Szybki start: tworzenie pierwszej statycznej aplikacji internetowej
Usługa Azure Static Web Apps publikuje witrynę internetową w środowisku produkcyjnym, tworząc aplikacje z repozytorium Azure DevOps lub GitHub. W tym przewodniku Szybki start wdrożysz aplikację internetową w usłudze Azure Static Web Apps przy użyciu witryny Azure Portal.
Wymagania wstępne
- Jeśli nie masz subskrypcji platformy Azure, utwórz bezpłatne konto próbne.
- Konto usługi GitHub
- Jeśli nie masz subskrypcji platformy Azure, utwórz bezpłatne konto próbne.
- Organizacja usługi Azure DevOps
Tworzenie repozytorium
W tym artykule użyto repozytorium szablonów usługi GitHub, aby ułatwić rozpoczęcie pracy. Szablon zawiera początkową aplikację do wdrożenia w usłudze Azure Static Web Apps.
- Przejdź do następującej lokalizacji, aby utworzyć nowe repozytorium:
- Nadaj repozytorium nazwę my-first-static-web-app
Uwaga
Usługa Azure Static Web Apps wymaga co najmniej jednego pliku HTML do utworzenia aplikacji internetowej. Repozytorium utworzone w tym kroku zawiera jeden plik index.html .
Kliknij przycisk Create repository (Utwórz repozytorium).

Tworzenie repozytorium
W tym artykule użyto repozytorium usługi Azure DevOps, aby ułatwić rozpoczęcie pracy. Repozytorium zawiera początkową aplikację używaną do wdrażania przy użyciu usługi Azure Static Web Apps.
Zaloguj się do usługi Azure DevOps.
Wybierz pozycję Nowe repozytorium.
W oknie Tworzenie nowego projektu rozwiń menu Zaawansowane i wybierz następujące opcje:
Ustawienie Wartość Project Wprowadź ciąg my-first-web-static-app. Widoczność Wybierz pozycję Prywatny. Kontrola wersji Wybierz pozycję Git. Proces elementu roboczego Wybierz opcję najlepiej dopasowaną do metod programowania. Wybierz pozycję Utwórz.
Wybierz element menu Repozytoria.
Wybierz element menu Pliki.
Na karcie Importowanie repozytorium wybierz pozycję Importuj.
Skopiuj adres URL repozytorium dla wybranej struktury i wklej go w polu Klonuj adres URL .
Wybierz pozycję Importuj i poczekaj na zakończenie procesu importowania.
Tworzenie statycznej aplikacji internetowej
Po utworzeniu repozytorium możesz utworzyć statyczną aplikację internetową w witrynie Azure Portal.
- Przejdź do portalu Azure Portal.
- Wybierz pozycję Utwórz zasób.
- Wyszukaj pozycję Static Web Apps.
- Wybierz pozycję Azure Static Web Apps.
- Wybierz pozycję Utwórz.
W sekcji Podstawy rozpocznij od skonfigurowania nowej aplikacji i połączenia jej z repozytorium GitHub.
| Ustawienie | Wartość |
|---|---|
| Subskrypcja | Wybierz subskrypcję platformy Azure. |
| Grupa zasobów | Wybierz link Utwórz nowy i wprowadź ciąg static-web-apps-test w polu tekstowym. |
| Nazwisko | Wprowadź ciąg my-first-static-web-app w polu tekstowym. |
| Typ planu | Wybierz pozycję Bezpłatna. |
| Źródło | W razie potrzeby wybierz pozycję GitHub i zaloguj się do usługi GitHub. |
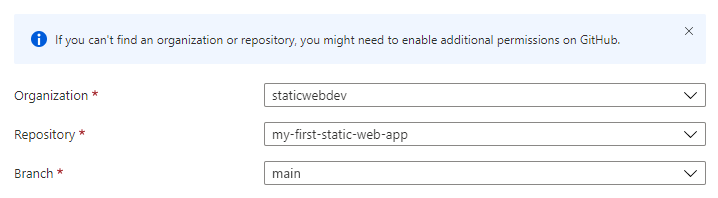
W razie potrzeby zaloguj się przy użyciu usługi GitHub i wprowadź następujące informacje o repozytorium.
| Ustawienie | Wartość |
|---|---|
| Organizacja | Wybierz organizację. |
| Repozytorium | Wybierz pozycję my-first-web-static-app. |
| Oddział | Wybierz pozycję main. |

Uwaga
Jeśli nie widzisz listy repozytoriów:
Może być konieczne autoryzowanie usługi Azure Static Web Apps w usłudze GitHub. Przejdź do profilu usługi GitHub i przejdź do pozycji Ustawienia > Aplikacje > autoryzowane przez OAuth, wybierz pozycję Azure Static Web Apps, a następnie wybierz pozycję Udziel.
Może być konieczne autoryzowanie usługi Azure Static Web Apps w organizacji usługi Azure DevOps. Aby przyznać uprawnienia, musisz być właścicielem organizacji. Zażądaj dostępu do aplikacji innej firmy za pośrednictwem protokołu OAuth. Aby uzyskać więcej informacji, zobacz Autoryzowanie dostępu do interfejsów API REST za pomocą protokołu OAuth 2.0.
W sekcji Podstawy rozpocznij od skonfigurowania nowej aplikacji i połączenia jej z repozytorium usługi Azure DevOps.
| Ustawienie | Wartość |
|---|---|
| Subskrypcja | Wybierz subskrypcję platformy Azure. |
| Grupa zasobów | Wybierz link Utwórz nowy i wprowadź ciąg static-web-apps-test w polu tekstowym. |
| Nazwisko | Wprowadź ciąg my-first-static-web-app w polu tekstowym. |
| Typ planu | Wybierz pozycję Bezpłatna. |
| Azure Functions i szczegóły przejściowe | Wybierz region najbliżej Ciebie. |
| Źródło | Wybierz pozycję Azure DevOps. |
| Organizacja | Wybierz organizację. |
| Project | Wybierz projekt. |
| Repozytorium | Wybierz pozycję my-first-web-static-app. |
| Oddział | Wybierz pozycję main. |
Uwaga
Upewnij się, że używana gałąź nie jest chroniona i że masz wystarczające uprawnienia do wystawienia push polecenia. Aby sprawdzić, przejdź do repozytorium DevOps i przejdź do pozycji Repozytoria —> Gałęzie i wybierz pozycję Więcej opcji. Następnie wybierz gałąź, a następnie pozycję Zasady gałęzi, aby upewnić się, że wymagane zasady nie są włączone.
W sekcji Szczegóły kompilacji dodaj szczegóły konfiguracji specyficzne dla preferowanej struktury frontonu.
- Z listy rozwijanej Ustawienia wstępne kompilacji wybierz pozycję Niestandardowe.
- W polu Lokalizacja aplikacji wprowadź ciąg ./src.
- Pozostaw puste pole Lokalizacja interfejsu API.
- W polu Lokalizacja danych wyjściowych wprowadź ciąg ./src.
Wybierz pozycję Przejrzyj i utwórz.
Wybierz pozycję Utwórz.

Uwaga
Możesz edytować plik przepływu pracy, aby zmienić te wartości po utworzeniu aplikacji.
Wybierz pozycję Utwórz.

Wybierz pozycję Przejdź do zasobu.

Wyświetlanie witryny internetowej
Istnieją dwa aspekty wdrażania aplikacji statycznej. Pierwszy tworzy bazowe zasoby platformy Azure tworzące aplikację. Drugi to przepływ pracy, który kompiluje i publikuje aplikację.
Przed przejściem do nowej witryny statycznej kompilacja wdrożenia musi najpierw zakończyć działanie.
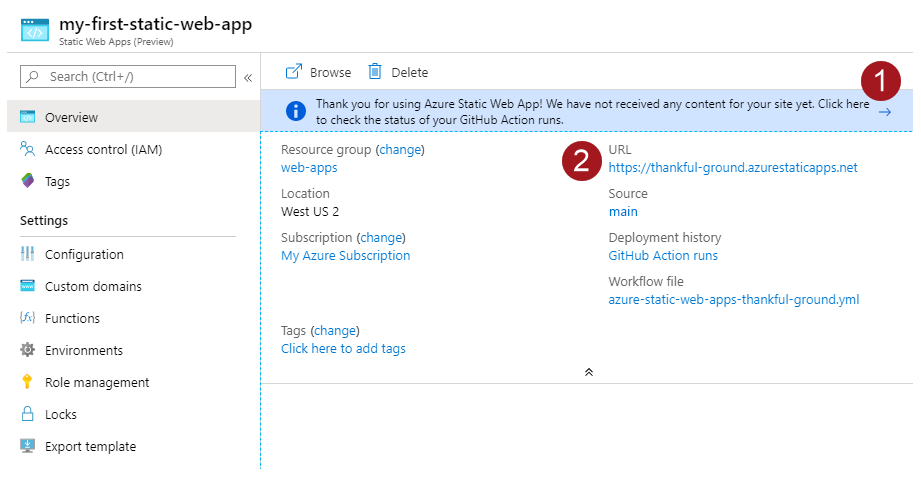
W oknie Przegląd usługi Static Web Apps zostanie wyświetlona seria linków, które ułatwiają interakcję z aplikacją internetową.

Wybranie baneru z napisem Wybierz tutaj, aby sprawdzić stan przebiegów funkcji GitHub Actions powoduje przejście do funkcji GitHub Actions uruchomionej względem repozytorium. Po upewnieniu się, że zadanie wdrożenia zostanie ukończone, możesz przejść do witryny internetowej za pośrednictwem wygenerowanego adresu URL.
Po zakończeniu przepływu pracy funkcji GitHub Actions możesz wybrać link adresu URL , aby otworzyć witrynę internetową na nowej karcie.
Po zakończeniu przepływu pracy możesz wybrać link adresu URL , aby otworzyć witrynę internetową na nowej karcie.
Czyszczenie zasobów
Jeśli nie zamierzasz nadal korzystać z tej aplikacji, możesz usunąć wystąpienie usługi Azure Static Web Apps, wykonując następujące czynności:
- Otwórz portal Azure Portal.
- Wyszukaj ciąg my-first-web-static-app na górnym pasku wyszukiwania.
- Wybierz nazwę aplikacji.
- Wybierz Usuń.
- Wybierz pozycję Tak , aby potwierdzić akcję usuwania (wykonanie tej akcji może potrwać kilka chwil).