Dodawanie widżetu pulpitu nawigacyjnego
Azure DevOps Services | Azure DevOps Server 2022 — Azure DevOps Server 2019
Widżety na pulpicie nawigacyjnym są implementowane jako współtworzenie struktury rozszerzeń. Jedno rozszerzenie może mieć wiele współtworzeń. Dowiedz się, jak utworzyć rozszerzenie z wieloma widżetami jako współtworzenie.
Ten artykuł jest podzielony na trzy części, z których każdy składa się z poprzedniego — począwszy od prostego widżetu i kończąc na kompleksowym widżecie.
Napiwek
Zapoznaj się z naszą najnowszą dokumentacją dotyczącą programowania rozszerzeń przy użyciu zestawu SDK rozszerzenia usługi Azure DevOps.
Wymagania wstępne
- Wiedza: Do programowania widżetów wymagana jest pewna wiedza na temat języka JavaScript, HTML i CSS.
- Organizacja w usłudze Azure DevOps.
- Edytor tekstów. W przypadku wielu samouczków używamy programu Visual Studio Code.
- Najnowsza wersja węzła.
- Międzyplatformowy interfejs wiersza polecenia dla usługi Azure DevOps (tfx-cli) w celu spakowania rozszerzeń.
- Interfejs wiersza polecenia tfx można zainstalować przy użyciu
npmpolecenia , składnik Node.js, uruchamiając polecenienpm i -g tfx-cli
- Interfejs wiersza polecenia tfx można zainstalować przy użyciu
- Katalog główny projektu. Ten katalog jest określany jako
homew całym samouczku.
Struktura pliku rozszerzenia:
|--- README.md
|--- sdk
|--- node_modules
|--- scripts
|--- VSS.SDK.min.js
|--- img
|--- logo.png
|--- scripts
|--- hello-world.html // html page to be used for your widget
|--- vss-extension.json // extension's manifest
Informacje o tym samouczku
- Część 1. Pokazuje, jak utworzyć nowy widżet, który wyświetla prosty komunikat "Hello World".
- Część 2. Opiera się na pierwszej części przez dodanie wywołania do interfejsu API REST usługi Azure DevOps.
- Część 3. Objaśnienie sposobu dodawania konfiguracji do widżetu.
Uwaga
Jeśli jesteś w pośpiechu i chcesz od razu uzyskać ręce na kod, możesz pobrać przykłady.
Po pobraniu widgets przejdź do folderu, a następnie postępuj zgodnie z instrukcjami Krok 6 i Krok 7 bezpośrednio, aby opublikować przykładowe rozszerzenie zawierające trzy przykładowe widżety o różnych złożonościach.
Rozpocznij pracę z niektórymi podstawowymi stylami widżetów , które udostępniamy gotowe do użycia, oraz wskazówki dotyczące struktury widżetów.
Część 1. Witaj świecie
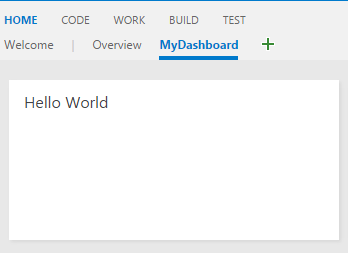
Część 1 przedstawia widżet, który drukuje element "Hello World" przy użyciu języka JavaScript.

Krok 1. Pobieranie zestawu SDK klienta — VSS.SDK.min.js
Podstawowy skrypt VSS.SDK.min.jszestawu SDK , umożliwia rozszerzenia sieci Web komunikowanie się z ramką usługi Azure DevOps hosta. Skrypt wykonuje operacje, takie jak inicjowanie, powiadamianie rozszerzenia jest ładowane lub pobieranie kontekstu dotyczącego bieżącej strony.
Pobierz plik zestawu SDK VSS.SDK.min.js klienta i dodaj go do aplikacji internetowej. Umieść go w folderze home/sdk/scripts .
Aby pobrać zestaw SDK, użyj polecenia "npm install":
npm install vss-web-extension-sdk
Aby uzyskać więcej informacji, zobacz stronę GitHub zestawu SDK klienta.
Krok 2. Konfigurowanie strony HTML — hello-world.html
Strona HTML to klej, który przechowuje układ razem i zawiera odwołania do arkuszy CSS i JavaScript. Możesz nadać temu plikowi nazwę. Zaktualizuj wszystkie odwołania do hello-world elementu przy użyciu używanej nazwy.
Widżet jest oparty na kodzie HTML i jest hostowany w elemecie iframe.
Dodaj następujący kod HTML w pliku hello-world.html. Dodamy obowiązkowe odwołanie do VSS.SDK.min.js pliku i dołączymy h2 element, który jest aktualizowany przy użyciu ciągu Hello World w następnym kroku.
<!DOCTYPE html>
<html>
<head>
<script src="sdk/scripts/VSS.SDK.min.js"></script>
</head>
<body>
<div class="widget">
<h2 class="title"></h2>
</div>
</body>
</html>
Mimo że używamy pliku HTML, większość elementów nagłówka HTML innych niż skrypt i link są ignorowane przez strukturę.
Krok 3. Aktualizowanie języka JavaScript
Używamy języka JavaScript do renderowania zawartości w widżecie. W tym artykule opakujemy cały kod JavaScript wewnątrz <script> elementu w pliku HTML. Możesz mieć ten kod w osobnym pliku JavaScript i odwołać się do niego w pliku HTML.
Kod renderuje zawartość. Ten kod JavaScript inicjuje również zestaw SDK usługi VSS, mapuje kod widżetu na nazwę widżetu i powiadamia platformę rozszerzenia o sukcesach lub niepowodzeniach widżetu.
W naszym przypadku poniższy kod wyświetla tekst "Hello World" w widżecie. Dodaj ten script element w head kodzie HTML.
<script type="text/javascript">
VSS.init({
explicitNotifyLoaded: true,
usePlatformStyles: true
});
VSS.require("TFS/Dashboards/WidgetHelpers", function (WidgetHelpers) {
WidgetHelpers.IncludeWidgetStyles();
VSS.register("HelloWorldWidget", function () {
return {
load: function (widgetSettings) {
var $title = $('h2.title');
$title.text('Hello World');
return WidgetHelpers.WidgetStatusHelper.Success();
}
};
});
VSS.notifyLoadSucceeded();
});
</script>
VSS.initInicjuje uzgadnianie między elementem iframe hostem widżetu a ramką hosta.- Przekazujemy
explicitNotifyLoaded: trueelement , aby widżet mógł jawnie powiadomić hosta po zakończeniu ładowania. Ta kontrolka umożliwia nam powiadamianie o zakończeniu ładowania po upewnieniu się, że moduły zależne są ładowane. PrzekazujemyusePlatformStyles: trueelement , aby widżet mógł używać podstawowych stylów usługi Azure DevOps dla elementów HTML (takich jak treść, div itd.). Jeśli widżet woli nie używać tych stylów, może przekazać elementusePlatformStyles: false. VSS.requiresłuży do ładowania wymaganych bibliotek skryptów usługi VSS. Wywołanie tej metody automatycznie ładuje biblioteki ogólne, takie jak JQuery i JQueryUI. W naszym przypadku zależymy od biblioteki WidgetHelpers, która służy do przekazywania stanu widżetu do platformy widżetów. Dlatego przekazujemy odpowiednią nazwęTFS/Dashboards/WidgetHelpersmodułu i wywołanie zwrotne doVSS.require. Wywołanie zwrotne jest wywoływane po załadowaniu modułu. Wywołanie zwrotne zawiera resztę kodu JavaScript potrzebnego do widżetu. Na końcu wywołania zwrotnego wywołujemyVSS.notifyLoadSucceededmetodę powiadamiania o zakończeniu ładowania.WidgetHelpers.IncludeWidgetStyleszawiera arkusz stylów z podstawowymi arkuszami css , aby rozpocząć pracę. Aby korzystać z tych stylów, opakuj zawartość wewnątrz elementu HTML za pomocą klasywidget.VSS.registersłuży do mapowania funkcji w języku JavaScript, która unikatowo identyfikuje widżet między różnymi współtworzeniami w rozszerzeniu. Nazwa powinna być zgodna zidnazwą, która identyfikuje Twój wkład zgodnie z opisem w kroku 5. W przypadku widżetów przekazana funkcjaVSS.registerpowinna zwrócić obiekt spełniający kontrakt, na przykład zwrócony obiekt powinien mieć właściwość ładowania, której wartość jest inną funkcją, któraIWidgetma podstawową logikę renderowania widżetu. W naszym przypadku należy zaktualizować teksth2elementu na "Hello World". Jest to ta funkcja, która jest wywoływana, gdy platforma widżetów tworzy wystąpienie widżetu. Użyjemy elementuWidgetStatusHelperz WidgetHelpers, aby powrócić jako powodzenieWidgetStatus.
Ostrzeżenie
Jeśli nazwa użyta do zarejestrowania widżetu nie jest zgodna z identyfikatorem udziału w manifeście, funkcje widżetu nieoczekiwanie.
vss-extension.jsonpowinien zawsze znajdować się w katalogu głównym folderu (w tym przewodniku).HelloWorldDla wszystkich pozostałych plików można umieścić je w dowolnej strukturze wewnątrz folderu, wystarczy zaktualizować odwołania odpowiednio w plikach HTML i wvss-extension.jsonmanifeście.
Krok 4. Aktualizowanie logo rozszerzenia: logo.png
Logo jest wyświetlane w witrynie Marketplace i w katalogu widżetów po zainstalowaniu rozszerzenia przez użytkownika.
Potrzebujesz ikony wykazu 98 pikseli x 98-px. Wybierz obraz, nadaj mu logo.pngnazwę i umieść go w folderze img .
Możesz nazwać te obrazy tak długo, jak długo manifest rozszerzenia w następnym kroku zostanie zaktualizowany o nazwy, których używasz.
Krok 5. Tworzenie manifestu rozszerzenia: vss-extension.json
Każde rozszerzenie musi mieć plik manifestu rozszerzenia.
- Przeczytaj dokumentację manifestu rozszerzenia.
- Dowiedz się więcej o punktach udziału w punktach rozszerzalności.
- Utwórz plik json (
vss-extension.jsonna przykład) whomekatalogu z następującą zawartością:
{
"manifestVersion": 1,
"id": "azure-devops-extensions-myExtensions",
"version": "1.0.0",
"name": "My First Set of Widgets",
"description": "Samples containing different widgets extending dashboards",
"publisher": "fabrikam",
"categories": ["Azure Boards"],
"targets": [
{
"id": "Microsoft.VisualStudio.Services"
}
],
"icons": {
"default": "img/logo.png"
},
"contributions": [
{
"id": "HelloWorldWidget",
"type": "ms.vss-dashboards-web.widget",
"targets": [
"ms.vss-dashboards-web.widget-catalog"
],
"properties": {
"name": "Hello World Widget",
"description": "My first widget",
"catalogIconUrl": "img/CatalogIcon.png",
"previewImageUrl": "img/preview.png",
"uri": "hello-world.html",
"supportedSizes": [
{
"rowSpan": 1,
"columnSpan": 2
}
],
"supportedScopes": ["project_team"]
}
}
],
"files": [
{
"path": "hello-world.html",
"addressable": true
},
{
"path": "sdk/scripts",
"addressable": true
},
{
"path": "img",
"addressable": true
}
]
}
Aby uzyskać więcej informacji na temat wymaganych atrybutów, zobacz dokumentację manifestu rozszerzenia.
Uwaga
Zmień wydawcę na nazwę wydawcy. Aby utworzyć wydawcę, zobacz Package/Publish/Install .Aby utworzyć wydawcę, zobacz Package/Publish/Install.
Ikony
Stanza ikon określa ścieżkę do ikony rozszerzenia w manifeście.
Udziały
Każdy wpis współtworzenia definiuje właściwości.
- Identyfikator umożliwiający zidentyfikowanie twojego udziału. Ten identyfikator powinien być unikatowy w obrębie rozszerzenia. Ten identyfikator powinien być zgodny z nazwą użytą w kroku 3 do zarejestrowania widżetu.
- Typ udziału. Dla wszystkich widżetów typ powinien mieć wartość
ms.vss-dashboards-web.widget. - Tablica celów , do których przyczynia się wkład. Dla wszystkich widżetów element docelowy powinien mieć wartość
[ms.vss-dashboards-web.widget-catalog]. - Właściwości to obiekty, które zawierają właściwości typu współtworzenia. W przypadku widżetów następujące właściwości są obowiązkowe.
| Właściwości | Opis |
|---|---|
| name | Nazwa widżetu do wyświetlenia w wykazie widżetów. |
| opis | Opis widżetu do wyświetlenia w wykazie widżetów. |
| catalogIconUrl | Ścieżka względna ikony wykazu dodana w kroku 4 do wyświetlenia w wykazie widżetów. Obraz powinien mieć rozmiar 98 pikseli x 98 pikseli. Jeśli użyto innej struktury folderów lub innej nazwy pliku, określ odpowiednią ścieżkę względną tutaj. |
| previewImageUrl | Względna ścieżka obrazu podglądu dodanego w kroku 4 do wyświetlenia w wykazie widżetów. Obraz powinien mieć rozmiar 330 pikseli x 160 pikseli. Jeśli użyto innej struktury folderów lub innej nazwy pliku, określ odpowiednią ścieżkę względną tutaj. |
| uri | Ścieżka względna pliku HTML dodanego w kroku 1. Jeśli użyto innej struktury folderów lub innej nazwy pliku, określ odpowiednią ścieżkę względną tutaj. |
| supportedSizes | Tablica rozmiarów obsługiwanych przez widżet. Gdy widżet obsługuje wiele rozmiarów, pierwszy rozmiar tablicy to domyślny rozmiar widżetu. Parametr widget size jest określony dla wierszy i kolumn zajmowanych przez widżet w siatce pulpitu nawigacyjnego. Jeden wiersz/kolumna odpowiada 160 pikseli. Każdy wymiar większy niż 1x1 otrzymuje dodatkowe 10 pikseli, które reprezentują rynnę między widżetami. Na przykład widżet 3x2 jest 160*3+10*2 szeroki i 160*2+10*1 wysoki. Maksymalny obsługiwany rozmiar to 4x4. |
| supportedScopes | Obecnie obsługiwane są tylko pulpity nawigacyjne zespołu. Wartość musi mieć wartość project_team. Przyszłe aktualizacje mogą obejmować więcej opcji dla zakresów pulpitu nawigacyjnego. |
Pliki
Stanza plików określa pliki, które chcesz dołączyć do pakietu — stronę HTML, skrypty, skrypty zestawu SDK i logo.
Ustaw addressable wartość na true , chyba że dołączysz inne pliki, które nie muszą być adresowalne pod adresem URL.
Uwaga
Aby uzyskać więcej informacji na temat pliku manifestu rozszerzenia, takich jak jego właściwości i ich działania, zapoznaj się z dokumentacją manifestu rozszerzenia.
Krok 6. Pakowanie, publikowanie i udostępnianie
Po utworzeniu napisanego rozszerzenia następnym krokiem w kierunku przejścia do witryny Marketplace jest spakować wszystkie pliki razem. Wszystkie rozszerzenia są pakowane jako pliki VSIX 2.0 zgodne z .vsix — firma Microsoft udostępnia międzyplatformowy interfejs wiersza polecenia (CLI) umożliwiający spakowanie rozszerzenia.
Pobieranie narzędzia do tworzenia pakietów
Możesz zainstalować lub zaktualizować międzyplatformowy interfejs wiersza polecenia dla usługi Azure DevOps (tfx-cli) przy użyciu npmskładnika Node.js z poziomu wiersza polecenia.
npm i -g tfx-cli
Pakowanie rozszerzenia
Pakowanie rozszerzenia do pliku vsix jest łatwe po utworzeniu interfejsu wiersza polecenia tfx. Przejdź do katalogu macierzystego rozszerzenia i uruchom następujące polecenie.
tfx extension create --manifest-globs vss-extension.json
Uwaga
W każdej aktualizacji należy zwiększać wersję rozszerzenia/integracji.
Po zaktualizowaniu istniejącego rozszerzenia zaktualizuj wersję w manifeście lub przekaż --rev-version przełącznik wiersza polecenia. Zwiększa to numer wersji poprawki rozszerzenia i zapisuje nową wersję w manifeście.
Po spakowaniu rozszerzenia w pliku vsix możesz opublikować rozszerzenie w witrynie Marketplace.
Tworzenie wydawcy dla rozszerzenia
Wszystkie rozszerzenia, w tym rozszerzenia firmy Microsoft, są identyfikowane jako dostarczane przez wydawcę. Jeśli nie jesteś jeszcze członkiem istniejącego wydawcy, utwórz go.
- Zaloguj się do portalu publikowania w witrynie Marketplace programu Visual Studio
- Jeśli nie jesteś jeszcze członkiem istniejącego wydawcy, musisz utworzyć wydawcę. Jeśli masz już wydawcę, przewiń do i wybierz pozycję Publikuj rozszerzenia w obszarze Powiązane witryny.
- Określ identyfikator wydawcy, na przykład:
mycompany-myteam- Identyfikator jest używany jako wartość atrybutu w pliku manifestu
publisherrozszerzeń.
- Identyfikator jest używany jako wartość atrybutu w pliku manifestu
- Określ nazwę wyświetlaną wydawcy, na przykład:
My Team
- Określ identyfikator wydawcy, na przykład:
- Przejrzyj umowę wydawcy witryny Marketplace i wybierz pozycję Utwórz.
Teraz wydawca jest zdefiniowany. W przyszłej wersji możesz udzielić uprawnień do wyświetlania rozszerzeń wydawcy i zarządzania nimi.
Publikowanie rozszerzeń w ramach wspólnego wydawcy upraszcza proces zespołów i organizacji, oferując bezpieczniejsze podejście. Ta metoda eliminuje konieczność dystrybucji pojedynczego zestawu poświadczeń między wielu użytkowników, zwiększając bezpieczeństwo i
Zaktualizuj plik manifestu vss-extension.json w przykładach, aby zastąpić fikcyjny identyfikator wydawcy identyfikatorem fabrikam wydawcy.
Publikowanie i udostępnianie rozszerzenia
Teraz możesz teraz przekazać rozszerzenie do witryny Marketplace.
Wybierz pozycję Przekaż nowe rozszerzenie, przejdź do spakowanego pliku vsix i wybierz pozycję Przekaż.
Rozszerzenie można również przekazać za pomocą wiersza polecenia, używając tfx extension publish polecenia zamiast tfx extension create spakować i opublikować rozszerzenie w jednym kroku.
Opcjonalnie możesz użyć --share-with polecenia , aby udostępnić rozszerzenie co najmniej jednemu kontu po opublikowaniu.
Potrzebny jest również osobisty token dostępu.
tfx extension publish --manifest-globs your-manifest.json --share-with yourOrganization
Krok 7. Dodawanie widżetu z wykazu
Zaloguj się do projektu.
http://dev.azure.com/{Your_Organization}/{Your_Project}Wybierz pozycję Przegląd>Pulpity nawigacyjne.
Wybierz Dodaj widżet.
Wyróżnij widżet, a następnie wybierz pozycję Dodaj.
Widżet zostanie wyświetlony na pulpicie nawigacyjnym.
Część 2. Hello World z interfejsem API REST usługi Azure DevOps
Widżety mogą wywoływać dowolne interfejsy API REST w usłudze Azure DevOps w celu interakcji z zasobami usługi Azure DevOps. W poniższym przykładzie używamy interfejsu API REST for WorkItemTracking do pobierania informacji o istniejącym zapytaniu i wyświetlania informacji o kwerendzie w widżecie w tekście "Hello World".

Krok 1. Dodawanie pliku HTML
Skopiuj plik hello-world.html z poprzedniego przykładu i zmień nazwę kopii na hello-world2.html. Folder wygląda teraz jak w poniższym przykładzie:
|--- README.md |--- node_modules
Zestaw SDK programu |---
Skrypty |--- |--- VSS. SDK.min.js |--- img |--- logo.png |--- skrypty
|--- hello-world.html // strona html do użycia dla widżetu |--- hello-world2.html // zmieniono nazwę kopii manifestu hello-world.html |--- vss-extension.json // rozszerzenia
Aby przechowywać informacje o zapytaniu, dodaj nowy div element w obszarze h2.
Zaktualizuj nazwę widżetu z HelloWorldWidget do HelloWorldWidget2 w wierszu, w którym wywołujesz element VSS.register.
Ta akcja umożliwia platformie unikatowe zidentyfikowanie widżetu w rozszerzeniu.
<!DOCTYPE html>
<html>
<head>
<script src="sdk/scripts/VSS.SDK.min.js"></script>
<script type="text/javascript">
VSS.init({
explicitNotifyLoaded: true,
usePlatformStyles: true
});
VSS.require("TFS/Dashboards/WidgetHelpers", function (WidgetHelpers) {
WidgetHelpers.IncludeWidgetStyles();
VSS.register("HelloWorldWidget2", function () {
return {
load: function (widgetSettings) {
var $title = $('h2.title');
$title.text('Hello World');
return WidgetHelpers.WidgetStatusHelper.Success();
}
}
});
VSS.notifyLoadSucceeded();
});
</script>
</head>
<body>
<div class="widget">
<h2 class="title"></h2>
<div id="query-info-container"></div>
</div>
</body>
</html>
Krok 2. Uzyskiwanie dostępu do zasobów usługi Azure DevOps
Aby umożliwić dostęp do zasobów usługi Azure DevOps, zakresy należy określić w manifeście rozszerzenia. Dodajemy zakres do naszego manifestu vso.work .
Ten zakres wskazuje, że widżet wymaga dostępu tylko do odczytu do zapytań i elementów roboczych. Zobacz wszystkie dostępne zakresy tutaj.
Dodaj następujący kod na końcu manifestu rozszerzenia.
{
"scopes":[
"vso.work"
]
}
Aby uwzględnić inne właściwości, należy je jawnie wyświetlić, na przykład:
{
"name": "example-widget",
"publisher": "example-publisher",
"version": "1.0.0",
"scopes": [
"vso.work"
]
}
Ostrzeżenie
Dodawanie lub zmienianie zakresów po opublikowaniu rozszerzenia nie jest obecnie obsługiwane. Jeśli rozszerzenie jest już przekazane, usuń je z witryny Marketplace. Przejdź do portalu publikowania witryny Marketplace programu Visual Studio, a następnie wybierz prawym przyciskiem wyboru rozszerzenie i wybierz polecenie Usuń.
Krok 3. Wykonywanie wywołania interfejsu API REST
Istnieje wiele bibliotek po stronie klienta, do których można uzyskać dostęp za pośrednictwem zestawu SDK, aby wykonywać wywołania interfejsu API REST w usłudze Azure DevOps. Te biblioteki są nazywane klientami REST i są otokami języka JavaScript wokół wywołań Ajax dla wszystkich dostępnych punktów końcowych po stronie serwera. Możesz użyć metod udostępnianych przez tych klientów zamiast pisania wywołań Ajax samodzielnie. Te metody mapować odpowiedzi interfejsu API na obiekty, z których może korzystać kod.
W tym kroku zaktualizujemy VSS.require wywołanie , aby załadować AzureDevOps/WorkItemTracking/RestClientelement , który udostępnia klienta REST WorkItemTracking.
Możemy użyć tego klienta REST, aby uzyskać informacje o zapytaniu o nazwie Feedback w folderze Shared Queries.
Wewnątrz funkcji, którą przekazujemy do VSS.register, tworzymy zmienną do przechowywania bieżącego identyfikatora projektu. Aby pobrać zapytanie, potrzebujemy tej zmiennej.
Utworzymy również nową metodę getQueryInfo używania klienta REST. Ta metoda, która jest następnie wywoływana z metody load.
Metoda getClient udostępnia potrzebne wystąpienie klienta REST.
Metoda getQuery zwraca zapytanie opakowane w obietnicę.
Zaktualizowany VSS.require wygląd wygląda następująco:
VSS.require(["AzureDevOps/Dashboards/WidgetHelpers", "AzureDevOps/WorkItemTracking/RestClient"],
function (WidgetHelpers, TFS_Wit_WebApi) {
WidgetHelpers.IncludeWidgetStyles();
VSS.register("HelloWorldWidget2", function () {
var projectId = VSS.getWebContext().project.id;
var getQueryInfo = function (widgetSettings) {
// Get a WIT client to make REST calls to Azure DevOps Services
return TFS_Wit_WebApi.getClient().getQuery(projectId, "Shared Queries/Feedback")
.then(function (query) {
// Do something with the query
return WidgetHelpers.WidgetStatusHelper.Success();
}, function (error) {
return WidgetHelpers.WidgetStatusHelper.Failure(error.message);
});
}
return {
load: function (widgetSettings) {
// Set your title
var $title = $('h2.title');
$title.text('Hello World');
return getQueryInfo(widgetSettings);
}
}
});
VSS.notifyLoadSucceeded();
});
Zwróć uwagę na użycie metody Failure z WidgetStatusHelperklasy .
Pozwala to wskazać strukturę widżetów, że wystąpił błąd i korzystać ze standardowego środowiska błędów udostępnianego wszystkim widżetom.
Jeśli nie masz Feedback zapytania w folderze Shared Queries , zastąp Shared Queries\Feedback ciąg w kodzie ścieżką zapytania, które istnieje w projekcie.
Krok 4. Wyświetlanie odpowiedzi
Ostatnim krokiem jest renderowanie informacji o kwerendzie wewnątrz widżetu.
Funkcja getQuery zwraca obiekt typu Contracts.QueryHierarchyItem wewnątrz obietnicy.
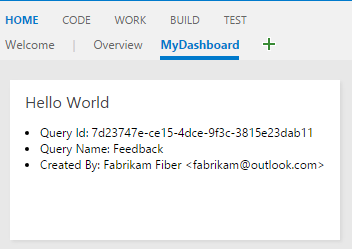
W tym przykładzie wyświetlamy identyfikator zapytania, nazwę zapytania i nazwę twórcy zapytania w tekście "Hello World".
Zastąp komentarz // Do something with the query następującym kodem:
// Create a list with query details
var $list = $('<ul>');
$list.append($('<li>').text("Query Id: " + query.id));
$list.append($('<li>').text("Query Name: " + query.name));
$list.append($('<li>').text("Created By: " + (query.createdBy ? query.createdBy.displayName : "<unknown>")));
// Append the list to the query-info-container
var $container = $('#query-info-container');
$container.empty();
$container.append($list);
Twój finał hello-world2.html jest podobny do następującego przykładu:
<!DOCTYPE html>
<html>
<head>
<script src="sdk/scripts/VSS.SDK.min.js"></script>
<script type="text/javascript">
VSS.init({
explicitNotifyLoaded: true,
usePlatformStyles: true
});
VSS.require(["AzureDevOps/Dashboards/WidgetHelpers", "AzureDevOps/WorkItemTracking/RestClient"],
function (WidgetHelpers, TFS_Wit_WebApi) {
WidgetHelpers.IncludeWidgetStyles();
VSS.register("HelloWorldWidget2", function () {
var projectId = VSS.getWebContext().project.id;
var getQueryInfo = function (widgetSettings) {
// Get a WIT client to make REST calls to Azure DevOps Services
return TFS_Wit_WebApi.getClient().getQuery(projectId, "Shared Queries/Feedback")
.then(function (query) {
// Create a list with query details
var $list = $('<ul>');
$list.append($('<li>').text("Query ID: " + query.id));
$list.append($('<li>').text("Query Name: " + query.name));
$list.append($('<li>').text("Created By: " + (query.createdBy ? query.createdBy.displayName : "<unknown>")));
// Append the list to the query-info-container
var $container = $('#query-info-container');
$container.empty();
$container.append($list);
// Use the widget helper and return success as Widget Status
return WidgetHelpers.WidgetStatusHelper.Success();
}, function (error) {
// Use the widget helper and return failure as Widget Status
return WidgetHelpers.WidgetStatusHelper.Failure(error.message);
});
}
return {
load: function (widgetSettings) {
// Set your title
var $title = $('h2.title');
$title.text('Hello World');
return getQueryInfo(widgetSettings);
}
}
});
VSS.notifyLoadSucceeded();
});
</script>
</head>
<body>
<div class="widget">
<h2 class="title"></h2>
<div id="query-info-container"></div>
</div>
</body>
</html>
Krok 5. Aktualizowanie manifestu rozszerzenia
W tym kroku zaktualizujemy manifest rozszerzenia, aby zawierał wpis dla naszego drugiego widżetu.
Dodaj nowy wkład do tablicy we contributions właściwości i dodaj nowy plik hello-world2.html do tablicy we właściwości files.
Potrzebujesz innego obrazu podglądu dla drugiego widżetu. Nadaj temu preview2.png nazwę i umieść ją w folderze img .
{
...,
"contributions": [
...,
{
"id": "HelloWorldWidget2",
"type": "ms.vss-dashboards-web.widget",
"targets": [
"ms.vss-dashboards-web.widget-catalog"
],
"properties": {
"name": "Hello World Widget 2 (with API)",
"description": "My second widget",
"previewImageUrl": "img/preview2.png",
"uri": "hello-world2.html",
"supportedSizes": [
{
"rowSpan": 1,
"columnSpan": 2
}
],
"supportedScopes": ["project_team"]
}
}
],
"files": [
{
"path": "hello-world.html",
"addressable": true
},
{
"path": "hello-world2.html",
"addressable": true
},
{
"path": "sdk/scripts",
"addressable": true
},
{
"path": "img",
"addressable": true
}
],
"scopes": [
"vso.work"
]
}
Krok 6. Pakowanie, publikowanie i udostępnianie
Pakowanie, publikowanie i udostępnianie rozszerzenia. Jeśli rozszerzenie zostało już opublikowane, możesz ponownie spakować rozszerzenie i bezpośrednio zaktualizować je do witryny Marketplace.
Krok 7. Dodawanie widżetu z wykazu
Teraz przejdź do pulpitu nawigacyjnego zespołu pod adresem https:\//dev.azure.com/{Your_Organization}/{Your_Project}. Jeśli ta strona jest już otwarta, odśwież ją.
Zatrzymaj wskaźnik myszy na pozycji Edytuj i wybierz pozycję Dodaj. Zostanie otwarty katalog widżetów, w którym znajdziesz zainstalowany widżet.
Aby dodać go do pulpitu nawigacyjnego, wybierz widżet i wybierz pozycję Dodaj.
Część 3. Konfigurowanie środowiska Hello World
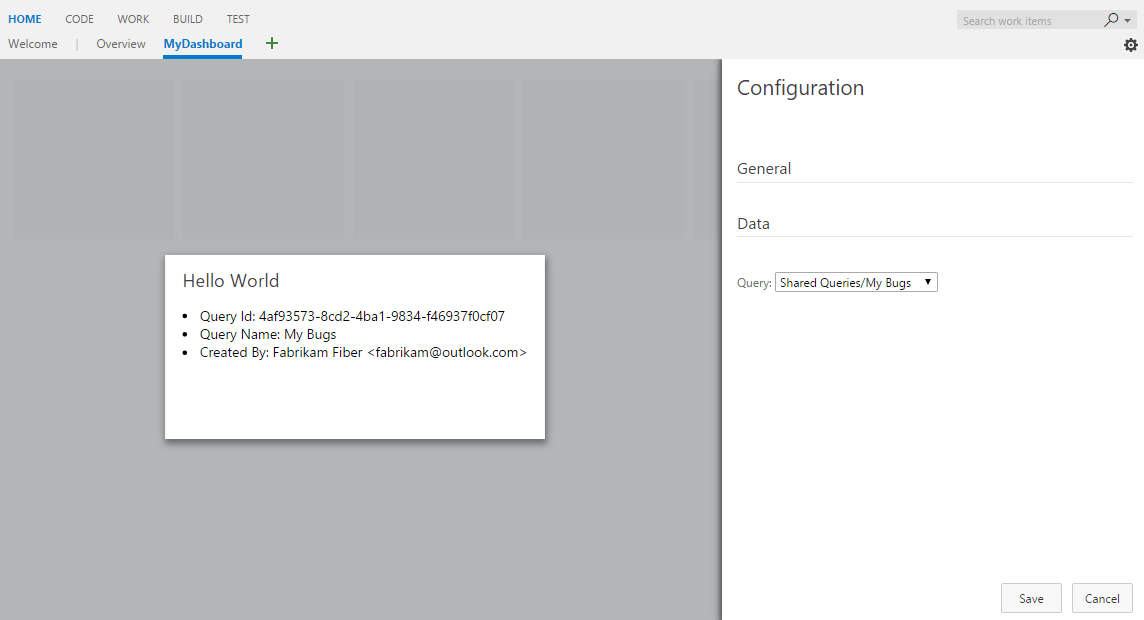
W części 2 tego przewodnika pokazano, jak utworzyć widżet przedstawiający informacje o zapytaniach dla zakodowanego zapytania. W tej części dodajemy możliwość skonfigurowania zapytania do użycia zamiast zakodowanego na dysku twardym. W trybie konfiguracji użytkownik będzie widzieć podgląd na żywo widżetu na podstawie ich zmian. Te zmiany zostaną zapisane w widżecie na pulpicie nawigacyjnym, gdy użytkownik wybierze pozycję Zapisz.

Krok 1. Dodawanie pliku HTML
Implementacje widżetów i konfiguracji widżetów są bardzo podobne. Oba są implementowane w strukturze rozszerzeń jako współtworzenie. Oba używają tego samego pliku zestawu SDK, VSS.SDK.min.js. Oba są oparte na językach HTML, JavaScript i CSS.
Skopiuj plik html-world2.html z poprzedniego przykładu i zmień nazwę kopii na hello-world3.html. Dodaj kolejny plik HTML o nazwie configuration.html.
Folder wygląda teraz jak w poniższym przykładzie:
|--- README.md
|--- sdk
|--- node_modules
|--- scripts
|--- VSS.SDK.min.js
|--- img
|--- logo.png
|--- scripts
|--- configuration.html
|--- hello-world.html // html page to be used for your widget
|--- hello-world2.html // renamed copy of hello-world.html
|--- hello-world3.html // renamed copy of hello-world2.html
|--- vss-extension.json // extension's manifest
Dodaj następujący kod HTML w pliku configuration.html. Zasadniczo dodajemy obowiązkowe odwołanie do VSS.SDK.min.js pliku i select element listy rozwijanej, aby wybrać zapytanie z listy wstępnie ustawionej.
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<script src="sdk/scripts/VSS.SDK.min.js"></script>
</head>
<body>
<div class="container">
<fieldset>
<label class="label">Query: </label>
<select id="query-path-dropdown" style="margin-top:10px">
<option value="" selected disabled hidden>Please select a query</option>
<option value="Shared Queries/Feedback">Shared Queries/Feedback</option>
<option value="Shared Queries/My Bugs">Shared Queries/My Bugs</option>
<option value="Shared Queries/My Tasks">Shared Queries/My Tasks</option>
</select>
</fieldset>
</div>
</body>
</html>
Krok 2. Konfigurowanie języka JavaScript
Użyj języka JavaScript, aby renderować zawartość w konfiguracji widżetu tak jak w przypadku widżetu w kroku 3 części 1 w tym przewodniku.
Ten kod JavaScript renderuje zawartość, inicjuje zestaw VSS SDK, mapuje kod konfiguracji widżetu na nazwę konfiguracji i przekazuje ustawienia konfiguracji do platformy. W naszym przypadku poniższy kod ładuje konfigurację widżetu.
Otwórz plik configuration.html i następujący <script> element w pliku <head>.
<script type="text/javascript">
VSS.init({
explicitNotifyLoaded: true,
usePlatformStyles: true
});
VSS.require(["AzureDevOps/Dashboards/WidgetHelpers"], function (WidgetHelpers) {
VSS.register("HelloWorldWidget.Configuration", function () {
var $queryDropdown = $("#query-path-dropdown");
return {
load: function (widgetSettings, widgetConfigurationContext) {
var settings = JSON.parse(widgetSettings.customSettings.data);
if (settings && settings.queryPath) {
$queryDropdown.val(settings.queryPath);
}
return WidgetHelpers.WidgetStatusHelper.Success();
},
onSave: function() {
var customSettings = {
data: JSON.stringify({
queryPath: $queryDropdown.val()
})
};
return WidgetHelpers.WidgetConfigurationSave.Valid(customSettings);
}
}
});
VSS.notifyLoadSucceeded();
});
</script>
VSS.init,VSS.requireiVSS.registerodgrywają tę samą rolę, jaką odegrali dla widżetu zgodnie z opisem w części 1. Jedyną różnicą jest to, że w przypadku konfiguracji widżetów przekazywana funkcjaVSS.registerpowinna zwrócić obiekt spełniającyIWidgetConfigurationkontrakt.- Właściwość
loadkontraktuIWidgetConfigurationpowinna mieć funkcję jako jego wartość. Ta funkcja zawiera zestaw kroków renderowania konfiguracji widżetu. W naszym przypadku należy zaktualizować wybraną wartość elementu listy rozwijanej przy użyciu istniejących ustawień, jeśli istnieją. Ta funkcja jest wywoływana, gdy platforma tworzy wystąpieniewidget configuration - Właściwość
onSavekontraktuIWidgetConfigurationpowinna mieć funkcję jako jego wartość. Ta funkcja jest wywoływana przez platformę, gdy użytkownik wybierze pozycję Zapisz w okienku konfiguracji. Jeśli dane wejściowe użytkownika są gotowe do zapisania, serializuj je w ciągu, utwórzcustom settingsobiekt i użyj poleceniaWidgetConfigurationSave.Valid(), aby zapisać dane wejściowe użytkownika.
W tym przewodniku używamy formatu JSON do serializacji danych wejściowych użytkownika w ciągu. Możesz wybrać dowolny inny sposób serializacji danych wejściowych użytkownika do ciągu.
Jest dostępny dla widżetu za pośrednictwem właściwości WidgetSettings customSettings obiektu.
Widżet musi wykonać deserializacji, który został omówiony w kroku 4.
Krok 3. JavaScript — włączanie podglądu na żywo
Aby włączyć aktualizację podglądu na żywo, gdy użytkownik wybierze zapytanie z listy rozwijanej, dołączymy procedurę obsługi zdarzeń zmiany do przycisku. Ta procedura obsługi powiadamia platformę o zmianie konfiguracji.
Przekazuje również element customSettings , który ma być używany do aktualizowania wersji zapoznawczej. Aby powiadomić platformę, notify należy wywołać metodę .widgetConfigurationContext Przyjmuje dwa parametry, nazwę zdarzenia, które w tym przypadku to WidgetHelpers.WidgetEvent.ConfigurationChange, i EventArgs obiekt zdarzenia, utworzony na podstawie customSettings WidgetEvent.Args metody pomocnika.
Dodaj następujący kod w funkcji przypisanej load do właściwości .
$queryDropdown.on("change", function () {
var customSettings = {
data: JSON.stringify({
queryPath: $queryDropdown.val()
})
};
var eventName = WidgetHelpers.WidgetEvent.ConfigurationChange;
var eventArgs = WidgetHelpers.WidgetEvent.Args(customSettings);
widgetConfigurationContext.notify(eventName, eventArgs);
});
Poprawiono: Upewnij się, że struktura jest powiadamiana o zmianie konfiguracji co najmniej raz, aby włączyć przycisk Zapisz .
Na końcu twój configuration.html wygląd wygląda jak w poniższym przykładzie:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<script src="sdk/scripts/VSS.SDK.min.js"></script>
<script type="text/javascript">
VSS.init({
explicitNotifyLoaded: true,
usePlatformStyles: true
});
VSS.require(["AzureDevOps/Dashboards/WidgetHelpers"], function (WidgetHelpers) {
VSS.register("HelloWorldWidget.Configuration", function () {
var $queryDropdown = $("#query-path-dropdown");
return {
load: function (widgetSettings, widgetConfigurationContext) {
var settings = JSON.parse(widgetSettings.customSettings.data);
if (settings && settings.queryPath) {
$queryDropdown.val(settings.queryPath);
}
$queryDropdown.on("change", function () {
var customSettings = {data: JSON.stringify({queryPath: $queryDropdown.val()})};
var eventName = WidgetHelpers.WidgetEvent.ConfigurationChange;
var eventArgs = WidgetHelpers.WidgetEvent.Args(customSettings);
widgetConfigurationContext.notify(eventName, eventArgs);
});
return WidgetHelpers.WidgetStatusHelper.Success();
},
onSave: function() {
var customSettings = {data: JSON.stringify({queryPath: $queryDropdown.val()})};
return WidgetHelpers.WidgetConfigurationSave.Valid(customSettings);
}
}
});
VSS.notifyLoadSucceeded();
});
</script>
</head>
<body>
<div class="container">
<fieldset>
<label class="label">Query: </label>
<select id="query-path-dropdown" style="margin-top:10px">
<option value="" selected disabled hidden>Please select a query</option>
<option value="Shared Queries/Feedback">Shared Queries/Feedback</option>
<option value="Shared Queries/My Bugs">Shared Queries/My Bugs</option>
<option value="Shared Queries/My Tasks">Shared Queries/My Tasks</option>
</select>
</fieldset>
</div>
</body>
</html>
Krok 4. Implementowanie ponownego ładowania w widżecie — JavaScript
Konfigurujemy konfigurację widżetu, aby przechowywać ścieżkę zapytania wybraną przez użytkownika.
Teraz musimy zaktualizować kod w widżecie, aby użyć tej przechowywanej konfiguracji zamiast zakodowanej Shared Queries/Feedback na podstawie poprzedniego przykładu.
Otwórz plik hello-world3.html i zaktualizuj nazwę widżetu z HelloWorldWidget2 do HelloWorldWidget3 w wierszu, w którym wywołujesz polecenie VSS.register.
Ta akcja umożliwia platformie unikatowe zidentyfikowanie widżetu w rozszerzeniu.
Funkcja zamapowana na HelloWorldWidget3 obecnie VSS.register zwraca obiekt, który spełnia IWidget kontrakt.
Ponieważ nasz widżet wymaga teraz konfiguracji, ta funkcja musi zostać zaktualizowana, aby zwrócić obiekt spełniający umowę IConfigurableWidget .
W tym celu zaktualizuj instrukcję return, aby uwzględnić właściwość o nazwie reload na następujący kod. Wartość tej właściwości jest funkcją, która wywołuje metodę getQueryInfo jeszcze raz.
Ta metoda ponownego ładowania jest wywoływana przez strukturę za każdym razem, gdy użytkownik wprowadza zmiany w celu wyświetlenia podglądu na żywo. Ta metoda ponownego ładowania jest również wywoływana podczas zapisywania konfiguracji.
return {
load: function (widgetSettings) {
// Set your title
var $title = $('h2.title');
$title.text('Hello World');
return getQueryInfo(widgetSettings);
},
reload: function (widgetSettings) {
return getQueryInfo(widgetSettings);
}
}
Zakodowana ścieżka zapytania w getQueryInfo pliku powinna zostać zastąpiona skonfigurowaną ścieżką zapytania, którą można wyodrębnić z parametru widgetSettings przekazanego do metody.
Dodaj następujący kod na samym początku getQueryInfo metody i zastąp ustaloną ścieżkę zapytania ciągiem settings.queryPath.
var settings = JSON.parse(widgetSettings.customSettings.data);
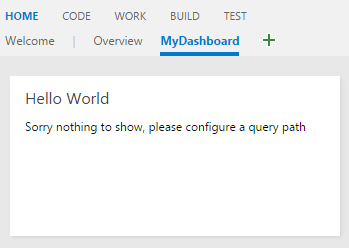
if (!settings || !settings.queryPath) {
var $container = $('#query-info-container');
$container.empty();
$container.text("Sorry nothing to show, please configure a query path.");
return WidgetHelpers.WidgetStatusHelper.Success();
}
Na tym etapie widżet jest gotowy do renderowania przy użyciu skonfigurowanych ustawień.
load Właściwości i reload mają podobną funkcję. Jest to przypadek większości prostych widżetów.
W przypadku złożonych widżetów istnieją pewne operacje, które chcesz uruchomić tylko raz bez względu na liczbę zmian konfiguracji.
Mogą też istnieć pewne operacje o dużej wadze, które nie muszą być uruchamiane więcej niż raz. Takie operacje byłyby częścią funkcji odpowiadającej load właściwości, a nie reload właściwości.
Krok 5. Aktualizowanie manifestu rozszerzenia
Otwórz plik, vss-extension.json aby dołączyć dwa nowe wpisy do tablicy we contributions właściwości . Jeden dla widżetu HelloWorldWidget3 i drugi dla jego konfiguracji.
Potrzebujesz jeszcze innego obrazu podglądu dla trzeciego widżetu. Nadaj temu preview3.png nazwę i umieść ją w folderze img .
Zaktualizuj tablicę we właściwości , files aby uwzględnić dwa nowe pliki HTML dodane w tym przykładzie.
{
...
"contributions": [
... ,
{
"id": "HelloWorldWidget3",
"type": "ms.vss-dashboards-web.widget",
"targets": [
"ms.vss-dashboards-web.widget-catalog",
"fabrikam.azuredevops-extensions-myExtensions.HelloWorldWidget.Configuration"
],
"properties": {
"name": "Hello World Widget 3 (with config)",
"description": "My third widget",
"previewImageUrl": "img/preview3.png",
"uri": "hello-world3.html",
"supportedSizes": [
{
"rowSpan": 1,
"columnSpan": 2
}
],
"supportedScopes": ["project_team"]
}
},
{
"id": "HelloWorldWidget.Configuration",
"type": "ms.vss-dashboards-web.widget-configuration",
"targets": [ "ms.vss-dashboards-web.widget-configuration" ],
"properties": {
"name": "HelloWorldWidget Configuration",
"description": "Configures HelloWorldWidget",
"uri": "configuration.html"
}
}
],
"files": [
{
"path": "hello-world.html", "addressable": true
},
{
"path": "hello-world2.html", "addressable": true
},
{
"path": "hello-world3.html", "addressable": true
},
{
"path": "configuration.html", "addressable": true
},
{
"path": "sdk/scripts", "addressable": true
},
{
"path": "img", "addressable": true
}
],
...
}
Współtworzenie konfiguracji widżetu jest nieco inne niż sam widżet. Wpis współtworzenia dla konfiguracji widżetu ma następujące elementy:
- Identyfikator umożliwiający zidentyfikowanie twojego udziału. Identyfikator powinien być unikatowy w obrębie rozszerzenia.
- Typ udziału. Wszystkie konfiguracje widżetów powinny być następujące:
ms.vss-dashboards-web.widget-configuration - Tablica celów , do których przyczynia się wkład. Dla wszystkich konfiguracji widżetów ma on jeden wpis:
ms.vss-dashboards-web.widget-configuration. - Właściwości zawierające zestaw właściwości, które zawierają nazwę, opis i identyfikator URI pliku HTML używanego do konfiguracji.
Aby obsługiwać konfigurację, należy również zmienić współtworzenie widżetu. Tablica obiektów docelowych dla widżetu musi zostać zaktualizowana, aby uwzględnić identyfikator konfiguracji w postaci>>id for the extension<publisher< .. W tym przypadku jest to .id for the configuration contribution<> fabrikam.vsts-extensions-myExtensions.HelloWorldWidget.Configuration
Ostrzeżenie
Jeśli wpis współtworzenia dla konfigurowalnego widżetu nie jest przeznaczony dla konfiguracji przy użyciu odpowiedniego wydawcy i nazwy rozszerzenia zgodnie z wcześniejszym opisem, przycisk konfiguracji nie jest wyświetlany dla widżetu.
Na końcu tej części plik manifestu powinien zawierać trzy widżety i jedną konfigurację. Pełny manifest możesz pobrać z przykładu tutaj.
Krok 6. Pakowanie, publikowanie i udostępnianie
Jeśli rozszerzenie nie zostało opublikowane, zobacz tę sekcję. Jeśli rozszerzenie zostało już opublikowane, możesz ponownie spakować rozszerzenie i bezpośrednio zaktualizować je do witryny Marketplace.
Krok 7. Dodawanie widżetu z wykazu
Teraz przejdź do pulpitu nawigacyjnego zespołu na stronie https://dev.azure.com/{Your_Organization}/{Your_Project}. Jeśli ta strona jest już otwarta, odśwież ją. Zatrzymaj wskaźnik myszy na pozycji Edytuj i wybierz pozycję Dodaj. Ta akcja powinna otworzyć katalog widżetów, w którym znajduje się zainstalowany widżet. Aby dodać widżet do pulpitu nawigacyjnego, wybierz widżet i wybierz pozycję Dodaj.
Komunikat podobny do poniższego prosi o skonfigurowanie widżetu.

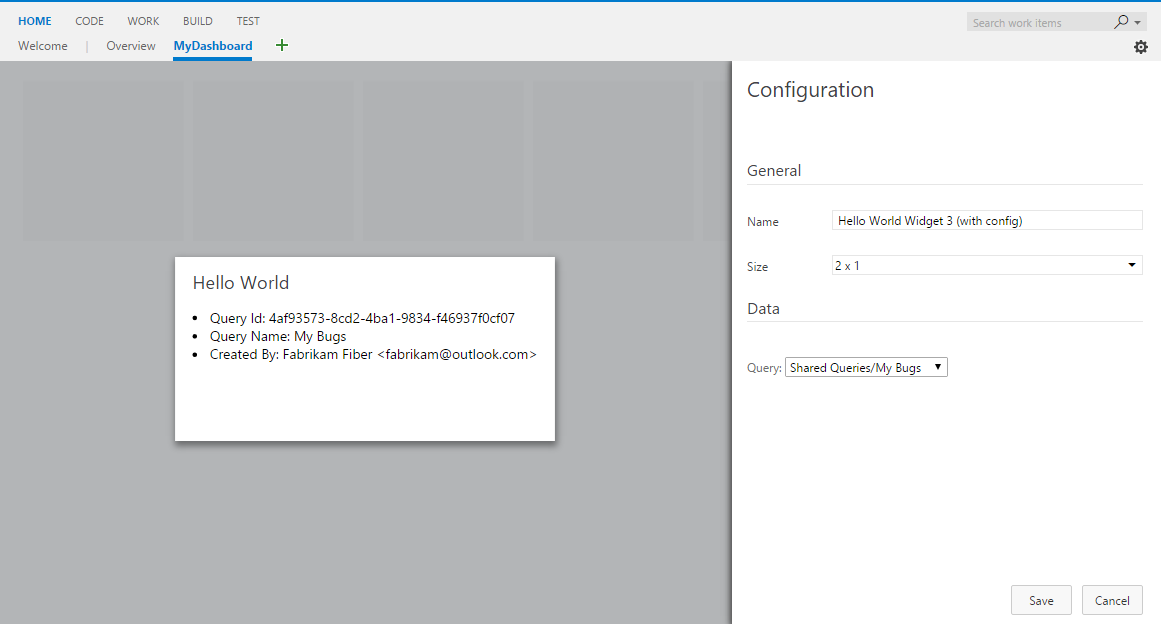
Istnieją dwa sposoby konfigurowania widżetów. Jednym z nich jest zatrzymanie wskaźnika myszy na widżecie, wybranie wielokropka wyświetlanego w prawym górnym rogu, a następnie wybranie pozycji Konfiguruj. Drugi to wybranie przycisku Edytuj w prawym dolnym rogu pulpitu nawigacyjnego, a następnie wybranie przycisku konfiguruj, który zostanie wyświetlony w prawym górnym rogu widżetu. Po prawej stronie zostanie otwarte środowisko konfiguracji i podgląd widżetu w środku. Przejdź dalej i wybierz zapytanie z listy rozwijanej. Podgląd na żywo pokazuje zaktualizowane wyniki. Wybierz pozycję Zapisz , a widżet wyświetla zaktualizowane wyniki.
Krok 8. Konfigurowanie większej liczby (opcjonalnie)
Aby uzyskać więcej konfiguracji, możesz dodać dowolną liczbę elementów configuration.html formularza HTML.
Dostępne są dwie konfigurowalne funkcje gotowe: nazwa widżetu i rozmiar widżetu.
Domyślnie nazwa podana dla widżetu w manifeście rozszerzenia jest przechowywana jako nazwa widżetu dla każdego wystąpienia widżetu, które kiedykolwiek zostanie dodane do pulpitu nawigacyjnego.
Możesz zezwolić użytkownikom na skonfigurowanie, aby mogli dodać dowolną nazwę, którą chcą mieć w swoim wystąpieniu widżetu.
Aby zezwolić na taką konfigurację, dodaj isNameConfigurable:true w sekcji właściwości widżetu w manifeście rozszerzenia.
Jeśli podasz więcej niż jeden wpis dla widżetu w tablicy supportedSizes w manifeście rozszerzenia, użytkownicy będą mogli również skonfigurować rozmiar widżetu.
Manifest rozszerzenia dla trzeciego przykładu w tym przewodniku będzie wyglądać podobnie do poniższego przykładu, jeśli włączymy konfigurację nazwy widżetu i rozmiaru:
{
...
"contributions": [
... ,
{
"id": "HelloWorldWidget3",
"type": "ms.vss-dashboards-web.widget",
"targets": [
"ms.vss-dashboards-web.widget-catalog",
"fabrikam.azuredevops-extensions-myExtensions.HelloWorldWidget.Configuration"
],
"properties": {
"name": "Hello World Widget 3 (with config)",
"description": "My third widget",
"previewImageUrl": "img/preview3.png",
"uri": "hello-world3.html",
"isNameConfigurable": true,
"supportedSizes": [
{
"rowSpan": 1,
"columnSpan": 2
},
{
"rowSpan": 2,
"columnSpan": 2
}
],
"supportedScopes": ["project_team"]
}
},
...
]
}
Po poprzedniej zmianie ponownie spakuj i zaktualizuj rozszerzenie. Odśwież pulpit nawigacyjny z tym widżetem (Hello World Widget 3 (z konfiguracją)). Otwórz tryb konfiguracji widżetu. Teraz powinna być widoczna opcja zmiany nazwy i rozmiaru widżetu.

Wybierz inny rozmiar z listy rozwijanej. Zostanie wyświetlona zmiana rozmiaru podglądu na żywo. Zapisz zmianę, a widżet na pulpicie nawigacyjnym również zostanie zmieniony.
Zmiana nazwy widżetu nie powoduje żadnych widocznych zmian w widżecie, ponieważ nasze przykładowe widżety nie wyświetlają nigdzie nazwy widżetu. Zmodyfikujmy przykładowy kod, aby wyświetlić nazwę widżetu zamiast zakodowanego tekstu "Hello World".
W tym celu zastąp zakodowany tekst "Hello World" ciągiem widgetSettings.name w wierszu, w którym ustawiamy tekst h2 elementu.
Ta akcja gwarantuje, że nazwa widżetu jest wyświetlana za każdym razem, gdy widżet zostanie załadowany podczas odświeżania strony.
Ponieważ chcemy, aby podgląd na żywo był aktualizowany za każdym razem, gdy zmienia się konfiguracja, należy również dodać ten sam kod w reload części naszego kodu.
Końcowa instrukcja return w pliku hello-world3.html jest następująca:
return {
load: function (widgetSettings) {
// Set your title
var $title = $('h2.title');
$title.text(widgetSettings.name);
return getQueryInfo(widgetSettings);
},
reload: function (widgetSettings) {
// Set your title
var $title = $('h2.title');
$title.text(widgetSettings.name);
return getQueryInfo(widgetSettings);
}
}
Ponownie spakuj i zaktualizuj rozszerzenie. Odśwież pulpit nawigacyjny z tym widżetem.
Wszelkie zmiany nazwy widżetu w trybie konfiguracji aktualizują teraz tytuł widżetu.