Nuta
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zalogować się lub zmienić katalogi.
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zmienić katalogi.
Wskazówka
Ta zawartość jest fragmentem książki eBook Blazor dla deweloperów formularzy internetowych platformy ASP NET dla platformy Azure, dostępnym na platformie .NET Docs lub jako bezpłatny plik PDF do pobrania, który można odczytać w trybie offline.

Chociaż formularze Web Forms ASP.NET i Blazor mają wiele podobnych koncepcji, działają na różne sposoby. W tym rozdziale analizowane są wewnętrzne mechanizmy i architektury ASP.NET Web Forms i Blazor.
Formularze sieci Web ASP.NET
Struktura ASP.NET Web Forms jest oparta na architekturze skoncentrowanej na stronach. Każde żądanie HTTP dla lokalizacji w aplikacji jest oddzielną stroną, na której ASP.NET odpowiada. W miarę żądania stron zawartość przeglądarki jest zastępowana wynikami żądanej strony.
Strony składają się z następujących składników:
- Znaczniki HTML
- Kod w języku C# lub Visual Basic
- Klasa kodu zaplecza zawierająca logikę i funkcje obsługi zdarzeń
- Sterowanie
Kontrolki to jednostki interfejsu użytkownika internetowego wielokrotnego użytku, które można programowo umieszczać na stronie i wchodzić z nimi w interakcję. Strony składają się z plików zakończonych na .aspx, które zawierają znaczniki, kontrolki i kod. Klasy w plikach code-behind znajdują się w plikach o tej samej nazwie podstawowej i rozszerzeniu .aspx.cs lub .aspx.vb, w zależności od używanego języka programowania. Co ciekawe, serwer internetowy interpretuje zawartość plików .aspx i kompiluje je przy każdej zmianie. Ta ponowna kompilacja występuje nawet wtedy, gdy serwer internetowy jest już uruchomiony.
Kontrolki można tworzyć za pomocą znaczników i dostarczać jako kontrolki użytkownika. Kontrolka użytkownika pochodzi z UserControl klasy i ma podobną strukturę do strony. Znaczniki dla kontrolek użytkownika są przechowywane w pliku ascx . Towarzysząca klasa code-behind znajduje się w pliku .ascx.cs lub .ascx.vb. Kontrolki można również tworzyć całkowicie przy użyciu kodu, dziedzicząc z klasy podstawowej WebControl lub CompositeControl.
Strony mają również rozbudowany cykl życia zdarzeń. Każda strona zgłasza zdarzenia dotyczące inicjowania, ładowania, prerenderowania i zwalniania, które mają miejsce, gdy środowisko uruchomieniowe ASP.NET wykonuje kod strony dla każdego żądania.
Kontrolki na stronie zazwyczaj są ogłaszane z powrotem na tej samej stronie, która przedstawiała kontrolkę, i przenoszą wraz z nimi ładunek z ukrytego pola formularza o nazwie ViewState. Pole ViewState zawiera informacje o stanie kontrolek podczas ich renderowania i wyświetlania na stronie, co pozwala środowisku uruchomieniowemu ASP.NET porównać i zidentyfikować zmiany w zawartości przesłanej do serwera.
Blazor
Blazor to platforma internetowego interfejsu użytkownika po stronie klienta podobna do struktur frontonu JavaScript, takich jak Angular lub React. Blazor obsługuje interakcje użytkowników i renderuje niezbędne aktualizacje interfejsu użytkownika. Blazor nie jest oparta na modelu odpowiedzi na żądanie. Interakcje użytkownika są obsługiwane jako zdarzenia, które nie są w kontekście żadnego konkretnego żądania HTTP.
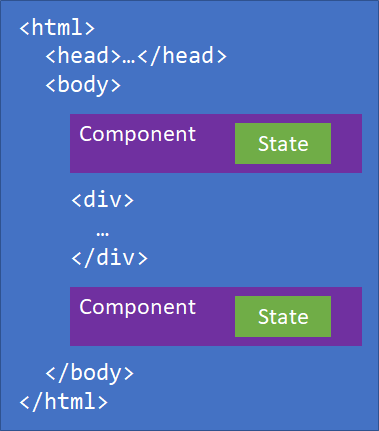
Blazor aplikacje składają się z co najmniej jednego głównego składnika renderowanego na stronie HTML.

Sposób, w jaki użytkownik określa, gdzie składniki powinny być renderowane i jak składniki są następnie połączone w celu interakcji użytkownika, jest specyficzny dla modelu hostingu .
Blazor składniki to klasy platformy .NET, które reprezentują element interfejsu użytkownika wielokrotnego użytku. Każdy składnik zachowuje swój własny stan i określa własną logikę renderowania, która może obejmować renderowanie innych składników. Składniki określają procedury obsługi zdarzeń dla określonych interakcji użytkownika w celu zaktualizowania stanu składnika.
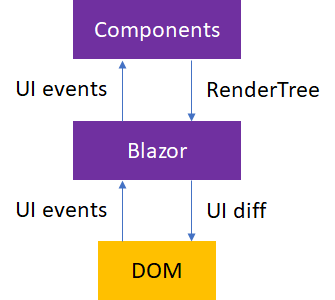
Gdy składnik obsługuje zdarzenie, Blazor renderuje składnik i śledzi zmiany w renderowanych danych wyjściowych. Składniki nie są renderowane bezpośrednio do Modelu Obiektów Dokumentu (DOM). Zamiast tego są renderowane jako reprezentacja modelu DOM w pamięci nazywana RenderTree, aby Blazor mógł śledzić zmiany.
Blazor porównuje nowo renderowane dane wyjściowe z poprzednimi danymi wyjściowymi, aby obliczyć różnice interfejsu użytkownika, które następnie są stosowane efektywnie do modelu DOM.

Komponenty mogą również ręcznie wskazać, że powinny być renderowane, jeśli ich stan zmieni się poza zwykłym zdarzeniem interfejsu użytkownika.
Blazor używa SynchronizationContext aby wymusić pojedynczy logiczny wątek wykonywania. Metody cyklu życia składnika i wszelkie wywołania zwrotne zdarzeń uruchamiane przez Blazor są wykonywane w tym SynchronizationContext.
