TextDecorations.Underline Właściwość
Definicja
Ważne
Niektóre informacje odnoszą się do produktu w wersji wstępnej, który może zostać znacząco zmodyfikowany przed wydaniem. Firma Microsoft nie udziela żadnych gwarancji, jawnych lub domniemanych, w odniesieniu do informacji podanych w tym miejscu.
Określa podkreśleń TextDecoration.
public:
static property System::Windows::TextDecorationCollection ^ Underline { System::Windows::TextDecorationCollection ^ get(); };public static System.Windows.TextDecorationCollection Underline { get; }static member Underline : System.Windows.TextDecorationCollectionPublic Shared ReadOnly Property Underline As TextDecorationCollectionWartość właściwości
Wartość reprezentująca podkreślą TextDecorationwartość .
Przykłady
Na poniższej ilustracji przedstawiono dekorację tekstu, która została stylizowana za pomocą pędzla gradientu liniowego i kreskowanego pióra.

Przykład podkreślenia w stylu pędzla gradientu liniowego i kreskowanego pióra
W poniższym przykładzie kodu dekoracja tekstu podkreślenia jest tworzona przy użyciu pędzla gradientu liniowego dla kreskowanego pióra.
// Use a linear gradient pen for the underline text decoration.
private void SetLinearGradientUnderline()
{
// Create an underline text decoration. Default is underline.
TextDecoration myUnderline = new TextDecoration();
// Create a linear gradient pen for the text decoration.
Pen myPen = new Pen();
myPen.Brush = new LinearGradientBrush(Colors.Yellow, Colors.Red, new Point(0, 0.5), new Point(1, 0.5));
myPen.Brush.Opacity = 0.5;
myPen.Thickness = 1.5;
myPen.DashStyle = DashStyles.Dash;
myUnderline.Pen = myPen;
myUnderline.PenThicknessUnit = TextDecorationUnit.FontRecommended;
// Set the underline decoration to a TextDecorationCollection and add it to the text block.
TextDecorationCollection myCollection = new TextDecorationCollection();
myCollection.Add(myUnderline);
TextBlock3.TextDecorations = myCollection;
}
' Use a linear gradient pen for the underline text decoration.
Private Sub SetLinearGradientUnderline()
' Create an underline text decoration. Default is underline.
Dim myUnderline As New TextDecoration()
' Create a linear gradient pen for the text decoration.
Dim myPen As New Pen()
myPen.Brush = New LinearGradientBrush(Colors.Yellow, Colors.Red, New Point(0, 0.5), New Point(1, 0.5))
myPen.Brush.Opacity = 0.5
myPen.Thickness = 1.5
myPen.DashStyle = DashStyles.Dash
myUnderline.Pen = myPen
myUnderline.PenThicknessUnit = TextDecorationUnit.FontRecommended
' Set the underline decoration to a TextDecorationCollection and add it to the text block.
Dim myCollection As New TextDecorationCollection()
myCollection.Add(myUnderline)
TextBlock3.TextDecorations = myCollection
End Sub
<!-- Use a linear gradient pen for the underline text decoration. -->
<TextBlock FontSize="36">the lazy brown dog.
<TextBlock.TextDecorations>
<TextDecorationCollection>
<TextDecoration
PenThicknessUnit="FontRecommended">
<TextDecoration.Pen>
<Pen Thickness="1.5">
<Pen.Brush>
<LinearGradientBrush Opacity="0.5"
StartPoint="0,0.5" EndPoint="1,0.5">
<LinearGradientBrush.GradientStops>
<GradientStop Color="Yellow" Offset="0" />
<GradientStop Color="Red" Offset="1" />
</LinearGradientBrush.GradientStops>
</LinearGradientBrush>
</Pen.Brush>
<Pen.DashStyle>
<DashStyle Dashes="2"/>
</Pen.DashStyle>
</Pen>
</TextDecoration.Pen>
</TextDecoration>
</TextDecorationCollection>
</TextBlock.TextDecorations>
</TextBlock>
Uwagi
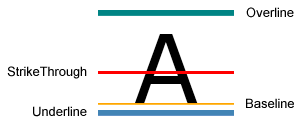
W poniższym przykładzie pokazano lokalizację dekoracji tekstu podkreślonego względem tekstu.

Przykład dekoracji tekstu podkreślenia
Domyślnie Hyperlink obiekt używa TextDecoration obiektu do wyświetlania podkreślenie. Aby uzyskać więcej informacji, zobacz Instrukcje: określanie, czy hiperłącze jest podkreślone.
Dotyczy
Opinia
Dostępne już wkrótce: W 2024 r. będziemy stopniowo wycofywać zgłoszenia z serwisu GitHub jako mechanizm przesyłania opinii na temat zawartości i zastępować go nowym systemem opinii. Aby uzyskać więcej informacji, sprawdź: https://aka.ms/ContentUserFeedback.
Prześlij i wyświetl opinię dla
