Uwaga
Dostęp do tej strony wymaga autoryzacji. Może spróbować zalogować się lub zmienić katalogi.
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zmienić katalogi.
Połącz symbol ze źródłem danych i użyj go do renderowania ikony lub tekstu w danym momencie.
Warstwy symboli są renderowane przy użyciu biblioteki WebGL. Użyj warstwy symboli, aby renderować duże kolekcje punktów na mapie. W porównaniu ze znacznikiem HTML warstwa symboli renderuje dużą liczbę danych punktów na mapie z lepszą wydajnością. Jednak warstwa symboli nie obsługuje tradycyjnych elementów CSS i HTML do stylów.
Napiwek
Warstwy symboli domyślnie renderują współrzędne wszystkich geometrii w źródle danych. Aby ograniczyć warstwę tak, aby renderowana była tylko funkcja geometrii punktów, ustaw filter właściwość warstwy na ['==', ['geometry-type'], 'Point'] lub ['any', ['==', ['geometry-type'], 'Point'], ['==', ['geometry-type'], 'MultiPoint']] , jeśli chcesz, możesz również uwzględnić funkcje MultiPoint.
Menedżer obrazów sprite map ładuje niestandardowe obrazy używane przez warstwę symboli. Obsługuje on następujące formaty obrazów:
- JPEG
- PNG
- SVG
- BMP
- GIF (brak animacji)
Dodawanie warstwy symboli
Przed dodaniem warstwy symboli do mapy należy wykonać kilka kroków. Najpierw utwórz źródło danych i dodaj je do mapy. Utwórz warstwę symboli. Następnie przekaż źródło danych do warstwy symboli, aby pobrać dane ze źródła danych. Na koniec dodaj dane do źródła danych, aby było coś do renderowania.
Poniższy kod pokazuje, co należy dodać do mapy po załadowaniu. Ten przykład renderuje pojedynczy punkt na mapie przy użyciu warstwy symboli.
//Create a data source and add it to the map.
var dataSource = new atlas.source.DataSource();
map.sources.add(dataSource);
//Create a symbol layer to render icons and/or text at points on the map.
var layer = new atlas.layer.SymbolLayer(dataSource);
//Add the layer to the map.
map.layers.add(layer);
//Create a point and add it to the data source.
dataSource.add(new atlas.data.Point([0, 0]));
Istnieją cztery różne typy danych punktów, które można dodać do mapy:
- Geometria punktu GeoJSON — ten obiekt zawiera tylko współrzędną punktu i nic innego. Klasa
atlas.data.Pointpomocnika może służyć do łatwego tworzenia tych obiektów. - Geometria MultiPoint w formacie GeoJSON — ten obiekt zawiera współrzędne wielu punktów i nic innego. Klasa
atlas.data.MultiPointpomocnika może służyć do łatwego tworzenia tych obiektów. - Funkcja GeoJSON — ten obiekt składa się z dowolnej geometrii GeoJSON i zestawu właściwości zawierających metadane skojarzone z geometrią. Klasa
atlas.data.Featurepomocnika może służyć do łatwego tworzenia tych obiektów. -
atlas.Shapeklasa jest podobna do funkcji GeoJSON. Obie składają się z geometrii GeoJSON i zestawu właściwości, które zawierają metadane skojarzone z geometrią. Jeśli obiekt GeoJSON zostanie dodany do źródła danych, można go łatwo renderować w warstwie. Jeśli jednak właściwość współrzędnych tego obiektu GeoJSON zostanie zaktualizowana, źródło danych i mapa nie zostaną zmienione. Dzieje się tak, ponieważ w obiekcie JSON nie ma mechanizmu wyzwalania aktualizacji. Klasa kształtów udostępnia funkcje służące do aktualizowania zawartych w nim danych. Po wprowadzeniu zmiany źródło danych i mapa są automatycznie powiadamiane i aktualizowane.
Poniższy przykładowy kod tworzy geometrię punktu GeoJSON i przekazuje ją do atlas.Shape klasy, aby ułatwić aktualizowanie. Środek mapy jest początkowo używany do renderowania symbolu. Zdarzenie kliknięcia jest dodawane do mapy w taki sposób, że po jej uruchomieniu współrzędne myszy są używane z funkcją kształtów setCoordinates . Współrzędne myszy są rejestrowane w momencie zdarzenia kliknięcia. Następnie aktualizuje setCoordinates lokalizację symbolu na mapie.
function InitMap()
{
var map = new atlas.Map('myMap', {
center: [-122.33, 47.64],
zoom: 13,
view: "Auto",
//Add authentication details for connecting to Azure Maps.
authOptions: {
authType: 'subscriptionKey',
subscriptionKey: '{Your-Azure-Maps-Subscription-key}'
}
});
//Wait until the map resources are ready.
map.events.add('ready', function () {
/*Create a data source and add it to the map*/
var dataSource = new atlas.source.DataSource();
map.sources.add(dataSource);
var point = new atlas.Shape(new atlas.data.Point([-122.33, 47.64]));
//Add the symbol to the data source.
dataSource.add([point]);
/* Gets co-ordinates of clicked location*/
map.events.add('click', function(e){
/* Update the position of the point feature to where the user clicked on the map. */
point.setCoordinates(e.position);
});
//Create a symbol layer using the data source and add it to the map
map.layers.add(new atlas.layer.SymbolLayer(dataSource, null));
});
}

Wskazówka
Domyślnie warstwy symboli optymalizują renderowanie symboli, ukrywając symbole nakładające się na siebie. Po powiększeniu ukryte symbole stają się widoczne. Aby wyłączyć tę funkcję i renderować wszystkie symbole przez cały czas, ustaw allowOverlap właściwość iconOptions opcji na true.
Dodawanie ikony niestandardowej do warstwy symboli
Warstwy symboli są renderowane z użyciem WebGL. W związku z tym wszystkie zasoby, takie jak obrazy ikon, muszą zostać załadowane do kontekstu WebGL. W tym przykładzie pokazano, jak dodać ikonę niestandardową do zasobów mapy. Ta ikona jest następnie używana do renderowania danych punktów za pomocą niestandardowego symbolu na mapie. Właściwość textField warstwy symboli wymaga określenia wyrażenia. W tym przypadku chcemy wyświetlić właściwość temperatura. Ponieważ temperatura jest liczbą, należy ją przekonwertować na ciąg. Ponadto chcemy dodać oznaczenie "°F". Wyrażenie może posłużyć do wykonania tego łączenia; ['concat', ['to-string', ['get', 'temperature']], '°F'].
function InitMap()
{
var map = new atlas.Map('myMap', {
center: [-73.985708, 40.75773],
zoom: 12,
view: "Auto",
//Add authentication details for connecting to Azure Maps.
authOptions: {
authType: 'subscriptionKey',
subscriptionKey: '{Your-Azure-Maps-Subscription-key}'
}
});
map.events.add('ready', function () {
//Load the custom image icon into the map resources.
map.imageSprite.add('my-custom-icon', '/images/icons/showers.png').then(function () {
//Create a data source and add it to the map.
var datasource = new atlas.source.DataSource();
map.sources.add(datasource);
//Create a point feature and add it to the data source.
datasource.add(new atlas.data.Feature(new atlas.data.Point([-73.985708, 40.75773]), {
temperature: 64
}));
//Add a layer for rendering point data as symbols.
map.layers.add(new atlas.layer.SymbolLayer(datasource, null, {
iconOptions: {
//Pass in the id of the custom icon that was loaded into the map resources.
image: 'my-custom-icon',
//Optionally scale the size of the icon.
size: 0.5
},
textOptions: {
//Convert the temperature property of each feature into a string and concatenate "°F".
textField: ['concat', ['to-string', ['get', 'temperature']], '°F'],
//Offset the text so that it appears on top of the icon.
offset: [0, -2]
}
}));
});
});
}
![]()
Uwaga
Aby uzyskać kopię pliku obrazu używanego w powyższym przykładzie, zobacz showers.png w usłudze GitHub.
Napiwek
Zestaw SDK sieci Web usługi Azure Maps udostępnia kilka dostosowywalnych szablonów obrazów, których można używać z warstwą symboli. Aby uzyskać więcej informacji, zobacz dokument How to use image templates (Jak używać szablonów obrazów ).
Dostosowywanie warstwy symboli
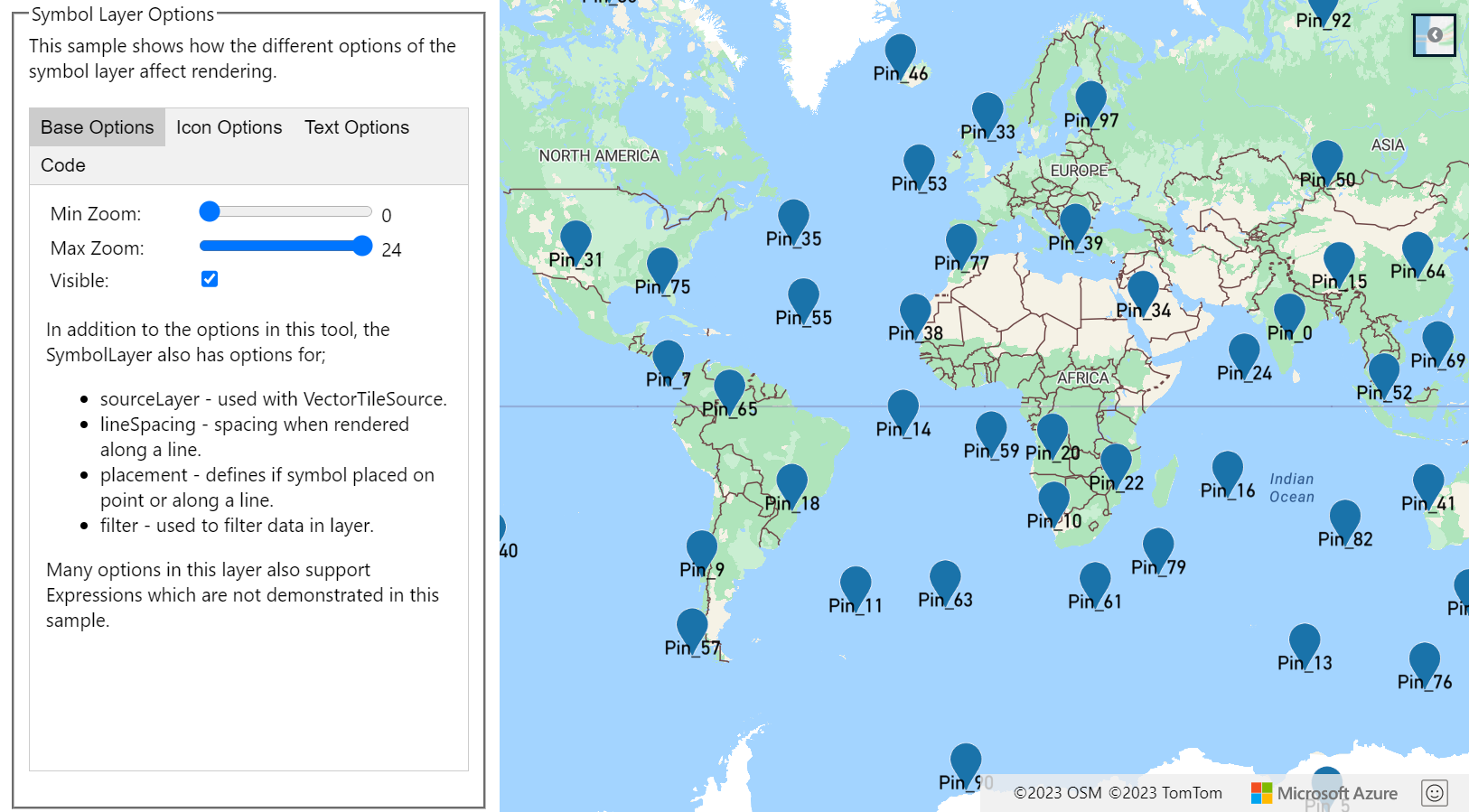
Warstwa symboli ma wiele dostępnych opcji stylów. Przykład Opcje warstwy symboli pokazuje, jak różne opcje tej warstwy wpływają na renderowanie. Aby uzyskać kod źródłowy tego przykładu, zobacz kod źródłowy opcji warstwy symboli.

Napiwek
Jeśli chcesz renderować tylko tekst z warstwą symboli, możesz ukryć ikonę, ustawiając image właściwość opcji ikony na 'none'.
Następne kroki
Dowiedz się więcej o klasach i metodach używanych w tym artykule:
Więcej przykładów kodu do dodania do map można znaleźć w następujących artykułach: