Nuta
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować się zalogować lub zmienić katalog.
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zmienić katalogi.
Usługa Azure Web PubSub ułatwia tworzenie aplikacji internetowych do komunikacji w czasie rzeczywistym przy użyciu WebSocket. Usługa Azure Functions to bezserwerowa platforma, która pozwala uruchamiać kod bez zarządzania jakąkolwiek infrastrukturą. Z tego samouczka dowiesz się, jak używać usługi Azure Web PubSub i usługi Azure Functions do tworzenia aplikacji bezserwerowej z obsługą komunikatów w czasie rzeczywistym w scenariuszach powiadomień.
Z tego samouczka dowiesz się, jak wykonywać następujące czynności:
- Tworzenie bezserwerowej aplikacji powiadomień
- Praca z powiązaniami wejściowymi i wyjściowymi funkcji Web PubSub
- Uruchamianie przykładowych funkcji lokalnie
- Wdróż funkcję do Azure Function App
Ważne
Nieprzetworzone parametry połączenia są wyświetlane tylko w tym artykule w celach demonstracyjnych.
Parametry połączenia zawiera informacje o autoryzacji wymagane przez aplikację w celu uzyskania dostępu do usługi Azure Web PubSub. Klucz dostępu wewnątrz ciągu połączenia jest podobny do hasła głównego do Twojej usługi. W środowiskach produkcyjnych zawsze chroń klucze dostępu. Użyj usługi Azure Key Vault, aby bezpiecznie zarządzać kluczami i obracać je oraz zabezpieczać połączenie za pomocą usługi WebPubSubServiceClient.
Unikaj dystrybuowania kluczy dostępu do innych użytkowników, kodowania ich lub zapisywania ich w dowolnym miejscu w postaci zwykłego tekstu, który jest dostępny dla innych użytkowników. Obróć swoje klucze, jeśli uważasz, że mogły zostać naruszone.
Wymagania wstępne
- Model JavaScript w wersji 4
- Model JavaScript w wersji 3
- Proces w języku C#
- Proces izolowany w języku C#
- Pyton
Edytor kodu, taki jak Visual Studio Code
Node.js, wersja 18.x lub nowsza.
Uwaga
Aby uzyskać więcej informacji na temat obsługiwanych wersji Node.js, zobacz dokumentację wersji środowiska uruchomieniowego usługi Azure Functions.
Azure Functions Core Tools (preferowana wersja 4 lub nowsza) do uruchamiania aplikacji funkcji platformy Azure lokalnie i wdrażania na platformie Azure.
Azure CLI do zarządzania zasobami platformy Azure.
Jeśli nie masz jeszcze konta platformy Azure, przed rozpoczęciem utwórz bezpłatne konto.
Logowanie się do platformy Azure
Zaloguj się do witryny Azure Portal pod adresem https://portal.azure.com/ przy użyciu konta platformy Azure.
Tworzenie wystąpienia usługi Azure Web PubSub
Twoja aplikacja połączy się z wystąpieniem usługi Web PubSub na platformie Azure.
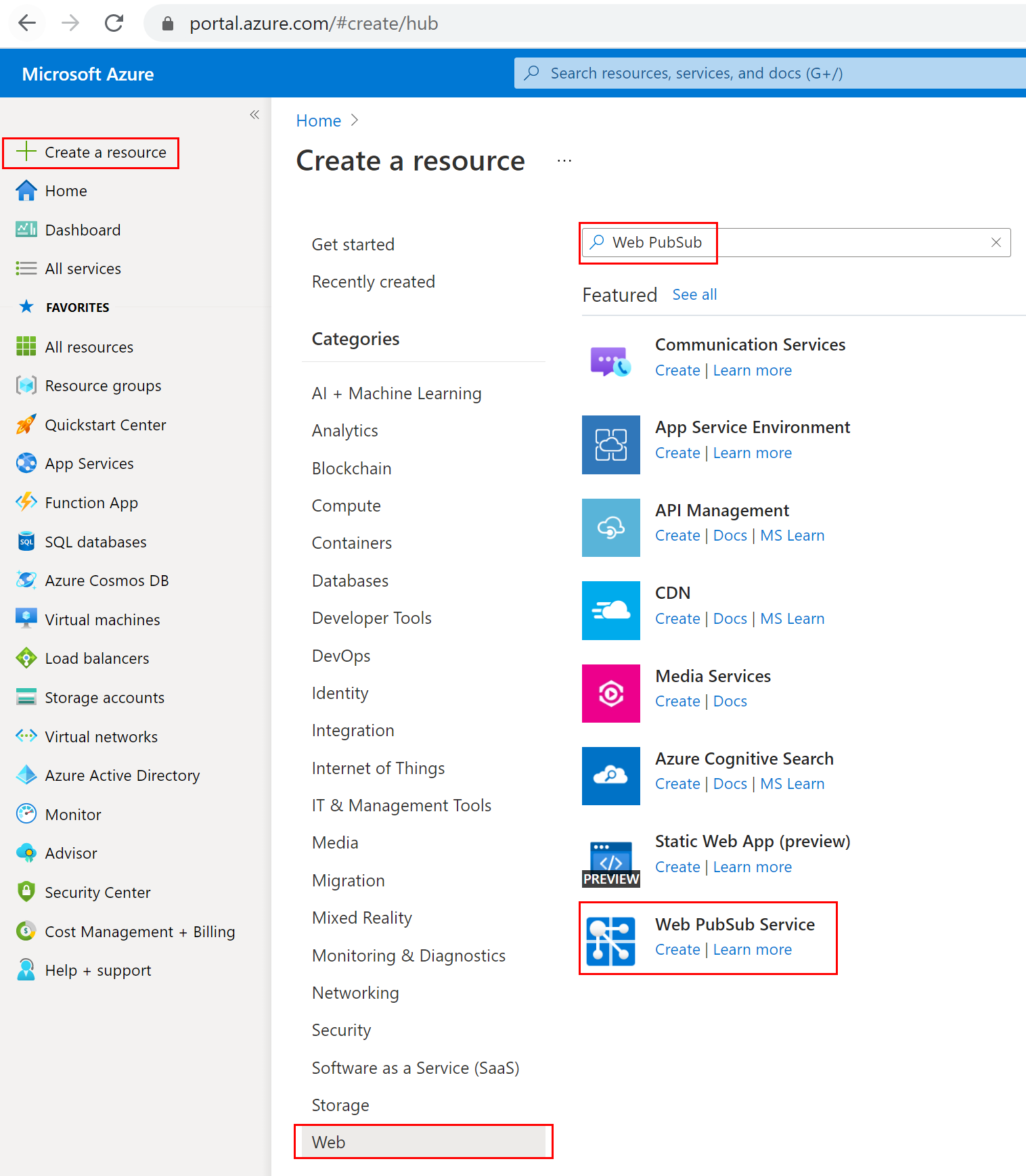
Wybierz przycisk Nowy znajdujący się w lewym górnym rogu witryny Azure Portal. Na ekranie Nowy wpisz Web PubSub w polu wyszukiwania i naciśnij Enter. (Możesz również przeszukać usługę Azure Web PubSub z
Webkategorii).
Wybierz pozycję Web PubSub z wyników wyszukiwania, a następnie wybierz pozycję Utwórz.
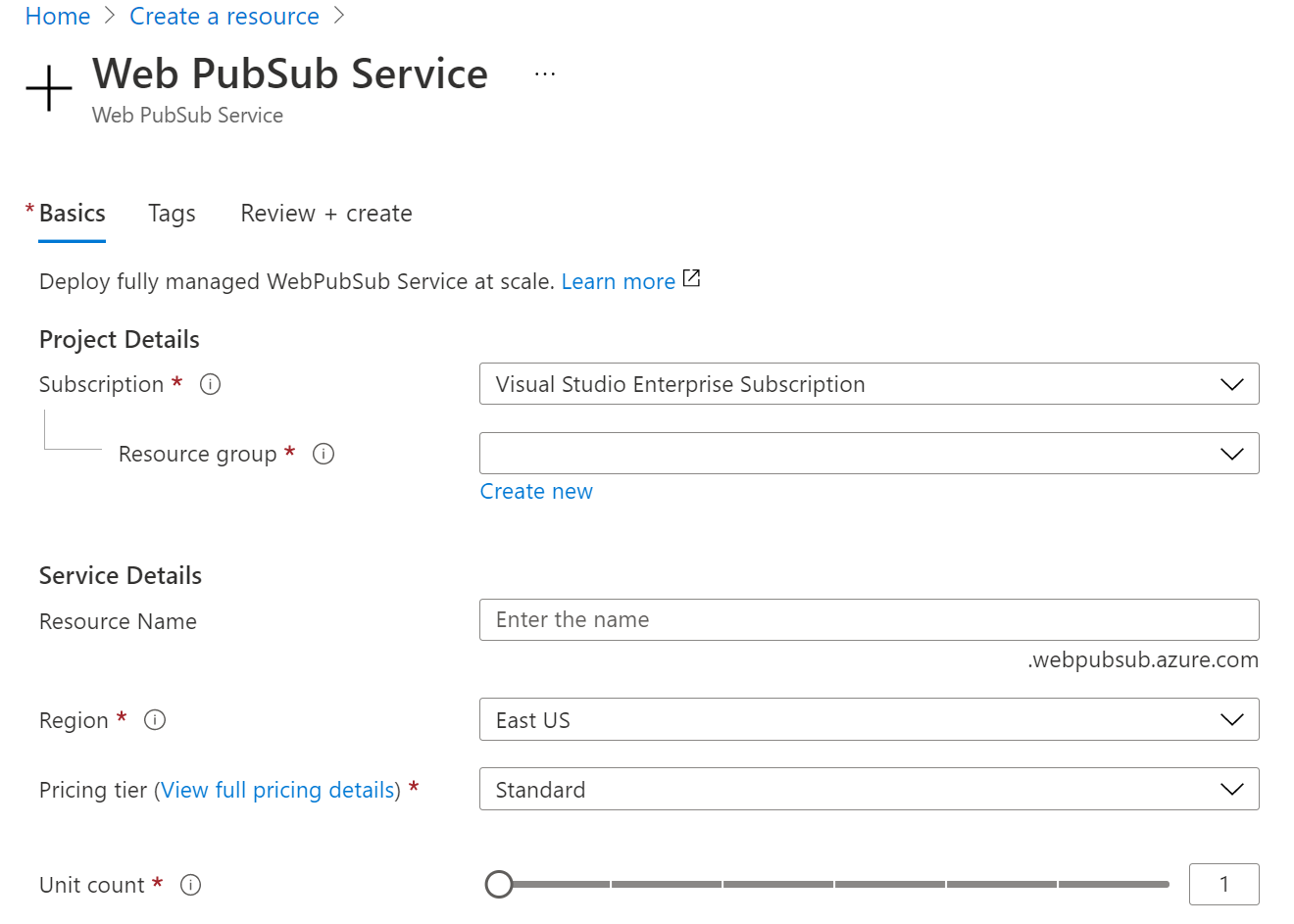
Wprowadź następujące ustawienia.
Ustawienie Sugerowana wartość opis Nazwa zasobu Nazwa unikatowa w skali globalnej Unikalna na skalę globalną nazwa identyfikująca nową instancję usługi Web PubSub. Prawidłowe znaki to a-z, ,A-Z0-9i-.Subskrypcja Twoja subskrypcja Subskrypcja usługi Azure, w ramach której tworzona jest nowa instancja usługi Web PubSub. Grupa zasobów GrupaZasobówMoja Nazwa nowej grupy zasobów, w której ma zostać utworzone wystąpienie usługi Web PubSub. Lokalizacja Zachodnie stany USA Wybierz region blisko Ciebie. Warstwa cenowa Bezpłatna Najpierw możesz bezpłatnie wypróbować usługę Azure Web PubSub. Dowiedz się więcej o warstwach cenowych usługi Azure Web PubSub Liczba jednostek - Liczba jednostek określa, ile połączeń może przyjąć instancja usługi Web PubSub. Każda jednostka obsługuje co najwyżej 1000 równoczesnych połączeń. Można to skonfigurować tylko w warstwie Standard. 
Wybierz Utwórz, aby rozpocząć wdrażanie wystąpienia usługi Web PubSub.
Tworzenie i uruchamianie funkcji lokalnie
Upewnij się, że masz zainstalowane narzędzia Azure Functions Core Tools . Teraz utwórz pusty katalog dla projektu. Uruchom polecenie w tym katalogu roboczym. Użyj jednej z podanych opcji poniżej.
- Model JavaScript w wersji 4
- Model JavaScript w wersji 3
- Proces w języku C#
- Proces izolowany w języku C#
- Pyton
func init --worker-runtime javascript --model V4Wykonaj kroki instalacji
Microsoft.Azure.WebJobs.Extensions.WebPubSubprogramu .- Model JavaScript w wersji 4
- Model JavaScript w wersji 3
- Proces w języku C#
- Proces izolowany w języku C#
- Pyton
Potwierdź lub zaktualizuj extensionBundle dla
host.jsondo wersji 4.* lub nowszej, aby uzyskać wsparcie dla Web PubSub. Aby zaktualizowaćhost.jsonplik, otwórz go w edytorze, a następnie zastąp istniejącą wersję pakietu rozszerzeń na wersję 4.* lub nowszą.{ "extensionBundle": { "id": "Microsoft.Azure.Functions.ExtensionBundle", "version": "[4.*, 5.0.0)" } }indexUtwórz funkcję do odczytu i hostowania statycznej strony internetowej dla klientów.func new -n index -t HttpTrigger- Model JavaScript w wersji 4
- Model JavaScript w wersji 3
- Proces w języku C#
- Proces izolowany w języku C#
- Pyton
- Zaktualizuj
src/functions/index.jsi skopiuj następujące kody.const { app } = require('@azure/functions'); const { readFile } = require('fs/promises'); app.http('index', { methods: ['GET', 'POST'], authLevel: 'anonymous', handler: async (context) => { const content = await readFile('index.html', 'utf8', (err, data) => { if (err) { context.err(err) return } }); return { status: 200, headers: { 'Content-Type': 'text/html' }, body: content, }; } });
negotiateUtwórz funkcję, aby ułatwić klientom uzyskiwanie adresu URL połączenia z usługą przy użyciu tokenu dostępu.func new -n negotiate -t HttpTrigger- Model JavaScript w wersji 4
- Model JavaScript w wersji 3
- Proces w języku C#
- Proces izolowany w języku C#
- Pyton
- Zaktualizuj
src/functions/negotiate.jsi skopiuj następujące kody.const { app, input } = require('@azure/functions'); const connection = input.generic({ type: 'webPubSubConnection', name: 'connection', hub: 'notification' }); app.http('negotiate', { methods: ['GET', 'POST'], authLevel: 'anonymous', extraInputs: [connection], handler: async (request, context) => { return { body: JSON.stringify(context.extraInputs.get('connection')) }; }, });
Utwórz funkcję
notificationdo generowania powiadomień zTimerTrigger.func new -n notification -t TimerTrigger- Model JavaScript w wersji 4
- Model JavaScript w wersji 3
- Proces w języku C#
- Proces izolowany w języku C#
- Pyton
- Zaktualizuj
src/functions/notification.jsi skopiuj następujące kody.const { app, output } = require('@azure/functions'); const wpsAction = output.generic({ type: 'webPubSub', name: 'action', hub: 'notification' }); app.timer('notification', { schedule: "*/10 * * * * *", extraOutputs: [wpsAction], handler: (myTimer, context) => { context.extraOutputs.set(wpsAction, { actionName: 'sendToAll', data: `[DateTime: ${new Date()}] Temperature: ${getValue(22, 1)}\xB0C, Humidity: ${getValue(40, 2)}%`, dataType: 'text', }); }, }); function getValue(baseNum, floatNum) { return (baseNum + 2 * floatNum * (Math.random() - 0.5)).toFixed(3); }
Dodaj pojedynczą stronę
index.htmlklienta w folderze głównym projektu i skopiuj zawartość.<html> <body> <h1>Azure Web PubSub Notification</h1> <div id="messages"></div> <script> (async function () { let messages = document.querySelector('#messages'); let res = await fetch(`${window.location.origin}/api/negotiate`); let url = await res.json(); let ws = new WebSocket(url.url); ws.onopen = () => console.log('connected'); ws.onmessage = event => { let m = document.createElement('p'); m.innerText = event.data; messages.appendChild(m); }; })(); </script> </body> </html>Konfigurowanie i uruchamianie aplikacji funkcji platformy Azure
Nieprzetworzone parametry połączenia są wyświetlane tylko w tym artykule w celach demonstracyjnych. W środowiskach produkcyjnych zawsze chroń klucze dostępu. Użyj usługi Azure Key Vault, aby bezpiecznie zarządzać kluczami i obracać je oraz zabezpieczać połączenie za pomocą usługi
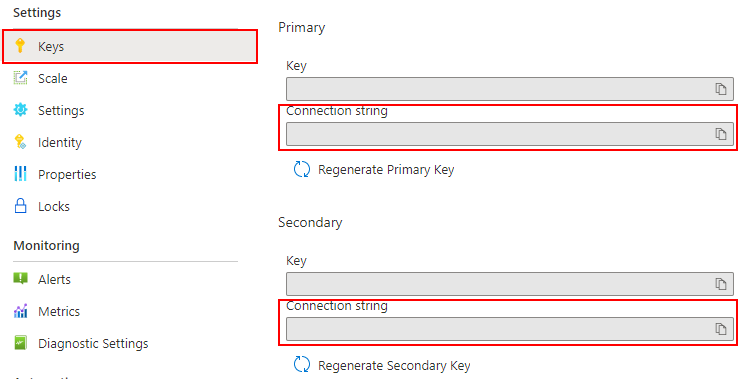
WebPubSubServiceClient.- W przeglądarce otwórz witrynę Azure Portal i upewnij się, że wdrożone wcześniej wystąpienie usługi Web PubSub zostało pomyślnie utworzone. Przejdź do instancji.
- Wybierz pozycję Klucze i skopiuj parametry połączenia.

Uruchom polecenie w folderze funkcji, aby ustawić parametry połączenia usługi. Zastąp
<connection-string>swoją wartością, jeśli to konieczne.func settings add WebPubSubConnectionString "<connection-string>"Uwaga
TimerTriggerużywany w przykładzie ma zależność od Azure Storage, ale możesz użyć lokalnego emulatora magazynu, gdy funkcja działa lokalnie. Jeśli wystąpi błąd, taki jakThere was an error performing a read operation on the Blob Storage Secret Repository. Please ensure the 'AzureWebJobsStorage' connection string is valid., musisz pobrać i włączyć emulator usługi Storage.Teraz możesz uruchomić funkcję lokalną za pomocą polecenia.
func start --port 7071Sprawdzając dzienniki aktywności, możesz odwiedzić lokalną stronę statyczną hosta, przechodząc na:
http://localhost:7071/api/index.Uwaga
Niektóre przeglądarki automatycznie przekierowują do
https, co prowadzi do błędnego adresu URL. Zasugeruj użycieEdgei sprawdź dwukrotnie adres URL, jeśli renderowanie nie powiodło się.
Wdrażanie aplikacji funkcyjnej do Azure
Przed wdrożeniem kodu funkcji na platformie Azure należy utworzyć trzy zasoby:
- Grupa zasobów, która jest kontenerem logicznym dla powiązanych zasobów.
- Konto magazynowe, które służy do zarządzania stanem pracy i innymi informacjami o funkcjach.
- Aplikacja funkcji, która udostępnia środowisko do wykonywania kodu funkcji. Aplikacja funkcji odpowiada lokalnemu projektowi funkcji i umożliwia grupowanie funkcji jako jednostki logicznej w celu łatwiejszego zarządzania, wdrażania i współdzielenia zasobów.
Użyj następujących poleceń, aby utworzyć te elementy.
Logowanie do platformy Azure:
az loginUtwórz grupę zasobów lub możesz to pominąć, ponownie używając istniejącej grupy zasobów usługi Azure Web PubSub.
az group create -n WebPubSubFunction -l <REGION>Utwórz konto magazynu ogólnego przeznaczenia w grupie zasobów i regionie:
az storage account create -n <STORAGE_NAME> -l <REGION> -g WebPubSubFunctionUtwórz aplikację funkcji na platformie Azure:
- Model JavaScript w wersji 4
- Model JavaScript w wersji 3
- Proces w języku C#
- Proces izolowany w języku C#
- Pyton
az functionapp create --resource-group WebPubSubFunction --consumption-plan-location <REGION> --runtime node --runtime-version 18 --functions-version 4 --name <FUNCIONAPP_NAME> --storage-account <STORAGE_NAME>Uwaga
Zapoznaj się z dokumentacją wersji środowiska uruchomieniowego usługi Azure Functions, aby ustawić
--runtime-versionparametr na obsługiwaną wartość.Wdróż projekt funkcji na platformie Azure:
Po utworzeniu aplikacji funkcji na platformie Azure możesz teraz przystąpić do wdrażania projektu funkcji lokalnych przy użyciu polecenia func azure functionapp publish .
func azure functionapp publish <FUNCIONAPP_NAME> --publish-local-settingsUwaga
W tym miejscu wdrażamy lokalne ustawienia
local.settings.jsonrazem z parametrem--publish-local-settingspolecenia. Jeśli używasz emulatora usługi Microsoft Azure Storage, możesz wpisaćnopolecenie, aby pominąć nadpisywanie tej wartości na platformie Azure po wyświetleniu komunikatu:App setting AzureWebJobsStorage is different between azure and local.settings.json, Would you like to overwrite value in azure? [yes/no/show]. Poza tym można zaktualizować ustawienia aplikacji Function App w portalu Azure ->Ustawienia ->Konfiguracja.Teraz możesz sprawdzić witrynę z poziomu aplikacji funkcji platformy Azure, przechodząc do adresu URL:
https://<FUNCIONAPP_NAME>.azurewebsites.net/api/index.
Czyszczenie zasobów
Jeśli nie zamierzasz nadal korzystać z tej aplikacji, usuń wszystkie zasoby utworzone przez ten dokument, wykonując następujące kroki, aby nie ponosić żadnych opłat:
W witrynie Azure Portal wybierz grupy zasobów daleko po lewej stronie, a następnie wybierz utworzoną grupę zasobów. Użyj pola wyszukiwania, aby znaleźć grupę zasobów według jej nazwy.
W wyświetlonym oknie wybierz grupę zasobów, a następnie wybierz pozycję Usuń grupę zasobów.
W nowym oknie wpisz nazwę grupy zasobów do usunięcia, a następnie wybierz pozycję Usuń.
Następne kroki
W tym przewodniku Szybki start przedstawiono sposób uruchamiania bezserwerowej aplikacji do czatu. Teraz możesz rozpocząć tworzenie własnej aplikacji.