Nuta
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zalogować się lub zmienić katalogi.
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zmienić katalogi.
Dotyczy
- ASP.NET Web Forms w wersji 4.0
- ASP.NET MVC w wersji 3.0
Podsumowanie
W ten sposób opisano różne sposoby obsługi stron zoptymalizowanych pod kątem urządzeń przenośnych z aplikacji ASP.NET Web Forms/MVC oraz sugeruje problemy z architekturą i projektowaniem, które należy wziąć pod uwagę podczas określania zakresu urządzeń. W tym dokumencie wyjaśniono również, dlaczego ASP.NET Mobile Controls z ASP.NET 2.0 do 3.5 są teraz przestarzałe i omawia niektóre nowoczesne alternatywy.
Zawartość
- Omówienie
- Opcje architektury
- Wykrywanie przeglądarki i urządzeń
- Jak aplikacje ASP.NET Web Forms mogą prezentować strony specyficzne dla urządzeń przenośnych
- Jak ASP.NET aplikacje MVC mogą prezentować strony specyficzne dla urządzeń przenośnych
- Dodatkowe zasoby
Aby uzyskać przykłady kodu do pobrania przedstawiające techniki tej białej księgi dla ASP.NET Web Forms i MVC, zobacz Mobile Apps & Sites with ASP.NET (Aplikacje mobilne & Sites with ASP.NET).
Omówienie
Urządzenia przenośne — smartfony, telefony i tablety — nadal rosną popularność jako środek dostępu do Internetu. Dla wielu deweloperów internetowych i firm zorientowanych na internet oznacza to, że coraz ważniejsze jest zapewnienie doskonałego środowiska przeglądania dla odwiedzających korzystających z tych urządzeń.
Jak starsze wersje ASP.NET obsługiwanych przeglądarek mobilnych
ASP.NET wersji 2.0 do 3.5 zawarte ASP.NET Mobile Controls: zestaw kontrolek serwera dla urządzeń przenośnych w zestawie System.Web.Mobile.dll i przestrzeni nazw System.Web.UI.MobileControls . Zestaw jest nadal zawarty w ASP.NET 4, ale jest przestarzały. Deweloperzy powinni przeprowadzić migrację do bardziej nowoczesnych metod, takich jak opisane w tym dokumencie.
Powodem, dla którego ASP.NET Mobile Controls zostały oznaczone jako przestarzałe, jest to, że ich projekt jest zorientowany wokół telefonów komórkowych, które były powszechne około 2005 i wcześniejszych. Kontrolki są przeznaczone głównie do renderowania znaczników WML lub cHTML (zamiast zwykłego kodu HTML) dla przeglądarek WAP tej epoki. Ale WAP, WML i cHTML nie są już istotne dla większości projektów, ponieważ html stał się wszechobecnym językiem znaczników dla przeglądarek mobilnych i klasycznych.
Wyzwania związane z obsługą urządzeń przenośnych już dziś
Mimo że przeglądarki mobilne teraz prawie powszechnie obsługują kod HTML, nadal będziesz musiał zmierzyć się z wieloma wyzwaniami w przypadku tworzenia wspaniałych środowisk przeglądania urządzeń przenośnych:
- Rozmiar ekranu — urządzenia przenośne różnią się znacznie w formie, a ich ekrany są często znacznie mniejsze niż monitory stacjonarne. Dlatego może być konieczne zaprojektowanie zupełnie różnych układów stron.
- Metody wejściowe — niektóre urządzenia mają klawiatury, niektóre mają stylusy, inne używają dotyku. Może być konieczne uwzględnienie wielu mechanizmów nawigacji i metod wprowadzania danych.
- Zgodność ze standardami — wiele przeglądarek mobilnych nie obsługuje najnowszych standardów HTML, CSS ani JavaScript.
- Przepustowość — wydajność sieci danych komórkowych różni się szalenie, a niektórzy użytkownicy końcowi otrzymują taryfy naliczane przez megabajt.
Nie ma jednego rozwiązania dopasowanego do wszystkich rozmiarów; Aplikacja będzie musiała wyglądać i zachowywać się inaczej zgodnie z dostępem do niego urządzenia. W zależności od tego, jakiego poziomu wsparcia mobilnego chcesz, może to być większe wyzwanie dla deweloperów internetowych niż klasyczne "wojny przeglądarki" kiedykolwiek.
Deweloperzy zbliżający się do obsługi przeglądarki mobilnej po raz pierwszy często myślą, że ważne jest tylko, aby obsługiwać najnowsze i najbardziej wyrafinowane smartfony (np. Windows Phone 7, iPhone lub Android), być może dlatego, że deweloperzy często są właścicielami takich urządzeń. Jednak tańsze telefony są nadal niezwykle popularne, a ich właściciele używają ich do przeglądania internetu - zwłaszcza w krajach i regionach, w których telefony komórkowe są łatwiejsze do uzyskania niż połączenie szerokopasmowe. Twoja firma będzie musiała zdecydować, jaki zakres urządzeń ma obsługiwać, biorąc pod uwagę prawdopodobnych klientów. Jeśli tworzysz broszurę online dla luksusowego spa zdrowotnego, możesz podjąć decyzję biznesową tylko o ukierunkowaniu zaawansowanych smartfonów, podczas gdy jeśli tworzysz system rezerwacji biletów dla kina, prawdopodobnie musisz uwzględnić odwiedzających z mniej potężnymi telefonami funkcji.
Opcje architektury
Zanim przejdziemy do szczegółowych informacji technicznych dotyczących ASP.NET Web Forms lub MVC, należy pamiętać, że deweloperzy sieci Web w ogóle mają trzy główne możliwe opcje obsługi przeglądarek mobilnych:
Nic nie robić — Możesz po prostu utworzyć standardową aplikację internetową zorientowaną na komputery i opierać się na przeglądarkach mobilnych, aby renderować ją w sposób akceptowany.
Zaleta: Jest to najtańsza opcja implementacji i konserwacji — bez dodatkowej pracy
Wada: zapewnia najgorsze środowisko użytkownika końcowego:
- Najnowsze smartfony mogą renderować kod HTML tak samo jak przeglądarkę klasyczną, ale użytkownicy nadal będą musieli powiększać i przewijać w poziomie i w pionie, aby korzystać z zawartości na małym ekranie. Jest to dalekie od optymalnego.
- Starsze urządzenia i telefony z funkcjami mogą nie renderować znaczników w zadowalający sposób.
- Nawet na najnowszych urządzeniach z tabletami (których ekrany mogą być tak duże jak ekrany laptopów), obowiązują różne reguły interakcji. Dane wejściowe oparte na dotyku najlepiej sprawdzają się z większymi przyciskami i linkami rozłożonymi dalej, a nie ma możliwości umieszczenia kursora myszy nad menu wysuwanym.
Rozwiąż problem na kliencie — dzięki starannemu użyciu arkuszy CSS i postępowych ulepszeń można tworzyć znaczniki, style i skrypty, które dostosowują się do wszystkich uruchomionych przeglądarek. Na przykład w przypadku zapytań multimedialnych CSS 3 można utworzyć układ wielokolumny, który zamienia się w układ pojedynczej kolumny na urządzeniach, których ekrany są węższe niż wybrany próg.
- Zaleta: optymalizuje renderowanie dla określonego urządzenia w użyciu, nawet w przypadku nieznanych przyszłych urządzeń zgodnie z właściwościami ekranowymi i wejściowymi, które mają
- Zaleta: umożliwia łatwe udostępnianie logiki po stronie serwera we wszystkich typach urządzeń — minimalne duplikowanie kodu lub nakładu pracy
- Wada: Urządzenia przenośne różnią się tak od urządzeń stacjonarnych, które mogą naprawdę chcieć, aby strony mobilne różniły się zupełnie od stron pulpitu, pokazując różne informacje. Takie odmiany mogą być nieefektywne lub niemożliwe do osiągnięcia w sposób niezawodny za pomocą samych arkuszy CSS, zwłaszcza biorąc pod uwagę, jak konsekwentnie starsze urządzenia interpretują reguły CSS. Dotyczy to szczególnie atrybutów CSS 3.
- Wada: nie zapewnia obsługi różnych logiki i przepływów pracy po stronie serwera dla różnych urządzeń. Nie można na przykład zaimplementować uproszczonego przepływu pracy wyewidencjonowania koszyka dla użytkowników mobilnych za pomocą samego arkusza CSS.
- Wada: nieefektywne użycie przepustowości. Serwer może wymagać przesłania znaczników i stylów, które mają zastosowanie do wszystkich możliwych urządzeń, mimo że urządzenie docelowe będzie używać tylko podzestawu tych informacji.
Rozwiązywanie problemu na serwerze — Jeśli serwer wie, jakie urządzenie uzyskuje do niego dostęp — lub przynajmniej cechy tego urządzenia, takie jak rozmiar ekranu i metoda wprowadzania, oraz czy jest to urządzenie przenośne — może uruchamiać inną logikę i wyprowadzać różne znaczniki HTML.
- Korzyści: Maksymalna elastyczność. Nie ma limitu, ile można zmienić logikę po stronie serwera dla urządzeń przenośnych lub zoptymalizować znaczniki dla żądanego układu specyficznego dla urządzenia.
- Korzyści: Efektywne wykorzystanie przepustowości. Wystarczy przekazać informacje o znacznikach i stylach, których będzie używać urządzenie docelowe.
- Wadą: Czasami wymusza powtórzenie nakładu pracy lub kodu (np. tworzenie podobnych, ale nieco różnych kopii stron Web Forms lub widoków MVC). Jeśli to możliwe, należy uwzględnić wspólną logikę w podstawową warstwę lub usługę, ale nadal niektóre części kodu interfejsu użytkownika lub znaczników mogą być zduplikowane, a następnie utrzymywane równolegle.
- Wadą: Wykrywanie urządzeń nie jest proste. Wymaga listy lub bazy danych znanych typów urządzeń i ich cech (które mogą nie zawsze być aktualne) i nie ma gwarancji dokładnego dopasowania każdego żądania przychodzącego. W tym dokumencie opisano niektóre opcje i ich pułapki później.
Aby uzyskać najlepsze wyniki, większość deweloperów uważa, że musi połączyć opcje (2) i (3). Drobne różnice stylistyczne są najlepiej uwzględniane na kliencie przy użyciu arkuszy CSS, a nawet języka JavaScript, podczas gdy główne różnice w danych, przepływie pracy lub narzucie są najbardziej efektywnie implementowane w kodzie po stronie serwera.
Ten dokument koncentruje się na technikach po stronie serwera
Ponieważ ASP.NET Web Forms i MVC są przede wszystkim technologiami po stronie serwera, ten oficjalny dokument koncentruje się na technikach po stronie serwera, które umożliwiają tworzenie różnych znaczników i logiki dla przeglądarek mobilnych. Oczywiście można to również połączyć z dowolną techniką po stronie klienta (np. zapytaniami multimedialnymi CSS 3, postępowym ulepszaniem języka JavaScript), ale jest to bardziej kwestia projektowania internetowego niż programowanie ASP.NET.
Wykrywanie przeglądarki i urządzeń
Kluczowym wymaganiem wstępnym dla wszystkich technik po stronie serwera do obsługi urządzeń przenośnych jest poznanie, z jakiego urządzenia korzysta użytkownik. W rzeczywistości nawet lepiej niż znajomość producenta i numeru modelu tego urządzenia jest świadoma cech urządzenia. Cechy mogą obejmować:
- Czy jest to urządzenie przenośne?
- Metoda wejściowa (mysz/klawiatura, dotyk, klawiatura, klawiatura, michigan, ...)
- Rozmiar ekranu (fizycznie i w pikselach)
- Obsługiwane formaty multimediów i danych
- Itp.
Lepiej jest podejmować decyzje w oparciu o cechy niż numer modelu, ponieważ wtedy będziesz lepiej wyposażony w obsługę przyszłych urządzeń.
Korzystanie z platformy ASP. Wbudowana obsługa wykrywania przeglądarki na platformie NET
ASP.NET Web Forms i deweloperzy MVC mogą natychmiast odnaleźć ważne cechy przeglądarki odwiedzającej, sprawdzając właściwości obiektu Request.Browser. Na przykład zobacz
- Request.Browser.IsMobileDevice
- Request.Browser.MobileDeviceManufacturer, Request.Browser.MobileDeviceModel
- Request.Browser.ScreenPixelsWidth
- Request.Browser.SupportsXmlHttp
- ... i wiele innych.
W tle platforma ASP.NET jest zgodna z przychodzącym nagłówkiem HTTP User-Agent (UA) względem wyrażeń regularnych w zestawie plików XML definicji przeglądarki. Domyślnie platforma zawiera definicje dla wielu typowych urządzeń przenośnych i można dodać niestandardowe pliki definicji przeglądarki dla innych, które chcesz rozpoznać. Aby uzyskać więcej informacji, zobacz stronę MSDN ASP.NET kontrolki serwera sieci Web i możliwości przeglądarki.
Korzystanie z bazy danych urządzeń WURFL za pośrednictwem programu 51Degrees.mobi Foundation
Podczas gdy asp. Wbudowana obsługa wykrywania przeglądarki platformy NET będzie wystarczająca dla wielu aplikacji. Istnieją dwa główne przypadki, gdy może nie wystarczyć:
- Chcesz rozpoznać najnowsze urządzenia (bez ręcznego tworzenia plików definicji przeglądarki). Należy pamiętać, że pliki definicji przeglądarki platformy .NET 4 nie są wystarczająco ostatnie, aby rozpoznawać Windows Phone 7, telefony z systemem Android, przeglądarki Opera Mobile lub tablety Apple iPad.
- Potrzebujesz bardziej szczegółowych informacji o możliwościach urządzenia. Może być konieczne zapoznanie się z metodą wejściową urządzenia (np. touch vs keypad) lub formatami audio, które obsługuje przeglądarka. Te informacje nie są dostępne w standardowych plikach definicji przeglądarki.
Projekt Wireless Universal Resource File (WURFL) utrzymuje obecnie znacznie bardziej aktualne i szczegółowe informacje o urządzeniach przenośnych.
Świetną wiadomością dla deweloperów platformy .NET jest to, że asp. Funkcja wykrywania przeglądarki platformy NET jest rozszerzalna, więc można ją ulepszyć w celu rozwiązania tych problemów. Możesz na przykład dodać bibliotekę open source 51Degrees.mobi Foundation do projektu. Jest to dostawca funkcji ASP.NET IHttpModule lub przeglądarki (używany zarówno w aplikacjach Web Forms, jak i MVC), który bezpośrednio odczytuje dane WURFL i podłącza je do platformy ASP. Wbudowany mechanizm wykrywania przeglądarki platformy NET. Po zainstalowaniu modułu przeglądarka Request.Browser nagle będzie zawierać o wiele dokładniejsze i szczegółowe informacje: poprawnie rozpozna wiele wymienionych wcześniej urządzeń i wyświetli listę ich możliwości (w tym dodatkowe możliwości, takie jak metoda wejściowa). Aby uzyskać więcej informacji, zobacz dokumentację projektu.
Jak aplikacje Web Forms mogą prezentować strony specyficzne dla urządzeń przenośnych
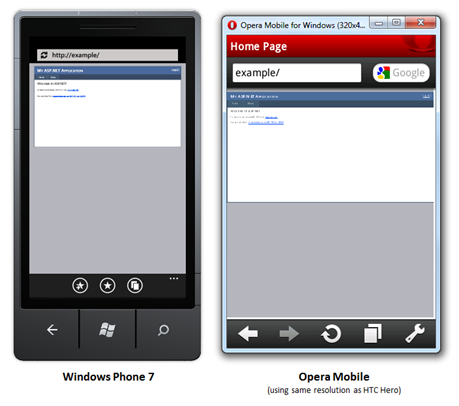
Domyślnie na typowych urządzeniach przenośnych jest wyświetlana nowa aplikacja Web Forms:

Oczywiście żaden układ nie wygląda bardzo przyjazny dla urządzeń przenośnych — ta strona została zaprojektowana dla dużego, zorientowanego na krajobraz monitora, a nie dla małego ekranu pionowego. Więc co możesz z tym zrobić?
Jak wspomniano wcześniej w tym dokumencie, istnieje wiele sposobów dostosowywania stron dla urządzeń przenośnych. Niektóre techniki są oparte na serwerze, inne działają na kliencie.
Tworzenie strony wzorcowej specyficznej dla urządzeń przenośnych
W zależności od wymagań może być możliwe użycie tego samego Web Forms dla wszystkich odwiedzających, ale mają dwie oddzielne strony wzorcowe: jedną dla odwiedzających komputery stacjonarne, drugą dla odwiedzających urządzenia przenośne. Zapewnia to elastyczność zmiany arkusza stylów CSS lub znaczników HTML najwyższego poziomu w celu dopasowania do urządzeń przenośnych bez wymuszania zduplikowania dowolnej logiki strony.
Jest to łatwe do zrobienia. Można na przykład dodać procedurę obsługi preinit, taką jak następująca do formularza internetowego:
protected void Page_PreInit(object sender, EventArgs e)
{
if (Request.Browser.IsMobileDevice)
MasterPageFile = "~/Mobile.Master";
}
Teraz utwórz stronę wzorcową o nazwie Mobile.Master w folderze najwyższego poziomu aplikacji i zostanie ona użyta podczas wykrywania urządzenia przenośnego. W razie potrzeby strona wzorcowa dla urządzeń przenośnych może odwoływać się do arkusza stylów CSS specyficznego dla urządzeń przenośnych. Odwiedzający komputery nadal będą widzieć domyślną stronę wzorcową, a nie mobilną.
Tworzenie niezależnych Web Forms specyficznych dla urządzeń przenośnych
Aby uzyskać maksymalną elastyczność, możesz przejść znacznie dalej niż tylko oddzielne strony wzorcowe dla różnych typów urządzeń. Można zaimplementować dwa całkowicie oddzielne zestawy stron Web Forms — jeden zestaw dla przeglądarek klasycznych, drugi zestaw dla urządzeń przenośnych. To działa najlepiej, jeśli chcesz przedstawić bardzo różne informacje lub przepływy pracy dla odwiedzających urządzenia przenośne. W pozostałej części tej sekcji szczegółowo opisano to podejście.
Zakładając, że masz już aplikację Web Forms przeznaczoną dla przeglądarek klasycznych, najprostszym sposobem na kontynuowanie jest utworzenie podfolderu o nazwie "Mobile" w projekcie i skompilowanie tam stron mobilnych. Możesz utworzyć całą podwitrę z własnymi stronami wzorcowymi, arkuszami stylów i stronami przy użyciu wszystkich tych samych technik, które będą używane dla dowolnej innej aplikacji Web Forms. Niekoniecznie musisz utworzyć odpowiednik urządzenia przenośnego dla każdej strony w witrynie pulpitu; Możesz wybrać, jaki podzbiór funkcjonalności ma sens dla odwiedzających urządzenia przenośne.
Strony mobilne mogą udostępniać typowe zasoby statyczne (takie jak obrazy, pliki JavaScript lub CSS) ze zwykłymi stronami, jeśli chcesz. Ponieważ folder "Mobile" nie zostanie oznaczony jako oddzielna aplikacja hostowana w usługach IIS (jest to tylko prosty podfolder stron Web Forms), będzie również współużytkować całą tę samą konfigurację, dane sesji i inną infrastrukturę jako strony pulpitu.
Uwaga
Ponieważ takie podejście zwykle obejmuje duplikowanie kodu (strony mobilne mogą współdzielić pewne podobieństwa ze stronami pulpitu), ważne jest, aby uwzględnić każdą typową logikę biznesową lub kod dostępu do danych w udostępnioną podstawową warstwę lub usługę. W przeciwnym razie podwoisz nakład pracy nad tworzeniem i konserwowanie aplikacji.
Przekierowywanie odwiedzających urządzenia przenośne do stron mobilnych
Często wygodne jest przekierowywanie odwiedzających urządzenia przenośne do stron mobilnych tylko na pierwszym żądaniu w sesji przeglądania (a nie na każdym żądaniu w sesji), ponieważ:
- Następnie możesz łatwo zezwolić odwiedzającym urządzenia przenośne na dostęp do stron pulpitu, jeśli chcą — wystarczy umieścić link na stronie wzorcowej, która przechodzi do "Wersja klasyczna". Odwiedzający nie zostanie przekierowany z powrotem do strony mobilnej, ponieważ nie jest to już pierwsze żądanie w sesji.
- Zapobiega to ryzyku zakłócania żądań dotyczących jakichkolwiek zasobów dynamicznych udostępnionych między elementami stacjonarnymi i mobilnymi witryny (np. jeśli masz wspólny formularz internetowy, który zarówno części pulpitu, jak i mobilnej witryny są wyświetlane w ramce IFRAME lub niektórych programach obsługi Ajax)
W tym celu można umieścić logikę przekierowania w metodzie Session_Start . Na przykład dodaj następującą metodę do pliku Global.asax.cs:
void Session_Start(object sender, EventArgs e)
{
// Redirect mobile users to the mobile home page
HttpRequest httpRequest = HttpContext.Current.Request;
if (httpRequest.Browser.IsMobileDevice)
{
string path = httpRequest.Url.PathAndQuery;
bool isOnMobilePage = path.StartsWith("/Mobile/",
StringComparison.OrdinalIgnoreCase);
if (!isOnMobilePage)
{
string redirectTo = "~/Mobile/";
// Could also add special logic to redirect from certain
// recognized pages to the mobile equivalents of those
// pages (where they exist). For example,
// if (HttpContext.Current.Handler is UserRegistration)
// redirectTo = "~/Mobile/Register.aspx";
HttpContext.Current.Response.Redirect(redirectTo);
}
}
}
Konfigurowanie uwierzytelniania formularzy w celu przestrzegania stron mobilnych
Należy pamiętać, że uwierzytelnianie formularzy ma pewne założenia dotyczące tego, gdzie może przekierowywać odwiedzających podczas procesu uwierzytelniania i po nim:
Gdy użytkownik musi zostać uwierzytelniony, uwierzytelnianie formularzy przekierowuje je do strony logowania pulpitu, niezależnie od tego, czy jest on użytkownikiem stacjonarnym, czy przenośnym (ponieważ ma tylko jeden adres URL logowania). Zakładając, że chcesz inaczej stylizować stronę logowania do urządzeń przenośnych, musisz ulepszyć stronę logowania pulpitu, aby przekierowywać użytkowników mobilnych do oddzielnej strony logowania mobilnego. Na przykład dodaj następujący kod do strony logowania pulpitu :
public partial class Login : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { // Ensure that if Forms Authentication forces a mobile user // to log in, we display the mobile login page string returnUrl = Request.QueryString["ReturnUrl"]; if (!String.IsNullOrEmpty(returnUrl) && returnUrl.StartsWith("/Mobile/", StringComparison.OrdinalIgnoreCase)) { Response.Redirect("~/Mobile/Account/Login.aspx?ReturnUrl=" + HttpUtility.UrlEncode(returnUrl)); } RegisterHyperLink.NavigateUrl = "Register.aspx?ReturnUrl=" + HttpUtility.UrlEncode(returnUrl); } }Po pomyślnym zalogowaniu użytkownika uwierzytelnianie formularzy domyślnie przekierowuje je do strony głównej pulpitu (ponieważ ma ona tylko jedną stronę domyślną). Musisz ulepszyć stronę logowania mobilnego, aby przekierowuje do strony głównej urządzeń przenośnych po pomyślnym zalogowaniu. Na przykład dodaj następujący kod do strony logowania mobilnego za pomocą kodu:
public partial class Login : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { // Ensure that after logging in, mobile users stay on mobile pages string returnUrl = Request.QueryString["ReturnUrl"]; if (String.IsNullOrEmpty(returnUrl)) { returnUrl = "~/Mobile/"; } LoginUser.DestinationPageUrl = returnUrl; // (the following line is already present by default) RegisterHyperLink.NavigateUrl = "Register.aspx?ReturnUrl=" + HttpUtility.UrlEncode(returnUrl); } }Ten kod zakłada, że strona ma kontrolę serwera logowania o nazwie LoginUser, jak w domyślnym szablonie projektu.
Praca z buforowaniem danych wyjściowych
Jeśli używasz buforowania danych wyjściowych, uważaj, że domyślnie użytkownik pulpitu może odwiedzić określony adres URL (powodując buforowanie jego danych wyjściowych), a następnie użytkownika mobilnego, który następnie odbiera buforowane dane wyjściowe pulpitu. To ostrzeżenie ma zastosowanie, czy po prostu zmieniasz stronę wzorcową według typu urządzenia, czy implementujesz całkowicie oddzielne Web Forms na typ urządzenia.
Aby uniknąć problemu, możesz poinstruować ASP.NET, aby zmienić wpis pamięci podręcznej zgodnie z tym, czy odwiedzający korzysta z urządzenia przenośnego. Dodaj parametr VaryByCustom do deklaracji OutputCache strony w następujący sposób:
<%@ OutputCache VaryByParam="*" Duration="60" VaryByCustom="isMobileDevice" %>
Następnie zdefiniuj parametr isMobileDevice jako niestandardowy parametr pamięci podręcznej, dodając następującą metodę przesłonięcia do pliku Global.asax.cs:
public override string GetVaryByCustomString(HttpContext context, string custom)
{
if (string.Equals(custom, "isMobileDevice", StringComparison.OrdinalIgnoreCase))
return context.Request.Browser.IsMobileDevice.ToString();
return base.GetVaryByCustomString(context, custom);
}
Zapewni to, że osoby odwiedzające stronę mobilną nie otrzymają danych wyjściowych wcześniej umieszczonych w pamięci podręcznej przez odwiedzających komputery.
Przykład pracy
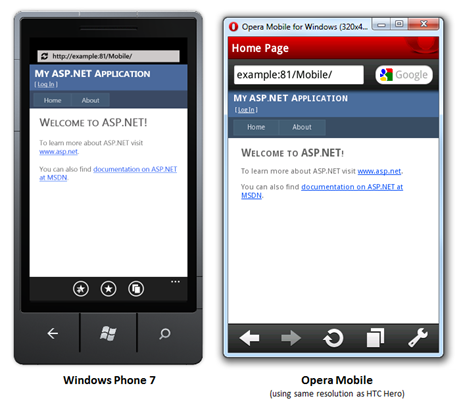
Aby zobaczyć te techniki w działaniu, pobierz przykłady kodu tego białego dokumentu. Przykładowa aplikacja Web Forms automatycznie przekierowuje użytkowników mobilnych do zestawu stron specyficznych dla urządzeń przenośnych w podfolderze o nazwie Mobile. Adiustacja i styl tych stron jest lepiej zoptymalizowana pod kątem przeglądarek mobilnych, jak widać na poniższych zrzutach ekranu:

Aby uzyskać więcej wskazówek dotyczących optymalizacji znaczników i arkuszy CSS dla przeglądarek mobilnych, zobacz sekcję "Styling mobile pages for mobile przeglądarki" w dalszej części tego dokumentu.
Jak ASP.NET aplikacje MVC mogą prezentować strony specyficzne dla urządzeń przenośnych
Ponieważ wzorzec Model-View-Controller oddziela logikę aplikacji (w kontrolerach) z logiki prezentacji (w widokach), można wybrać jedną z następujących metod obsługi obsługi urządzeń przenośnych w kodzie po stronie serwera:
- Użyj tych samych kontrolerów i widoków zarówno dla przeglądarek klasycznych, jak i mobilnych, ale renderuj widoki z różnymi układami Razor w zależności od typu urządzenia. Ta opcja działa najlepiej, jeśli wyświetlasz identyczne dane na wszystkich urządzeniach, ale po prostu chcesz podać różne arkusze stylów CSS lub zmienić kilka elementów HTML najwyższego poziomu dla urządzeń przenośnych.
- Użyj tych samych kontrolerów zarówno dla przeglądarek klasycznych, jak i mobilnych, ale renderuj różne widoki w zależności od typu urządzenia. Ta opcja działa najlepiej, jeśli wyświetlasz mniej więcej te same dane i udostępniasz te same przepływy pracy dla użytkowników końcowych, ale chcesz renderować bardzo różne adiustacje HTML w celu dopasowania do używanego urządzenia.
- Utwórz oddzielne obszary dla przeglądarek klasycznych i mobilnych, implementowanie niezależnych kontrolerów i widoków dla każdego z nich. Ta opcja działa najlepiej, jeśli wyświetlasz bardzo różne ekrany, zawierające różne informacje i prowadząc użytkownika za pośrednictwem różnych przepływów pracy zoptymalizowanych pod kątem typu urządzenia. Może to oznaczać powtórzenie kodu, ale można to zminimalizować, uwzględniając wspólną logikę w podstawową warstwę lub usługę.
Jeśli chcesz skorzystać z pierwszej opcji i zmienić tylko układ Razor na typ urządzenia, jest to bardzo proste. Wystarczy zmodyfikować plik _ViewStart.cshtml w następujący sposób:
@{
Layout = Request.Browser.IsMobileDevice ? "~/Views/Shared/_LayoutMobile.cshtml"
: "~/Views/Shared/_Layout.cshtml";
}
Teraz możesz utworzyć układ specyficzny dla urządzeń przenośnych o nazwie _LayoutMobile.cshtml ze strukturą strony i regułami CSS zoptymalizowanymi pod kątem urządzeń przenośnych.
Jeśli chcesz podjąć drugą opcję renderowania zupełnie różnych widoków zgodnie z typem urządzenia gościa, zobacz wpis w blogu Scotta Hanselmana.
Pozostała część tego artykułu koncentruje się na trzeciej opcji — tworzeniu oddzielnych kontrolerów i widoków dla urządzeń przenośnych — dzięki czemu można kontrolować dokładnie, jaki podzbiór funkcjonalności jest oferowany dla odwiedzających urządzenia przenośne.
Konfigurowanie obszaru mobilnego w aplikacji ASP.NET MVC
Możesz dodać obszar o nazwie "Mobile" do istniejącej aplikacji ASP.NET MVC w normalny sposób: kliknij prawym przyciskiem myszy nazwę projektu w Eksplorator rozwiązań, a następnie wybierz pozycję Dodaj obszar. Następnie można dodać kontrolery i widoki, tak jak w przypadku dowolnego innego obszaru w aplikacji ASP.NET MVC. Na przykład dodaj do obszaru Mobile nowy kontroler o nazwie HomeController, aby działał jako strona główna dla odwiedzających urządzenia przenośne.
Zapewnianie, że adres URL /Mobile dociera do strony głównej aplikacji mobilnej
Jeśli chcesz, aby adres URL /Mobile dotarł do akcji Indeks w homeController w obszarze Mobile, musisz wprowadzić dwie małe zmiany w konfiguracji routingu. Najpierw zaktualizuj klasę MobileAreaRegistration, aby HomeController był domyślnym kontrolerem w obszarze Mobile, jak pokazano w poniższym kodzie:
public override void RegisterArea(AreaRegistrationContext context)
{
// By default there is no "controller" parameter in the following line.
// Add one referencing "Home" as shown.
context.MapRoute(
"Mobile_default",
"Mobile/{controller}/{action}/{id}",
new { controller = "Home", action = "Index", id = UrlParameter.Optional }
);
}
Oznacza to, że strona główna urządzenia przenośnego będzie teraz znajdować się w lokalizacji /Mobile, a nie /Mobile/Home, ponieważ "Strona główna" jest teraz niejawnie domyślną nazwą kontrolera dla stron mobilnych.
Następnie należy pamiętać, że dodanie drugiego HomeController do aplikacji (tj. urządzenia przenośnego, oprócz istniejącego pulpitu), zostanie przerwana zwykła strona główna pulpitu. Błąd "Znaleziono wiele typów, które pasują do kontrolera o nazwie "Strona główna". Aby rozwiązać ten problem, zaktualizuj konfigurację routingu najwyższego poziomu (w pliku Global.asax.cs), aby określić, że pulpit HomeController powinien mieć priorytet w przypadku niejednoznaczności:
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
"Default",
"{controller}/{action}/{id}",
new { controller = "Home", action = "Index", id = UrlParameter.Optional },
// Add the namespace of your desktop controllers here
new[] { "YourApplication.Controllers" }
);
}
Teraz błąd zniknie, a adres URL http:// oursite/ osiągnie stronę główną pulpitu, a http:// oursite/mobile/ osiągnie stronę główną telefonu komórkowego.
Przekierowywanie odwiedzających urządzenia przenośne do obszaru mobilnego
Istnieje wiele różnych punktów rozszerzalności w ASP.NET MVC, więc istnieje wiele możliwych sposobów wstrzykiwania logiki przekierowania. Jedną z schludnych opcji jest utworzenie atrybutu filtru [RedirectMobileDevicesToMobileArea], który wykonuje przekierowanie, jeśli spełnione są następujące warunki:
- Jest to pierwsze żądanie w sesji użytkownika (tj. Session.IsNewSession jest równe true)
- Żądanie pochodzi z przeglądarki mobilnej (tj. Request.Browser.IsMobileDevice równa true)
- Użytkownik nie żąda jeszcze zasobu w obszarze mobilnym (tj. część ścieżki adresu URL nie zaczyna się od /Mobile)
Przykład do pobrania zawarty w tym dokumencie zawiera implementację tej logiki. Jest on implementowany jako filtr autoryzacji pochodzący z atrybutu AuthorizeAttribute, co oznacza, że może działać poprawnie, nawet jeśli używasz buforowania danych wyjściowych (w przeciwnym razie jeśli odwiedzający komputer uzyskuje pierwszy dostęp do określonego adresu URL, dane wyjściowe pulpitu mogą być buforowane, a następnie udostępniane kolejnym odwiedzającym urządzenia przenośne).
Ponieważ jest to filtr, możesz wybrać, aby zastosować go do określonych kontrolerów i akcji, np.
public class HomeController : Controller
{
[RedirectMobileDevicesToMobileArea] // Applies just to this action
public ActionResult Index()
{
// ...
}
}
… lub można go zastosować do wszystkich kontrolerów i akcji jako filtr globalny MVC 3 w pliku Global.asax.cs:
protected void Application_Start()
{
// (rest of method unchanged)
// Using "order" value 1 means it will run after unordered filters
// associated with specific controllers or actions, so the redirection
// location can be overridden for specific actions
GlobalFilters.Filters.Add(new RedirectMobileDevicesToMobileAreaAttribute(), 1);
}
Przykład do pobrania pokazuje również, jak można utworzyć podklasy tego atrybutu, które przekierowują się do określonych lokalizacji w obszarze urządzeń przenośnych. Oznacza to na przykład, że można:
- Zarejestruj filtr globalny, jak pokazano powyżej, który domyślnie wysyła odwiedzających urządzenia przenośne do strony głównej.
- Zastosuj również specjalny filtr [RedirectMobileDevicesToMobileProductPage] do akcji "Wyświetl produkt", która podejmuje odwiedzających urządzenia przenośne do wersji mobilnej dowolnej żądanej strony produktu.
- Zastosuj również inne specjalne podklasy filtru do określonych akcji, przekierowując odwiedzających urządzenia przenośne do równoważnej strony mobilnej
Konfigurowanie uwierzytelniania formularzy w celu przestrzegania stron mobilnych
Jeśli używasz uwierzytelniania formularzy, należy pamiętać, że gdy użytkownik musi się zalogować, automatycznie przekierowuje użytkownika do pojedynczego konkretnego adresu URL logowania, który domyślnie to /Account/LogOn. Oznacza to, że użytkownicy mobilni mogą być przekierowywani do akcji "zaloguj się" na pulpicie.
Aby uniknąć tego problemu, dodaj logikę do akcji "zaloguj się" na pulpicie, aby ponownie przekierowywać użytkowników mobilnych do akcji "zaloguj się". Jeśli używasz domyślnego szablonu aplikacji MVC ASP.NET, zaktualizuj akcję LogOn accountController w następujący sposób:
public ActionResult LogOn()
{
string returnUrl = Request.QueryString["ReturnUrl"];
if ((returnUrl != null) && returnUrl.StartsWith("/Mobile/",
StringComparison.OrdinalIgnoreCase))
{
return RedirectToAction("LogOn", "Account",
new { Area = "Mobile", ReturnUrl = returnUrl });
}
return View();
}
… a następnie zaimplementuj odpowiednią akcję "zaloguj się" specyficzną dla urządzeń przenośnych na kontrolerze o nazwie AccountController w obszarze Urządzenia przenośne.
Praca z buforowaniem danych wyjściowych
Jeśli używasz filtru [OutputCache], musisz wymusić zmianę wpisu pamięci podręcznej w zależności od typu urządzenia. Na przykład napisz:
[OutputCache(Duration = 60, VaryByParam = "*", VaryByCustom = "isMobileDevice")]
Następnie dodaj następującą metodę do pliku Global.asax.cs:
public override string GetVaryByCustomString(HttpContext context, string custom)
{
if (string.Equals(custom, "isMobileDevice", StringComparison.OrdinalIgnoreCase))
return context.Request.Browser.IsMobileDevice.ToString();
return base.GetVaryByCustomString(context, custom);
}
Dzięki temu osoby odwiedzające stronę mobilną nie otrzymają danych wyjściowych wcześniej umieszczonych w pamięci podręcznej przez odwiedzających pulpit.
Przykład roboczy
Aby zobaczyć te techniki w działaniu, pobierz przykłady związane z kodem tego dokumentu. Przykład zawiera ASP.NET aplikację MVC 3 (Release Candidate) rozszerzoną o obsługę urządzeń przenośnych przy użyciu metod opisanych powyżej.
Dalsze wskazówki i sugestie
Poniższa dyskusja dotyczy zarówno Web Forms, jak i deweloperów MVC, którzy korzystają z technik omówionych w tym dokumencie.
Rozszerzanie logiki przekierowania przy użyciu programu 51Degrees.mobi Foundation
Logika przekierowania pokazana w tym dokumencie może być wystarczająca dla aplikacji, ale nie będzie działać, jeśli trzeba wyłączyć sesje lub w przeglądarkach mobilnych, które odrzucają pliki cookie (nie mogą mieć sesji), ponieważ nie będzie wiedzieć, czy dane żądanie jest pierwszym od tego odwiedzających.
Wiesz już, jak open source 51Degrees.mobi Foundation może poprawić dokładność platformy ASP. Wykrywanie przeglądarki platformy NET. Ma również wbudowaną możliwość przekierowywania odwiedzających urządzenia przenośne do określonych lokalizacji skonfigurowanych w Web.config. Jest w stanie pracować bez względu na ASP.NET Sesje (a tym samym pliki cookie), przechowując tymczasowy dziennik skrótów nagłówków HTTP i adresów IP odwiedzających, więc wie, czy każde żądanie jest pierwszym z danego vistora.
Następujący element dodany do sekcji fiftyOne pliku web.config przekierowuje pierwsze żądanie z wykrytego urządzenia przenośnego do strony ~/Mobile/Default.aspx. Wszystkie żądania do stron w folderze Mobile nie będą przekierowywane, niezależnie od typu urządzenia. Jeśli urządzenie przenośne jest nieaktywne przez okres 20 minut lub dłużej, urządzenie zostanie zapomniane, a kolejne żądania będą traktowane jako nowe do celów przekierowania.
<redirect firstRequestOnly="true"
mobileHomePageUrl="~/Mobile/Default.aspx"
timeout="20"
devicesFile="~/App_Data/Devices.dat"
mobilePagesRegex="/Mobile/" />
Aby uzyskać więcej informacji, zobacz dokumentację 51degrees.mobi Foundation.
Uwaga
Funkcji przekierowywania 51Degrees.mobi Foundation można używać w aplikacjach MVC ASP.NET, ale należy zdefiniować konfigurację przekierowania pod względem zwykłych adresów URL, a nie w zakresie parametrów routingu lub przez umieszczenie filtrów MVC na akcjach. Wynika to z tego, że (w momencie pisania) 51Degrees.mobi Foundation nie rozpoznaje filtrów ani routingu.
Wyłączanie transkodatorów i serwerów proxy
Operatorzy sieci komórkowej mają dwa szerokie cele w podejściu do Internetu mobilnego:
- Podaj jak najwięcej odpowiedniej zawartości
- Maksymalizuj liczbę klientów, którzy mogą współdzielić ograniczoną przepustowość sieci radiowej
Ponieważ większość stron internetowych została zaprojektowana z myślą o dużych ekranach stacjonarnych i szybkich połączeniach szerokopasmowych stałych, wielu operatorów korzysta z transkodatorów lub serwerów proxy , które dynamicznie zmieniają zawartość internetową. Mogą one modyfikować znaczniki HTML lub CSS, aby odpowiadały mniejszym ekranom (zwłaszcza w przypadku "telefonów z funkcjami", które nie mają mocy obliczeniowej do obsługi złożonych układów), i mogą rekompresować obrazy (znacznie zmniejszając ich jakość), aby zwiększyć szybkość dostarczania stron.
Jeśli jednak podjęto próbę utworzenia zoptymalizowanej pod kątem urządzeń przenośnych wersji lokacji, prawdopodobnie nie chcesz, aby operator sieci kolidował z nią dalej. Do zdarzenia Page_Load można dodać następujący wiersz w dowolnym formularzu internetowym ASP.NET:
Response.Cache.SetNoTransforms();
Alternatywnie dla kontrolera MVC ASP.NET można dodać następującą metodę, aby była stosowana do wszystkich akcji na tym kontrolerze:
protected override void OnActionExecuting(ActionExecutingContext filterContext)
{
filterContext.HttpContext.Response.Cache.SetNoTransforms();
}
Wynikowy komunikat HTTP informuje koderów transkodujących i serwerów proxy zgodnych z usługą W3C, aby nie zmieniać zawartości. Oczywiście nie ma gwarancji, że operatorzy sieci komórkowej będą przestrzegać tego komunikatu.
Ustawianie stylów stron mobilnych dla przeglądarek mobilnych
Wykracza poza zakres tego dokumentu, aby szczegółowo opisać, jakie rodzaje znaczników HTML działają poprawnie lub które techniki projektowania sieci Web maksymalizować użyteczność na określonych urządzeniach. Wystarczy znaleźć wystarczająco prosty układ zoptymalizowany pod kątem ekranu o rozmiarze urządzenia przenośnego bez konieczności używania zawodnych sztuczek pozycjonowania HTML lub CSS. Jedną z ważnych technik, o których warto wspomnieć, jest jednak meta tag viewport.
Niektóre nowoczesne przeglądarki mobilne, w celu wyświetlania stron internetowych przeznaczonych dla monitorów pulpitu, renderowania strony na wirtualnej kanwie, nazywanej również "viewport" (np. wirtualne okno widokowe ma szerokość 980 pikseli na telefonie iPhone i 850 pikseli szerokości na urządzeniu Opera Mobile domyślnie), a następnie skaluj wynik w dół, aby dopasować go do fizycznych pikseli ekranu. Użytkownik może następnie powiększać i przesuwać wokół tego okienka widoku. Ma to zaletę, że umożliwia przeglądarce wyświetlanie strony w zamierzonym układzie, ale ma również wadę wymusza powiększania i przesuwania, co jest niewygodne dla użytkownika. Jeśli projektujesz dla urządzeń przenośnych, lepiej jest zaprojektować wąski ekran, aby nie trzeba było powiększać ani przewijać w poziomie.
Aby poinformować przeglądarkę mobilną o tym, jak szerokie powinno być okienko wyświetlania, należy stosować niestandardowy tag metaportu widoku . Jeśli na przykład dodasz następujący kod do sekcji HEAD strony,
<meta name="viewport" content="width=480">
… następnie obsługa przeglądarek na smartfony będzie układać stronę na kanwie wirtualnej o szerokości 480 pikseli. Oznacza to, że jeśli elementy HTML definiują ich szerokość w kategoriach procentowych, wartości procentowe będą interpretowane w odniesieniu do tej szerokości 480 pikseli, a nie domyślnej szerokości ekranu. W związku z tym użytkownik jest mniej skłonny do powiększania i przesuwania w poziomie — znacznie poprawiając środowisko przeglądania urządzeń przenośnych.
Jeśli chcesz, aby szerokość ekranu odpowiadała fizycznym pikselom urządzenia, możesz określić następujące elementy:
<meta name="viewport" content="width=device-width">
Aby to działało poprawnie, nie można jawnie wymusić, aby elementy przekroczyły tę szerokość (np. przy użyciu atrybutu width lub właściwości CSS), w przeciwnym razie przeglądarka będzie zmuszona do używania większego okienka widoku niezależnie od tego. Zobacz również: więcej szczegółów na temat niestandardowego tagu viewport.
Większość nowoczesnych smartfonów obsługuje podwójną orientację: mogą być przechowywane w trybie pionowym lub poziomym. Dlatego ważne jest, aby nie podjąć założeń dotyczących szerokości ekranu w pikselach. Nie zakładaj nawet, że szerokość ekranu jest stała, ponieważ użytkownik może ponownie orientować swoje urządzenie, gdy znajdują się na stronie.
Starsze urządzenia z systemem Windows Mobile i Blackberry mogą również akceptować następujące tagi meta w nagłówku strony, aby poinformować o tym, że zawartość została zoptymalizowana pod kątem urządzeń przenośnych i dlatego nie powinna być przekształcana.
<meta name="MobileOptimized" content="width" />
<meta name="HandheldFriendly" content="true" />
Dodatkowe zasoby
Aby uzyskać listę emulatorów urządzeń przenośnych i symulatorów, których można użyć do testowania aplikacji internetowej ASP.NET mobilnej, zobacz stronę Symulowanie popularnych urządzeń przenośnych do testowania.
Środki
- Główny autor: Steven Sanderson
- Recenzenci / dodatkowe pisarze treści: James Rosewell, Mikael Söderström, Scott Hanselman, Scott Hunter