Dodawanie uwierzytelniania do aplikacji platformy Xamarin.Forms
Nuta
Ten produkt jest wycofany. Aby zastąpić projekty przy użyciu platformy .NET 8 lub nowszej, zobacz bibliotekę datasync zestawu narzędzi Community Toolkit.
W tym samouczku dodasz uwierzytelnianie firmy Microsoft do aplikacji przy użyciu identyfikatora Entra firmy Microsoft. Przed ukończeniem tego samouczka upewnij się, że utworzono projekt i wdrożono zaplecze.
Nuta
Ponieważ aplikacja systemu iOS wymaga dostępu łańcucha kluczy, należy skonfigurować profil aprowizacji systemu iOS. Profil aprowizacji wymaga rzeczywistego urządzenia z systemem iOS lub płatnego konta dewelopera firmy Apple (jeśli korzystasz z symulatora). Możesz pominąć ten samouczek i przejść do dodawania dostępu w trybie offline do aplikacji, jeśli nie możesz użyć uwierzytelniania z powodu tego ograniczenia.
Napiwek
Mimo że używamy identyfikatora Entra firmy Microsoft do uwierzytelniania, możesz użyć dowolnej biblioteki uwierzytelniania, która ma być używana w usłudze Azure Mobile Apps.
Dodawanie uwierzytelniania do usługi zaplecza
Usługa zaplecza to standardowa usługa ASP.NET 6. Każdy samouczek przedstawiający sposób włączania uwierzytelniania dla usługi ASP.NET 6 działa z usługą Azure Mobile Apps.
Aby włączyć uwierzytelnianie w usłudze zaplecza firmy Microsoft, należy wykonać następujące kroki:
- Zarejestruj aplikację przy użyciu identyfikatora Entra firmy Microsoft.
- Dodaj sprawdzanie uwierzytelniania do projektu zaplecza ASP.NET 6.
Rejestrowanie aplikacji
Najpierw zarejestruj internetowy interfejs API w dzierżawie firmy Microsoft Entra i dodaj zakres, wykonując następujące kroki:
Zaloguj się do witryny Azure Portal.
Jeśli masz dostęp do wielu dzierżaw, użyj filtru Katalogi i subskrypcje w górnym menu, aby przełączyć się do dzierżawy, w której chcesz zarejestrować aplikację.
Wyszukaj i wybierz pozycję Microsoft Entra ID.
W obszarze Zarządzajwybierz pozycję rejestracje aplikacji >Nowa rejestracja.
- Nazwa: wprowadź nazwę aplikacji; na przykład przewodnik Szybki start todoApp. Użytkownicy aplikacji będą widzieć tę nazwę. Możesz go zmienić później.
- Obsługiwane typy kont: konta w dowolnym katalogu organizacyjnym (dowolny katalog Firmy Microsoft — wielodostępny) i osobiste konta Microsoft (np. Skype, Xbox)
Wybierz pozycję Zarejestruj.
W obszarze Zarządzajwybierz pozycję Uwidacznij interfejs API>Dodaj zakres.
W przypadku identyfikatora URI aplikacjizaakceptuj wartość domyślną, wybierając pozycję Zapisz i kontynuuj.
Wprowadź następujące szczegóły:
-
nazwa zakresu:
access_as_user - Kto może wyrazić zgodę?: administratorzy i użytkownicy
-
nazwa wyświetlana zgody administratora:
Access TodoApp - opis zgody administratora :
Allows the app to access TodoApp as the signed-in user. -
Nazwa wyświetlana zgody użytkownika:
Access TodoApp -
opis zgody użytkownika:
Allow the app to access TodoApp on your behalf. - state: Enabled
-
nazwa zakresu:
Wybierz pozycję Dodaj zakresu, aby ukończyć dodawanie zakresu.
Zwróć uwagę na wartość zakresu, podobną do
api://<client-id>/access_as_user(nazywaną zakresem internetowego interfejsu API). Zakres jest potrzebny podczas konfigurowania klienta.Wybierz pozycję Przegląd.
Zanotuj identyfikator aplikacji (klienta) w sekcji Essentials (określany jako identyfikator aplikacji interfejsu API sieci Web ). Ta wartość jest potrzebna do skonfigurowania usługi zaplecza.
Otwórz program Visual Studio i wybierz projekt TodoAppService.NET6.
Kliknij prawym przyciskiem myszy projekt
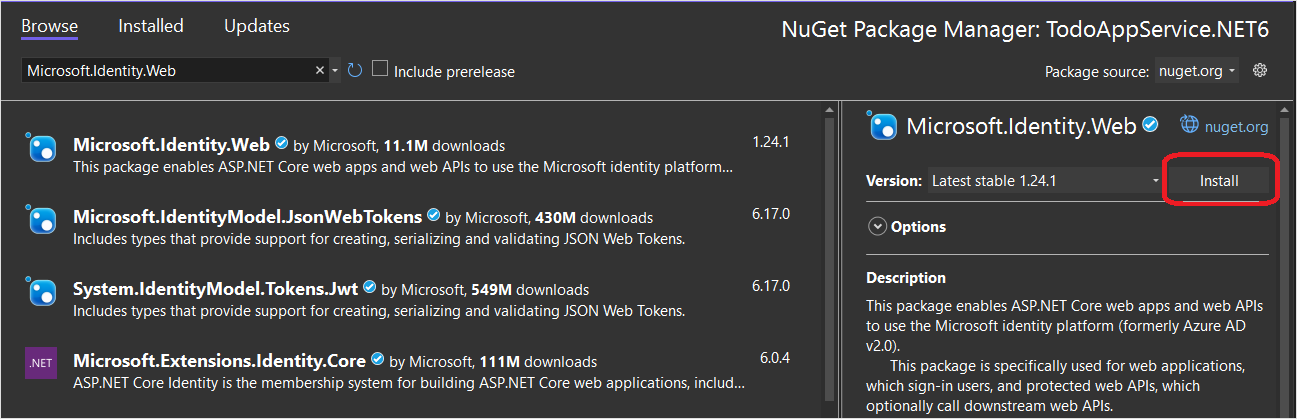
TodoAppService.NET6, a następnie wybierz pozycję Zarządzaj pakietami NuGet....Na nowej karcie wybierz pozycję Przeglądaj, a następnie wprowadź Microsoft.Identity.Web w polu wyszukiwania.

Wybierz pakiet
Microsoft.Identity.Web, a następnie naciśnij przycisk Zainstaluj.Postępuj zgodnie z monitami, aby ukończyć instalację pakietu.
Otwórz
Program.cs. Dodaj następujące elementy do listy instrukcjiusing:
using Microsoft.AspNetCore.Authentication.JwtBearer;
using Microsoft.Identity.Web;
- Dodaj następujący kod bezpośrednio nad wywołaniem metody
builder.Services.AddDbContext():
builder.Services.AddAuthentication(JwtBearerDefaults.AuthenticationScheme)
.AddMicrosoftIdentityWebApi(builder.Configuration);
builder.Services.AddAuthorization();
- Dodaj następujący kod bezpośrednio nad wywołaniem metody
app.MapControllers():
app.UseAuthentication();
app.UseAuthorization();
Twój Program.cs powinien teraz wyglądać następująco:
using Microsoft.AspNetCore.Datasync;
using Microsoft.EntityFrameworkCore;
using Microsoft.AspNetCore.Authentication.JwtBearer;
using Microsoft.Identity.Web;
using TodoAppService.NET6.Db;
var builder = WebApplication.CreateBuilder(args);
var connectionString = builder.Configuration.GetConnectionString("DefaultConnection");
if (connectionString == null)
{
throw new ApplicationException("DefaultConnection is not set");
}
builder.Services.AddAuthentication(JwtBearerDefaults.AuthenticationScheme)
.AddMicrosoftIdentityWebApi(builder.Configuration);
builder.Services.AddAuthorization();
builder.Services.AddDbContext<AppDbContext>(options => options.UseSqlServer(connectionString));
builder.Services.AddDatasyncControllers();
var app = builder.Build();
// Initialize the database
using (var scope = app.Services.CreateScope())
{
var context = scope.ServiceProvider.GetRequiredService<AppDbContext>();
await context.InitializeDatabaseAsync().ConfigureAwait(false);
}
// Configure and run the web service.
app.UseAuthentication();
app.UseAuthorization();
app.MapControllers();
app.Run();
- Edytuj
Controllers\TodoItemController.cs. Dodaj atrybut[Authorize]do klasy. Klasa powinna wyglądać następująco:
using Microsoft.AspNetCore.Authorization;
using Microsoft.AspNetCore.Datasync;
using Microsoft.AspNetCore.Datasync.EFCore;
using Microsoft.AspNetCore.Mvc;
using TodoAppService.NET6.Db;
namespace TodoAppService.NET6.Controllers
{
[Authorize]
[Route("tables/todoitem")]
public class TodoItemController : TableController<TodoItem>
{
public TodoItemController(AppDbContext context)
: base(new EntityTableRepository<TodoItem>(context))
{
}
}
}
- Edytuj
appsettings.json. Dodaj następujący blok:
"AzureAd": {
"Instance": "https://login.microsoftonline.com",
"ClientId": "<client-id>",
"TenantId": "common"
},
Zastąp
{
"AzureAd": {
"Instance": "https://login.microsoftonline.com",
"ClientId": "<client-id>",
"TenantId": "common"
},
"ConnectionStrings": {
"DefaultConnection": "Server=(localdb)\\mssqllocaldb;Database=TodoApp;Trusted_Connection=True"
},
"Logging": {
"LogLevel": {
"Default": "Information",
"Microsoft.AspNetCore": "Warning"
}
},
"AllowedHosts": "*"
}
Ponownie opublikuj usługę na platformie Azure:
- Kliknij prawym przyciskiem myszy projekt
TodoAppService.NET6, a następnie wybierz pozycję Publikuj.... - Wybierz przycisk Publikuj w prawym górnym rogu karty.
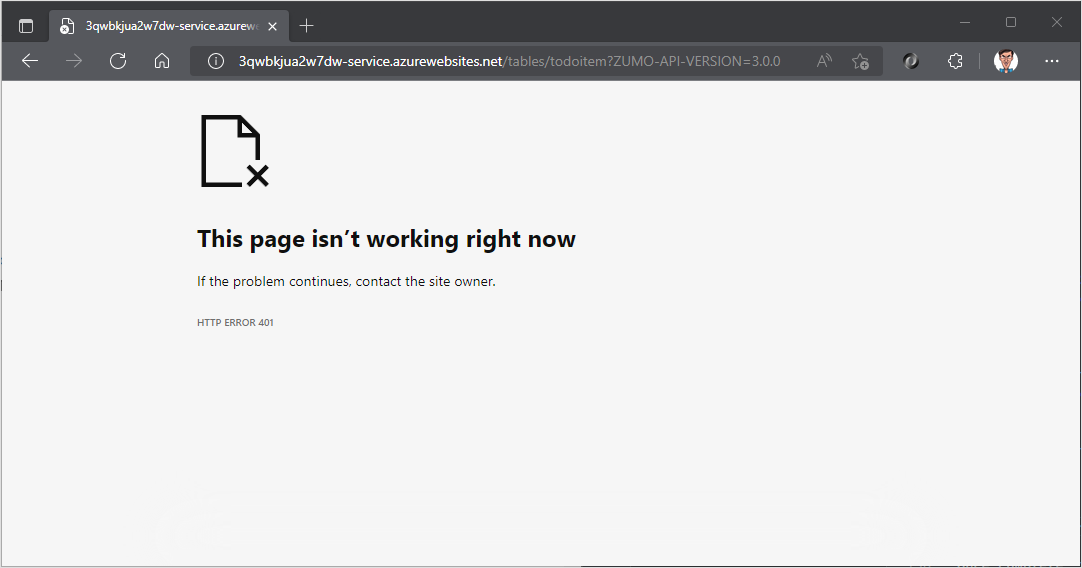
Otwórz przeglądarkę, aby https://yoursite.azurewebsites.net/tables/todoitem?ZUMO-API-VERSION=3.0.0. Pamiętaj, że usługa zwraca teraz odpowiedź 401, która wskazuje, że wymagane jest uwierzytelnianie.

Rejestrowanie aplikacji w usłudze tożsamości
Struktura synchronizacji danych firmy Microsoft ma wbudowaną obsługę dowolnego dostawcy uwierzytelniania, który używa tokenu internetowego Json (JWT) w nagłówku transakcji HTTP. Ta aplikacja używa biblioteki Microsoft Authentication Library (MSAL) żądać takiego tokenu i autoryzować zalogowanego użytkownika do usługi zaplecza.
Konfigurowanie natywnej aplikacji klienckiej
Możesz zarejestrować klientów natywnych, aby zezwolić na uwierzytelnianie w internetowych interfejsach API hostowanych w aplikacji przy użyciu biblioteki klienta, takiej jak biblioteka tożsamości firmy Microsoft (MSAL).
W witrynie Azure Portalwybierz pozycję Microsoft Entra ID>Rejestracje aplikacji>Nowa rejestracja.
Na stronie Rejestrowanie aplikacji:
- Wprowadź Nazwa rejestracji aplikacji. Możesz użyć nazwy
native-quickstart, aby odróżnić ją od nazwy używanej przez usługę zaplecza. - Wybierz pozycję konta w dowolnym katalogu organizacyjnym (dowolny katalog Microsoft Entra — multitenant) i osobiste konta Microsoft (np. Skype, Xbox).
- W identyfikator URI przekierowania:
- Wybierz
klienta publicznego (komputer & dla urządzeń przenośnych) - Wprowadź adres URL
quickstart://auth
- Wybierz
- Wprowadź Nazwa rejestracji aplikacji. Możesz użyć nazwy
Wybierz pozycję Zarejestruj.
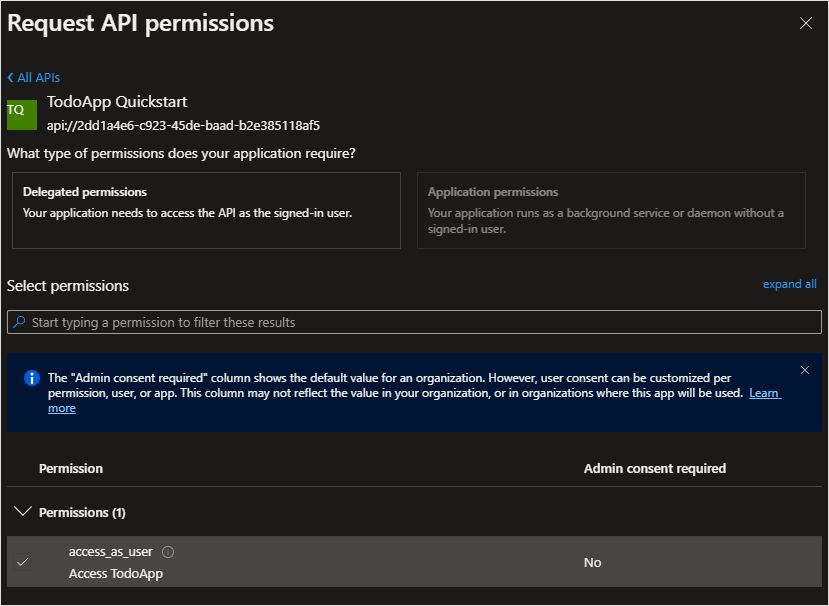
Wybierz pozycję uprawnienia interfejsu API >Dodaj uprawnienie>Moje interfejsy API.
Wybierz rejestrację aplikacji utworzoną wcześniej dla usługi zaplecza. Jeśli rejestracja aplikacji nie jest widoczna, upewnij się, że dodano zakres access_as_user.

W obszarze Wybierz uprawnieniawybierz pozycję access_as_user, a następnie wybierz pozycję Dodaj uprawnienia.
Wybierz pozycję Authentication>Aplikacje mobilne i klasyczne.
Zaznacz pole wyboru obok
https://login.microsoftonline.com/common/oauth2/nativeclient.Zaznacz pole wyboru obok
msal{client-id}://auth(zastępując{client-id}identyfikatorem aplikacji).Wybierz pozycję Dodajidentyfikatora URI, a następnie dodaj
http://localhostw polu dla dodatkowych identyfikatorów URI.Wybierz pozycję Zapisz w dolnej części strony.
Wybierz pozycję Przegląd. Zanotuj identyfikator aplikacji (klienta) (określany jako Native Client Application ID), ponieważ jest potrzebny do skonfigurowania aplikacji mobilnej.
Zdefiniowaliśmy trzy adresy URL przekierowania:
-
http://localhostjest używany przez aplikacje WPF. -
https://login.microsoftonline.com/common/oauth2/nativeclientjest używany przez aplikacje platformy UWP. -
msal{client-id}://authjest używany przez aplikacje mobilne (Android i iOS).
Dodawanie klienta tożsamości firmy Microsoft do aplikacji
Otwórz rozwiązanie TodoApp.sln w programie Visual Studio i ustaw projekt TodoApp.Forms jako projekt startowy.
Dodaj biblioteki
Kliknij prawym przyciskiem myszy projekt, a następnie wybierz pozycję Zarządzaj pakietami NuGet....
Wybierz kartę Przeglądaj.
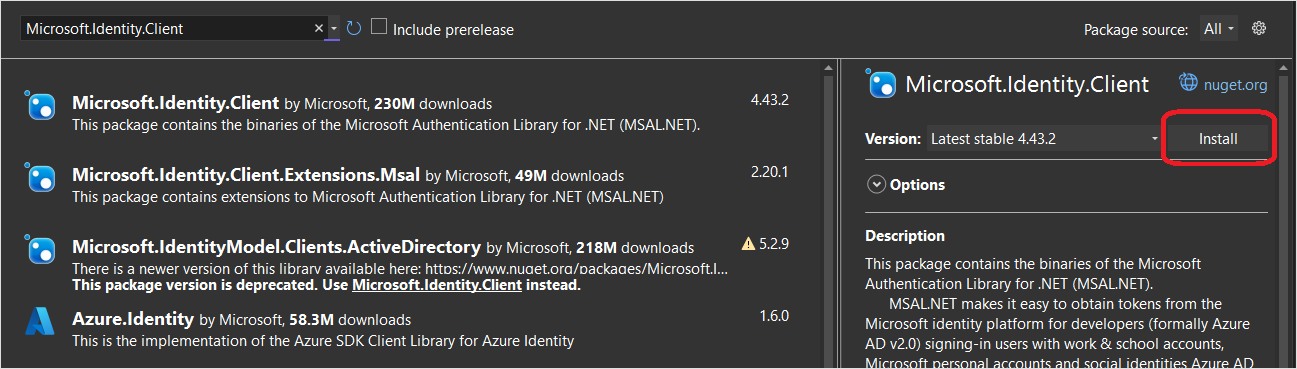
Wprowadź
Microsoft.Identity.Clientw polu wyszukiwania, a następnie naciśnij Enter.Wybierz wynik
Microsoft.Identity.Client, a następnie kliknij pozycję Zainstaluj.
Zaakceptuj umowę licencyjną, aby kontynuować instalację.
Dodaj identyfikator klienta natywnego i zakres zaplecza do konfiguracji.
Otwórz projekt TodoApp.Data i edytuj plik Constants.cs. Dodaj stałe dla ApplicationId i Scopes:
public static class Constants
{
/// <summary>
/// The base URI for the Datasync service.
/// </summary>
public static string ServiceUri = "https://demo-datasync-quickstart.azurewebsites.net";
/// <summary>
/// The application (client) ID for the native app within Microsoft Entra ID
/// </summary>
public static string ApplicationId = "<client-id>";
/// <summary>
/// The list of scopes to request
/// </summary>
public static string[] Scopes = new[]
{
"<scope>"
};
}
Zastąp
Otwórz projekt TodoApp.Forms. Dodaj nowy plik o nazwie IPlatform.cs z następującą zawartością:
using Microsoft.Identity.Client;
namespace TodoApp.Forms
{
public interface IPlatform
{
IPublicClientApplication GetIdentityClient(string applicationId);
}
}
Ten interfejs jest używany później, aby umożliwić projektowi udostępnionemu zapytanie o projekt platformy dla klienta tożsamości odpowiedniego dla platformy.
Otwórz App.xaml.cs. Dodaj następujące instrukcje using:
using Microsoft.Datasync.Client;
using Microsoft.Identity.Client;
using System.Diagnostics;
using System.Linq;
using System.Threading.Tasks;
W klasie App dodaj dwie nowe właściwości:
public IPublicClientApplication IdentityClient { get; set; }
public IPlatform PlatformService { get; }
Dostosuj konstruktor do odczytu:
public App(IPlatform platformService)
{
InitializeComponent();
PlatformService = platformService;
TodoService = new RemoteTodoService(GetAuthenticationToken);
MainPage = new NavigationPage(new MainPage(this, TodoService));
}
Dodaj metodę GetAuthenticationToken do klasy:
public async Task<AuthenticationToken> GetAuthenticationToken()
{
if (IdentityClient == null)
{
IdentityClient = PlatformService.GetIdentityClient(Constants.ApplicationId);
}
var accounts = await IdentityClient.GetAccountsAsync();
AuthenticationResult result = null;
bool tryInteractiveLogin = false;
try
{
result = await IdentityClient
.AcquireTokenSilent(Constants.Scopes, accounts.FirstOrDefault())
.ExecuteAsync();
}
catch (MsalUiRequiredException)
{
tryInteractiveLogin = true;
}
catch (Exception ex)
{
Debug.WriteLine($"MSAL Silent Error: {ex.Message}");
}
if (tryInteractiveLogin)
{
try
{
result = await IdentityClient
.AcquireTokenInteractive(Constants.Scopes)
.ExecuteAsync()
.ConfigureAwait(false);
}
catch (Exception ex)
{
Debug.WriteLine($"MSAL Interactive Error: {ex.Message}");
}
}
return new AuthenticationToken
{
DisplayName = result?.Account?.Username ?? "",
ExpiresOn = result?.ExpiresOn ?? DateTimeOffset.MinValue,
Token = result?.AccessToken ?? "",
UserId = result?.Account?.Username ?? ""
};
}
Metoda GetAuthenticationToken() współpracuje z biblioteką Microsoft Identity Library (MSAL), aby uzyskać token dostępu odpowiedni do autoryzowania zalogowanego użytkownika do usługi zaplecza. Ta funkcja jest następnie przekazywana do RemoteTodoService do tworzenia klienta. Jeśli uwierzytelnianie zakończy się pomyślnie, AuthenticationToken zostanie wygenerowana z danymi niezbędnymi do autoryzowania każdego żądania. Jeśli nie, zamiast tego zostanie wygenerowany wygasły nieprawidłowy token.
Konfigurowanie aplikacji systemu Android na potrzeby uwierzytelniania
Otwórz projekt TodoApp.Forms.Android. Utwórz nową klasę MsalActivity przy użyciu następującego kodu:
using Android.App;
using Android.Content;
using Microsoft.Identity.Client;
namespace TodoApp.Forms.Droid
{
[Activity(Exported = true)]
[IntentFilter(new[] { Intent.ActionView },
Categories = new[] { Intent.CategoryBrowsable, Intent.CategoryDefault },
DataHost = "auth",
DataScheme = "msal{client-id}")]
public class MsalActivity : BrowserTabActivity
{
}
}
Zastąp {client-id} identyfikatorem aplikacji klienta natywnego (który jest taki sam jak Constants.ApplicationId).
Jeśli projekt jest przeznaczony dla systemu Android w wersji 11 (interfejs API w wersji 30) lub nowszej, musisz zaktualizować AndroidManifest.xml, aby spełnić wymagania dotyczące widoczności pakietu systemu Android . Otwórz TodoApp.Forms.Android/Properties/AndroidManifest.xml i dodaj następujące węzły queries/intent do węzła manifest:
<manifest>
...
<queries>
<intent>
<action android:name="android.support.customtabs.action.CustomTabsService" />
</intent>
</queries>
</manifest>
Otwórz MainActivity.cs. Dodaj IPlatform do definicji klasy MainActivity:
public class MainActivity : global::Xamarin.Forms.Platform.Android.FormsAppCompatActivity, IPlatform
Zmień wywołanie LoadApplication() w metodzie OnCreate():
protected override void OnCreate(Bundle savedInstanceState)
{
base.OnCreate(savedInstanceState);
Xamarin.Essentials.Platform.Init(this, savedInstanceState);
global::Xamarin.Forms.Forms.Init(this, savedInstanceState);
LoadApplication(new App(this));
}
Dodaj następujący kod w dolnej części klasy:
protected override void OnActivityResult(int requestCode, [GeneratedEnum] Result resultCode, Intent data)
{
base.OnActivityResult(requestCode, resultCode, data);
// Return control to MSAL
AuthenticationContinuationHelper.SetAuthenticationContinuationEventArgs(requestCode, resultCode, data);
}
public IPublicClientApplication GetIdentityClient(string applicationId)
{
var identityClient = PublicClientApplicationBuilder.Create(applicationId)
.WithAuthority(AzureCloudInstance.AzurePublic, "common")
.WithRedirectUri($"msal{applicationId}://auth")
.WithParentActivityOrWindow(() => this)
.Build();
return identityClient;
}
Gdy udostępniony projekt wymaga uwierzytelniania, uzyskuje klienta tożsamości z GetIdentityClient(), a następnie przełącza się do działania wewnętrznego, które otwiera przeglądarkę systemową. Po zakończeniu uwierzytelniania przeglądarka systemowa przekierowuje do zdefiniowanego adresu URL przekierowania (msal{client-id}://auth).
MsalActivity podlewa adres URL przekierowania, który następnie przełącza się z powrotem do głównej aktywności, wywołując OnActivityResult(). Następnie wywołuje pomocnika uwierzytelniania MSAL, który kończy transakcję.
Konfigurowanie aplikacji systemu iOS na potrzeby uwierzytelniania
Otwórz plik AppDelegate.cs w projekcie TodoApp.Forms.iOS. Dodaj IPlatform do definicji klasy AppDelegate:
public partial class AppDelegate : global::Xamarin.Forms.Platform.iOS.FormsApplicationDelegate, IPlatform
Zmień metodę FinishedLaunching() na odczyt:
public override bool FinishedLaunching(UIApplication app, NSDictionary options)
{
global::Xamarin.Forms.Forms.Init();
LoadApplication(new App(this));
return base.FinishedLaunching(app, options);
}
Dodaj następujący kod na końcu klasy:
public override bool OpenUrl(UIApplication app, NSUrl url, NSDictionary options)
{
bool result = AuthenticationContinuationHelper.SetAuthenticationContinuationEventArgs(url);
return result || base.OpenUrl(app, url, options);
}
public IPublicClientApplication GetIdentityClient(string applicationId)
{
var identityClient = PublicClientApplicationBuilder.Create(applicationId)
.WithIosKeychainSecurityGroup("com.microsoft.adalcache")
.WithRedirectUri($"msal{applicationId}://auth")
.Build();
return identityClient;
}
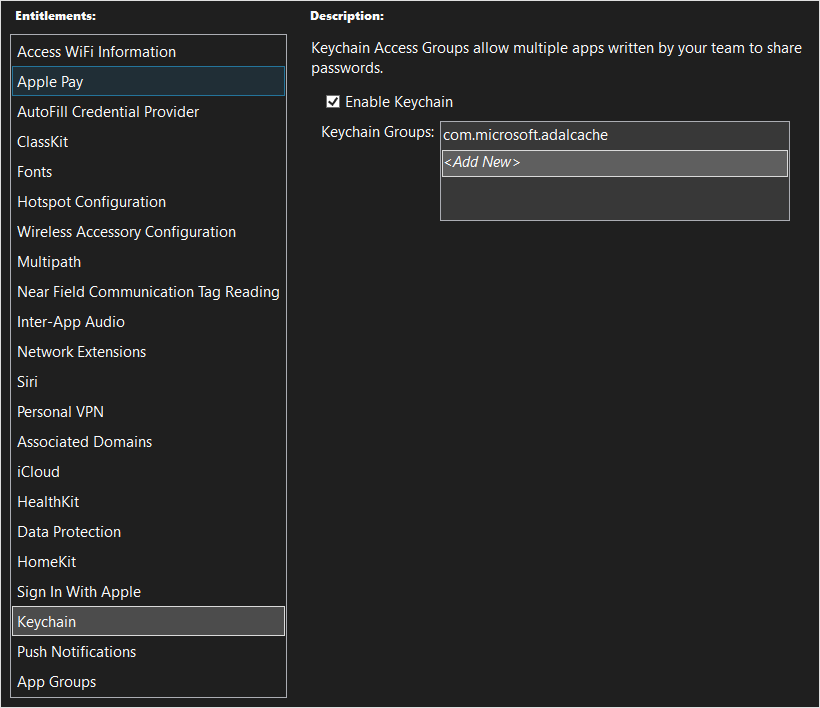
Dodaj dostęp łańcucha kluczy do Entitlements.plist:
Otwórz plik
Entitlements.plist.Wybierz pęku kluczy.
Wybierz pozycję Dodaj nową w grupach pęku kluczy.
Wprowadź
com.microsoft.adalcachejako wartość:
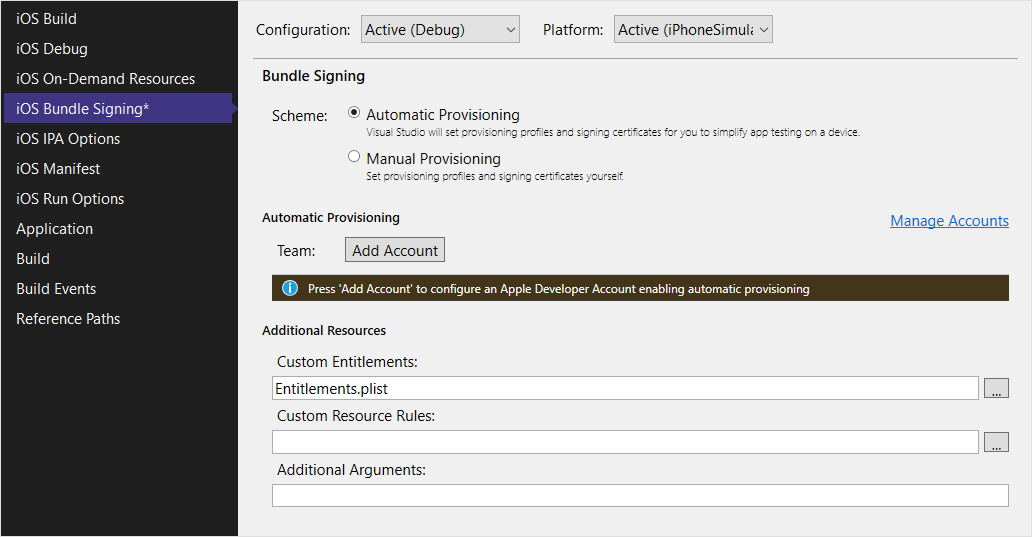
Dodaj uprawnienia niestandardowe do projektu:
Kliknij prawym przyciskiem myszy projekt
TodoApp.Forms.iOS, a następnie wybierz pozycję właściwości .Wybierz podpisywania pakietu systemu iOS.
Wybierz przycisk ... obok pola Uprawnienia niestandardowe.
Wybierz pozycję
Entitlements, a następnie wybierz pozycję Otwórz.Naciśnij Ctrl+S, aby zapisać projekt.

Testowanie aplikacji systemu Android
Ustaw TodoApp.Forms.Android jako projekt startowy, a następnie naciśnij F5, aby skompilować i uruchomić aplikację. Po uruchomieniu aplikacji zostanie wyświetlony monit o zalogowanie się do aplikacji. W pierwszym uruchomieniu zostanie wyświetlona prośba o wyrażenie zgody na aplikację. Po zakończeniu uwierzytelniania aplikacja działa normalnie.
Testowanie aplikacji systemu iOS
Nuta
Ponieważ aplikacja systemu iOS wymaga dostępu łańcucha kluczy, należy skonfigurować profil aprowizacji. Profil aprowizacji wymaga rzeczywistego urządzenia lub płatnego konta dewelopera firmy Apple (jeśli korzystasz z symulatora). Aby uzyskać więcej informacji, zobacz Device provisioning for iOS.
Ustaw TodoApp.Forms.iOS jako projekt startowy, a następnie naciśnij F5, aby skompilować i uruchomić aplikację. Po uruchomieniu aplikacji zostanie wyświetlony monit o zalogowanie się do aplikacji. W pierwszym uruchomieniu zostanie wyświetlona prośba o wyrażenie zgody na aplikację. Po zakończeniu uwierzytelniania aplikacja działa normalnie.
Następne kroki
Następnie skonfiguruj aplikację tak, aby działała w trybie offline, implementując magazyn w trybie offline.
Linki zewnętrzne
- Szybki start: ochrona internetowego interfejsu API przy użyciu platformy tożsamości firmy Microsoft
- Wymagania dotyczące konfiguracji i porady dotyczące rozwiązywania problemów dotyczące platformy Xamarin dla systemu Android z MSAL.NET
- zagadnienia dotyczące korzystania z platformy Xamarin dla systemu iOS z systemem MSAL.NET
- scenariusz : aplikacja mobilna, która wywołuje internetowe interfejsy API