Użyj przycisku wdrażania, aby wdrożyć szablony zdalne
W tym artykule opisano sposób użycia przycisku Wdróż na platformie Azure w celu wdrożenia zdalnych szablonów JSON usługi ARM z repozytorium GitHub lub konta usługi Azure Storage. Możesz dodać przycisk bezpośrednio do pliku README.md w repozytorium GitHub. Możesz też dodać przycisk do strony internetowej, która odwołuje się do repozytorium. Ta metoda nie obsługuje wdrażania zdalnych plików Bicep.
Zakres wdrożenia jest określany przez schemat szablonu. Aby uzyskać więcej informacji, zobacz:
Wymagane uprawnienia
Aby wdrożyć plik Bicep lub szablon usługi ARM, potrzebujesz dostępu do zapisu w zasobach wdrażanych i dostępu do wszystkich operacji w typie zasobu Microsoft.Resources/deployments. Na przykład w celu wdrożenia maszyny wirtualnej potrzebne Microsoft.Compute/virtualMachines/write są uprawnienia i Microsoft.Resources/deployments/* uprawnienia. Operacja analizy co-jeżeli ma te same wymagania dotyczące uprawnień.
Aby uzyskać listę ról i uprawnień, zobacz Role wbudowane platformy Azure.
Używanie wspólnego obrazu
Aby dodać przycisk do strony internetowej lub repozytorium, użyj następującej ilustracji:

<img src="https://aka.ms/deploytoazurebutton"/>
Obraz jest wyświetlany jako:
Tworzenie adresu URL na potrzeby wdrażania szablonu
W tej sekcji pokazano, jak uzyskać adresy URL szablonów przechowywanych na koncie usługi GitHub i azure storage oraz jak sformatować adresy URL.
Szablon przechowywany w usłudze GitHub
Aby utworzyć adres URL szablonu, zacznij od nieprzetworzonego adresu URL do szablonu w repozytorium GitHub. Aby wyświetlić nieprzetworzone adresy URL, wybierz pozycję Nieprzetworzone.

Format adresu URL to:
https://raw.githubusercontent.com/Azure/azure-quickstart-templates/master/quickstarts/microsoft.storage/storage-account-create/azuredeploy.json
Uwaga
Aby wdrożyć szablon lub odwołać się do połączonego szablonu przechowywanego w prywatnym repozytorium GitHub, zobacz rozwiązanie niestandardowe opisane w artykule Tworzenie niestandardowej i bezpiecznej oferty witryny Azure Portal. Możesz utworzyć funkcję platformy Azure, która ściąga token Usługi GitHub z usługi Azure Key Vault.
Jeśli używasz usługi Git z usługą Azure Repos zamiast repozytorium GitHub, nadal możesz użyć przycisku Wdróż na platformie Azure . Upewnij się, że repozytorium jest publiczne. Użyj operacji Elementy, aby pobrać szablon. Żądanie powinno mieć następujący format:
https://dev.azure.com/{organization-name}/{project-name}/_apis/git/repositories/{repository-name}/items?scopePath={url-encoded-path}&api-version=6.0
Szablon przechowywany na koncie usługi Azure Storage
Format adresów URL szablonów przechowywanych w kontenerze publicznym to:
https://{storage-account-name}.blob.core.windows.net/{container-name}/{template-file-name}
Na przykład:
https://demostorage0215.blob.core.windows.net/democontainer/azuredeploy.json
Szablon można zabezpieczyć przy użyciu tokenu SAS. Aby uzyskać więcej informacji, zobacz How to deploy private ARM template with SAS token (Jak wdrożyć prywatny szablon usługi ARM z tokenem SAS). Poniższy adres URL jest przykładem tokenu SAS:
https://demostorage0215.blob.core.windows.net/privatecontainer/azuredeploy.json?sv=2019-07-07&sr=b&sig=rnI8%2FvKoCHmvmP7XvfspfyzdHjtN4GPsSqB8qMI9FAo%3D&se=2022-02-16T17%3A47%3A46Z&sp=r
Formatowanie adresu URL
Po utworzeniu adresu URL należy przekonwertować adres URL na wartość zakodowaną w adresie URL. Możesz użyć kodera online lub uruchomić polecenie. W poniższym przykładzie programu PowerShell pokazano, jak zakodować wartość za pomocą adresu URL.
$url = "https://raw.githubusercontent.com/Azure/azure-quickstart-templates/master/quickstarts/microsoft.storage/storage-account-create/azuredeploy.json"
[uri]::EscapeDataString($url)
Przykładowy adres URL ma następującą wartość po zakodowaniu adresu URL.
https%3A%2F%2Fraw.githubusercontent.com%2FAzure%2Fazure-quickstart-templates%2Fmaster%2Fquickstarts%2Fmicrosoft.storage%2Fstorage-account-create%2Fazuredeploy.json
Każdy link rozpoczyna się od tego samego podstawowego adresu URL:
https://portal.azure.com/#create/Microsoft.Template/uri/
Dodaj link szablonu zakodowanego pod adresem URL na końcu podstawowego adresu URL.
https://portal.azure.com/#create/Microsoft.Template/uri/https%3A%2F%2Fraw.githubusercontent.com%2FAzure%2Fazure-quickstart-templates%2Fmaster%2Fquickstarts%2Fmicrosoft.storage%2Fstorage-account-create%2Fazuredeploy.json
Masz pełny adres URL linku.
Przycisk Utwórz wdróż na platformie Azure
Na koniec umieść łącze i obraz razem.
Aby dodać przycisk z językiem Markdown w pliku README.md w repozytorium GitHub lub na stronie internetowej, użyj:
[](https://portal.azure.com/#create/Microsoft.Template/uri/https%3A%2F%2Fraw.githubusercontent.com%2FAzure%2Fazure-quickstart-templates%2Fmaster%2Fquickstarts%2Fmicrosoft.storage%2Fstorage-account-create%2Fazuredeploy.json)
W przypadku języka HTML użyj:
<a href="https://portal.azure.com/#create/Microsoft.Template/uri/https%3A%2F%2Fraw.githubusercontent.com%2FAzure%2Fazure-quickstart-templates%2Fmaster%2Fquickstarts%2Fmicrosoft.storage%2Fstorage-account-create%2Fazuredeploy.json" target="_blank">
<img src="https://aka.ms/deploytoazurebutton"/>
</a>
W przypadku repozytorium Git z usługą Azure przycisk jest w formacie:
[](https://portal.azure.com/#create/Microsoft.Template/uri/https%3A%2F%2Fdev.azure.com%2Forgname%2Fprojectname%2F_apis%2Fgit%2Frepositories%2Freponame%2Fitems%3FscopePath%3D%2freponame%2fazuredeploy.json%26api-version%3D6.0)
Wdrażanie szablonu
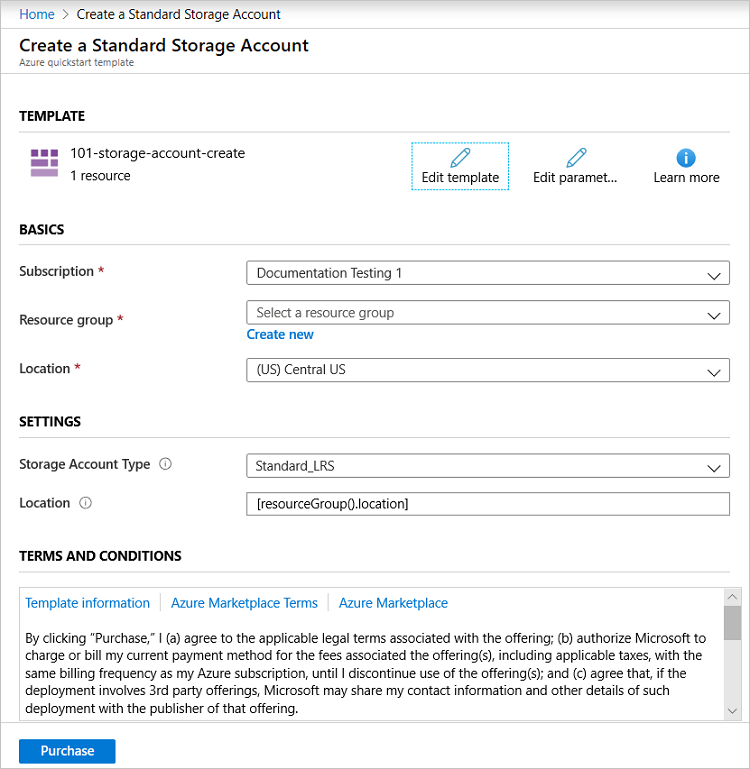
Aby przetestować pełne rozwiązanie, wybierz następujący przycisk:
W portalu zostanie wyświetlone okienko, które umożliwia łatwe podawanie wartości parametrów. Parametry są wstępnie wypełnione wartościami domyślnymi z szablonu. Nazwa parametru camel-cased, storageAccountType, zdefiniowana w szablonie jest zamieniana w ciąg oddzielony spacją po wyświetleniu w portalu.

Następne kroki
- Aby dowiedzieć się więcej na temat szablonów, zobacz Omówienie struktury i składni szablonów usługi ARM.