Korzystanie z języka Markdown w usłudze Azure DevOps
Azure DevOps Services | Azure DevOps Server 2022 — Azure DevOps Server 2019
Ważne

Wybierz wersję tego artykułu odpowiadającą twojej platformie i wersji. Selektor wersji znajduje się powyżej spisu treści. Wyszukaj platformę i wersję usługi Azure DevOps.
W tym artykule znajdziesz podstawowe wskazówki dotyczące składni dotyczące korzystania z języka Markdown w funkcjach usługi Azure DevOps i języku Markdown typu wiki. Można używać zarówno typowych konwencji języka Markdown, jak i rozszerzeń o odmianie GitHub.
Użyj języka Markdown, aby dodać formatowanie, tabele, obrazy i nie tylko do stron projektu, plików README, pulpitów nawigacyjnych, żądań ściągnięcia, witryn typu wiki itd.
Nie wszystkie składnie języka Markdown są obsługiwane we wszystkich funkcjach usługi Azure DevOps. Poniższa tabela zawiera linki do każdej podstawowej sekcji składni w tym artykule i wyróżnia funkcje, które je obsługują.
Aby uzyskać więcej informacji, zobacz Definicje gotowe (tablica), widżet Markdown, żądanie ściągnięcia, pliki README i wiki.
Nagłówki
Utwórz strukturę zawartości przy użyciu nagłówków. Nagłówki segmentuje dłuższą zawartość, co ułatwia odczytywanie.
Aby ustawić nagłówek, rozpocznij wiersz z znakiem #skrótu . Organizuj uwagi przy użyciu podpozycji, rozpoczynając wiersz z większą większa liczba znaków skrótu, na przykład ####. Możesz użyć maksymalnie sześciu poziomów nagłówków.
Przykład:
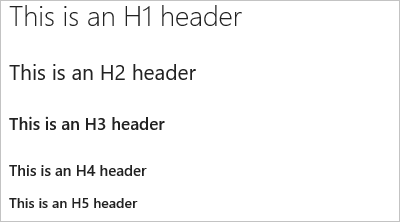
# This is a H1 header
## This is a H2 header
### This is a H3 header
#### This is a H4 header
##### This is a H5 header
Wynik:

Akapity i znaki końca wiersza
Obsługiwane w: Definicja gotowe | Widżet markdown | Żądania ściągnięcia | Pliki README | Witryny typu wiki
Ułatwi odczytywanie tekstu przez podzielenie go na akapity lub podziały wierszy.
Żądania ściągnięcia
W komentarzach żądania ściągnięcia wybierz Enter , aby wstawić podział wiersza i rozpocząć tekst w nowym wierszu.
Przykład — komentarz żądania ściągnięcia:
Add lines between your text with the **Enter** key. Your text gets better spaced and makes it easier to read.
Wynik:
Dodaj wiersze między tekstem za pomocą Enter .
Tekst jest lepiej rozmieszczony i ułatwia odczytywanie.
Pliki lub widżety języka Markdown
W pliku lub widżecie markdown wprowadź dwie spacje przed podziałem wiersza, a następnie wybierz Enter , aby rozpocząć nowy akapit.
Przykład — plik markdown lub widżet:
Add two spaces before the end of the line, and then select **Enter**.(space, space, Enter) A space gets added in between paragraphs.
Wynik:
Dodaj dwie spacje przed końcem wiersza, a następnie wybierz Enter.
Odstęp jest dodawany między akapitami.
Cytat blokowy
Zacytuj poprzednie komentarze lub tekst, aby ustawić kontekst komentarza lub tekstu. Cudzysłowuj pojedyncze wiersze tekstu przed > tekstem. Użyj wielu > znaków, aby zagnieżdżać tekst cytowany. Cytaty bloków wierszy tekstu przy użyciu tego samego poziomu > w wielu wierszach.
Przykład:
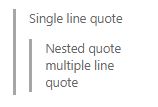
> Single line quote >> Nested quote >> multiple line >> quote
Wynik:

Reguły poziome
Aby dodać regułę poziomą, dodaj wiersz, który jest serią kreski ---. Wiersz powyżej wiersza zawierającego --- element musi być pusty.
Przykład:
above ---- below
Wynik:
ponad
poniżej
Wyróżnienie (pogrubienie, kursywa, przekreślenie)
Obsługiwane w: Definicja gotowe | Widżet markdown | Żądania ściągnięcia | Pliki README | Witryny typu wiki
Aby wyróżnić tekst, możesz zastosować do znaków pogrubienie, kursywę lub przekreślenie:
- Aby zastosować kursywę: umieść tekst między znakami gwiazdki
*lub podkreślenia_ - Aby zastosować pogrubienie: umieść tekst między znakami dwóch gwiazdek
**. - Aby zastosować przekreślenie: umieść tekst między znakami dwóch tyld
~~.
Połącz te elementy, aby zastosować wyróżnienie tekstu.
Uwaga
Nie ma składni języka Markdown, która obsługuje podkreślenie tekstu. Na stronie typu wiki możesz użyć tagu HTML <u> do wygenerowania podkreślonego tekstu. Na przykład <u>underlined text</u> zwraca podkreślony tekst.
Przykład:
Use _emphasis_ in comments to express **strong** opinions and point out ~~corrections~~ **_Bold, italicized text_** **~~Bold, strike-through text~~**
Wynik:
Użyj wyróżnienia w komentarzach, aby wyrazić zdecydowane opinie i wskazać poprawki
Pogrubiony tekstpogrubiony, tekst pogrubiony, tekst przekreśleny
Wyróżnianie kodu
Wyróżnianie sugerowanych segmentów kodu przy użyciu bloków wyróżniania kodu.
Aby wskazać zakres kodu, opakuj go trzema cudzysłowymi backtick (```) w nowym wierszu zarówno na początku, jak i na końcu bloku. Aby wskazać kod wbudowany, opakuj go jednym cudzysłowem backtick (`).
Wyróżnianie kodu wprowadzone w widżecie markdown renderuje kod jako zwykły wstępnie sformatowany tekst.
Przykład:
``` sudo npm install vsoagent-installer -g ```
Wynik:
sudo npm install vsoagent-installer -g
Przykład:
```To install the Microsoft Cross Platform Build & Release Agent, run the following: `$ sudo npm install vsoagent-installer -g`.```
Wynik:
To install the Microsoft Cross Platform Build & Release Agent, run the following command: `$ sudo npm install vsoagent-installer -g`.
W pliku Markdown tekst z czterema spacjami na początku wiersza jest automatycznie konwertowany na blok kodu.
Ustaw identyfikator języka bloku kodu, aby włączyć wyróżnianie składni dla dowolnego z obsługiwanych języków w wyróżnieniach.
``` language code ```
Więcej przykładów:
``` js const count = records.length; ```
const count = records.length;
``` csharp
Console.WriteLine("Hello, World!");
```
Console.WriteLine("Hello, World!");
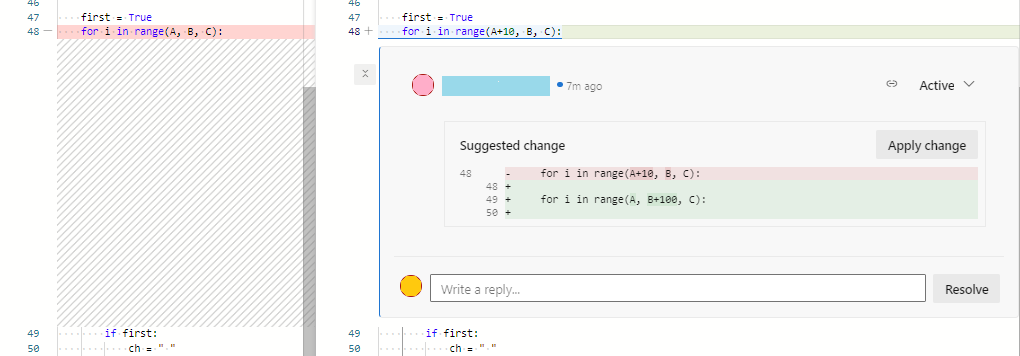
Sugerowanie zmiany
W żądaniach ściągnięcia można użyć komentarzy, aby zasugerować tekst zastępczy dla co najmniej jednego wiersza w pliku. Użytkownicy mogą łatwo zastosować sugerowaną zmianę, wybierając pozycję Zastosuj zmianę. Ta akcja powoduje zatwierdzenie zmiany żądania ściągnięcia.
Wyróżnianie kodu wprowadzone w widżecie markdown renderuje kod w formacie różnic z wierszem poprzedzonym prefiksem "-" i "+".
Przykład:
```suggestion for i in range(A, B+100, C): ```

Aby uzyskać więcej informacji, zobacz Sugerowanie zmian w komentarzach.
Tabele
Tabele umożliwiają organizowanie danych o określonej strukturze. Tabele są szczególnie przydatne do opisywania parametrów funkcji, metod obiektów i innych danych z czystą nazwą do mapowania opisu.
- Umieść każdy wiersz tabeli na własnym wierszu.
- Oddzielaj komórki tabeli przy użyciu znaku
|potoku . - Aby użyć znaku potoku w tabeli, należy użyć ukośnika
\|odwrotnego . - Pierwsze dwa wiersze tabeli ustawiają nagłówki kolumn i wyrównanie elementów w tabeli.
- Użyj dwukropków (
:) podczas dzielenia nagłówka i treści tabel, aby określić wyrównanie kolumn (lewa, środkowa, prawa). - Aby rozpocząć nowy wiersz, użyj tagu przerwania HTML () (
<br/>działa w witrynie Typu Wiki, ale nie gdzie indziej). - Pamiętaj, aby kończyć każdy wiersz znakiem powrotu karetki (CR) lub źródła wierszy (LF).
- Musisz wprowadzić puste miejsce przed i po elemencie roboczym lub żądaniu ściągnięcia (PR) wymienionym w komórce tabeli.
Przykład:
| Heading 1 | Heading 2 | Heading 3 |
|-----------|:-----------:|-----------:|
| Cell A1 | Cell A2 | Cell A3 |
| Cell B1 | Cell B2 | Cell B3<br/>second line of text |
Wynik:
| Nagłówek 1 | Nagłówek 2 | Nagłówek 3 |
|---|---|---|
| Komórka A1 | Komórka A2 | Komórka A3 |
| Komórka B1 | Komórka B2 | Komórka B3 drugi wiersz tekstu |
Listy
Użyj list do organizowania powiązanych elementów. Można dodawać uporządkowane listy z liczbami lub listami nieurządzanymi tylko punktorami. Listy uporządkowane rozpoczynają się liczbą z kropką dla każdego elementu listy. Listy nieuporządkowane rozpoczynają się symbolem -.
Rozpocznij każdy element listy w nowym wierszu. W pliku lub widżecie markdown wprowadź dwie spacje przed podziałem wiersza, aby rozpocząć nowy akapit lub wprowadzić dwa podziały wierszy z rzędu, aby rozpocząć nowy akapit.
Listy uporządkowane lub numerowane
Przykład:
1. First item.
1. Second item.
1. Third item.
Wynik:
- Pierwszy element.
- Drugi element.
- Trzeci element.
Listy punktowane
Przykład:
- Item 1
- Item 2
- Item 3
Wynik:
- Element 1
- Element 2
- Element 3
Listy zagnieżdżone
Przykład:
1. First item.
- Item 1
- Item 2
- Item 3
1. Second item.
- Nested item 1
- Further nested item 1
- Further nested item 2
- Further nested item 3
- Nested item 2
- Nested item 3
Wynik:
- Pierwszy element.
- Element 1
- Element 2
- Element 3
- Drugi element.
- Zagnieżdżony element 1
- Kolejny zagnieżdżony element 1
- Kolejny zagnieżdżony element 2
- Kolejny zagnieżdżony element 3
- Zagnieżdżony element 2
- Zagnieżdżony element 3
- Zagnieżdżony element 1
Linki
W komentarzach żądania ściągnięcia i witrynach typu wiki adresy URL http i HTTPS automatycznie formatuje się jako linki. Możesz połączyć się z elementami roboczymi, wprowadzając # klucz i identyfikator elementu roboczego, a następnie wybierając element roboczy z listy.
Unikaj automatycznych sugestii dotyczących elementów roboczych, prefiksując # ukośnik odwrotny (\). Ta akcja może być przydatna, jeśli chcesz użyć # kodów szesnastkowych kolorów.
W plikach i widżetach języka Markdown można ustawić hiperlinki tekstowe dla adresu URL przy użyciu standardowej składni linku markdown:
[Link Text](Link URL)
Po połączeniu z inną stroną języka Markdown w tym samym repozytorium Git lub Kontrola wersji serwera Team Foundation (TFVC) element docelowy łącza może być ścieżką względną lub ścieżką bezwzględną w repozytorium.
Obsługiwane linki dla stron powitalnych:
- Ścieżka względna:
[text to display](target.md) - Ścieżka bezwzględna w usłudze Git:
[text to display](/folder/target.md) - Ścieżka bezwzględna w kontroli wersji serwera TEAMVC:
[text to display]($/project/folder/target.md) - URL:
[text to display](http://address.com)
Obsługiwane linki dla widżetu języka Markdown:
- URL:
[text to display](http://address.com)
Obsługiwane linki dla witryny Typu Wiki:
- Ścieżka bezwzględna stron typu wiki:
[text to display](/parent-page/child-page) - URL:
[text to display](http://address.com)
Uwaga
- Linki do dokumentów w udziałach plików przy użyciu programu
file://nie są obsługiwane w celach bezpieczeństwa. - Aby uzyskać informacje na temat określania linków względnych ze strony powitalnej lub widżetu Markdown, zobacz Linki względne kontroli źródła.
Przykład:
[C# language reference](/dotnet/csharp/language-reference/)
Wynik:
Łącza względne kontroli źródła
Linki do plików kontroli źródła są interpretowane inaczej w zależności od tego, czy są one określone na stronie powitalnej, czy w widżecie Markdown. System interpretuje łącza względne w następujący sposób:
- Strona powitalna: względem katalogu głównego repozytorium kontroli źródła, w którym istnieje strona powitalna
- Widżet markdown: względny do bazy adresów URL kolekcji projektów zespołowych
Na przykład:
| Strona powitalna | Odpowiednik widżetu markdown |
|---|---|
| /BuildTemplates/AzureContinuousDeploy.11.xaml | /DefaultCollection/Fabrikam Fiber/_versionControl#path=$/Tfvc Welcome/BuildTemplates/AzureContinuousDeploy.11.xaml |
| ./page-2.md | /DefaultCollection/Fabrikam Fiber/_versionControl#path=$/Tfvc Welcome/page-2.md |
Linki kotwiczące
W plikach języka Markdown identyfikatory kotwicy są przypisywane do wszystkich nagłówków po renderowaniu jako HTML. Linki kotwicy obsługują również znaki specjalne. Identyfikator jest tekstem nagłówka, z spacjami zastąpionymi kreskami (-) i wszystkimi małymi literami. Następujące konwencje mają zastosowanie do linków zakotwiczonych:
- Znaki interpunkcyjne i wiodące białe spacje w nazwie pliku są ignorowane
- Wielkie litery konwertują na małe litery
- Spacje między literami konwertują na kreski (-)
Przykład:
###Link to a heading in the page
Wynik:
Składnia linku kotwicy do sekcji...
[Link to a heading in the page](#link-to-a-heading-in-the-page)
Identyfikator jest małymi literami, a link uwzględnia wielkość liter, dlatego pamiętaj, aby używać małych liter, mimo że nagłówek używa wielkie litery.
Możesz również odwoływać się do nagłówków w innym pliku Markdown:
[text to display](./target.md#heading-id)
W witrynie typu wiki można również odwołać się do nagłówka na innej stronie:
[text to display](/page-name#section-name)
Obrazy
Aby wyróżnić problemy lub uczynić elementy bardziej interesujące, możesz dodać obrazy i animowane pliki GIF do następujących aspektów żądań ściągnięcia.
- Komentarze
- Pliki Markdown
- Strony typu wiki
Użyj następującej składni, aby dodać obraz:

Przykład:

Wynik:
Ścieżka do pliku obrazu może być ścieżką względną lub ścieżką bezwzględną w usłudze Git lub TFVC, podobnie jak ścieżka do innego pliku Markdown w linku.
- Ścieżka względna:
 - Ścieżka bezwzględna w usłudze Git:
 - Ścieżka bezwzględna w kontroli wersji serwera TEAMVC:
 - Zmień rozmiar obrazu:
IMAGE_URL =WIDTHxHEIGHTUwaga
Pamiętaj, aby uwzględnić spację przed znakiem równości.
- Przykład:
 - Można również określić tylko szerokość, pomijając wartość HEIGHT:
IMAGE_URL =WIDTHx
- Przykład:
Lista kontrolna lub lista zadań
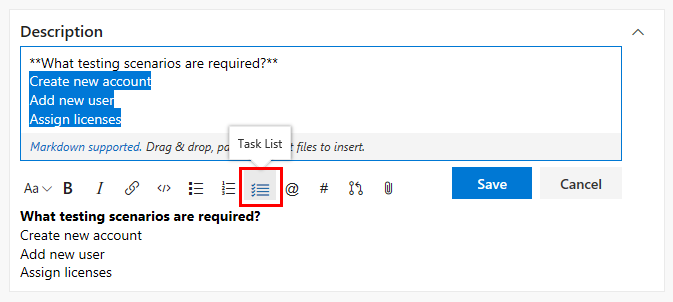
Uproszczone listy zadań to doskonałe sposoby śledzenia postępu zadań do wykonania jako twórca żądania ściągnięcia lub recenzent w opisie żądania ściągnięcia lub na stronie typu wiki. Wybierz pasek narzędzi Markdown, aby rozpocząć pracę lub zastosować format do zaznaczonego tekstu.
Użyj [ ] polecenia lub [x] , aby obsługiwać listy kontrolne. Poprzedzić listę kontrolną wartością -<space> lub 1.<space> (dowolną cyfrą).
Przykład — stosowanie listy zadań Markdown do wyróżnionej listy

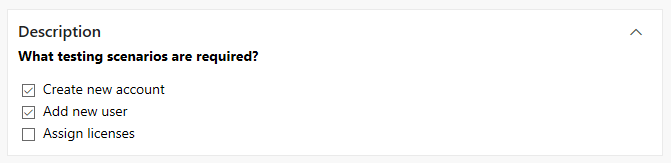
Aby oznaczyć elementy jako ukończone, zaznaczając pola, należy ręcznie edytować znaczniki markdown i zmodyfikować składnię po dodaniu listy zadań.

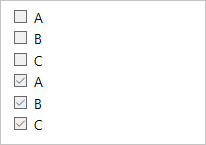
Przykład — formatowanie listy jako listy zadań
- [ ] A - [ ] B - [ ] C - [x] A - [x] B - [x] C
Wynik:

Uwaga
Lista kontrolna w komórce tabeli nie jest obsługiwana.
Emoji
W komentarzach żądania ściągnięcia i stronach typu wiki możesz użyć emoji, aby dodać znak i reagować na komentarze w żądaniu. Wprowadź, co czujesz w otoczeniu : znaków, aby uzyskać pasujące emoji w tekście. Obsługujemy większość emoji.
Przykład:
:smile: :angry:
Wynik:

Aby uciec od emoji, ująć je za pomocą znaku " .
Przykład:
`:smile:` `:)` `:angry:`
Wynik:
:smile: :) :angry:
Ignorowanie lub ucieczka składni języka Markdown w celu wprowadzenia określonych lub literałów znaków
Składnia
Przykład/notatki
Aby wstawić jeden z następujących znaków, prefiks z ukośnikiem odwrotnym \.
\Ukośnik odwrotny
`, backtick
_podkreślenie
{}, nawiasy klamrowe
[], nawiasy kwadratowe
()Nawiasy
#, znacznik skrótu
+znak plus -, znak minus (łącznik) ., kropka
!, wykrzyknik *, gwiazdka
Kilka przykładów dotyczących wstawiania znaków specjalnych:
Wprowadź polecenie \\ , aby uzyskać \
Wprowadź polecenie \_ , aby uzyskać _
Wprowadź, \# aby uzyskać #
Wprowadź polecenie \( , aby uzyskać wartość ( Wprowadź \. , aby uzyskać polecenie .
Wprowadź polecenie \! , aby uzyskać !
Wprowadź , \* aby uzyskać *
Załączniki
W komentarzach do żądania ściągnięcia i na stronach typu wiki możesz dołączyć pliki, aby zilustrować punkt lub podać bardziej szczegółowe uzasadnienie sugestii. Aby dołączyć plik, przeciągnij go i upuść w polu komentarza lub środowisko edycji strony typu wiki. Możesz również wybrać spinacz papieru w prawym górnym rogu pola komentarza lub w okienku formatowania na stronie typu wiki.

Jeśli masz obraz w schowku, możesz go wkleić w polu komentarza lub na stronie typu wiki i renderować bezpośrednio na stronie komentarzy lub stron typu wiki.
Dołączanie plików innych niżimage powoduje utworzenie linku do pliku w komentarzu. Aby zmienić tekst wyświetlany w linku, zaktualizuj tekst opisu między nawiasami kwadratowymi. Dołączone pliki obrazów są renderowane bezpośrednio na stronach komentarzy lub stron typu wiki. Zapisz lub zaktualizuj komentarz lub stronę typu wiki przy użyciu załącznika. Następnie zobaczysz dołączony obraz i wybierz linki, aby pobrać dołączone pliki.
Załączniki obsługują następujące formaty plików:
| Typ | Formaty plików |
|---|---|
| Kod | CS (.cs), Extensible Markup Language (.xml), JavaScript Object Notation (.json), Hypertext Markup Language(.html, .htm), Layer (.lyr), Windows PowerShell script (.ps1), Roshal Archive (.rar), Remote Desktop Connection (rdp), Structured Query Language (.sql) — Uwaga: załączniki kodu nie są dozwolone w komentarzach żądania ściągnięcia |
| Skompresowane pliki | ZIP (.zip) i GZIP (.gz) |
| Dokumenty | Markdown (.md), Microsoft Office Message (.msg), Microsoft Project (.mpp), Word (.doc i .docx), Excel (.xls, .xlsx i .csv) oraz PowerPoint (.ppt i .pptx), pliki tekstowe (.txt) i pliki PDF (.pdf) |
| Obrazy | PNG (.png), GIF (.gif), JPEG (zarówno .jpeg, jak i .jpg), Ikony (.ico) |
| Visio | VSD (vsd i .vsdx) |
| Wideo | MOV (.mov), MP4 (.mp4) |
Uwaga
Nie wszystkie formaty plików są obsługiwane w żądaniach ściągnięcia, takich jak pliki wiadomości pakietu Microsoft Office (.msg).
Notacja matematyczna i znaki
Obsługujemy zarówno wbudowane, jak i blokujące notację KaTeX na stronach typu wiki i żądaniach ściągnięcia. Zobacz następujące obsługiwane elementy:
- Symbole
- Litery greckie
- Operatory matematyczne
- Uprawnienia i indeksy
- Ułamki i binomials
- Inne elementy obsługiwane przez platformę KaTeX
Aby uwzględnić notację matematyczną, umieść notację matematyczną przy użyciu znaku wbudowanego $ i $$ dla bloku, jak pokazano w poniższych przykładach:
Przykład: znaki greckie
$
\alpha, \beta, \gamma, \delta, \epsilon, \zeta, \eta, \theta, \kappa, \lambda, \mu, \nu, \omicron, \pi, \rho, \sigma, \tau, \upsilon, \phi, ...
$
$\Gamma, \Delta, \Theta, \Lambda, \Xi, \Pi, \Sigma, \Upsilon, \Phi, \Psi, \Omega$
Wynik:

Przykład: notacja algebraiczna
Area of a circle is $\pi r^2$
And, the area of a triangle is:
$$
A_{triangle}=\frac{1}{2}({b}\cdot{h})
$$
Wynik:

Przykład: Sumy i całkowitoliczniki
$$
\sum_{i=1}^{10} t_i
$$
$$
\int_0^\infty \mathrm{e}^{-x}\,\mathrm{d}x
$$
Wynik:

Używanie języka Markdown w witrynach typu wiki
Poniższe wskazówki przedstawiają składnię języka Markdown do użycia w witrynach typu wiki usługi Azure DevOps.
Dodawanie diagramów syrenki do strony typu wiki
Mermaid umożliwia tworzenie diagramów i wizualizacji przy użyciu tekstu i kodu.
Uwaga
- Nie wszystkie składnie w poniższej połączonej zawartości dla typów diagramów działają w usłudze Azure DevOps. Na przykład nie obsługujemy większości tagów HTML, Font Awesome,
flowchartskładni (graphużywane zamiast) ani LongArrow---->. - Syrena nie jest obsługiwana w przeglądarce Internet Explorer.
- Jeśli wystąpi "Nieobsługiwany typ diagramu", funkcja może nie być jeszcze dostępna w organizacji ze względu na zwykły schemat wdrażania.
Witryna typu wiki obsługuje następujące typy diagramów Mermaid:
- Diagramy sekwencji
- Wykresy Gantta
- Schematy blokowe
- Diagram klas
- Diagram stanu
- Podróż użytkownika
- Wykres kołowy
- Diagram wymagań
Aby uzyskać więcej informacji, zobacz syrenki informacje o wersji i aktywne żądania w społeczności deweloperów.
Aby dodać diagram Mermaid do strony typu wiki, użyj następującej składni:
::: mermaid
<mermaid diagram syntax>
:::
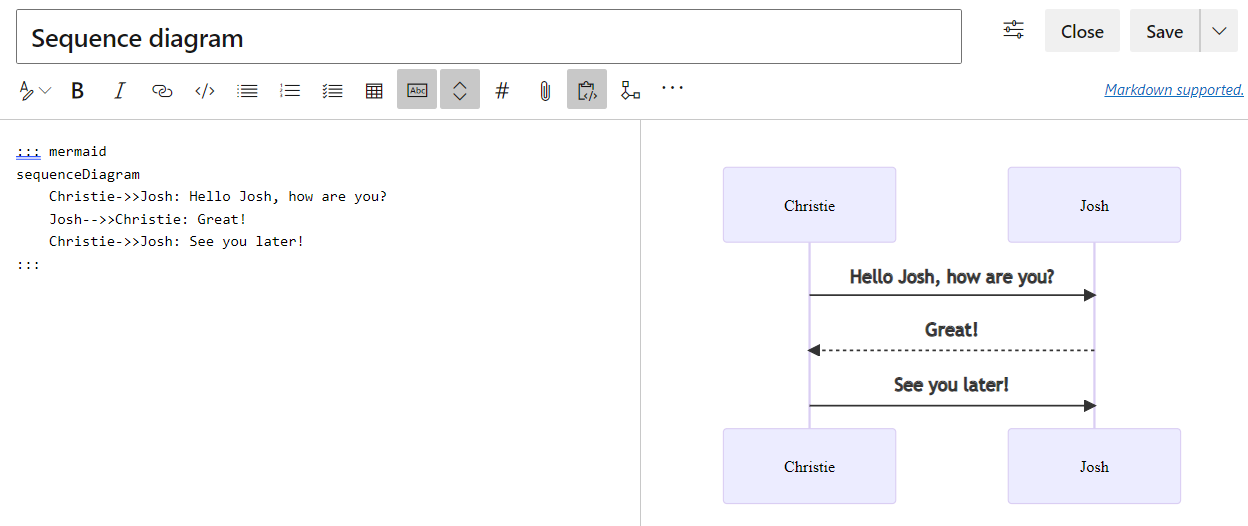
Przykład diagramu sekwencji
Diagram sekwencji to diagram interakcji, który pokazuje, jak procesy działają ze sobą i w jakiej kolejności.
::: mermaid
sequenceDiagram
Christie->>Josh: Hello Josh, how are you?
Josh-->>Christie: Great!
Christie->>Josh: See you later!
:::

Przykład wykresu Gantta
Wykres Gantta rejestruje każde zaplanowane zadanie jako jeden ciągły pasek, który rozciąga się od lewej do prawej. Oś x reprezentuje czas i y rejestruje różne zadania oraz kolejność ich ukończenia.
Po wykluczeniu daty, dnia lub kolekcji dat specyficznych dla zadania wykres Gantta uwzględnia te zmiany przez przedłużenie równej liczby dni w prawo, a nie przez utworzenie luki wewnątrz zadania.
::: mermaid
gantt
title A Gantt chart
dateFormat YYYY-MM-DD
excludes 2022-03-16,2022-03-18,2022-03-19
section Section
A task :a1, 2022-03-07, 7d
Another task :after a1 , 5d
:::

Przykład schematu blokowego
Schemat blokowy składa się z węzłów, kształtów geometrycznych i krawędzi oraz strzałek lub linii.
W poniższym przykładzie pokazano schemat blokowy, a graph nie flowchart.
Uwaga
Nie obsługujemy ----> ani flowchart składni, ani linków do i z subgraph.
:::mermaid
graph LR;
A[Hard edge] -->|Link text| B(Round edge) --> C{Decision}
C -->|One| D[Result one]
C -->|Two| E[Result two]
:::

Przykład diagramu klas
Diagram klas jest główną częścią modelowania obiektowego. Diagram opisuje obiekty, ich atrybuty, metody i dziedziczenie między nimi.
:::mermaid
classDiagram
Creature <|-- Superman
Creature <|-- Vampire
Creature <|-- Diavolo
Creature: +int size
Creature: +int weight
Creature: +isBenign()
Creature: +power()
class Superman{
+String currentName
+fly()
+heal()
}
class Vampire{
-int age
-canBite()
}
class Diavolo{
+bool is_serving
+heat()
}
:::

Przykład diagramu stanu
Diagram stanu służy do opisywania sposobu, w jaki stany systemu mogą się zmieniać z siebie na inny.
:::mermaid
stateDiagram-v2
[*] --> Active
state Active {
[*] --> NumLockOff
NumLockOff --> NumLockOn : EvNumLockPressed
NumLockOn --> NumLockOff : EvNumLockPressed
--
[*] --> CapsLockOff
CapsLockOff --> CapsLockOn : EvCapsLockPressed
CapsLockOn --> CapsLockOff : EvCapsLockPressed
--
[*] --> ScrollLockOff
ScrollLockOff --> ScrollLockOn : EvScrollLockPressed
ScrollLockOn --> ScrollLockOff : EvScrollLockPressed
}
:::
Przykład podróży użytkownika
Diagram podróży użytkownika opisuje, jakie kroki są wymagane do wykonania pewnych czynności lub zadań wyższego poziomu.
:::mermaid
journey
title Home office day
section Go to work
Wake up: 1: Me, Dog
Take shower: 2: Me
Go downstairs: 3: Me, Dog
Make coffee: 4: Me
Have a breakfast: 5: Me, Dog
Go upstairs: 3: Me, Dog
Do work: 1: Me, Dog
section Go home
Go downstairs: 3: Me, Dog
Sit down: 5: Me
:::

Przykład wykresu kołowego
Diagram wykresu kołowego służy do wizualizacji wartości procentowych na wykresie okręgowym.
:::mermaid
pie title Fishermans in countries
"Norway" : 684
"Sweeden" : 234
"Switzerland" : 10
:::
Przykład diagramu wymagań
Diagram wymagań wizualizuje wymagania i ich połączenia.
:::mermaid
requirementDiagram
requirement development_req {
id: 1
text: requirements spec.
risk: medium
verifymethod: test
}
element test_suite {
type: manual test
}
test_suite - verifies -> development_req
:::
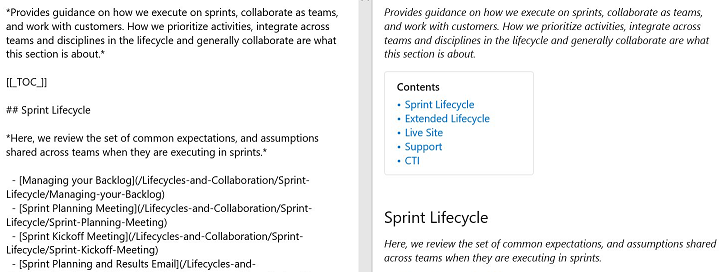
Tworzenie spisu treści dla stron typu wiki
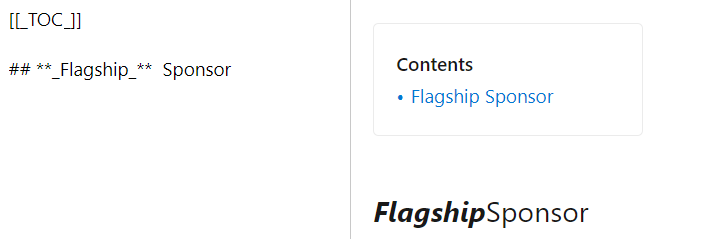
Aby utworzyć spis treści, dodaj [[_TOC_]]. Spis treści jest generowany po dodaniu tagu i na stronie znajduje się co najmniej jeden nagłówek.

[[_TOC_]] można umieścić w dowolnym miejscu na stronie, aby renderować spis treści. Tylko nagłówki markdown są uznawane za spis treści (tagi nagłówków HTML nie są brane pod uwagę).
Wszystkie tagi HTML i Markdown są usuwane z nagłówków podczas dodawania ich do bloku SPISU treści. Zobacz poniższy przykład renderowania spisu treści podczas dodawania pogrubienia i kursywy do nagłówka.

Spójność jest zachowywana w formatowaniu spisu treści.
Uwaga
Tag [[_TOC_]] uwzględnia wielkość liter. Na przykład [[_toc_]] może nie renderować spisu treści. Ponadto renderowane jest tylko pierwsze wystąpienie [[_TOC_]], a pozostałe są ignorowane.
Dodawanie tabeli podstron
Dodaj tabelę zawartości dla podstron (TOSP) do stron typu wiki. Ta tabela zawiera linki do wszystkich podstron znajdujących się pod stroną, na której jest wyświetlana tabela podstron.
Tabelę podstron można dodać ręcznie, wstawiając tag [[_TOSP_]] specjalny lub wybierając z menu Więcej opcji . Tylko pierwszy [[_TOSP_]] tag służy do tworzenia tabeli podstron.

Dodawanie zwijanej sekcji
Aby dodać zwijaną sekcję na stronie typu wiki, użyj następującej składni:
# A collapsible section with markdown
<details>
<summary>Click to expand!</summary>
## Heading
1. A numbered
2. list
* With some
* Sub bullets
</details>

Pamiętaj, aby dodać pusty wiersz w następujących obszarach:
- Po tagu zamykającym
</summary>w przeciwnym razie bloki markdown/code nie są poprawnie wyświetlane - Po tagu zamykającym
</details>, jeśli masz wiele zwijanych sekcji
Osadzanie filmów wideo na stronie typu wiki
Aby osadzić klipy wideo z serwisu YouTube i usługi Microsoft Stream na stronie typu wiki, użyj następującej składni:
::: video
<iframe width="640" height="360" src="https://www.youtube.com/embed/OtqFyBA6Dbk" allowfullscreen style="border:none"><iframe>
:::
Element iframe odpowiada blokowi osadzania elementu iframe wideo w serwisie YouTube lub Microsoft Streams.
Zakończenie ":::" jest wymagane, aby zapobiec przerwaniu na stronie.
Osadzanie wyników zapytań Azure Boards w witrynie typu wiki
Aby osadzić wyniki zapytania usługi Azure Boards na stronie typu wiki jako tabeli, użyj następującej składni:
::: query-table <queryid>
:::
Na przykład:
::: query-table 6ff7777e-8ca5-4f04-a7f6-9e63737ddddf7:::
Możesz również użyć paska narzędzi i selektora zapytań, aby osadzić wyniki zapytania na stronie typu wiki.
![]()
Aby uzyskać więcej informacji na temat kopiowania adresu URL zapytania, który udostępnia identyfikator GUID zapytania, zobacz Elementy zapytania e-mail lub adres URL kwerendy udziału.
@mention użytkownicy i grupy
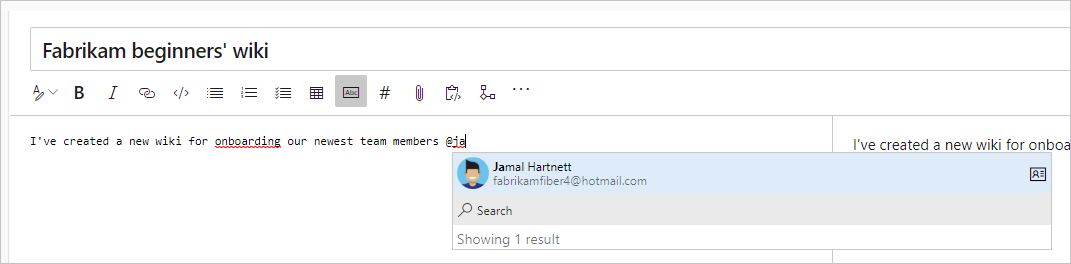
Aby @mention użytkownicy lub grupy w witrynie typu wiki, naciśnij "@" w edytorze wiki. Spowoduje to @mention otwarcie automatycznego sugerowania, z którego można wspomnieć o użytkownikach lub grupach, aby otrzymywać powiadomienia pocztą e-mail.

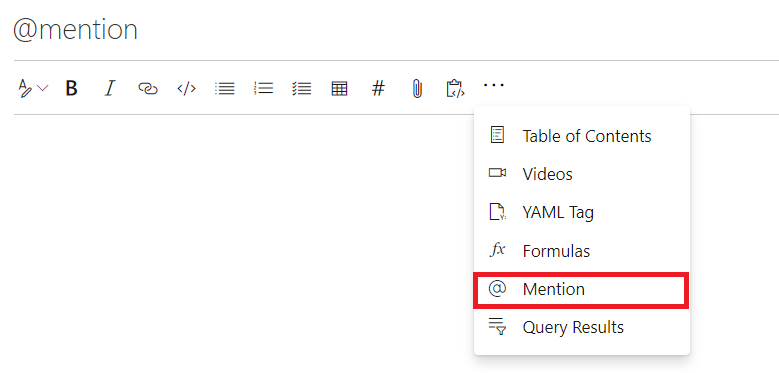
Możesz również wybrać @mention na pasku narzędzi edycji.

Podczas edytowania stron bezpośrednio w kodzie użyj następującego wzorca: @<{identity-guid}>.
Wyświetlanie wizyt stron typu wiki
Automatycznie zobaczysz zagregowaną liczbę wizyt na stronie z ostatnich 30 dni na każdej stronie. Definiujemy stronę jako widok strony dla danego użytkownika w 15-minutowym interwale.
Użyj interfejsu API pagesBatch wsadowego, aby wyświetlić dzienną liczbę wizyt na wszystkich stronach w sposób podzielony na strony. Nie są one jednak sortowane według liczby wizyt. W przypadku danych powyżej 30 dni możesz uzyskać wszystkie wizyty na stronach przy użyciu interfejsu API rest. Posortuj te strony na podstawie liczby wizyt, aby uzyskać 100 pierwszych. Te wizyty można przechowywać na pulpicie nawigacyjnym lub w bazie danych.

Łącze do elementów roboczych ze strony typu wiki
Wprowadź znak funta (#), a następnie wprowadź identyfikator elementu roboczego.
Używanie tagów HTML na stronach typu wiki
Na stronach typu wiki można również tworzyć zawartość bogatą przy użyciu tagów HTML.
Napiwek
Język Markdown można zagnieżdżać w kodzie HTML, ale musisz dołączyć pusty wiersz między elementem HTML i znacznikiem markdown.
<p>
[A Markdown link](https://microsoft.com)
</p>
Uwaga
Wklejanie bogatej zawartości, ponieważ kod HTML jest obsługiwany w usłudze Azure DevOps Server 2019.1 i nowszych wersjach.
Przykład — osadzone wideo
<video src="path of the video file" width=400 controls>
</video>
<video src="https://sec.ch9.ms/ch9/7247/7c8ddc1a-348b-4ba9-ab61-51fded6e7247/vstswiki_high.mp4" width=400 controls>
</video>
Przykład — format tekstu sformatowanego
<p>This text needs to <del>strikethrough</del> <ins>since it is redundant</ins>!</p>
<p><tt>This text is teletype text.</tt></p>
<font color="blue">Colored text</font>
<center>This text is center-aligned.</center>
<p>This text contains <sup>superscript</sup> text.</p>
<p>This text contains <sub>subscript</sub> text.</p>
<p>The project status is <span style="color:green;font-weight:bold">GREEN</span> even though the bug count / developer may be in <span style="color:red;font-weight:bold">red.</span> - Capability of span
<p><small>Disclaimer: Wiki also supports showing small text</small></p>
<p><big>Bigger text</big></p>
Wynik:




