Szybki start: tworzenie aplikacji Durable Functions języka TypeScript
Użyj rozszerzenia Durable Functions, funkcji usługi Azure Functions, aby napisać funkcje stanowe w środowisku bezserwerowym. Rozszerzenie Durable Functions można zainstalować, instalując rozszerzenie usługi Azure Functions w programie Visual Studio Code. Rozszerzenie zarządza stanem, punktami kontrolnymi i ponownymi uruchomieniami w aplikacji.
W tym przewodniku Szybki start użyjesz rozszerzenia Durable Functions w programie Visual Studio Code, aby lokalnie utworzyć i przetestować aplikację Durable Functions "hello world" w usłudze Azure Functions. Aplikacja Durable Functions organizuje i tworzy łańcuchy wywołań do innych funkcji. Następnie opublikujesz kod funkcji na platformie Azure. Używane narzędzia są dostępne za pośrednictwem rozszerzenia programu Visual Studio Code.
Ważne
Zawartość tego artykułu zmienia się w zależności od wybranego modelu programowania Node.js w selektorze w górnej części strony. Model w wersji 4 jest ogólnie dostępny i ma bardziej elastyczne i intuicyjne środowisko dla deweloperów języka JavaScript i Języka TypeScript. Dowiedz się więcej o różnicach między wersjami 3 i v4 w przewodniku migracji.

Wymagania wstępne
Aby ukończyć ten przewodnik Szybki Start, musisz spełnić następujące warunki:
- Zainstalowane rozszerzenie programu Visual Studio Code w usłudze Azure Functions .
- Zainstalowano rozszerzenie programu Visual Studio Code usługi Azure Functions w wersji 1.10.4 lub nowszej.
- Zainstalowano najnowszą wersję narzędzi Azure Functions Core Tools .
- Zainstalowane narzędzia Azure Functions Core Tools w wersji 4.0.5382 lub nowszej.
Narzędzie do testowania HTTP, które zapewnia bezpieczeństwo danych. Aby uzyskać więcej informacji, zobacz Narzędzia do testowania HTTP.
Subskrypcja Azure. Aby korzystać z rozszerzenia Durable Functions, musisz mieć konto usługi Azure Storage.
- Zainstalowano język TypeScript w wersji 4.x+.
Jeśli nie masz subskrypcji platformy Azure, przed rozpoczęciem utwórz bezpłatne konto platformy Azure.
Tworzenie projektu lokalnego
W tej sekcji użyjesz programu Visual Studio Code do utworzenia lokalnego projektu usługi Azure Functions.
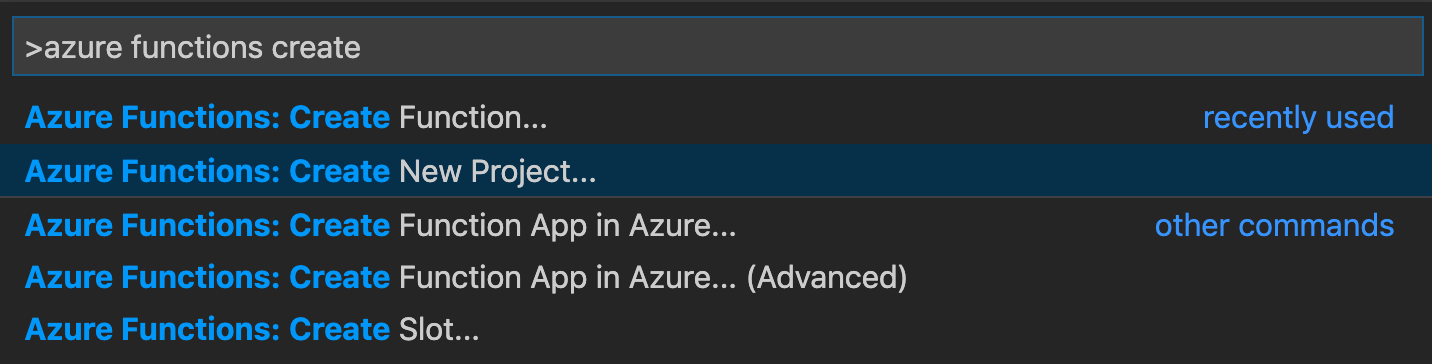
W programie Visual Studio Code wybierz F1 (lub naciśnij Ctrl/Cmd+Shift+P), aby otworzyć paletę poleceń. Po wyświetleniu monitu () wprowadź , a następnie wybierz pozycję Azure Functions: Create New Project (
>Azure Functions: Utwórz nowy projekt).
Wybierz przycisk Przeglądaj. W oknie dialogowym Wybieranie folderu przejdź do folderu, który ma być używany dla projektu, a następnie wybierz pozycję Wybierz.
Po wyświetleniu monitów podaj następujące informacje:
Monit Akcja opis Wybieranie języka projektu aplikacji funkcji Wybierz pozycję TypeScript. Tworzy lokalny projekt usługi Node.js Functions przy użyciu języka TypeScript. Wybieranie modelu programowania JavaScript Wybierz pozycję Model v3. Ustawia model programowania w wersji 3. Wybierz wersję Wybierz pozycję Azure Functions w wersji 4. Ta opcja jest widoczna tylko wtedy, gdy narzędzia Core Tools nie są jeszcze zainstalowane. W takim przypadku narzędzia Core Tools są instalowane po raz pierwszy podczas uruchamiania aplikacji. Wybieranie szablonu dla pierwszej funkcji projektu Wybierz pozycję Pomiń na razie. Wybierz sposób otwierania projektu Wybierz pozycję Otwórz w bieżącym oknie. Otwiera program Visual Studio Code w wybranym folderze.
Po wyświetleniu monitów podaj następujące informacje:
Monit Akcja opis Wybieranie języka projektu aplikacji funkcji Wybierz pozycję TypeScript. Tworzy lokalny projekt usługi Node.js Functions przy użyciu języka TypeScript. Wybieranie modelu programowania JavaScript Wybierz pozycję Model V4. Ustawia model programowania w wersji 4. Wybierz wersję Wybierz pozycję Azure Functions w wersji 4. Ta opcja jest widoczna tylko wtedy, gdy narzędzia Core Tools nie są jeszcze zainstalowane. W takim przypadku narzędzia Core Tools są instalowane po raz pierwszy podczas uruchamiania aplikacji. Wybieranie szablonu dla pierwszej funkcji projektu Wybierz pozycję Pomiń na razie. Wybierz sposób otwierania projektu Wybierz pozycję Otwórz w bieżącym oknie. Otwiera program Visual Studio Code w wybranym folderze.
Program Visual Studio Code instaluje narzędzia Azure Functions Core Tools, jeśli jest wymagane do utworzenia projektu. Tworzy również projekt aplikacji funkcji w folderze. Ten projekt zawiera pliki konfiguracji host.json i local.settings.json .
Plik package.json i plik tsconfig.json są również tworzone w folderze głównym.
Instalowanie pakietu npm rozszerzenia Durable Functions
Aby pracować z rozszerzeniami Durable Functions w aplikacji funkcji Node.js, należy użyć biblioteki o nazwie durable-functions.
Aby użyć modelu programowania w wersji 4, należy zainstalować wersję zapoznawcza w wersji 3.x biblioteki durable-functions.
- Użyj menu Widok lub naciśnij Ctrl+Shift+, aby otworzyć nowy terminal w programie Visual Studio Code.
- Zainstaluj pakiet npm durable-functions, uruchamiając polecenie
npm install durable-functionsw katalogu głównym aplikacji funkcji.
- Zainstaluj wersję zapoznawcza pakietu npm durable-functions, uruchamiając polecenie
npm install durable-functions@previeww katalogu głównym aplikacji funkcji.
Tworzenie funkcji
Najbardziej podstawowa aplikacja Durable Functions ma trzy funkcje:
- Funkcja orkiestratora: przepływ pracy, który organizuje inne funkcje.
- Funkcja działania: funkcja wywoływana przez funkcję orkiestratora, wykonuje pracę i opcjonalnie zwraca wartość.
- Funkcja klienta: zwykła funkcja na platformie Azure, która uruchamia funkcję orkiestratora. W tym przykładzie użyto funkcji wyzwalanej przez protokół HTTP.
Orchestrator, funkcja
Szablon służy do tworzenia kodu durable functions w projekcie.
W palecie poleceń wprowadź , a następnie wybierz pozycję Azure Functions: Create Function (Azure Functions: Utwórz funkcję).
Po wyświetleniu monitów podaj następujące informacje:
Monit Akcja opis Wybieranie szablonu dla funkcji Wybierz pozycję Durable Functions orchestrator. Tworzy aranżację rozszerzenia Durable Functions. Wybieranie trwałego typu magazynu Wybierz pozycję Azure Storage (wartość domyślna). Ustawia zaplecze magazynu do użycia dla aplikacji Durable Functions. Podaj nazwę funkcji Wprowadź ciąg HelloOrchestrator. Nazwa funkcji.
Dodano orkiestrator do koordynowania funkcji działania. Otwórz aplikację HelloOrchestrator/index.ts , aby wyświetlić funkcję orkiestratora. Każde wywołanie do wywołania context.df.callActivity wywołuje funkcję działania o nazwie Hello.
Następnie dodasz przywołyną Hello funkcję działania.
Activity, funkcja
W palecie poleceń wprowadź , a następnie wybierz pozycję Azure Functions: Create Function (Azure Functions: Utwórz funkcję).
Po wyświetleniu monitów podaj następujące informacje:
Monit Akcja opis Wybieranie szablonu dla funkcji Wybierz pozycję Działanie rozszerzenia Durable Functions. Tworzy funkcję działania. Podaj nazwę funkcji Wprowadź witaj. Nazwa funkcji działania.
Dodano Hello funkcję działania wywoływaną przez koordynatora. Otwórz pozycję Hello/index.ts , aby zobaczyć, że przyjmuje nazwę jako dane wejściowe i zwraca powitanie. Funkcja działania polega na tym, że wykonujesz "prawdziwą pracę" w przepływie pracy, taką jak wykonywanie wywołania bazy danych lub wykonywanie pewnych nieokreślonych obliczeń.
Na koniec dodasz funkcję wyzwalaną przez protokół HTTP, która uruchamia orkiestrację.
Funkcja klienta (starter HTTP)
W palecie poleceń wprowadź ciąg , a następnie wybierz pozycję
Azure Functions: Create Function.Po wyświetleniu monitów podaj następujące informacje:
Monit Akcja opis Wybieranie szablonu dla funkcji Wybierz pozycję Durable Functions HTTP starter. Tworzy funkcję startową HTTP. Podaj nazwę funkcji Wybierz pozycję DurableFunctionsHttpStart. Nazwa funkcji działania. Poziom autoryzacji Wybierz pozycję Anonimowe. W celach demonstracyjnych ta wartość umożliwia wywoływanie funkcji bez użycia uwierzytelniania.
Dodano funkcję wyzwalaną przez protokół HTTP, która uruchamia orkiestrację. Otwórz plik DurableFunctionsHttpStart/index.ts , aby zobaczyć, że używa client.startNew go do rozpoczęcia nowej aranżacji. Następnie służy client.createCheckStatusResponse do zwracania odpowiedzi HTTP zawierającej adresy URL, których można użyć do monitorowania nowej aranżacji i zarządzania nią.
Masz teraz aplikację Durable Functions, którą można uruchomić lokalnie i wdrożyć na platformie Azure.
Jedną z zalet modelu programowania w wersji 4 jest elastyczność pisania funkcji. W modelu w wersji 4 można użyć jednego szablonu, aby utworzyć wszystkie trzy funkcje w jednym pliku w projekcie.
W palecie poleceń wprowadź , a następnie wybierz pozycję Azure Functions: Create Function (Azure Functions: Utwórz funkcję).
Po wyświetleniu monitów podaj następujące informacje:
Monit Akcja opis Wybieranie szablonu dla funkcji Wybierz pozycję Durable Functions orchestrator. Tworzy plik z orkiestracją aplikacji Durable Functions, funkcją działania i trwałą funkcją startową klienta. Wybieranie trwałego typu magazynu Wybierz pozycję Azure Storage (wartość domyślna). Ustawia zaplecze magazynu do użycia dla funkcji Durable. Podaj nazwę funkcji Wprowadź witaj. Nazwa funkcji trwałej.
Otwórz plik src/functions/hello.ts , aby wyświetlić utworzone funkcje.
Utworzono orkiestrator o nazwie helloOrchestrator w celu koordynowania funkcji działania. Każde wywołanie w celu wywołania context.df.callActivity wywołuje funkcję działania o nazwie hello.
Dodano również hello funkcję działania wywoływaną przez koordynatora. W tym samym pliku widać, że przyjmuje nazwę jako dane wejściowe i zwraca powitanie. Funkcja działania polega na tym, że wykonujesz "prawdziwą pracę" w przepływie pracy, taką jak wykonywanie wywołania bazy danych lub wykonywanie pewnych nieokreślonych obliczeń.
Na koniec dodano funkcję wyzwalaną przez protokół HTTP, która uruchamia aranżację. W tym samym pliku widać, że używa client.startNew go do rozpoczęcia nowej aranżacji. Następnie służy client.createCheckStatusResponse do zwracania odpowiedzi HTTP zawierającej adresy URL, których można użyć do monitorowania nowej aranżacji i zarządzania nią.
Masz teraz aplikację Durable Functions, którą można uruchomić lokalnie i wdrożyć na platformie Azure.
Lokalne testowanie funkcji
Narzędzia Azure Functions Core Tools umożliwiają uruchamianie projektu usługi Azure Functions na lokalnym komputerze deweloperów. Zostanie wyświetlony monit o zainstalowanie tych narzędzi przy pierwszym uruchomieniu funkcji w programie Visual Studio.
Aby przetestować funkcję, ustaw punkt przerwania w
Hellokodzie funkcji działania (w funkcji Hello/index.ts). Wybierz pozycję F5 lub wybierz pozycję Debuguj: rozpocznij debugowanie na palecie poleceń, aby uruchomić projekt aplikacji funkcji. Dane wyjściowe z narzędzi Core Tools są wyświetlane na panelu terminalu.Uwaga
Aby uzyskać więcej informacji na temat debugowania, zobacz Diagnostyka rozszerzenia Durable Functions.
Aby przetestować funkcję, ustaw punkt przerwania w
hellokodzie funkcji działania (w pliku src/functions/hello.ts). Wybierz pozycję F5 lub wybierz pozycję Debuguj: rozpocznij debugowanie na palecie poleceń, aby uruchomić projekt aplikacji funkcji. Dane wyjściowe z narzędzi Core Tools są wyświetlane na panelu terminalu.Uwaga
Aby uzyskać więcej informacji na temat debugowania, zobacz Diagnostyka rozszerzenia Durable Functions.
Rozszerzenie Durable Functions wymaga uruchomienia konta usługi Azure Storage. Gdy program Visual Studio Code wyświetli monit o wybranie konta magazynu, wybierz pozycję Wybierz konto magazynu.

Po wyświetleniu monitu podaj następujące informacje, aby utworzyć nowe konto magazynu na platformie Azure.
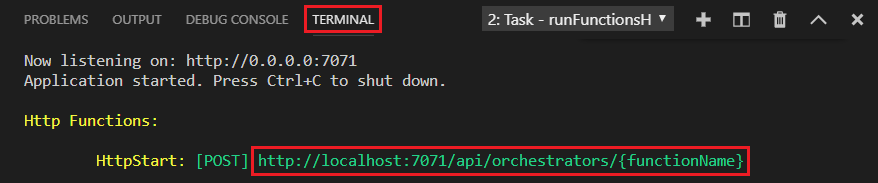
Monit Akcja opis Wybierz subskrypcję Wybierz nazwę subskrypcji. Swoją subskrypcję platformy Azure. Wybieranie konta magazynu Wybierz pozycję Utwórz nowe konto magazynu. Wprowadź nazwę nowego konta magazynu Wprowadź unikatową nazwę. Nazwa konta magazynu do utworzenia. Wybierz grupę zasobów Wprowadź unikatową nazwę. Nazwa grupy zasobów do utworzenia. Wybierz lokalizację Określ region platformy Azure. Wybierz region, który jest blisko Ciebie. Na panelu terminalu skopiuj punkt końcowy adresu URL funkcji wyzwalanej przez protokół HTTP.
Użyj przeglądarki lub narzędzia testowego HTTP, aby wysłać żądanie HTTP POST do punktu końcowego adresu URL.
Zastąp ostatni segment nazwą funkcji orkiestratora (
HelloOrchestrator). Adres URL powinien być podobny dohttp://localhost:7071/api/orchestrators/HelloOrchestrator.Odpowiedź to początkowy wynik funkcji HTTP. Informuje o tym, że trwała aranżacja została pomyślnie uruchomiona. Nie wyświetla jeszcze wyniku końcowego aranżacji. Odpowiedź zawiera kilka przydatnych adresów URL. Na razie wykonaj zapytanie dotyczące stanu aranżacji.
Użyj przeglądarki lub narzędzia testowego HTTP, aby wysłać żądanie HTTP POST do punktu końcowego adresu URL.
Zastąp ostatni segment nazwą funkcji orkiestratora (
HelloOrchestrator). Adres URL powinien być podobny dohttp://localhost:7071/api/orchestrators/HelloOrchestrator.Odpowiedź to początkowy wynik funkcji HTTP. Informuje o tym, że trwała aranżacja została pomyślnie uruchomiona. Nie wyświetla jeszcze wyniku końcowego aranżacji. Odpowiedź zawiera kilka przydatnych adresów URL. Na razie wykonaj zapytanie dotyczące stanu aranżacji.
Skopiuj wartość adresu URL dla
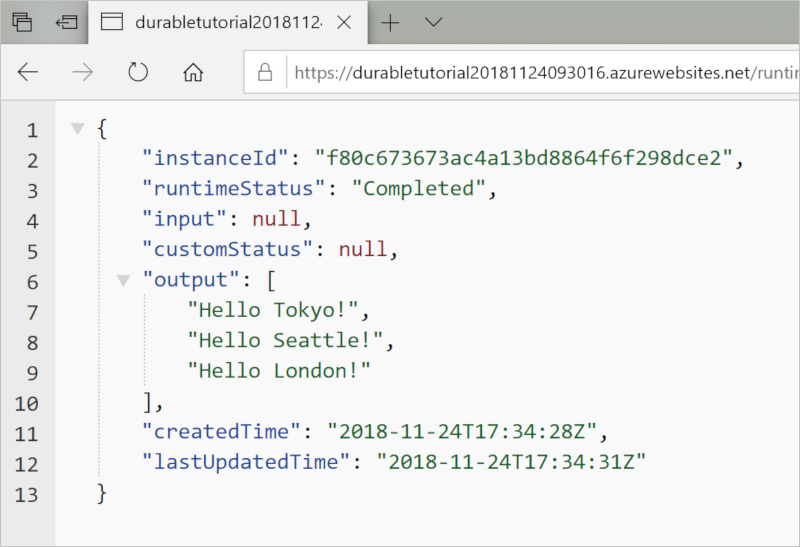
statusQueryGetUri, wklej ją na pasku adresu przeglądarki i wykonaj żądanie. Możesz również nadal używać narzędzia do testowania HTTP w celu wystawienia żądania GET.Żądanie wysyła zapytanie do wystąpienia orkiestracji dla stanu. Powinno zostać wyświetlone, że wystąpienie zostało zakończone i że zawiera dane wyjściowe lub wyniki funkcji trwałej. Wygląda podobnie do tego przykładu:
{ "name": "HelloOrchestrator", "instanceId": "9a528a9e926f4b46b7d3deaa134b7e8a", "runtimeStatus": "Completed", "input": null, "customStatus": null, "output": [ "Hello Tokyo!", "Hello Seattle!", "Hello London!" ], "createdTime": "2020-03-18T21:54:49Z", "lastUpdatedTime": "2020-03-18T21:54:54Z" }
Skopiuj wartość adresu URL dla
statusQueryGetUri, wklej ją na pasku adresu przeglądarki i wykonaj żądanie. Możesz również nadal używać narzędzia do testowania HTTP w celu wystawienia żądania GET.Żądanie wysyła zapytanie do wystąpienia orkiestracji dla stanu. Powinno zostać wyświetlone, że wystąpienie zostało zakończone i że zawiera dane wyjściowe lub wyniki aplikacji Durable Functions. Wygląda podobnie do tego przykładu:
{ "name": "helloOrchestrator", "instanceId": "6ba3f77933b1461ea1a3828c013c9d56", "runtimeStatus": "Completed", "input": "", "customStatus": null, "output": [ "Hello, Tokyo", "Hello, Seattle", "Hello, Cairo" ], "createdTime": "2023-02-13T23:02:21Z", "lastUpdatedTime": "2023-02-13T23:02:25Z" }
- Aby zatrzymać debugowanie, w programie Visual Studio Code wybierz pozycję Shift+F5.
Po sprawdzeniu, czy funkcja działa poprawnie na komputerze lokalnym, nadszedł czas na opublikowanie projektu na platformie Azure.
Logowanie się do platformy Azure
Aby można było utworzyć zasoby platformy Azure lub opublikować aplikację, musisz zalogować się na platformie Azure.
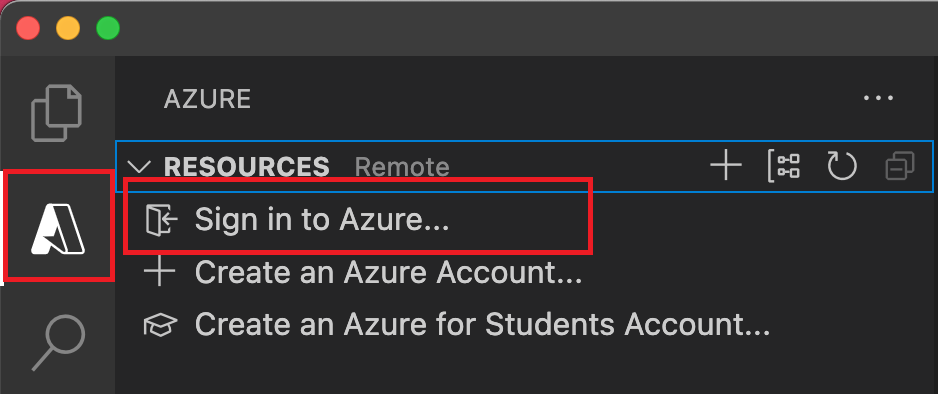
Jeśli jeszcze nie zalogowałeś się, na pasku Działania wybierz ikonę platformy Azure. Następnie w obszarze Zasoby wybierz pozycję Zaloguj się na platformie Azure.

Jeśli już się zalogowałeś i widzisz istniejące subskrypcje, przejdź do następnej sekcji. Jeśli nie masz jeszcze konta platformy Azure, wybierz pozycję Utwórz konto platformy Azure. Uczniowie mogą wybrać pozycję Utwórz konto platformy Azure for Students.
Po wyświetleniu monitu w przeglądarce wybierz swoje konto platformy Azure i zaloguj się przy użyciu poświadczeń konta platformy Azure. Jeśli tworzysz nowe konto, możesz zalogować się po utworzeniu konta.
Po pomyślnym zalogowaniu można zamknąć nowe okno przeglądarki. Subskrypcje należące do konta platformy Azure są wyświetlane na pasku bocznym.
Tworzenie aplikacji funkcji na platformie Azure
W tej sekcji utworzysz aplikację funkcji i powiązane zasoby w ramach subskrypcji platformy Azure. Wiele decyzji dotyczących tworzenia zasobów jest podejmowanych na podstawie domyślnych zachowań. Aby uzyskać większą kontrolę nad utworzonymi zasobami, należy zamiast tego utworzyć aplikację funkcji z opcjami zaawansowanymi.
W programie Visual Studio Code wybierz F1, aby otworzyć paletę poleceń. Po wyświetleniu monitu (
>) wprowadź, a następnie wybierz pozycję Azure Functions: Utwórz aplikację funkcji na platformie Azure.Po wyświetleniu monitów podaj następujące informacje:
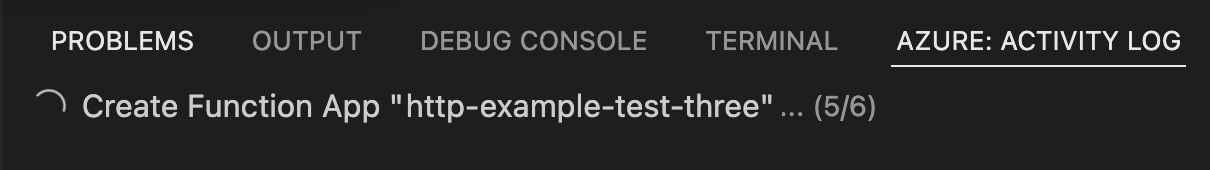
Monit Akcja Wybierz subskrypcję Wybierz subskrypcję platformy Azure do użycia. Monit nie jest wyświetlany, gdy w obszarze Zasoby jest widoczna tylko jedna subskrypcja. Wprowadź globalnie unikatową nazwę aplikacji funkcji Wprowadź nazwę prawidłową w ścieżce adresu URL. Wprowadzona nazwa jest weryfikowana, aby upewnić się, że jest unikatowa w usłudze Azure Functions. Wybieranie stosu środowiska uruchomieniowego Wybierz wersję języka, która jest obecnie uruchamiana lokalnie. Wybieranie lokalizacji dla nowych zasobów Określ region platformy Azure. Aby uzyskać lepszą wydajność, wybierz region w pobliżu. Na panelu Azure: Dziennik aktywności rozszerzenie platformy Azure pokazuje stan poszczególnych zasobów podczas ich tworzenia na platformie Azure.

Po utworzeniu aplikacji funkcji następujące powiązane zasoby są tworzone w ramach subskrypcji platformy Azure. Zasoby są nazwane na podstawie nazwy wprowadzonej dla aplikacji funkcji.
- Grupa zasobów, która jest kontenerem logicznym dla powiązanych zasobów.
- Standardowe konto usługi Azure Storage, które zachowuje stan i inne informacje o projektach.
- Aplikacja funkcji, która udostępnia środowisko do wykonywania kodu funkcji. Aplikacja funkcji umożliwia grupowanie funkcji jako jednostki logicznej w celu łatwiejszego zarządzania, wdrażania i udostępniania zasobów w ramach tego samego planu hostingu.
- Plan usługi aplikacja systemu Azure, który definiuje podstawowy host aplikacji funkcji.
- Wystąpienie usługi Application Insights połączone z aplikacją funkcji, które śledzi korzystanie z funkcji w aplikacji.
Po utworzeniu aplikacji funkcji i zastosowaniu pakietu wdrożeniowego zostanie wyświetlone powiadomienie.
Napiwek
Domyślnie zasoby platformy Azure wymagane przez aplikację funkcji są tworzone na podstawie nazwy wprowadzonej dla aplikacji funkcji. Domyślnie zasoby są tworzone za pomocą aplikacji funkcji w tej samej, nowej grupie zasobów. Jeśli chcesz dostosować nazwy skojarzonych zasobów lub ponownie użyć istniejących zasobów, opublikuj projekt przy użyciu zaawansowanych opcji tworzenia.
Wdrażanie projektu na platformie Azure
Ważne
Wdrażanie w istniejącej aplikacji funkcji zawsze zastępuje zawartość tej aplikacji na platformie Azure.
W palecie poleceń wprowadź i wybierz pozycję Azure Functions: Deploy to Function App (Azure Functions: Wdróż w aplikacji funkcji).
Wybierz właśnie utworzoną aplikację funkcji. Po wyświetleniu monitu o zastąpienie poprzednich wdrożeń wybierz pozycję Wdróż , aby wdrożyć kod funkcji w nowym zasobie aplikacji funkcji.
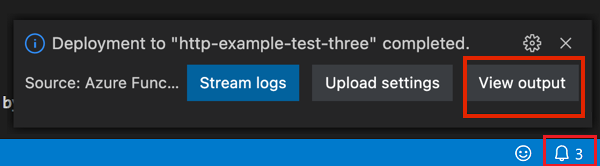
Po zakończeniu wdrażania wybierz pozycję Wyświetl dane wyjściowe , aby wyświetlić wyniki tworzenia i wdrażania, w tym utworzone zasoby platformy Azure. Jeśli przegapisz powiadomienie, wybierz ikonę dzwonka w prawym dolnym rogu, aby zobaczyć je ponownie.

Testowanie funkcji na platformie Azure
Uwaga
Aby użyć modelu programowania węzłów w wersji 4, upewnij się, że aplikacja jest uruchomiona w co najmniej wersji 4.25 środowiska uruchomieniowego usługi Azure Functions.
Skopiuj adres URL wyzwalacza HTTP z panelu danych wyjściowych. Adres URL, który wywołuje funkcję wyzwalaną przez protokół HTTP, powinien mieć następujący format:
https://<functionappname>.azurewebsites.net/api/orchestrators/HelloOrchestrator
Skopiuj adres URL wyzwalacza HTTP z panelu danych wyjściowych. Adres URL, który wywołuje funkcję wyzwalaną przez protokół HTTP, powinien mieć następujący format:
https://<functionappname>.azurewebsites.net/api/orchestrators/helloOrchestrator
- Wklej nowy adres URL żądania HTTP na pasku adresu przeglądarki. Gdy używasz opublikowanej aplikacji, możesz oczekiwać, że otrzymasz tę samą odpowiedź o stanie otrzymaną podczas testowania lokalnego.
Aplikacja Durable Functions języka TypeScript utworzona i opublikowana przy użyciu programu Visual Studio Code jest gotowa do użycia.
Czyszczenie zasobów
Jeśli nie potrzebujesz już zasobów utworzonych do ukończenia tego przewodnika Szybki start, aby uniknąć powiązanych kosztów w ramach subskrypcji platformy Azure, usuń grupę zasobów i wszystkie powiązane zasoby.
Powiązana zawartość
- Dowiedz się więcej o typowych wzorcach aplikacji durable functions.