Przestawny czas
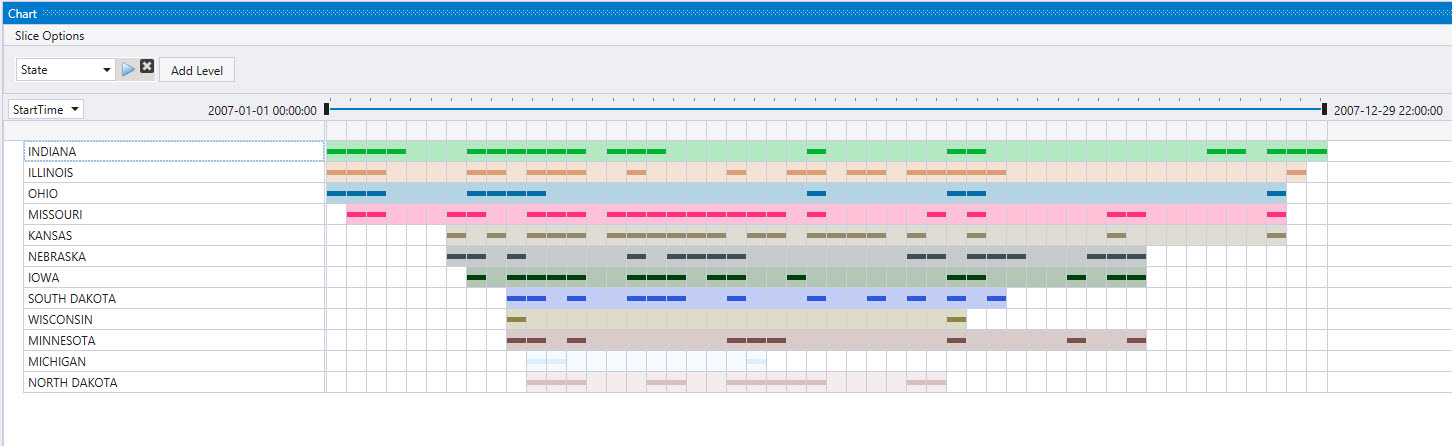
Wizualizacja tabeli przestawnej czasu to interaktywna nawigacja po zdarzeniach przestawna na osi czasu.
Uwaga
- Tej wizualizacji można używać tylko w kontekście operatora renderowania.
- Ta wizualizacja może być używana w narzędziu Kusto.Explorer, ale nie jest dostępna w internetowym interfejsie użytkownika usługi Azure Data Explorer.
Składnia
T timepivot render | [with( propertyName = propertyValue [, ...]])
Dowiedz się więcej na temat konwencji składni.
Parametry
| Nazwisko | Type | Wymagania | opis |
|---|---|---|---|
| T | string |
✔️ | Nazwa tabeli wejściowej. |
| propertyName, propertyValue | string |
Rozdzielona przecinkami lista par właściwości klucz-wartość. Zobacz obsługiwane właściwości. |
Obsługiwane właściwości
Wszystkie właściwości są opcjonalne.
| PropertyName | PropertyValue |
|---|---|
accumulate |
Czy wartość każdej miary jest dodawana do wszystkich jego poprzedników. (true lub false) |
legend |
Czy wyświetlać legendę, czy nie (visible lub hidden). |
series |
Rozdzielana przecinkami lista kolumn, których połączone wartości dla rekordu definiują serię, do której należy rekord. |
ymin |
Minimalna wartość, która ma być wyświetlana na osi Y. |
ymax |
Maksymalna wartość, która ma być wyświetlana na osi Y. |
title |
Tytuł wizualizacji (typu string). |
xaxis |
Jak skalować oś x (linear lub log). |
xcolumn |
Która kolumna w wyniku jest używana dla osi x. |
xtitle |
Tytuł osi x (typu string). |
yaxis |
Jak skalować oś y (linear lub log). |
ycolumns |
Rozdzielana przecinkami lista kolumn, które składają się z wartości podanych na wartość kolumny x. |
ytitle |
Tytuł osi y (typu string). |
Przykład
let midwesternStates = dynamic([
"ILLINOIS", "INDIANA", "IOWA", "KANSAS", "MICHIGAN", "MINNESOTA",
"MISSOURI", "NEBRASKA", "NORTH DAKOTA", "OHIO", "SOUTH DAKOTA", "WISCONSIN"
]);
StormEvents
| where EventType == "Flood" and State in (midwesternStates)
| render timepivot with (xcolumn=State)
Ta wizualizacja nie jest obsługiwana.
Opinia
Dostępne już wkrótce: W 2024 r. będziemy stopniowo wycofywać zgłoszenia z serwisu GitHub jako mechanizm przesyłania opinii na temat zawartości i zastępować go nowym systemem opinii. Aby uzyskać więcej informacji, sprawdź: https://aka.ms/ContentUserFeedback.
Prześlij i wyświetl opinię dla