Dodawanie warstwy symboli (android SDK)
W tym artykule pokazano, jak renderować dane punktów ze źródła danych jako warstwę symboli na mapie przy użyciu zestawu SDK systemu Android usługi Azure Maps. Warstwy symboli renderuje punkty jako obraz i tekst na mapie.
Uwaga
Wycofanie zestawu SDK systemu Android w usłudze Azure Maps
Zestaw SDK natywny usługi Azure Maps dla systemu Android jest teraz przestarzały i zostanie wycofany w dniu 3/31/25. Aby uniknąć przerw w działaniu usługi, przeprowadź migrację do zestawu Web SDK usługi Azure Maps przez 3/31/25. Aby uzyskać więcej informacji, zobacz Przewodnik migracji zestawu SDK systemu Android usługi Azure Maps.
Napiwek
Warstwy symboli domyślnie renderują współrzędne wszystkich geometrii w źródle danych. Aby ograniczyć warstwę tak, aby renderowana była tylko cechy geometrii punktów, ustaw filter opcję warstwy na eq(geometryType(), "Point"). Jeśli chcesz również uwzględnić funkcje MultiPoint, ustaw filter opcję warstwy na any(eq(geometryType(), "Point"), eq(geometryType(), "MultiPoint")).
Wymagania wstępne
Pamiętaj, aby wykonać kroki opisane w przewodniku Szybki start: tworzenie dokumentu aplikacji dla systemu Android. Bloki kodu w tym artykule można wstawić do programu obsługi zdarzeń map onReady .
Dodawanie warstwy symboli
Przed dodaniem warstwy symboli do mapy należy wykonać kilka kroków. Najpierw utwórz źródło danych i dodaj je do mapy. Utwórz warstwę symboli. Następnie przekaż źródło danych do warstwy symboli, aby pobrać dane ze źródła danych. Na koniec dodaj dane do źródła danych, aby było coś do renderowania.
Poniższy kod pokazuje, co należy dodać do mapy po załadowaniu. Ten przykład renderuje pojedynczy punkt na mapie przy użyciu warstwy symboli.
//Create a data source and add it to the map.
DataSource source = new DataSource();
map.sources.add(source);
//Create a point and add it to the data source.
source.add(Point.fromLngLat(0, 0));
//Create a symbol layer to render icons and/or text at points on the map.
SymbolLayer layer = new SymbolLayer(source);
//Add the layer to the map.
map.layers.add(layer);
//Create a data source and add it to the map.
val source = DataSource()
map.sources.add(source)
//Create a point and add it to the data source.
source.add(Point.fromLngLat(0, 0))
//Create a symbol layer to render icons and/or text at points on the map.
val layer = SymbolLayer(source)
//Add the layer to the map.
map.layers.add(layer)
Istnieją trzy różne typy danych punktów, które można dodać do mapy:
- Geometria punktu GeoJSON — ten obiekt zawiera tylko współrzędną punktu i nic innego. Metoda statyczna
Point.fromLngLatmoże służyć do łatwego tworzenia tych obiektów. - Geometria MultiPoint w formacie GeoJSON — ten obiekt zawiera współrzędne wielu punktów i nic innego. Przekaż tablicę punktów do
MultiPointklasy, aby utworzyć te obiekty. - Funkcja GeoJSON — ten obiekt składa się z dowolnej geometrii GeoJSON i zestawu właściwości zawierających metadane skojarzone z geometrią.
Aby uzyskać więcej informacji, zobacz dokument Tworzenie źródła danych na temat tworzenia i dodawania danych do mapy.
Poniższy przykładowy kod tworzy geometrię punktu GeoJSON i przekazuje ją do funkcji GeoJSON i ma wartość dodaną title do jego właściwości. Właściwość jest wyświetlana title jako tekst nad ikoną symbolu na mapie.
//Create a data source and add it to the map.
DataSource source = new DataSource();
map.sources.add(source);
//Create a point feature.
Feature feature = Feature.fromGeometry(Point.fromLngLat(0, 0));
//Add a property to the feature.
feature.addStringProperty("title", "Hello World!");
//Add the feature to the data source.
source.add(feature);
//Create a symbol layer to render icons and/or text at points on the map.
SymbolLayer layer = new SymbolLayer(source,
//Get the title property of the feature and display it on the map.
textField(get("title"))
);
//Add the layer to the map.
map.layers.add(layer);
//Create a data source and add it to the map.
val source = DataSource()
map.sources.add(source)
//Create a point feature.
val feature = Feature.fromGeometry(Point.fromLngLat(0, 0))
//Add a property to the feature.
feature.addStringProperty("title", "Hello World!")
//Add the feature to the data source.
source.add(feature)
//Create a symbol layer to render icons and/or text at points on the map.
val layer = SymbolLayer(
source, //Get the title property of the feature and display it on the map.
textField(get("title"))
)
//Add the layer to the map.
map.layers.add(layer)
Poniższy zrzut ekranu przedstawia powyższy kod renderujący funkcję punktu przy użyciu ikony i etykiety tekstowej z warstwą symboli.

Napiwek
Domyślnie warstwy symboli optymalizują renderowanie symboli, ukrywając symbole nakładające się na siebie. Po powiększeniu ukryte symbole stają się widoczne. Aby wyłączyć tę funkcję i renderować wszystkie symbole przez cały czas, ustaw iconAllowOverlap opcje i textAllowOverlap na true.
Dodawanie ikony niestandardowej do warstwy symboli
Warstwy symboli są renderowane przy użyciu biblioteki WebGL. W związku z tym wszystkie zasoby, takie jak obrazy ikon, muszą zostać załadowane do kontekstu WebGL. W tym przykładzie pokazano, jak dodać ikonę niestandardową do zasobów mapy. Ta ikona jest następnie używana do renderowania danych punktów za pomocą niestandardowego symbolu na mapie. Właściwość textField warstwy symboli wymaga określenia wyrażenia. W tym przypadku chcemy renderować właściwość temperature. Ponieważ temperatura jest liczbą, należy ją przekonwertować na ciąg. Ponadto chcemy dołączyć do niego "°F". Wyrażenie może służyć do tego łączenia; concat(Expression.toString(get("temperature")), literal("°F")).
//Load a custom icon image into the image sprite of the map.
map.images.add("my-custom-icon", R.drawable.showers);
//Create a data source and add it to the map.
DataSource source = new DataSource();
map.sources.add(source);
//Create a point feature.
Feature feature = Feature.fromGeometry(Point.fromLngLat(-73.985708, 40.75773));
//Add a property to the feature.
feature.addNumberProperty("temperature", 64);
//Add the feature to the data source.
source.add(feature);
//Create a symbol layer to render icons and/or text at points on the map.
SymbolLayer layer = new SymbolLayer(source,
iconImage("my-custom-icon"),
iconSize(0.5f),
//Get the title property of the feature and display it on the map.
textField(concat(Expression.toString(get("temperature")), literal("°F"))),
textOffset(new Float[]{0f, -1.5f})
);
//Load a custom icon image into the image sprite of the map.
map.images.add("my-custom-icon", R.drawable.showers)
//Create a data source and add it to the map.
val source = DataSource()
map.sources.add(source)
//Create a point feature.
val feature = Feature.fromGeometry(Point.fromLngLat(-73.985708, 40.75773))
//Add a property to the feature.
feature.addNumberProperty("temperature", 64)
//Add the feature to the data source.
source.add(feature)
//Create a symbol layer to render icons and/or text at points on the map.
val layer = SymbolLayer(
source,
iconImage("my-custom-icon"),
iconSize(0.5f), //Get the title property of the feature and display it on the map.
textField(concat(Expression.toString(get("temperature")), literal("°F"))),
textOffset(arrayOf(0f, -1.5f))
)
W tym przykładzie poniższy obraz jest ładowany do folderu drawable aplikacji.
 |
|---|
| showers.png |
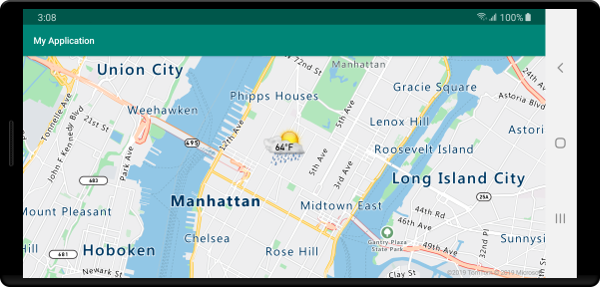
Poniższy zrzut ekranu przedstawia powyższy kod renderujący funkcję punktu przy użyciu ikony niestandardowej i sformatowanej etykiety tekstowej z warstwą symboli.

Napiwek
Jeśli chcesz renderować tylko tekst z warstwą symboli, możesz ukryć ikonę, ustawiając iconImage właściwość opcji ikony na "none".
Modyfikowanie kolorów symboli
Zestaw SDK systemu Android usługi Azure Maps zawiera zestaw wstępnie zdefiniowanych odmian kolorów ikony znacznika domyślnego. Na przykład marker-red można przekazać do iconImage opcji warstwy symboli, aby renderować czerwoną wersję ikony znacznika w tej warstwie.
SymbolLayer layer = new SymbolLayer(source,
iconImage("marker-red")
);
val layer = SymbolLayer(source,
iconImage("marker-red")
)
Poniższa tabela zawiera listę wszystkich dostępnych wbudowanych nazw obrazów ikon. Te znaczniki ściągają kolory z zasobów kolorów, które można zastąpić. Jednak zastąpienie koloru jednego z tych znaczników będzie miało zastosowanie do wszystkich warstw korzystających z tego obrazu ikony.
| Nazwa obrazu ikony | Nazwa zasobu koloru |
|---|---|
marker-default |
azure_maps_marker_default |
marker-black |
azure_maps_marker_black |
marker-blue |
azure_maps_marker_blue |
marker-darkblue |
azure_maps_marker_darkblue |
marker-red |
azure_maps_marker_red |
marker-yellow |
azure_maps_marker_yellow |
Możesz również zastąpić kolor obramowania wszystkich znaczników przy użyciu azure_maps_marker_border nazwy zasobu koloru. Kolory tych znaczników można przesłonić, dodając kolor o tej samej nazwie w colors.xml pliku aplikacji. Na przykład poniższy colors.xml plik spowoduje, że domyślny kolor znacznika będzie jasnozielony.
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="azure_maps_marker_default">#00FF00</color>
</resources>
Poniższy kod to zmodyfikowana wersja domyślnego kodu XML wektora znacznika, który można zmodyfikować w celu utworzenia niestandardowych wersji znacznika domyślnego. Zmodyfikowaną wersję można dodać do drawable folderu aplikacji i dodać do mapy sprite obrazu przy użyciu polecenia map.images.add, a następnie użyć warstwy symboli.
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:width="24.5dp"
android:height="36.5dp"
android:viewportWidth="24.5"
android:viewportHeight="36.5">
<path
android:pathData="M12.25,0.25a12.2543,12.2543 0,0 0,-12 12.4937c0,6.4436 6.4879,12.1093 11.059,22.5641 0.5493,1.2563 1.3327,1.2563 1.882,0C17.7621,24.8529 24.25,19.1857 24.25,12.7437A12.2543,12.2543 0,0 0,12.25 0.25Z"
android:strokeWidth="0.5"
android:fillColor="@color/azure_maps_marker_default"
android:strokeColor="@color/azure_maps_marker_border"/>
</vector>
Następne kroki
Więcej przykładów kodu do dodania do map można znaleźć w następujących artykułach: