Nuta
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować się zalogować lub zmienić katalog.
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zmienić katalogi.
Ważny
Usługa Azure Data Studio zostanie wycofana 28 lutego 2026 r.. Zalecamy użycie rozszerzenia MSSQL dla programu Visual Studio Code. Aby uzyskać więcej informacji na temat migracji do programu Visual Studio Code, odwiedź Co się dzieje z usługą Azure Data Studio?
Usługa Azure Data Studio ma kilka mechanizmów rozszerzalności, które umożliwiają dostosowanie środowiska użytkownika i udostępnienie tych dostosowań całej społeczności użytkowników. Podstawowa platforma Azure Data Studio jest oparta na programie Visual Studio Code, więc większość interfejsów API rozszerzalności programu Visual Studio Code jest dostępna. Ponadto udostępniliśmy inne punkty rozszerzalności dla działań specyficznych dla zarządzania danymi.
Niektóre z kluczowych punktów rozszerzalności to:
- API rozszerzalności Visual Studio Code
- Narzędzia do tworzenia rozszerzeń usługi Azure Data Studio
- Zarządzaj wkładami w panel zakładek pulpitu nawigacyjnego
- Wgląd z interaktywnym doświadczeniem
- Interfejsy API rozszerzalności narzędzia Azure Data Studio
- Niestandardowe interfejsy API Dostawca danych
API rozszerzalności Visual Studio Code
pl-PL: Ponieważ podstawowa platforma Azure Data Studio jest oparta na programie Visual Studio Code, szczegółowe informacje o interfejsach API rozszerzalności programu Visual Studio Code znajdują się w dokumentacji tworzenia rozszerzeń i interfejsu API rozszerzeń na stronie internetowej programu Visual Studio Code.
Uwaga
Wydania usługi Azure Data Studio są zgodne z najnowszą wersją programu VS Code. Jednak dołączony silnik programu Visual Studio Code może nie być aktualnym wydaniem tego programu. Na przykład w listopadzie 2020 r. silnik programu VS Code w narzędziu Azure Data Studio miał wersję 1.48, a bieżąca wersja programu VS Code to 1.51. pl-PL: Komunikat o błędzie "Nie można zainstalować rozszerzenia '<nazwa>', ponieważ nie jest kompatybilne z wersją<programu VS Code >" podczas instalowania rozszerzenia jest spowodowane przez fakt, że rozszerzenie ma późniejszą wersję aparatu programu VS Code zdefiniowaną w manifeście pakietu (package.json). Możesz zweryfikować wersję aparatu programu VS Code w narzędziu Azure Data Studio za pomocą menu Pomoc w obszarze Informacje.
Zarządzaj wkładami w panel zakładek pulpitu nawigacyjnego
Aby uzyskać szczegółowe informacje, zobacz Punkty współtworzenia i Zmienne kontekstowe.
Interfejsy API rozszerzalności narzędzia Azure Data Studio
Aby uzyskać szczegółowe informacje, zobacz Interfejsy API rozszerzalności.
Punkty udziału
Ta sekcja obejmuje różne punkty wkładu zdefiniowane w manifeście rozszerzenia package.json.
Funkcja IntelliSense jest obsługiwana w programie azuredatastudio.
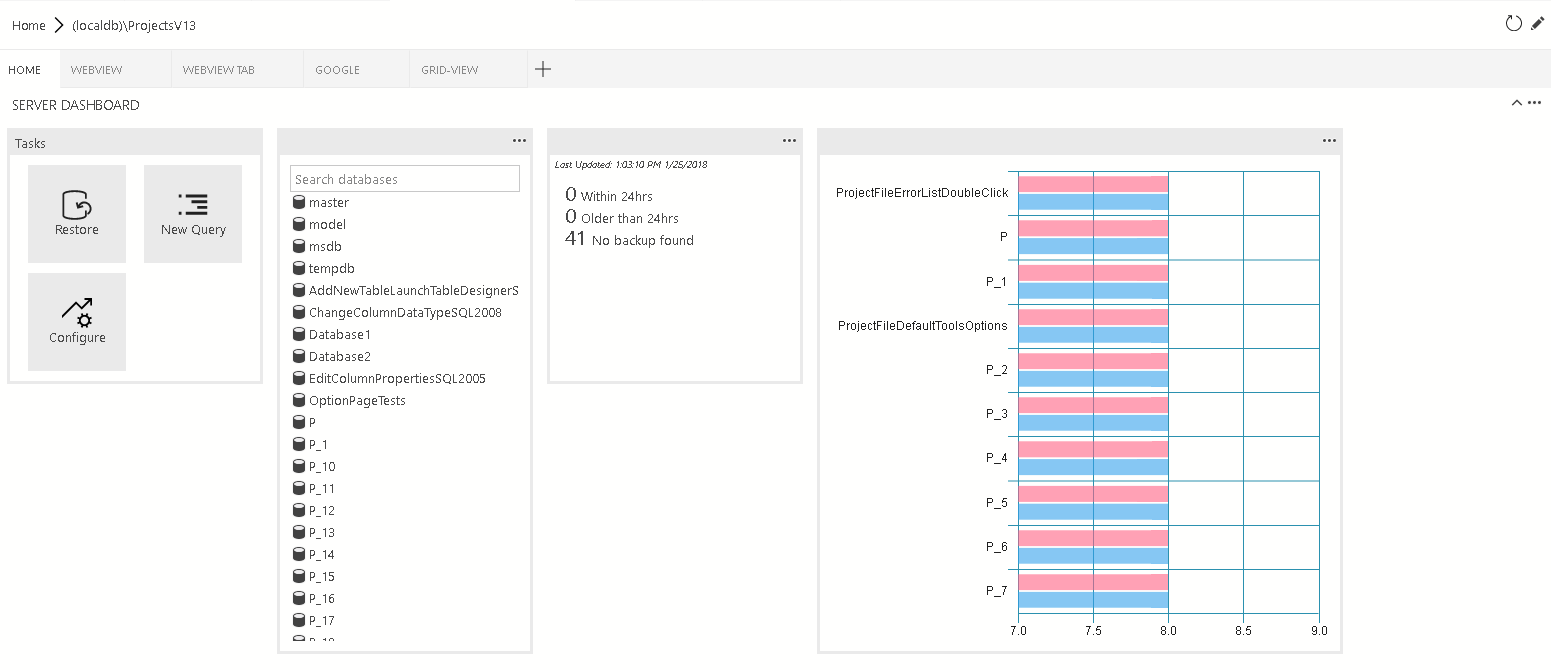
Punkty wkładu w pulpit nawigacyjny
Dodaj kartę, kontener lub widżet analityczny do pulpitu nawigacyjnego.
zakładki pulpitu
Pulpit nawigacyjny.tabs tworzy sekcje tabulacji na stronie pulpitu nawigacyjnego. Oczekuje obiektu lub tablicy obiektów.
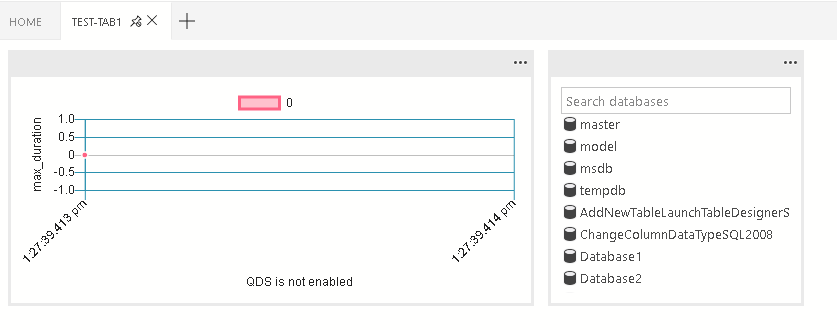
"dashboard.tabs": [
{
"id": "test-tab1",
"title": "Test 1",
"description": "The test 1 displays a list of widgets.",
"when": "connectionProvider == 'MSSQL' && !mssql:iscloud",
"alwaysShow": true,
"container": {
...
}
}
]
pulpit.kontenery
Zamiast określać kontener pulpitu nawigacyjnego w treści (na karcie pulpitu nawigacyjnego), możesz zarejestrować kontenery przy użyciu dashboard.containers. Akceptuje obiekt lub tablicę obiektów.
"dashboard.containers": [
{
"id": "innerTab1",
"widgets-container": [
{
"widget": {
"query-data-store-db-insight": {}
}
},
{
"widget": {
"explorer-widget": {}
}
}
]
},
{
"id": "innerTab2",
"webview-container": {}
},
{
"id": "innerTab3",
"grid-container": [
{
"name": "widget 1",
"widget": {
"explorer-widget": {}
},
"row": 0,
"col": 0
},
{
"name": "widget 2",
"widget": {
"tasks-widget": {
"backup",
"restore",
"configureDashboard",
"newQuery"
}
},
"row": 0,
"col": 1
},
{
"name": "Webview 1",
"webview": {
"id": "google"
},
"row": 1,
"col": 0,
"colspan": 2
},
{
"name": "widget 3",
"widget": {
"explorer-widget": {}
},
Aby odwołać się do zarejestrowanego kontenera, określ identyfikator kontenera.
"dashboard.tabs": [
{
"id": "test-tab1",
"title": "Test 1",
"description": "The test 1 displays a list of widgets.",
"when": "connectionProvider == 'MSSQL' && !mssql:iscloud",
"alwaysShow": true,
"container": {
"id": "innerTab1"
}
}
]
panel.wgląd
Szczegółowe informacje można zarejestrować przy użyciu Dashboard.Insights. Jest to podobne do samouczek: tworzenie niestandardowego widżetu do analizy danych. Akceptuje obiekt lub tablicę obiektów.
"dashboard.insights": {
"id": "my-widget",
"type": {
"count": {
"dataDirection": "vertical",
"dataType": "number",
"legendPosition": "none",
"labelFirstColumn": false,
"columnsAsLabels": false
}
},
"queryFile": "{your file folder}/activeSession.sql"
}
Typy kontenerów pulpitu nawigacyjnego
Obecnie istnieją cztery obsługiwane typy kontenerów:
kontener widżetów
Lista widżetów, które będą wyświetlane w kontenerze, to układ przepływu, który akceptuje tę listę.
"container": {
"widgets-container": [
{
"widget": {
"query-data-store-db-insight": {}
}
},
{
"widget": {
"explorer-widget": {}
}
}
]
}
webview-container
Widok internetowy jest wyświetlany w całym kontenerze. Oczekuje się, że identyfikator WebView będzie taki sam jak identyfikator karty.
"container": {
"webview-container": {}
}
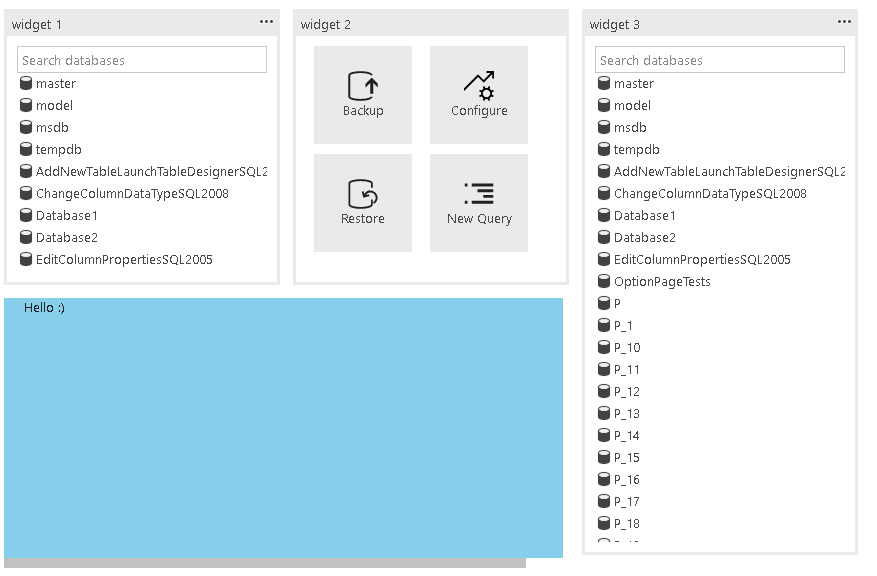
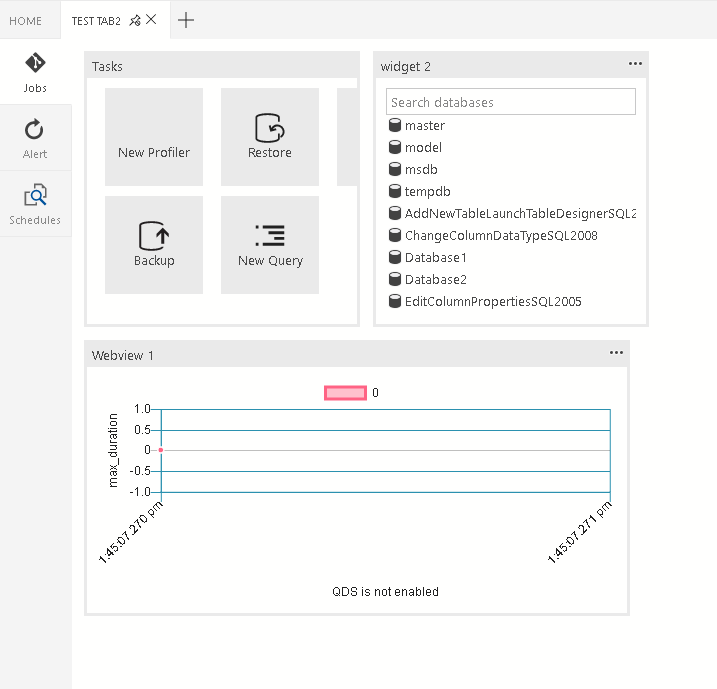
kontener-siatka
Lista widżetów lub widoków internetowych wyświetlanych w układzie siatki. Układ siatki to układ siatki 2x2, który akceptuje tę listę.
"container": {
"grid-container": [
{
"name": "widget 1",
"widget": {
"explorer-widget": {}
},
"row": 0,
"col": 0
},
{
"name": "widget 2",
"widget": {
"tasks-widget": {
"backup",
"restore",
"configureDashboard",
"newQuery"
}
},
"row": 0,
"col": 1
},
{
"name": "Webview 1",
"webview": {
"id": "google"
},
"row": 1,
"col": 0,
"colspan": 2
},
{
"name": "widget 3",
"widget": {
"explorer-widget": {}
},
"row": 0,
"col": 3,
"rowspan": 2
}
]
}
sekcja nawigacji

Sekcja nawigacji jest wyświetlana w kontenerze. Oczekuje tablicy obiektów.
"container": {
"nav-section": [
{
"id": "innerTab1",
"title": "inner-tab1",
"icon": {
"light": "./icons/tab1Icon.svg",
"dark": "./icons/tab1Icon_dark.svg"
},
"container": {
...
}
},
{
"id": "innerTab2",
"title": "inner-tab2",
"icon": {
"light": "./icons/tab2Icon.svg",
"dark": "./icons/tab2Icon_dark.svg"
},
"container": {
...
}
}
]
}
Zmienne kontekstu
Aby uzyskać ogólne informacje na temat kontekstu w programie Visual Studio Code i nowszym narzędziu Azure Data Studio, zobacz rozszerzalność.
W narzędziu Azure Data Studio mamy określony kontekst dotyczący połączeń bazy danych dostępnych dla rozszerzeń.
Panel sterowania
Na pulpicie nawigacyjnym udostępniamy następujące zmienne kontekstowe:
| Zmienna kontekstowa | Opis |
|---|---|
connectionProvider |
Ciąg identyfikatora dostawcy bieżącego połączenia. Np.
connectionProvider == 'MSSQL'. |
serverName |
Parametry nazwy serwera bieżącego połączenia. Np.
serverName == 'localhost'. |
databaseName |
Ciąg nazwy bazy danych bieżącego połączenia. Np.
databaseName == 'master'. |
connection |
Obiekt pełnego profilu połączenia dla bieżącego połączenia (IConnectionProfile) |
dashboardContext |
Ciąg kontekstu strony, na której aktualnie znajduje się pulpit nawigacyjny. "baza danych" lub "serwer". Np. dashboardContext == 'database' |
Powiązana zawartość
- API interfejsy rozszerzalności
- Pobierz Azure Data Studio