Tworzenie serwera statusu pull requestu przy użyciu Node.js
Azure DevOps Services | Azure DevOps Server 2022 — Azure DevOps Server 2019
Przepływ pracy pull request (PR) daje deweloperom możliwość uzyskania opinii na temat kodu od kolegów oraz narzędzi automatycznych. Narzędzia i usługi innych firm mogą uczestniczyć w przepływie pracy nad żądaniami scalenia, korzystając z interfejsu API stanu żądania scalenia. Ten artykuł przeprowadzi Cię przez proces konfiguracji serwera do zarządzania statusami w celu weryfikacji pull requestów (PR) w repozytorium Git w Azure DevOps Services. Aby uzyskać więcej informacji na temat stanu pull requestu, zobacz Dostosowywanie i rozszerzanie przepływów pracy pull requestów ze statusem pull requestu.
Warunki wstępne
- Organizacja w usłudze Azure DevOps z repozytorium Git. Jeśli nie masz organizacji, zarejestruj się, aby przekazywać i udostępniać kod w bezpłatnych, nieograniczonych prywatnych repozytoriach Git.
- Zainstaluj VS Code lub inny wybrany edytor kodu. Instrukcje w tym przewodniku korzystają z programu VS Code, ale kroki w innych edytorach kodu są podobne.
Zainstaluj Node.js
Aby zainstalować Node.js, pobrać wersji LTS odpowiednią dla danej platformy. Pobieranie zawiera instalator, który można uruchomić w celu zainstalowania środowiska uruchomieniowego Node.js na komputerze lokalnym. Podczas instalowania Node.jspamiętaj, aby zaznaczyć część instalacyjną menedżera pakietów npm, która jest domyślnie wybrana.
Tworzenie podstawowego serwera internetowego przy użyciu platformy Express
W krokach w tej sekcji użyto Express, która jest uproszczoną strukturą internetową dla Node.js, która udostępnia wiele metod narzędzi HTTP, które upraszczają tworzenie serwera internetowego. Ta struktura zapewnia podstawowe funkcje potrzebne do nasłuchiwania zdarzeń pull request.
W wierszu polecenia utwórz nowy folder projektu dla serwera internetowego.
mkdir pr-server cd pr-serverUżyj polecenia
npm init, aby utworzyć nowy plikpackage.jsondla projektu.npm initWybierz pozycję Wprowadź, aby zaakceptować wartości domyślne dla wszystkich opcji z wyjątkiem punktu wejścia. Zmień ją na
app.jsentry point: (index.js) app.jsZainstaluj platformę Express w katalogu
pr-serverprzy użyciu następującego polecenia. Spowoduje to zainstalowanie programu Express i zapisanie go na liście zależności.npm install expressUtwórz aplikację Express, aby rozwijać serwer statusu PR. Poniższe kroki są oparte na przykładzie usługi Express Hello world. Otwórz folder projektu w programie VS Code, uruchamiając następujące polecenie z folderu
pr-server.code .Utwórz nowy plik
(Ctrl + N)i wklej następujący przykładowy kod.const express = require('express') const app = express() app.get('/', function (req, res) { res.send('Hello World!') }) app.listen(3000, function () { console.log('Example app listening on port 3000!') })Zapisz plik jako
app.js.Uruchom podstawowy serwer internetowy przy użyciu następującego polecenia:
node app.jsSprawdź, czy serwer jest uruchomiony, przechodząc do
http://localhost:3000/.
Nasłuchiwanie żądań HTTP POST
Serwer internetowy będzie odbierać żądania POST z usług Azure DevOps Services, dlatego musisz obsługiwać te żądania na serwerze.
Na końcu pliku
app.jsdodaj następujący kod i zapisz plik.app.post('/', function (req, res) { res.send('Received the POST') })Uruchom ponownie serwer internetowy przy użyciu następującego polecenia:
node app.js
Konfigurowanie haka usługi dla zdarzeń pull request.
Punkty zaczepienia usług to funkcja usług Azure DevOps Services, która może powiadamiać usługi zewnętrzne o wystąpieniu niektórych zdarzeń. W tym przykładzie skonfiguruj dwa hooki serwisowe dla zdarzeń pull request, aby serwer stanu był powiadamiany. Pierwszy dotyczy zdarzenia utworzenia żądania ściągnięcia , a drugi dotyczy zaktualizowania żądania ściągnięcia .
Aby otrzymywać powiadomienia o webhooku usługi, udostępnij port do publicznego internetu. Narzędzie ngrok jest przydatne w tym celu w środowisku projektowym.
Pobierz i rozpakuj odpowiednią wersję ngrok dla swojej platformy.
Użyj narzędzia ngrok, aby rozpocząć nasłuchiwanie na tym samym porcie co przykładowy serwer — port 3000. Uruchom następujące polecenie w nowym oknie polecenia.
ngrok http 3000Ngrok tworzy publiczny adres URL, który przekazuje do
localhost:3000. Zanotuj adres URL, ponieważ jest potrzebny w następnym kroku. Wygląda to jak w poniższym przykładzie:http://c3c1bffa.ngrok.ioPrzejdź do projektu w usłudze Azure DevOps, na przykład
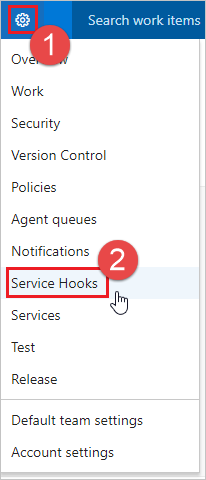
https://dev.azure.com/<your account>/<your project name>W menu nawigacji najedź kursorem na ikonę koła zębatego i wybierz pozycję Service Hooks.

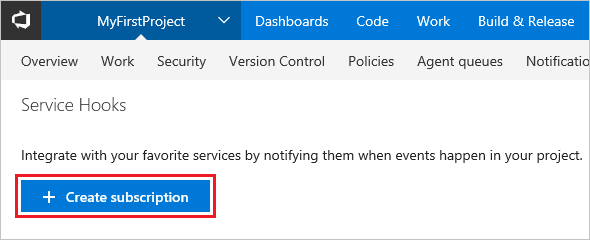
Jeśli jest to Twój pierwszy hook serwisowy, wybierz opcję + Utwórz subskrypcję.

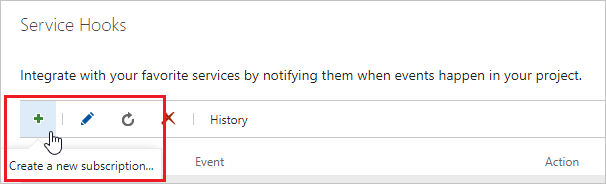
Jeśli masz już skonfigurowane inne punkty zaczepienia usługi, wybierz plus
(+), aby utworzyć nową subskrypcję punktu zaczepienia usługi.
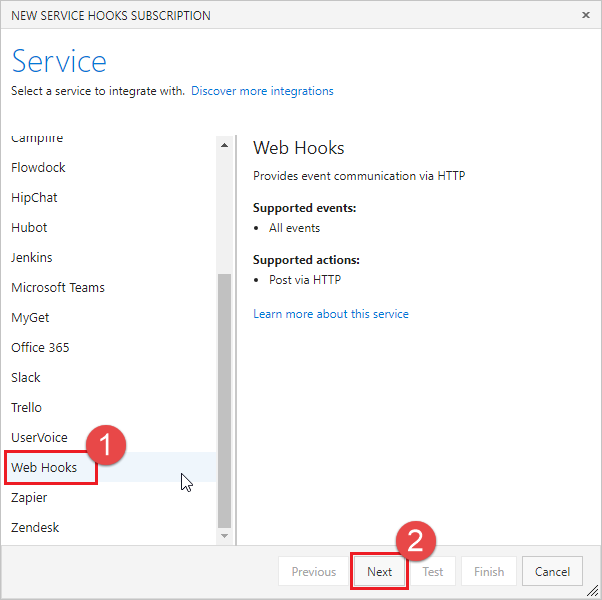
W oknie dialogowym Nowa subskrypcja usługi wybierz pozycję Web Hooks z listy usług, a następnie wybierz Dalej.

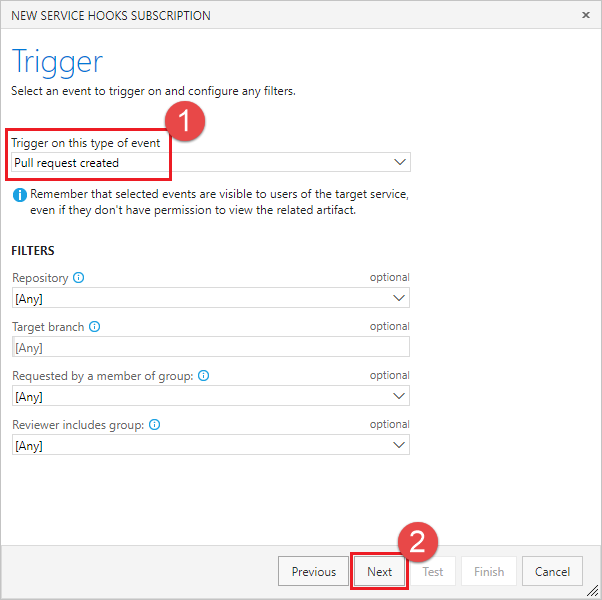
Wybierz pozycję Żądanie ściągnięcia utworzone z listy wyzwalaczy zdarzeń, a następnie wybierz pozycję Dalej.

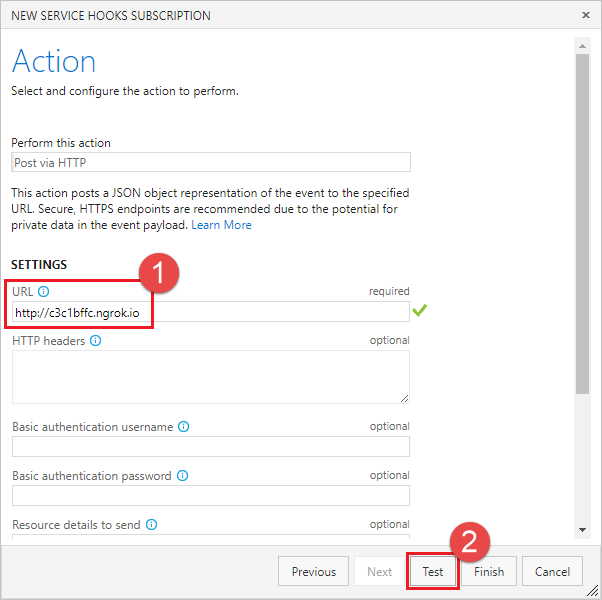
Na stronie Akcja wprowadź adres URL z narzędzia ngrok w polu URL. Wybierz pozycję Test, aby wysłać zdarzenie testowe do serwera.

W oknie konsoli ngrok sygnał przychodzący
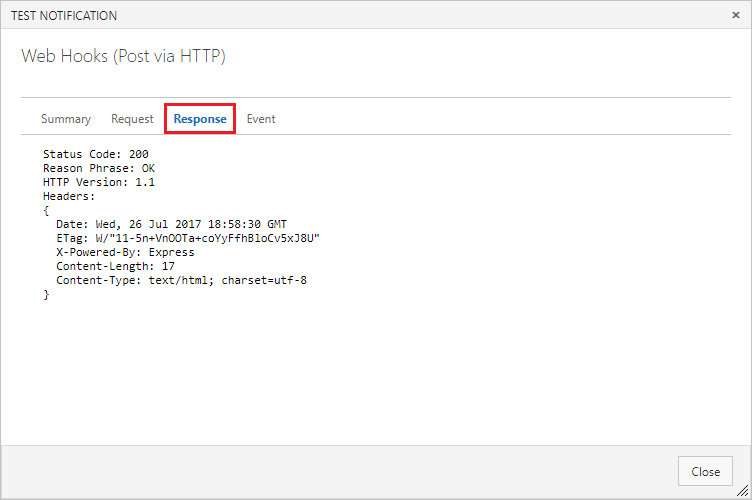
POSTzwraca200 OK, wskazując, że serwer odebrał zdarzenie webhooka usługi.HTTP Requests ------------- POST / 200 OKW oknie Powiadomienie testowe wybierz kartę Odpowiedź, aby wyświetlić szczegóły odpowiedzi z serwera. Powinna zostać wyświetlona długość zawartości wynosząca 17, zgodna z długością ciągu z obsługi POST (na przykład "Odebrano POST").

Zamknij okno Powiadomienia testowego i wybierz Zakończ, aby utworzyć hook serwisowy.
Ponownie wykonaj kroki 3–9, ale tym razem skonfiguruj żądanie ściągnięcia zaktualizowane zdarzenia.
Ważny
Pamiętaj, aby wykonać poprzednie kroki dwa razy i utworzyć punkty zaczepienia usługi zarówno dla zdarzenia utworzenia żądania pobrania , jak i zaktualizowania żądania pobrania .
Wysyłanie statusu do pull requestów
Teraz, gdy serwer może odbierać zdarzenia punktu zaczepienia usługi po utworzeniu nowych żądań ściągnięcia, zaktualizuj go, aby przywrócić stan żądania ściągnięcia do żądania ściągnięcia.
Żądania punktów zaczepienia usługi obejmują ładunek JSON opisujący zdarzenie. Dla ułatwienia analizy kodu JSON zwróconego przez hak serwisowy, zainstaluj pakiet body-parser.
npm install body-parserZaktualizuj
app.js, aby użyć parsera treści do analizowaniaapplication/json.var bodyParser = require('body-parser') app.use(bodyParser.json())Aby uprościć wykonywanie wywołań interfejsu API REST do usługi Azure Repos, zainstaluj pakiet azure-devops-node-api.
npm install azure-devops-node-apiZaktualizuj
app.js, aby używać pakietu azure-devops-node-api, skonfiguruj szczegóły połączenia ze swoim kontem i uzyskaj wystąpienie interfejsu API systemu Git.const vsts = require("azure-devops-node-api") const collectionURL = process.env.COLLECTIONURL const token = process.env.TOKEN var authHandler = vsts.getPersonalAccessTokenHandler(token) var connection = new vsts.WebApi(collectionURL, authHandler) var vstsGit = connection.getGitApi().then( vstsGit => { vstsGit.createPullRequestStatus(prStatus, repoId, pullRequestId).then( result => { console.log(result); }, error => { console.log(error); }) }, error => { console.log(error); } );Utwórz zmienną środowiskową dla adresu URL kolekcji, zastępując
<your account>nazwą organizacji usługi Azure DevOps.setx COLLECTIONURL "https://dev.azure.com/<your account>"Utwórz osobisty token uwierzytelniania (PAT) do użycia przez aplikację, wykonując następujące instrukcje: Uwierzytelnianie przy użyciu osobistych tokenów dostępu. Należy utworzyć nowy osobisty token dostępu dla każdej usługi, z której korzystasz, aby uzyskać dostęp do konta, odpowiednio go nazywając.
Utwórz zmienną środowiskową dla swojego PAT.
setx TOKEN "yourtokengoeshere"Zaktualizuj funkcję
post(), aby odczytać szczegóły PR z ładunku wyzwalacza usługi. Potrzebujesz tych wartości, aby przesłać stan zwrotny.var repoId = req.body.resource.repository.id var pullRequestId = req.body.resource.pullRequestId var title = req.body.resource.titleZbuduj obiekt stanu na PR.
Stateto wyliczenie typu GitStatusState. Użyjsucceeded, aby wskazać, że PR przeszedł pomyślnie sprawdzanie stanu i jest gotowy do scalenia.descriptionjest ciągiem znaków wyświetlanym użytkownikowi w sekcji Stan oraz w kanale aktywności w widoku szczegółów żądania ściągnięcia.targetUrlto adres URL używany do utworzenia linku do tekstu opisu w sekcji Stan i kanału aktywności, w którym użytkownicy mogą przejść, aby uzyskać więcej informacji na temat stanu, na przykład raportu kompilacji lub przebiegu testu. Jeśli nie określono żadnego adresu URL, opis będzie wyświetlany jako tekst bez linku.Kontekst
nameigenresą używane do kategoryzowania stanu i odróżnienia go od innych usług ogłaszania stanu.var prStatus = { "state": "succeeded", "description": "Ready for review", "targetUrl": "https://visualstudio.microsoft.com", "context": { "name": "wip-checker", "genre": "continuous-integration" } }Zamiast od razu publikować stan
succeeded, sprawdź tytuł PR, aby zobaczyć, czy użytkownik wskazał, że PR jest w toku, dodając WIP do tytułu. Jeśli tak, zmień status i wyślij go z powrotem do PR.if (title.includes("WIP")) { prStatus.state = "pending" prStatus.description = "Work in progress" }Na koniec opublikuj stan przy użyciu metody
createPullRequestStatus(). Wymaga to obiektu statusu, identyfikatora repozytorium i identyfikatora żądania ściągnięcia. Wyprowadź odpowiedź na konsolę Node.js, aby zobaczyć wynik wysłania danych.vstsGit.createPullRequestStatus(prStatus, repoId, pullRequestId).then( result => { console.log(result) })Wynikowa metoda powinna wyglądać mniej więcej tak:
app.post("/", function (req, res) { // Get the details about the PR from the service hook payload var repoId = req.body.resource.repository.id var pullRequestId = req.body.resource.pullRequestId var title = req.body.resource.title // Build the status object that we want to post. // Assume that the PR is ready for review... var prStatus = { "state": "succeeded", "description": "Ready for review", "targetUrl": "https://visualstudio.microsoft.com", "context": { "name": "wip-checker", "genre": "continuous-integration" } } // Check the title to see if there is "WIP" in the title. if (title.includes("WIP")) { // If so, change the status to pending and change the description. prStatus.state = "pending" prStatus.description = "Work in progress" } // Post the status to the PR vstsGit.createPullRequestStatus(prStatus, repoId, pullRequestId).then( result => { console.log(result) }) res.send("Received the POST") })Zapisz
app.jsi uruchom ponownie aplikację node.node app.js
Utworzyć nowy pull request na potrzeby testowania serwera stanu
Teraz, gdy serwer jest uruchomiony i nasłuchuje powiadomień o hookach serwisowych, utwórz pull request, aby go przetestować.
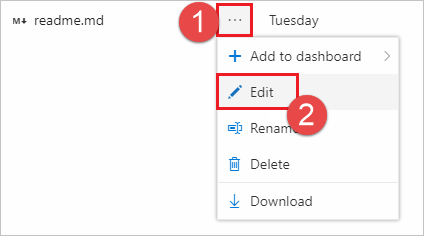
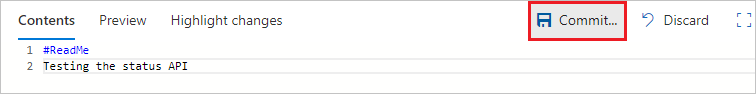
Uruchom w widoku plików. Edytuj plik readme.md w repozytorium (lub inny plik, jeśli nie masz readme.md).

Wprowadź edycję i zatwierdź zmiany w repozytorium.

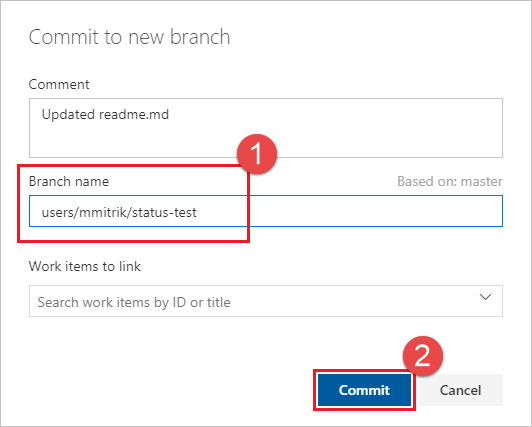
Pamiętaj, aby zatwierdzić zmiany w nowej gałęzi, aby można było utworzyć pull request w następnym kroku.

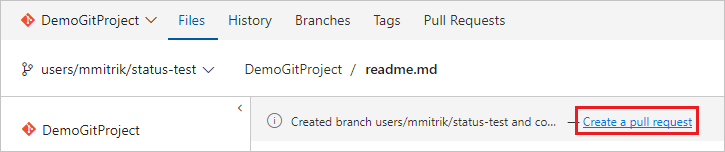
Wybierz link Utwórz pull request.

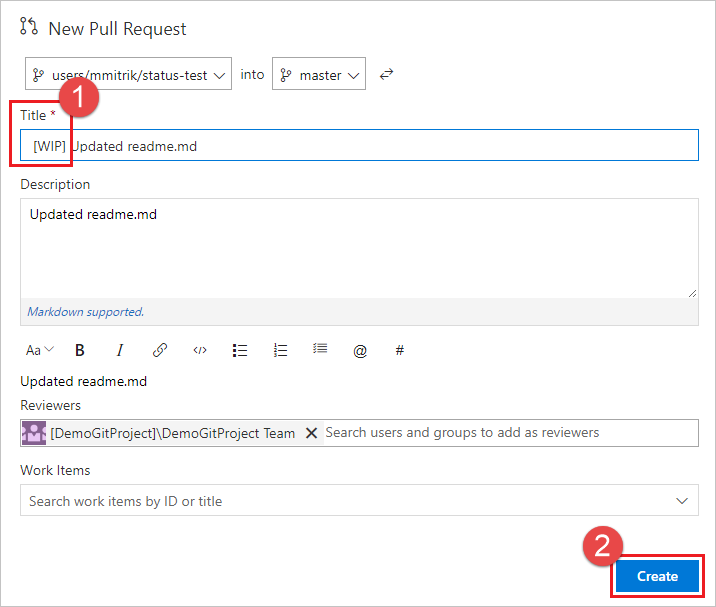
Dodaj WIP w tytule, aby przetestować działanie aplikacji. Wybierz Utwórz, aby stworzyć żądanie scalenia.

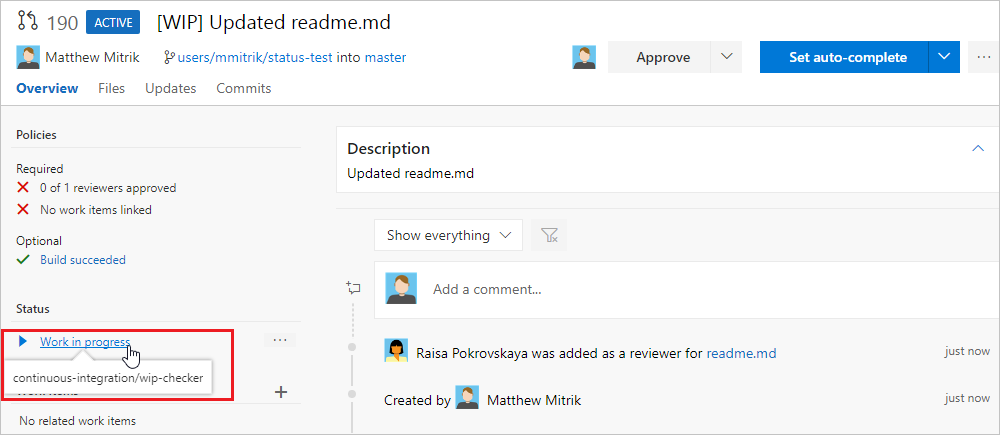
Gdy PR zostanie utworzony, sekcja stanu pokazuje wpis Praca w toku, który łączy się z adresem URL określonym w ładunku.

Zaktualizuj tytuł PR i usuń tekst WIP oraz zwróć uwagę, że status zmienia się z Praca w toku na Gotowe do przeglądu.
Powiązane artykuły
- dokumentacja interfejsu API REST
- Konfigurowanie zasad gałęzi dla usługi zewnętrznej