Krok 3. Wdrażanie witryny internetowej .NET z obsługą wyszukiwania
Wdróż witrynę internetową z obsługą wyszukiwania jako witrynę usługi Azure Static Web Apps. To wdrożenie obejmuje zarówno aplikację React dla stron internetowych, jak i aplikację funkcji na potrzeby operacji wyszukiwania.
Statyczna aplikacja internetowa pobiera informacje i pliki do wdrożenia z usługi GitHub przy użyciu rozwidlenia repozytorium azure-search-static-web-app.
Tworzenie statycznej aplikacji internetowej w programie Visual Studio Code
W programie Visual Studio Code upewnij się, że jesteś w katalogu głównym repozytorium, a nie folderem bulk-insert (na przykład
azure-search-static-web-app).Wybierz pozycję Azure na pasku działań, a następnie otwórz pozycję Zasoby na pasku bocznym.
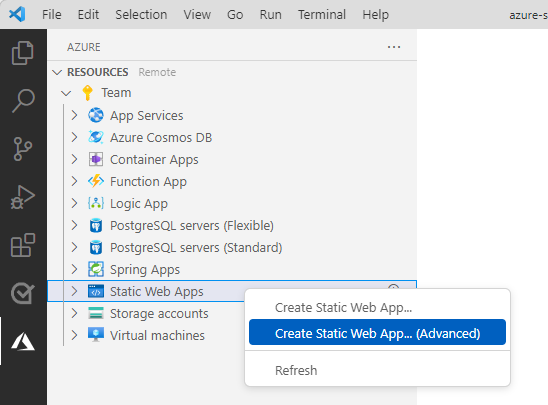
Kliknij prawym przyciskiem myszy pozycję Static Web Apps, a następnie wybierz pozycję Utwórz statyczną aplikację internetową (zaawansowaną). Jeśli ta opcja nie jest widoczna, sprawdź, czy masz rozszerzenie usługi Azure Functions dla programu Visual Studio Code.

Jeśli zostanie wyświetlone okno podręczne z prośbą o zatwierdzenie zmian, nie rób tego. Wpisy tajne z kroku importu zbiorczego nie powinny być zatwierdzane w repozytorium.
Aby wycofać zmiany, w programie Visual Studio Code wybierz ikonę Kontrola źródła na pasku działania, a następnie wybierz każdy zmieniony plik na liście Zmiany i wybierz ikonę Odrzuć zmiany .
Postępuj zgodnie z monitami, aby utworzyć statyczną aplikację internetową:
Monit Enter Wybierz grupę zasobów dla nowych zasobów. Utwórz nową grupę zasobów dla aplikacji statycznej. Wprowadź nazwę nowej statycznej aplikacji internetowej. Nadaj aplikacji statycznej nazwę, taką jak my-demo-static-web-app.Wybierz jednostkę SKU Wybierz bezpłatną jednostkę SKU dla tego samouczka. Wybierz lokalizację nowych zasobów. Wybierz region blisko Ciebie. Wybierz ustawienie wstępne kompilacji, aby skonfigurować domyślną strukturę projektu. Wybierz Niestandardowy. Wybierz lokalizację kodu aplikacji klienckiej client
Jest to ścieżka z katalogu głównego repozytorium do statycznej aplikacji internetowej.Wprowadź ścieżkę danych wyjściowych kompilacji... build
Jest to ścieżka ze statycznej aplikacji internetowej do wygenerowanych plików.Jeśli wystąpi błąd dotyczący nieprawidłowego regionu, upewnij się, że grupa zasobów i statyczny zasób aplikacji internetowej znajdują się w jednym z obsługiwanych regionów wymienionych w odpowiedzi na błąd.
Po utworzeniu statycznej aplikacji internetowej plik YML przepływu pracy usługi GitHub jest również tworzony lokalnie i w usłudze GitHub w rozwidleniu. Ten przepływ pracy jest wykonywany w rozwidleniu, kompilowaniu i wdrażaniu statycznej aplikacji internetowej i funkcji.
Sprawdź stan wdrożenia statycznej aplikacji internetowej przy użyciu dowolnego z następujących podejść:
Wybierz pozycję Open Actions in GitHub (Otwórz akcje w usłudze GitHub ) w obszarze Powiadomienia. Spowoduje to otwarcie okna przeglądarki wskazywanego na rozwidlenie repozytorium.
Wybierz kartę Akcje w rozwidlonym repozytorium. Powinna zostać wyświetlona lista wszystkich przepływów pracy w rozwidleniach.
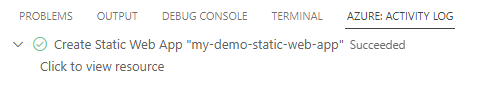
Wybierz pozycję Azure: Dziennik aktywności w programie Visual Code. Powinien zostać wyświetlony komunikat podobny do poniższego zrzutu ekranu.

Pobieranie klucza zapytania usługi Azure AI Search w programie Visual Studio Code
Chociaż możesz być kuszony do ponownego użycia klucza administratora wyszukiwania na potrzeby zapytań, które nie są zgodna z zasadą najniższych uprawnień. Funkcja platformy Azure powinna używać klucza zapytania w celu zachowania zgodności z najniższymi uprawnieniami.
W programie Visual Studio Code otwórz nowe okno terminalu.
Pobierz klucz interfejsu API zapytań za pomocą tego polecenia interfejsu wiersza polecenia platformy Azure:
az search query-key list --resource-group YOUR-SEARCH-SERVICE-RESOURCE-GROUP --service-name YOUR-SEARCH-SERVICE-NAMEZachowaj ten klucz zapytania do użycia w następnej sekcji. Klucz zapytania autoryzuje dostęp do odczytu do indeksu wyszukiwania.
Dodawanie zmiennych środowiskowych w witrynie Azure Portal
Aplikacja funkcji platformy Azure nie zwróci danych wyszukiwania, dopóki wpisy tajne wyszukiwania nie będą w ustawieniach.
Wybierz pozycję Azure na pasku działań.
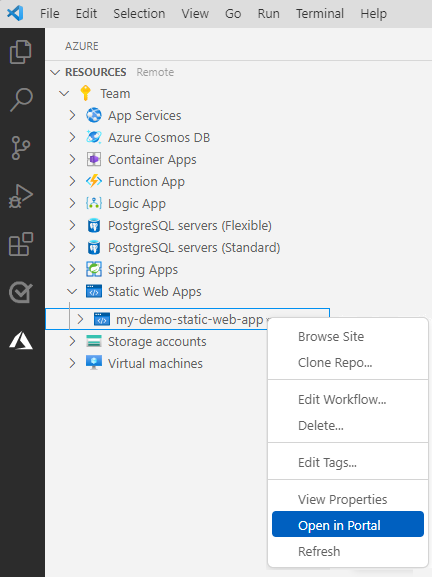
Kliknij prawym przyciskiem myszy zasób Static Web Apps, a następnie wybierz polecenie Otwórz w portalu.

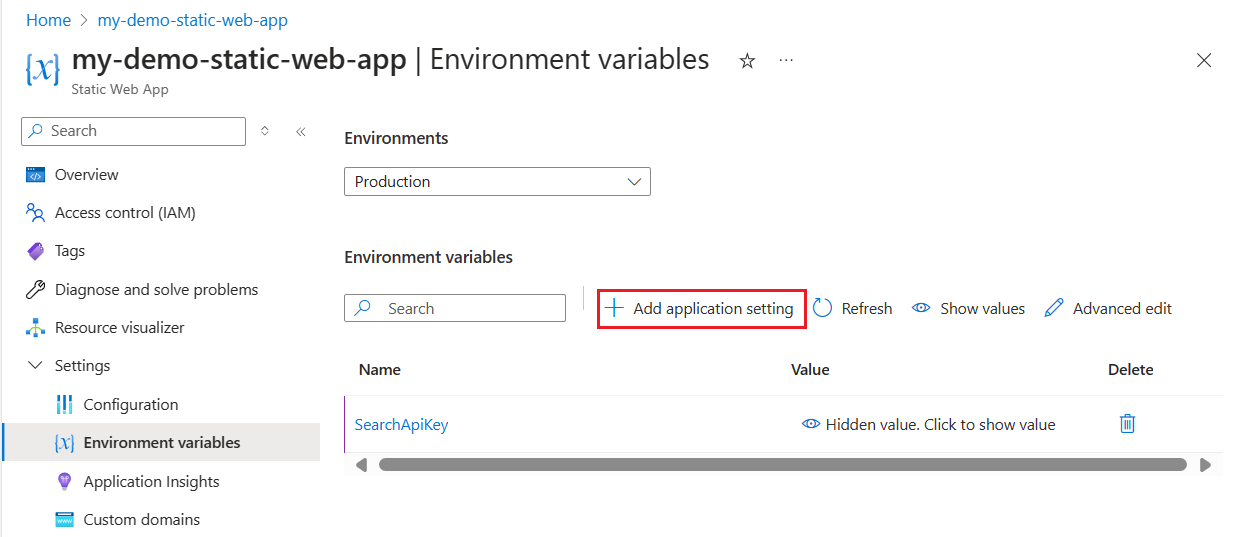
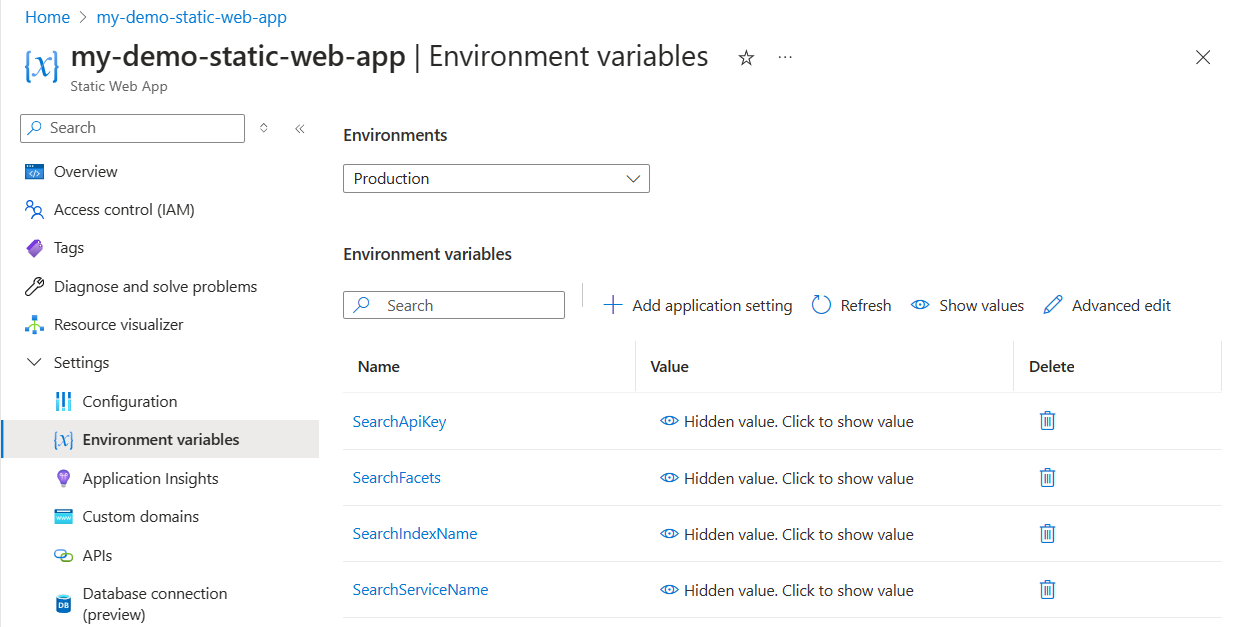
Wybierz pozycję Zmienne środowiskowe , a następnie wybierz pozycję + Dodaj ustawienie aplikacji.

Dodaj każde z następujących ustawień:
Ustawienie Wartość zasobu wyszukiwania SearchApiKey Klucz zapytania wyszukiwania Nazwa usługi wyszukiwania Nazwa zasobu wyszukiwania Nazwa indeksu wyszukiwania good-booksSearchFacets authors*,language_codeUsługa Azure AI Search wymaga innej składni filtrowania kolekcji niż w przypadku ciągów. Dodaj wartość
*po nazwie pola, aby oznaczyć, że pole ma typCollection(Edm.String). Dzięki temu funkcja platformy Azure może prawidłowo dodawać filtry do zapytań.Sprawdź ustawienia, aby upewnić się, że wyglądają jak na poniższym zrzucie ekranu.

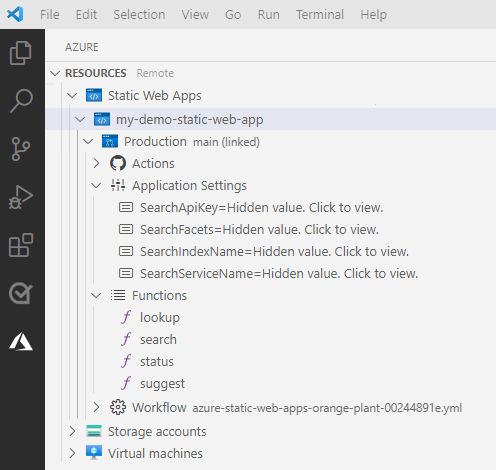
Wróć do programu Visual Studio Code.
Odśwież statyczną aplikację internetową, aby wyświetlić ustawienia i funkcje aplikacji.

Jeśli nie widzisz ustawień aplikacji, ponownie zapoznaj się z krokami aktualizowania i ponownego uruchamiania przepływu pracy usługi GitHub.
Korzystanie z wyszukiwania w statycznej aplikacji internetowej
W programie Visual Studio Code otwórz pasek Działania i wybierz ikonę platformy Azure.
Na pasku bocznym kliknij prawym przyciskiem myszy subskrypcję platformy Azure w
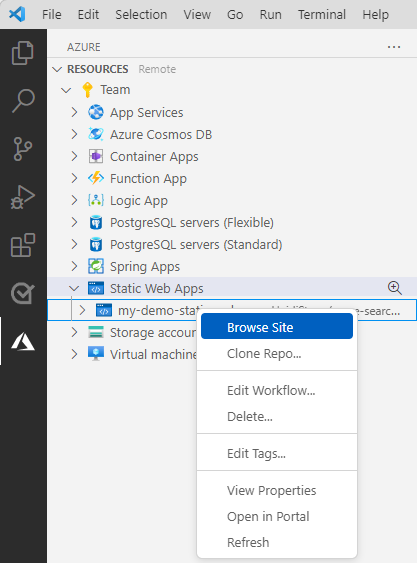
Static Web Appsobszarze i znajdź statyczną aplikację internetową utworzoną na potrzeby tego samouczka.Kliknij prawym przyciskiem myszy nazwę statycznej aplikacji internetowej i wybierz pozycję Przeglądaj witrynę.

Wybierz pozycję Otwórz w oknie podręcznym.
Na pasku wyszukiwania w witrynie internetowej wprowadź zapytanie wyszukiwania, takie jak
code, więc sugerowana funkcja sugeruje tytuły książek. Wybierz sugestię lub kontynuuj wprowadzanie własnego zapytania. Naciśnij Enter po zakończeniu zapytania wyszukiwania.Przejrzyj wyniki, a następnie wybierz jedną z książek, aby wyświetlić więcej szczegółów.
Rozwiązywanie problemów
Jeśli aplikacja internetowa nie została wdrożona lub nie działa, użyj poniższej listy, aby określić i rozwiązać problem:
Czy wdrożenie zakończyło się pomyślnie?
Aby określić, czy wdrożenie zakończyło się pomyślnie, musisz przejść do rozwidlenia przykładowego repozytorium i przejrzeć powodzenie lub niepowodzenie akcji usługi GitHub. Powinna istnieć tylko jedna akcja i powinna mieć statyczne ustawienia aplikacji internetowej dla
app_locationelementów ,api_locationioutput_location. Jeśli akcja nie została pomyślnie wdrożona, zapoznaj się z dziennikami akcji i poszukaj ostatniej awarii.Czy aplikacja klienta (frontonu) działa?
Powinno być możliwe uzyskanie dostępu do aplikacji internetowej i powinno zostać pomyślnie wyświetlone. Jeśli wdrożenie zakończyło się pomyślnie, ale witryna internetowa nie jest wyświetlana, może to być problem z konfiguracją statycznej aplikacji internetowej pod kątem ponownego kompilowania aplikacji po jej uruchomieniu na platformie Azure.
Czy aplikacja interfejsu API (bezserwerowa) działa?
Powinno być możliwe interakcja z aplikacją kliencka, wyszukiwanie książek i filtrowanie. Jeśli formularz nie zwraca żadnych wartości, otwórz narzędzia deweloperskie przeglądarki i ustal, czy wywołania HTTP interfejsu API zakończyły się pomyślnie. Jeśli wywołania nie powiodły się, najbardziej prawdopodobną przyczyną jest nieprawidłowa konfiguracja statycznej aplikacji internetowej dla nazwy punktu końcowego interfejsu API i klucza zapytania wyszukiwania.
Jeśli ścieżka do kodu funkcji platformy Azure (
api_location) nie jest poprawna w pliku YML, aplikacja ładuje się, ale nie wywoła żadnych funkcji zapewniających integrację z usługą Azure AI Search. Ponownie zapoznaj się z sekcją wdrażania, aby upewnić się, że ścieżki są poprawne.
Czyszczenie zasobów
Aby wyczyścić zasoby utworzone w tym samouczku, usuń grupę zasobów lub poszczególne zasoby.
W programie Visual Studio Code otwórz pasek Działania i wybierz ikonę platformy Azure.
Na pasku bocznym kliknij prawym przyciskiem myszy subskrypcję platformy Azure w
Static Web Appsobszarze i znajdź aplikację utworzoną na potrzeby tego samouczka.Kliknij prawym przyciskiem myszy nazwę aplikacji, a następnie wybierz polecenie Usuń.
Jeśli nie chcesz już rozwidlenia w usłudze GitHub przykładu, pamiętaj, aby usunąć go w usłudze GitHub. Przejdź do obszaru Ustawienia rozwidlenia, a następnie usuń repozytorium.
Aby usunąć usługę Azure AI Search, znajdź usługę wyszukiwania i wybierz pozycję Usuń w górnej części strony.