Nuta
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować się zalogować lub zmienić katalog.
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zmienić katalogi.
Usługa Azure Blob Storage jest zoptymalizowana pod kątem przechowywania dużych ilości danych bez struktury. Obiekty blob to obiekty, które mogą przechowywać dane tekstowe lub binarne, w tym obrazy, dokumenty, nośniki strumieniowe i dane archiwum. Z tego przewodnika Szybki start dowiesz się, jak zarządzać obiektami blob przy użyciu języka JavaScript w przeglądarce. Przekażesz i wyświetlisz listę obiektów blob, a następnie utworzysz i usuniesz kontenery.
Przykładowy kod pokazuje, jak wykonać następujące zadania za pomocą biblioteki klienta usługi Azure Blob Storage dla języka JavaScript:
- Deklarowanie pól dla elementów interfejsu użytkownika
- Dodawanie informacji o koncie magazynu
- Tworzenie obiektów klienta
- Tworzenie i usuwanie kontenera magazynu
- Wyświetlanie listy obiektów blob
- Przekazywanie obiektów blob
- Usuwanie obiektów blob
Dodatkowe zasoby:
Wymagania wstępne
- Konto platformy Azure z aktywną subskrypcją
- Konto usługi Azure Storage
- Node.js LTS
- Microsoft Visual Studio Code
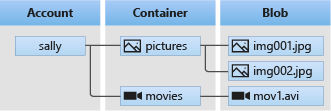
Model obiektów
Magazyn obiektów blob oferuje trzy typy zasobów:
- Konto magazynu
- Kontener na koncie magazynu
- Obiekt blob w kontenerze
Na poniższym diagramie przedstawiono relacje między tymi zasobami.

W tym przewodniku Szybki start użyjesz następujących klas języka JavaScript do interakcji z tymi zasobami:
-
BlobServiceClient:
BlobServiceClientklasa umożliwia manipulowanie zasobami usługi Azure Storage i kontenerami obiektów blob. -
ContainerClient:
ContainerClientklasa umożliwia manipulowanie kontenerami usługi Azure Storage i ich obiektami blob. -
BlockBlobClient:
BlockBlobClientklasa umożliwia manipulowanie obiektami blob usługi Azure Storage.
Konfigurowanie konta magazynu pod kątem dostępu do przeglądarki
Aby programowo uzyskać dostęp do konta magazynu z przeglądarki internetowej, należy skonfigurować dostęp do mechanizmu CORS i utworzyć parametry połączenia SAS.
Tworzenie reguły CORS
Aby aplikacja internetowa mogła uzyskać dostęp do magazynu obiektów blob od klienta, należy skonfigurować konto, aby umożliwić współużytkowanie zasobów między źródłami lub mechanizm CORS.
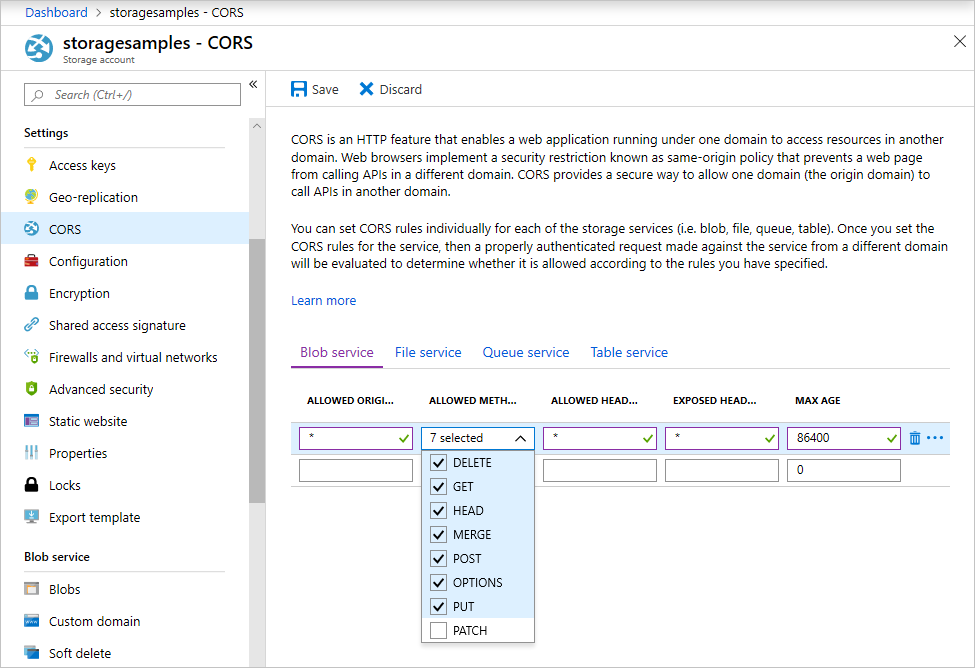
W witrynie Azure Portal wybierz konto magazynu. Aby zdefiniować nową regułę MECHANIZMU CORS, przejdź do sekcji Ustawienia i wybierz pozycję CORS. W tym przewodniku Szybki start utworzysz w pełni otwartą regułę MECHANIZMU CORS:

W poniższej tabeli przedstawiono poszczególne ustawienia mechanizmu CORS i wyjaśniono, jakie wartości zostały użyte do zdefiniowania reguły.
| Ustawienie | Wartość | Opis |
|---|---|---|
| DOZWOLONE ŹRÓDŁA | * | Dopuszczalne źródła można podać w postaci listy domen rozdzielonych przecinkami. Podanie wartości * umożliwia dostęp do konta magazynu ze wszystkich domen. |
| DOZWOLONE METODY | DELETE, GET, HEAD, MERGE, POST, OPTIONS i PUT | Wyświetla listę poleceń HTTP, które można wykonać na koncie magazynu. Na potrzeby tego przewodnika Szybki start wybierz wszystkie dostępne opcje. |
| DOZWOLONE NAGŁÓWKI | * | Definiuje listę nagłówków żądań (łącznie z nagłówkami z prefiksem) dozwolonych na koncie magazynu. Ustawienie wartości * zezwala na dostęp za pomocą wszystkich nagłówków. |
| UWIDOCZNIONE NAGŁÓWKI | * | Wyświetla listę dozwolonych nagłówków odpowiedzi według kont. Ustawienie wartości * zezwala kontu na wysyłanie dowolnego nagłówka. |
| MAKSYMALNY WIEK | 86400 | Maksymalny czas buforowania żądania OPCJE wstępne w przeglądarce w sekundach. Podanie wartości 86400 powoduje, że buforowanie trwa całą dobę. |
Po wypełnieniu pól wartościami z tej tabeli wybierz przycisk Zapisz .
Ważne
Upewnij się, że wszystkie ustawienia używane w środowisku produkcyjnym uwidaczniają minimalną ilość dostępu niezbędną do utrzymania bezpiecznego dostępu do konta magazynu. Opisane w tym przewodniku Szybki start ustawienia mechanizmu CORS definiują łagodne zasady zabezpieczeń. Te ustawienia nie są jednak zalecane w rzeczywistym kontekście.
Tworzenie parametry połączenia sygnatury dostępu współdzielonego
Sygnatura dostępu współdzielonego (SAS) jest używana przez kod uruchomiony w przeglądarce w celu autoryzowania żądań usługi Azure Blob Storage. Sygnatura dostępu współdzielonego umożliwia klientowi autoryzację dostępu do zasobów magazynu bez użycia klucza dostępu konta ani parametrów połączenia. Zobacz Using shared access signatures (SAS) (Używanie sygnatur dostępu współdzielonego), aby uzyskać więcej informacji.
Wykonaj następujące kroki, aby uzyskać adres URL sygnatury dostępu współdzielonego usługi Blob Service:
- W witrynie Azure Portal wybierz konto magazynu.
- Przejdź do sekcji Zabezpieczenia i sieć i wybierz pozycję Sygnatura dostępu współdzielonego.
- Zapoznaj się z tematem Dozwolone usługi , aby zrozumieć, że token SAS będzie miał dostęp do wszystkich usług konta magazynu:
- Obiekt blob
- Plik
- Queue
- Table
- Wybierz dozwolone typy zasobów do uwzględnienia:
- Usługa
- Kontener
- Objekt
- Przejrzyj datę/godzinę rozpoczęcia i wygaśnięcia, aby domyślnie zrozumieć, że token SAS ma ograniczony okres istnienia.
- Przewiń w dół i wybierz przycisk Generuj sygnaturę dostępu współdzielonego i parametry połączenia.
- Przewiń w dół i znajdź pole Adres URL sygnatury dostępu współdzielonego usługi Blob Service
- Wybierz przycisk Kopiuj do schowka na prawym końcu pola Adres URL sygnatury dostępu współdzielonego usługi Blob Service.
- Zapisz skopiowany adres URL w innym miejscu do użycia w nadchodzącym kroku.
Uwaga
Token SYGNATURy dostępu współdzielonego zwrócony przez portal nie zawiera znaku ogranicznika ('?') dla ciągu zapytania adresu URL. Jeśli dołączasz token SAS do adresu URL zasobu, pamiętaj, aby dołączyć znak ogranicznika do adresu URL zasobu przed dołączeniem tokenu SAS.
Tworzenie projektu JavaScript
Utwórz aplikację JavaScript o nazwie blob-quickstart-v12.
W oknie konsoli (takim jak cmd, PowerShell lub Bash) utwórz nowy katalog dla projektu.
mkdir blob-quickstart-v12Przejdź do nowo utworzonego katalogu blob-quickstart-v12 .
cd blob-quickstart-v12Utwórz package.json.
npm init -yOtwórz projekt w programie Visual Studio Code:
code .
Instalowanie pakietu npm dla magazynu obiektów blob
W terminalu programu Visual Studio Code zainstaluj pakiet npm usługi Azure Storage:
npm install @azure/storage-blobZainstaluj pakiet bundler w celu pakietu plików i pakietu dla przeglądarki:
npm install parcelJeśli planujesz użyć innego pakietu, dowiedz się więcej na temat tworzenia pakietów zestawu Azure SDK.
Konfigurowanie grupowania przeglądarki
W programie Visual Studio Code otwórz plik package.json i dodaj plik
browserlist. Dotyczy tobrowserlistnajnowszej wersji popularnych przeglądarek. Pełny plik package.json powinien teraz wyglądać następująco:"browserslist": [ "last 1 Edge version", "last 1 Chrome version", "last 1 Firefox version", "last 1 safari version", "last 1 webkit version" ],Dodaj skrypt startowy, aby powiązać witrynę internetową:
"scripts": { "start": "parcel ./index.html" },
Tworzenie pliku HTML
Utwórz
index.htmli dodaj następujący kod HTML:<!-- index.html --> <!DOCTYPE html> <html> <body> <button id="create-container-button">Create container</button> <button id="select-button">Select and upload files</button> <input type="file" id="file-input" multiple style="display: none;" /> <button id="list-button">List files</button> <button id="delete-button">Delete selected files</button> <button id="delete-container-button">Delete container</button> <p><b>Status:</b></p> <p id="status" style="height:160px; width: 593px; overflow: scroll;" /> <p><b>Files:</b></p> <select id="file-list" multiple style="height:222px; width: 593px; overflow: scroll;" /> </body> <script type="module" src="./index.js"></script> </html>
Tworzenie pliku JavaScript
Z katalogu projektu:
Utwórz nowy plik o nazwie
index.js.Dodaj pakiet npm usługi Azure Storage.
const { BlobServiceClient } = require("@azure/storage-blob");
Deklarowanie pól dla elementów interfejsu użytkownika
Dodaj elementy DOM na potrzeby interakcji użytkownika:
const createContainerButton = document.getElementById("create-container-button");
const deleteContainerButton = document.getElementById("delete-container-button");
const selectButton = document.getElementById("select-button");
const fileInput = document.getElementById("file-input");
const listButton = document.getElementById("list-button");
const deleteButton = document.getElementById("delete-button");
const status = document.getElementById("status");
const fileList = document.getElementById("file-list");
const reportStatus = message => {
status.innerHTML += `${message}<br/>`;
status.scrollTop = status.scrollHeight;
}
Ten kod deklaruje pola dla każdego elementu HTML i implementuje funkcję do wyświetlania reportStatus danych wyjściowych.
Dodawanie informacji o koncie magazynu
Dodaj następujący kod na końcu pliku index.js , aby uzyskać dostęp do konta magazynu. Zastąp element <placeholder> adresem URL sygnatury dostępu współdzielonego usługi Blob Service wygenerowaną wcześniej. Dodaj następujący kod na końcu pliku index.js .
// Update <placeholder> with your Blob service SAS URL string
const blobSasUrl = "<placeholder>";
Tworzenie obiektów klienta
Utwórz obiekty BlobServiceClient i ContainerClient w celu nawiązania połączenia z kontem magazynu. Dodaj następujący kod na końcu pliku index.js .
// Create a new BlobServiceClient
const blobServiceClient = new BlobServiceClient(blobSasUrl);
// Create a unique name for the container by
// appending the current time to the file name
const containerName = "container" + new Date().getTime();
// Get a container client from the BlobServiceClient
const containerClient = blobServiceClient.getContainerClient(containerName);
Tworzenie i usuwanie kontenera magazynu
Utwórz i usuń kontener magazynu po wybraniu odpowiedniego przycisku na stronie internetowej. Dodaj następujący kod na końcu pliku index.js .
const createContainer = async () => {
try {
reportStatus(`Creating container "${containerName}"...`);
await containerClient.create();
reportStatus(`Done. URL:${containerClient.url}`);
} catch (error) {
reportStatus(error.message);
}
};
const deleteContainer = async () => {
try {
reportStatus(`Deleting container "${containerName}"...`);
await containerClient.delete();
reportStatus(`Done.`);
} catch (error) {
reportStatus(error.message);
}
};
createContainerButton.addEventListener("click", createContainer);
deleteContainerButton.addEventListener("click", deleteContainer);
Wyświetlanie listy obiektów blob
Wyświetl zawartość kontenera magazynu po wybraniu przycisku Wyświetl pliki . Dodaj następujący kod na końcu pliku index.js .
const listFiles = async () => {
fileList.size = 0;
fileList.innerHTML = "";
try {
reportStatus("Retrieving file list...");
let iter = containerClient.listBlobsFlat();
let blobItem = await iter.next();
while (!blobItem.done) {
fileList.size += 1;
fileList.innerHTML += `<option>${blobItem.value.name}</option>`;
blobItem = await iter.next();
}
if (fileList.size > 0) {
reportStatus("Done.");
} else {
reportStatus("The container does not contain any files.");
}
} catch (error) {
reportStatus(error.message);
}
};
listButton.addEventListener("click", listFiles);
Ten kod wywołuje funkcję ContainerClient.listBlobsFlat , a następnie używa iteratora do pobrania nazwy każdego zwróconego obiektu blobItem . Dla każdego BlobItemelementu aktualizuje listę Pliki z wartością właściwości name .
Przekazywanie obiektów blob do kontenera
Przekaż pliki do kontenera magazynu po wybraniu przycisku Wybierz i przekaż pliki . Dodaj następujący kod na końcu pliku index.js .
const uploadFiles = async () => {
try {
reportStatus("Uploading files...");
const promises = [];
for (const file of fileInput.files) {
const blockBlobClient = containerClient.getBlockBlobClient(file.name);
promises.push(blockBlobClient.uploadBrowserData(file));
}
await Promise.all(promises);
reportStatus("Done.");
listFiles();
}
catch (error) {
reportStatus(error.message);
}
}
selectButton.addEventListener("click", () => fileInput.click());
fileInput.addEventListener("change", uploadFiles);
Ten kod łączy przycisk Wybierz i przekaż pliki do ukrytego file-input elementu. Zdarzenie przycisku click wyzwala zdarzenie wejściowe click pliku i wyświetla selektor plików. Po wybraniu plików i zamknięciu okna dialogowego input nastąpi zdarzenie, a uploadFiles funkcja zostanie wywołana. Ta funkcja tworzy obiekt BlockBlobClient, a następnie wywołuje funkcję uploadBrowserData tylko w przeglądarce dla każdego wybranego pliku. Każde wywołanie zwraca wartość Promise. Każda z Promise nich jest dodawana do listy, dzięki czemu wszystkie mogą być wyczekiwane razem, co powoduje równoległe przekazywanie plików.
Usuwać obiekty blob
Usuń pliki z kontenera magazynu po wybraniu przycisku Usuń wybrane pliki . Dodaj następujący kod na końcu pliku index.js .
const deleteFiles = async () => {
try {
if (fileList.selectedOptions.length > 0) {
reportStatus("Deleting files...");
for (const option of fileList.selectedOptions) {
await containerClient.deleteBlob(option.text);
}
reportStatus("Done.");
listFiles();
} else {
reportStatus("No files selected.");
}
} catch (error) {
reportStatus(error.message);
}
};
deleteButton.addEventListener("click", deleteFiles);
Ten kod wywołuje funkcję ContainerClient.deleteBlob , aby usunąć każdy plik wybrany na liście. Następnie wywołuje listFiles funkcję pokazaną wcześniej, aby odświeżyć zawartość listy Pliki .
Uruchamianie kodu
W terminalu programu Visual Studio Code uruchom aplikację.
npm startTen proces pakuje pliki i uruchamia serwer internetowy.
Uzyskaj dostęp do witryny internetowej za pomocą przeglądarki przy użyciu następującego adresu URL:
http://localhost:1234
Krok 1. Tworzenie kontenera
- W aplikacji internetowej wybierz pozycję Utwórz kontener. Stan wskazuje, że kontener został utworzony.
- W witrynie Azure Portal sprawdź, czy kontener został utworzony. Wybierz swoje konto magazynu. W obszarze Blob service wybierz pozycję Kontenery. Sprawdź, czy zostanie wyświetlony nowy kontener. (Może być konieczne wybranie pozycji Odśwież).)
Krok 2. Przekazywanie obiektu blob do kontenera
- Na komputerze lokalnym utwórz i zapisz plik testowy, taki jak test.txt.
- W aplikacji internetowej wybierz pozycję Wybierz i przekaż pliki.
- Przejdź do pliku testowego, a następnie wybierz pozycję Otwórz. Stan wskazuje, że plik został przekazany, a lista plików została pobrana.
- W witrynie Azure Portal wybierz nazwę utworzonego wcześniej nowego kontenera. Sprawdź, czy zostanie wyświetlony plik testowy.
Krok 3. Usuwanie obiektu blob
- W aplikacji internetowej w obszarze Pliki wybierz plik testowy.
- Wybierz pozycję Usuń wybrane pliki. Stan wskazuje, że plik został usunięty i że kontener nie zawiera żadnych plików.
- W witrynie Azure Portal wybierz pozycję Odśwież. Sprawdź, czy nie znaleziono żadnych obiektów blob.
Krok 4. Usuwanie kontenera
- W aplikacji internetowej wybierz pozycję Usuń kontener. Stan wskazuje, że kontener został usunięty.
- W witrynie Azure Portal wybierz <nazwę> konta | Link Kontenery w lewym górnym rogu okienka portalu.
- Wybierz Odśwież. Nowy kontener zniknie.
- Zamknij aplikację internetową.
Korzystanie z emulatora magazynu
W tym przewodniku Szybki start utworzono kontener i obiekt blob w chmurze platformy Azure. Możesz również użyć pakietu npm usługi Azure Blob Storage, aby utworzyć te zasoby lokalnie w emulatorze usługi Azure Storage na potrzeby programowania i testowania.
Czyszczenie zasobów
- Po zakończeniu
blob-quickstart-v12pracy z tym przewodnikiem Szybki start usuń katalog. - Jeśli skończysz korzystać z zasobu usługi Azure Storage, usuń grupę zasobów przy użyciu jednej z następujących metod:
- Usuwanie zasobu usługi Storage przy użyciu interfejsu wiersza polecenia platformy Azure
- Użyj witryny Azure Portal, aby usunąć zasób.
Następne kroki
W tym przewodniku Szybki start przedstawiono sposób przekazywania, wyświetlania listy i usuwania obiektów blob przy użyciu języka JavaScript. Przedstawiono również sposób tworzenia i usuwania kontenera magazynu obiektów blob.
Aby zapoznać się z samouczkami, przykładami, przewodnikami Szybki start i inną dokumentacją, odwiedź stronę:
- Aby dowiedzieć się więcej, zobacz bibliotekę klienta usługi Azure Blob Storage dla języka JavaScript.
- Aby wyświetlić przykładowe aplikacje usługi Blob Storage, przejdź do biblioteki klienta usługi Azure Blob Storage w wersji 12 przykładów języka JavaScript.