dostosowywanie czat internetowy
DOTYCZY: ZESTAW SDK w wersji 4
W tym artykule szczegółowo opisano sposób dostosowywania przykładów czat internetowy w celu dopasowania bota.
Integrowanie czat internetowy z witryną internetową
W omówieniu czat internetowy opisano sposób integrowania kontrolki czat internetowy z witryną internetową.
Dostosowywanie stylów
Kontrolka czat internetowy udostępnia zaawansowane opcje dostosowywania: można zmieniać kolory, rozmiary, umieszczanie elementów, dodawać elementy niestandardowe i korzystać ze strony internetowej hostingu. Poniżej przedstawiono kilka przykładów dostosowywania interfejsu użytkownika czat internetowy.
Pełną listę wszystkich ustawień, które można zmodyfikować w czat internetowy w StyleOptions.ts pliku. Wartości domyślne czat internetowy można znaleźć w pliku defaultStyleOptions.ts
Te ustawienia wygenerują zestaw stylów, który jest zestawem reguł CSS rozszerzonych o efektowność. Pełną listę stylów CSS wygenerowanych w zestawie stylów można znaleźć w createStyleSet.ts pliku.
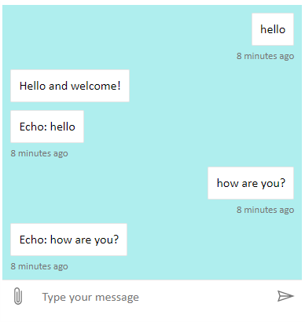
Ustawianie rozmiaru kontenera czat internetowy
Aby dostosować rozmiar kontenera czat internetowy, użyj właściwości i rootWidth zestawu rootHeight stylów. W poniższym przykładzie ustawiono również kolor tła kontenera, aby pokazać rozmiar kontrolera.
<!DOCTYPE html>
<head>
<script src="https://cdn.botframework.com/botframework-webchat/latest/webchat.js"></script>
</head>
<body>
<div style="height: 60%; width: 40%; margin-top:5%; margin-left:10%" id="webchat" role="main"></div>
<script>
// Set the CSS rules.
const styleSet = window.WebChat.createStyleSet({
rootHeight: '100%',
rootWidth: '50%',
backgroundColor: 'paleturquoise'
});
window.WebChat.renderWebChat({
directLine: window.WebChat.createDirectLine({
token: '<Your Direct Line token>'}),
styleSet
}, document.getElementById('webchat'));
</script>
</body>

Ostrzeżenie
Na stronie internetowej hostingu nie używaj klucza direct line w zwykły widok. Użyj tokenu zgodnie z opisem w sekcji Opcja osadzania w środowisku produkcyjnym, aby dowiedzieć się, jak połączyć bota z czat internetowy.
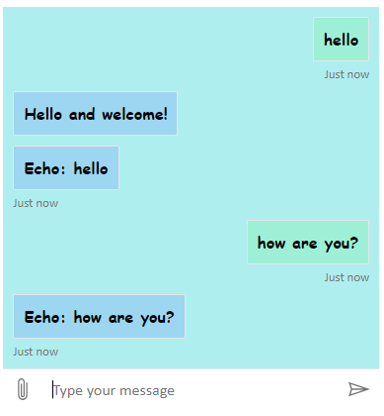
Zmienianie czcionki i koloru bąbelka czatu
Możesz dostosować kolor tła i czcionki używane w bąbelkach czatu, aby dopasować styl strony internetowej hostująca kontrolkę czat internetowy. Poniższy fragment kodu pokazuje, jak to zrobić.

<!DOCTYPE html>
<head>
<script src="https://cdn.botframework.com/botframework-webchat/latest/webchat.js"></script>
</head>
<body>
<div style="height: 60%; width: 40%; margin-top:5%; margin-left:10%" id="webchat" role="main"></div>
<script>
// Set the CSS rules.
const styleSet = window.WebChat.createStyleSet({
bubbleBackground: 'rgba(0, 0, 255, .1)',
bubbleFromUserBackground: 'rgba(0, 255, 0, .1)',
rootHeight: '100%',
rootWidth: '50%',
backgroundColor: 'paleturquoise'
});
// After generated, you can modify the CSS rules.
// Change font family and weight.
styleSet.textContent = {
...styleSet.textContent,
fontFamily: "'Comic Sans MS', 'Arial', sans-serif",
fontWeight: 'bold'
};
window.WebChat.renderWebChat({
directLine: window.WebChat.createDirectLine({
token: '<Your Direct Line token>'}),
styleSet
}, document.getElementById('webchat'));
</script>
</body>
Zmienianie awatarów bota i użytkownika
czat internetowy obsługuje awatary, które można dostosować, ustawiając botAvatarInitials i userAvatarInitials we styleOptions właściwości.
![]()
<!DOCTYPE html>
<head>
<script src="https://cdn.botframework.com/botframework-webchat/latest/webchat.js"></script>
</head>
<body>
<div style="height: 60%; width: 40%; margin-top:5%; margin-left:10%" id="webchat" role="main"></div>
<script>
// Set the CSS rules.
const styleSet = window.WebChat.createStyleSet({
bubbleBackground: 'rgba(0, 0, 255, .1)',
bubbleFromUserBackground: 'rgba(0, 255, 0, .1)',
rootHeight: '100%',
rootWidth: '50%',
backgroundColor: 'paleturquoise'
});
// After generated, you can modify the CSS rules.
// Change font family and weight.
styleSet.textContent = {
...styleSet.textContent,
fontFamily: "'Comic Sans MS', 'Arial', sans-serif",
fontWeight: 'bold'
};
// Set the avatar options.
const avatarOptions = {
botAvatarInitials: 'BF',
userAvatarInitials: 'WC'
};
window.WebChat.renderWebChat({
directLine: window.WebChat.createDirectLine({
token: '<Your Direct Line token>'}),
styleSet,
styleOptions: avatarOptions
}, document.getElementById('webchat'));
</script>
</body>
botAvatarInitials Użyj właściwości , aby ustawić inicjały awatara dla bota, który pojawia się po lewej stronie kontrolki.
userAvatarInitials Użyj właściwości , aby ustawić inicjały awatara dla użytkownika, które są wyświetlane po prawej stronie.
Użyj właściwości botAvatarImage i userAvatarImage , aby udostępnić adresy URL obrazów dla awatarów bota i użytkownika. Kontrolka wyświetli je zamiast inicjałów, jak pokazano poniżej.
const avatarOptions = {
botAvatarImage: '<URL to your bot avatar image>',
botAvatarInitials: 'BF',
userAvatarImage: '<URL to your user avatar image>',
userAvatarInitials: 'WC'
};
![]()
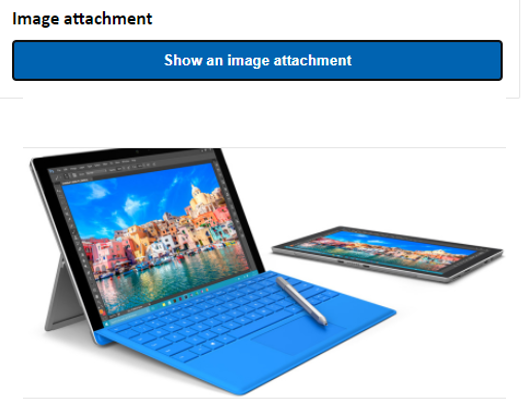
Niestandardowe działanie renderowania lub załącznik
Najnowsza wersja czat internetowy umożliwia również renderowanie działań lub załączników, które czat internetowy nie obsługują gotowej wersji. Działania i załączniki renderowane są wysyłane przez dostosowywalny potok, który jest modelowany po oprogramowania pośredniczącego Redux. Potok jest wystarczająco elastyczny, aby można było łatwo wykonywać następujące zadania:
- Dekorowanie istniejących działań/załączników
- Dodawanie nowych działań/załączników
- Zamień istniejące działania/załączniki (lub usuń je)
- Daisy chain middleware razem
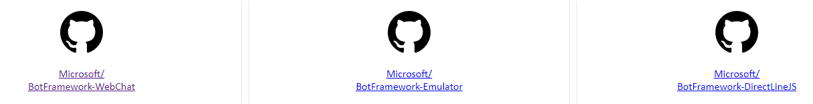
Pokaż repozytorium GitHub jako załącznik
Jeśli na przykład chcesz wyświetlić talii kart repozytorium GitHub, możesz utworzyć nowy składnik React dla repozytorium GitHub i dodać go jako oprogramowanie pośredniczące. Poniższy obraz i fragmenty kodu pochodzą z przykładowego przykładu customization-card-components.
Poniżej przedstawiono dane wyjściowe po wprowadzeniu komunikatu domyślnego: sample:github-repository.

Jeśli wprowadzisz pomoc , uzyskasz wybór wszystkich kart, które możesz wybrać. Jest to jeden z wielu przykładów:

import ReactWebChat from 'botframework-webchat';
import ReactDOM from 'react-dom';
// Create a new React component that accept render a GitHub repository attachment
const GitHubRepositoryAttachment = props => (
<div
style={{
fontFamily: "'Calibri', 'Helvetica Neue', Arial, sans-serif",
margin: 20,
textAlign: 'center'
}}
>
<svg
height="64"
viewBox="0 0 16 16"
version="1.1"
width="64"
aria-hidden="true"
>
<path
fillRule="evenodd"
d="M8 0C3.58 0 0 3.58 0 8c0 3.54 2.29 6.53 5.47 7.59.4.07.55-.17.55-.38 0-.19-.01-.82-.01-1.49-2.01.37-2.53-.49-2.69-.94-.09-.23-.48-.94-.82-1.13-.28-.15-.68-.52-.01-.53.63-.01 1.08.58 1.23.82.72 1.21 1.87.87 2.33.66.07-.52.28-.87.51-1.07-1.78-.2-3.64-.89-3.64-3.95 0-.87.31-1.59.82-2.15-.08-.2-.36-1.02.08-2.12 0 0 .67-.21 2.2.82.64-.18 1.32-.27 2-.27.68 0 1.36.09 2 .27 1.53-1.04 2.2-.82 2.2-.82.44 1.1.16 1.92.08 2.12.51.56.82 1.27.82 2.15 0 3.07-1.87 3.75-3.65 3.95.29.25.54.73.54 1.48 0 1.07-.01 1.93-.01 2.2 0 .21.15.46.55.38A8.013 8.013 0 0 0 16 8c0-4.42-3.58-8-8-8z"
/>
</svg>
<p>
<a
href={`https://github.com/${encodeURI(props.owner)}/${encodeURI(
props.repo
)}`}
target="_blank"
>
{props.owner}/<br />
{props.repo}
</a>
</p>
</div>
);
// Creating a new middleware pipeline that will render <GitHubRepositoryAttachment> for specific type of attachment
const attachmentMiddleware = () => next => card => {
switch (card.attachment.contentType) {
case 'application/vnd.microsoft.botframework.samples.github-repository':
return (
<GitHubRepositoryAttachment
owner={card.attachment.content.owner}
repo={card.attachment.content.repo}
/>
);
default:
return next(card);
}
};
ReactDOM.render(
<ReactWebChat
// Prepending the new middleware pipeline
attachmentMiddleware={attachmentMiddleware}
directLine={window.WebChat.createDirectLine({ token })}
/>,
document.getElementById('webchat')
);
W tym przykładzie dodajemy nowy składnik React o nazwie GitHubRepositoryAttachment:
const GitHubRepositoryAttachment = props => (
<div
style={{
fontFamily: "'Calibri', 'Helvetica Neue', Arial, sans-serif",
margin: 20,
textAlign: 'center'
}}
>
<svg
height="64"
viewBox="0 0 16 16"
version="1.1"
width="64"
aria-hidden="true"
>
<path
fillRule="evenodd"
d="M8 0C3.58 0 0 3.58 0 8c0 3.54 2.29 6.53 5.47 7.59.4.07.55-.17.55-.38 0-.19-.01-.82-.01-1.49-2.01.37-2.53-.49-2.69-.94-.09-.23-.48-.94-.82-1.13-.28-.15-.68-.52-.01-.53.63-.01 1.08.58 1.23.82.72 1.21 1.87.87 2.33.66.07-.52.28-.87.51-1.07-1.78-.2-3.64-.89-3.64-3.95 0-.87.31-1.59.82-2.15-.08-.2-.36-1.02.08-2.12 0 0 .67-.21 2.2.82.64-.18 1.32-.27 2-.27.68 0 1.36.09 2 .27 1.53-1.04 2.2-.82 2.2-.82.44 1.1.16 1.92.08 2.12.51.56.82 1.27.82 2.15 0 3.07-1.87 3.75-3.65 3.95.29.25.54.73.54 1.48 0 1.07-.01 1.93-.01 2.2 0 .21.15.46.55.38A8.013 8.013 0 0 0 16 8c0-4.42-3.58-8-8-8z"
/>
</svg>
<p>
<a
href={`https://github.com/${encodeURI(props.owner)}/${encodeURI(
props.repo
)}`}
target="_blank"
>
{props.owner}/<br />
{props.repo}
</a>
</p>
</div>
);
Następnie utworzymy oprogramowanie pośredniczące, które będzie renderować nowy składnik React, gdy bot wysyła załącznik typu application/vnd.microsoft.botframework.samples.github-repositoryzawartości . W przeciwnym razie oprogramowanie pośredniczące będzie kontynuowane przez wywołanie metody next(card).
const attachmentMiddleware = () => next => card => {
switch (card.attachment.contentType) {
case 'application/vnd.microsoft.botframework.samples.github-repository':
return (
<GitHubRepositoryAttachment
owner={card.attachment.content.owner}
repo={card.attachment.content.repo}
/>
);
default:
return next(card);
}
};
Działanie wysyłane z bota wygląda następująco:
{
"type": "message",
"from": {
"role": "bot"
},
"attachmentLayout": "carousel",
"attachments": [
{
"contentType": "application/vnd.microsoft.botframework.samples.github-repository",
"content": {
"owner": "Microsoft",
"repo": "BotFramework-WebChat"
}
},
{
"contentType": "application/vnd.microsoft.botframework.samples.github-repository",
"content": {
"owner": "Microsoft",
"repo": "BotFramework-Emulator"
}
},
{
"contentType": "application/vnd.microsoft.botframework.samples.github-repository",
"content": {
"owner": "Microsoft",
"repo": "BotFramework-DirectLineJS"
}
}
]
}