niepowodzeniem z powodów spoza kontroli. Na przykład:
- Jeśli kod próbuje utworzyć lub uzyskać dostęp do pliku, mogą wystąpić różne błędy. Żądany plik może nie istnieć, może być zablokowany, kod może nie mieć uprawnień itd.
- Podobnie, jeśli kod próbuje zaktualizować rekordy w bazie danych, mogą wystąpić problemy z uprawnieniami, połączenie z bazą danych może zostać porzucone, dane do zapisania mogą być nieprawidłowe i tak dalej.
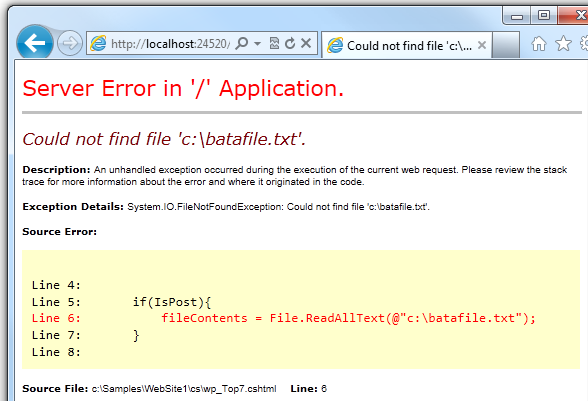
W kategoriach programistycznych te sytuacje są nazywane wyjątkami. Jeśli twój kod napotka wyjątek, generuje (zgłasza) komunikat o błędzie, który jest w najlepszym razie irytujący dla użytkowników:

W sytuacjach, w których kod może napotkać wyjątki, a aby uniknąć komunikatów o błędach tego typu, można użyć try/catch instrukcji. W instrukcji try uruchomisz sprawdzany kod. W co najmniej jednej catch instrukcji można wyszukać określone błędy (określone typy wyjątków), które mogły wystąpić. Możesz dołączyć dowolną liczbę catch instrukcji, ponieważ należy wyszukać przewidywane błędy.
Uwaga
Zalecamy unikanie używania Response.Redirect metody w try/catch instrukcjach, ponieważ może to spowodować wyjątek na stronie.
W poniższym przykładzie pokazano stronę, która tworzy plik tekstowy w pierwszym żądaniu, a następnie wyświetla przycisk umożliwiający użytkownikowi otwarcie pliku. W przykładzie celowo użyto nieprawidłowej nazwy pliku, aby spowodować wyjątek. Kod zawiera catch instrukcje dla dwóch możliwych wyjątków: FileNotFoundException, który występuje, jeśli nazwa pliku jest zła, i DirectoryNotFoundException, co występuje, jeśli ASP.NET nawet nie może znaleźć folderu. (Możesz usunąć komentarz instrukcji w przykładzie, aby zobaczyć, jak działa, gdy wszystko działa prawidłowo).
Jeśli kod nie obsłuży wyjątku, zostanie wyświetlona strona błędu podobna do poprzedniego zrzutu ekranu. try/catch Jednak sekcja pomaga uniemożliwić użytkownikowi wyświetlanie tego typu błędów.
@{
var dataFilePath = "~/dataFile.txt";
var fileContents = "";
var physicalPath = Server.MapPath(dataFilePath);
var userMessage = "Hello world, the time is " + DateTime.Now;
var userErrMsg = "";
var errMsg = "";
if(IsPost)
{
// When the user clicks the "Open File" button and posts
// the page, try to open the created file for reading.
try {
// This code fails because of faulty path to the file.
fileContents = File.ReadAllText(@"c:\batafile.txt");
// This code works. To eliminate error on page,
// comment the above line of code and uncomment this one.
//fileContents = File.ReadAllText(physicalPath);
}
catch (FileNotFoundException ex) {
// You can use the exception object for debugging, logging, etc.
errMsg = ex.Message;
// Create a friendly error message for users.
userErrMsg = "A file could not be opened, please contact "
+ "your system administrator.";
}
catch (DirectoryNotFoundException ex) {
// Similar to previous exception.
errMsg = ex.Message;
userErrMsg = "A directory was not found, please contact "
+ "your system administrator.";
}
}
else
{
// The first time the page is requested, create the text file.
File.WriteAllText(physicalPath, userMessage);
}
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Try-Catch Statements</title>
</head>
<body>
<form method="POST" action="" >
<input type="Submit" name="Submit" value="Open File"/>
</form>
<p>@fileContents</p>
<p>@userErrMsg</p>
</body>
</html>
Dodatkowe zasoby
Programowanie przy użyciu języka Visual Basic
Dodatek: Język i składnia Języka Visual Basic
Dokumentacja referencyjna