Włącz monitorowanie rzeczywistych użytkowników w usłudze Azure Monitor Application Insights
Zestaw SDK usługi Microsoft Azure Monitor application Szczegółowe informacje JavaScript zbiera dane użycia, które umożliwiają monitorowanie i analizowanie wydajności aplikacji internetowych JavaScript. Jest to często nazywane monitorowaniem rzeczywistych użytkowników lub RUM.
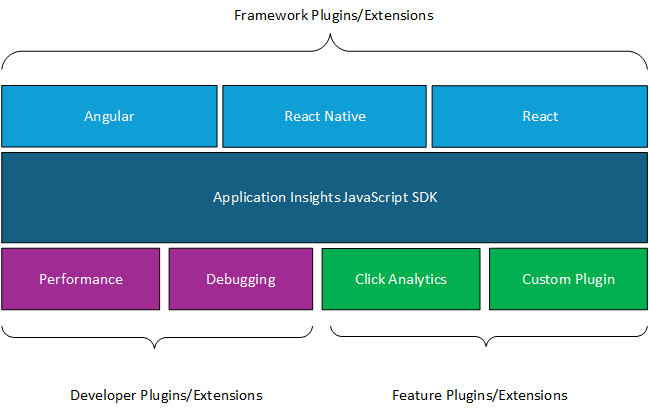
Zestaw SDK javaScript aplikacji Szczegółowe informacje ma podstawowy zestaw SDK i kilka wtyczek w celu uzyskania większej liczby możliwości.
Domyślnie zbieramy widoki stron. Jeśli jednak chcesz również zbierać kliknięcia domyślnie, rozważ dodanie wtyczki Click Analytics Auto-Collection:
- Jeśli dodasz rozszerzenie struktury, które możesz dodać po wykonaniu poniższych kroków, możesz opcjonalnie dodać usługę Click Analytics podczas dodawania rozszerzenia struktury.
- Jeśli nie dodajesz rozszerzenia platformy, dodaj wtyczkę Click Analytics po wykonaniu kroków, aby rozpocząć pracę.
Udostępniamy wtyczkę debugowania i wtyczkę wydajności na potrzeby debugowania/testowania. W rzadkich przypadkach można utworzyć własne rozszerzenie, dodając wtyczkę niestandardową.
Wymagania wstępne
- Subskrypcja platformy Azure: tworzenie bezpłatnej subskrypcji platformy Azure
- Zasób Szczegółowe informacje aplikacji: tworzenie zasobu Szczegółowe informacje aplikacji
- Aplikacja korzystająca z języka JavaScript
Rozpocznij
Wykonaj kroki opisane w tej sekcji, aby instrumentować aplikację przy użyciu zestawu SDK javaScript usługi Application Szczegółowe informacje.
Napiwek
Dobra wiadomość! Jeszcze łatwiej jest włączyć język JavaScript. Sprawdź, gdzie jest dostępna iniekcja skryptu modułu ładującego zestawu JAVAScript (Web) SDK przez konfigurację.
Dodawanie kodu JavaScript
Dostępne są dwie metody dodawania kodu w celu włączenia Szczegółowe informacje aplikacji za pośrednictwem zestawu SDK javaScript usługi Application Szczegółowe informacje:
| Metoda | Kiedy należy użyć tej metody? |
|---|---|
| Skrypt modułu ładującego zestawu SDK języka JavaScript (Web) | W przypadku większości klientów zalecamy skrypt modułu ładującego zestawu SDK języka JavaScript (Web), ponieważ nigdy nie trzeba aktualizować zestawu SDK i automatycznie pobierać najnowsze aktualizacje. Ponadto masz kontrolę nad stronami, do których dodajesz zestaw SDK javaScript aplikacji Szczegółowe informacje. |
| pakiet npm | Chcesz przenieść zestaw SDK do kodu i włączyć funkcję IntelliSense. Ta opcja jest wymagana tylko dla deweloperów, którzy wymagają większej liczby zdarzeń niestandardowych i konfiguracji. Ta metoda jest wymagana, jeśli planujesz używać rozszerzenia React, React Native lub Angular Framework. |
Wklej skrypt modułu ładującego zestawu JAVAScript (Web) SDK w górnej części każdej strony, dla której chcesz włączyć Szczegółowe informacje aplikacji.
Najlepiej, należy dodać go jako pierwszy skrypt w
<head>sekcji, aby mógł monitorować wszelkie potencjalne problemy ze wszystkimi zależnościami.Jeśli program Internet Explorer 8 zostanie wykryty, zestaw JAVAScript SDK w wersji 2.x zostanie załadowany automatycznie.
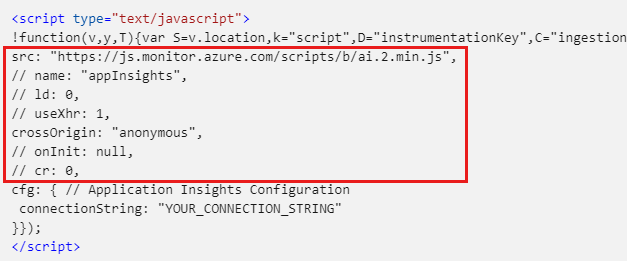
<script type="text/javascript"> !(function (cfg){function e(){cfg.onInit&&cfg.onInit(i)}var S,u,D,t,n,i,C=window,x=document,w=C.location,I="script",b="ingestionendpoint",E="disableExceptionTracking",A="ai.device.";"instrumentationKey"[S="toLowerCase"](),u="crossOrigin",D="POST",t="appInsightsSDK",n=cfg.name||"appInsights",(cfg.name||C[t])&&(C[t]=n),i=C[n]||function(l){var d=!1,g=!1,f={initialize:!0,queue:[],sv:"7",version:2,config:l};function m(e,t){var n={},i="Browser";function a(e){e=""+e;return 1===e.length?"0"+e:e}return n[A+"id"]=i[S](),n[A+"type"]=i,n["ai.operation.name"]=w&&w.pathname||"_unknown_",n["ai.internal.sdkVersion"]="javascript:snippet_"+(f.sv||f.version),{time:(i=new Date).getUTCFullYear()+"-"+a(1+i.getUTCMonth())+"-"+a(i.getUTCDate())+"T"+a(i.getUTCHours())+":"+a(i.getUTCMinutes())+":"+a(i.getUTCSeconds())+"."+(i.getUTCMilliseconds()/1e3).toFixed(3).slice(2,5)+"Z",iKey:e,name:"Microsoft.ApplicationInsights."+e.replace(/-/g,"")+"."+t,sampleRate:100,tags:n,data:{baseData:{ver:2}},ver:4,seq:"1",aiDataContract:undefined}}var h=-1,v=0,y=["js.monitor.azure.com","js.cdn.applicationinsights.io","js.cdn.monitor.azure.com","js0.cdn.applicationinsights.io","js0.cdn.monitor.azure.com","js2.cdn.applicationinsights.io","js2.cdn.monitor.azure.com","az416426.vo.msecnd.net"],k=l.url||cfg.src;if(k){if((n=navigator)&&(~(n=(n.userAgent||"").toLowerCase()).indexOf("msie")||~n.indexOf("trident/"))&&~k.indexOf("ai.3")&&(k=k.replace(/(\/)(ai\.3\.)([^\d]*)$/,function(e,t,n){return t+"ai.2"+n})),!1!==cfg.cr)for(var e=0;e<y.length;e++)if(0<k.indexOf(y[e])){h=e;break}var i=function(e){var a,t,n,i,o,r,s,c,p,u;f.queue=[],g||(0<=h&&v+1<y.length?(a=(h+v+1)%y.length,T(k.replace(/^(.*\/\/)([\w\.]*)(\/.*)$/,function(e,t,n,i){return t+y[a]+i})),v+=1):(d=g=!0,o=k,c=(p=function(){var e,t={},n=l.connectionString;if(n)for(var i=n.split(";"),a=0;a<i.length;a++){var o=i[a].split("=");2===o.length&&(t[o[0][S]()]=o[1])}return t[b]||(e=(n=t.endpointsuffix)?t.location:null,t[b]="https://"+(e?e+".":"")+"dc."+(n||"services.visualstudio.com")),t}()).instrumentationkey||l.instrumentationKey||"",p=(p=p[b])?p+"/v2/track":l.endpointUrl,(u=[]).push((t="SDK LOAD Failure: Failed to load Application Insights SDK script (See stack for details)",n=o,r=p,(s=(i=m(c,"Exception")).data).baseType="ExceptionData",s.baseData.exceptions=[{typeName:"SDKLoadFailed",message:t.replace(/\./g,"-"),hasFullStack:!1,stack:t+"\nSnippet failed to load ["+n+"] -- Telemetry is disabled\nHelp Link: https://go.microsoft.com/fwlink/?linkid=2128109\nHost: "+(w&&w.pathname||"_unknown_")+"\nEndpoint: "+r,parsedStack:[]}],i)),u.push((s=o,t=p,(r=(n=m(c,"Message")).data).baseType="MessageData",(i=r.baseData).message='AI (Internal): 99 message:"'+("SDK LOAD Failure: Failed to load Application Insights SDK script (See stack for details) ("+s+")").replace(/\"/g,"")+'"',i.properties={endpoint:t},n)),o=u,c=p,JSON&&((r=C.fetch)&&!cfg.useXhr?r(c,{method:D,body:JSON.stringify(o),mode:"cors"}):XMLHttpRequest&&((s=new XMLHttpRequest).open(D,c),s.setRequestHeader("Content-type","application/json"),s.send(JSON.stringify(o))))))},a=function(e,t){g||setTimeout(function(){!t&&f.core||i()},500),d=!1},T=function(e){var n=x.createElement(I),e=(n.src=e,cfg[u]);return!e&&""!==e||"undefined"==n[u]||(n[u]=e),n.onload=a,n.onerror=i,n.onreadystatechange=function(e,t){"loaded"!==n.readyState&&"complete"!==n.readyState||a(0,t)},cfg.ld&&cfg.ld<0?x.getElementsByTagName("head")[0].appendChild(n):setTimeout(function(){x.getElementsByTagName(I)[0].parentNode.appendChild(n)},cfg.ld||0),n};T(k)}try{f.cookie=x.cookie}catch(p){}function t(e){for(;e.length;)!function(t){f[t]=function(){var e=arguments;d||f.queue.push(function(){f[t].apply(f,e)})}}(e.pop())}var r,s,n="track",o="TrackPage",c="TrackEvent",n=(t([n+"Event",n+"PageView",n+"Exception",n+"Trace",n+"DependencyData",n+"Metric",n+"PageViewPerformance","start"+o,"stop"+o,"start"+c,"stop"+c,"addTelemetryInitializer","setAuthenticatedUserContext","clearAuthenticatedUserContext","flush"]),f.SeverityLevel={Verbose:0,Information:1,Warning:2,Error:3,Critical:4},(l.extensionConfig||{}).ApplicationInsightsAnalytics||{});return!0!==l[E]&&!0!==n[E]&&(t(["_"+(r="onerror")]),s=C[r],C[r]=function(e,t,n,i,a){var o=s&&s(e,t,n,i,a);return!0!==o&&f["_"+r]({message:e,url:t,lineNumber:n,columnNumber:i,error:a,evt:C.event}),o},l.autoExceptionInstrumented=!0),f}(cfg.cfg),(C[n]=i).queue&&0===i.queue.length?(i.queue.push(e),i.trackPageView({})):e();})({ src: "https://js.monitor.azure.com/scripts/b/ai.3.gbl.min.js", // name: "appInsights", // ld: 0, // useXhr: 1, crossOrigin: "anonymous", // onInit: null, // cr: 0, cfg: { // Application Insights Configuration connectionString: "YOUR_CONNECTION_STRING" }}); </script>(Opcjonalnie) Dodaj lub zaktualizuj opcjonalną konfigurację skryptu modułu ładującego zestawu JAVAScript (Web) SDK, w zależności od tego, czy musisz zoptymalizować ładowanie strony internetowej lub usunąć błędy ładowania.
Konfiguracja skryptu modułu ładującego zestawu JAVAScript (Web) SDK
Wklej parametry połączenia w środowisku
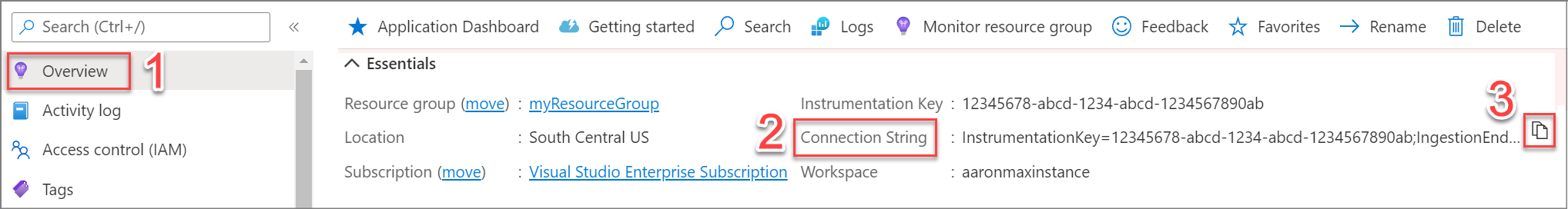
Aby wkleić parametry połączenia w środowisku, wykonaj następujące kroki:
Przejdź do okienka Przegląd zasobu Application Szczegółowe informacje.
Znajdź ciąg Połączenie ion.
Wybierz ikonę Kopiuj do schowka, aby skopiować parametry połączenia do schowka.
Zastąp symbol zastępczy
"YOUR_CONNECTION_STRING"w kodzie JavaScript parametry połączenia skopiowany do schowka.Format
connectionStringmusi być zgodny z ciągiem "InstrumentationKey=xxxx;....". Jeśli podany ciąg nie spełnia tego formatu, proces ładowania zestawu SDK zakończy się niepowodzeniem.Parametry połączenia nie jest traktowana jako token zabezpieczający ani klucz. Aby uzyskać więcej informacji, zobacz Czy nowe regiony platformy Azure wymagają użycia parametry połączenia?.
(Opcjonalnie) Dodawanie konfiguracji zestawu SDK
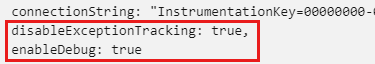
Opcjonalna konfiguracja zestawu SDK jest przekazywana do zestawu SDK języka JavaScript Szczegółowe informacje aplikacji podczas inicjowania.
Aby dodać konfigurację zestawu SDK, dodaj każdą opcję konfiguracji bezpośrednio w obszarze connectionString. Na przykład:
(Opcjonalnie) Dodawanie zaawansowanej konfiguracji zestawu SDK
Jeśli chcesz użyć dodatkowych funkcji udostępnianych przez wtyczki dla określonych struktur i opcjonalnie włączyć wtyczkę Click Analytics, zobacz:
Potwierdzanie, że dane przepływają
Przejdź do zasobu application Szczegółowe informacje, dla którego włączono zestaw SDK.
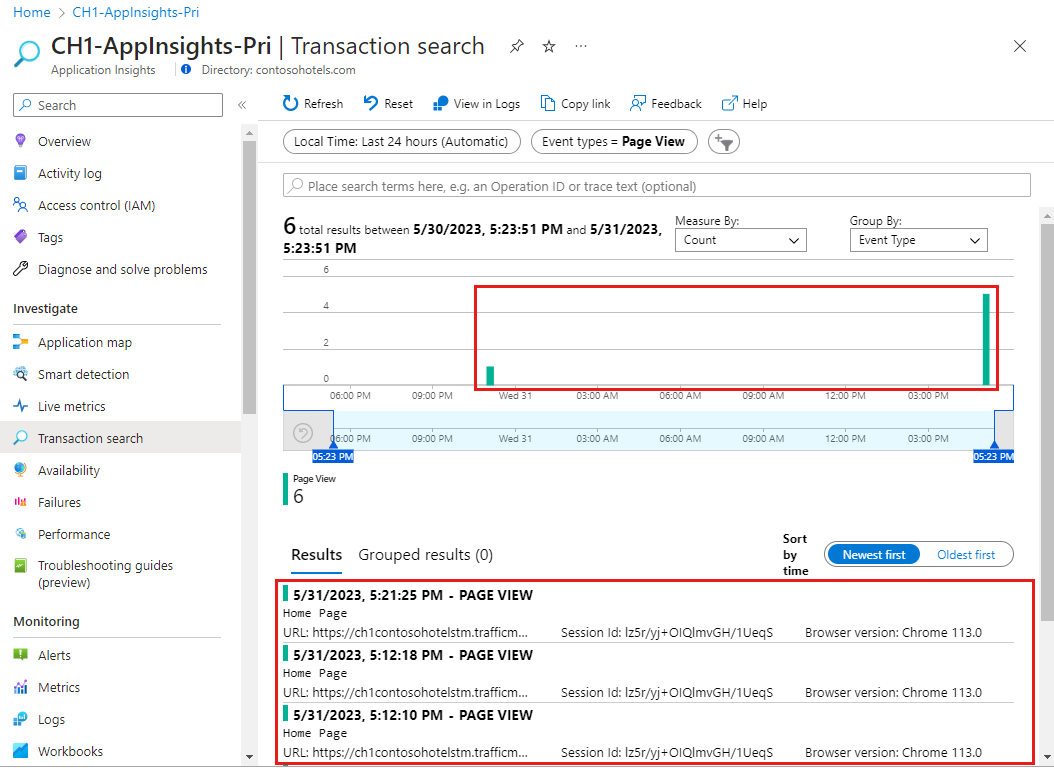
W menu Zasobów Szczegółowe informacje aplikacji po lewej stronie w obszarze Zbadaj wybierz okienko wyszukiwania transakcji.
Otwórz menu rozwijane Typy zdarzeń i wybierz pozycję Wybierz wszystko, aby wyczyścić pola wyboru w menu.
Z menu rozwijanego Typy zdarzeń wybierz pozycję:
- Widok strony dla aplikacji usługi Azure Monitor Szczegółowe informacje monitorowanie rzeczywistego użytkownika
- Zdarzenie niestandardowe dla wtyczki Automatycznego zbierania analiz kliknięć.
Wyświetlenie danych w portalu może potrwać kilka minut. Jeśli wyświetlane dane są jedynymi widocznymi danymi, jest wyjątek niepowodzenia ładowania, zobacz Rozwiązywanie problemów z błędem ładowania zestawu SDK dla aplikacji internetowych JavaScript.
W niektórych przypadkach, jeśli na tej samej stronie jest uruchomionych wiele wystąpień różnych wersji Szczegółowe informacje aplikacji, podczas inicjowania mogą wystąpić błędy. W takich przypadkach i wyświetlonym komunikacie o błędzie zobacz Uruchamianie wielu wersji zestawu SDK języka JavaScript aplikacji Szczegółowe informacje w jednej sesji. Jeśli wystąpił jeden z tych błędów, spróbuj zmienić przestrzeń nazw przy użyciu
nameustawienia. Aby uzyskać więcej informacji, zobacz Konfiguracja skryptu modułu ładującego zestawu JAVAScript (Web) SDK.Jeśli chcesz wykonać zapytanie o dane, aby potwierdzić, że dane przepływają:
Wybierz pozycję Dzienniki w okienku po lewej stronie.
Po wybraniu pozycji Dzienniki zostanie otwarte okno dialogowe Zapytania zawierające przykładowe zapytania dotyczące danych.
Wybierz pozycję Uruchom dla przykładowego zapytania, które chcesz uruchomić.
W razie potrzeby możesz zaktualizować przykładowe zapytanie lub napisać nowe zapytanie przy użyciu język zapytań Kusto (KQL).
Aby uzyskać podstawowe operatory KQL, zobacz Learn common KQL operators (Poznaj typowe operatory KQL).
Często zadawane pytania
Ta sekcja zawiera odpowiedzi na typowe pytania.
Jakie są liczby użytkowników i sesji?
- Zestaw SDK języka JavaScript ustawia plik cookie użytkownika na kliencie internetowym, aby zidentyfikować zwracanych użytkowników i plik cookie sesji w celu grupowania działań.
- Jeśli nie ma skryptu po stronie klienta, możesz ustawić pliki cookie na serwerze.
- Jeśli jeden rzeczywisty użytkownik korzysta z witryny w różnych przeglądarkach lub korzysta z przeglądania w trybie prywatnym/incognito lub różnych maszyn, są one liczone więcej niż raz.
- Aby zidentyfikować zalogowanego użytkownika na maszynach i przeglądarkach, dodaj wywołanie polecenia setAuthenticatedUserContext().
Jaka jest wydajność/obciążenie zestawu SDK języka JavaScript?
Zestaw SDK javaScript aplikacji Szczegółowe informacje ma minimalne obciążenie w witrynie internetowej. Przy zaledwie 36 KB gzipped i trwa tylko około 15 ms, aby zainicjować, zestaw SDK dodaje niewielki czas ładowania do witryny internetowej. Minimalne składniki biblioteki są szybko ładowane podczas korzystania z zestawu SDK, a pełny skrypt jest pobierany w tle.
Ponadto podczas pobierania skryptu z sieci CDN wszystkie śledzenie strony jest w kolejce, więc nie utracisz żadnych danych telemetrycznych w całym cyklu życia strony. Ten proces konfiguracji udostępnia stronie bezproblemowy system analityczny niewidoczny dla użytkowników.
Jakie przeglądarki są obsługiwane przez zestaw SDK języka JavaScript?

|

|

|

|

|
|---|---|---|---|---|
| Najnowsza wersja przeglądarki ✔ Chrome | Najnowsza wersja ✔ przeglądarki Firefox | wersja 3.x: IE 9+ i Microsoft Edge ✔ Wersja 2.x: IE 8+ Zgodne i Microsoft Edge ✔ |
Opera Latest ✔ | Najnowsza wersja ✔ przeglądarki Safari |
Gdzie można znaleźć przykłady kodu dla zestawu SDK języka JavaScript?
Aby zapoznać się z przykładami z możliwością uruchamiania, zobacz Przykłady zestawu SDK języka JavaScript dla usługi Application Szczegółowe informacje.
Jaka jest zgodność ES3/Internet Explorer 8 z zestawem SDK języka JavaScript?
Musimy podjąć niezbędne środki, aby upewnić się, że ten zestaw SDK nadal działa i nie przerywa wykonywania języka JavaScript podczas ładowania przez starszą przeglądarkę. Byłoby idealnym rozwiązaniem, aby nie obsługiwać starszych przeglądarek, ale wielu dużych klientów nie może kontrolować, której przeglądarki użytkownicy zdecydują się używać.
Ta instrukcja nie oznacza, że obsługujemy tylko najniższy wspólny zestaw funkcji. Musimy zachować zgodność kodu ES3. Nowe funkcje należy dodać w sposób, który nie przerywa analizowania i dodawania kodu JavaScript w wersji ES3 jako funkcji opcjonalnej.
Aby uzyskać szczegółowe informacje na temat obsługi programu Internet Explorer 8, zobacz GitHub.
Czy zestaw SDK języka JavaScript jest typu open source?
Tak, zestaw SDK usługi Application Szczegółowe informacje JavaScript to open source. Aby wyświetlić kod źródłowy lub współtworzyć projekt, zobacz oficjalne repozytorium GitHub.
Pomoc techniczna
- Jeśli nie możesz uruchomić aplikacji lub nie otrzymujesz danych zgodnie z oczekiwaniami, zobacz dedykowany artykuł dotyczący rozwiązywania problemów.
- Aby uzyskać często zadawane pytania dotyczące zestawu SDK języka JavaScript, zobacz często zadawane pytania.
- W przypadku problemów z pomoc techniczna platformy Azure otwórz bilet pomoc techniczna platformy Azure.
- Aby uzyskać listę otwartych problemów związanych z zestawem SDK języka JavaScript Szczegółowe informacje aplikacji, zobacz stronę problemów z usługą GitHub.
- Użyj rozszerzenia Telemetry Viewer, aby wyświetlić listę poszczególnych zdarzeń w ładunku sieci i monitorować wywołania wewnętrzne w Szczegółowe informacje aplikacji.
Następne kroki
- Eksplorowanie środowisk użycia Szczegółowe informacje aplikacji
- Śledzenie widoków stron
- Śledzenie zdarzeń niestandardowych i metryk
- Wstawianie inicjatora telemetrii języka JavaScript
- Dodawanie konfiguracji zestawu JAVAScript SDK
- Zobacz szczegółowe informacje o wersji w usłudze GitHub, aby uzyskać informacje o aktualizacjach i poprawkach błędów.
- Wykonywanie zapytań dotyczących danych w usłudze Log Analytics.