Nuta
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zalogować się lub zmienić katalogi.
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zmienić katalogi.
DOTYCZY: Deweloper | Podstawowa | Podstawowa wersja 2 | Standardowa | Standardowa wersja 2 | Premium | Premium wersja 2
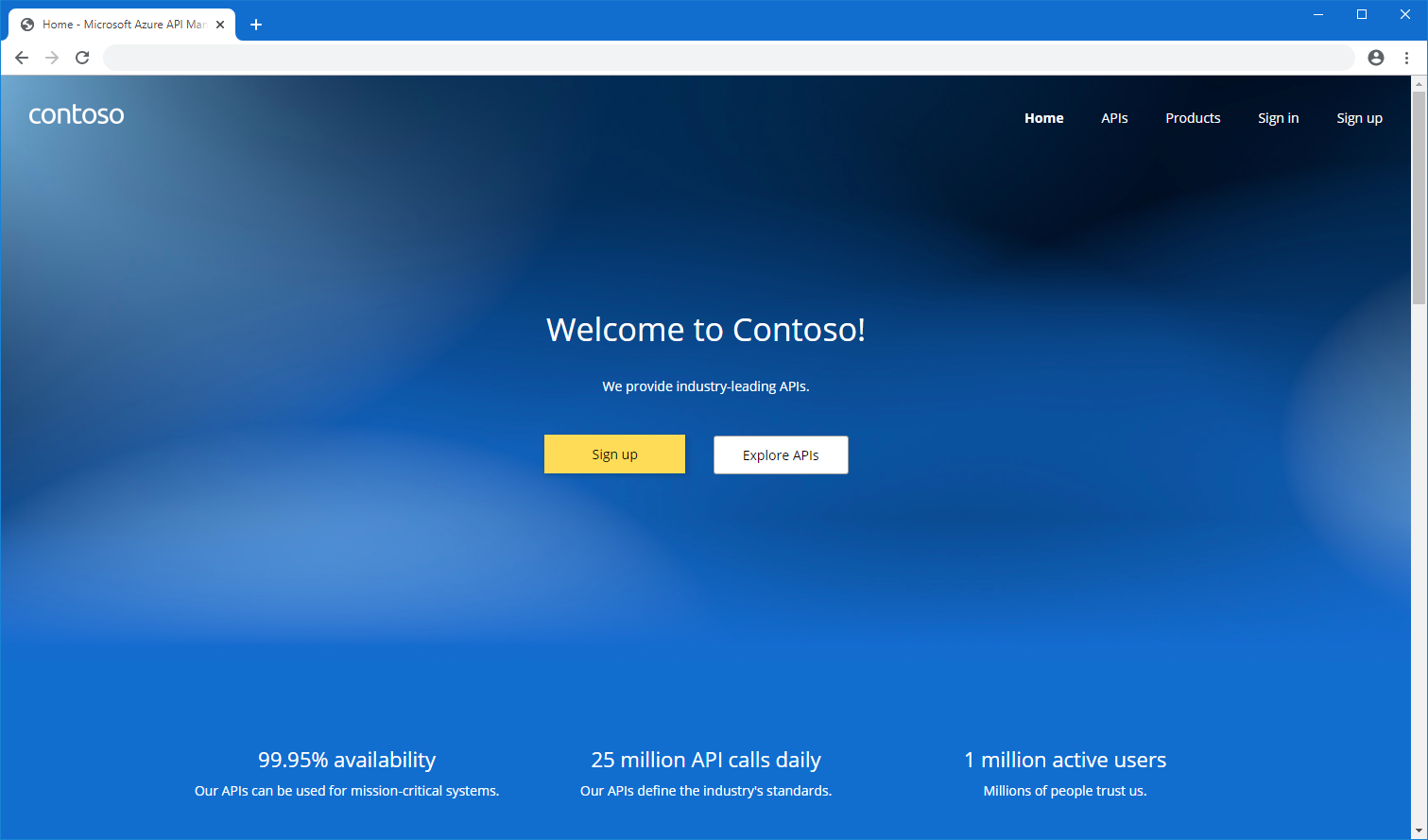
Portal deweloperów usługi API Management to automatycznie generowana, w pełni dostosowywalna witryna internetowa z dokumentacją interfejsów API. W tym miejscu użytkownicy interfejsu API mogą odnajdywać interfejsy API, dowiedzieć się, jak ich używać, żądać dostępu i wypróbować.
W tym artykule przedstawiono funkcje portalu dla deweloperów, typy zawartości, które przedstawia portal, oraz opcje zarządzania i rozszerzania portalu dla deweloperów dla konkretnych użytkowników i scenariuszy.
Wskazówka
Zarówno usługa Azure API Management, jak i Centrum interfejsów API platformy Azure zapewniają deweloperom środowisko portalu interfejsu API. Porównanie portali

Pojęcia dotyczące architektury portalu dla deweloperów
Składniki portalu można logicznie podzielić na dwie kategorie: kod i zawartość.
Code
Kod jest przechowywany w repozytorium GitHub portalu dla deweloperów usługi API Management i obejmuje następujące elementy:
- Widżety — reprezentują elementy wizualne i łączą elementy HTML, JavaScript, możliwość stylów, ustawienia i mapowanie zawartości. Przykłady to obraz, akapit tekstowy, formularz, lista interfejsów API itp.
- Definicje stylów — określ, jak można stylizować widżety
- Aparat — który generuje statyczne strony internetowe z zawartości portalu i jest napisany w języku JavaScript
- Edytor wizualizacji — umożliwia dostosowywanie i tworzenie w przeglądarce
Zawartość
Zawartość jest podzielona na dwie podkategorie: zawartość portalu i dane usługi API Management.
Zawartość portalu jest specyficzna dla witryny internetowej portalu i obejmuje następujące elementy:
Strony — na przykład strona docelowa, samouczki interfejsu API, wpisy w blogu
Multimedia — obrazy, animacje i inna zawartość oparta na plikach
Układy i szablony, które są dopasowane do adresu URL i definiują sposób wyświetlania stron
Style — wartości definicji stylów, takich jak czcionki, kolory, obramowania
Ustawienia — konfiguracje, takie jak favicon, metadane witryny internetowej
Zawartość portalu, z wyjątkiem multimediów, jest wyrażana jako dokumenty JSON.
Dane usługi API Management obejmują jednostki, takie jak interfejsy API, operacje, produkty i subskrypcje zarządzane w wystąpieniu usługi API Management.
Dostosowywanie i styl portalu
Uwaga / Notatka
- Ulepszamy portal dla deweloperów za pomocą składników internetowych Fluent UI w strukturze React. Odświeżamy również zawartość zastępczą wyświetlaną po pierwszym otwarciu portalu. Po czerwcu 2025 r. zobaczysz najnowsze aktualizacje i wygląd portalu utworzonego w portalu. Wygląd portalu może się nieco różnić od zrzutów ekranu w tym artykule, ale funkcjonalność pozostaje spójna.
- Jeśli używasz wersji portalu utworzonej na podstawie poprzednich składników, w dolnej części menu po lewej stronie zobaczysz ustawienie projektowania nowego interfejsu użytkownika w wersji zapoznawczej . Włącz to ustawienie, aby wypróbować najnowsze funkcje. Jeśli zresetujesz portal, przełączysz się na nowy interfejs użytkownika na stałe.

Portal dla deweloperów jest domyślnie wypełniony Twoimi opublikowanymi interfejsami API i produktami oraz gotowy do dostosowania do Twoich potrzeb. Jako wydawca interfejsu API używasz interfejsu administracyjnego portalu deweloperów do dostosowywania wyglądu i funkcjonalności portalu deweloperów.
Jeśli po raz pierwszy uzyskujesz dostęp do portalu, portal zawiera strony zastępcze, zawartość i menu nawigacji. Wyświetlona zawartość zastępcza została zaprojektowana w celu zaprezentowania możliwości portalu i zminimalizowania dostosowań potrzebnych do spersonalizowania portalu.
Aby zapoznać się z przewodnikiem krok po kroku dotyczącym dostosowywania i publikowania portalu dla deweloperów, zobacz Samouczek: dostęp i dostosowywanie portalu deweloperów.
Ważne
- Dostęp do portalu deweloperów przez wydawców interfejsu API i użytkowników wymaga łączności sieciowej z punktem końcowym portalu deweloperów (domyślnie:
https://<apim-instance-name>.portal.azure-api.net). - Publikowanie portalu deweloperskiego wymaga dodatkowej łączności z magazynem obiektów blob zarządzanym przez usługę API Management w regionie Zachodnich Stanów USA.
- Jeśli wystąpienie Zarządzania API zostało wdrożone w sieci wirtualnej, upewnij się, że nazwa hosta portalu deweloperskiego zostanie prawidłowo rozpoznana i że włączysz możliwość łączenia się z wymaganymi zależnościami dla portalu deweloperskiego. Dowiedz się więcej.
Edytor wizualizacji
Interfejs administracyjny portalu dla deweloperów udostępnia edytor wizualny dla wydawców w celu dostosowania zawartości i stylu portalu. Za pomocą edytora wizualizacji można dodawać, usuwać i rozmieszczać strony, sekcje i widżety. Można również zmienić styl elementów portalu, takich jak czcionki, kolory i odstępy.
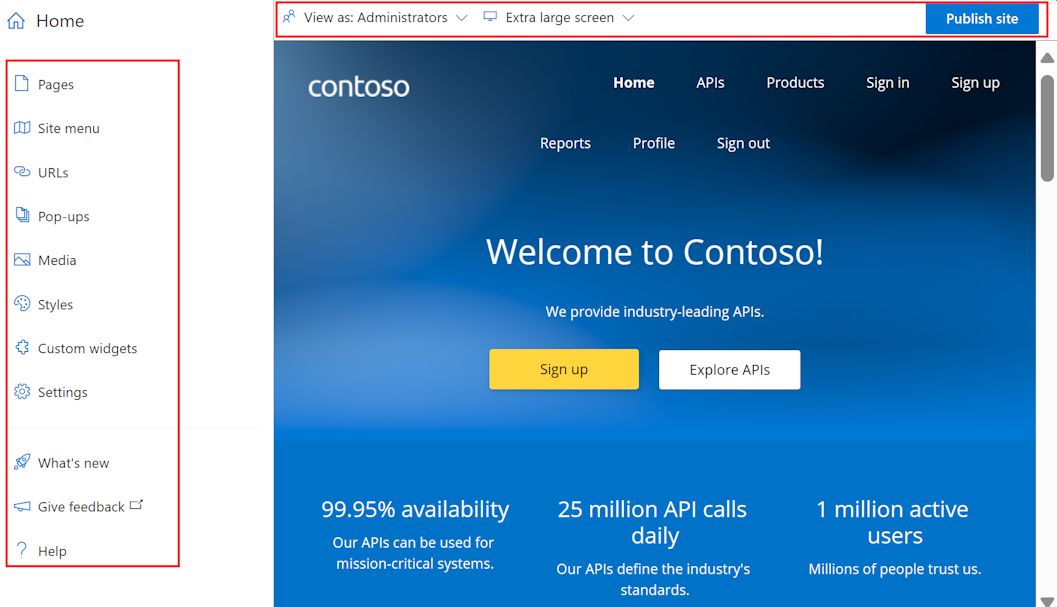
Jako administrator możesz dostosować zawartość portalu przy użyciu edytora wizualizacji.

Użyj opcji menu po lewej stronie, aby utworzyć lub zmodyfikować strony, multimedia, układy, menu, style lub ustawienia witryny internetowej.
W górnej części przełącz się między portami widoków (dla ekranów o różnych rozmiarach) lub wyświetl elementy portalu widoczne dla użytkowników w różnych grupach. Na przykład możesz wyświetlić niektóre strony tylko do grup skojarzonych z określonymi produktami lub do użytkowników, którzy mogą uzyskiwać dostęp do określonych interfejsów API.
Ponadto zapisz lub cofnij wprowadzone zmiany lub opublikuj witrynę internetową.
Wskazówka
Aby uzyskać jeszcze większą elastyczność dostosowywania portalu, możesz użyć wtyczki portalu dla deweloperów typu open source dla platformy WordPress. Korzystaj z możliwości witryny w WordPressie, aby lokalizować zawartość, dostosowywać menu, stosować niestandardowe arkusze stylów i nie tylko.
Wybierz istniejące elementy tekstowe i nagłówki, aby edytować i sformatować zawartość.
Dodaj sekcję do strony, umieszczając wskaźnik myszy na pustym obszarze, a następnie kliknij niebieską ikonę z znakiem plus. Wybierz spośród kilku układów sekcji.

Dodaj widżet (na przykład tekst, obraz, niestandardowy widżet lub listę interfejsów API), umieszczając wskaźnik myszy na pustym obszarze, a następnie kliknij szarą ikonę z znakiem plus.

Zmień rozmieszczenie elementów na stronie przez przeciąganie i upuszczanie.
Strony i układy
Udostępniona zawartość w portalu dewelopera prezentuje strony z często używanymi funkcjami. Znajdź je na panelu Strony . Możesz zmodyfikować zawartość tych stron lub dodać nowe, aby odpowiadały Twoim potrzebom.
W panelu Strony wybierz Układy, aby zdefiniować sposób wyświetlania stron. Portal dla deweloperów zawiera domyślny układ zastosowany do stron. Możesz zmodyfikować ten układ i dodać więcej układów zgodnie z potrzebami.
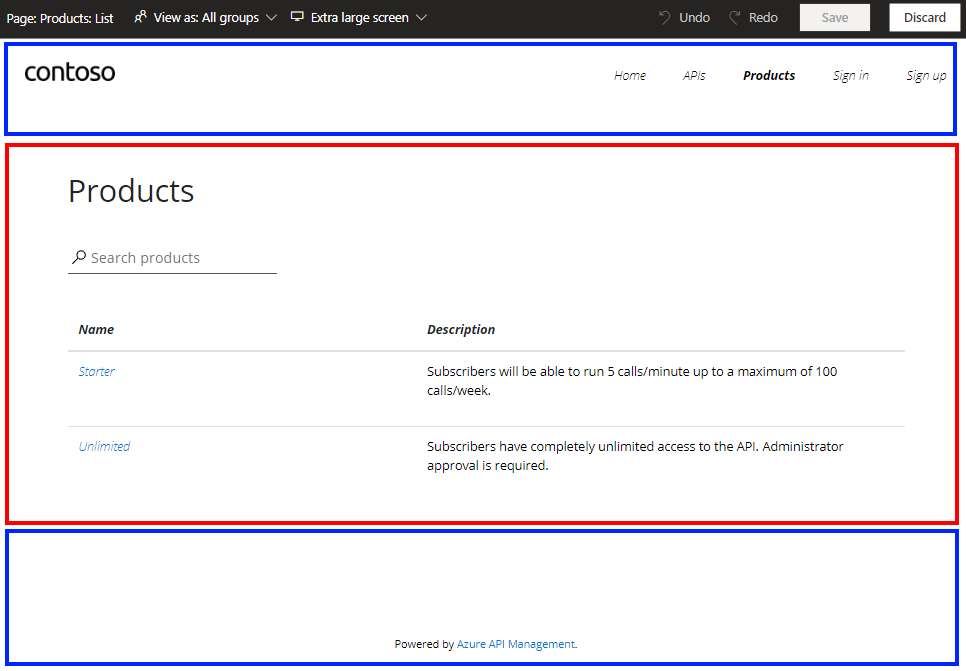
Układ zostaje zastosowany do strony przez dopasowanie szablonu adresu URL do adresu URL strony. Na przykład układ z szablonem /wiki/* adresu URL jest stosowany do każdej strony z segmentem /wiki/ w adresie URL: /wiki/getting-started, /wiki/stylesitp.
Na poniższej ilustracji zawartość należąca do układu jest oznaczona kolorem niebieskim, a zawartość specyficzna dla strony jest oznaczona kolorem czerwonym.

Uwaga / Notatka
Ze względu na zagadnienia dotyczące integracji nie można usunąć ani przenieść następujących stron pod innym adresem URL: /404, /500, /captcha, /change-password, /config.json, /confirm/invitation, /confirm-v2/identities/basic/signup, /confirm-v2/password, /internal-status-0123456789abcdef, /publish, /signin, /signin-sso, /signup.
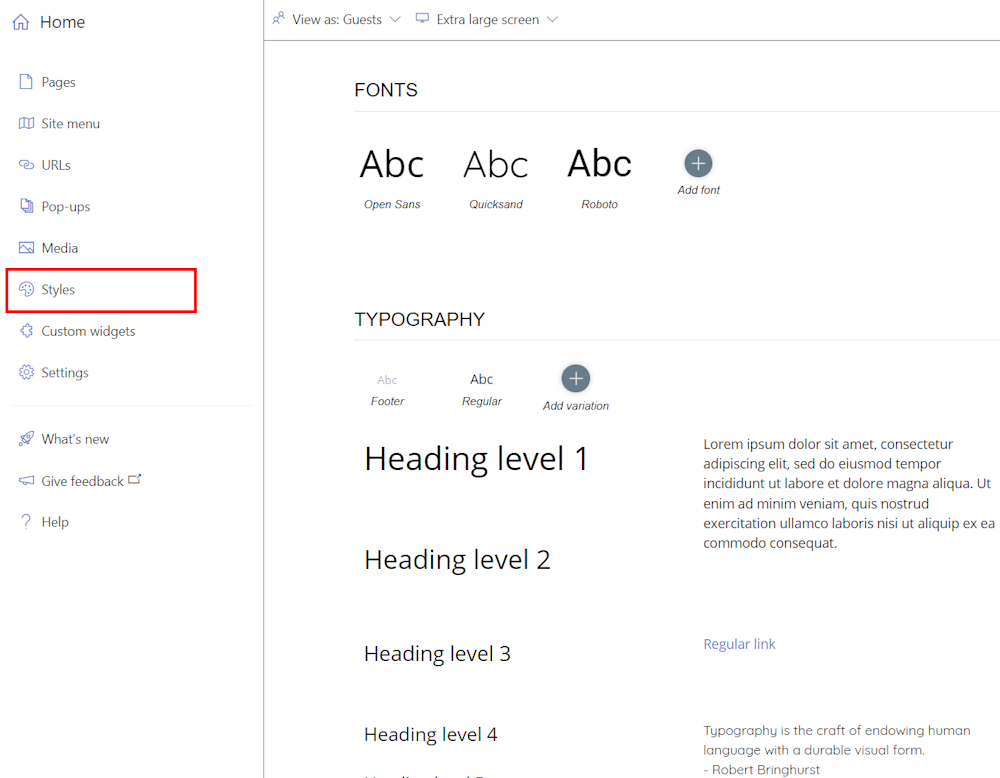
Style

Panel Style jest tworzony z myślą o projektantach. Użyj stylów, aby zarządzać wszystkimi elementami wizualnymi w portalu i dostosowywać je, takie jak czcionki używane w nagłówkach i menu oraz kolorach przycisków. Styl jest hierarchiczny — wiele elementów dziedziczy właściwości z innych elementów. Na przykład elementy przycisku używają kolorów tekstu i tła. Aby zmienić kolor przycisku, musisz zmienić oryginalny wariant koloru.
Aby edytować wariant, wybierz go i wybierz pozycję Edytuj styl w opcjach wyświetlanych u góry. Po wprowadzeniu zmian w oknie podręcznym zamknij je.
Rozszerzanie funkcji portalu
W niektórych przypadkach mogą być potrzebne funkcje wykraczające poza opcje dostosowywania i stylów dostępne w zarządzanym portalu deweloperów. Jeśli musisz zaimplementować logikę niestandardową, która nie jest obsługiwana poza urządzeniem, masz kilka opcji:
- Dodaj niestandardowy kod HTML bezpośrednio za pomocą widżetu portalu dla deweloperów przeznaczonego dla małych dostosowań — na przykład dodaj kod HTML dla formularza lub aby osadzić odtwarzacz wideo. Kod niestandardowy jest renderowany w ramce wbudowanej (IFrame).
- Utwórz i prześlij niestandardowy widżet aby rozwijać i dodawać bardziej złożone funkcje portalu.
- Samodzielne hostowanie portalu, tylko wtedy, gdy musisz wprowadzić modyfikacje do rdzenia bazy kodu portalu deweloperów. Ta opcja wymaga zaawansowanej konfiguracji. Pomoc techniczna platformy Azure jest ograniczona tylko do podstawowej konfiguracji własnych portali.
Uwaga / Notatka
Ponieważ baza kodu portalu dla deweloperów usługi API Management jest przechowywana na platformie GitHub, możesz zgłaszać nowe issues i wysyłać pull requesty do zespołu usługi API Management, aby scalić nowe funkcje w dowolnym momencie.
Kontrolowanie dostępu do zawartości portalu
Portal dla deweloperów synchronizuje się z wystąpieniem usługi API Management w celu wyświetlania zawartości, takiej jak interfejsy API, operacje, produkty, subskrypcje i profile użytkowników. Interfejsy API i produkty muszą być w stanie opublikowanym, aby były widoczne w portalu dla deweloperów.
Widoczność i dostęp do zawartości
W usłudze API Management grupy użytkowników są używane do zarządzania widocznością produktów i skojarzonych z nimi interfejsów API dla deweloperów. Oprócz korzystania z wbudowanych grup można tworzyć grupy niestandardowe zgodnie z potrzebami. Produkty są najpierw widoczne dla grup, a następnie deweloperzy w tych grupach mogą wyświetlać i subskrybować produkty skojarzone z grupami.
Możesz również kontrolować, w jaki sposób inna zawartość portalu (na przykład strony i sekcje) jest wyświetlana dla różnych użytkowników na podstawie ich tożsamości. Możesz na przykład wyświetlić niektóre strony tylko dla użytkowników, którzy mają dostęp do określonego produktu lub interfejsu API. Możesz też utworzyć sekcję strony tylko dla niektórych grup użytkowników. Portal deweloperów ma wbudowane kontrolki dla tych potrzeb.
Uwaga / Notatka
Kontrola widoczności i dostępu jest obsługiwana tylko w portalu zarządzanym dla deweloperów. Nie są one obsługiwane w portalu hostowanym samodzielnie.
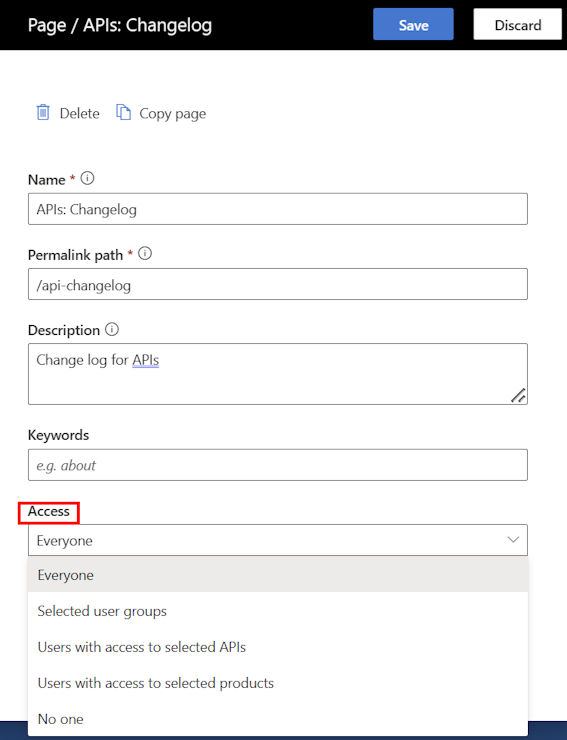
Po dodaniu strony lub edytowaniu ustawień istniejącej strony wybierz pozycję Dostęp , aby kontrolować użytkowników lub grupy, które mogą wyświetlać stronę

Wskazówka
Aby edytować ustawienia istniejącej strony, wybierz ikonę koła zębatego obok nazwy strony na karcie Strony .
Po wybraniu zawartości strony, takiej jak sekcja strony, menu lub przycisk do edycji, wybierz ikonę Zmień dostęp , aby kontrolować użytkowników lub grupy, które mogą zobaczyć element na stronie

Widoczność następującej zawartości strony można zmienić: sekcje, menu, przyciski i logowanie na potrzeby autoryzacji OAuth.
Pliki multimedialne, takie jak obrazy na stronie, dziedziczą widoczność elementów, które je zawierają.
Gdy użytkownik odwiedza portal deweloperów z zastosowanymi mechanizmami widoczności i kontroli dostępu:
Portal deweloperów automatycznie ukrywa przyciski lub elementy nawigacji wskazujące strony, do których użytkownik nie ma dostępu.
Próba uzyskania dostępu przez użytkownika do strony, do której nie ma autoryzacji dostępu, powoduje błąd 404 Nie znaleziono.
Wskazówka
Korzystając z interfejsu administracyjnego, można wyświetlać podgląd stron jako użytkownik przypisany do dowolnej wbudowanej lub niestandardowej grupy, wybierając Wyświetl jako w menu u góry.
Zasady zabezpieczeń zawartości
Możesz włączyć zasady zabezpieczeń zawartości, aby dodać warstwę zabezpieczeń do portalu deweloperów i pomóc w ograniczeniu niektórych typów ataków, w tym skryptów między witrynami i iniekcji danych. Dzięki zasadom zabezpieczeń zawartości portal deweloperów w przeglądarce załaduje tylko zasoby z określonych zaufanych lokalizacji, takich jak firmowa witryna internetowa lub inne zaufane domeny.
Aby włączyć zasady zabezpieczeń zawartości:
- W portalu Azure przejdź do instancji zarządzania API.
- W menu po lewej stronie w obszarze Portal deweloperów wybierz pozycję Ustawienia portalu.
- Na karcie Zasady zabezpieczeń zawartości wybierz pozycję Włączone.
- W obszarze Dozwolone źródła dodaj co najmniej jedną nazwę hosta określającą zaufane lokalizacje, z których portal deweloperów może załadować zasoby. Można również określić symbol wieloznaczny, aby zezwolić na wszystkie poddomeny domeny. Na przykład
*.contoso.comzezwala na wszystkie poddomeny .contoso.com - Wybierz pozycję Zapisz.
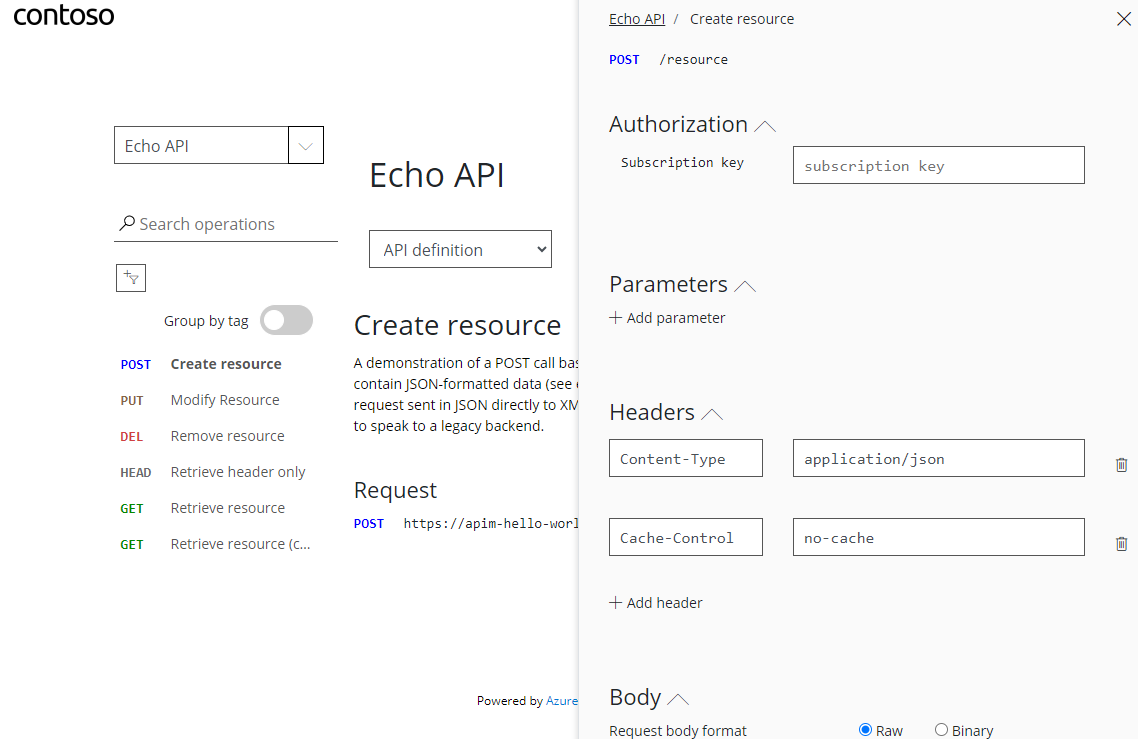
Interaktywna konsola testowa
Portal dla deweloperów udostępnia funkcję "Wypróbuj" na stronach referencyjnych interfejsu API, dzięki czemu odwiedzający portal mogą testować interfejsy API bezpośrednio za pośrednictwem konsoli interaktywnej.

Konsola testowa obsługuje interfejsy API z różnymi modelami autoryzacji — na przykład interfejsy API, które nie wymagają autoryzacji, lub które wymagają klucza subskrypcji lub autoryzacji OAuth 2.0. W tym drugim przypadku można skonfigurować konsolę testową w celu wygenerowania prawidłowego tokenu OAuth w imieniu użytkownika konsoli testowej. Aby uzyskać więcej informacji, zobacz How to authorize test console of developer portal by configuring OAuth 2.0 user authorization (Jak autoryzować konsolę testową portalu deweloperów przez skonfigurowanie autoryzacji użytkownika OAuth 2.0).
Ważne
Aby umożliwić odwiedzającym portal testowanie interfejsów API za pomocą wbudowanej konsoli interaktywnej, włącz zasady MECHANIZMU CORS (współużytkowania zasobów między źródłami) w interfejsach API. Aby uzyskać szczegółowe informacje, zobacz Włączanie mechanizmu CORS dla konsoli interaktywnej w portalu deweloperów usługi API Management.
Zarządzanie rejestracją użytkownika i logowaniem
Domyślnie portal deweloperów umożliwia dostęp anonimowy. Oznacza to, że każda osoba może wyświetlać portal i jego zawartość bez logowania, chociaż dostęp do określonej zawartości i funkcji, takich jak korzystanie z konsoli testowej, może być ograniczony. Możesz włączyć ustawienie witryny internetowej portalu dla deweloperów, aby wymagać od użytkowników zalogowania się w celu uzyskania dostępu do portalu.
Portal obsługuje kilka opcji rejestracji i logowania użytkownika:
Uwierzytelnianie podstawowe dla deweloperów w celu logowania się przy użyciu poświadczeń dla kont użytkowników usługi API Management. Deweloperzy mogą utworzyć konto bezpośrednio za pośrednictwem portalu lub utworzyć dla nich konta.
W zależności od scenariuszy ogranicz dostęp do portalu, wymagając od użytkowników zarejestrowania się lub zalogowania się przy użyciu identyfikatora Entra firmy Microsoft lub konta zewnętrznego microsoft Entra ID .
Jeśli zarządzasz już rejestracją deweloperów i logujesz się za pośrednictwem istniejącej witryny internetowej, deleguj uwierzytelnianie zamiast korzystać z wbudowanego uwierzytelniania portalu deweloperów.
Dowiedz się więcej o opcjach zabezpieczania rejestracji użytkownika i logowania się do portalu deweloperów.
Raporty dla użytkowników
Portal dla deweloperów generuje raporty dla uwierzytelnionych użytkowników, aby wyświetlać ich indywidualne użycie interfejsu API, transfer danych i czasy odpowiedzi, w tym zagregowane użycie przez określone produkty i subskrypcje. Użytkownicy mogą wyświetlać raporty, wybierając pozycję Raporty w domyślnym menu nawigacji dla uwierzytelnionych użytkowników. Użytkownicy mogą filtrować raporty według przedziału czasu do ostatnich 90 dni.
Uwaga / Notatka
Raporty w portalu dla deweloperów pokazują tylko dane dla uwierzytelnioowanego użytkownika. Wydawcy interfejsu API i administratorzy mogą uzyskiwać dostęp do danych użycia dla wszystkich użytkowników wystąpienia usługi API Management — na przykład konfigurując funkcje monitorowania, takie jak usługa Azure Application Insights w portalu.
Zapisywanie i publikowanie zawartości witryny internetowej
Po zaktualizowaniu zawartości lub konfiguracji portalu dla deweloperów należy zapisać i opublikować zmiany, aby udostępnić je odwiedzającym portal. Portal dla deweloperów przechowuje rekord opublikowanej zawartości i można przywrócić poprzednią wersję portalu, gdy zajdzie taka potrzeba.
Zapisywanie zmian

Za każdym razem, gdy wprowadzisz zmianę w portalu, musisz zapisać ją ręcznie, wybierając przycisk Zapisz w menu u góry lub naciśnij [Ctrl]+[S]. Jeśli chcesz, możesz cofnąć ostatnio zapisane zmiany. Zapisane zmiany są widoczne tylko dla Ciebie i nie są widoczne dla osób odwiedzających portal do momentu ich opublikowania.
Uwaga / Notatka
Zarządzany portal deweloperów automatycznie odbiera i stosuje aktualizacje oprogramowania. Zmiany, które zostały zapisane, ale nie zostały opublikowane w portalu deweloperów, pozostają w tym stanie podczas aktualizacji.
Publikowanie portalu
Aby udostępnić portal i jego najnowsze zmiany odwiedzającym, musisz go opublikować . Publikujesz portal w administracyjnym interfejsie portalu lub z poziomu portalu Azure.
Ważne
Portal należy opublikować za każdym razem, gdy chcesz uwidocznić zmiany zawartości lub stylu portalu. Portal musi również zostać ponownie opublikowany po zmianie konfiguracji usługi API Management, które mają wpływ na portal deweloperów. Na przykład ponownie opublikuj portal po przypisaniu własnej domeny, zaktualizowaniu dostawców tożsamości, skonfigurowaniu delegowania lub określeniu warunków logowania oraz warunków użytkowania produktu.
Publikowanie z interfejsu administracyjnego
Upewnij się, że zmiany zostały zapisane, wybierając przycisk Zapisz .
W menu u góry wybierz pozycję Publikuj witrynę. Ta operacja może potrwać kilka minut.

Publikowanie z platformy Azure Portal
W portalu Azure przejdź do instancji zarządzania API.
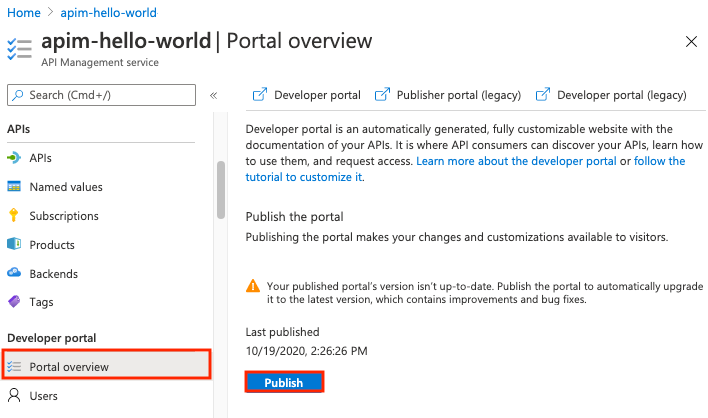
W menu po lewej stronie w obszarze Portal deweloperów wybierz pozycję Przegląd portalu.
W oknie Przegląd portalu wybierz pozycję Publikuj.

Przywracanie poprzedniej poprawki portalu
Za każdym razem, gdy publikujesz portal dewelopera, zapisywana jest odpowiednia wersja portalu. W dowolnym momencie możesz ponownie opublikować poprzednią poprawkę portalu. Na przykład możesz wycofać zmianę wprowadzoną po ostatnim opublikowaniu portalu.
Uwaga / Notatka
Aktualizacje oprogramowania portalu dla deweloperów są stosowane automatycznie po przywróceniu poprawki. Zmiany zapisane, ale nie opublikowane w interfejsie administracyjnym pozostają w tym stanie po opublikowaniu poprawki.
Aby przywrócić poprzednią wersję portalu:
- W portalu Azure przejdź do instancji zarządzania API.
- W menu po lewej stronie w obszarze Portal deweloperów wybierz pozycję Przegląd portalu.
- Na karcie Poprawki wybierz menu kontekstowe (...) dla poprawki, którą chcesz przywrócić, a następnie wybierz pozycję Ustaw bieżącą i opublikowaną.
Resetowanie portalu
Jeśli chcesz odrzucić wszystkie zmiany wprowadzone w portalu dla deweloperów, możesz zresetować witrynę internetową do stanu początkowego. Zresetowanie portalu powoduje usunięcie wszelkich zmian, które wprowadziłeś na stronach portalu dewelopera, układach, dostosowaniach i przesłanych materiałach.
Uwaga / Notatka
- Zresetowanie portalu deweloperów nie powoduje usunięcia opublikowanej wersji portalu deweloperów.
- W przypadku portali utworzonych przed czerwcem 2025 r. zresetowanie portalu może zaktualizować portal do nowszej wersji bazy kodu portalu dla deweloperów przy użyciu zaktualizowanych składników. Zawartość symbolu zastępczego, która zostanie wyświetlona, może zostać również zmieniona. Funkcje portalu dla deweloperów i opcje dostosowywania pozostają spójne.
Aby zresetować portal deweloperów:
- W interfejsie administracyjnym w menu po lewej stronie edytora wizualizacji wybierz pozycję Ustawienia.
- Na karcie Zaawansowane wybierz pozycję Tak, zresetuj witrynę internetową do stanu domyślnego.
- Wybierz pozycję Zapisz.
Portale API Management i centra interfejsów API
Usługi Azure API Management i Azure API Center zapewniają portale dla deweloperów w celu odnajdywania i korzystania z interfejsów API:
- Portal deweloperów usługi API Management umożliwia użytkownikom znajdowanie zarządzanych interfejsów API, dowiedz się, jak ich używać, żądać dostępu i testować.
- Portal Centrum interfejsów API (wersja zapoznawcza) to portal z wieloma bramami, w którym użytkownicy mogą odnajdywać i filtrować pełny spis interfejsów API organizacji.
Chociaż oba portale współdzielą niektóre funkcje, mają one również różne różnice. W poniższej tabeli porównaliśmy bieżące możliwości, aby określić, który portal ma być używany. Niektóre organizacje mogą preferować jeden portal, podczas gdy inne mogą potrzebować obu.
| Funkcja | Portal deweloperów usługi API Management | Portal API Center (wersja zapoznawcza) |
|---|---|---|
| Wyszukiwanie i filtrowanie spisu interfejsu API | Tylko instancja API Management | Wszystkie interfejsy API1 |
| Wyświetlanie szczegółów i definicji interfejsu API | ✔️ | ✔️ |
| Wyświetlanie dokumentacji interfejsu API | ✔️ | ✔️ |
| Dostosowywanie za pomocą znakowania | ✔️ | Tylko nazwa |
| Integracja z Microsoft Entra ID | ✔️ | ✔️ |
| Dodawanie niestandardowych widżetów | ✔️ | ❌ |
| Dostosowywanie za pomocą platformy WordPress | ✔️ | ❌ |
| Testowanie interfejsów API w konsoli testów | ✔️ | ✔️ |
| Zasubskrybuj interfejsy API | ✔️ | ❌ |
| Wyświetlanie analizy użycia interfejsu API | ✔️ | ❌ |
1 Portal Centrum interfejsów API może zawierać wszystkie interfejsy API w organizacji, w tym te zarządzane w usłudze Azure API Management i innych platformach, a także niezarządzane interfejsy API i interfejsy API w ramach programowania.
Treści powiązane
Dowiedz się więcej o portalu dla deweloperów:
- Uzyskiwanie dostępu do portalu dla deweloperów zarządzanych i dostosowywanie go
- Rozszerzanie funkcjonalności zarządzanego portalu dla deweloperów
- Włączanie rejestrowania użycia portalu dla deweloperów
- Konfigurowanie własnej wersji portalu
Przeglądaj inne zasoby: