Uwaga
Dostęp do tej strony wymaga autoryzacji. Może spróbować zalogować się lub zmienić katalogi.
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zmienić katalogi.
Azure DevOps Services | Azure DevOps Server 2022 — Azure DevOps Server 2019
Zalecamy używanie podstawowych stylów udostępnianych za pośrednictwem zestawu SDK widżetu. Użycie tych stylów ułatwia szybkie i łatwe tworzenie widżetu zgodnego z resztą widżetów na pulpicie nawigacyjnym.
Aby użyć tych stylów, dodaj poniższy wiersz wewnątrz VSS.require bloku w kodzie JavaScript dla widżetu.
Napiwek
Zapoznaj się z naszą najnowszą dokumentacją dotyczącą programowania rozszerzeń przy użyciu zestawu SDK rozszerzenia usługi Azure DevOps.
WidgetHelpers.IncludeWidgetStyles();
Spowoduje to ściągnięcie arkusza stylów według nazwy sdk-widget.css i dołączenie go do elementu iframe dla widżetu. Zawiera style czcionek, rozmiaru czcionki, marginesu i wypełnienia widżetu. Zawiera również style nagłówków (h1, h2, h3 itp.), linki i inne.
Podobnie, aby używać typowych stylów w konfiguracji widżetu, dołącz wiersz poniżej wewnątrz VSS.require bloku w kodzie JavaScript dla konfiguracji widżetu.
WidgetHelpers.IncludeWidgetConfigurationStyles();
Spowoduje to ściągnięcie arkusza stylów według nazwy sdk-widget-configuration.css i dołączenie go do elementu iframe dla konfiguracji widżetu. Zawiera style dla czcionek, rozmiaru czcionki i stylów dla typowych elementów formularza, takich jak wprowadzanie, obszar tekstowy i wybieranie.
Uwaga
Aby te style były stosowane do widżetu, należy dodać klasę "widget" w elemecie HTML zawierającym widżet. Wszystkie style z sdk-widgets.css są ograniczone do tej klasy. Podobnie dodaj klasę "widget-configuration" w elemecie HTML zawierającym konfigurację widżetu. Wszystkie style z sdk-widget-configuration.css są ograniczone do tej klasy.
Pobierz przykład rozszerzenia.
Treść, tytuł i opis widżetu
Dodając klasę "widget" w elemecie HTML zawierającym widżet, automatycznie uzyskujesz dopełnianie, czcionkę i kolor zawartości widżetu.
Zawsze powinien istnieć tytuł widżetu. Pomaga to użytkownikowi w błyskawicznym identyfikowaniu widżetu i jego funkcjonalności.
Użyj z <h2> klasą "title". Ułatwia to również użytkownikom korzystanie z czytników zawartości ekranu w celu szybkiego identyfikowania różnych widżetów na pulpicie nawigacyjnym.

Zasada projektowania: Widżety powinny mieć tytuł. Użyj tagu
<h2>z klasą "title".
Czasami warto podać mały opis widżetu lub sposób jego używania. W takich przypadkach użyj klasy "description" w elemecie HTML, którego chcesz użyć do opisu widżetu.
Zasada projektowania: użyj klasy "description" dla opisu widżetu. Opisy powinny mieć sens nawet w przypadku odczytywania z kontekstu widżetu.
<div class="widget">
<h2 class="title">Widget title</h2>
<div class="description">The widget description is used to describe the widget. It makes sense even when read outside of the widget context.</div>
<p>Place widget content here.</p>
</div>
Tytuły i napisy widżetu
Napisy to tekst, który uzupełnia tytuł. Nie zawsze mają sens podczas odczytywania z kontekstu bez odczytywania tytułu.

Zasada projektowania: użyj klasy "podtytuł", aby uzyskać więcej informacji na temat widżetu. Może to nie mieć sensu z kontekstu widżetu.
Użyj poniższej struktury i klas "title", "inner-title" i "podtytuł", aby uzyskać właściwą czcionkę, kolor i marginesy dla kombinacji tytułu i podtytułu. Tytuł otrzymuje większy rozmiar czcionki niż podtytuł. Podtytuł ma jędmiony kolor względem tytułu lub reszty widżetu.
<div class="widget">
<h2 class="title">
<div class="inner-title">Widget title</div>
<div class="subtitle">Widget subtitle</div>
</h2>
<div class="content">
Place widget content here.
</div>
</div>
Możesz użyć dowolnego elementu html dla kombinacji tytułu i podtytułu. Oto kilka wskazówek:
- Jeśli chcesz, aby napis był wyświetlany w tym samym wierszu co tytuł, użyj wbudowanego elementu, takiego jak
<span> - Gdy potrzebny jest podtytuł do wyświetlenia w następnym wierszu z tytułu, użyj elementu bloku, takiego jak
<div>
Wyświetlanie hiperlinków, ikon, tekstu i podtekstu w widżecie
Niektóre widżety zawierają linki, które mają ikonę, tekst i podtekst na link.
![]()
Zasada projektowania: użyj linków z ikoną i podtekstem, aby uczynić cel linku oczywistym dla użytkownika. Upewnij się, że ikona symbolizuje element docelowy linku.
Aby uzyskać ten sam wygląd i działanie, użyj poniższej struktury i klas HTML.
<div class="widget">
<h2 class="title">Widget title</h2>
<div class="content">
<p>Place your content here.</p>
<a class="link-with-icon-text" href="http://bing.com" target="_blank">
<span class="icon-container" style="background-color: #68217A"></span>
<div class="title">
Primary link text
<div class="subtitle">Link subtext</div>
</div>
</a>
</div>
</div>
Wyświetlanie liczników w widżecie
Podstawowym celem niektórych widżetów jest wyświetlenie liczby niektórych danych. Kafelek zapytania i widżety kafelka kodu są przykładami w tej kategorii widżetów. Aby użyć tych samych stylów co te widżety, dodaj klasę "big-count" w elemecie HTML zawierającym liczbę, aby uzyskać dużą czcionkę używaną przez kafelek zapytania i widżety kafelka kodu.

Zasada projektowania: użyj klasy "big-count", aby przedstawić użytkownikowi cyfry w dużej czcionki. Nie należy jej używać z znakami nieliczbowymi.
<div class="widget">
<h2 class="title">Counter widget</h2>
<div class="big-count">223</div>
<div>Additional text</div>
</div>
Tworzenie widżetu hiperłączem
Kliknięcie w dowolnym miejscu niektórych widżetów przekierowuje użytkownika do innej strony. Aby widżet był taki sam, możesz:
- Dodaj tag kotwicy jako element podrzędny do elementu HTML, który działa jako kontener widżetu.
- Umieść całą zawartość widżetu wewnątrz tagu kotwicy.
- Ponieważ widżet jest hostowany w elemecie iframe, dodaj atrybut "target" z wartością "_blank" do tagu kotwicy, aby link został otwarty w nowej karcie/oknie zamiast wewnątrz tego samego elementu iframe.
- Oprócz klasy "widget" dodaj klasę "clickable" do kontenera widget.
Zawartość widżetu pobiera poprawne kolory, mimo że znajdują się wewnątrz tagu kotwicy. Bez klasy "clickable" domyślny niebieski kolor jest wymuszany dla całego tekstu wewnątrz widżetu. Widżet uzyskuje również niestandardową wskazówkę wizualizacji, aby ułatwić użytkownikom korzystającym z klawiatury nawigowanie po pulpicie nawigacyjnym.
Zasada projektowania: użyj klasy "clickable" i tagu
<a>, aby cały widżet był klikalny. Jest to idealne rozwiązanie, gdy widżet jest podsumowaniem danych dostępnych na innej stronie.
<div class="widget clickable">
<a href="https://bing.com" target="_blank">
<h2 class="title">Counter widget</h2>
<div class="big-count">223</div>
<div>Click me!</div>
</a>
</div>
Style typowych elementów formularza w konfiguracji widżetu
Aby użyć podstawowych stylów z zestawu SDK widżetu dla typowych elementów formularza w konfiguracji widżetu, postępuj zgodnie z następującymi wskazówkami:
| Element formularza | Element zawijania | Wytyczne |
|---|---|---|
| Proste pole tekstowe | div z klasą "single-line-text-input". |
label Użyj elementu , aby dodać tekst obok pola tekstowego. Użyj elementu , input aby utworzyć pole tekstowe. Użyj atrybutu placeholder , aby podać tekst zastępczy. |
| Pole wyboru | fieldset z klasą "pole wyboru" |
label Użyj elementu , aby dodać tekst obok każdego pola wyboru. legend Użyj elementu , aby podpis grupę pól wyboru. Użyj atrybutu for dla każdego label elementu, aby ułatwić czytnikom zawartości ekranu zrozumienie elementu formularza. |
| Radio button | fieldset z klasą "radio" |
label Użyj elementu , aby dodać tekst obok każdego przycisku radiowego. legend Użyj elementu , aby podpis grupę przycisków radiowych. Użyj atrybutu for dla każdego label elementu, aby ułatwić czytnikom zawartości ekranu zrozumienie elementu formularza. |
| Menu rozwijane | div z klasą "dropdown" |
label Użyj elementu , aby dodać tekst obok listy rozwijanej. Jeśli chcesz, aby lista rozwijana zajmowała połowę szerokości, dodaj klasę "half" do elementu opakowującego div . Jeśli chcesz użyć standardowej ikony strzałki z zestawu SDK zamiast tej udostępnionej przez przeglądarkę, zawij element select za pomocą innej div z klasą "otoka". |
| Pole tekstowe z wieloma wierszami | div z klasą "multi-line-text-input". |
Użyj label elementu, aby oznaczyć textarea element używany jako pole tekstowe wielowierszowe. |
W poniższym przykładzie użyto każdego z elementów formularza wymienionych w tabeli.

<div class="widget-configuration">
<div class="single-line-text-input" id="name-input">
<label>Your name</label>
<input type="text" value="Contoso"></input>
</div>
<div class="dropdown" id="query-path-dropdown">
<label>Drop down</label>
<div class="wrapper">
<select>
<option value="Shared Queries/Feedback">Shared Queries/Feedback</option>
<option value="Shared Queries/My Bugs">Shared Queries/My Bugs</option>
<option value="Shared Queries/My Tasks">Shared Queries/My Tasks</option>
</select>
</div>
<fieldset class="checkbox" id="select-results">
<legend>Select results to display</legend>
<input type="checkbox" id="check-option1" value="id" name="check" checked="true">
<label for="check-option1">Query ID</label><br/>
<input type="checkbox" id="check-option2" value="name" name="check" checked="true">
<label for="check-option2">Query Name</label><br/>
<input type="checkbox" id="check-option3" value="createdBy" name="check" checked="true">
<label for="check-option3">Created By</label><br/>
</fieldset>
<fieldset class="radio" id="display-options">
<legend>Display as </legend>
<input type="radio" id="radio-option1" value="ordered" name="radio" checked="true">
<label for="radio-option1">Ordered List</label><br/>
<input type="radio" id="radio-option2" value="unordered" name="radio">
<label for="radio-option2">Unordered List</label><br/>
</fieldset>
<div class="multi-line-text-input">
<label>Comments</label>
<textarea></textarea>
</div>
</div>
</div>
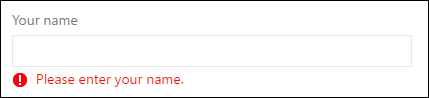
Wyświetlanie błędów walidacji poniżej elementu formularza
Zalecamy podanie błędów weryfikacji poniżej odpowiednich elementów formularza. Aby wyświetlić te komunikaty w sposób spójny z widżetami 1.jednostki, dodaj następujący fragment kodu w każdym elememencie formularza, dla którego chcesz wyświetlić komunikat o błędzie.
<span class="validation-error">
<span class="icon-error-exclamation"></span>
<span class="validation-error-text"></span>
</span>
Poprzedni fragment kodu ma domyślnie ukrytą widoczność. Za każdym razem, gdy chcesz wyświetlić komunikat o błędzie, znajdź odpowiedni tekst "validation-error-text", dodaj do niego tekst i ustaw visibility:visible go na jego obiekcie nadrzędnym.
Przykład: istnieje proste pole tekstowe, w którym użytkownik musi wpisać ciąg. Jeśli pole tekstowe jest puste, musisz wyświetlić komunikat o błędzie.

Kod HTML dla tego elementu będzie następujący:
<div class="widget-configuration">
<div class="single-line-text-input">
<label>Your name</label>
<input type="text">Type Here</input>
<span class="validation-error">
<span class="icon-error-exclamation"></span>
<span class="validation-error-text"></span>
</span>
</div>
</div>
Kod JavaScript, który stoi za tym, będzie następujący:
var $singleLineInput = $(".single-line-text-input input");
var $errorSingleLineInput = $(".single-line-text-input input .validation-error-text");
$singleLineInput.on("input", function(){
if ($singleLineInput.val() == ""){
$errorSingleLineInput.text("Please enter your name.");
$errorSingleLineInput.parent().css("visibility", "visible");
return;
}
$errorSingleLineInput.parent().css("visibility", "hidden");
});