Uwaga
Dostęp do tej strony wymaga autoryzacji. Może spróbować zalogować się lub zmienić katalogi.
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zmienić katalogi.
– autor Tom FitzMacken
W tym artykule opisano sposób przetwarzania formularza HTML (z polami tekstowymi i przyciskami) podczas pracy w witrynie internetowej ASP.NET Web Pages (Razor).
Czego nauczysz się:
- Jak utworzyć formularz HTML.
- Jak odczytać dane wejściowe użytkownika z formularza.
- Jak zweryfikować dane wejściowe użytkownika.
- Jak przywrócić wartości formularza po przesłaniu strony.
Są to pojęcia dotyczące programowania ASP.NET wprowadzone w artykule:
- Obiekt
Request.- Walidacja danych wejściowych.
- Kodowanie HTML.
Wersje oprogramowania używane w samouczku
- ASP.NET Web Pages (Razor) 3
Ten samouczek współpracuje również z usługą ASP.NET Web Pages 2.
Tworzenie prostego formularza HTML
Utwórz nową witrynę internetową.
W folderze głównym utwórz stronę internetową o nazwie Form.cshtml i wprowadź następujące znaczniki:
<!DOCTYPE html> <html> <head> <title>Customer Form</title> </head> <body> <form method="post" > <fieldset> <legend>Add Customer</legend> <div> <label for="CompanyName">Company Name:</label> <input type="text" name="CompanyName" value="" /> </div> <div> <label for="ContactName">Contact Name:</label> <input type="text" name="ContactName" value="" /> </div> <div> <label for="Employees">Employee Count:</label> <input type="text" name="Employees" value="" /> </div> <div> <label> </label> <input type="submit" value="Submit" class="submit" /> </div> </fieldset> </form> </body> </html>Uruchom stronę w przeglądarce. (W programie WebMatrix w obszarze roboczym Pliki kliknij prawym przyciskiem myszy plik, a następnie wybierz polecenie Uruchom w przeglądarce). Zostanie wyświetlony prosty formularz z trzema polami wejściowymi i przyciskiem Prześlij .

Na tym etapie, jeśli klikniesz przycisk Prześlij , nic się nie stanie. Aby formularz był przydatny, musisz dodać kod, który będzie uruchamiany na serwerze.
Odczytywanie danych wejściowych użytkownika z formularza
Aby przetworzyć formularz, dodasz kod, który odczytuje przesłane wartości pól i wykonuje coś z nimi. Ta procedura przedstawia sposób odczytywania pól i wyświetlania danych wejściowych użytkownika na stronie. (W aplikacji produkcyjnej zazwyczaj robisz bardziej interesujące rzeczy z danymi wejściowymi użytkownika. Zrobisz to w artykule dotyczącym pracy z bazami danych).
W górnej części pliku Form.cshtml wprowadź następujący kod:
@{ if (IsPost) { string companyname = Request.Form["companyname"]; string contactname = Request.Form["contactname"]; int employeecount = Request.Form["employees"].AsInt(); <text> You entered: <br /> Company Name: @companyname <br /> Contact Name: @contactname <br /> Employee Count: @employeecount <br /> </text> } }Gdy użytkownik najpierw zażąda strony, zostanie wyświetlony tylko pusty formularz. Użytkownik (który będzie Ty) wypełnia formularz, a następnie klika pozycję Prześlij. Spowoduje to przesłanie (wpisów) danych wejściowych użytkownika do serwera. Domyślnie żądanie przechodzi do tej samej strony (czyli Form.cshtml).
Po przesłaniu strony tym razem wprowadzone wartości są wyświetlane tuż nad formularzem:

Przyjrzyj się kodowi strony. Najpierw użyjesz metody ,
IsPostaby określić, czy strona jest publikowana — czyli czy użytkownik kliknął przycisk Prześlij . Jeśli jest to wpis,IsPostzwraca wartość true. Jest to standardowy sposób w ASP.NET stron sieci Web w celu określenia, czy pracujesz z żądaniem początkowym (żądanie GET) lub postback (żądanie POST). (Aby uzyskać więcej informacji na temat get i POST, zobacz pasek boczny "HTTP GET i POST i właściwość IsPost" w temacie Wprowadzenie do programowania ASP.NET stron internetowych przy użyciu składni Razor).Następnie uzyskasz wartości, które użytkownik wypełnił z
Request.Formobiektu, i umieścisz je w zmiennych później. ObiektRequest.Formzawiera wszystkie wartości przesłane za pomocą strony, z których każdy jest identyfikowany przez klucz. Klucz jest odpowiednikiemnameatrybutu pola formularza, które chcesz odczytać. Aby na przykład odczytaćcompanynamepole (pole tekstowe), użyj poleceniaRequest.Form["companyname"].Wartości formularza są przechowywane w
Request.Formobiekcie jako ciągi. W związku z tym, jeśli musisz pracować z wartością jako liczbą lub datą lub innym typem, musisz przekonwertować ją z ciągu na ten typ. W tym przykładzieAsIntmetodaRequest.Formjest używana do konwertowania wartości pola employees (zawierającego liczbę pracowników) na liczbę całkowitą.Uruchom stronę w przeglądarce, wypełnij pola formularza i kliknij przycisk Prześlij. Na stronie zostaną wyświetlone wprowadzone wartości.
Porada
Kodowanie HTML dla wyglądu i zabezpieczeń
Kod HTML ma specjalne zastosowania dla znaków, takich jak <, >i &. Jeśli te znaki specjalne pojawią się tam, gdzie nie są oczekiwane, mogą zrujnować wygląd i funkcjonalność strony internetowej. Na przykład przeglądarka interpretuje < znak (chyba że następuje spacja) jako początek elementu HTML, na przykład <b> lub <input ...>. Jeśli przeglądarka nie rozpoznaje elementu, po prostu odrzuca ciąg rozpoczynający się od < , dopóki nie osiągnie czegoś, co zostanie ponownie rozpoznane. Oczywiście może to spowodować dziwne renderowanie na stronie.
Kodowanie HTML zastępuje te zastrzeżone znaki kodem, który przeglądarki interpretują jako prawidłowy symbol. Na przykład < znak jest zastępowany znakiem < , a > znak jest zastępowany znakiem >. Przeglądarka renderuje te ciągi zastępcze jako znaki, które chcesz zobaczyć.
Warto użyć kodowania HTML w dowolnym momencie wyświetlania ciągów (danych wejściowych) uzyskanych od użytkownika. Jeśli tak nie jest, użytkownik może spróbować uzyskać stronę internetową, aby uruchomić złośliwy skrypt lub zrobić coś innego, co narusza bezpieczeństwo witryny lub to nie tylko to, co zamierzasz. (Jest to szczególnie ważne w przypadku wprowadzania danych wejściowych użytkownika, przechowywania go w miejscu, a następnie wyświetlania go później — na przykład jako komentarz w blogu, recenzja użytkownika lub coś takiego).
Aby zapobiec tym problemom, ASP.NET web Pages automatycznie koduje zawartość tekstową z kodu. Na przykład podczas wyświetlania zawartości zmiennej lub wyrażenia przy użyciu kodu, takiego jak @MyVar, ASP.NET strony sieci Web automatycznie koduje dane wyjściowe.
Weryfikowanie danych wejściowych użytkownika
Użytkownicy popełniają błędy. Poprosisz ich o wypełnienie pola i zapomnisz, lub poprosisz ich o wprowadzenie liczby pracowników i wpiszą nazwę. Aby upewnić się, że formularz został wypełniony poprawnie przed jego przetworzeniem, należy zweryfikować dane wejściowe użytkownika.
Ta procedura pokazuje, jak zweryfikować wszystkie trzy pola formularza, aby upewnić się, że użytkownik nie pozostawił ich pustego. Sprawdzasz również, czy wartość liczby pracowników jest liczbą. Jeśli wystąpią błędy, zostanie wyświetlony komunikat o błędzie informujący użytkownika o tym, jakie wartości nie przeszły weryfikacji.
W pliku Form.cshtml zastąp pierwszy blok kodu następującym kodem:
@{ Validation.RequireField("companyname", "Company name is required."); Validation.RequireField("contactname", "Contact name is required."); Validation.RequireField("employees", "Employee count is required."); Validation.Add("employees", Validator.Integer()); if (IsPost) { var companyname = Request.Form["companyname"]; var contactname = Request.Form["contactname"]; var employeecount = Request.Form["employees"]; if(Validation.IsValid()){ <text> You entered: <br /> Company Name: @companyname <br /> Contact Name: @contactname <br /> Employee Count: @employeecount <br /> </text> } } }Aby zweryfikować dane wejściowe użytkownika, użyj
Validationpomocnika. Wymagane pola są rejestrowane przez wywołanie metodyValidation.RequireField. Rejestrujesz inne typy walidacji, wywołującValidation.Addi określając pole do zweryfikowania oraz typ weryfikacji do wykonania.Po uruchomieniu strony ASP.NET wykona całą walidację. Wyniki można sprawdzić, wywołując metodę
Validation.IsValid, która zwraca wartość true, jeśli wszystkie pola zostały przekazane i fałszywe, jeśli jakiekolwiek pole nie powiodło się. Zazwyczaj należy wywołać wywołanieValidation.IsValidprzed wykonaniem dowolnego przetwarzania danych wejściowych użytkownika.<body>Zaktualizuj element, dodając trzy wywołania doHtml.ValidationMessagemetody, w następujący sposób:<body> <form method="post"> <fieldset> <legend>Add Customer</legend> <div> <label for="CompanyName">Company Name:</label> <input type="text" name="CompanyName" value="" /> @Html.ValidationMessage("companyname") </div> <div> <label for="ContactName">Contact Name:</label> <input type="text" name="ContactName" value="" /> @Html.ValidationMessage("contactname") </div> <div> <label for="Employees">Employee Count:</label> <input type="text" name="Employees" value="" /> @Html.ValidationMessage("employees") </div> <div> <label> </label> <input type="submit" value="Submit" class="submit" /> </div> </fieldset> </form> </body>Aby wyświetlić komunikaty o błędach weryfikacji, możesz wywołać kod HTML.
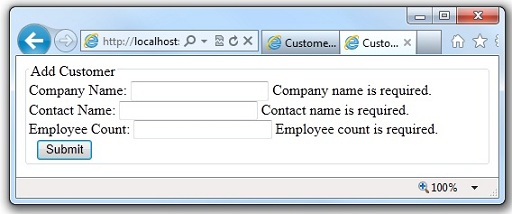
ValidationMessagei przekaż nazwę pola, dla którego ma zostać wyświetlony komunikat.Uruchom stronę. Pozostaw pola puste i kliknij przycisk Prześlij. Zobaczysz komunikaty o błędach.

Dodaj ciąg (na przykład "ABC") do pola Liczba pracowników i kliknij ponownie przycisk Prześlij . Tym razem zostanie wyświetlony błąd wskazujący, że ciąg nie ma odpowiedniego formatu, czyli liczby całkowitej.

ASP.NET strony sieci Web udostępniają więcej opcji sprawdzania poprawności danych wejściowych użytkownika, w tym możliwość automatycznego przeprowadzania walidacji przy użyciu skryptu klienta, dzięki czemu użytkownicy otrzymują natychmiastową opinię w przeglądarce. Aby uzyskać więcej informacji, zobacz sekcję Dodatkowe zasoby później.
Przywracanie wartości formularza po wycofaniu
Po przetestowaniu strony w poprzedniej sekcji można zauważyć, że jeśli wystąpił błąd weryfikacji, wszystko, co zostało wprowadzone (nie tylko nieprawidłowe dane) nie zostało wprowadzone, i trzeba było ponownie wprowadzić wartości dla wszystkich pól. Ilustruje to ważny punkt: gdy przesyłasz stronę, przetwarzasz ją, a następnie ponownie renderujesz stronę, strona zostanie ponownie utworzona od podstaw. Jak widać, oznacza to, że wszystkie wartości, które znajdowały się na stronie podczas przesyłania, zostaną utracone.
Można to jednak łatwo naprawić. Masz dostęp do przesłanych wartości (w Request.Form obiekcie, dzięki czemu możesz wypełnić te wartości z powrotem do pól formularza po renderowaniu strony.
W pliku Form.cshtml zastąp
valueatrybuty<input>elementów za pomocą atrybutuvalue.<!DOCTYPE html> <html> <head> <title>Customer Form</title> </head> <body> <form method="post"> <fieldset> <legend>Add Customer</legend> <div> <label for="CompanyName">Company Name:</label> <input type="text" name="CompanyName" value="@Request.Form["companyname"]" /> @Html.ValidationMessage("companyname") </div> <div> <label for="ContactName">Contact Name:</label> <input type="text" name="ContactName" value="@Request.Form["contactname"]" /> @Html.ValidationMessage("contactname") </div> <div> <label for="Employees">Employee Count:</label> <input type="text" name="Employees" value="@Request.Form["employees"]" /> @Html.ValidationMessage("employees") </div> <div> <label> </label> <input type="submit" value="Submit" class="submit" /> </div> </fieldset> </form> </body>Atrybut
value<input>elementów został ustawiony tak, aby dynamicznie odczytywać wartość pola zRequest.Formobiektu. Przy pierwszym żądaniu strony wszystkie wartości wRequest.Formobiekcie są puste. Jest to w porządku, ponieważ w ten sposób formularz jest pusty.Uruchom stronę w przeglądarce, wypełnij pola formularza lub pozostaw je puste, a następnie kliknij przycisk Prześlij. Zostanie wyświetlona strona przedstawiająca przesłane wartości.
