Dzielenie ruchu w usłudze Azure Container Apps
Domyślnie po włączeniu ruchu przychodzącego cały ruch jest kierowany do najnowszej wdrożonej poprawki. Po włączeniu trybu wielu wersji w aplikacji kontenera można podzielić ruch przychodzący między aktywne poprawki.
Dzielenie ruchu jest przydatne w przypadku testowania aktualizacji aplikacji kontenera. Podział ruchu można użyć do stopniowej fazy w nowej wersji wdrożeń niebieski-zielony lub w testach A/B.
Podział ruchu jest oparty na wadze (procentowej) ruchu kierowanego do każdej poprawki. Łączna waga wszystkich reguł podziału ruchu musi być równa 100%. Możesz określić poprawkę według nazwy poprawki lub etykiety poprawki.
W tym artykule pokazano, jak skonfigurować reguły podziału ruchu dla aplikacji kontenera. Aby uruchomić następujące przykłady, potrzebujesz aplikacji kontenera z wieloma poprawkami.
Konfigurowanie dzielenia ruchu
Skonfiguruj podział ruchu między poprawkami przy użyciu az containerapp ingress traffic set polecenia . Poprawki można określić według nazwy z parametrem --revision-weight lub etykietą poprawki z parametrem --label-weight .
Następujące polecenie ustawia wagę ruchu dla każdej poprawki na 50%:
az containerapp ingress traffic set \
--name <APP_NAME> \
--resource-group <RESOURCE_GROUP> \
--revision-weight <REVISION_1>=50 <REVISION_2>=50
Pamiętaj, aby zastąpić wartości symboli zastępczych otoczonych <> własnymi wartościami.
To polecenie ustawia wagę ruchu dla poprawki <LABEL_1> na 80% i poprawki <LABEL_2> do 20%:
az containerapp ingress traffic set \
--name <APP_NAME> \
--resource-group <RESOURCE_GROUP> \
--label-weight <LABEL_1>=80 <LABEL_2>=20
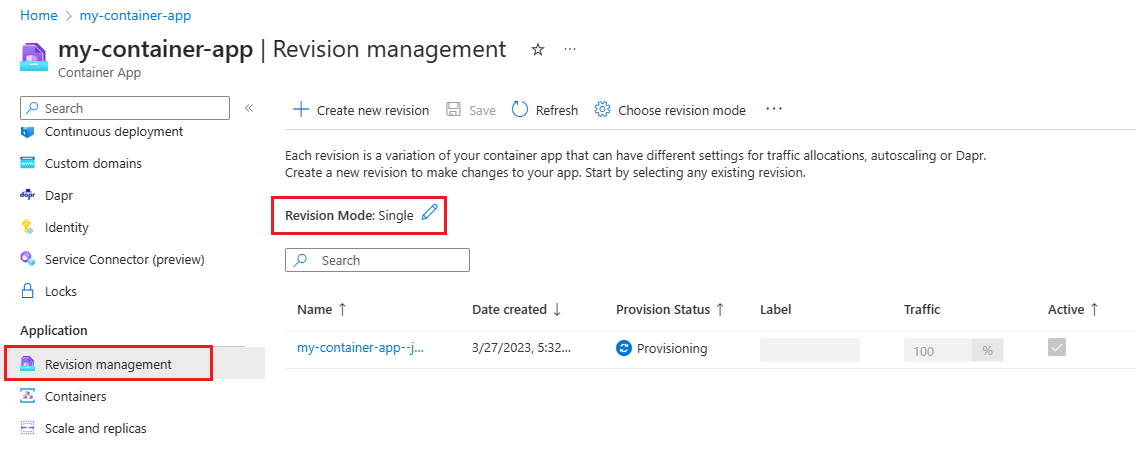
- Przejdź do aplikacji kontenera w witrynie Azure Portal.
- Wybierz pozycję Zarządzanie poprawkami z menu po lewej stronie.
- Jeśli tryb poprawki to Pojedynczy, ustaw tryb na wielokrotny.
- Wybierz pozycję Wybierz tryb poprawki.
- Wybierz pozycję Wiele: kilka wersji aktywnych jednocześnie.
- Wybierz Zastosuj.
- Poczekaj, aż tryb poprawki zostanie zaktualizowany do wielu.

- Wybierz pozycję Pokaż nieaktywne poprawki.
- Jeśli nie masz wielu poprawek, możesz utworzyć nową poprawkę.
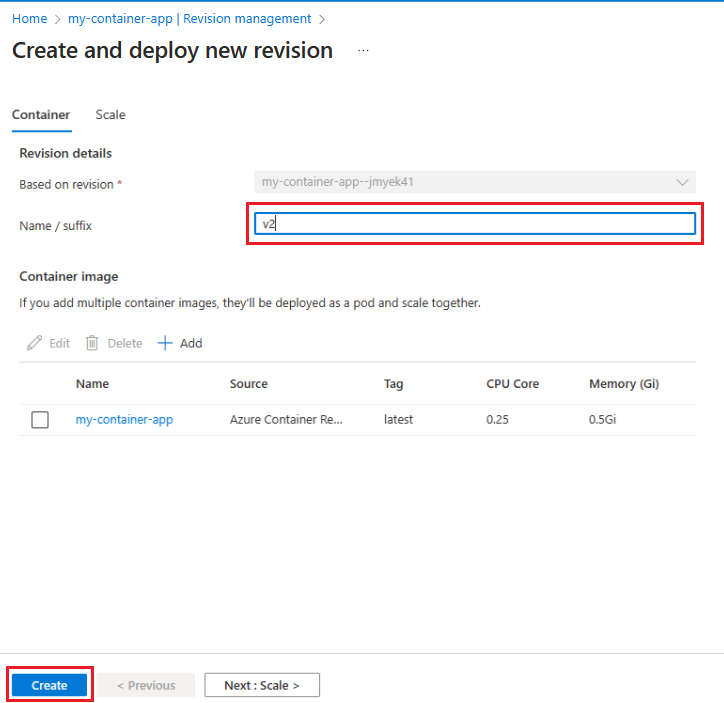
- Wybierz pozycję Utwórz nową poprawkę.
- Możesz użyć ustawień domyślnych lub dostosować poprawkę.
- Wprowadź nazwę /sufiks poprawki.
- Wybierz pozycję Utwórz.

- Poczekaj na wdrożenie poprawki.
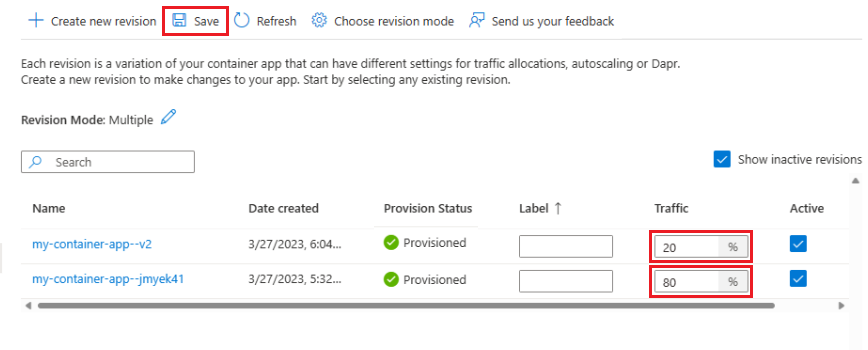
- Wybierz pozycję Aktywne , aby uzyskać poprawki, do których chcesz kierować ruch.
- Wprowadź wartość procentową ruchu, który ma być kierowany do każdej poprawki w kolumnie Ruch . Łączny procent całego ruchu musi być równy 100%.
- Wybierz pozycję Zapisz.

Włącz dzielenie ruchu, dodając configuration.ingress.traffic właściwości do ingress sekcji szablonu aplikacji kontenera. Poprawki można określić według nazwy z revisionName właściwością lub etykietą poprawek z właściwością label .
W poniższym przykładzie ustawiono 100% ruchu do najnowszej wdrożonej poprawki:
{
...
"configuration": {
"ingress": {
"external": true,
"targetPort": 80,
"allowInsecure": false,
"traffic": [
{
"latestRevision": true,
"weight": 100
}
]
},
},
W poniższym przykładzie pokazano podział ruchu między dwiema poprawkami według nazwy:
{
...
"configuration": {
"ingress": {
"external": true,
"targetPort": 80,
"allowInsecure": false,
"traffic": [
{
"revisionName": "my-example-app--5g3ty20",
"weight": 50
},
{
"revisionName": "my-example-app--qcfkbsv",
"weight": 50
}
],
},
},
W poniższym przykładzie pokazano podział ruchu między dwiema poprawkami według etykiety:
{
...
"configuration": {
"ingress": {
"external": true,
"targetPort": 80,
"allowInsecure": false,
"traffic": [
{
"weight": 50,
"label": "v-2"
},
{
"weight": 50,
"label": "v-1"
}
],
},
},
Przypadki użycia
W poniższych scenariuszach opisano ustawienia konfiguracji dla typowych przypadków użycia. Przykłady są wyświetlane w formacie JSON, ale można również użyć witryny Azure Portal lub interfejsu wiersza polecenia platformy Azure do skonfigurowania podziału ruchu.
Szybka iteracja
W sytuacjach, w których często iterujesz tworzenie aplikacji kontenera, możesz ustawić reguły ruchu, aby zawsze przenosić cały ruch do najnowszej wdrożonej poprawki.
Poniższy przykładowy szablon kieruje cały ruch do najnowszej wdrożonej poprawki:
"ingress": {
"traffic": [
{
"latestRevision": true,
"weight": 100
}
]
}
Po spełnieniu najnowszych poprawek możesz zablokować ruch do tej poprawki, aktualizując ingress ustawienia na:
"ingress": {
"traffic": [
{
"latestRevision": false, // optional
"revisionName": "myapp--knowngoodrevision",
"weight": 100
}
]
}
Aktualizowanie istniejącej poprawki
Rozważ sytuację, w której masz znaną dobrą poprawkę, która obsługuje 100% ruchu, ale chcesz wydać aktualizację aplikacji. Nowe poprawki można wdrażać i testować przy użyciu ich bezpośrednich punktów końcowych bez wpływu na główną poprawkę obsługującą aplikację.
Po zadowoleniu ze zaktualizowanej poprawki możesz przenieść część ruchu do nowej poprawki na potrzeby testowania i weryfikacji.
Następujący szablon przenosi 20% ruchu do zaktualizowanej poprawki:
"ingress": {
"traffic": [
{
"revisionName": "myapp--knowngoodrevision",
"weight": 80
},
{
"revisionName": "myapp--newerrevision",
"weight": 20
}
]
}
Przejściowe mikrousługi
Podczas tworzenia mikrousług warto zachować punkty końcowe produkcyjne i przejściowe dla tej samej aplikacji. Użyj etykiet, aby upewnić się, że ruch nie przełącza się między różnymi wersjami.
Poniższy przykładowy szablon stosuje etykiety do różnych poprawek.
"ingress": {
"traffic": [
{
"revisionName": "myapp--knowngoodrevision",
"weight": 100
},
{
"revisionName": "myapp--98fdgt",
"weight": 0,
"label": "staging"
}
]
}