Uwaga
Dostęp do tej strony wymaga autoryzacji. Może spróbować zalogować się lub zmienić katalogi.
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zmienić katalogi.
Wizualizacja tekstu w krokach zapytania różni się od kroku tekstowego. Krok tekstowy jest elementem najwyższego poziomu hierarchii w skoroszycie, który pozwala na zamianę parametrów w treści oraz umożliwia stylizację błędu/ostrzeżenia.
Wizualizacja tekstu jest podobna do zachowania usługi Azure Data Explorerrender card, gdzie pierwsza wartość komórki zwrócona przez zapytanie (i tylko pierwsza wartość komórki: wiersz 0, kolumna 0) jest wyświetlana w wizualizacji.
Wizualizacja tekstu ma ustawienie stylu umożliwiające zmianę stylu tekstu wyświetlanego w skoroszycie.
Style tekstowe
Następujące style tekstu są dostępne dla kroków tekstowych:
| Styl | Wyjaśnienie |
|---|---|
plain |
Nie zastosowano żadnego innego formatowania. Wartość tekstowa jest uważana za zwykły tekst i nie zastosowano żadnego specjalnego formatowania. |
header |
Tekst jest sformatowany przy użyciu tego samego stylu co nagłówki kroków. |
bignumber |
Tekst jest formatowany w stylu "duża liczba" używany w wizualizacjach opartych na kafelkach i grafach . |
markdown |
Wartość tekstowa jest renderowana w sekcji markdown. Wszystkie elementy markdown w treści tekstowej są interpretowane w ten sposób i używane do formatowania. |
editor |
Wartość tekstowa jest wyświetlana w kontrolce edytora, z uwzględnieniem nowych linii i formatowania tabulacji. |
Przykłady
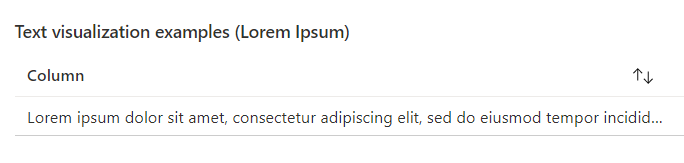
Biorąc pod uwagę zapytanie zwracające tekst w komórce, wyświetlany w widoku standardowej siatki:
Widać, że to zapytanie zwróciło jedną kolumnę danych, która wydaje się być bardzo długim ciągiem. We wszystkich przykładach krok zapytania ma ten sam zestaw nagłówków.
Zwykły przykład
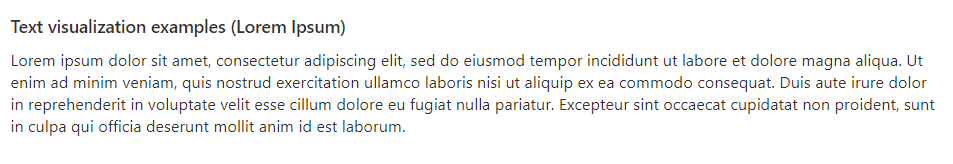
Po ustawieniu wizualizacji na Text i wybraniu Plain stylu tekst będzie wyświetlany jako standardowy blok tekstowy portalu:
Zawijanie tekstu i wszystkie specjalne wartości formatowania są wyświetlane w następujący sposób, bez formatowania.
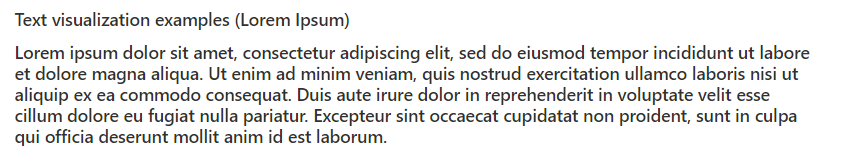
Przykład nagłówka
Tekst jest wyświetlany w tym samym stylu co nagłówki kroków.
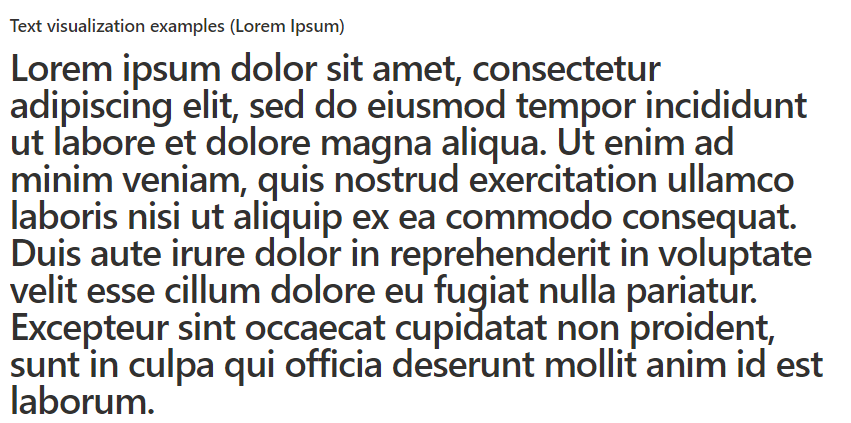
Przykład dużej liczby
Tekst jest wyświetlany w dużym stylu liczbowym.
Przykład języka Markdown
W przykładzie markdown odpowiedź na zapytanie została dostosowana, aby zawierała wewnątrz elementy formatowania markdown. Bez żadnego formatowania markdown w tekście wyświetlanie jest podobne do zwykłego stylu.
Przykład edytora:
W przykładzie edytora do tekstu dodano znaki nowego wiersza \n i tabulatora \t w celu utworzenia wielu wierszy.
Zwróć uwagę, że w tym przykładzie edytor ma poziomy pasek przewijania wskazujący, że niektóre wiersze w tym tekście są szersze niż kontrolka.