Wizualizacje siatki
Siatki lub tabele są typowym sposobem prezentowania danych użytkownikom. Możesz indywidualnie stylizować kolumny siatki w skoroszytach, aby zapewnić rozbudowany interfejs użytkownika dla raportów. Chociaż zwykła tabela pokazuje dane, trudno jest odczytać i szczegółowe informacje nie zawsze będą widoczne. Styl siatki może ułatwić odczytywanie i interpretowanie danych.
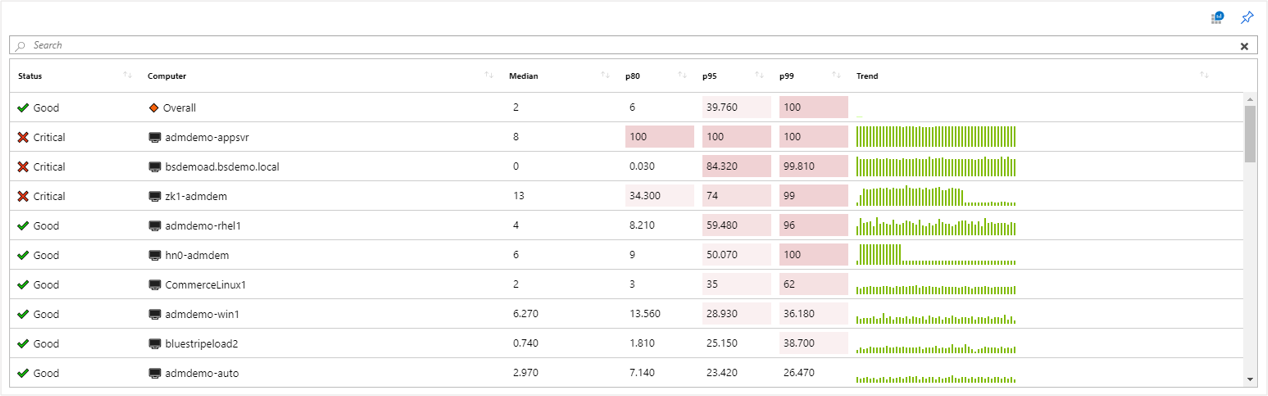
W poniższym przykładzie przedstawiono siatkę, która łączy ikony, mapy cieplne i paski spark w celu przedstawienia złożonych informacji. Skoroszyt udostępnia również sortowanie, pole wyszukiwania i przycisk przechodzenia do analizy.
Dodawanie siatki opartej na dzienniku
- Przełącz skoroszyt do trybu edycji, wybierając pozycję Edytuj na pasku narzędzi.
- Wybierz pozycję Dodaj zapytanie , aby dodać kontrolkę zapytania dziennika do skoroszytu.
- W polu Typ zapytania wybierz pozycję Dziennik. W polu Typ zasobu wybierz na przykład pozycję Aplikacja Szczegółowe informacje i wybierz zasoby, które mają być docelowe.
- Użyj edytora zapytań, aby wprowadzić język KQL na potrzeby analizy. Przykładem są maszyny wirtualne z pamięcią poniżej progu.
- Ustaw pozycję Wizualizacja na Siatka.
- Ustaw parametry, takie jak zakres czasu, rozmiar, paleta kolorów i legenda, w razie potrzeby.
Parametry wykresu dziennika
| Parametr | Opis | Przykłady |
|---|---|---|
| Typ zapytania | Typ zapytania do użycia. | Dzienniki, usługa Azure Resource Graph |
| Typ zasobu | Typ zasobu docelowy. | Application Szczegółowe informacje, Log Analytics lub Azure-first |
| Zasoby | Zestaw zasobów, z których ma być pobierana wartość metryk. | MyApp1 |
| Zakres czasu | Okno czasu do wyświetlenia wykresu dziennika. | Ostatnia godzina, ostatnie 24 godziny |
| Wizualizacja | Wizualizacja do użycia. | Siatka |
| Rozmiar | Pionowy rozmiar kontrolki. | Mały, średni, duży lub pełny |
| Zapytanie | Każde zapytanie KQL zwracające dane w formacie oczekiwanym przez wizualizację wykresu. | requests | summarize Requests = count() by name () |
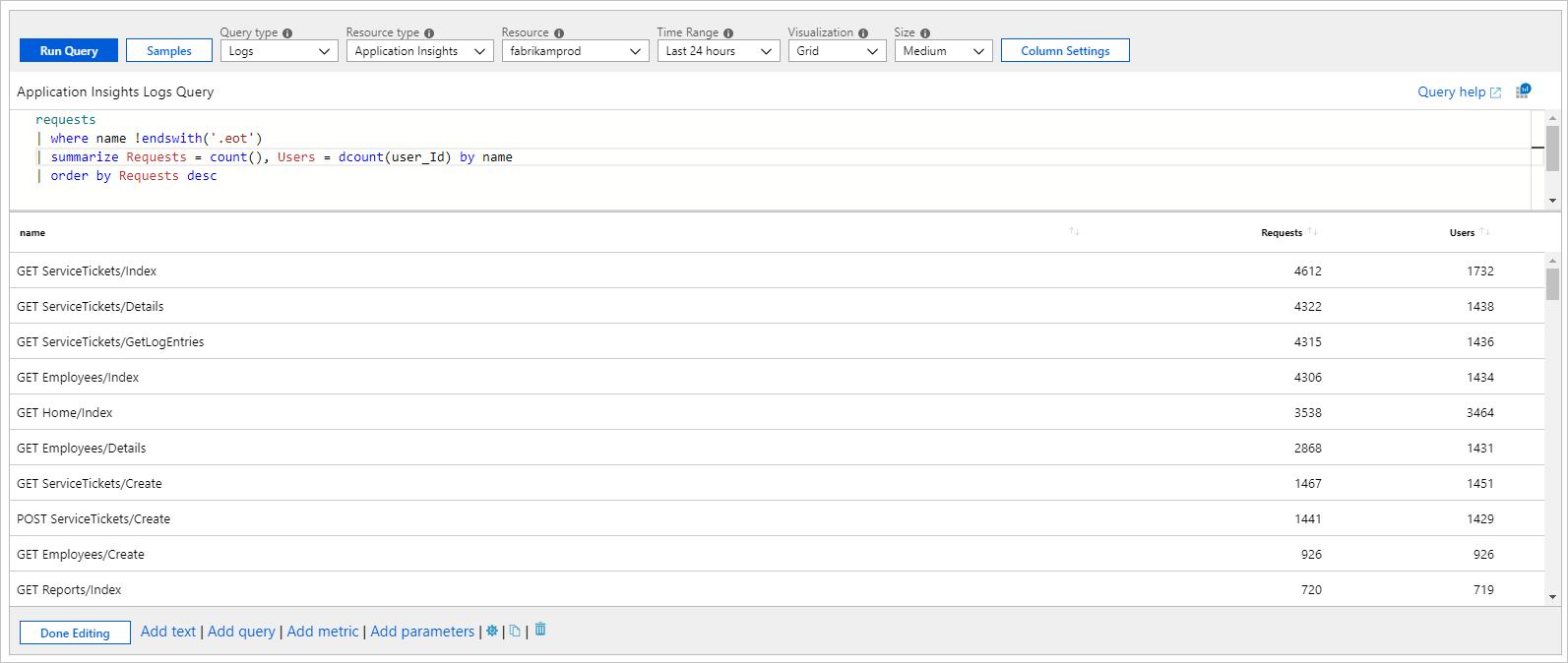
Prosta siatka
Skoroszyty mogą renderować wyniki języka KQL jako prostą tabelę. Poniższa siatka przedstawia liczbę żądań i unikatowych użytkowników na typ żądania w aplikacji:
requests
| where name !endswith('.eot')
| summarize Requests = count(), Users = dcount(user_Id) by name
| order by Requests desc
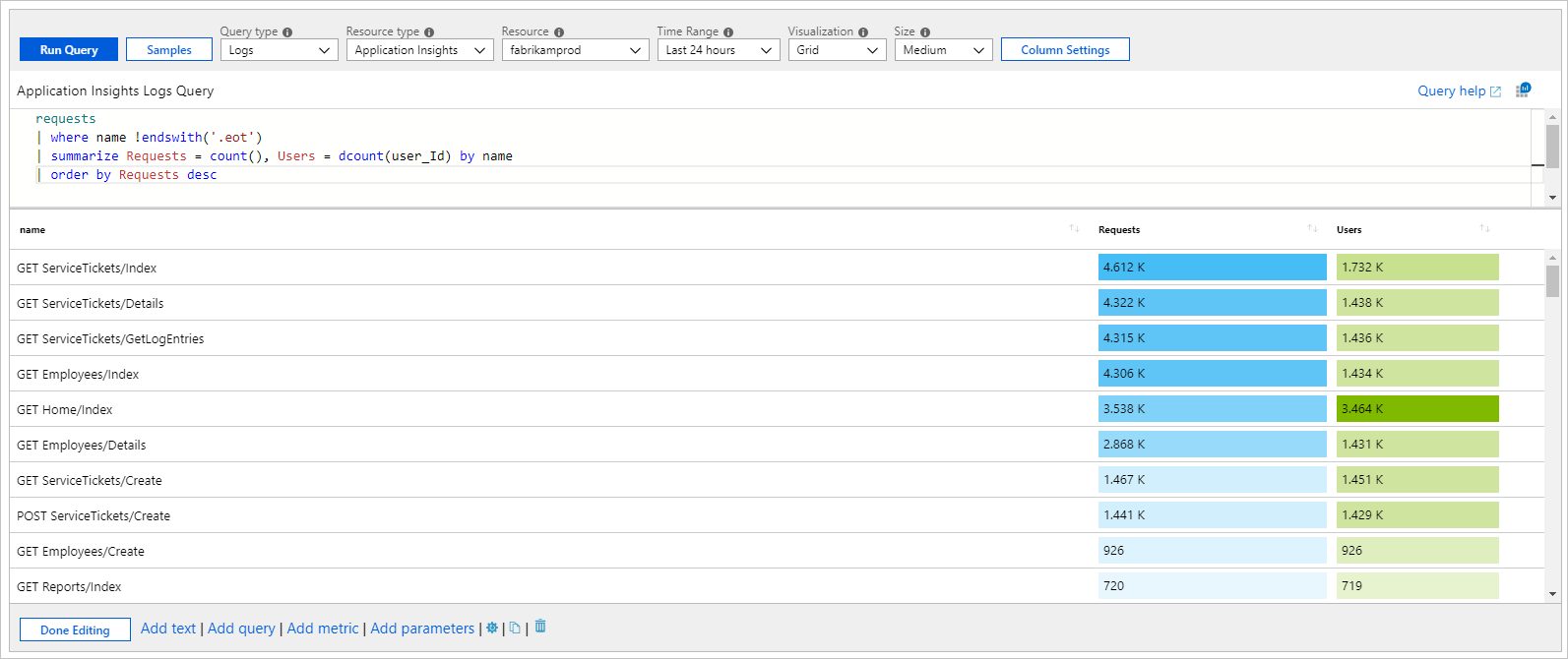
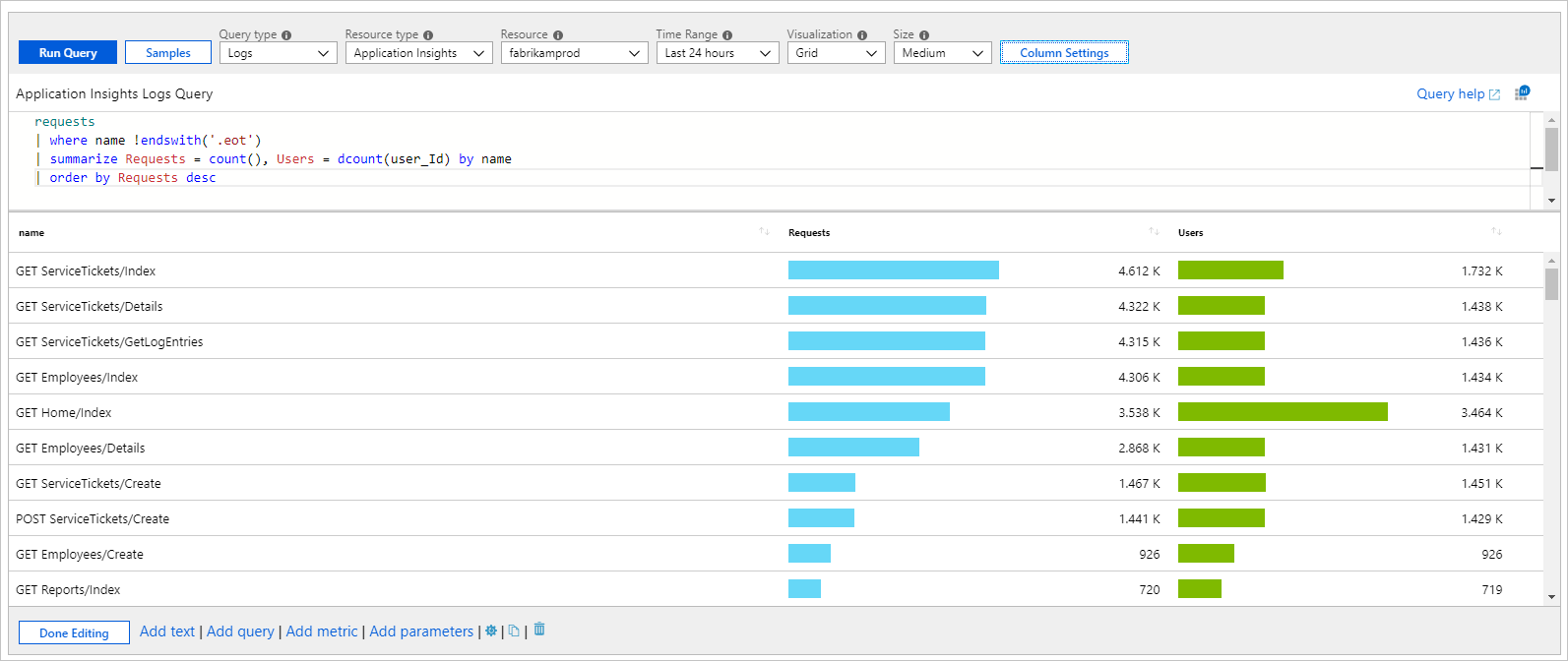
Styl siatki
Kolumny stylowane jako mapy cieplne:
Kolumny stylzowane jako słupki:
Tworzenie stylu kolumny siatki
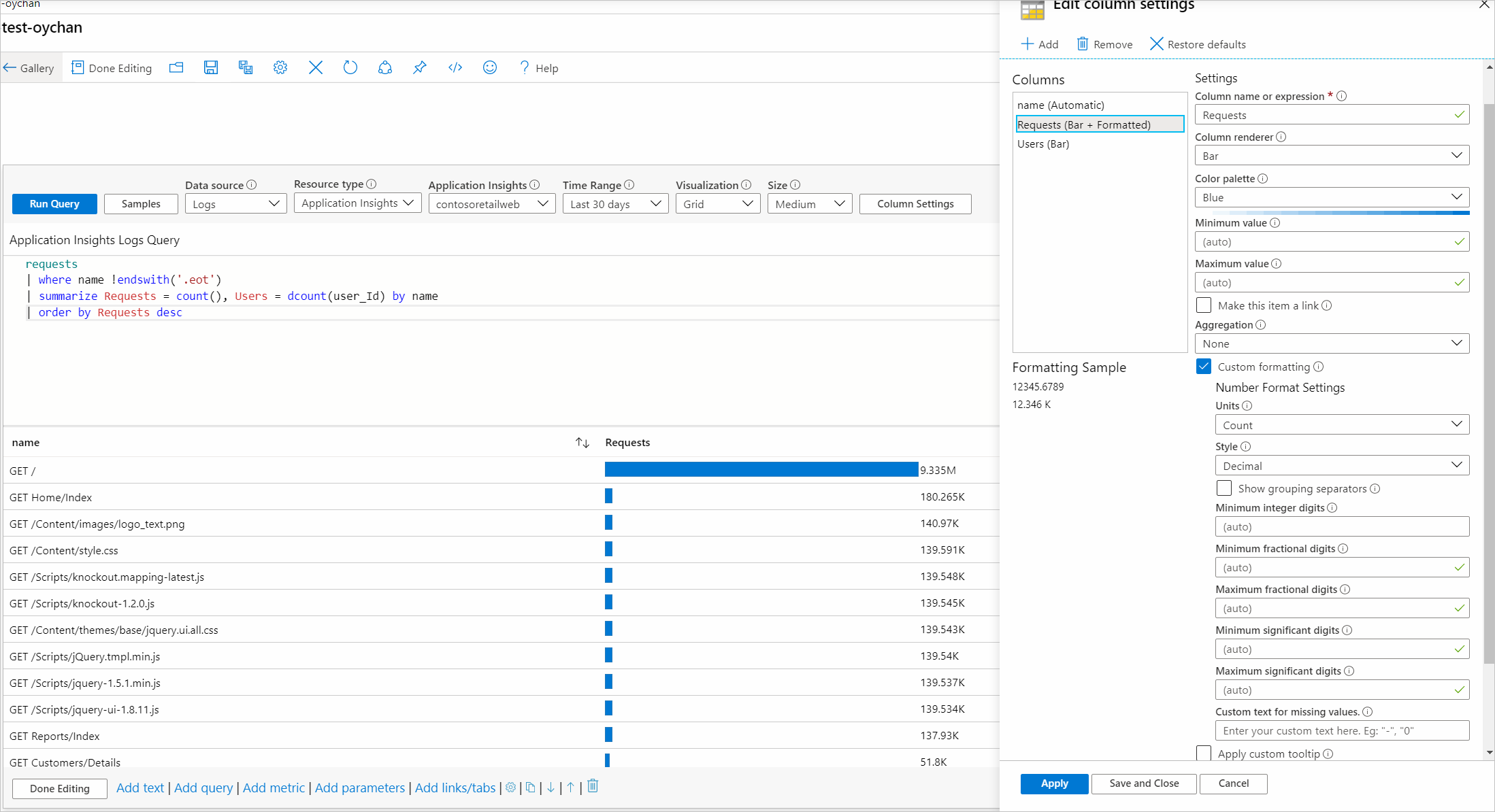
- Wybierz przycisk Ustawienie kolumny na pasku narzędzi kontrolki zapytania.
- W okienku Edytowanie ustawień kolumny wybierz kolumnę do stylu.
- W obszarze Renderowanie kolumn wybierz pozycję Mapa cieplna, Pasek lub Pasek poniżej i wybierz powiązane ustawienia, aby stylować kolumnę.
W poniższym przykładzie pokazano kolumnę Requests w stylu paska:
Ta opcja zwykle powoduje przejście do innego widoku z kontekstem pochodzącym z komórki lub otwarcie adresu URL.
Formatowanie niestandardowe
Można również ustawić formatowanie liczb wartości komórek w skoroszytach. Aby ustawić to formatowanie, zaznacz pole wyboru Formatowanie niestandardowe, gdy jest dostępne.
| Opcja formatowania | opis |
|---|---|
| Jednostki | Jednostki dla kolumny z różnymi opcjami wartości procentowych, liczników, czasu, bajtów, liczby/czasu oraz bajtów/godziny. Na przykład jednostkę dla wartości 1234 można ustawić na milisekundy i jest renderowana jako 1,234 s. |
| Styl | Format używany do renderowania, taki jak liczba dziesiętna, waluta, procent. |
| Pokaż separator grup | Pole wyboru do wyświetlania separatorów grup. Renderuje 1234 jako 1234 w USA. |
| Minimalna liczba całkowita | Minimalna liczba cyfr całkowitych do użycia (wartość domyślna 1). |
| Minimalna liczba cyfr ułamkowych | Minimalna liczba cyfr ułamkowych do użycia (wartość domyślna 0). |
| Maksymalna liczba cyfr ułamkowych | Maksymalna liczba cyfr ułamkowych do użycia. |
| Minimalna cyfra znacząca | Minimalna liczba cyfr znaczących do użycia (wartość domyślna 1). |
| Maksymalna liczba cyfr znaczących | Maksymalna liczba cyfr znaczących do użycia. |
| Tekst niestandardowy dla brakujących wartości | Jeśli punkt danych nie ma wartości, pokaż ten niestandardowy tekst zamiast pustego. |
Niestandardowe formatowanie daty
Po określeniu, że kolumna jest ustawiona na moduł renderowania daty/godziny, można określić niestandardowe opcje formatowania dat przy użyciu pola wyboru Niestandardowe formatowanie daty.
| Opcja formatowania | opis |
|---|---|
| Styl | Format renderowania daty jako krótkiej, długiej lub pełnej albo godziny krótkiej lub długiej. |
| Pokaż czas jako | Umożliwia wybranie czasu w czasie lokalnym (wartość domyślna) lub czasu UTC. W zależności od wybranego stylu formatu daty informacje o strefie czasowej UTC/czasowej mogą nie być wyświetlane. |
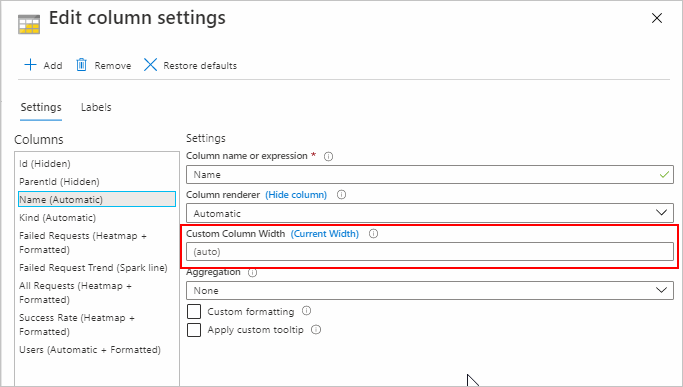
Niestandardowe ustawienie szerokości kolumny
Szerokość dowolnej kolumny w siatce można dostosować przy użyciu pola Szerokość kolumny niestandardowej w kolumnie Ustawienia.
Jeśli pole pozostanie puste, szerokość jest automatycznie określana na podstawie liczby znaków w kolumnie i liczby widocznych kolumn. Domyślna jednostka to "ch", czyli skrót od "znaków".
Wybranie przycisku (Bieżąca szerokość) w etykiecie spowoduje wypełnienie pola tekstowego bieżącą szerokością wybranej kolumny. Jeśli wartość znajduje się w polu Niestandardowa szerokość kolumny bez jednostki miary, zostanie użyta wartość domyślna.
Dostępne jednostki miary to:
| Jednostka miary | Definicja |
|---|---|
| Ch | znaki (wartość domyślna) |
| piks. | piksele |
| fr | jednostki ułamkowe |
| % | percentage |
Walidacja danych wejściowych: jeśli walidacja nie powiedzie się, pod polem pojawi się czerwony komunikat ze wskazówkami, ale nadal można zastosować szerokość. Jeśli wartość jest obecna w danych wejściowych, zostanie ona przeanalizowana. Jeśli nie zostanie znaleziona prawidłowa jednostka miary, zostanie użyta wartość domyślna.
Szerokość można ustawić na dowolną wartość. Nie ma minimalnej ani maksymalnej szerokości. Pole Szerokość kolumny niestandardowej jest wyłączone dla ukrytych kolumn.
Przykłady
Oto kilka przykładów.
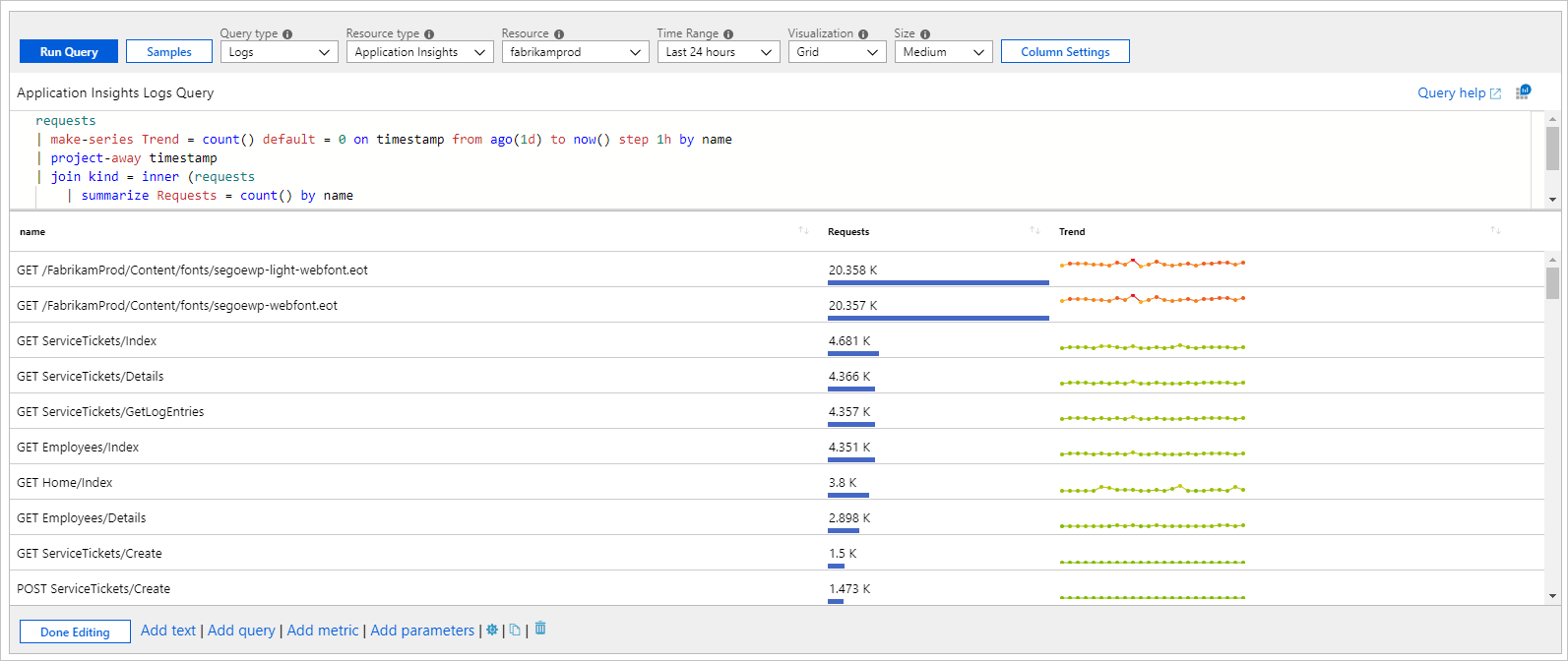
Linie platformy Spark i pasek pod spodem
W poniższym przykładzie przedstawiono liczby żądań i trend według nazwy żądania:
requests
| make-series Trend = count() default = 0 on timestamp from ago(1d) to now() step 1h by name
| project-away timestamp
| join kind = inner (requests
| summarize Requests = count() by name
) on name
| project name, Requests, Trend
| order by Requests desc
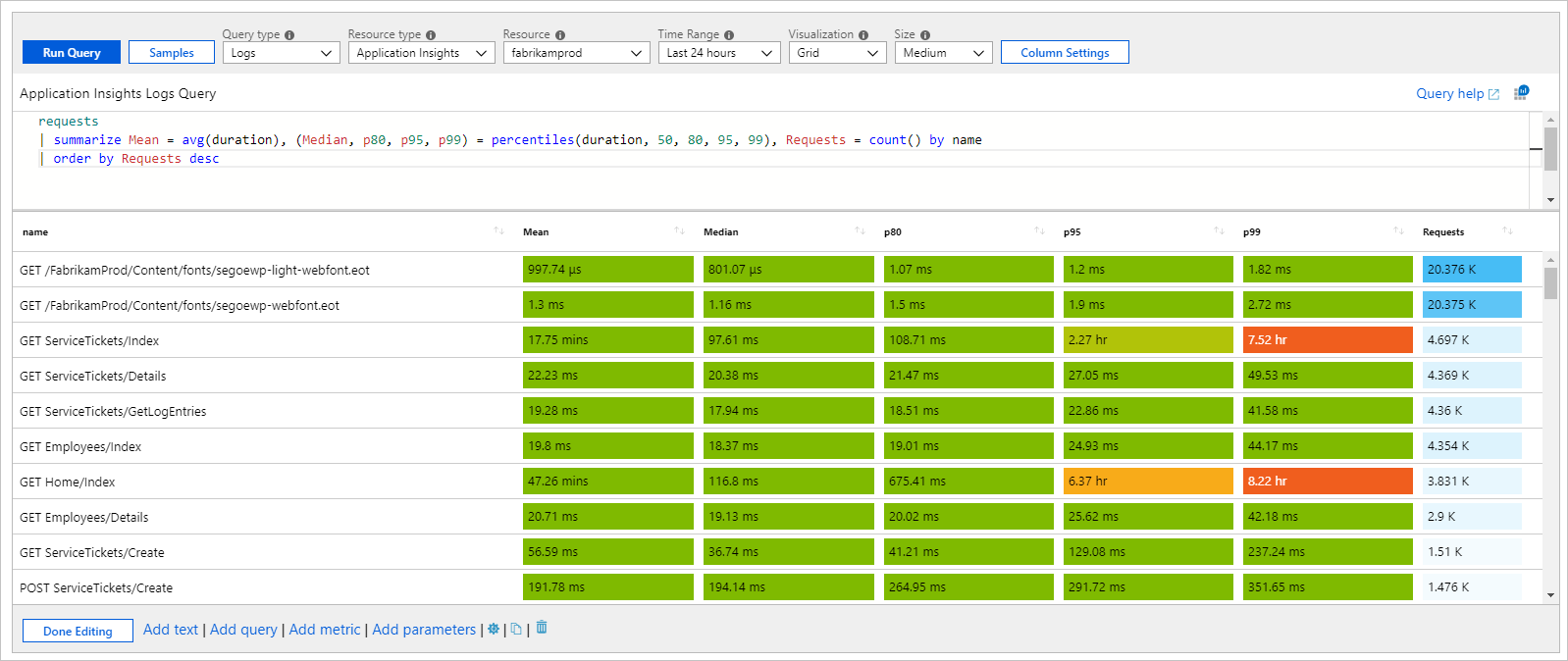
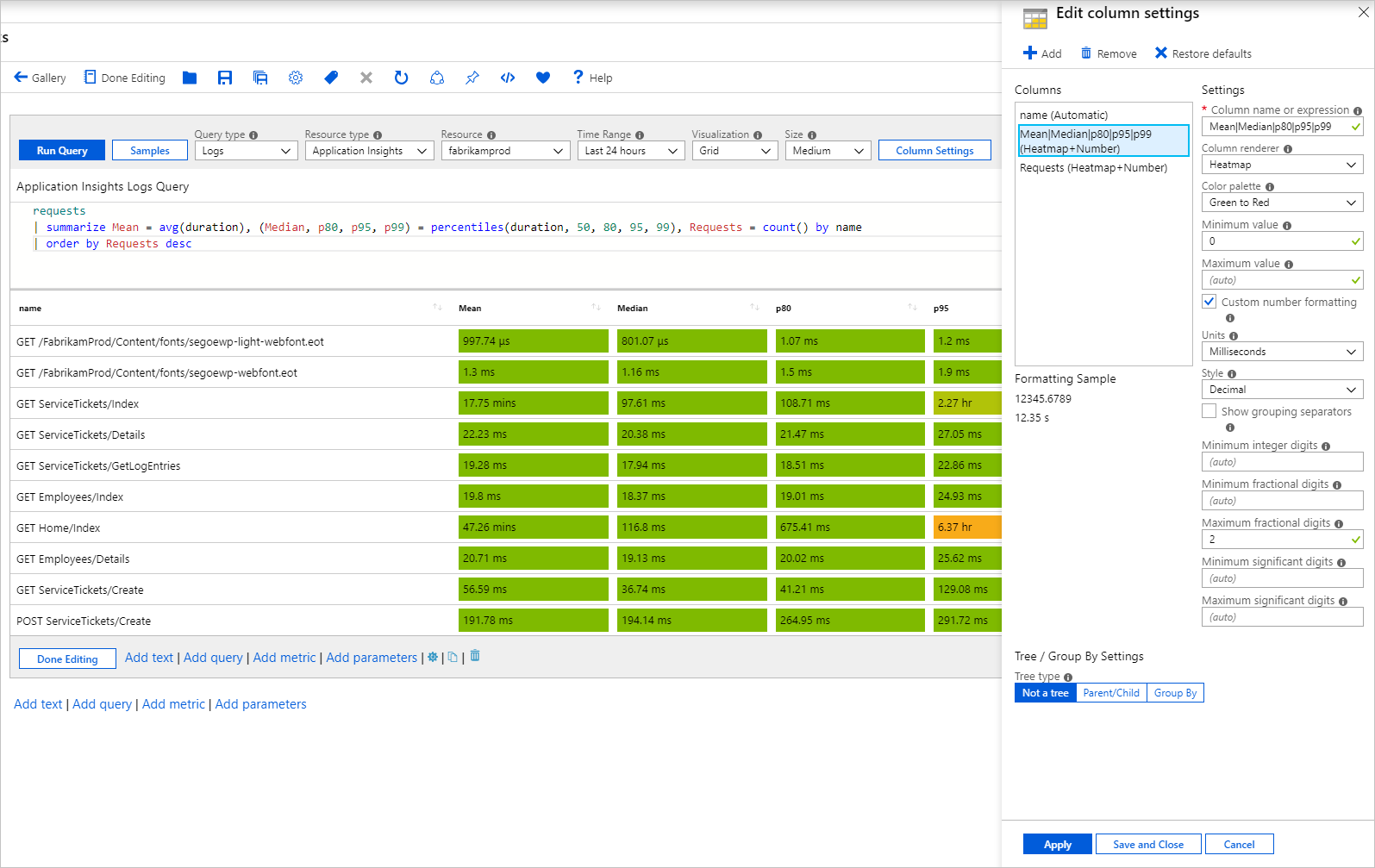
Mapa cieplna z udostępnionymi skalowaniami i niestandardowym formatowaniem
W tym przykładzie przedstawiono różne metryki czasu trwania żądania i liczby. Renderer mapy cieplnej używa minimalnych wartości ustawionych w ustawieniach lub oblicza minimalną i maksymalną wartość dla kolumny. Przypisuje kolor tła z wybranej palety dla komórki. Kolor jest oparty na wartości komórki względem minimalnej i maksymalnej wartości kolumny.
requests
| summarize Mean = avg(duration), (Median, p80, p95, p99) = percentiles(duration, 50, 80, 95, 99), Requests = count() by name
| order by Requests desc
W poprzednim przykładzie udostępniona paleta w kolorze zielonym lub czerwonym i skala służy do kolorowania kolumn Mean, Median, p80, p95 i p99. Oddzielna paleta w kolorze niebieskim jest używana dla kolumny Requests .
Skala współdzielona
Aby uzyskać skalę udostępnioną:
- Użyj wyrażeń regularnych, aby wybrać więcej niż jedną kolumnę w celu zastosowania ustawienia. Na przykład ustaw nazwę kolumny na Średnia|Mediana|p80|p95|p99, aby wybrać je wszystkie.
- Usuń ustawienia domyślne dla poszczególnych kolumn.
Nowe ustawienie wielokolumna stosuje ustawienia w celu uwzględnienia skali udostępnionej.
Ikony reprezentujące stan
W poniższym przykładzie pokazano niestandardowy stan żądań na podstawie czasu trwania p95:
requests
| summarize p95 = percentile(duration, 95) by name
| order by p95 desc
| project Status = case(p95 > 5000, 'critical', p95 > 1000, 'error', 'success'), name, p95
Obsługiwane nazwy ikon:
- Anulowane
- critical
- wyłączone
- error
- niepowodzenie
- informacje o
- Brak
- Oczekiwanie
- zatrzymano
- pytanie
- powodzenie
- Nieznana
- ostrzeżenie
- Niezainicjowany
- zasób
- w górę
- wyłączanie
- left
- w prawo
- trendup
- trenddown
- 4
- 3
- 2
- 1 przypada na wpłatę z zysku na rzecz budżetu państwa
- Sev0
- Sev1
- Sev2
- Sev3
- Sev4
- Wyzwolono
- Rozwiązane
- Dostępne
- Niedostępny
- Obniżona wydajność
- Nieznane
- Pusta
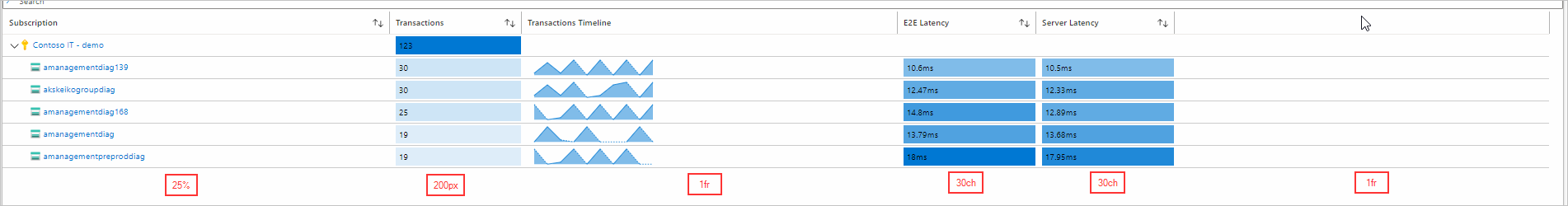
Procent jednostek ułamkowych
Jednostka ułamkowa, skrócona jako "fr", jest często używaną dynamiczną jednostką miary w różnych typach siatki. W miarę zmiany rozmiaru okna lub rozdzielczości szerokość fr również zmienia się.
Poniższy zrzut ekranu przedstawia tabelę z ośmioma kolumnami o szerokości 1fr i wszystkie są równe szerokości. W miarę zmiany rozmiaru okna szerokość każdej kolumny zmienia się proporcjonalnie.
Na poniższej ilustracji przedstawiono tę samą tabelę, z wyjątkiem pierwszej kolumny ustawionej na 50% szerokości. To ustawienie dynamicznie ustawia kolumnę na połowę całkowitej szerokości siatki. Zmiana rozmiaru okna nadal zachowuje szerokość 50%, chyba że rozmiar okna jest zbyt mały. Te kolumny dynamiczne mają minimalną szerokość na podstawie ich zawartości.
Pozostałe 50% siatki jest podzielone przez osiem całkowitych jednostek ułamkowych. Kolumna Kind jest ustawiona na 2fr, więc zajmuje jedną czwartą pozostałego miejsca. Ponieważ pozostałe kolumny mają wartość 1fr, każda z nich zajmuje jedną ósmą z prawej połowy siatki.
Łączenie szerokości fr, %, px i ch jest możliwe i działa podobnie do poprzednich przykładów. Szerokości ustawiane przez jednostki statyczne (ch i px) są stałymi twardymi, które nie zmienią się nawet w przypadku zmiany okna lub rozdzielczości.
Kolumny ustawione według % zajmują procent na podstawie całkowitej szerokości siatki. Ta szerokość może nie być dokładna z powodu poprzednio minimalnych szerokości.
Kolumny ustawione za pomocą elementu fr dzielą pozostałą przestrzeń siatki na podstawie liczby przydzielonych jednostek ułamkowych.
Następne kroki
- Dowiedz się, jak utworzyć graf w skoroszytach.
- Dowiedz się, jak utworzyć kafelek w skoroszytach.
Opinia
Dostępne już wkrótce: W 2024 r. będziemy stopniowo wycofywać zgłoszenia z serwisu GitHub jako mechanizm przesyłania opinii na temat zawartości i zastępować go nowym systemem opinii. Aby uzyskać więcej informacji, sprawdź: https://aka.ms/ContentUserFeedback.
Prześlij i wyświetl opinię dla