Jak wysyłać pomiary rzeczywistego użytkownika do usługi Azure Traffic Manager przy użyciu stron internetowych
Strony internetowe można skonfigurować tak, aby wysyłały pomiary rzeczywistego użytkownika do usługi Traffic Manager, uzyskując klucz Pomiary rzeczywistego użytkownika (RUM) i osadzając wygenerowany kod na stronie internetowej.
Uzyskiwanie klucza pomiarów rzeczywistego użytkownika
Pomiary, które wykonujesz i wysyłasz do usługi Traffic Manager z aplikacji klienckiej, są identyfikowane przez usługę przy użyciu unikatowego ciągu nazywanego kluczem Pomiary rzeczywistego użytkownika (RUM). Klucz rumu można uzyskać przy użyciu witryny Azure Portal, interfejsu API REST, programu PowerShell lub interfejsu wiersza polecenia platformy Azure.
Aby uzyskać klucz RUM przy użyciu witryny Azure Portal:
Na pasku wyszukiwania portalu wyszukaj nazwę profilu usługi Traffic Manager, którą chcesz zmodyfikować, a następnie wybierz profil usługi Traffic Manager w wyświetlonych wynikach.
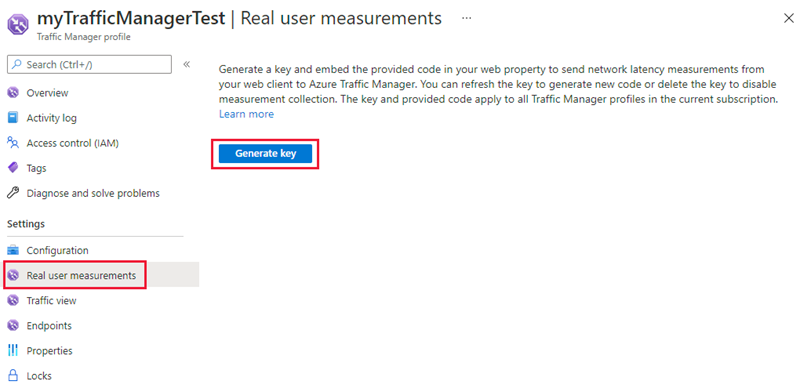
Na stronie profilu usługi Traffic Manager wybierz pozycję Pomiary rzeczywistego użytkownika w obszarze Ustawienia.
Wybierz pozycję Generuj klucz , aby utworzyć nowy klucz RUM.

Rysunek 1. Generowanie klucza pomiarów rzeczywistych użytkowników
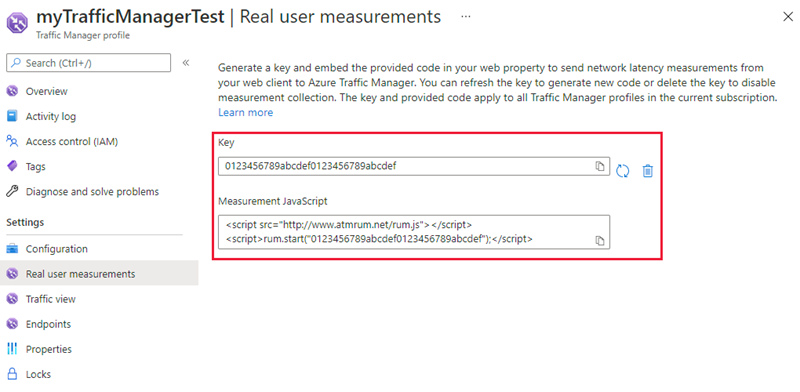
Na stronie zostanie wyświetlony wygenerowany klucz RUM oraz fragment kodu JavaScript, który musi zostać osadzony na stronie HTML.

Rysunek 2. Klucz pomiarów rzeczywistych użytkowników i pomiar JavaScript
Wybierz przycisk Kopiuj, aby skopiować kod JavaScript.
Ważne
Użyj wygenerowanego języka JavaScript dla funkcji Pomiary rzeczywistego użytkownika, aby działać prawidłowo. Wszelkie zmiany tego skryptu lub skrypty używane przez pomiary rzeczywistego użytkownika mogą prowadzić do nieprzewidywalnego zachowania.
Osadzanie kodu na stronie internetowej HTML
Po uzyskaniu klucza RUM następnym krokiem jest osadzenie skopiowanego kodu JavaScript na stronę HTML odwiedzaną przez użytkowników końcowych. W tym przykładzie pokazano, jak zaktualizować stronę HTML w celu dodania tego skryptu. Skorzystaj z tych wskazówek, aby dostosować go do przepływu pracy zarządzania źródłami HTML.
Otwórz stronę HTML w edytorze tekstów.
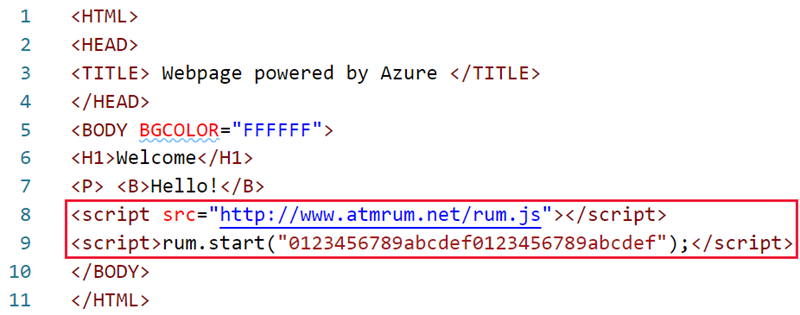
Wklej kod JavaScript skopiowany w ostatniej sekcji do sekcji BODY kodu HTML. Skopiowany kod znajduje się w wierszu 8 i 9, zobacz rysunek 3.

Rysunek 3. Prosty kod HTML z osadzonymi pomiarami rzeczywistego użytkownika JavaScript
Zapisz plik HTML i hostuj go na serwerze internetowym połączonym z Internetem.
Następnym razem, gdy ta strona będzie renderowana w przeglądarce internetowej, pobierany jest kod JavaScript, do którego się odwołuje, a skrypt wykona operacje pomiaru i raportowania.
Następne kroki
- Dowiedz się więcej o pomiarach rzeczywistych użytkowników
- Dowiedz się , jak działa usługa Traffic Manager
- Dowiedz się więcej o metodach routingu ruchu obsługiwanych przez usługę Traffic Manager
- Dowiedz się, jak utworzyć profil usługi Traffic Manager