Tworzenie i publikowanie niestandardowego elementu witryny Azure Stack Hub Marketplace
Każdy element opublikowany w witrynie Azure Stack Hub Marketplace używa formatu pakietu galerii platformy Azure (azpkg). Narzędzie Azure Gallery Packager umożliwia utworzenie niestandardowego pakietu galerii platformy Azure, który można przekazać do witryny Azure Stack Hub Marketplace, która następnie może zostać pobrana przez użytkowników. Proces wdrażania używa szablonu usługi Azure Resource Manager.
Elementy witryny Marketplace
W przykładach w tym artykule pokazano, jak utworzyć pojedynczą ofertę witryny Marketplace maszyn wirtualnych typu Windows lub Linux.
Wymagania wstępne
Przed utworzeniem elementu witryny Marketplace maszyny wirtualnej wykonaj następujące czynności:
- Przekaż niestandardowy obraz maszyny wirtualnej do portalu usługi Azure Stack Hub, postępując zgodnie z instrukcjami w temacie Dodawanie obrazu maszyny wirtualnej do usługi Azure Stack Hub.
- Postępuj zgodnie z instrukcjami w tym artykule, aby spakować obraz (utwórz plik azpkg) i przekazać go do witryny Azure Stack Hub Marketplace.
Tworzenie elementu witryny Marketplace
Aby utworzyć niestandardowy element witryny Marketplace, wykonaj następujące czynności:
Pobierz narzędzie Packager z galerii platformy Azure:

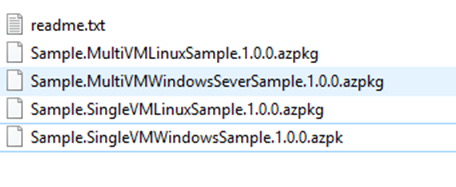
Narzędzie zawiera przykładowe pakiety, które znajdują się w formacie azpkg i muszą zostać wyodrębnione najpierw. Możesz zmienić nazwę rozszerzeń plików z pliku ".azpkg" na ".zip" lub użyć wybranego narzędzia archiwum:

Po wyodrębnieniu plik .zip zawiera dostępne szablony Resource Manager systemu Linux lub Windows Azure. Możesz ponownie użyć wstępnie utworzonych szablonów Resource Manager i zmodyfikować odpowiednie parametry przy użyciu szczegółów produktu elementu, który zostanie wyświetlony w portalu usługi Azure Stack Hub. Możesz też ponownie użyć pliku azpkg i pominąć następujące kroki, aby dostosować własny pakiet galerii.
Utwórz szablon usługi Azure Resource Manager lub użyj naszych przykładowych szablonów dla systemu Windows/Linux. Te przykładowe szablony są udostępniane w narzędziu packager .zip pobranym w kroku 1. Możesz użyć szablonu i zmienić pola tekstowe lub pobrać wstępnie skonfigurowany szablon z usługi GitHub. Aby uzyskać więcej informacji na temat szablonów usługi Azure Resource Manager, zobacz Szablony usługi Azure Resource Manager.
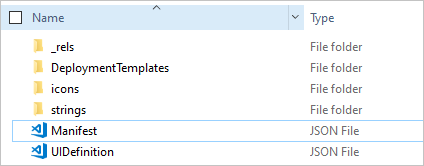
Pakiet Galerii powinien zawierać następującą strukturę:

Zastąp następujące wyróżnione wartości (te z liczbami) w szablonie Manifest.json wartością podaną podczas przekazywania obrazu niestandardowego.
Uwaga
Nigdy nie należy kodować żadnych wpisów tajnych, takich jak klucze produktu, hasło lub jakiekolwiek informacje umożliwiające identyfikację klienta w szablonie usługi Azure Resource Manager. Pliki JSON szablonu są dostępne bez konieczności uwierzytelniania po opublikowaniu w galerii. Zapisz wszystkie wpisy tajne w Key Vault i wywołaj je z poziomu szablonu.
Zaleca się, aby przed opublikowaniem własnego szablonu niestandardowego próbowano opublikować przykład tak, jak jest, i upewnić się, że działa on w twoim środowisku. Po zweryfikowaniu tego kroku usuń przykład z galerii i wprowadź zmiany iteracyjne do momentu uzyskania zadowolenia z wyniku.
Poniższy szablon jest przykładem pliku Manifest.json:
{ "$schema": "https://gallery.azure.com/schemas/2015-10-01/manifest.json#", "name": "Test", (1) "publisher": "<Publisher name>", (2) "version": "<Version number>", (3) "displayName": "ms-resource:displayName", (4) "publisherDisplayName": "ms-resource:publisherDisplayName", (5) "publisherLegalName": "ms-resource:publisherDisplayName", (6) "summary": "ms-resource:summary", "longSummary": "ms-resource:longSummary", "description": "ms-resource:description", "longDescription": "ms-resource:description", "links": [ { "displayName": "ms-resource:documentationLink", "uri": "http://go.microsoft.com/fwlink/?LinkId=532898" } ], "artifacts": [ { "isDefault": true } ], "images": [{ "context": "ibiza", "items": [{ "id": "small", "path": "icons\\Small.png", (7) "type": "icon" }, { "id": "medium", "path": "icons\\Medium.png", "type": "icon" }, { "id": "large", "path": "icons\\Large.png", "type": "icon" }, { "id": "wide", "path": "icons\\Wide.png", "type": "icon" }] }] }Poniższa lista zawiera opis powyższych wartości numerowanych w przykładowym szablonie:
- (1) — nazwa oferty.
- (2) — nazwa wydawcy bez spacji.
- (3) — wersja szablonu bez spacji.
- (4) — nazwa, którą widzą klienci.
- (5) — nazwa wydawcy widoczna dla klientów.
- (6) — nazwa prawna wydawcy.
- (7) — ścieżka i nazwa każdej ikony.
Dla wszystkich pól odwołująjących się do ms-resource należy zmienić odpowiednie wartości w pliku strings/resources.json :
{ "displayName": "<OfferName.PublisherName.Version>", "publisherDisplayName": "<Publisher name>", "summary": "Create a simple VM", "longSummary": "Create a simple VM and use it", "description": "<p>This is just a sample of the type of description you could create for your gallery item!</p><p>This is a second paragraph.</p>", "documentationLink": "Documentation" }Struktura plików szablonów wdrażania jest wyświetlana w następujący sposób:

Zastąp wartości obrazu w pliku createuidefinition.json wartością podaną podczas przekazywania obrazu niestandardowego.
Aby upewnić się, że zasób można pomyślnie wdrożyć, przetestuj szablon przy użyciu interfejsów API usługi Azure Stack Hub.
Jeśli szablon opiera się na obrazie maszyny wirtualnej, postępuj zgodnie z instrukcjami, aby dodać obraz maszyny wirtualnej do usługi Azure Stack Hub.
Zapisz szablon usługi Azure Resource Manager w folderze /Contoso.TodoList/DeploymentTemplates/.
Wybierz ikony i tekst dla elementu witryny Marketplace. Dodaj ikony do folderu Ikony i dodaj tekst do pliku zasobów w folderze Ciągi . Użyj małej, średniej, dużej i szerokiej konwencji nazewnictwa ikon. Zobacz dokumentację interfejsu użytkownika elementu witryny Marketplace , aby uzyskać szczegółowy opis tych rozmiarów.
Uwaga
Wszystkie cztery rozmiary ikon (małe, średnie, duże, szerokie) są wymagane do poprawnego kompilowania elementu witryny Marketplace.
Aby uzyskać więcej edycji pliku Manifest.json, zobacz Reference: Marketplace item manifest.json (Dokumentacja: manifest.json elementu witryny Marketplace).
Po zakończeniu modyfikowania plików przekonwertuj go na plik azpkg. Konwersja jest wykonywana przy użyciu narzędzia AzureGallery.exe i pobranego wcześniej pakietu galerii przykładowej. Uruchom następujące polecenie:
.\AzureStackHubGallery.exe package -m c:\<path>\<gallery package name>\manifest.json -o c:\TempUwaga
Ścieżka wyjściowa może być dowolną wybraną ścieżką i nie musi znajdować się pod dyskiem C:. Jednak pełna ścieżka do pliku manifest.json i pakietu wyjściowego musi istnieć. Jeśli na przykład ścieżka wyjściowa to
C:\<path>\galleryPackageName.azpkg, folderC:\<path>musi istnieć.
Publikowanie elementu witryny Marketplace
Użyj programu PowerShell lub Eksplorator usługi Azure Storage, aby przekazać element witryny Marketplace (azpkg) do usługi Azure Blob Storage. Możesz przekazać do lokalnego magazynu usługi Azure Stack Hub lub przekazać go do usługi Azure Storage, która jest tymczasową lokalizacją pakietu. Upewnij się, że obiekt blob jest publicznie dostępny.
Aby zaimportować pakiet galerii do usługi Azure Stack Hub, pierwszym krokiem jest zdalne połączenie (RDP) z maszyną wirtualną klienta, aby skopiować właśnie utworzony plik do usługi Azure Stack Hub.
Dodaj kontekst:
$ArmEndpoint = "https://adminmanagement.local.azurestack.external" Add-AzEnvironment -Name "AzureStackAdmin" -ArmEndpoint $ArmEndpoint Connect-AzAccount -EnvironmentName "AzureStackAdmin"Uruchom następujący skrypt, aby zaimportować zasób do galerii:
Add-AzsGalleryItem -GalleryItemUri ` https://sample.blob.core.windows.net/<temporary blob name>/<offerName.publisherName.version>.azpkg -VerboseJeśli wystąpi błąd podczas uruchamiania polecenia Add-AzsGalleryItem, być może zainstalowano dwie wersje modułu
gallery.admin. Usuń wszystkie wersje modułu i zainstaluj najnowszą wersję. Aby uzyskać instrukcje dotyczące odinstalowywania modułów programu PowerShell, zobacz Odinstalowywanie istniejących wersji modułów programu PowerShell usługi Azure Stack Hub.Sprawdź, czy masz prawidłowe konto magazynu, które jest dostępne do przechowywania elementu. Możesz uzyskać
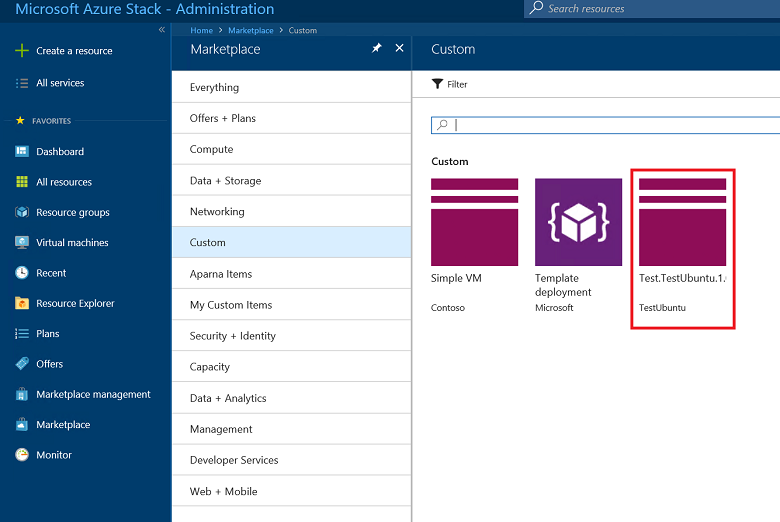
GalleryItemURIwartość z portalu administratora usługi Azure Stack Hub. Wybierz pozycję Konto magazynu — Właściwości obiektu blob —>> adres URL z rozszerzeniem azpkg. Konto magazynu jest przeznaczone tylko do użytku tymczasowego w celu opublikowania na platformie handlowej.Po ukończeniu pakietu galerii i przekazaniu go przy użyciu polecenia Add-AzsGalleryItem niestandardowa maszyna wirtualna powinna być teraz wyświetlana w witrynie Marketplace, a także w widoku Tworzenie zasobu . Należy pamiętać, że pakiet galerii niestandardowej nie jest widoczny w usłudze Marketplace Management.
Po pomyślnym opublikowaniu elementu na platformie handlowej możesz usunąć zawartość z konta magazynu.
Wszystkie domyślne artefakty galerii i artefakty galerii niestandardowej są teraz dostępne bez uwierzytelniania pod następującymi adresami URL:
https://galleryartifacts.adminhosting.[Region].[externalFQDN]/artifact/20161101/[TemplateName]/DeploymentTemplates/Template.jsonhttps://galleryartifacts.hosting.[Region].[externalFQDN]/artifact/20161101/[TemplateName]/DeploymentTemplates/Template.json
Element witryny Marketplace można usunąć przy użyciu polecenia cmdlet Remove-AzGalleryItem . Na przykład:
Remove-AzsGalleryItem -Name <Gallery package name> -Verbose
Uwaga
Interfejs użytkownika witryny Marketplace może wyświetlać błąd po usunięciu elementu. Aby naprawić błąd, kliknij pozycję Ustawienia w portalu. Następnie wybierz pozycję Odrzuć modyfikacje w obszarze Dostosowywanie portalu.
Dokumentacja: plik manifest.json elementu witryny Marketplace
Informacje o tożsamości
| Nazwa | Wymagany | Typ | Ograniczenia | Opis |
|---|---|---|---|---|
| Nazwa | X | Ciąg | [A-Za-z0-9]+ | |
| Publisher | X | Ciąg | [A-Za-z0-9]+ | |
| Wersja | X | Ciąg | SemVer v2 |
Metadane
| Nazwa | Wymagany | Typ | Ograniczenia | Opis |
|---|---|---|---|---|
| Nazwa wyświetlana | X | Ciąg | Zalecenie 80 znaków | Jeśli nazwa elementu jest dłuższa niż 80 znaków, portal może nie być poprawnie wyświetlany. |
| PublisherDisplayName | X | Ciąg | Zalecenie 30 znaków | Jeśli nazwa wydawcy jest dłuższa niż 30 znaków, portal może nie być poprawnie wyświetlany. |
| PublisherLegalName | X | Ciąg | Maksymalnie 256 znaków | |
| Podsumowanie | X | Ciąg | Od 60 do 100 znaków | |
| LongSummary | X | Ciąg | Od 140 do 256 znaków | Nie dotyczy jeszcze usługi Azure Stack Hub. |
| Opis | X | HTML | Od 500 do 5000 znaków |
Obrazy
W witrynie Marketplace są używane następujące ikony:
| Nazwa | Width | Height | Uwagi |
|---|---|---|---|
| Szeroki | 255 pikseli | 115 pikseli | Zawsze wymagane |
| Duży | 115 pikseli | 115 pikseli | Zawsze wymagane |
| Śred. | 90 pikseli | 90 pikseli | Zawsze wymagane |
| Mały | 40 pikseli | 40 pikseli | Zawsze wymagane |
| Zrzut ekranu | 533 pikseli | 324 pikseli | Opcjonalne |
Kategorie
Każdy element witryny Marketplace powinien być oznaczony kategorią, która identyfikuje, gdzie element pojawia się w interfejsie użytkownika portalu. Możesz wybrać jedną z istniejących kategorii w usłudze Azure Stack Hub (obliczenia, dane i magazyn itd.) lub wybrać nową.
Linki
Każdy element witryny Marketplace może zawierać różne linki do dodatkowej zawartości. Linki są określane jako lista nazw i identyfikatorów URI:
| Nazwa | Wymagany | Typ | Ograniczenia | Opis |
|---|---|---|---|---|
| Nazwa wyświetlana | X | Ciąg | Maksymalnie 64 znaki. | |
| Identyfikator uri | X | URI |
Dodatkowe właściwości
Oprócz powyższych metadanych autorzy witryny Marketplace mogą udostępniać niestandardowe dane par klucz/wartość w następującym formularzu:
| Nazwa | Wymagany | Typ | Ograniczenia | Opis |
|---|---|---|---|---|
| Nazwa wyświetlana | X | Ciąg | Maksymalnie 25 znaków. | |
| Wartość | X | Ciąg | Maksymalnie 30 znaków. |
Oczyszczanie kodu HTML
Dla dowolnego pola, które zezwala na kod HTML, dozwolone są następujące elementy i atrybuty:
h1, h2, h3, h4, h5, p, ol, ul, li, a[target|href], br, strong, em, b, i
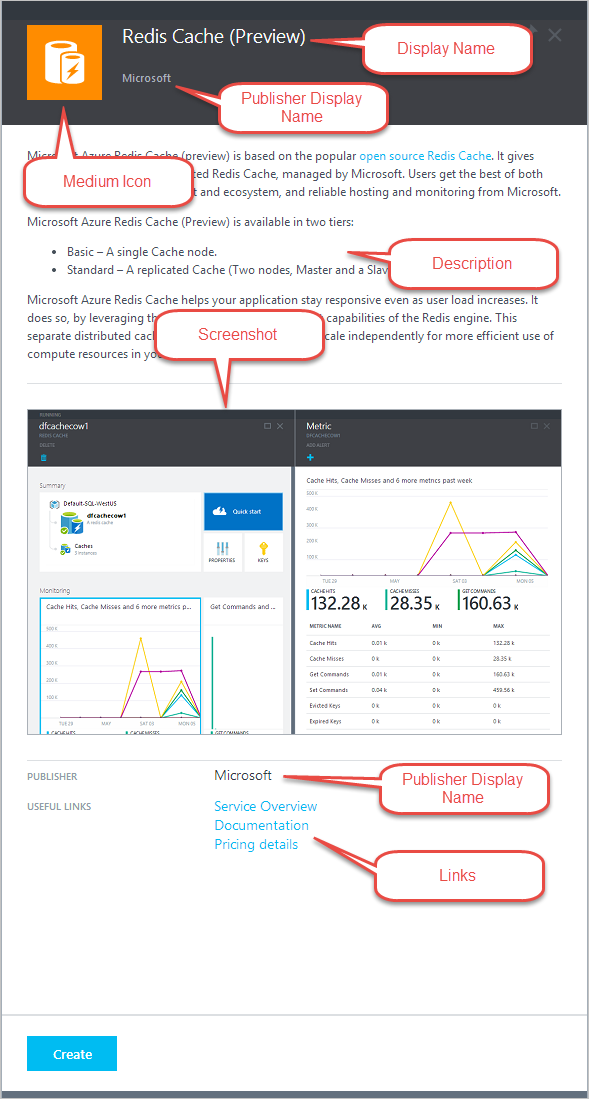
Dokumentacja: Interfejs użytkownika elementu witryny Marketplace
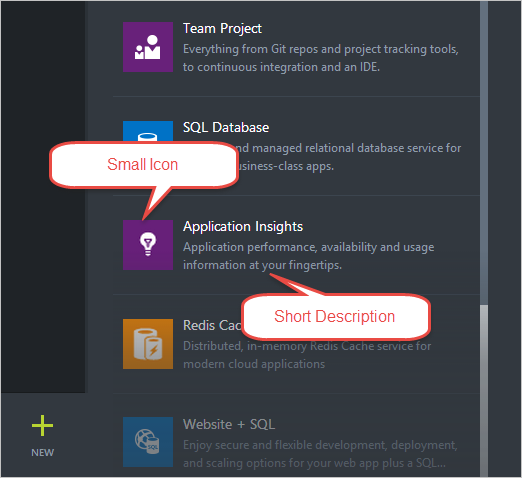
Ikony i tekst elementów witryny Marketplace, jak pokazano w portalu usługi Azure Stack Hub, są następujące.
Blok tworzenia

Blok Szczegóły elementu witryny Marketplace

Następne kroki
Opinia
Dostępne już wkrótce: W 2024 r. będziemy stopniowo wycofywać zgłoszenia z serwisu GitHub jako mechanizm przesyłania opinii na temat zawartości i zastępować go nowym systemem opinii. Aby uzyskać więcej informacji, sprawdź: https://aka.ms/ContentUserFeedback.
Prześlij i wyświetl opinię dla