Nuta
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować się zalogować lub zmienić katalog.
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zmienić katalogi.
W tym artykule pokazano, jak włączyć i skonfigurować mechanizm CORS w aplikacji kontenera działającej w jednej domenie w celu uzyskania dostępu do zasobów z serwera w innej domenie. Domyślnie przeglądarki blokują takie żądania między źródłami jako środek zabezpieczeń. Jeśli chcesz zezwolić aplikacjom klienckim hostowanym w różnych domenach na dostęp do aplikacji kontenera, możesz skonfigurować mechanizm CORS, aby jawnie zezwolić na te żądania.
Po włączeniu mechanizmu CORS można skonfigurować następujące ustawienia:
| Ustawienie | Wyjaśnienie |
|---|---|
| Zezwalaj na poświadczenia | Wskazuje, czy nagłówek Access-Control-Allow-Credentials ma być zwracany. |
| Maksymalny wiek | Konfiguruje Access-Control-Max-Age nagłówek odpowiedzi, aby wskazać, jak długo (w sekundach) można buforować wyniki żądania przed lotem CORS. |
| Dozwolone źródła | Lista źródeł dozwolonych w przypadku żądań z innych źródeł (na przykład https://www.contoso.com). Steruje nagłówkiem Access-Control-Allow-Origin odpowiedzi. Użyj *, aby zezwolić na wszystko. |
| Dozwolone metody | Lista metod żądań HTTP dozwolonych w żądaniach między źródłami. Steruje nagłówka Access-Control-Allow-Methods odpowiedzi. Użyj polecenia *, aby zezwolić na wszystko. |
| Dozwolone nagłówki | Lista nagłówków dozwolonych w żądaniach między źródłami. Steruje nagłówkiem Access-Control-Allow-Headers odpowiedzi. Użyj *, aby zezwolić na wszystko. |
| Uwidaczniaj nagłówki | Domyślnie nie wszystkie nagłówki odpowiedzi są widoczne dla kodu JavaScript po stronie klienta w żądaniu między źródłami. Uwidocznione nagłówki to dodatkowe nagłówki, które serwery mogą zawierać w odpowiedzi. Steruje nagłówkiem Access-Control-Expose-Headers odpowiedzi. Użyj * aby odsłonić wszystkie. |
| Nieruchomość / Właściwości | Wyjaśnienie | Typ |
|---|---|---|
allowCredentials |
Wskazuje, czy nagłówek Access-Control-Allow-Credentials ma być zwracany. |
boolean |
maxAge |
Konfiguruje Access-Control-Max-Age nagłówek odpowiedzi, aby wskazać, jak długo (w sekundach) można buforować wyniki żądania przed lotem CORS. |
liczba całkowita |
allowedOrigins |
Lista źródeł dozwolonych dla żądań między źródłami (na przykład https://www.contoso.com). Steruje nagłówka Access-Control-Allow-Origin odpowiedzi. Użyj *, aby zezwolić na wszystkie. |
tablica ciągów |
allowedMethods |
Lista metod żądań HTTP dozwolonych w żądaniach między źródłami. Steruje nagłówkiem Access-Control-Allow-Methods odpowiedzi. Użyj *, aby zezwolić na wszystkie. |
tablica ciągów |
allowedHeaders |
Lista nagłówków dozwolonych w żądaniach między źródłami. Steruje nagłówkiem Access-Control-Allow-Headers odpowiedzi. Użyj *, aby zezwolić na wszystkie. |
tablica ciągów |
exposeHeaders |
Domyślnie nie wszystkie nagłówki odpowiedzi są widoczne dla kodu JavaScript po stronie klienta w żądaniu między źródłami. Nagłówki udostępnione to dodatkowe nagłówki, które serwery mogą zawrzeć w odpowiedzi. Steruje nagłówkiem Access-Control-Expose-Headers odpowiedzi. Użyj *, aby odkryć wszystkie. |
tablica ciągów |
Aby uzyskać więcej informacji, zobacz dokumentację Web Hypertext Application Technology Working Group (WHATWG) dotyczącą prawidłowych odpowiedzi HTTP z żądania fetch.
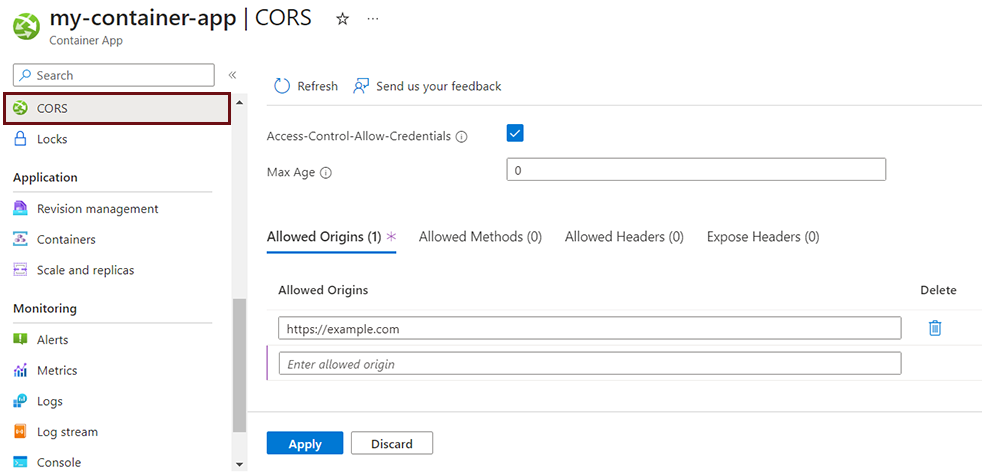
Włączanie i konfigurowanie mechanizmu CORS
Przejdź do aplikacji kontenera w witrynie Azure Portal.
Z menu ustawień w obszarze Sieć wybierz pozycję CORS.

Po włączeniu mechanizmu CORS można dodawać, edytować i usuwać wartości dozwolonych źródeł, dozwolonych metod, dozwolonych nagłówków i uwidaczniać nagłówki.
Aby zezwolić na dopuszczalne wartości metod, nagłówków lub źródeł, wprowadź * jako wartość.
Uwaga
Aktualizacje ustawień konfiguracji za pośrednictwem wiersza polecenia zastępują bieżące ustawienia. Upewnij się, że bieżące ustawienia są uwzględniane w nowych wartościach mechanizmu CORS, które chcesz ustawić, aby upewnić się, że konfiguracja pozostaje spójna.
Poniższy kod przedstawia sposób, w jaki ustawienia mechanizmu CORS są skonfigurowane w szablonie ARM podczas tworzenia aplikacji kontenerowej.
{
...
"properties": {
...
"configuration": {
...
"ingress": {
...
"corsPolicy": {
"allowCredentials": true,
"maxAge": 5000,
"allowedOrigins": ["https://example.com"],
"allowedMethods": ["GET","POST"],
"allowedHeaders": [],
"exposeHeaders": []
}
}
}
}
}