Udostępnianie tekstu pomocy, hiperlinków lub zawartości internetowej w formularzu elementu roboczego
Azure DevOps Server 2022 — Azure DevOps Server 2019
Podczas dostosowywania formularza elementu roboczego możesz podać informacje lub linki do zawartości, która ułatwia zespołowi definiowanie pól w formularzu. Jeśli osadzasz informacje w formularzu lub udostępniasz je łatwo, członkowie zespołu będą mogli śledzić przydatne dane.
Używając kontrolek formularzy opisanych w tym temacie, możesz dodać tekst etykietki narzędzia dla poszczególnych pól, tekstu autonomicznego lub hiperlinków do stron sieci Web albo osadzić zawartość HTML lub zawartość sieci Web w formularzu.
Aby zmodyfikować istniejący element WIT, należy zmodyfikować plik definicji XML dla funkcji WIT, a następnie zaimportować go do projektu na podstawie używanego modelu procesu.
Napiwek
Za pomocą narzędzia witadmin można importować i eksportować pliki definicji. Inne narzędzia, których można użyć, obejmują Edytor procesów (wymaga zainstalowania wersji programu Visual Studio). Zainstaluj edytor szablonu procesu z witryny Visual Studio Marketplace.
Podaj tekst pomocy lub tekst etykietki narzędzia
Tekst pomocy można podać na jeden z dwóch sposobów. W pierwszej metodzie dodasz HELPTEXT element jako element podrzędny do FIELD elementu w FIELDS sekcji definicji typu. Za pomocą polecenia HELPTEXTutworzysz etykietkę narzędzia dla pola. Ta metoda jest ograniczona do 255 znaków.
<FIELD name="Sub-Title" refname="ACME.ACE.ImpactStatement" type="HTML" >
<HELPTEXT>Provide information about the impact to the ACE organization. </HELPTEXT>
</FIELD>
W drugiej metodzie należy określić tekst autonomiczny przy użyciu elementów podrzędnych LabelText i Text . W tej metodzie można dodać tyle informacji, ile chcesz, a tekst jest zawsze obecny w formularzu. Nie jest wymagana żadna akcja ze strony użytkownika. Możesz również dodać opcjonalny link, używając Link elementu , aby uzyskać więcej informacji, jak pokazano w poniższym przykładzie.
<Control FieldName=" ACME.ACE.ImpactStatement" Type="HTMLControl" Label="Impact" LabelPosition="Left">
<LabelText>
<Text>Provide information about the impact to the ACE organization. Specifically address the following: customer segment, target strategic opportunity, resources required, and time dependencies. For more detailed information, see the Impact Statement specification at:
<Link OpenInNewWindow="true" UrlRoot=http://ACE.ImpactStatement.aspx />
</Text>
</LabelText>
</Control>
Dodawanie autonomicznych etykiet pól tekstowych i hiperlinków
Tekst można dodać do formularza elementu roboczego, który nie jest skojarzony z żadnym polem elementu roboczego, przy użyciu Type opcji atrybutu LabelControl Control elementu. Tekst może być zwykły lub podać hiperlink. Ponadto możesz dołączyć hiperlink do dodanej etykiety pola przy użyciu FieldControl opcji .
Przykład: etykieta zwykłego tekstu
Poniższy przykład dodaje zwykły tekst "Wypełnij szczegóły usterki tutaj. Pola, które nie są wymagane, są zalecane do wypełnienia w polu elementu roboczego.
<Control Type="LabelControl" Label="Fill in the details of the bug here. Fields that are not required are recommended to be filled in." />
Przykład: etykieta pola hiperłącza
W poniższym przykładzie pokazano, jak dodać hiperlink do etykiety pola.
<Control Type="FieldControl" FieldName="System.Title" LabelPosition="Left" Label="Title 1"
<LabelText>
<Text>
<Link UrlRoot="http://www.live.com/" />
Title 2
</Text>
</LabelText>
</Control>
Uwaga
W przypadku klientów programu Team Foundation, którzy nie uaktualnili do najnowszej wersji, zostanie wyświetlony tekst atrybutu Label . W przypadku klientów programu Visual Studio 2012 tag Tekst jest wyświetlany jako hiperlink, w którym adres URL jest definiowany Link przez tag .
Przykład: etykieta pola z hiperlinkiem dla części tekstu
W poniższym przykładzie pokazano, jak dodać hiperlink do części etykiety pola. W tym przykładzie adres URL jest określany przez wartości przypisane do Param elementów na podstawie określonego elementu roboczego.
<Control Type="FieldControl" FieldName="System.IterationPath">
<LabelText LabelPosition="Left">
<Text>
<Link UrlRoot="@ProcessGuidance" UrlPath="{0}.html">
<Param Index="0" vValue"System.WorkItemType"/> </Link>
Iteration Path
</Text>
<Text> (must be 3 levels deep)</Text>
</LabelText>
</Control>
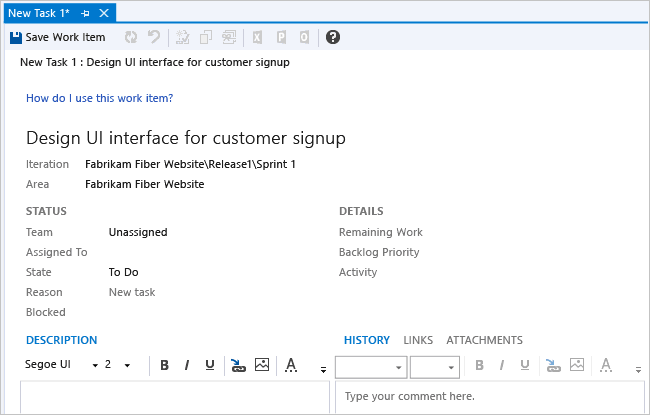
Przykład: etykieta tekstowa hiperłącza

Etykieta tekstu hiperłącza
Poniższy przykład ilustruje sposób dodawania hiperlinku do wyświetlanego tekstu w formularzu elementu roboczego.
<Group>
<Column PercentWidth="100">
<!-- Standalone label control 2 -->
<Control Type="LabelControl" Label="How do I use this work item?">
<Link UrlRoot="http://www.live.com"></Link>
</Control>
</Column>
</Group>
Przykład: łączenie tekstu i hiperlinków w jednej etykiecie

Łączenie tekstu i hiperlinków w pojedynczej etykiecie
Poniższy przykład ilustruje sposób dodawania dwóch hiperlinków do części etykiety w formularzu elementu roboczego.
<Group>
<Column PercentWidth="100">
<!-- Standalone label control 3 -->
<Control Type="LabelControl" Name="Microsoft.VSTS.Common.GuidanceLabel3">
<LabelText>
<Text>Click here for </Text>
<Text>
<Link UrlRoot="http://www.msn.com"></Link>
work item guidance</Text>
<Text> or here for </Text>
<Text>
<Link UrlRoot="http://www.msdn.com"></Link>
process guidance
</Text>
</LabelText>
</Control>
</Column>
</Group>
Przykład: etykieta pola hiperłącza wygenerowanego przez parametr
W poniższym przykładzie pokazano, jak dodać hiperlink do etykiety pola wygenerowanej na podstawie wartości parametrów, które są oceniane dla otwartego elementu roboczego.
<Control Type="FieldControl" FieldName="System.State" Label="&State:" LabelPosition="Left">
<Link OpenInNewWindow="true" UrlRoot="http://" UrlPath="myserver.com:8080/tfs/myproject/{0}/_workItems#_a=edit&id="> <Param Index="0" Value="System.State" Type ="Original"/>
</Link>
</Control>
Wyświetlanie zawartości internetowej
Możesz użyć opcji atrybutu Type WebpageControl , aby wyświetlić zawartość sieci Web w formularzu elementu roboczego jako kontrolkę zamiast łączyć się z oddzielną stroną sieci Web. Ten ekran może być przydatny do udostępniania metryk, które obsługują członków zespołu w wyświetlaniu zawartości raportu, pulpitu nawigacyjnego lub innej zawartości opartej na kodzie HTML. Możesz podać link do zawartości lub osadzić nieprzetworzonej zawartości HTML w tagu CDATA.
Przykład: wyświetlanie zawartości dostarczonej przez identyfikator URI
W poniższym przykładzie pokazano, jak można osadzić zawartość ze strony sieci Web, podając adres URL do strony przy użyciu WebpageControlOptions elementów i Link .
<Group>
<Column PercentWidth="100">
<Control Type="WebpageControl" Name="WssPortalPage" Label="WssPortalPage" LabelPosition="Top" >
<WebpageControlOptions AllowScript="true">
<Link UrlRoot="http://www.msdn.com" />
</WebpageControlOptions>
</Control>
</Column>
</Group>
Przykład: wyświetlanie zawartości udostępnionej w tagu CDATA
W poniższym przykładzie pokazano, jak można dodać zawartość HTML do formularza elementu roboczego zawartego w tagu CDATA .
<Control Type="WebpageControl">
<WebpageControlOptions>
<Content>
<![CDATA[Place HTML Formatted Content Here ]]>
</Content>
</WebpageControlOptions>
</Control>