HierarchicalDataTemplate.ItemsSource Właściwość
Definicja
Ważne
Niektóre informacje odnoszą się do produktu w wersji wstępnej, który może zostać znacząco zmodyfikowany przed wydaniem. Firma Microsoft nie udziela żadnych gwarancji, jawnych lub domniemanych, w odniesieniu do informacji podanych w tym miejscu.
Pobiera lub ustawia powiązanie dla tego szablonu danych, co wskazuje, gdzie można znaleźć kolekcję reprezentującą następny poziom w hierarchii danych.
public:
property System::Windows::Data::BindingBase ^ ItemsSource { System::Windows::Data::BindingBase ^ get(); void set(System::Windows::Data::BindingBase ^ value); };public System.Windows.Data.BindingBase ItemsSource { get; set; }member this.ItemsSource : System.Windows.Data.BindingBase with get, setPublic Property ItemsSource As BindingBaseWartość właściwości
Wartość domyślna to null.
Przykłady
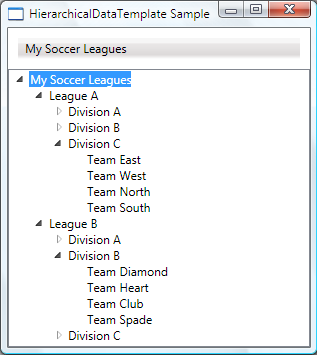
W poniższym przykładzie ListLeagueList znajduje się lista League obiektów. Każdy League obiekt ma Name kolekcję Division obiektów i. Każda z nich Division ma obiekt i kolekcję Team obiektów, a każdy Team obiekt ma obiekt Name``Name .
<Window x:Class="SDKSample.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="HierarchicalDataTemplate Sample"
xmlns:src="clr-namespace:SDKSample">
<DockPanel>
<DockPanel.Resources>
<src:ListLeagueList x:Key="MyList"/>
<HierarchicalDataTemplate DataType = "{x:Type src:League}"
ItemsSource = "{Binding Path=Divisions}">
<TextBlock Text="{Binding Path=Name}"/>
</HierarchicalDataTemplate>
<HierarchicalDataTemplate DataType = "{x:Type src:Division}"
ItemsSource = "{Binding Path=Teams}">
<TextBlock Text="{Binding Path=Name}"/>
</HierarchicalDataTemplate>
<DataTemplate DataType="{x:Type src:Team}">
<TextBlock Text="{Binding Path=Name}"/>
</DataTemplate>
</DockPanel.Resources>
<Menu Name="menu1" DockPanel.Dock="Top" Margin="10,10,10,10">
<MenuItem Header="My Soccer Leagues"
ItemsSource="{Binding Source={StaticResource MyList}}" />
</Menu>
<TreeView>
<TreeViewItem ItemsSource="{Binding Source={StaticResource MyList}}" Header="My Soccer Leagues" />
</TreeView>
</DockPanel>
</Window>
W przykładzie pokazano, że przy użyciu programu HierarchicalDataTemplatemożna łatwo wyświetlać dane listy zawierające inne listy. Poniżej przedstawiono zrzut ekranu przedstawiający przykład.

Uwagi
Jest to stosowane do ItemsSource właściwości wygenerowanej HeaderedItemsControl (takiej jak a MenuItem lub TreeViewItem) w celu wskazania, gdzie można znaleźć kolekcję reprezentującą następny poziom w hierarchii danych.
Użycie tekstu w języku XAML
Aby uzyskać informacje o języku XAML, zobacz Binding typ.