Moduł renderowania paska złożonego
Za pomocą skoroszytów platformy Azure dane można renderować przy użyciu paska złożonego. Ten pasek składa się z wielu pasków.
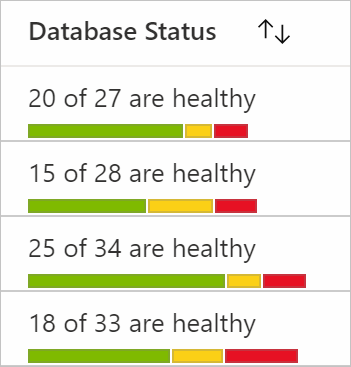
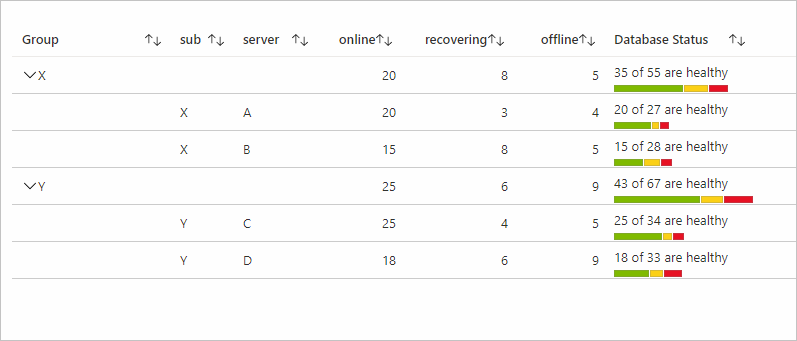
Na poniższej ilustracji przedstawiono pasek złożony stanu bazy danych. Pokazuje, ile serwerów jest w trybie online, offline i w stanie odzyskiwania.
Moduł renderowania pasków złożonych jest obsługiwany w przypadku wizualizacji siatki, kafelków i wykresów.
Dodawanie modułu renderowania paska złożonego
Przełącz skoroszyt do trybu edycji, wybierając pozycję Edytuj.
Wybierz pozycję Dodaj>zapytanie.
Ustaw wartość Źródło danych na
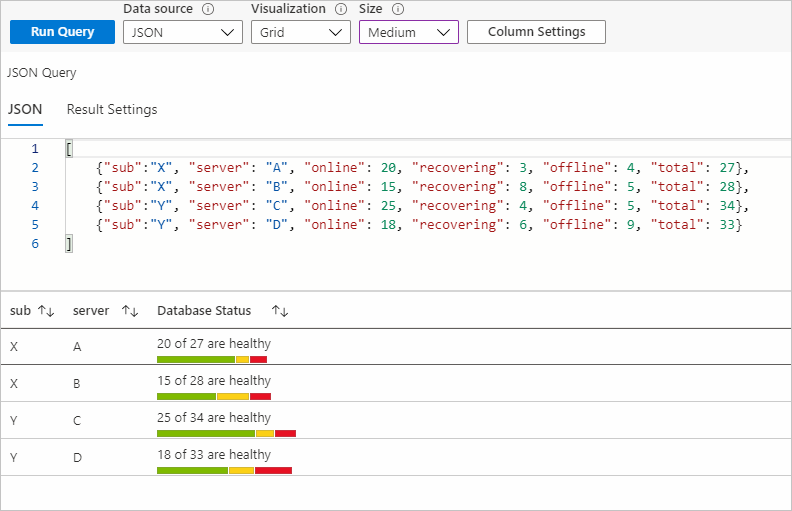
JSONwartość i ustaw wartość Wizualizacja naGrid.Dodaj następujące dane JSON:
[ {"sub":"X", "server": "A", "online": 20, "recovering": 3, "offline": 4, "total": 27}, {"sub":"X", "server": "B", "online": 15, "recovering": 8, "offline": 5, "total": 28}, {"sub":"Y", "server": "C", "online": 25, "recovering": 4, "offline": 5, "total": 34}, {"sub":"Y", "server": "D", "online": 18, "recovering": 6, "offline": 9, "total": 33} ]Uruchamianie zapytania.
Wybierz pozycję Ustawienia kolumny, aby otworzyć okienko ustawień.
W obszarze Kolumny wybierz pozycję
total. W polu Moduł renderowania kolumn wybierz pozycjęComposite Bar.W obszarze Ustawienia paska złożonego ustaw następujące ustawienia:
Nazwa kolumny Color online Green (Zielony) Odzyskiwanie Yellow tryb offline Czerwony (jasny) W polu Etykieta wprowadź wartość
["online"] of ["total"] are healthy.W ustawieniach kolumn dla trybu online, offline i odzyskiwania można ustawić opcję Renderer kolumn na
Hidden(opcjonalnie).Wybierz kartę Etykiety i zaktualizuj etykietę dla kolumny sumy jako
Database Status(opcjonalnie).Wybierz Zastosuj.
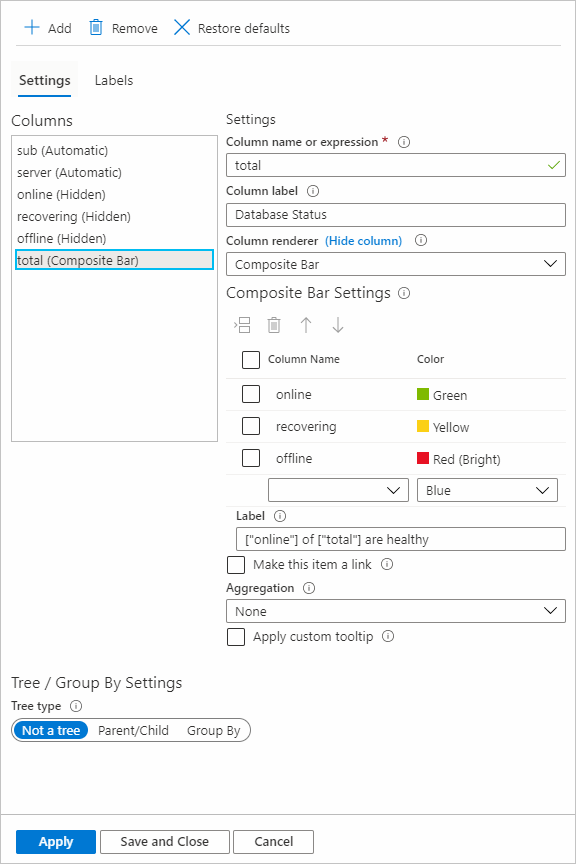
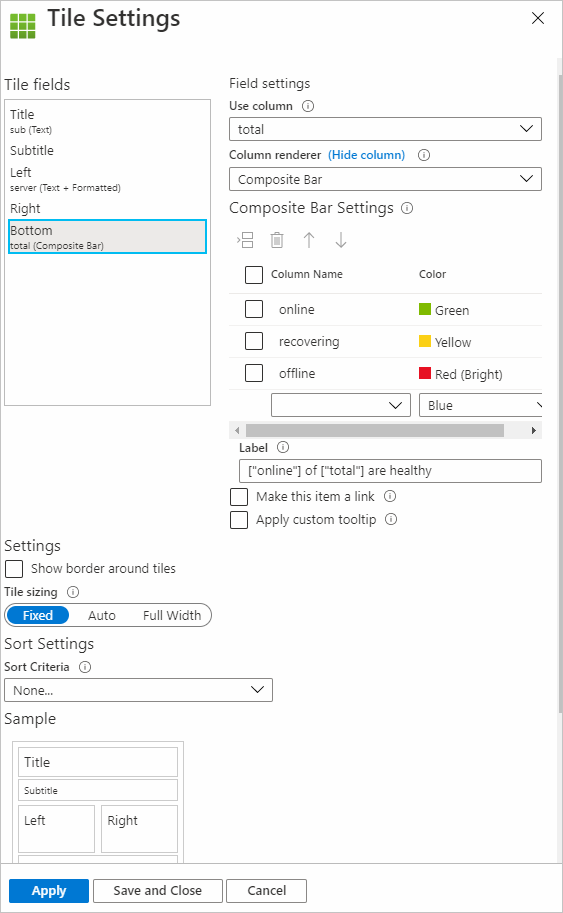
Ustawienia paska złożonego będą wyglądać podobnie jak na poniższym zrzucie ekranu:
Pasek złożony z poprzednimi ustawieniami:
Ustawienia paska złożonego
Wybierz nazwę kolumny i odpowiedni kolor, aby renderować kolumnę w tym kolorze w ramach paska złożonego. Możesz wstawiać, usuwać i przenosić wiersze w górę i w dół.
Etykieta
Etykieta paska złożonego jest wyświetlana u góry paska złożonego. Możesz użyć kombinacji tekstu statycznego, kolumn i parametrów. Jeśli etykieta jest pusta, wartość bieżących kolumn jest wyświetlana jako etykieta. W poprzednim przykładzie, jeśli pozostawiliśmy pole Etykieta puste, zostanie wyświetlona wartość kolumn sumy.
Zapoznaj się z kolumnami za pomocą ["columnName"]polecenia .
Zapoznaj się z parametrami za pomocą polecenia {paramName}.
W nazwie kolumny i nazwie parametru uwzględniana jest wielkość liter. Możesz również utworzyć etykiety jako link, wybierając pozycję Ustaw ten element jako link , a następnie dodając ustawienia linku.
Agregacja
Agregacje są przydatne w przypadku wizualizacji Tree/Group By. Dane kolumny dla wiersza grupy są ustalane przez zestaw agregacji dla tej kolumny. Dla pasków złożonych mają zastosowanie trzy typy agregacji: Brak, Suma i Dziedzicz.
Aby dodać ustawienia Grupuj według:
- W ustawieniach kolumn przejdź do kolumny, do której chcesz dodać ustawienia.
- W obszarze Drzewo/Grupuj według Ustawienia w obszarze Typ drzewa wybierz pozycję Grupuj według.
- Wybierz pole, według którego chcesz grupować.

Brak
Ustawienie Brak dla agregacji oznacza, że dla tej kolumny dla wierszy grupy nie są wyświetlane żadne wyniki.
Sum
Jeśli agregacja jest ustawiona jako Suma, kolumna w wierszu grupy wyświetla pasek złożony przy użyciu sumy kolumn używanych do renderowania. Etykieta będzie również używać sumy kolumn, do których się odwołuje.
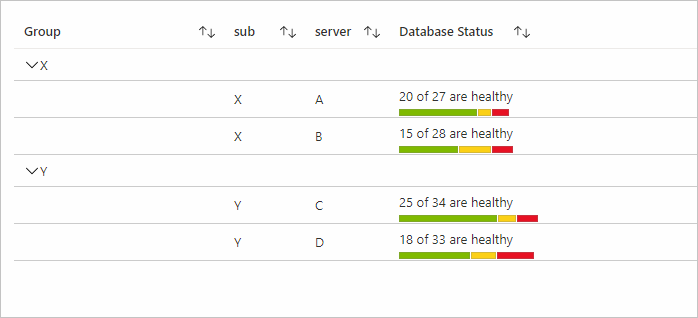
W poniższym przykładzie wszystkie w trybie online, offline i odzyskiwaniu mają ustawioną maksymalną agregację, a agregacja dla kolumny sumy to Suma.
Dziedziczą
Jeśli agregacja jest ustawiona jako Dziedzicz, kolumna w wierszu grupy wyświetla pasek złożony przy użyciu agregacji ustawionej przez użytkowników dla kolumn używanych do renderowania. Kolumny używane w etykiecie używają również agregacji ustawionej przez użytkownika. Jeśli bieżący moduł renderowania kolumn jest paskiem złożonym i jest określany w etykiecie (na przykład suma w poprzednim przykładzie), funkcja Sum jest używana jako agregacja dla tej kolumny.
W poniższym przykładzie wszystkie w trybie online, offline i odzyskiwaniu mają ustawioną maksymalną agregację, a agregacja dla kolumny totalnej to Dziedzicz.
Sortowanie
W przypadku wizualizacji siatki sortowanie wierszy dla kolumny z modułem renderowania paska złożonego działa na podstawie wartości, która jest sumą kolumn używanych do dynamicznego renderowania komputera paska złożonego. W poprzednich przykładach wartość używana do sortowania to suma kolumn online, odzyskiwania i offline dla tego konkretnego wiersza.
Wizualizacje kafelków
Aby utworzyć moduł renderowania paska złożonego dla wizualizacji kafelka:
- Wybierz pozycję Dodaj>zapytanie.
- Zmień źródło danych na
JSON. Wprowadź dane z poprzedniego przykładu. - Zmień wizualizację na
Tiles. - Uruchamianie zapytania.
- Wybierz pozycję Kafelek Ustawienia.
- W obszarze Pola kafelka wybierz pozycję Lewa.
- W obszarze Ustawienia pola ustaw następujące ustawienia:
- Użyj kolumny:
server - Moduł renderowania kolumn:
Text
- Użyj kolumny:
- W obszarze Pola kafelka wybierz pozycję Dolne.
- W obszarze Ustawienia pola ustaw następujące ustawienia:
Użyj kolumny:
totalModuł renderowania kolumn:
Composite BarW obszarze Ustawienia paska złożonego ustaw następujące ustawienia:
Nazwa kolumny Color online Green (Zielony) Odzyskiwanie Yellow tryb offline Czerwony (jasny) W polu Etykieta wprowadź wartość
["online"] of ["total"] are healthy.
- Wybierz Zastosuj.
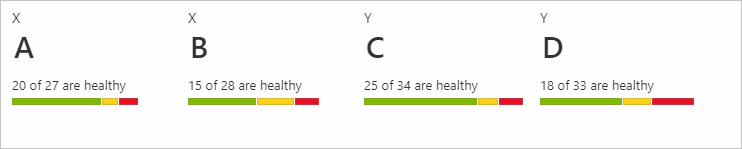
Ustawienia paska złożonego dla kafelków:
Widok paska złożonego dla kafelków z poprzednimi ustawieniami będzie wyglądać następująco:
Wizualizacje grafu
Aby utworzyć moduł renderowania paska złożonego dla wizualizacji grafu (wpisz Hive Clusters):
- Wybierz pozycję Dodaj>zapytanie.
- Zmień źródło danych na
JSON. Wprowadź dane z poprzedniego przykładu. - Zmień wizualizację na
Graphs. - Uruchamianie zapytania.
- Wybierz pozycję Graf Ustawienia.
- W obszarze Format węzła Ustawienia wybierz pozycję Center Content (Centrum zawartości).
- W obszarze Ustawienia pola ustaw następujące ustawienia:
Użyj kolumny:
totalModuł renderowania kolumn:
Composite BarW obszarze Ustawienia paska złożonego ustaw następujące ustawienia:
Nazwa kolumny Color online Green (Zielony) Odzyskiwanie Yellow tryb offline Czerwony (jasny) W polu Etykieta wprowadź wartość
["online"] of ["total"] are healthy.
- W obszarze Układ Ustawienia ustaw następujące ustawienia:
- Typ grafu:
Hive Clusters - Identyfikator węzła:
server - Grupuj według pola:
None - Rozmiar węzła:
100 - Margines między sześciokątami:
5 - Typ kolorowania:
None
- Typ grafu:
- Wybierz Zastosuj.
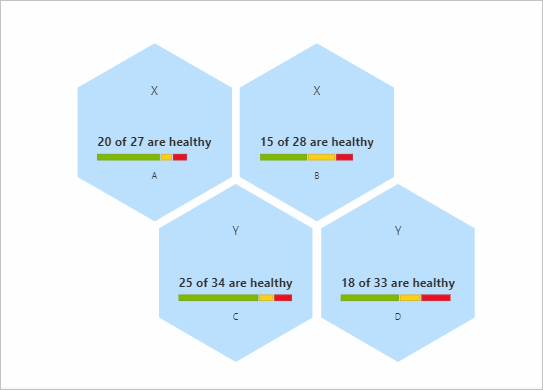
Ustawienia paska złożonego dla grafów:
Widok paska złożonego dla grafu z poprzednimi ustawieniami będzie wyglądać następująco:
Następne kroki
Opinia
Dostępne już wkrótce: W 2024 r. będziemy stopniowo wycofywać zgłoszenia z serwisu GitHub jako mechanizm przesyłania opinii na temat zawartości i zastępować go nowym systemem opinii. Aby uzyskać więcej informacji, sprawdź: https://aka.ms/ContentUserFeedback.
Prześlij i wyświetl opinię dla