Zapisywanie aplikacji internetowej platformy Azure w celu odczytu danych FHIR w usłudze Azure API for FHIR
Ważne
Usługa Azure API for FHIR zostanie wycofana 30 września 2026 r. Postępuj zgodnie ze strategiami migracji, aby przejść do usługi Azure Health Data Services FHIR® do tej daty. Ze względu na wycofanie usługi Azure API for FHIR nowe wdrożenia nie będą możliwe od 1 kwietnia 2025 r. Usługa FHIR usług Azure Health Data Services to rozwinięta wersja usługi Azure API for FHIR, która umożliwia klientom zarządzanie usługami FHIR, DICOM i MedTech z integracją z innymi usługami platformy Azure.
Teraz, gdy możesz nawiązać połączenie z serwerem FHIR i danymi POST, możesz napisać aplikację internetową, która odczytuje dane FHIR. W tym ostatnim kroku samouczka omówimy pisanie i uzyskiwanie dostępu do aplikacji internetowej.
Tworzenie aplikacji internetowej
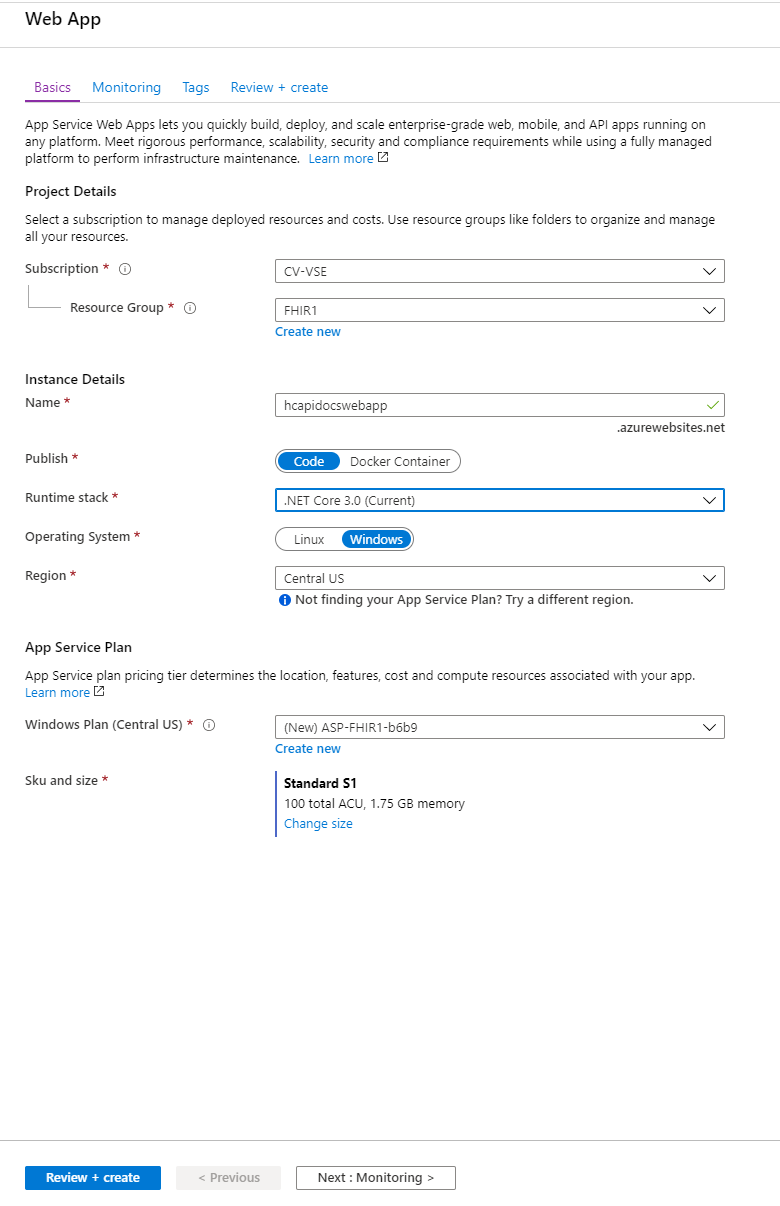
Na platformie Azure wybierz pozycję Utwórz zasób i wybierz pozycję Aplikacja internetowa. Pamiętaj, aby nazwać aplikację internetową niezależnie od tego, co określono w identyfikatorze URI przekierowania dla aplikacji klienckiej, lub wróć i zaktualizuj identyfikator URI przekierowania przy użyciu nowej nazwy.

Po udostępnieniu aplikacji internetowej przejdź do zasobu. Wybierz pozycję Edytor usługi App Service (wersja zapoznawcza) w obszarze Narzędzia programistyczne po prawej stronie, a następnie wybierz pozycję Przejdź. Wybranie pozycji Przejdź spowoduje otwarcie Edytora usługi App Service. Wybierz prawym przyciskiem przestrzeń w obszarze Eksploruj i utwórz nowy plik o nazwie index.html.
Uwzględniony jest kod, który można wprowadzić do index.html. Należy zaktualizować następujące elementy:
- clientId — zaktualizuj identyfikator aplikacji klienckiej. Ten identyfikator będzie ten sam identyfikator, który został pobrany podczas pobierania tokenu
- authority — zaktualizuj identyfikator dzierżawy firmy Microsoft Entra
- FHIRendpoint — zaktualizuj punkt FHIRendpoint, aby mieć nazwę usługi FHIR
- zakresy — aktualizacja w celu odzwierciedlenia pełnego adresu URL dla odbiorców
<!DOCTYPE html>
<html>
<head>
<title>FHIR Patient browser sample app</title>
<script src="https://secure.aadcdn.microsoftonline-p.com/lib/1.0.0/js/msal.js"></script>
</head>
<body>
<div class="leftContainer">
<p id="WelcomeMessage">Welcome to the FHIR Patient browsing sample Application</p>
<button id="SignIn" onclick="signIn()">Sign In</button>
</div>
<div id="patientTable">
</div>
<script>
var msalConfig = {
auth: {
clientId: '<CLIENT-ID>',
authority: "https://login.microsoftonline.com/<AZURE-AD-TENANT-ID>"
},
cache: {
cacheLocation: "localStorage",
storeAuthStateInCookie: true
}
}
var FHIRConfig = {
FHIRendpoint: "https://<FHIR-SERVER-NAME>.azurehealthcareapis.com"
}
var requestObj = {
scopes: ["https://<FHIR-SERVER-NAME>.azurehealthcareapis.com/user_impersonation"]
}
function authRedirectCallBack(error, response) {
if (error) {
console.log(error);
} else {
if (response.tokenType === "access_token") {
callFHIRServer(FHIRConfig.FHIRendpoint + '/Patient', 'GET', null, response.accessToken, FHIRCallback);
}
}
}
var myMSALObj = new Msal.UserAgentApplication(msalConfig);
myMSALObj.handleRedirectCallback(authRedirectCallBack);
function signIn() {
myMSALObj.loginPopup(requestObj).then(function (loginResponse) {
showWelcomeMessage();
acquireTokenPopupAndCallFHIRServer();
}).catch(function (error) {
console.log(error);
})
}
function showWelcomeMessage() {
var divWelcome = document.getElementById('WelcomeMessage');
divWelcome.innerHTML = "Welcome " + myMSALObj.getAccount().userName + " to FHIR Patient Browsing App";
var loginbutton = document.getElementById('SignIn');
loginbutton.innerHTML = 'Sign Out';
loginbutton.setAttribute('onclick', 'signOut()')
}
function signOut() {
myMSALObj.logout();
}
function acquireTokenPopupAndCallFHIRServer() {
myMSALObj.acquireTokenSilent(requestObj).then(function (tokenResponse) {
callFHIRServer(FHIRConfig.FHIRendpoint + '/Patient', 'GET', null, tokenResponse.accessToken, FHIRCallback);
}).catch(function (error) {
console.log(error);
if (requiresInteraction(error.errorCode)) {
myMSALObj.acquireTokenPopup(requestObj).then(function (tokenResponse) {
callFHIRServer(FHIRConfig.FHIRendpoint + '/Patient', 'GET', null, tokenResponse.accessToken, FHIRCallback);
}).catch(function (error) {
console.log(error);
})
}
});
}
function callFHIRServer(theUrl, method, message, accessToken, callBack) {
var xmlHttp = new XMLHttpRequest();
xmlHttp.onreadystatechange = function () {
if (this.readyState == 4 && this.status == 200)
callBack(JSON.parse(this.responseText));
}
xmlHttp.open(method, theUrl, true);
xmlHttp.setRequestHeader("Content-Type", "application/json;charset=UTF-8");
xmlHttp.setRequestHeader('Authorization', 'Bearer ' + accessToken);
xmlHttp.send(message);
}
function FHIRCallback(data) {
patientListHtml = '<ol>';
data.entry.forEach(function(e) {
patientListHtml += '<li>' + e.resource.name[0].family + ', ' + e.resource.name[0].given + ' (' + e.resource.id + ')';
});
patientListHtml += '</ol>';
document.getElementById("patientTable").innerHTML = patientListHtml;
}
</script>
</body>
</html>
W tym miejscu możesz wrócić do zasobu aplikacji internetowej i otworzyć adres URL znajdujący się na stronie Przegląd. Zaloguj się, aby zobaczyć wcześniej utworzonego pacjenta Jamesa Tiberiousa Kirka.
Następne kroki
Pomyślnie wdrożono interfejs API platformy Azure for FHIR, zarejestrowano publiczną aplikację kliencką, przetestowano dostęp i utworzono małą aplikację internetową. Zapoznaj się z obsługiwanymi funkcjami interfejsu API platformy Azure for FHIR w następnym kroku.
FHIR® jest zastrzeżonym znakiem towarowym HL7 i jest używany z uprawnieniem HL7.